10 thiết kế ‘Loading…’ đầy sáng tạo để chờ đợi trở nên dễ chịu hơn
Thiết kế tương tác tốt là cung cấp sự phản hồi.
Mặc dù phản hồi tức thì từ ứng dụng hoặc trang web là điều tốt nhất, nhưng đôi khi sản phẩm của bạn sẽ không thể tuân thủ các nguyên tắc về tốc độ. Phản hồi chậm có thể do kết nối internet kém hoặc quá trình hoạt động có thể mất nhiều thời gian. Đối với những trường hợp như vậy, các nhà thiết kế phải trấn an người dùng rằng: Ứng dụng đang làm việc theo yêu cầu của họ và tiến trình thực tế vẫn đang hoạt động.
Nếu bạn không thể rút ngắn tiến trình, ít nhất bạn nên cố gắng làm cho sự chờ đợi dễ chịu đối với người dùng của mình.
Chỉ báo tiến trình chờ bằng hoạt ảnh là hình thức phổ biến nhất để cung cấp tình trạng hệ thống cho người dùng, khi có điều gì đó đang xảy ra hoặc đang tải. Nhưng hầu hết các chỉ số chờ trông có vẻ nhàm chán, vì người sáng tạo sản phẩm chỉ sử dụng các chỉ báo tải mặc định (bất kể hệ thống thiết kế nào).

Ứng dụng thứ hai hiện nay trên thị trường sử dụng nó để thông báo cho người dùng về thời gian tải.
Chỉ báo tiến trình sáng tạo có thể làm giảm nhận thức của người dùng về thời gian. Nếu một ứng dụng cung cấp cho người dùng một điều gì đó thú vị để xem xét trong khi chờ đợi, nó sẽ làm cho người dùng ít chú ý hơn đến thời gian. Do đó, để đảm bảo mọi người không cảm thấy buồn chán trong khi chờ đợi, các nhà thiết kế cần tạo một điều thú vị cho người dùng.
Trong bài viết này, iDesing sẽ chia sẻ đến bạn mười ý tưởng thú vị về các chỉ báo tải.
1. Cuộc gặp gỡ

2. Tải quà Giáng sinh

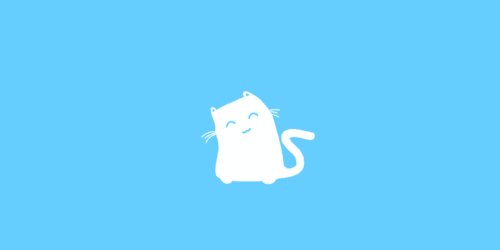
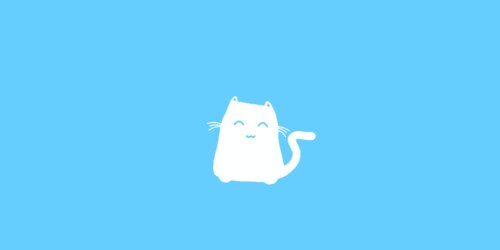
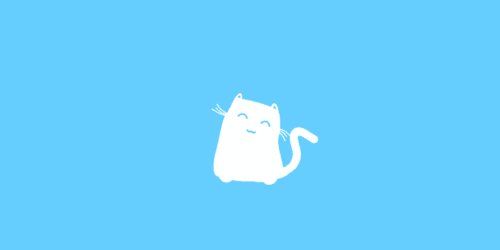
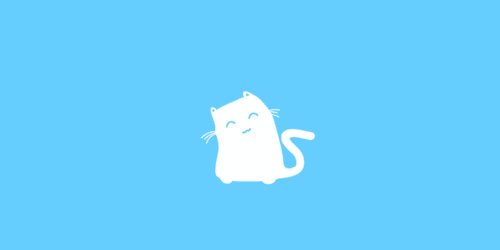
3. Chú mèo đáng yêu

4. Xoắn ốc kép

5. Tìm kiếm các chuyến bay tốt nhất

6. Lưu dữ liệu vào đám mây

7. Làm cho quá trình tải trở nên sinh động

Hình ảnh: xjw
8. Hoạt hình sinh động cho màn hình splash

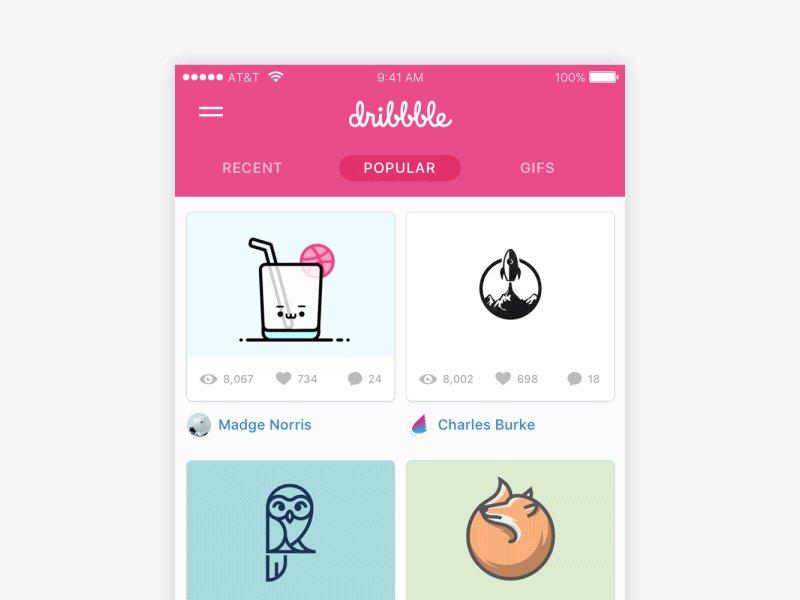
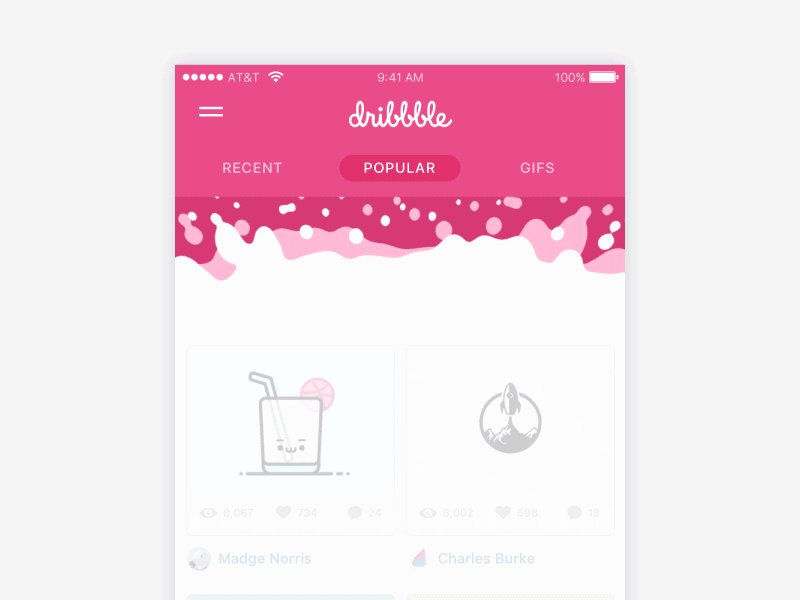
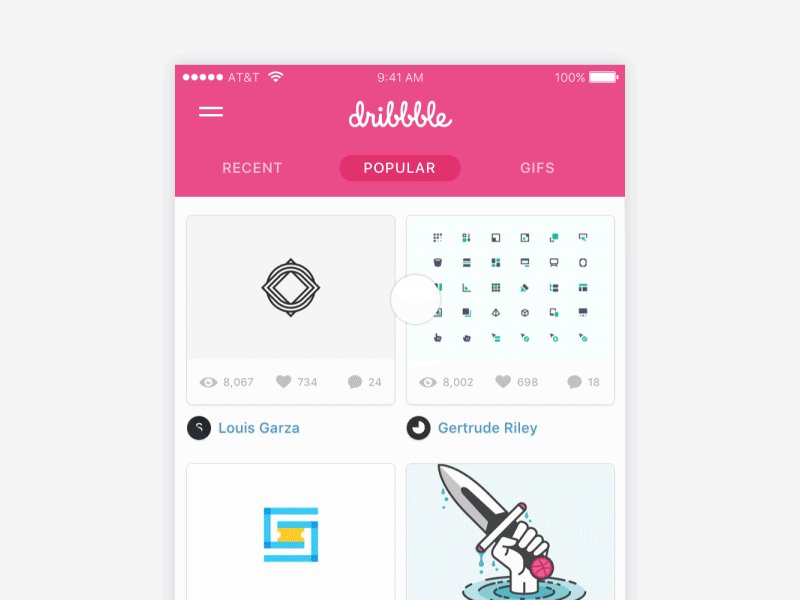
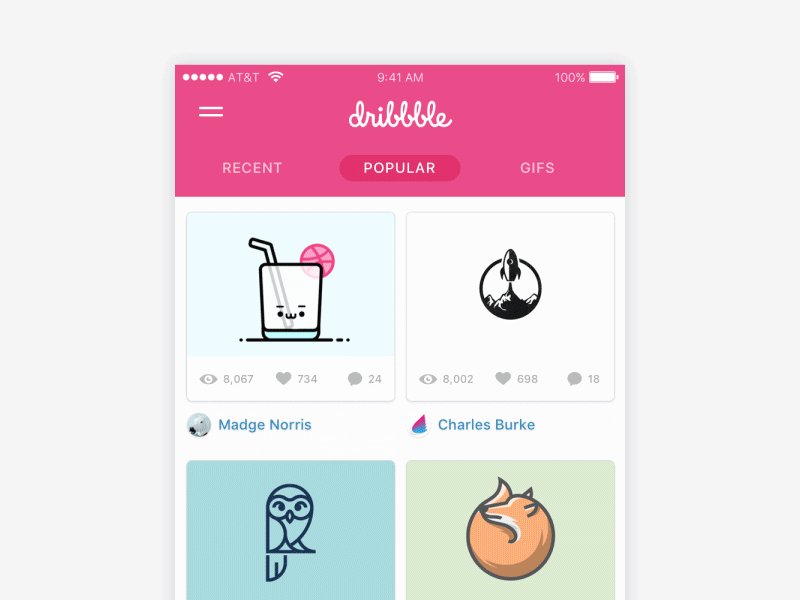
9. Hoạt ảnh làm mới dữ liệu

10. Hoạt hình tải tệp lên

Kết
Mặc dù tất cả các hiệu ứng nêu trên có thể cải thiện trải nghiệm người dùng, nhưng tốt hơn không nên quá lạm dụng chúng. Những gì trông vui vẻ và đáng yêu lần đầu tiên, có thể sẽ tẻ nhạt và có thể đoán trước sau 100 lần. Ngoài ra, hiệu ứng tải sáng tạo không thể giải quyết được vấn đề thời gian tải chậm. Khi người dùng nhìn thấy cùng một hiệu ứng tải nhiều lần, họ sẽ cho rằng thời gian tải của ứng dụng đang rất chậm.
Biên tập: Thao Lee
Tác giả: Nick Babich
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX

Các hiệu ứng thị giác trong UI (User Interface)






