Hiệu ứng chữ kim loại bị ăn mòn
Trong bài tập này chúng ta sẽ học cách tạo một hiệu ứng chữ kim loại bị ăn mòn. Sử dụng một chút kỹ thuật Paint, channels, và pattern.
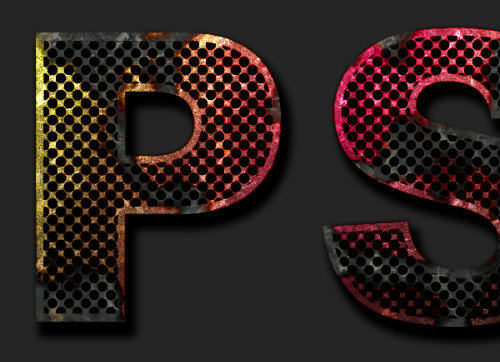
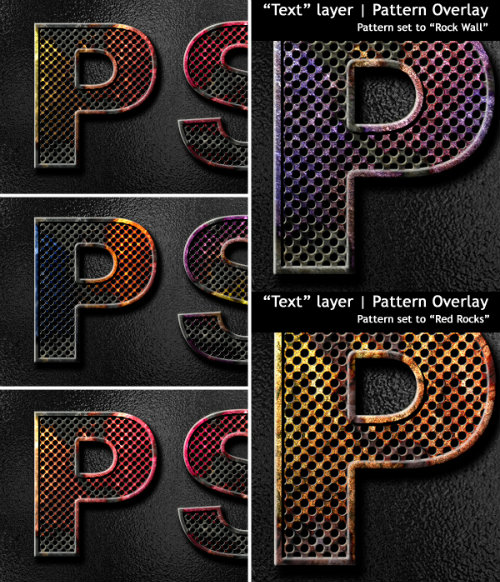
Kết quả sau khi hoàn thành
Bước 1
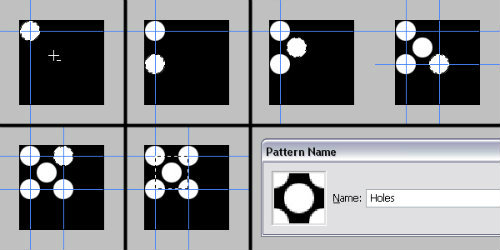
Đầu tiên chúng ta cần tạo một chất liệu gồm nhiều lỗ tròn.
Bắt đầu tạo bằng việc tạo một new document 100px X 100px với Resolution 300px. Tô “background” bằng màu đen. Chọn công cụ Elliptical Marquee, chọn Style là Fixed Size rồi đặt Width và Height là 24px.
Nhấp chuột vào bất kỳ nơi nào trên vùng làm việc, sau đó, nhấp vào trong vùng trọn, rồi kéo nó lên vị trí góc trên bên trái của vùng làm việc.
Tô màu cho vùng này là màu trắng. Kéo 2 đường guide dọc và ngang theo tâm của vùng chọn. Tiếp tục tạo thêm các vòng tròn và các đường guide cắt nhau tại tâm các vòng tròn như hình dưới đây.
Nếu bạn tạo các vòng tròn trên các layer khác nhau thì cần Merge các layer vòng tròn lại. Sau đó chọn Rectangular Marque và chọn vùng theo đường guide đã vẽ. Tới Edit > Define Pattern và đặt tên là “hole”. Chúng ta đã có một mẫu Pattern.
Bước 2
Tạo một New Document kích thước là 1450x700px với Resolution là 300px/inch. Để hệ màu là RGB. Sau đó dùng Type Tool để tạo dòng chữ, tôi sử dụng Arial Black với size là 116pt.
Bước 3
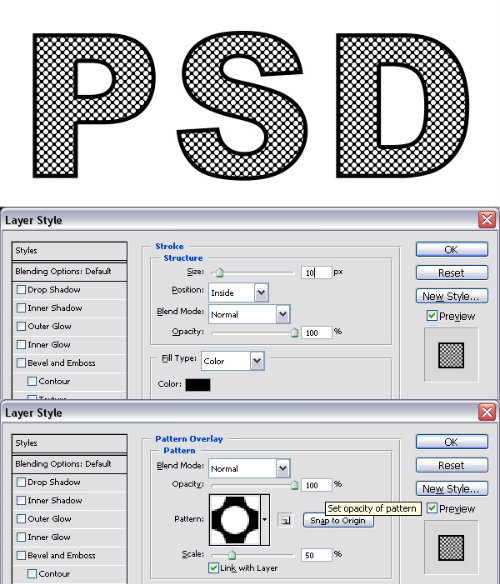
Bây giờ chùng ta sẽ áp dụng Layer Styles. Đầu tiên là stroke: size 10px, position là Inside. Blend Mode of Normal, Opacity là 100% và màu đen. Sau đó áp dụng Pattern Overlay, rồi đặt: Blend Mode là Normal, Opacity là 100%, Pattern lấy “hole” và Scale là 50%.
Bước 4
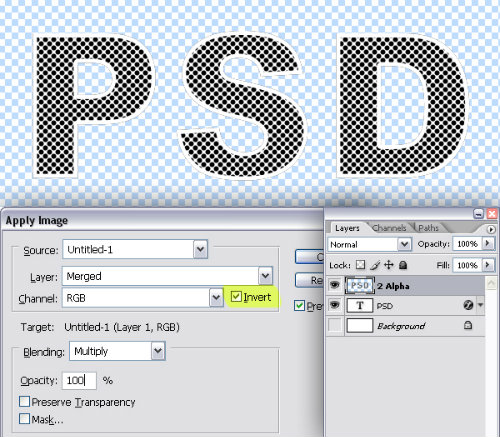
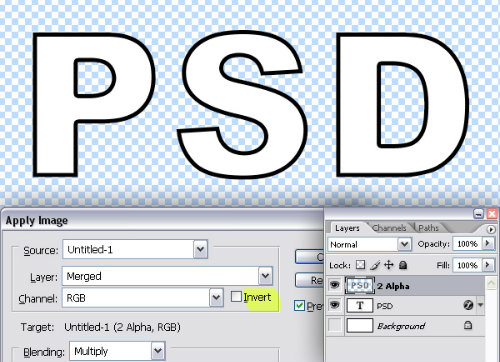
Cho layer “backround” ẩn đi (tắt con mắt ở layer) và tạo một layer mới trên cùng rồi đặt tên là “2 alpha”. Sau đó tới Image>Apply image và check Invert.
Bước 5
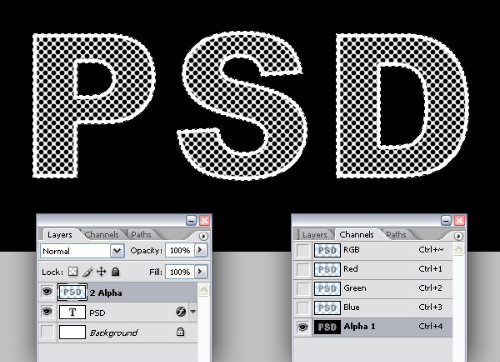
(Ctrl) Command-click vào layer “2 Alpha” để tạo vùng chọn và nhấn Ctrl (command) + C để copy. Tới Channels Palette và tạo New Channel. Nhấn Ctrl (command) + V để dán. Nhấn Ctrl (command) + D để bỏ vùng chọn.
Bước 6
Tới Layers Palette. Chúng ta không cần layer “2 Alpha” nữa nên xóa đi. Tắt con mắt ở phần Pattern Overlay của layer chữ PSD và chuyển chữ qua màu trắng. Tôi đặt tên layer này là "PSD" vì dùng chữ PSD.
Bước 7
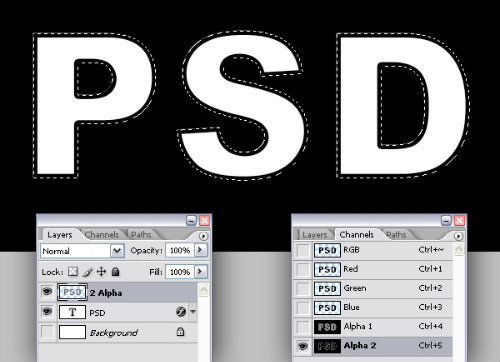
Tạo một layer mới trên top một lần nữa và lại đặt tên “2 Alpha” vì ta sẽ dùng một alpha channel. Chắc chắn rằng Background vẫn bị ẩn. Tới image >Apply Image và bỏ check Invert.
Bước 8
Bây giờ Ctrl (command) + Click vào “2 alpha” để tạo vùng chọn và nhấp Ctrl (Command) +C, đi tới Channels Palette và tạo một new channel, sau đó nhấp Ctrl (Command) + V để dán. Trong khi bạn đang ở bảng Channels Paletter, Ctrl (Command) + click vào “alpha 1” channel để tạo vùng chọn.
Step 9
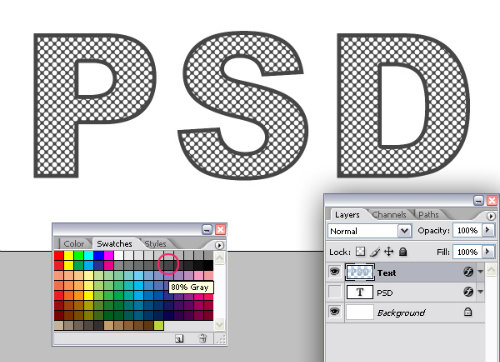
Tới Layers Palette và tạo một layer mới tên “Text”. Đặt Foreground Color tới 80% gray bằng cách nhấp Alt + backspace, sau đó Deselect.
Step 10
Chúng ta cần một màu nền tối cho tấm hình của mình. Bạn bật layer Background và fill màu là 90% gray. Sau đó áp dụng Layer Style đối với layer “Text”.
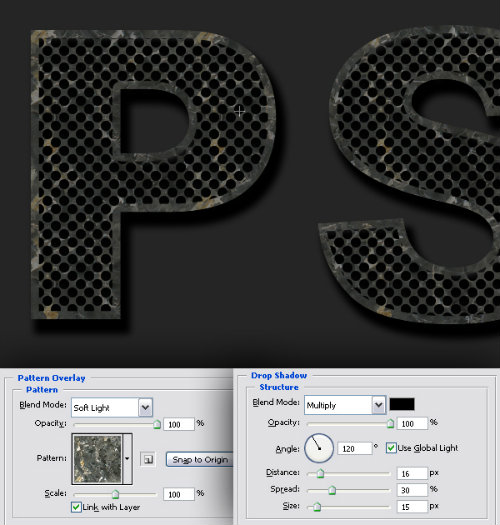
Cái đầu tiên là đặt Pattern Overlay: Blend Mode là Soft Light, Opacity là 100%, Pattern thì chọn “Black Marble” cái này được đặt trong “Rock Patterns” và Scale là 100%.
Tiếp theo đi tới Drop Shadow: Blend Mode là Multiply, Opacity là 100%. Angle là 120 độ. Distance là 16px, Spread là 30% và Size là 15px.
Step 11
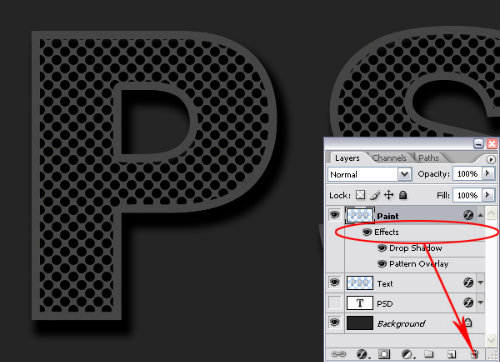
Tới Layer > Duplicate layer và đặt tên layer mới là “paint”. Kéo (drag) Effect của layer này vào thùng rác (Trash) trên Layer Palettes.
Bước 12
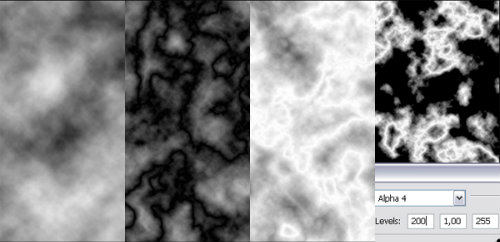
Tới Channels Palette và tạo layer mới. Tới Filter > Render > Clouds. Sau đó Filter >Render> Difference Clounds. Chúng ta sẽ áp dụng filter này 2 lần, bạn chỉ cần bấm Ctrl (Command) +F hai lần.
Bây giờ tới Image > Adjustment > Invert. Sau đó Image > Adjustments > Levels (Ctrl + L) và đặt Input Levels là 200, 1, 255. Khu vực trắng của hình này sẽ là phần bị ăn mòn của sơn. Ctrl (command) + Click vào channel để tạo vùng chọn.
Bước 13
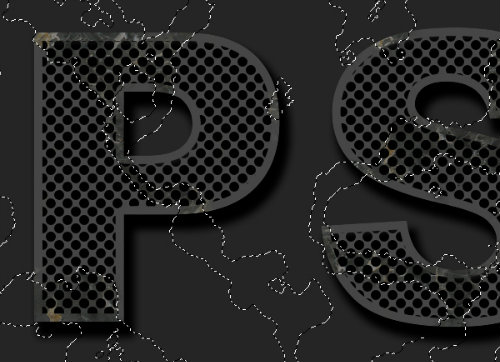
Đi tới Layer “Paint” trong Layers Palettes nhấn Delete để xóa vùng chọn. Tới Layer > Duplicate và đặt tên là “Grain”. Tạm thời để layer “Grain” ẩn đi, rồi chọn Deselect.
Bước 14
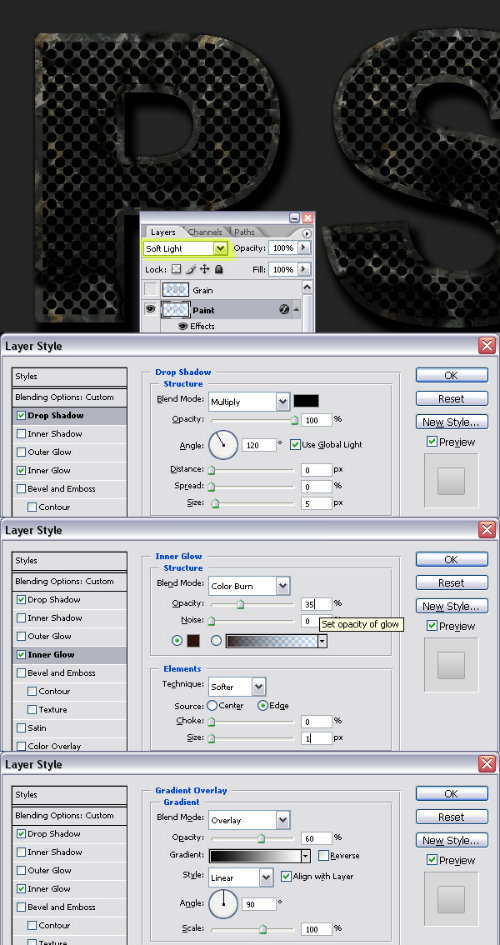
Quay lại layer “Paint” và áp dụng Drop Shadow Layer Style như sau” Blend Mode là Multiply, Opacity là 100%, Angle là 120độ. Distance và Spread là 0, và Size là 5 pixels. Áp dụng Inner Glow và sử dụng: Blend Mode là Color Burn, Opacity là 35%, Size là 1 px.
Giờ thì áp dụng Gradient Overlay: Blend Mode là Overlay, Opacity là 60%, Gradient đặt là Black and White, Style là Linear và Angle là 90 độ. Đặt layer “Paint” với chế độ Blending Mode là Soft Light.
Bước 15
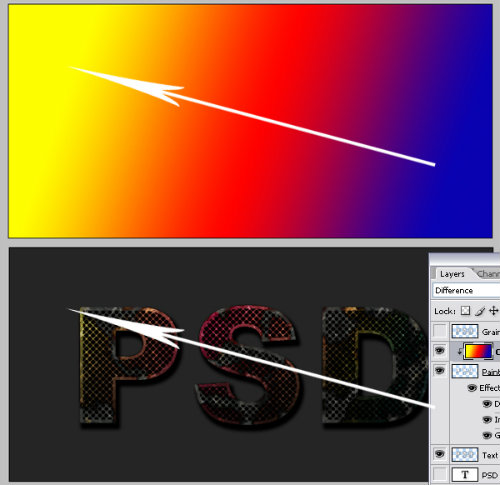
Tạo một layer mới phía trên “Paint” layer và đặt tên “Color”, Chọn Gradient Tool, sau đó mở bảng Gradient tool Option và chọn: Xanh, Đỏ, Vàng. Đặt nó là Linear Gradient và tô màu như dưới đây. Giữ Alt và nhấp vào đường ngăn cách giữa layer “Paint” và “Color” để dùng “Paint” layer là một Clipping Mask. Đặt “color” layer với Blending Mode là Difference.
Bước 16
Tới layer “Grain” trong Layers Palette và cho nó hiện lên. Đi tới Filter > Artistic >Film Grain. Đặt Grain là 10, Highlight Area và Intensity là 0, và đặt Blending Mode cho Layer là Color Dodge.
Bước 17
Ctrl (command) + Click vào layer “Text” để tạo vùng chọn. Tạo một layer mới trên cùng và đặt tên là “Highlight”. Chọn Elliptica Marquee Tool và sử dụng Arrow để di chuyển qua trái và lên trên 1px.
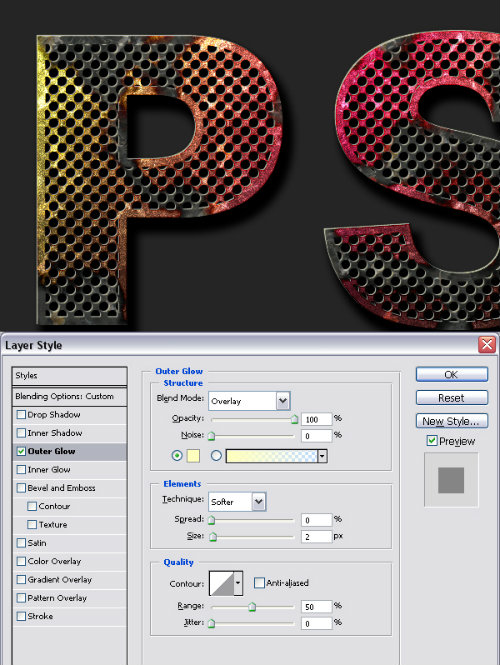
Tô màu vùng chọn với màu trắng. Áp dụng Outer Glow layer Style với layer “Highlight” sử dụng: Blend Mode là Overlay, Opacity là 100%, Size là 2px.
Bước 18
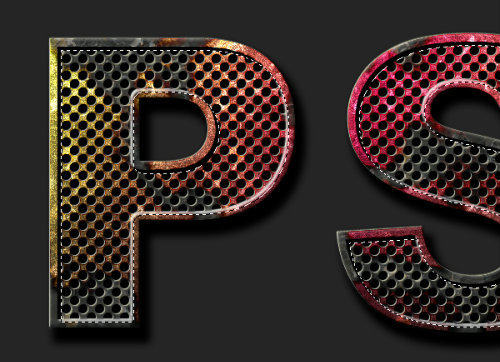
Tới Channels Palette và Ctrl (command) + Click vào layer “Alpha 2” để chọn vùng chọn. Quay lại Layers Palette và tạo một layer mới trên cùng. Đặt tên là “highlight 2”. Dịch nó xuống và qua phải 2px. Tô vùng chọn màu trắng. Giờ dịch qua trái và lên trên 2px và nhấn Delete để xóa. Sau đó Deselect (ctlr +D)
Bước 19
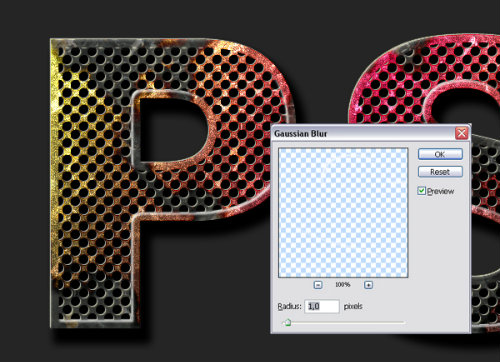
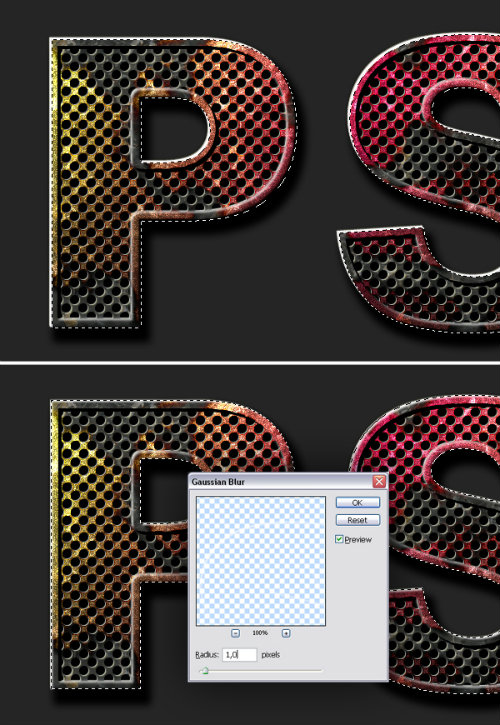
Tới Filter > Blur > Gaussian Blur và áp dụng Radius là 1 pixel. Điều này sẽ tạo một vùng highlight nhẹ nhàng.
Bước 20
Tới channels Palette và Command + Click “Alpha 2” để tạo vùng chọn lần nữa. Quay lại Layers Palette và tạo một layer mới trên cùng, rồi đặt tên “Shade”. Dịch vùng chọn qua trái và lên trên 2 pixels. Tô màu đen cho vùng chọn. Bây giờ dịch qua phải và xuống 2px và nhấn Delete để xóa.
Bước 21
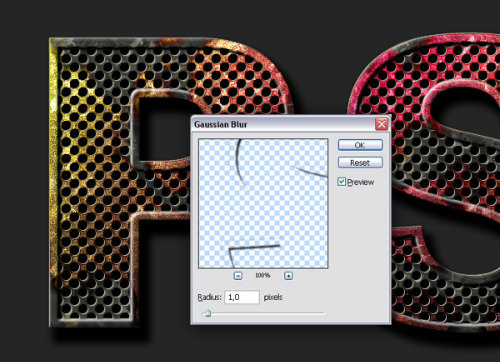
Bỏ chọn Ctlr +D. Tới Filter >Blur > Gaussian Blur và áp dụng Radius là 1px.
Bước 22
Ctrl (command) + click vào layer “PSD” để tạo vùng chọn. Tạo new layer trên cùng và đặt tên là “shade 2”. Tô màu đen cho layer. Dịch vùng chọn 2px lên trên và qua trái, rồi nhấp Delete.
Ctrl (command) + Click layer “PSD” lần nữa. Tới Filter > Blur > Gaussian Blur và áp dụng Radius là 2px.
Bước 23.
Tiếp tục Ctrl (Command) + Click layer “PSD”. Tạo một layer mới trên cùng và đặt tên “Highlight 3”. Tô vùng chọn màu đen, dịch xuống và qua phải mỗi bên 2 pixels, rồi bấm Delete để xóa. Ctrl ( Command) +click layer “PSD” để tạo lại vùng chọn, vì chúng ta không cần vùng sang mờ ra ngoài. Tới Filter >Blur > Gaussian Blur và áp dụng Radius là 1px. Bỏ chọn bằng Ctrl + D.
Bước 24
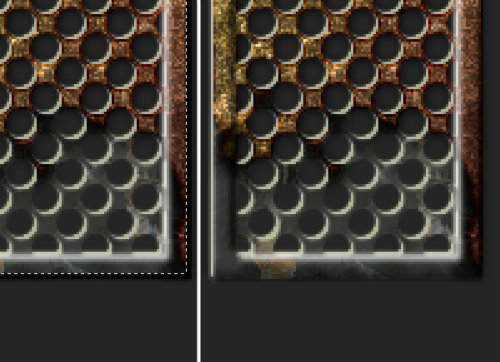
Tạo một layer mới phía trên “background” layer và đặt tên “Texture”. Tô màu đen và tới Filter > Render > Lens Flare. Đặt Brightness 160% và đặt Lens Type là 50-300mm. Tới Filter > Render > Difference Clouds. Và Image > Adjustments > Desaturate.
Áp dụng Glass filter bằng cách tới Filter > Distor > Glass và đặt: Distortion 20, Smoothness 2, và Scalling là 100%. Cuối cùng áp dụng Gradient Overlay Style tới layer này và sử dụng cài đặt: Blend Mode là Multiply và Opacity là 70%.
Bước 25
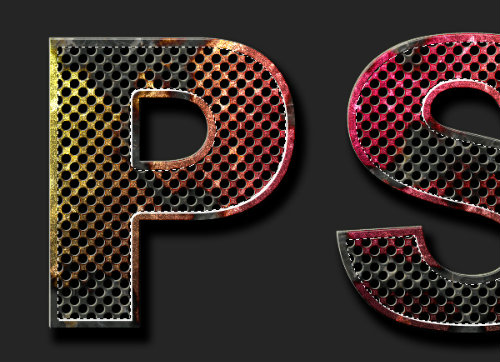
Bạn có thể tạo những phiên bản khác nhau bằng việc thay đổi màu Gradient của “Color” layer và thay chất liệu Texture của Pattern Overlay Layer Style trong “Text” layer.
iDesign dịch từ PSDTusplus
iDesign Must-try

Top 10 công cụ online hữu ích dành cho dân thiết kế

Nguồn gốc của phong cách Memphis và cách ứng dụng vào thiết kế của bạn

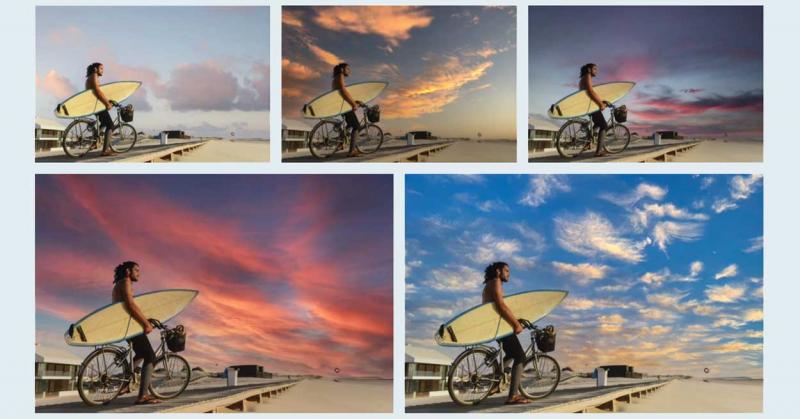
Tính năng đổi cảnh bầu trời Sky Replacement cực xịn xò của Photoshop

Vận dụng Opentype để khai phá sức mạnh con chữ (Phần 2)

Làm thế nào để tổ chức tập tin thiết kế gọn gàng và ngăn nắp?