Khi dữ liệu được trình bày bằng đồ họa, mọi điều bạn cần biết về trực quan hóa dữ liệu (Phần 1)
Trực quan hóa dữ liệu là cách tuyệt vời để giúp người xem dễ dàng tiếp cận với dữ liệu. Nhưng làm sao để thể hiện một cách hiệu quả? Nghiên cứu về nhận thức và hiểu biết của con người có thể giúp các nhà thiết kế thực hiện trực quan hóa một cách tối ưu.
Chúng ta đã biết sử dụng hình ảnh để kể chuyện và minh họa các lý thuyết cơ bản trong hàng ngàn năm qua. Ví dụ sớm nhất về trực quan hóa dữ liệu có lẽ là một bản đồ từ khoảng 27.000 năm trước, và trong khoảng thời gian đó, trực quan hóa dữ liệu chỉ sử dụng phổ biến trong lĩnh vực địa lý.
Bộ não của chúng ta được xây dựng một cách đặc biệt để nhận biết các mô hình và sự liên kết. Ngày nay, chúng ta đang sống trong một thời đại hoàng kim của trực quan hóa dữ liệu. Chúng có thể giúp chúng ta hiểu các dữ liệu phức tạp từ nhiều góc độ khác nhau, đồng thời giúp chuyển hóa thông tin chính xác nhất đến với khách hàng, từ đó đưa ra được kết quả kinh doanh dựa trên dữ liệu. Vậy sức mạnh của trực quan hóa dữ liệu thực chất là những gì? Hãy cùng iDesign tìm hiểu qua bài viết này nhé!
1. Bối cảnh lịch sử của thiết kế trực quan hóa dữ liệu
Trực quan hóa dữ liệu có lịch sử lâu đời cùng với những tiến bộ đáng kể giữa thế kỷ 17 và 19. Ý tưởng trình bày dữ liệu định lượng bằng đồ họa xuất hiện vào thế kỷ 18 khi Rene Descartes phát minh ra một hệ tọa độ hai chiều để hiển thị giá trị cho các phép toán. Hệ thống sau đó được cải thiện khi William Playfair đi tiên phong trong các hình thức đồ họa như chúng ta biết ngày nay. Ông được ghi nhận là đã phát minh ra biểu đồ đường và biểu đồ cột, và sau đó là biểu đồ hình bánh và biểu đồ tròn.

Trong những năm qua, việc sử dụng biểu đồ định lượng đã trở nên phổ biến hơn. Hiệu quả của chúng tăng lên đáng kể trong nửa sau của thế kỷ 20, nhờ việc xuất bản cuốn sách The Semiology of Graphics của Jacques Bertin. Việc làm này của ông rất quan trọng khi ông nhận thấy đây là cách để trình bày thông tin một cách trực quan, rõ ràng và hiệu quả, vì chúng ta vốn có nhận thức tốt về các quy tắc và mô hình.
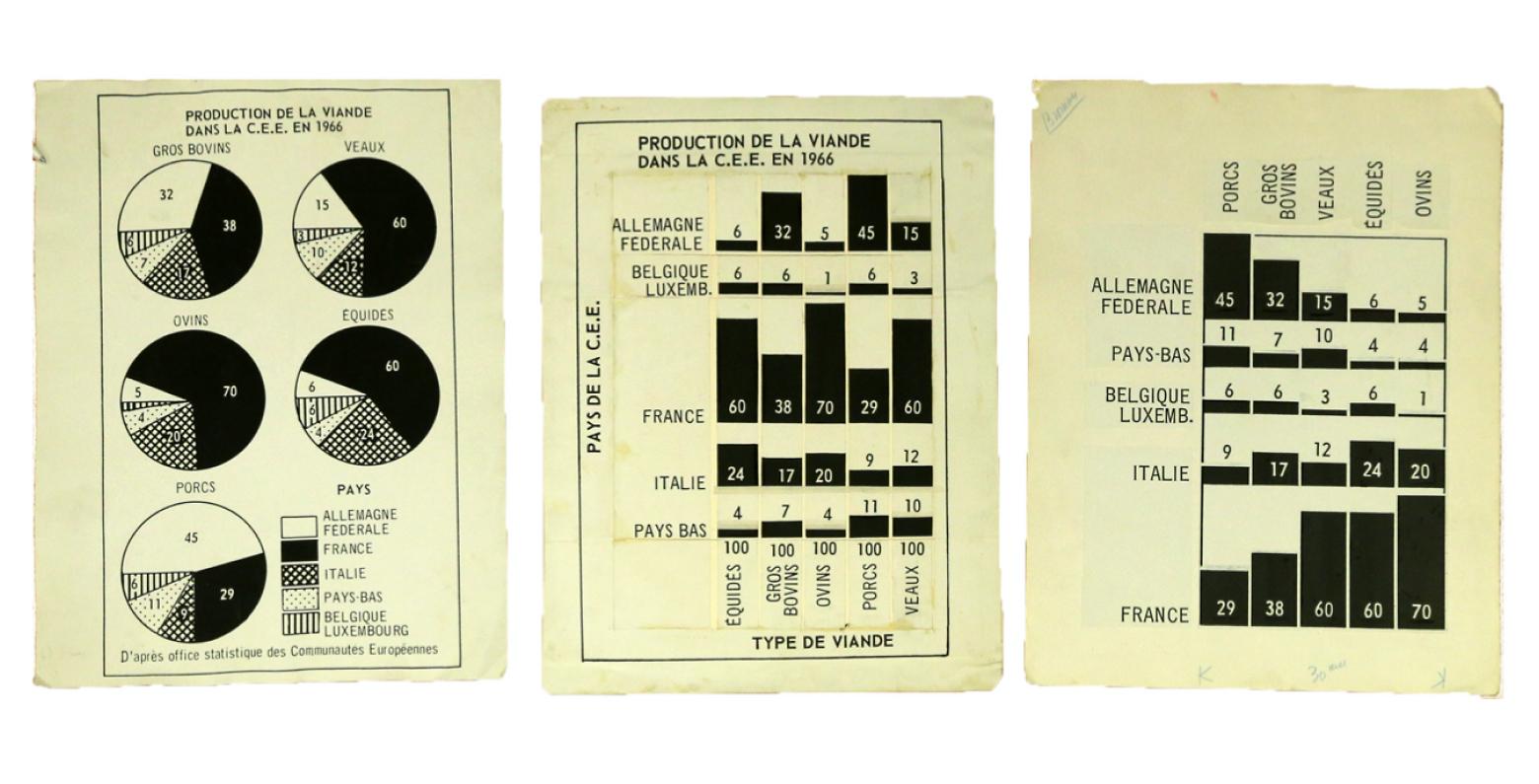
Bertin đã nghiên cứu tính hiệu quả của các loại biểu đồ khác nhau. Trong ví dụ dưới đây, biểu đồ hình tròn bên trái cho thấy việc sản xuất các loại thịt ở một số quốc gia, tuy nhiên Bertin thấy biểu đồ tròn trong trường hợp này không hiệu quả. Đối với hai biểu đồ còn lại, bằng cách sử dụng trực quan hóa ma trận, các mẫu thông tin trở nên rõ ràng và dễ tiếp cận hơn. Ví dụ này cho thấy việc sắp xếp lại các danh mục đã cải thiện đáng kể trong trình bày dữ liệu.

2. Tâm lý học trong trực quan hóa dữ liệu?
Nhận thức trực quan là khả năng quan sát, giải thích và tổ chức môi trường xung quanh chúng ta. Trực quan hóa dữ liệu có thể cực kỳ hiệu quả và nhanh chóng, vì nó tận dụng các khả năng tự nhiên của bộ não con người.
John Tukey – một nhà toán học và thống kê lý thuyết có sức ảnh hưởng lớn tại Mỹ, cho biết: “Giá trị lớn nhất của một bức tranh là khi nó buộc chúng ta phải chú ý đến mặc dù đấy không phải là những thứ yêu thích của chúng ta.”
Nhận thức được xử lý bởi vỏ não, vì vậy tốc độ xử lý chậm và đòi hỏi nhiều nỗ lực hơn để xử lý thông tin. Trình bày dữ liệu trực quan sẽ giúp chúng ta tăng tốc độ nhận biết (perception) và giúp giảm tải gánh nặng về nhận thức (cognitive load).
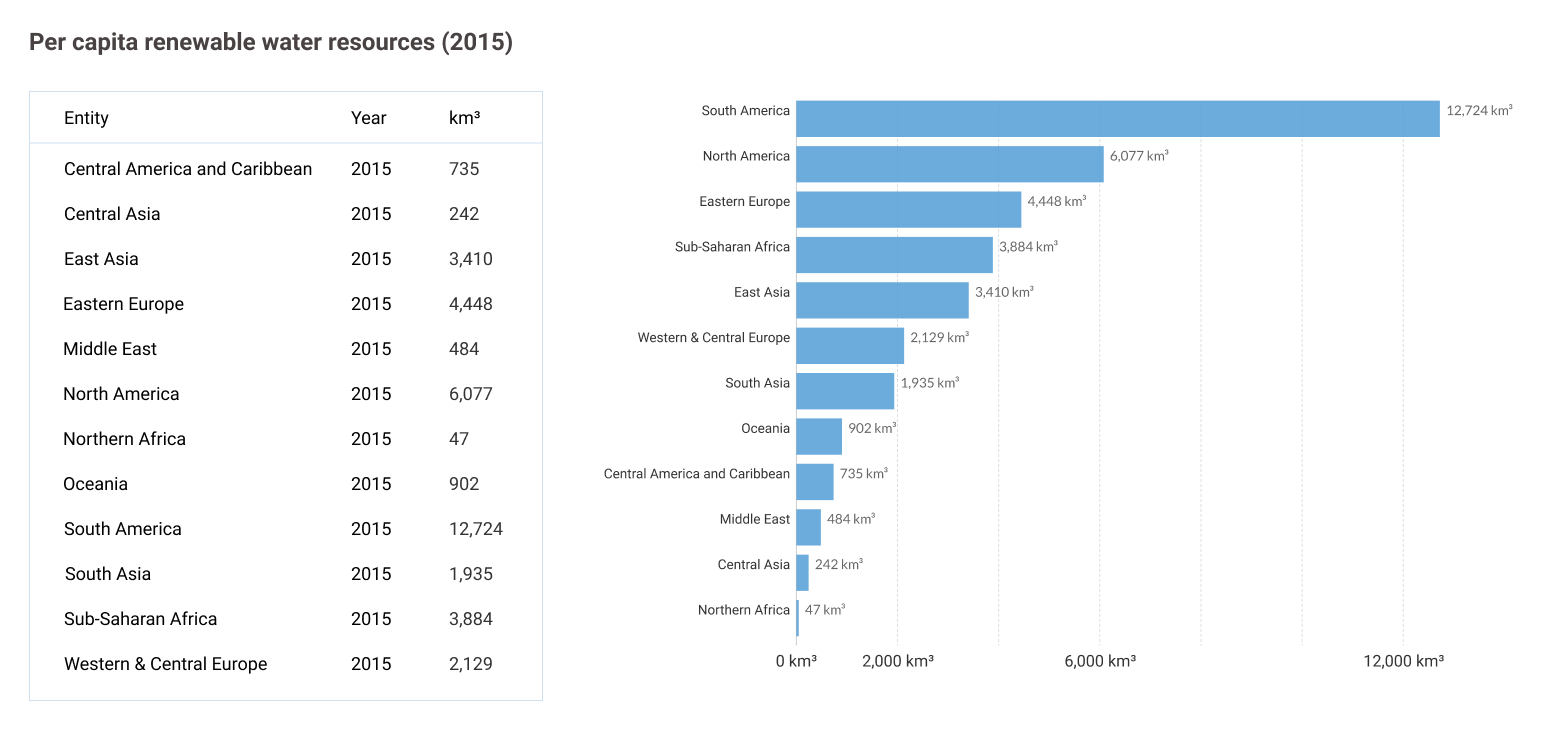
Trong ví dụ dưới đây, bảng số liệu cho phép chúng ta xem các con số một cách chính xác. Tuy nhiên, liệu chúng ta có thể nhanh chóng đưa ra con số cao nhất và thấp nhất của thông tin không? Điều đó không đơn giản, thế nhưng dữ liệu này có thể trở nên rõ ràng và dễ hiểu hơn khi được trình bày trực quan trong biểu đồ cột bên phải.

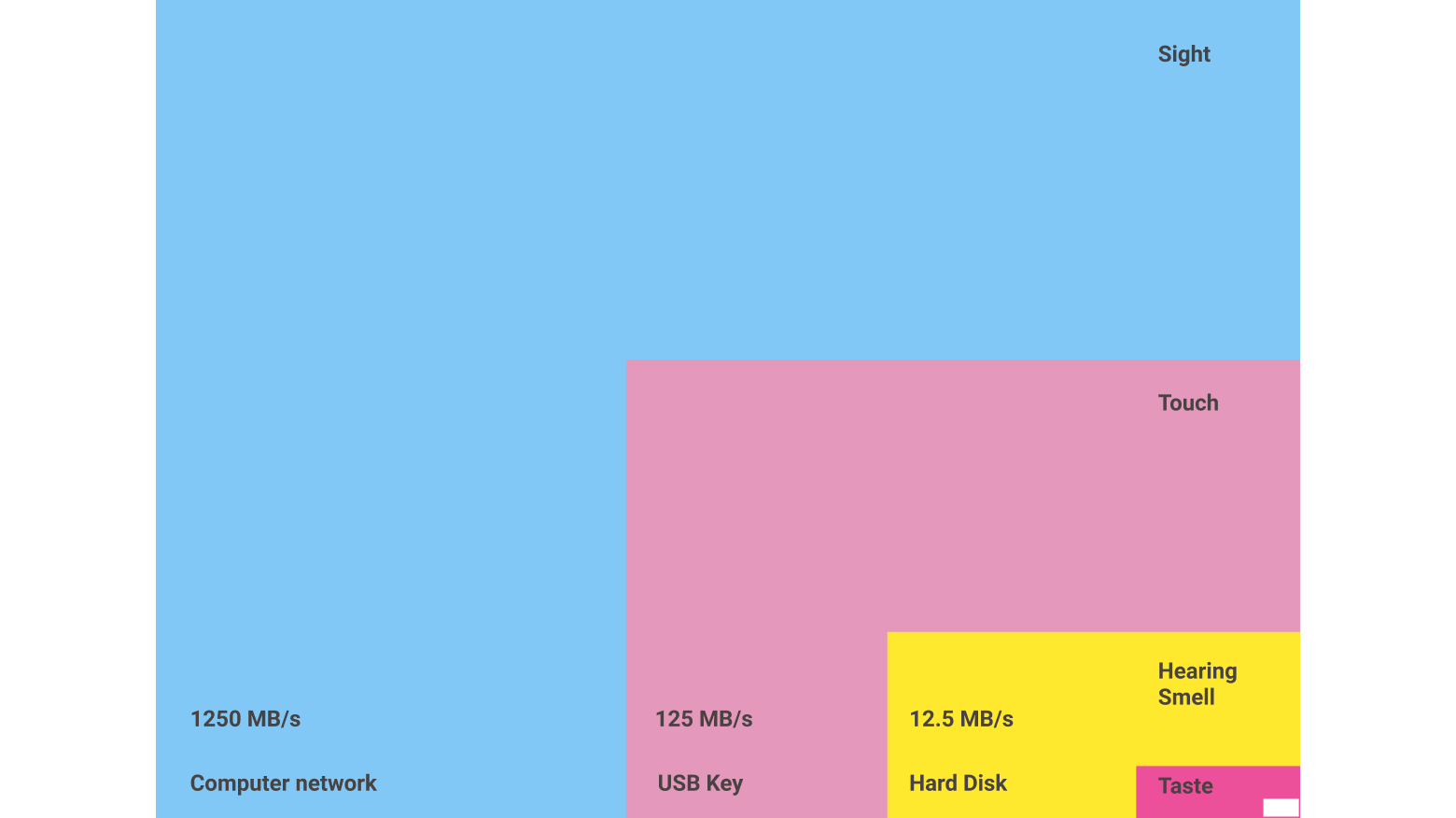
Ảnh hưởng của nhận thức thị giác so với các giác quan khác được minh họa một cách khéo léo trong một ví dụ của nhà vật lý người Đan Mạch Tor Norretranders. Ông đã chứng minh sức mạnh của hình ảnh bằng cách chuyển đổi năng lực của giác quan con người thành lưu lượng tiêu chuẩn của máy tính. Tầm nhìn xuất hiện cao nhất, tương ứng với lượng băng thông của mạng máy tính, cao hơn 10 lần so với xúc giác và mạnh hơn 100 lần so với thính giác hoặc khứu giác. Hình vuông nhỏ ở góc dưới bên phải là nơi chúng ta nhận thức về các trải nghiệm cảm giác.

3. Pre-attentive processing (Quá trình nhận thức trong vô thức)
Não bộ của chúng ta không chỉ xử lý hình ảnh ở các đầu vào cảm giác, mà lượng dữ liệu và tốc độ mà chúng xử lý còn cao hơn nhiều. Hiện tượng xử lý nhanh chóng trong tiềm thức này được gọi là “Pre-attentive processing”. Chỉ mất 200-500 mili giây để mắt truyền tải và não xử lý các đặc tính nổi bật được tiếp nhận từ thị giác (nhanh hơn nhiều so với tốc độ não có thể xử lý bảng dữ liệu).
“Pre-attentive processing là sự tích lũy thông tin tiềm thức từ môi trường. Tất cả các thông tin có sẵn đó gọi là pre-attentive processing. Sau đó, não bộ sẽ sàn lọc và xử lý những gì quan trọng. Thông tin có độ quan trọng cao nhất hoặc mức độ phù hợp với những gì một người đang nghĩ đến sẽ được chọn để phân tích sâu hơn và đầy đủ hơn bằng cách xử lý có ý thức.”
Pre-attentive processing mang đến lợi ích cho các nhà thiết kế, bởi vì việc triển khai khéo léo của nó cho phép mọi người hiểu một cách dễ dàng. Một nhà thiết kế có thể sử dụng trực quan hóa dữ liệu để giúp người xem tiếp nhận nhiều thông tin nhanh hơn và tốn ít công sức hơn, vì nó làm nhẹ quá trình xử lý có ý thức và giảm tải bộ nhớ. Ví dụ, số thống kê thấp nhất sẽ luôn có màu đỏ, ta sẽ luôn nhận thức được đó là con số thấp nhất trong vô thức, quá trình phân tích xem đó là con số bao nhiêu, khác biệt thế nào sẽ được xử lý có ý thức sau.
Ưu điểm của Pre-attentive processing:
- Nhanh/Tự động
- Mang đến cảm xúc/rung động
- Liên kết đến thói quen/niềm tin/định kiến/tiềm thức
Các biến số trực quan (visual variables) có thể kích hoạt phản ứng của pre-attentive. Bằng cách tìm hiểu những yếu tố trực quan nào được nhấn mạnh, sau đó kết hợp chúng vào dashboard, chúng ta có thể sử dụng trực quan hóa để kể câu chuyện về dữ liệu một cách hiệu quả.
Biên tập: Thao Lee
Nguồn: toptal
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

8 xu hướng thiết kế đồ họa lên ngôi năm 2022 (Phần 1)

Tư duy thiết kế và những tính chất trong hệ thống

Cùng chuyên gia Maximiliano Cabrera tìm hiểu 15 nguyên tắc mọi nhà thiết kế UI/UX nên biết

7 hiện tượng tâm lý người dùng trong thiết kế UX





