9 lời khuyên hiệu quả về phân cấp hình ảnh
Hệ thống phân cấp thị giác hoàn chỉnh là nền tảng để tạo ra một sản phẩm kĩ thuật số thành công.
Hệ thống này giúp thiết lập các yếu tố UI một cách hiệu quả, khiến nội dung dễ hiểu và dễ nhìn. Việc trình bày các yếu tố thị giác có ảnh hưởng lớn đến trải nghiệm người dùng. Nếu các yếu tố thành phần được thiết lập một cách hợp lý, người dùng sẽ điều hướng và tương tác với sản phẩm dễ dàng và thoải mái.
Vì vậy, cần phải làm gì để phân cấp hình ảnh hiệu quả? Tất nhiên, các loại sản phẩm khác nhau sẽ yêu cầu các phương pháp xây dựng khác nhau, nhưng vẫn còn một số giải pháp phổ biến và hữu ích cho việc thiết lập nội dung UI. Bài viết hôm nay cung cấp những lời khuyên hữu ích về việc tạo ra hệ thống phân cấp thị giác hấp dẫn cho các sản phẩm web và điện thoại di động.
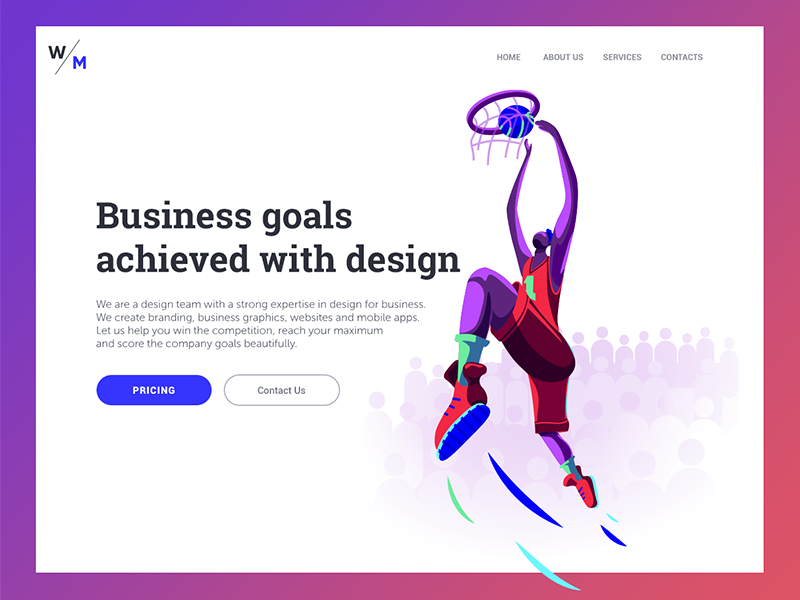
Luôn giữ các mục tiêu kinh doanh trong tâm trí
Mục tiêu kinh doanh thường đứng sau các sản phẩm kĩ thuật số. Để đạt được mục tiêu đó, nhóm sáng tạo cần phải tìm hiểu xem các yếu tố UI nào quan trọng hơn và ưu tiên theo vai trò của chúng. Ví dụ: Tất cả các yếu tố trên các trang web thương mại điện tử đều thực hiện các nhiệm vụ ở các cấp khác nhau. Các hình ảnh mặt hàng thường là những yếu tố bắt mắt, vì chúng khuyến khích khách hàng quan tâm đến. Tiêu đề đi sau hình ảnh để giải thích nó là gì, yếu tố quan trọng tiếp theo là nút CTA (Call-To-Action, BTV) để kêu gọi mọi người mua hàng. Khi quan tâm đến cách đặt các mục tiêu kinh doanh và tiếp thị trang web hoặc ứng dụng, nhóm sáng tạo có thể ưu tiên cho nội dung thị giác và tạo ra một sản phẩm nổi bật.
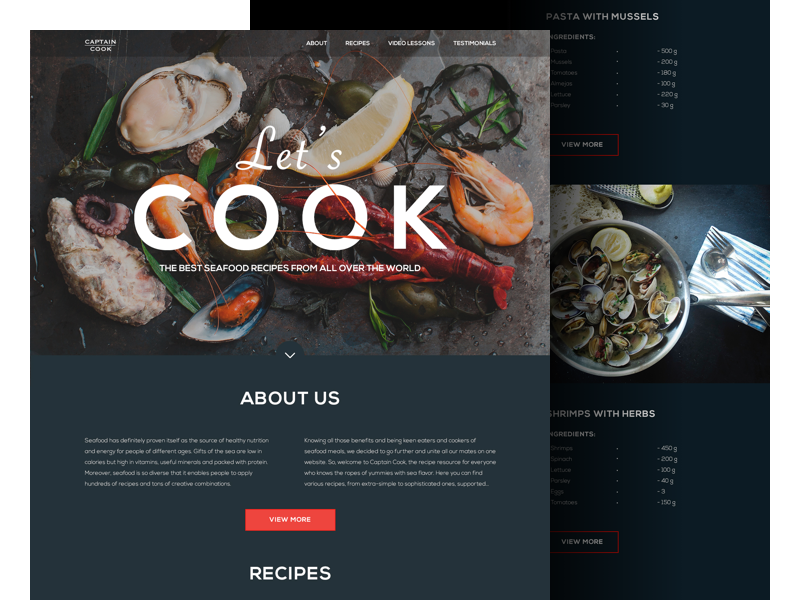
Xem xét mẫu quét
Trong bài viết của chúng tôi, chúng tôi đã đề cập việc trước khi đọc một trang web, mọi người thường lướt sơ một lần để ý thức được nội dung có cần thiết hay không. Có nhiều nghiên cứu khác nhau, đáng lưu ý là nghiên cứu của Nielsen Norman Group, cho thấy một số mẫu quét phổ biến như hình chữ “F” và “Z”.
Mẫu F xuất hiện chủ yếu trên các trang hoặc màn hình kĩ thuật số với số lượng lớn nội dung như blog, trang tin tức… Mắt của người dùng di chuyển thành hình chữ F: Trước tiên, họ quét một đường ngang trên cùng màn hình, sau đó di chuyển xuống dưới trang một chút và đọc qua đường ngang ngắn hơn, kết thúc bằng đường thẳng phía bên trái của văn bản, nơi mọi người tìm kiếm các từ khoá trong các câu đầu tiên của đoạn văn.
Hình chữ Z được thực hiện trên các trang không chứa quá nhiều nội dung hoặc những trang không cần cuộn xuống. Đối với mẫu này: Đầu tiên, người dùng quét qua đầu trang, bắt đầu từ góc trên cùng bên trái, tìm kiếm thông tin cốt lõi, sau đó đi xuống đến góc đối diện ở đường chéo, kết thúc bằng dòng ngang ở cuối trang từ trái sang phải.
Hiểu được những mẫu này, các nhà thiết kế sẽ thiết lập nội dung bằng cách đặt tất cả các yếu tố UI cốt lõi vào các điểm được quét nhiều nhất, để thu hút sự chú ý của người dùng.
Chức năng là yếu tố hàng đầu
Hệ thống phân cấp hình ảnh dường như chỉ được định hướng cho các khía cạnh thẩm mỹ, nhưng thực tế nó không phải như thế. Trước hết, bằng cách cấu trúc và thiết lập các yếu tố hình ảnh, các nhà thiết kế cần phải đảm bảo sản phẩm rõ ràng để sử dụng và điều hướng hoạt động đúng. Hệ thống thị giác nếu xây dựng quá khác biệt về thẩm mỹ thì sẽ không thể hoạt động hiệu quả. Giao diện người dùng với nội dung có cấu trúc xấu sẽ dẫn đến UX xấu. Vì vậy, các nhà thiết kế khi xây dựng hệ thống phân cấp thị giác cần xem xét các chức năng của các thành phần UI và vai trò của chúng trong quá trình điều hướng.
Không gian trắng là một yếu tố hình ảnh
Không gian trắng hoặc âm bản, không chỉ là một khu vực giữa các yếu tố thiết kế, nó thực sự là một thành phần cốt lõi của mỗi thành phần thị giác. Nó là một công cụ giúp cho mắt người dùng có thể dễ dàng nhận biết các yếu tố UI. Các nhà thiết kế có thể nhóm hoặc tách riêng các thành phần UI để chúng tạo nên một bố cục hiệu quả. Hơn nữa, không gian trắng giúp nhấn mạnh các yếu tố đặc biệt, đòi hỏi sự chú ý của người dùng. Không gian trắng là một công cụ hiệu quả để tạo ra hệ thống phân cấp thị giác, giúp các nhà thiết kế cân bằng khi làm việc.
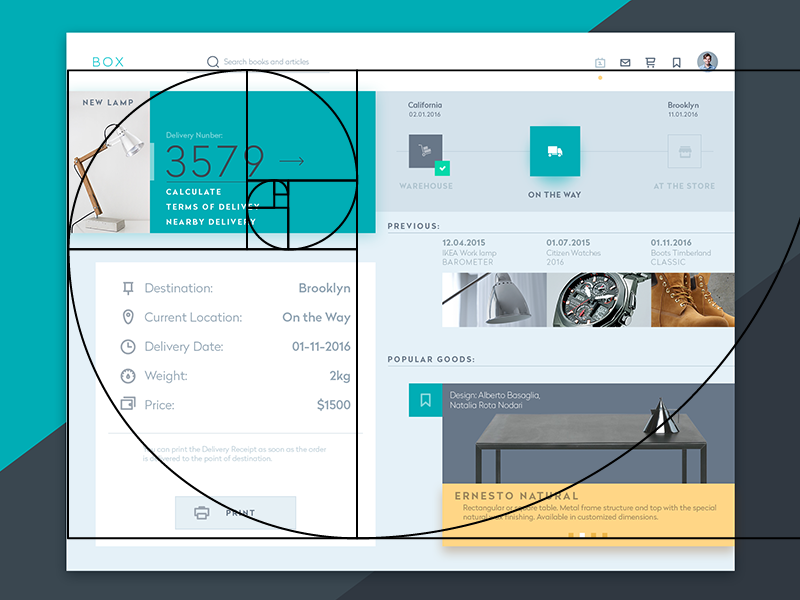
Áp dụng tỷ lệ vàng
Một trong những bài viết mới nhất của chúng tôi là cách áp dụng tỷ lệ vàng trong thiết kế (đọc thêm tại đây). Nó là một tỷ lệ toán học của các yếu tố có kích cỡ khác nhau và được xem là thẩm mỹ nhất đối với con người. Tỷ lệ bằng 1:1.618 và thường được minh họa bằng hình xoắn ốc mà nhiều người trong số các bạn có thể đã nhìn thấy.
Nhà thiết kế thường áp dụng tỷ lệ vàng ở giai đoạn wireframing. Nó giúp định hình cấu trúc cho việc sắp xếp layout của các yếu tố giao diện người dùng, khi được đặt đúng tỷ lệ giao diện sẽ tạo cảm giác dễ chịu cho người dùng.
Sử dụng hệ thống lưới
Hệ thống lưới là một trong những công cụ chính được áp dụng ở các giai đoạn khác nhau trong suốt quá trình sáng tạo và phân cấp thị giác cũng không phải ngoại lệ. Một hệ thống lưới cấu thành tất cả các thành phần và đưa chúng vào các kích thước, tỷ lệ thích hợp. Hơn nữa, nhà thiết kế có thể làm việc hiệu quả với không gian trắng, vì hệ thống lưới sẽ hiển thị nếu các yếu tố được đặt theo đúng tỷ lệ.
Bổ sung thêm màu sắc
Việc lựa chọn và kết hợp màu sắc là vô cùng cần thiết cho phân cấp hình ảnh, vì chúng giúp người dùng phân biệt được các yếu tố cốt lõi. Điều này có nghĩa là các màu sắc có thứ bậc riêng và có sức ảnh hưởng đến tâm trí của người dùng. Có những màu sắc đậm như đỏ và cam, nhưng cũng như có những màu nhạt như trắng và kem. Màu sắc đậm thường dễ nhận thấy, vì vậy các nhà thiết kế thường sử dụng chúng như phương tiện làm nổi bật hoặc thiết lập độ tương phản.
Bên cạnh đó, áp dụng màu sắc cho một số yếu tố, bạn có thể thấy rằng chúng được kết nối với nhau bằng cách nào đó. Ví dụ: Bạn có thể chọn màu đỏ cho các nút mua hàng để mọi người có thể tìm thấy chúng khi cần.
Chú ý đến font chữ
15 sự kết hợp font tuyệt vời mang đến cảm hứng thiết kế cho bạn
Phân cấp thị giác bao gồm một phân mục cơ bản được gọi là hệ thống phân cấp typographic, chúng nhằm mục đích sửa đổi và kết hợp font, để tạo sự tương phản giữa các yếu tố văn bản có ý nghĩa và nổi bật; vì vậy cần phải chú ý đến thông tin văn bản đầu tiên. Các font có thể được chuyển đổi bằng cách điều chỉnh kích thước, màu sắc, họ font cũng như sự liên kết giữa chúng. Các font khác nhau có thể phân chia nội dung văn bản thành các cấp bậc khác nhau, để người dùng có thể dần dần nhận thức được thông tin. Tuy nhiên, nhà thiết kế nên giữ số lượng không quá ba font, vì quá nhiều font sẽ gây lộn xộn và làm cho thiết kế không phù hợp.
Ba cấp độ cho web, hai cấp độ cho mobile
12 xu hướng thiết kế UX Mobile cho năm 2018
Như chúng tôi đã đề cập ở trên, các font khác nhau tạo thành các cấp bậc typographic, bao gồm các yếu tố như tiêu đề, phụ đề, văn bản, CTA (yếu tố kêu gọi hành động) và phụ đề. Có ba cấp độ điển hình: Sơ cấp, thứ cấp và cấp ba. Loại đầu tiên bao gồm loại lớn nhất và thu hút sự chú ý của người dùng vào các thông tin cốt lõi trên màn hình. Cấp tiếp theo cung cấp các yếu tố văn bản được quét dễ dàng và giúp người dùng điều hướng qua nội dung. Cấp thứ ba thường áp dụng văn bản nội dung và một số dữ liệu bổ sung được trình bày thông qua một kiểu tương đối nhỏ.
Trong nhiều trường hợp, các sản phẩm web chứa cả ba cấp vì chúng có khả năng cung cấp số lượng lớn nội dung. Mặt khác, các nhà thiết kế nên giữ trong vòng hai lớp khi tạo typography cho điện thoại di động. Màn hình nhỏ không cung cấp đủ không gian cho ba cấp độ, cần phải để các yếu tố của thứ cấp và phân lớp phụ sang một bên giúp làm cho UI trên điện thoại di động trông đẹp mắt.
Phân cấp thị giác hiệu quả không chỉ thiên về thẩm mỹ. Nó nhằm mục đích giải quyết các vấn đề về chuyển hướng, các hệ thống tương tác cũng như trải nghiệm thân thiện với người dùng. Để tạo ra một hệ thống phân cấp thị giác hoàn thiện, các nhà thiết kế cần thiết lập tất cả các yếu tố UI tập trung vào chức năng và mục đích kinh doanh.
Tại sao thiết kế UX/UI là công việc tuyệt vời nhất trên thế giới?
Các kênh Youtube hữu ích nhất dành cho thiết kế UX/UI
Người dịch: Thao Lee
Nguồn: uxplanet
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

7 yếu tố thị giác cơ bản trong nghệ thuật và thiết kế: Màu sắc

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Synesthetic Letters: khi con chữ được nhuộm màu trong tiềm thức