5 cách để ngăn ngừa Microcopy kém hiệu quả
Bạn vừatạo ra một trải nghiệm người dùng tốt nhất chưa từng có. Bạn có ý tưởng. Bạn phác thảo. Bạn bắt đầu tiến hành… và bạn có thể đang gặp rắc rối, bởibạn có thể đã quên mất một điều: Các đoạn văn bản. Đặc biệt là: Microcopy.
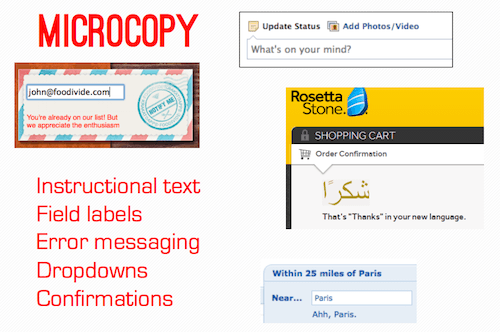
“Microcopy” là những chữ chúng ta thường ít nói đến. Đó là tên nhãn trên một biểu mẫu, một phần chữ ngắn dùng để chỉ dẫn, hay là cụm chữ trên một nút (button).Đó là một số câu chữ ngắn có thể tạo ra hay phá vỡ trải nghiệm người dùng.

Nếu bạn nghĩ rằng, bạn vừa tạo được một trải nghiệm người dùng tốt nhất, nhưng bạn lại không chắc chắn về những dòng microcopy được đặt lên, thì bạn vẫn chưa tạo ra một trải nghiệm người dùng tốt nhất.
Cùng với thực tế phát triển nhanh chóng và với lean UX, chúng ta thường quan tâm đến mức độ chạy đua qua sự lặp đi lặp lại và việc khách hàng nhận được sản phẩm của chúng ta ở trước cửa nhà.Nhưng chúng ta không thể quên rằng: câu chữ vẫn là đối tượng của thiết kế. Tất cả mọi người tỏ ra khó chịu về các dòng tiếp thị – và họ nên thế – nhưng sự liên lạc không dừng lại một lần khi bạn đã bán hàng cho người dùng.Trong một số cách, bạn có thể tranh luận rằng những lời nói trở nên quan trọng hơn khi trải nghiệm tiếp thị được thực hiện.
Với hầu hết các sản phẩm, hàng được bán cho người dùng một lần duy nhất – hoặc một lần trong một khoảng thời gian dài – và sau đó họ sẽ sử dụng các sản phẩm chủ yếu đó trong suốt thời gian dài.Nếu microcopy của bạn không đảm nhận được công việc đang thực hiện, bạn sẽ bị mất người dùng – và tất cả các cách chào hàng trên thế giới có thể không giúp bạn có được một cơ hội thứ hai.
Với ý nghĩ đó, đây là năm cách để đảm bảo microcopy trên trang web của bạn không nhấn chìm trải nghiệm người dùng UX.
1. Đừng làm chỉ cho mình hiểu, phảithật sự hiểu được người dùng.
Tôi sẵn sàng đặt cược rằng kinh nghiệm của bạn đượctrát đầy bằng những thuật ngữ chuyên môn, đặc biệt là tên nhãn và tên trên thanh điều hướng (navigation) của bạn. Mọi công ty đều có thuật ngữ riêng của mình, điều này thường lẻn vào trang web khi chúng ta không cẩn thận.
Đừng để điều đó xảy ra. Đừng bao giờ cho rằng những gì hợp với bạn sẽ hợp với người dùng.
Đây là một cách đơn giản để kiểm tra xem những dòng microcopy của bạn có mang tính nội bộ, hoặc gây nhầm lẫn hay không.
Giả sử rằng bạn đang thực hiện một hình thức kiểm tra khả năng sử dụng nào đó. (Nếu bạn không làm vậy, có khoảng một ngàn mục ra sẽ thuyết phục rằng bạn đang mắc lỗi, vì vậy bạn không cần tôi giải thích cho điều đó.)Khi bạn đang kiểm tra, bạn có thể bị cuốn vào việc theo dõi người dùng tương tác với trang web của bạn và nét mặt của họ như thế nào.
Nhưng thay vì chỉ đơn giản là xem xét, hãy đảm bảo bạn thực sự lắng nghe và ghi chép lại: điều thực sự người dùng nói đến trong quá trình thử nghiệm.Hãy nghe thật kỹ các cụm từ mà họ thốt ra khi mô tả hành động của họ. Sau cùng, bạn đã nói lên tất cả suy nghĩ với họ.
Hãy lắng nghe sự chuyển biến trong giọng nói của họ khi họ đọc các dòng microcopy: có phải họ đã nói rằng nhãn đó hoặc thuật ngữ đó với một sự nghi vấn trong giọng nói?Đừng ngần ngại để tạo nên sự hài hòa xuyên suốt các dòng văn bản. Người dùng có quay lại và hãy hỏi họ đã hiểu nhãn đó hay chưa.
Hãy tiến một bước xa hơn: Lắng nghe những gì người dùng nói từ lúc họ bước chân vào tòa nhà. Hãy lắng nghe câu đùa của họ với bộ phận điều tiết, những câu nói đùa và những lời họ sử dụng để thể hiện sự thất vọng hay yêu thích.Bạn sẽ ngạc nhiên bởi những gì bạn có thể học về người dùng và ngôn ngữ của họ được lấy từ một lời nhận xét họ nói về một tách cà phê. Tất cả mọi thứ một người nào đó nói cho bạn biết về họ và có thể cho bạn biết về quá trình thực hiện đoạn chữ của bạn.
2. User là một con người. Hãy nói theo cách của họ.
Vì ngắn gọn là điều cần thiết trên web, hầu hết chúng ta có xu hướng rút gọn tất cả mọi thứ – đặc biệt là tên nhãn (labels).Tên nhãn rất quan trọng cho thiết kế.Chúng tổ chức và giữ cho bộ phận thiết yếu của một giao diện người dùng gọn gàng, chẳng hạn như điều hướng và các form.
Thật không may, tên nhãn có một vấn đề cố hữu: chúng dễ dàng bị chi phối bởi hoàn cảnh cá nhân của người dùng vì chúng không cung cấp lời giải thích. Chúng bị cô lập trong tâm trí của người dùng.
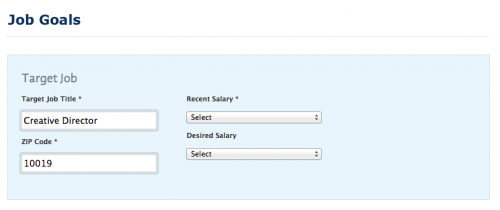
Cách đây không lâu, chúng ta đã gặp phải vấn đề này với một nhãn tại trang web TheLadders.TheLadders là một dịch vụ tìm việc làm phù hợp. Giống như bất kỳ dịch vụ tìm kiếm phù hợp khác, chúng ta yêu cầu thông tin cần thiết để làm cho người dùng tìm được công việc phù hợp ngay.

Chúng ta nghĩ rằng form này rất rõ ràng. "Job goals" là nhãn chúng ta sử dụng cho tiêu chí phù hợp trong gần 10 năm. Ngắn gọn nó là mong muốn của bạn ởcông việc đang tìm kiếm.
Nhưng trong một tái thiết kế gần đây, chúng tôi nhận thấy rằng người dùng vẫn ngần ngại khi lần đầu tiên vào trang web.
Điều này chỉ ra rằng những người không ở trạng tháitìm kiếm việc làm nghĩ về từ Job Goals như những thành tích mà họ hy vọng sẽ đạt được, chứ không phải chi tiết công việc mong muốn. (Chúng ta đang rơi vào bẫy được nhắc đến ở mục đầu tiên: thuật ngữ nội bộ dẫn đến sự khó hiểu.)
Vì vậy, chúng tôi đã làm cho nó dễ nói đến hơn: "Bạn muốn công việc gì?" Ngay lập tức, chúng ta có thể thấy rằng người dùng không còn do dự. Tại sao? Bởi vì mang dòng văn bản mới này ra khỏi bối cảnh là điều không thể.
Thay vì phải sử dụng một nhãn trên một form hay một trường vì lợi ích của giao diện người dùng, hãy sử dụng ngôn ngữ một cách tự nhiên. Kinh nghiệm chỉ ra rằng nên có một cuộc trò chuyện với người dùng, không nên bắt bộ não phải dự đoán khiến họ cảm thấy mệt mỏi.
Hầu hết, tên nhãn trong việc điều khiển chuyển hướng không nên quan trọng hơn sự tương tác của người dùng với các trang mà các nhãn đó đại diện cho.
3. Hãy sử dụng văn bản như là một sự hướng dẫn, chứ không phải là biện pháp bị động.
"Chúng ta có thể khắc phục điều đó bằng các dòng văn bản."
Tôi đã nghe đến điều này quá nhiều lần khi UX mất đi sự ngắn gọn, và tôi ghét điều đó. Nếu có vấn đề với các thiết kế, thì hãy sửa thiết kế.
Những trải nghiệm tốt nhất có dòng văn bản ngắn gọn dễ hiểu nhất. Khi thiết kế UX và bạn thấy mình phải viết một hoặc hai câu để giúp người dùng dễ tương tác, hãy bắt đầu lại.
Các thử nghiệm được tiến hành trên khả năng dễ đọc và trên chiều dài tối ưu của nội dung để đạt được tính dễ hiểu từ những năm 1880. Với sự phát triển của Internet, câu chuyện này đã trở thành độ dài dòng (line length).
Hầu hết các nguồn thông tin trải văn bản trong khoảng 45-75 ký tự là chiều dài dòng lý tưởng.
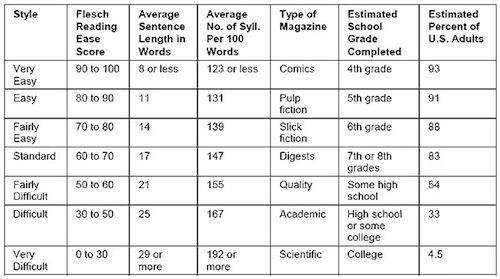
Đối với tôi, chiều dài dòng là vấn đề có thể tranh luận, đặc biệt là với thiết kế tương tác và thiết kế điện thoại di động. Ngoài ra, việc đếm số lượng chữ cái có vẻ tẻ nhạt và không có ích gì.Thay vào đó, tôi tán thành bảng đo độ dễ đọc ban đầu của Rudolf Flesch (ảnh dưới), trong đó câu với 8 từ hoặc ít hơn được coi là "rất dễ " đọc.

Bảng thể hiện tính dễ đọc của Rudolf Flesch
Nó có thể là một tiêu chuẩn cũ, nhưng vẫn là thước đo tốt nhất mà chúng ta có. Đó là cách dễ nhất cho để các nhóm thiết kế làm theo. Trên mạng, chúng ta đang hướng tới sự "rất dễ đọc" mọi lúc, và chúng ta muốn có khả năng giao tiếp với càng nhiều người (93%) càng tốt.
Nếu bạn không thể giải thích những gì người dùng cần làm trong tám chữ hoặc ít hơn, thì hãy xem xét lại thiết kế.
Một khi người dùng đã thông qua các phần tiếp thị của trải nghiệm, hãy sử dụng văn bản như một hướng dẫn để giúp họ hiểu về sản phẩm.
Văn bản tốt nhất về tính năng giao diện người dùng cơ bản, chẳng hạn như form, sẽ được đọc nhưng không thực sự gây chú ý.Người dùng hấp thụ các từ ngữ và có các hành động được mong đợi mà không có trục trặc nào.
4. Đối xử mọi câu chữ như là thời điểm tạo dựng thương hiệu, cho dù có thể không phải.
Có rất nhiều định nghĩa về "thời điểm xây dựng thương hiệu – Branding moment." Khi chúng ta nói về văn bản trong UX, tôi xác định nó như là một thời điểm khi bạn truyền tinh thần và tiếng nói của một thương hiệu vào những gì thông thường sẽ là một tương tác người dùng hiển nhiên.
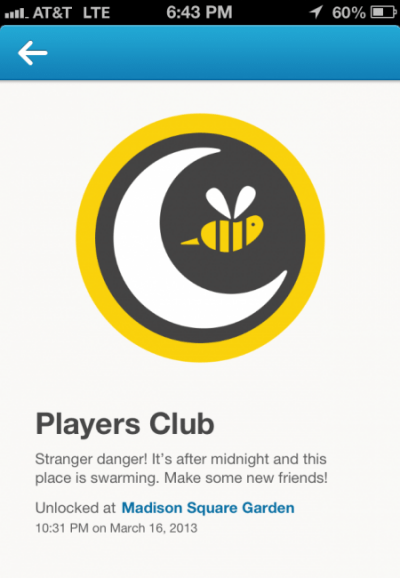
Ví dụ, Foursquare có rất nhiều thời điểm xây dựng thương hiệu tuyệt vời cùng hệ thống các thương hiệu của ứng dụng này. Tôi unlock một ứng dụng bên dưới cách đây không lâu. Nó rất thú vị và sắc sảo, phù hợp với thương hiệu của Foursquare.

Một việc làm tốt cho thời điểm xây dựng thương hiệu với các thương hiệu của Fousquare. Tuy nhiên việc trở nên hào hứng là điều dễ dàng. Hãy suy nghĩ kỹ trước khi dùng sự vui vẻ hoặc kỳ quặc hoặc bất cứ thông điệp nào của thương hiệu của bạn, văn bản trong một tình huống mà người dùng muốn và mong đợi sẽ trở nên dễ dàng được đón nhận.
Tinh thần và thông điệp của thương hiệu của bạn là điều rất quan trọng để xem xét khi viết tất cả các văn bản, nhưng không nên ngăn cản khi một người dùng đang cố hành động.
Tránh các văn bản khác biệt trên:
- Công cụ điều hướng,
- Các form và các nhãn
- Văn bản hướng dẫn,
- Văn bản lựa chọn (thả xuống, nút radio),
- Các nút.
Xem xét đặc điểm thương hiệu của bạn trong:
- Tin nhắn xác nhận,
- Phần thưởng (danh hiệu, điểm),
- Các trang báo lỗi 404,
- Lỗi máy chủ,
- Tin nhắn lỗi.
Sự khác biệt giữa các list này là đơn giản. Trong list đầu tiên, người dùng đang cố gắng hành động, list thứ hai là kết quả của các hành động.
Trong danh sách đầu tiên, bạn không muốn mạo hiểm gây khó hiểu cho người dùng khi họ cố gắng hoàn thành một điều gì đó và là nguyên nhân khiến cho họ từ bỏ. Sự rõ ràng là điều cần thiết.
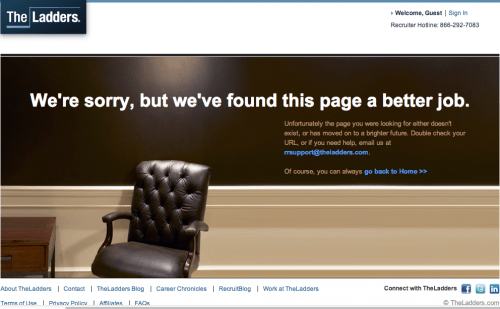
Trong danh sách thứ hai, bạn có cơ hội để nắm lấy thành công của người dùng (như “You’re on fire!” của Foursquare) hoặc làm nhẹ bớt sự thất bại (như trang 404 của TheLadders,hình bên dưới) bằng cách tuyên truyền thương hiệu của bạn. Bạn không cần bất cứ điều gì từ người dùng tại những điểm này.

Trang 404 của TheLadders.
Điều này không phải để nói rằng bạn không thể tạo thương hiệu với list đầu tiên. Nhưng nếu bạn sắp làm điều đó, hãy kiểm tra trước. Với những thời điểm xây dựng thương hiệu, việc hành động là tối quan trọng. Nếu bạn không chắc chắn thì đừng mạo hiểm.
Bằng cách lựa chọn không tạo thương hiệu từ trải nghiệm từng phần để duy trì sự đơn giản và dễ dàng cho người dùng, bạn sẽ cung cấp một trải nghiệm thú vị, mà sẽ làm cho thương hiệu của bạn mạnh hơn.
Vì vậy, mỗi thời điểm là một thời điểm xây dựng bản sắc.
5. Nếu nội dung là vua, hãy coi ngữ cảnh là nữ hoàng.
Bây giờ người ta hay nói "Nội dung là vua."hoặc tích hợp các nội dung liên quan thành một trải nghiệm tự nhiên với mục đích được tiếp nhận, đang trở thành một điều cốt lõi được đưa ra bởi nhiều tổ chức, và đã sản sinh ra một vài công ty khởi nghiệp nổi tiếng.
Nhưng nếu không đúng ngữ cảnh, nội dung sẽ vô dụng. (Nếu bạn quyền lực trong Trò chơi vương quyền, nhưng sau đó bạn biết rằng nữ hoàng mới có tất cả các quyền lực thực sự!)
Cho dù bạn đang ghi nhãn một form hoặc viết một bài đăng blog, thì bạn phải hoặc là hiểu hoàn cảnh hiện tại của người dùng hoặc cung cấp bối cảnh cho họ.Bối cảnh của người dùng sẽ xác định cách họ hiểu được các đoạn văn bản trên trang web. Bối cảnh đó có thể đến từ bất kỳ chỗ nào: một email mà họ vừa đọc, hoặc điều gì đó xảy ra với họ khi họ mới tám tuổi.
Khi một người dùng không có hoàn cảnh thích hợp, họ sẽ bối rối. Khi một người dùng cảm thấy khó xử, họ sẽ từ bỏ.
Nếu bạn nhanh nhẹn và lặp lại nhiều lần, việc cung cấp một trải nghiệm toàn diện tăng thêm một lớp phức tạp trong một thể nhất quán. Một sự thay đổi đơn giản cho một đoạn văn bản trên một trang web có thể ảnh hưởng đến 10 trang khác.
Một phút trước bạn đang gọi một cái gì đó là "Mục tiêu công việc," và một phút sau bạn thay đổi điều đó thành "bạn muốn công việc gì?" Vậy, ở đâu khác nữa bạn đã sử dụng cụm từ "Mục tiêu công việc"?
Để hiểu rõ hơn bối cảnh của người sử dụng và để kiểm tra tính nhất quá, hãy ngồi lại ít nhất một lần khi có sự lặp lại và trải nghiệm "dòng đi bối cảnh" của bạn giống như khi người dùng gặp điều đó.
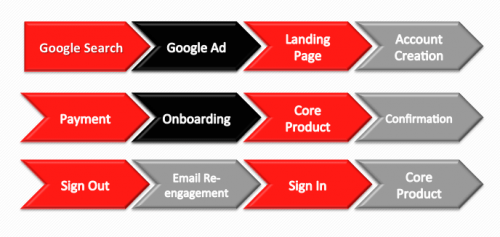
Ví dụ, nếu bạn đưa ra một dịch vụ, dòng bối cảnh có thể giống như sau:

Ít nhất đó là 10 bước khácnhau trong đó bối cảnh của người dùng có thể được tạo ra, được xác nhận hoặc bị thay đổi.
Hãy ngồi lại, hít một hơi và xóa tâm trí của bạn về những gì bạn biết ở đó. Sau đó bắt đầu với Google, với trang chủ của bạn hoặc bất cứ chỗ nào cái click đầu tiên thường xảy ra.
Liệu trải nghiệm tích hợp của bạn có cung cấp những lời hứa tương tự như quảng cáo Google của bạn? Liệu bạn đã mô tả một tính năng bằng cách sử dụng cùng một ngôn ngữ xuyên suốt? Các nhãn của bạn có chủ quan quá đến nỗi làm mất bối cảnh? Đây là những câu hỏi để bạn trả lời khi thực hiện dòng đi bối cảnh.
Cho dù điều gì xảy ra, đừng thờ ơ với microcopy của bạn. Microcopy thường trở thành nạn nhân do sự thiên vị cá nhân, thuật ngữ chuyên ngành, việc xây dựng thương hiệu kém cỏi, sự phá vỡ dòng đi của bối cảnh, sự kéo dài thời gian và các yếu tố khác.Bất cứ các yếu tố này thể làm suy yếu ngay cả những UX được thiết kế tốt nhất và cả các văn bản bên trong.
Đây là sai lầm với microcopy:Chúng rất dễ dàng để tạo ra nhưng rất khó để xác định sau khi bạn đã tạo ra chúng.
Bạn có một cơ hội tốt hơn nhiều để chấm dứt những sai lầm đó sớm hơn việc xác định chúng sau khi đã xảy ra.Khi bạn đang thử nghiệm, bạn thường xuyên nghĩ như thế nào, chẳng hạn như "Này, có lẽ chúng ta nên thay đổi nhãn trên trường thứ ba của form này?"
Bạn đang bị quấn trong những sai lầm UX khác mà bạn biết bạn đã tạo ra. Thật không may, một mô hình lặp đi lặp lại thất bại đáng lưu ý thường là cần thiết để cho microcopy được cập nhật hoặc thậm chí được thử nghiệm.
Vì vậy, lần sau khi bạn đang tạo ra hoặc nâng cao một trải nghiệm, tôi hy vọng bạn sử dụng một số thủ thuật được cung cấp ở đây để tránh những sai lầm "dễ dàng mắc phải" và xử lý phù hợp với microcopy cho người dùng của bạn.
Aprilaries184 dịch từ Smashing Magazine
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX






