15 dạng màn hình cơ bản dành cho thiết kế UI trên mobile (phần 2)
Với sự phát triển của công nghệ ngày nay, smartphone đã trở thành một phần không thể thiếu. Các ứng dụng trên mobile hỗ trợ và giúp cho cuộc sống chúng ta trở nên dễ dàng hơn. Chính vì thế, công việc của một nhà thiết kế là tạo ra giao diện người dùng đáp ứng nhu cầu của người sử dụng và làm cho trải nghiệm thú vị hơn. Để xây dựng giao diện người dùng hiệu quả, các nhà thiết kế cần phải hiểu sâu hơn về đặc thù của các ứng dụng mobile, tìm hiểu các thành phần và chức năng của chúng.
Bài viết của Tubik Studio – Agency chuyên về thiết kế UX/UI và phát triển website, ứng dụng mobile, hoạt hình, đồ họa, thương hiệu.
—
Ở phần 1, chúng ta đã làm quen với các dạng của màn hình chung. Phần tiếp theo này, ta sẽ tiếp tục tìm hiểu các dạng màn hình còn lại dành cho thiết kế UI trên mobile.
Màn hình thương mại điện tử
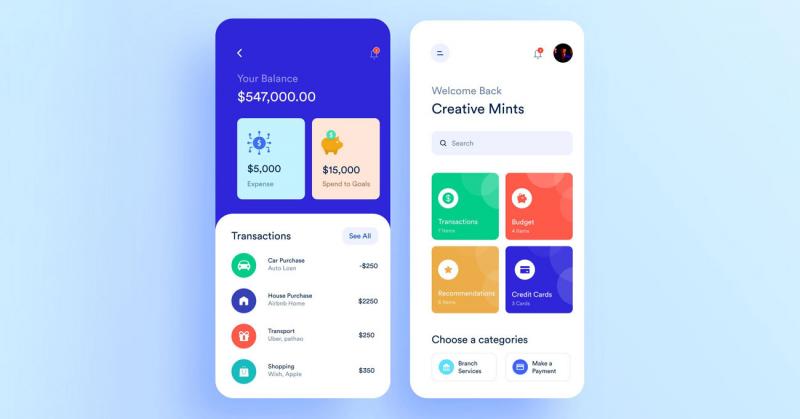
1. Màn hình danh mục
Mục tiêu chính của bất kỳ dự án thương mại điện tử nào đều là việc bán sản phẩm. Trình bày yếu tố thị giác có ảnh hưởng lớn đến quyết định của người dùng. Danh mục là danh sách hàng hóa mà công ty chào bán. Công việc của một nhà thiết kế là tạo ra danh mục thu hút sự chú ý của người dùng và khuyến khích họ mua sản phẩm. Danh sách sản phẩm trong các ứng dụng mobile có thể giống với nhiều trang web thương mại điện tử, nơi các mục được đặt trong catenas và có thể được xem bằng cách cuộn dọc. Số lượng sản phẩm trong một hàng được ấn định theo chiều rộng của màn hình.
Một phương pháp khác để phân bổ sản phẩm trong danh mục của thiết bị mobile là xếp một hàng với thanh cuộn ngang. Để điều hướng trực quan, mục cuối cùng trong hàng ngang sẽ không được hiển thị ở chế độ xem đầy đủ, để cho người dùng thấy rằng đây là hướng cuộn. Ngoài ra, hình ảnh hoặc hình minh họa của sản phẩm phải có chất lượng cao để người dùng có thể nhìn thấy rõ ràng những gì họ sẽ mua. Màn hình danh mục phải bao gồm nút kêu gọi hành động, thông qua đó người dùng có thể thêm sản phẩm vào giỏ hàng. Bằng cách này người dùng sẽ nhận được sản phẩm ngay từ màn hình danh mục mà không cần phải đi đến trang chi tiết.

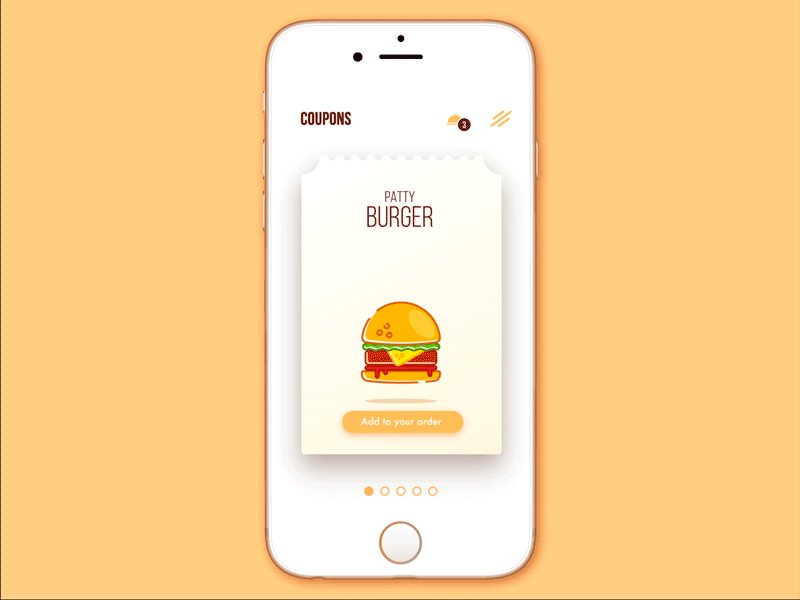
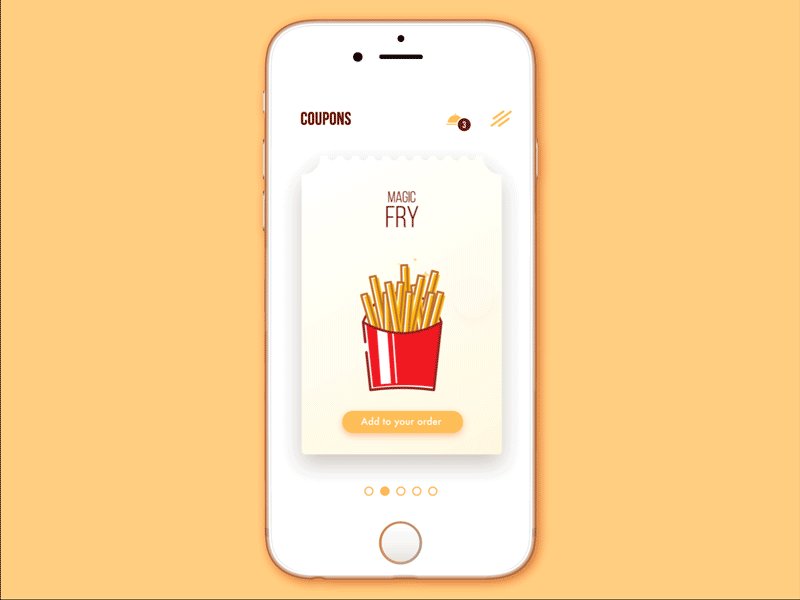
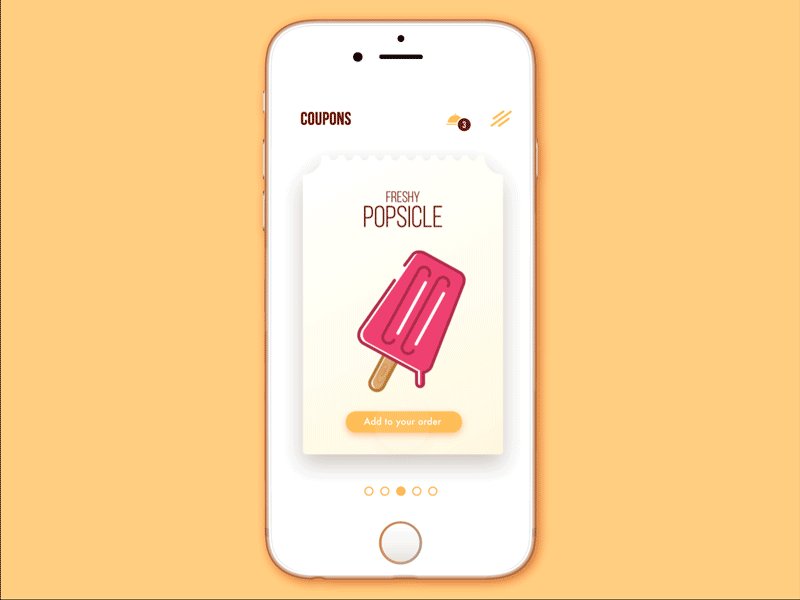
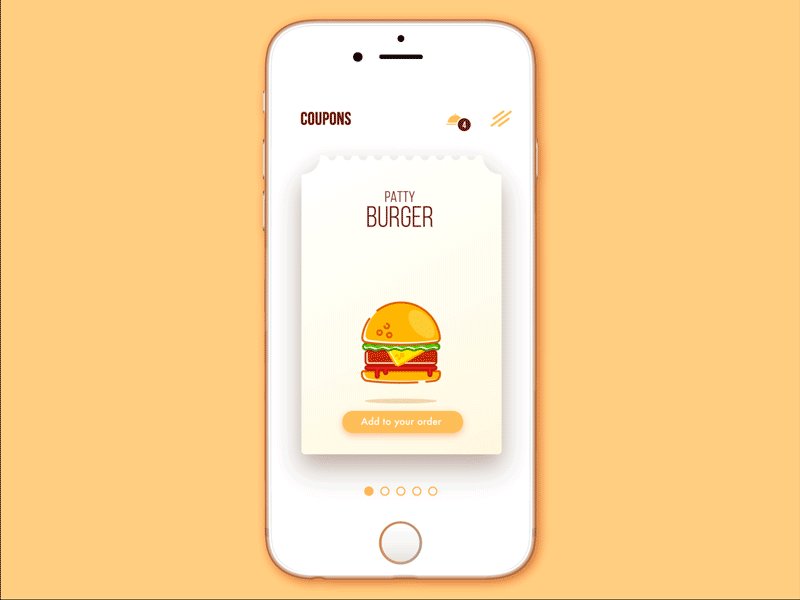
2. Màn hình thẻ sản phẩm
Màn hình này dành cho những người muốn biết chính xác những gì họ mua. Thẻ sản phẩm thể hiện thông tin chính về hàng hóa, giúp người dùng quyết định xem họ có cần sản phẩm đó hay không. Các nhà thiết kế cần tập trung vào hình ảnh của sản phẩm và đặt nó ở giữa màn hình. Dữ liệu mô tả thường được đặt bên dưới. Các nhà thiết kế có thể chia dữ liệu thành các nhóm như kích thước, vật liệu hoặc những thứ khác để người dùng có thể dễ dàng tìm thấy thông tin họ cần.

3. Màn hình thanh toán
Ngày nay, việc mua sắm được thực hiện rất nhiều thông qua smartphone, vì vậy các công ty luôn cố gắng làm cho quy trình mua sắm trên mobile trở nên thuận tiện hơn bao giờ hết.
Quy trình thanh toán là bước cuối cùng của người dùng thực hiện trước khi mua sản phẩm. Nhiệm vụ của các nhà thiết kế là làm cho mọi người thoải mái khi thực hiện bước này.
Thứ nhất và cũng là một trong những phần thiết yếu của màn hình thanh toán là form mẫu, nơi mà người mua điền dữ liệu cá nhân cụ thể như tên và số thẻ tín dụng. Loại thông tin bắt buộc phụ thuộc vào phương pháp mà người dùng thực hiện mua hàng. Ngoài ra, việc quan trọng để mọi người biết được dữ liệu cá nhân của họ được bảo mật, vì vậy các nhà thiết kế phải cam đoan với người dùng thông qua các yếu tố trực quan rằng thông tin của họ là an toàn. Nó có thể là chú thích trong một văn bản cũng như một số biểu tượng của các thương hiệu nổi tiếng đã được chấp thuận hoặc thậm chí một số ký hiệu chứng chỉ nếu có.

Màn hình mạng xã hội
1. Nguồn cung cấp dữ liệu
Mọi người thường sử dụng các ứng dụng mạng xã hội khác nhau để liên lạc, theo dõi tin tức và cập nhật thông tin xung quanh. Nguồn cung cấp dữ liệu là một danh sách các tin tức và dữ liệu khác được người dùng lựa chọn để theo dõi. Thực tiễn cho thấy người dùng mobile thích quét nhanh thông qua nguồn cung cấp dữ liệu, đó là lý do họ cần một thiết kế rõ ràng đơn giản, không bị quá tải với các chi tiết thị giác. Các tin tức có thể được trình bày lần lượt thông qua thanh cuộn. Để làm cho việc điều hướng trở nên trực quan hơn, phần tin tức tiếp theo sẽ được hiển thị một phần nhỏ.

2. Danh bạ
Danh sách liên hệ đã được phát triển trong một thời gian dài. Từ giấy ghi chú đến các biến thể kỹ thuật số khác nhau, nó đã được thay đổi trực quan vẫn chỉ cung cấp một mục đích: lưu dữ liệu quan trọng về bạn bè và những người thân.
Màn hình liên hệ mobile hiển thị cho người dùng một danh sách các dữ liệu liên hệ được sắp xếp theo tên theo thứ tự chữ cái. Mỗi liên hệ có thể click vào và dẫn đến dữ liệu chi tiết bao gồm số điện thoại, email, và đôi khi liên hệ trên Skype, Messenger,… Ngoài ra, thông tin liên hệ được cung cấp một bức ảnh nhỏ sẽ giúp cho quá trình tìm kiếm dễ dàng hơn.

Màn hình âm nhạc
1. Danh sách phát nhạc
Người yêu âm nhạc yêu thích việc tạo ra danh sách phát nhạc của riêng mình. Rõ ràng, mọi ứng dụng âm nhạc đều có nghĩa vụ cung cấp cho người dùng tính năng như vậy. Màn hình danh sách phát nhạc cũng giống các ứng dụng khác nhau: đó là danh sách hiển thị tên các bài hát, ca sĩ hoặc ban nhạc, và thời lượng của bản nhạc.
Ngoài ra, nhà thiết kế có thể thêm một hình ảnh nhỏ của những bài hát trong album. Trong trường hợp một bài hát không có hình ảnh, vẫn nên có một biểu tượng, ví dụ một ghi chú về nhạc.

2. Trình phát nhạc
Mọi người có thể kiểm soát những gì họ nghe và cách họ lắng nghe thông tin đó thông qua trình phát nhạc. Tính năng này cho phép chuyển đổi, dừng và bắt đầu một bài hát với các nút chuẩn được nhận ra dễ dàng. Nó thường được đặt ở trung tâm và dưới cùng của màn hình. Phần chính của màn hình thường được đính kèm bởi một hình ảnh đặc trưng. Ngoài ra, thay vì đặt một bức hình, nhiều nhà thiết kế đặt hiệu ứng thị giác âm nhạc ở phần trung tâm của màn hình. Hiệu ứng thị giác là nguồn cảm hứng cho các nhà thiết kế có cơ hội để thể hiện trí tưởng tượng và sáng tạo của mình.

Ngày nay, có rất nhiều ứng dụng mobile được xuất hiện, vì thế chúng mang lại những kiểu màn hình mới để đáp ứng nhu cầu của người dùng. Các nhà thiết kế nên sẵn sàng nắm bắt những yêu cầu này và luôn dõi theo cái mới. Và cùng nhau thổi bùng cảm hứng!
Biên tập: Thao Lee
Nguồn: Tubik
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX

10 xu hướng thiết kế UX dành cho mobile không nên bỏ qua