“Khoa học” Gradient và cách tạo nên bước chuyển màu tinh tế
Nếu bạn là tuýp người ưa khám phá những gam màu khác lạ và không giới hạn trong bất kì khuôn khổ màu tối nào, hãy thử thách bản thân với màu gradient cho thiết kế của bạn.
Cảm giác lúc đó sẽ thế nào? Kết quả có như bạn mong muốn hay màu đơn sẽ nổi bật hơn?
Bài viết bởi Ludmila Shevchenko, nhà thiết kế và minh họa yêu màu sắc.

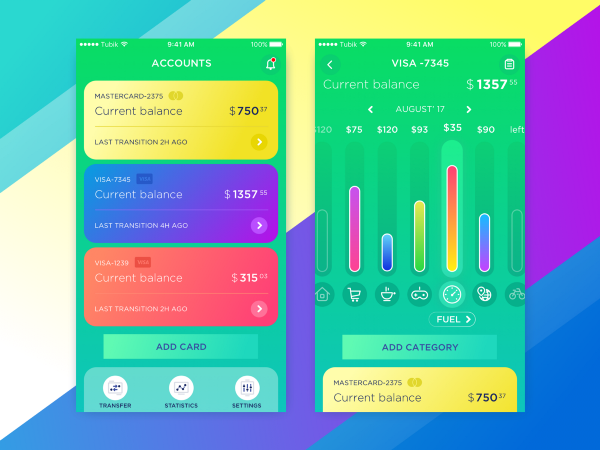
Một vài concept cho Tubik studio. Phiên bản thứ nhất ứng dụng màu gradient trong khi bản thứ 2 chỉ có những gam màu đơn lẻ.
Chắc chắn rằng bạn sẽ không thể tìm ra một câu trả lời hoặc giải pháp thỏa đáng cho tất cả vấn đề. Hơn nữa, có nhiều cách khác nhau để bạn tận dụng triệt để lợi ích từ nhiều phương pháp. Đó là lý do mà tôi muốn chia sẻ kinh nghiệm của bản thân về việc ứng dụng gradient trong bài viết này.
Đầu tiên, hãy bật bài nhạc của Justin Timberlake và học hỏi một vài nguyên tắc cơ bản:

Rõ ràng, việc ứng dụng một màu gradient này chồng lên một lớp gradient khác thật không hay chút nào. Mặc dù vẫn khả thi nhưng bạn sẽ cảm thấy khá khó khăn khi tạo ra sự nổi bật trong trường hợp này. Hai lớp màu sẽ tranh giành vị trí chủ đạo và cuộc chiến khốc liệt bắt đầu diễn ra.
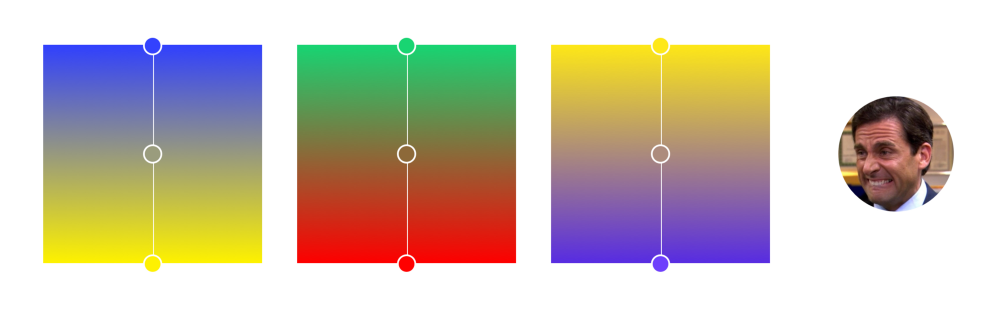
Với bức hình phía trên, bạn có thể nhận ra rằng có khá nhiều màu sắc chủ đạo nhưng thực tế thì chỉ có 3 gốc gradient – màu lục lam, đỏ tươi và cam.

Với ví dụ tiếp theo, phần nền gradient sử dụng màu pastel. Phần chuyển tiếp khá mờ nhạt và bạn sẽ không nhận ra màu mới ở chính giữa chúng.
Mặc dù phần màu nền khá sáng, gam màu trắng trông có vẻ không nổi bật lắm. Tất nhiên, nếu muốn có kết quả ngược lại thì bạn có thể giảm độ chắn sáng (opacity). Nhưng cũng đừng quên, bạn nên kiểm tra lại độ tương phản nhé.

Dưới đây, phần gradient nền sử dụng một gam màu (xanh tối) và xanh lam sáng. Phương pháp này sẽ an toàn hơn, bạn chọn lấy một màu và khai thác các tính chất như tint, shade hoặc tone của màu sắc ấy. Dù nhìn khá thuận mắt nhưng bạn sẽ không có được sự thể hiện đa dạng. Loại gradient này có thể trông khá trầm tĩnh. Hãy cân nhắc liệu nó có phải là cảm giác mà bạn mong muốn thiết kế mình thể hiện.

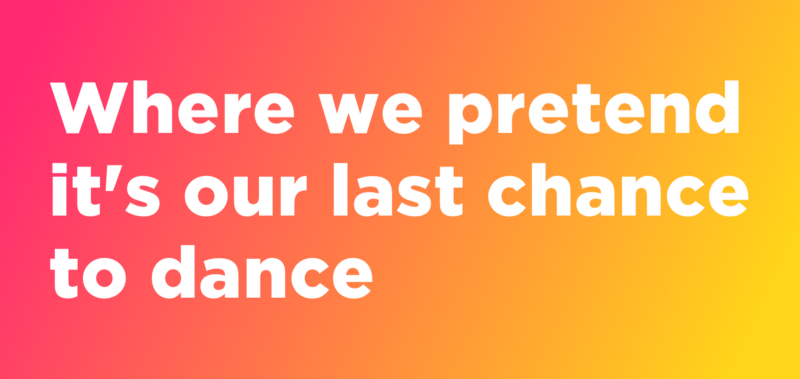
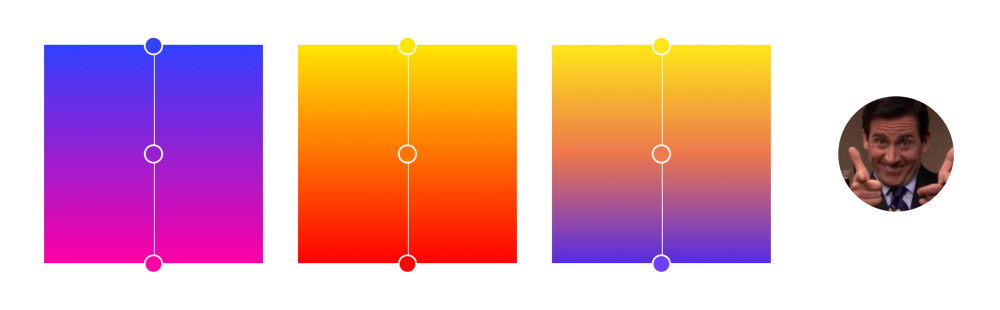
Ơn giời kiểu ưa thích của tôi đây rồi! 2 màu sắc khá rực rỡ hòa quyện tạo thành gradient vô cùng mạnh mẽ. Phần chữ màu trắng tạo nên độ tương phản hoàn hảo vô cùng. Cảm giác mang lại thật sự vui tươi. Trong trường hợp bạn cần phải thể hiện hành động và thu hút sự chú ý của mọi người vào một khu vực nào đó, đừng ngần ngại sử dụng các gam màu nổi bật tăng cường bởi bạn sẽ có một sản phẩm đậm đà và độc đáo.
Một lời cám ơn gửi đến Justin vì bản nhạc tuyệt vời, và chúng ta sẽ đi tiếp để khám phá khoa học về gradient.
Sức hấp dẫn của gradient
Tại sao chúng ta thường có xu hướng sử dụng màu gradient trong thiết kế? Đơn giản một điều là nó mang lại tổng thể sống động hơn cho sản phẩm của bạn. Việc chuyển tiếp giữa các màu trông tự nhiên hơn, giống như thế giới xung quanh chúng ta vậy.
Những ví dụ tiếp theo sẽ cho ta biết ứng dụng khác nhau của gradient ở trang web.

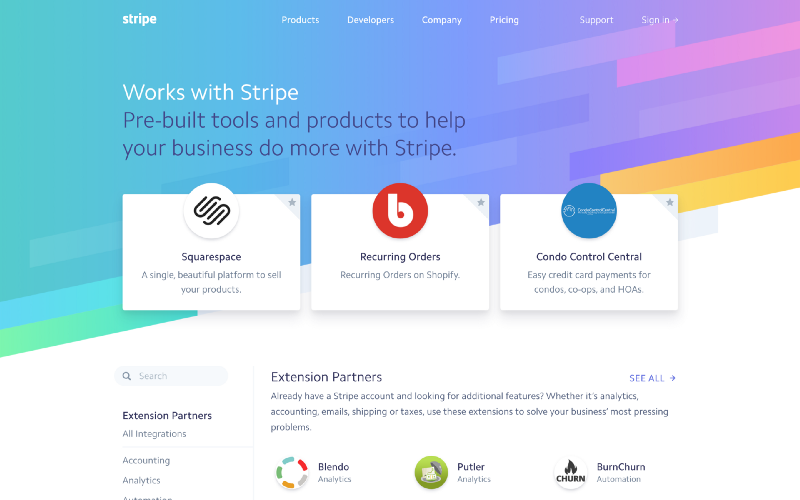
Một trong những ví dụ kinh điển nhất mọi thời đại – Stripe – cho chúng ta thấy được cách ứng dụng gradient vào B2B. Phân nửa trang web sử dụng màu gradient, phần còn lại tuân theo xu hướng minimalism và sự cân bằng được bảo toàn.

Một ví dụ kinh điển khác – trang web Mixpanel – thể hiện sự kết hợp của gradient trầm tĩnh trên màu nền và minh họa chi tiết cũng mang dấu ấn gradient. Minh họa đóng vai trò quan trọng cho trang web và phần nền hỗ trợ việc ấy. Đồng thời, nút CTA trông khá chắc chắn và có độ tương phản cao so với màu nền giúp thu hút sự chú ý của người xem.

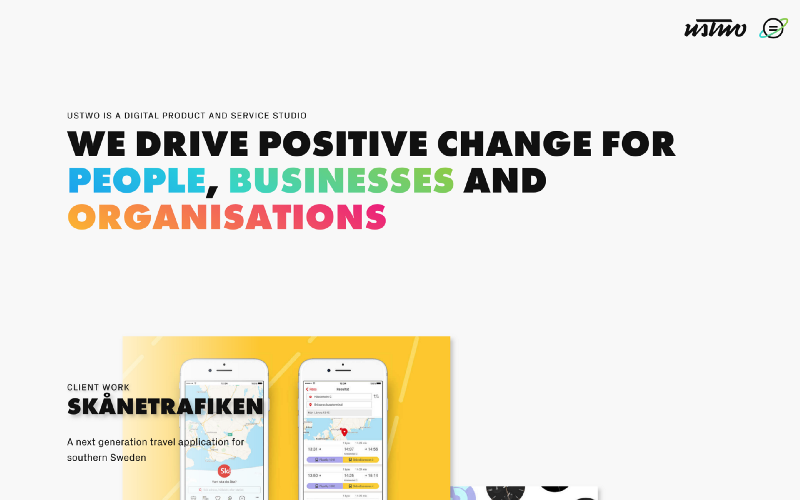
Nhà sáng lập Monument Valley – Ustwo – đã tận dụng gradient để làm nổi bật thông điệp. Tổng thể trang không chứa quá nhiều chi tiết gây xao lãng, phần slogan sẽ bắt lấy sự chú ý từ bạn ngay lập tức.
Bạn thấy đấy, khi một dịch vụ có ý định nổi tiếng trên toàn thế giới, nó không ngần ngại ứng dụng gradient cho các nhân tố trò chơi.
Tinh tế và sạch sẽ
Khi tìm kiếm màu sắc hoàn hảo để tạo gradient, đôi khi chúng không mang lại kết quả như ý muốn. Phải chăng chúng ta nên chọn màu sắc đơn thuần ngay từ ban đầu?
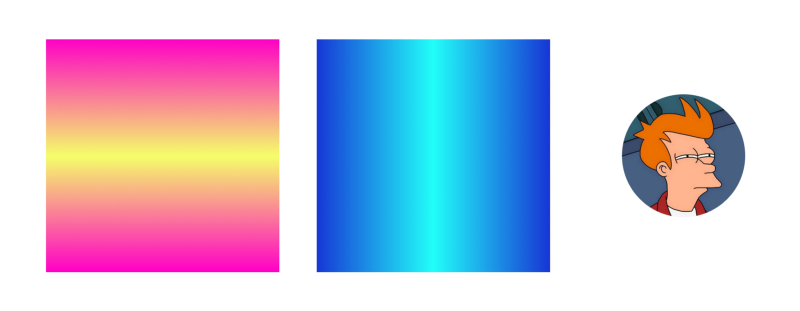
Vâng, câu trả lời là có, nhưng trong trường hợp bạn chọn cặp màu tương đồng (tham khảo Itten Color Wheel), có lẽ phần chuyển tiếp màu sắc sẽ khá tệ. Hãy tham khảo dòng đầu tiên dưới đây.

Phần màu ở giữa trông không được sạch sẽ lắm. Trong trường hợp này, bạn có thể thay đổi gam màu chủ đạo (cột thứ 1 và 2) hoặc thêm một điểm ở chính giữa và thoát ly khỏi đó để khiến cho chúng được sạch hơn (cột thứ 3). Đơn giản chưa nào!

Độ mượt mà
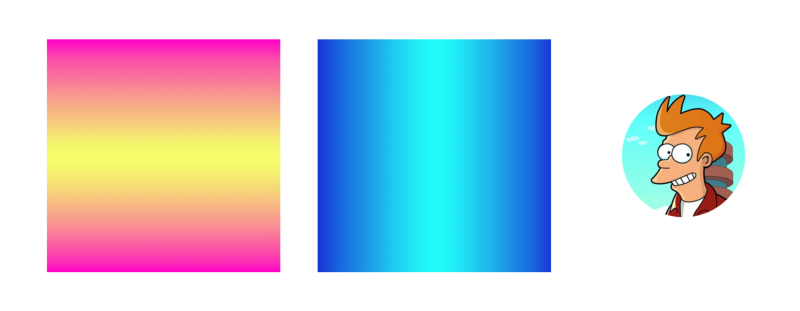
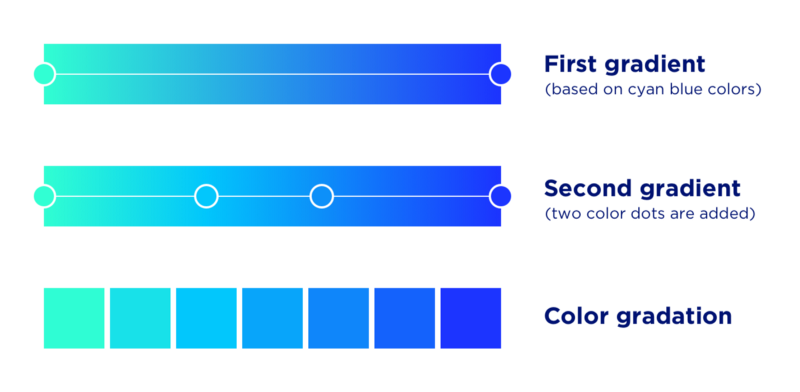
Khi dạng gradient có một vài đường chính giữa, bạn sẽ cảm thấy không chắc rằng liệu mọi thứ có ổn hay không.

Không phải lúc nào chúng ta cũng cần thay đổi khi bắt gặp dạng gradient như trên, nhưng nếu thay đổi một tí thôi thì kết quả sẽ mượt mà hơn rất nhiều.
Để làm được điều này, bạn cần thêm một vài chấm điểm ở giữa vùng trung tâm gradient và nhẹ nhàng di chuyển chúng từ đó lên hoặc xuống. Bạn cứ lặp đi lặp lại việc thêm chấm điểm và thực hiện động tác di chuyển cho đến khi đường thẳng dần biến mất. Ta-da, bạn đã có độ mượt mà cho màu gradient rồi đấy.

Lựa chọn khác
Trong trường hợp bạn không muốn nói rằng “Tôi tin tưởng hoàn toàn vào gradient” và bị nói là một gã cuồng gradient, một lựa chọn khác chính là gradation – thay đổi tăng dần. Thực ra, tôi thích chơi đùa làm một vài thử nghiệm với kĩ thuật mới bởi chúng có thể tạo ra chiều sâu và tính linh hoạt cho thiết kế.
Trong ví dụ tiếp theo, bạn có thể thấy rằng logo phía dưới sử dụng màu gradient theo mức độ tăng dần.

Đầu tiên, tôi sẽ tạo ra một dạng gradient bất kì, đây chính là cơ sở cho tác phẩm. Sau đó, tôi dần dần thay đổi màu sắc ở chính giữa để có được gam màu xanh lam sáng hơn. Lúc ấy, tôi chia nó thành các khối khác nhau và chọn màu sắc tương ứng.

Một điểm cần lưu ý là dù kết quả cuối cùng có chứa khoảng cách (như hình chữ nhật cuối cùng phía trên) hoặc chúng lấn át logo, bạn sẽ có một sản phẩm hoàn toàn mới. Hãy thử nhiều cách và đánh giá xem cái nào là phù hợp trong tình huống ấy.
Kết luận
Trong bài viết này, tôi đã trình bày một số điều cơ bản cần thiết khi tương tác với gradient, cũng là những nguyên lý tôi rút ra trong quá trình thực hành. Một số nhà thiết kế sẽ tuyên bố rằng gradient là xu hướng thiết kế năm nay, người khác lại bảo đó là chuyện của dĩ vãng rồi.
Cá nhân tôi tin rằng đó là một công cụ giúp làm giàu kĩ năng thiết kế của bạn nếu được ứng dụng hợp lý. Việc xuôi theo xu hướng không hẳn là lựa chọn đúng đắn, góc nhìn chuyên nghiệp và trải nghiệm là những thứ quý giá hơn nhiều. Hãy tiếp tục luyện tập và bạn sẽ tìm ra một chân trời hoàn toàn mới lạ.
Tác giả: Ludmila Shevchenko
Người dịch: Đáo
Nguồn: Medium
Ảnh bìa: Vasjen Katro
iDesign Must-try

Những xu hướng xây dựng thương hiệu dành cho năm 2022 (Phần 2)

Những xu hướng xây dựng thương hiệu dành cho năm 2022 (Phần 1)

Hướng dẫn tự làm tác phẩm nghệ thuật cắt dán chủ đề siêu thực

Những bức tranh về động vật nổi tiếng và nơi tìm ra chúng (Phần 2)

Những bức tranh về động vật nổi tiếng và nơi tìm ra chúng (Phần 1)





