Tổng hợp các Plugin Sketch miễn phí cho UX/UI
Khi nói về công cụ thiết kế chuyên nghiệp, ta thường đề cập đến các sản phẩm từ Adobe như Photoshop hay Illustrator. Tuy nhiên, cục diện đang dần thay đổi. Các giải pháp mới hơn như Sketch App đang ngày càng phổ biến và có khá nhiều lý do để làn gió mới này ngày càng thịnh hành mạnh mẽ.
Đầu tiên và quan trọng nhất, Sketch App là một công cụ thiết kế. Nó chỉ tập trung vào một nhiệm vụ – thiết kế. Nó không cố gắng trở thành một công cụ phổ cập đại chúng như Photoshop.
Thứ hai, nó cung cấp một không gian làm việc thoải mái với tất cả những tính năng cần thiết cho các nhà thiết kế.
Thứ ba, nó tự hào có một quy trình làm việc nhanh và có thể được cải thiện với sự trợ giúp của Sketch Runner. Đội ngũ đằng sau Sketch App luôn nhanh chóng và liên tục phản hồi những nhu cầu sáng tạo của người dùng. Sản phẩm thường xuyên được cập nhật và cải tiến.
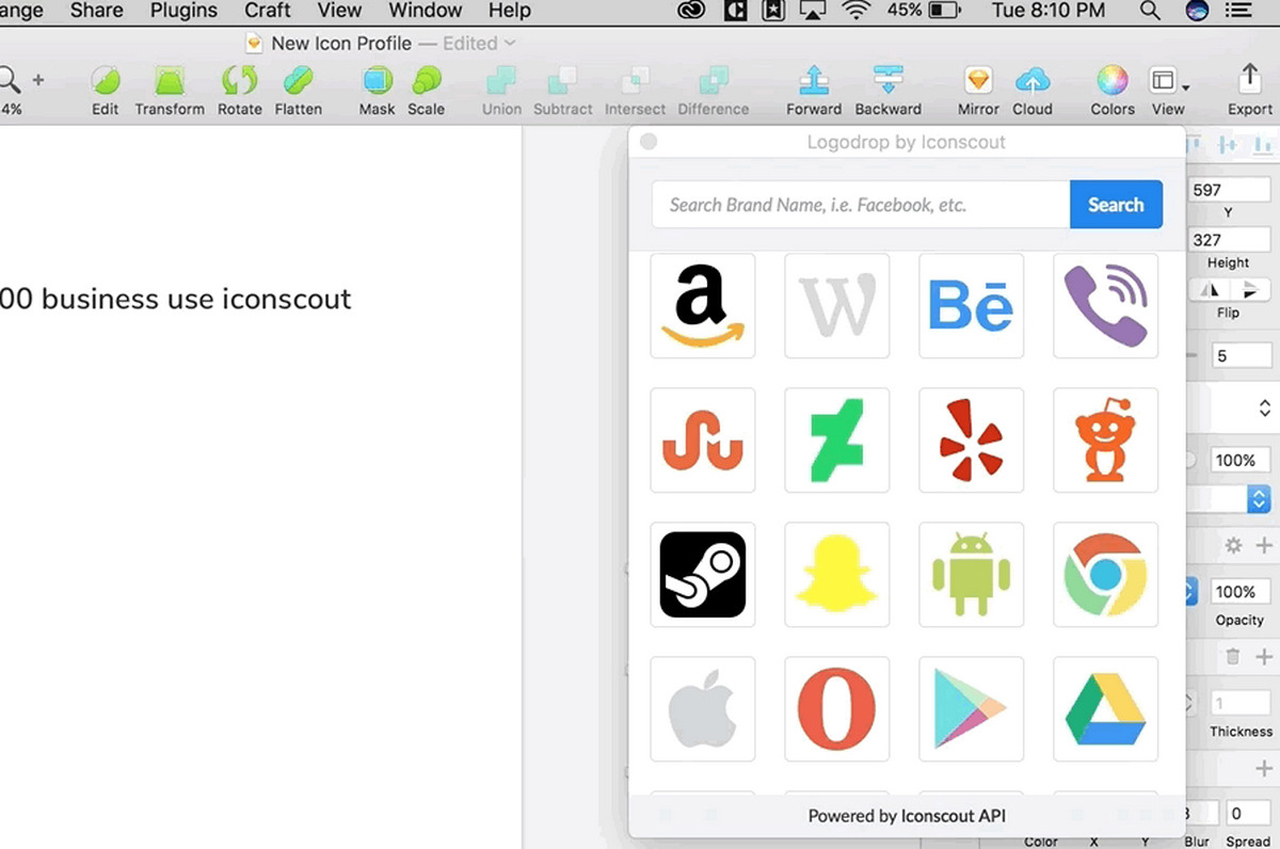
Nhưng bên cạnh đó, một trong những thiếu sót chính của Sketch App nằm ở việc khó tìm kiếm những tài nguyên miễn phí giúp các dự án trở nên dễ dàng hơn. Mặc dù cộng đồng Sketch App đang phát triển nhanh chóng và bạn có thể tìm thấy một số công cụ hữu ích như iOS11 UI kit hoặc những plugin để tạo font chữ trực tiếp trong Sketch như Fontrapid, công cụ để thêm các logo nổi tiếng vào dự án như Logodrop; chúng vẫn khó bì được với Photoshop.
Dù vậy, dưới đây là những plugin hữu ích chứng minh điều ngược lại mà chúng tôi muốn giới thiệu nhằm mang lại những tính năng tuyệt vời cho dự án của bạn.
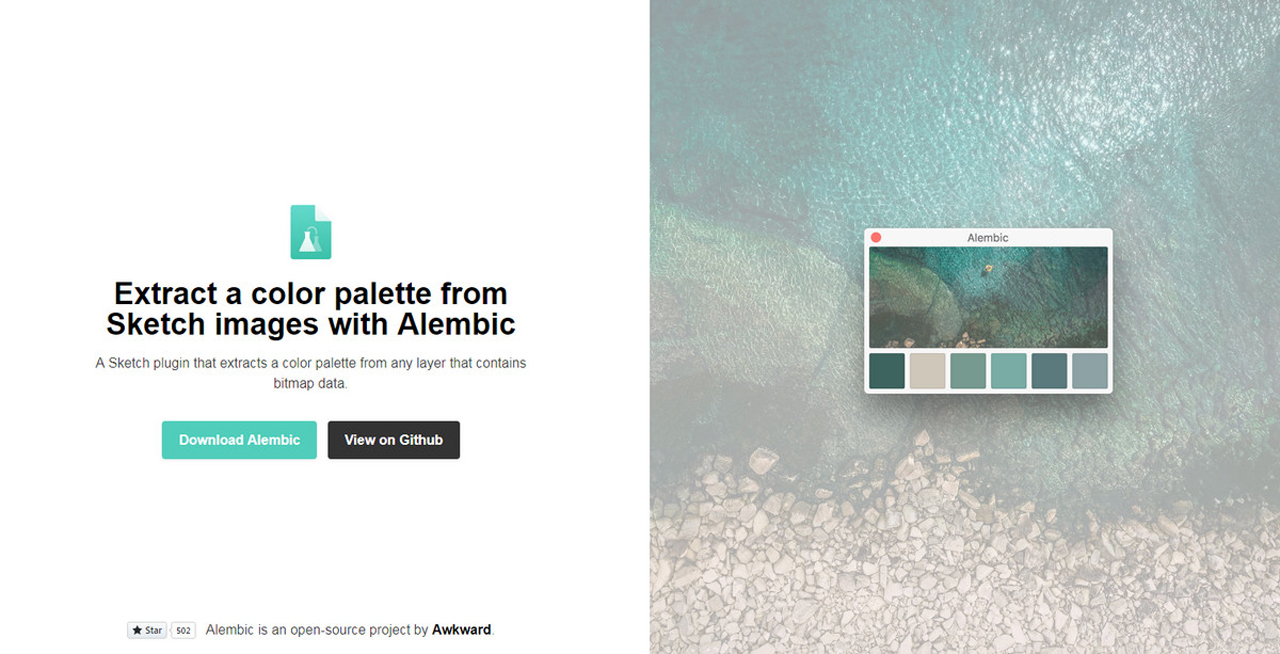
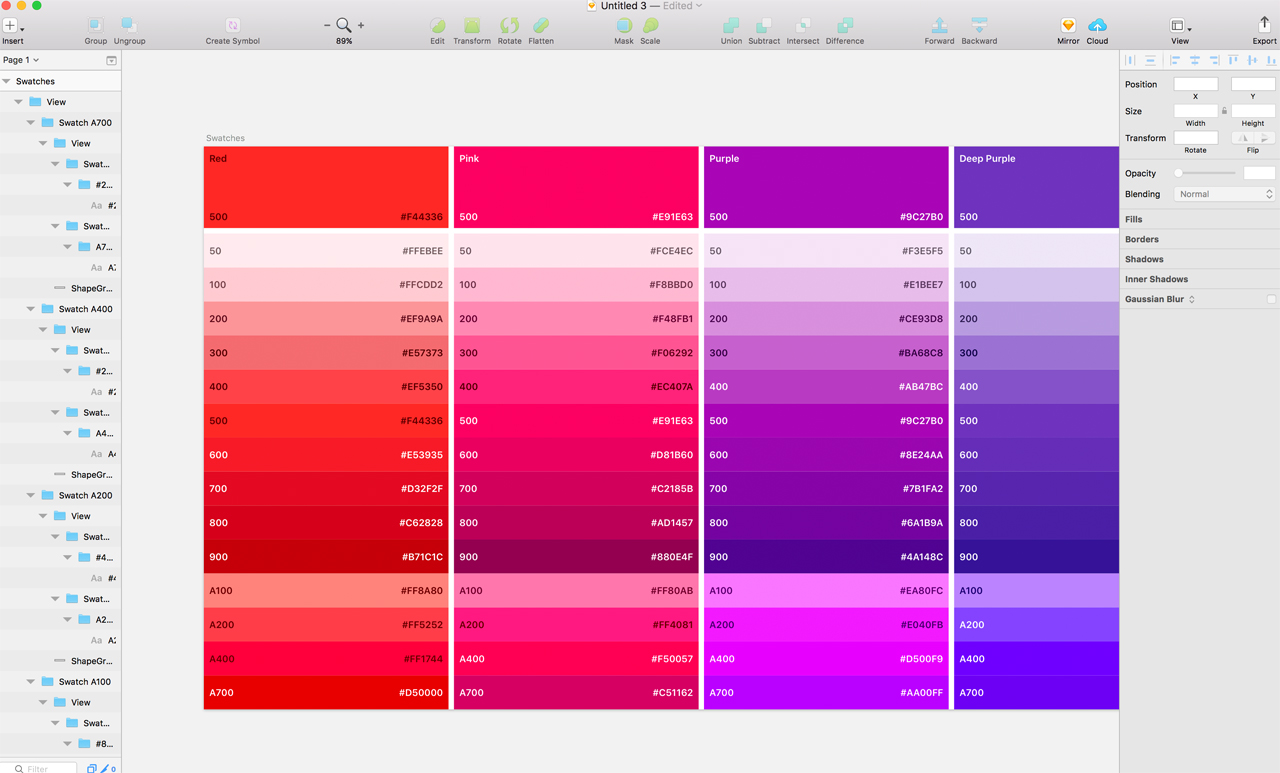
Việc tạo bảng màu sẽ dễ dàng hơn với sự trợ giúp của Alembic. Plugin này có thể trích xuất bảng màu từ hình ảnh hoặc Sketch Palette Generator, nó cho phép lưu bảng màu trong tệp JSON và sau đó khôi phục bảng màu trong bất kỳ dự án Sketch nào khác.
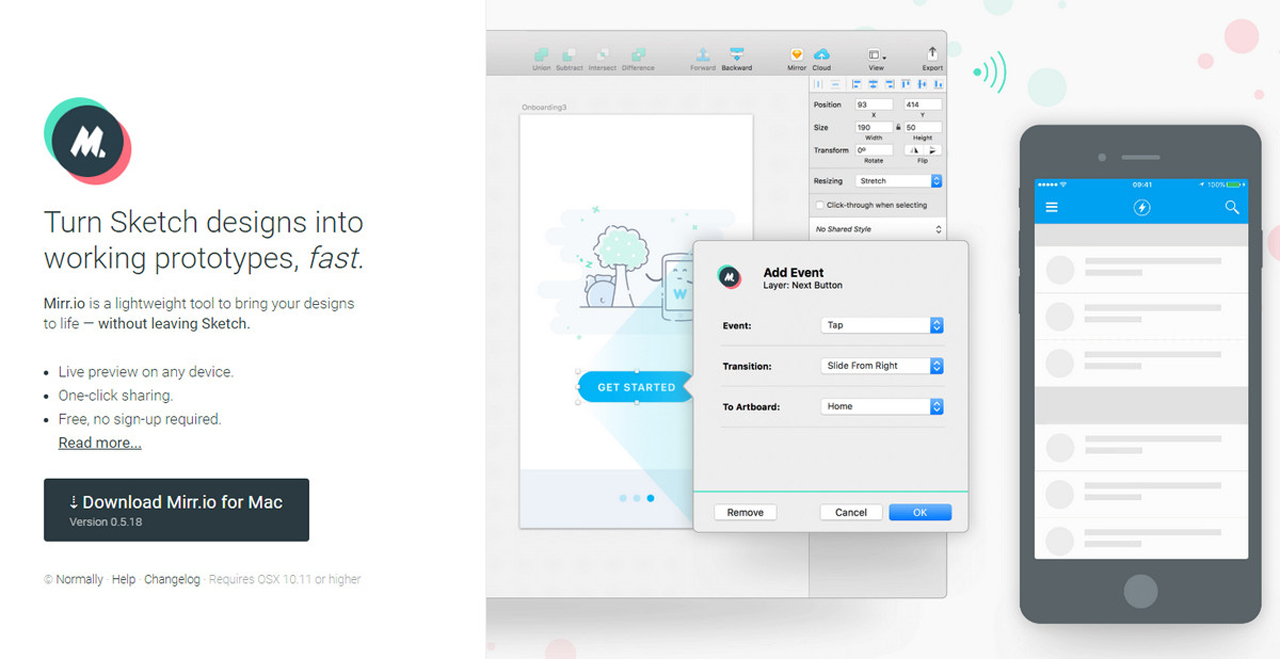
Với Mirr.io, nhiệm vụ tạo ra một prototype hoạt ảnh để hiển thị tác phẩm thiết kế không còn khó khăn như lúc đầu. Plugin này giúp việc thiết kế các bài thuyết trình trở nên bắt mắt mà không cần thêm sự hỗ trợ nào khác.
Khi nói đến việc trình bày, Plugin Isometric Sketch là plugin bắt buộc phải vì nó cực kì hữu ích trong việc hiển thị các bản vẽ trong không gian isometric.
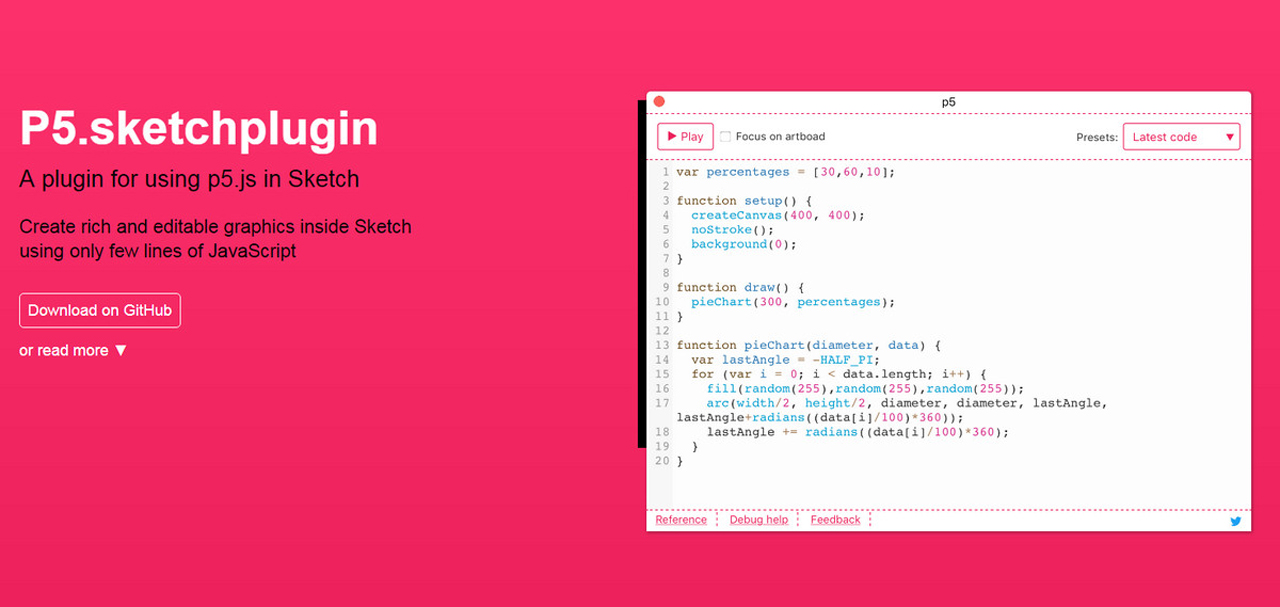
Người cuồng nhiệt với Sketch sẽ làm hết sức mình để đưa ra các phần mở rộng khác nhau giúp cải thiện quy trình công việc. P5 Sketch Plugin là công cụ giúp bạn tạo ra những đồ họa có thể chỉnh sửa bên trong Sketch, bằng cách thêm một số dòng code JavaScript.
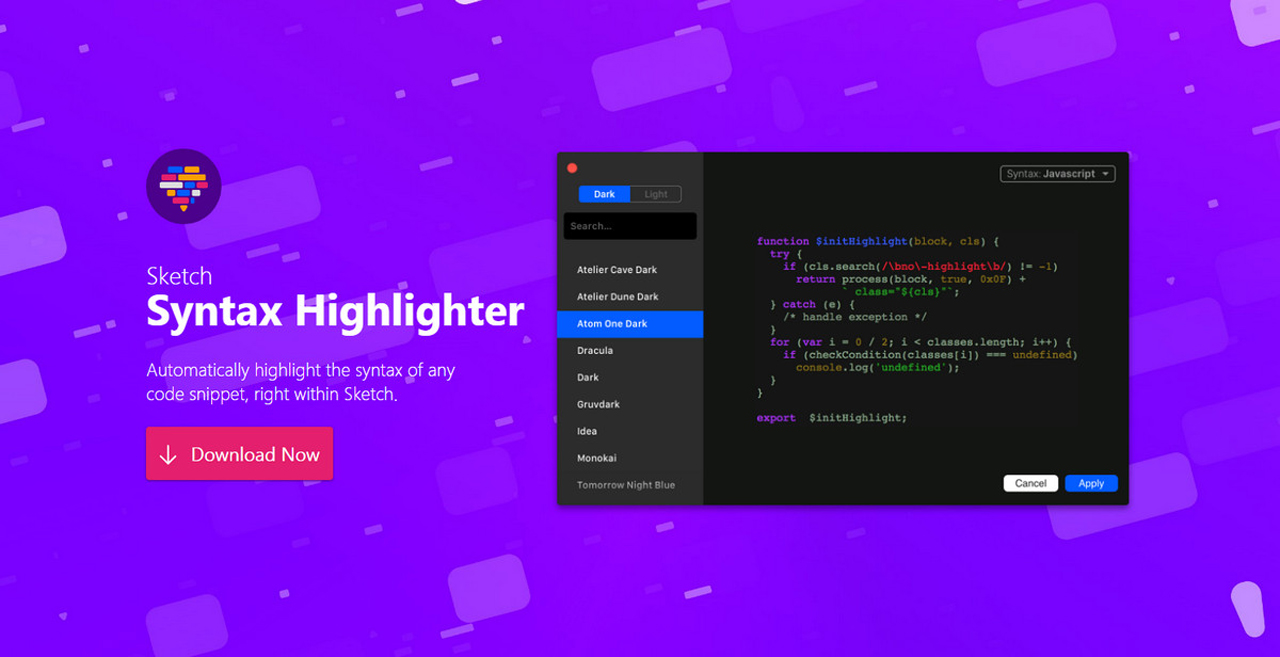
Ngoài ra, nếu việc viết code bên trong Sketch là một thói quen hằng ngày, chắc chắn bạn sẽ cảm thấy Sketch Syntax Highlighter là một trợ thủ đắc lực. Nó cung cấp hơn 70 chủ đề sáng và tối và hỗ trợ hơn 170 ngôn ngữ bao gồm JavaScript, PHP và CSS.
Stark được tạo ra để tăng cường khả năng tiếp cận của thiết kế. Nó như một trình giả lập “mù màu” với chức năng kiểm tra độ tương phản tối ưu của thiết kế.
Gifme là một công cụ để làm cho Sketch sống động hơn. Nó cho phép sử dụng gifs hoạt hình và video ngay trong phần mềm. Vì vậy, bạn có thể tạo prototype và làm phong phú chúng bằng dữ liệu động giúp nhận thức tốt hơn.
Responsivator là một công cụ nhỏ giúp sắp xếp công việc theo nhu cầu của bạn, chẳng hạn như các breakpoint (điểm dừng), nó rất hữu ích với các dự án chứa nhiều bố cục khi bạn có thể nhanh chóng trật tự hóa mọi thứ.
Mặc dù plugin nhỏ của Reinvently (có thể) không hữu ích như Stark, nhưng đây là công cụ có đặc quyền rất mạnh mẽ. Nó giúp bạn tạo moodboard từ tệp hình ảnh yêu thích chỉ trong hai bước và cung cấp một không gian tràn đầy cảm hứng sáng tạo.
Tiện ích hữu ích
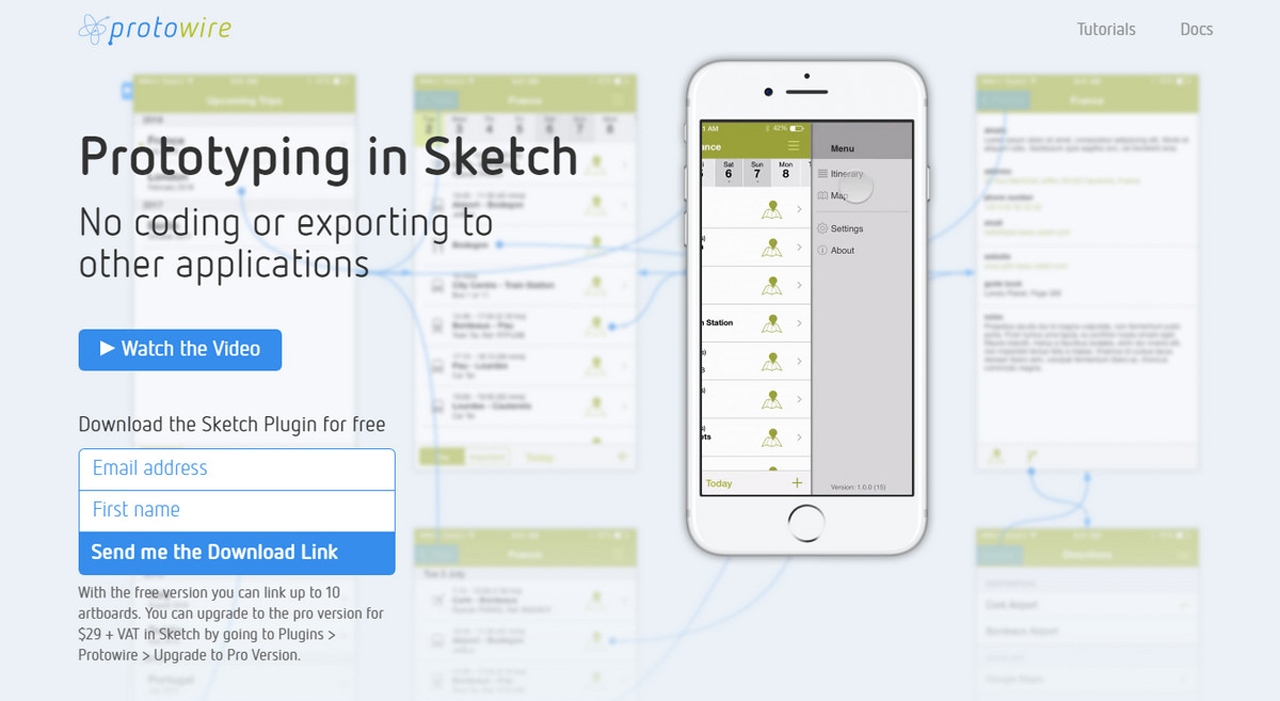
Như các ví dụ trước đây cho thấy, các plugin ban đầu không đáp ứng khẩu vị của mọi người. Một số có thể khá vô dụng để giải quyết các vấn đề tủn mủn. Vì vậy, bộ công cụ của bạn nên được phổ biến với một số tiện ích hữu ích như Cache Cleaner, Sketch2PDF và Protowire.
Cache Cleaner và Sketch2PDF là các plugin không cần diễn giải (self-explanatory plugins). Chúng làm những gì chúng mô tả. Cái đầu tiên xóa bộ nhớ cache và cái thứ hai cho phép bạn chuyển đổi tập tin Phác thảo thành tệp PDF.


Protowire là một công cụ chuyên nghiệp để tích hợp các tương tác và hình ảnh động. Liên kết bảng nghệ thuật và tạo ra một nguyên mẫu năng động. Mặc dù là một plugin cao cấp, phiên bản miễn phí cho phép bạn làm việc với 10 bản vẽ.

Quay lại thói quen
Mặc dù các plugin xử lý những tác vụ bất thường nghe có vẻ lôi cuốn, đầy hứa hẹn nhưng các công cụ giúp xử lý nhiều vấn đề thường gặp lại được tìm kiếm nhiều hơn. Và khi nói đến các lệnh cấm nhàm chán, không thể tránh khỏi như thêm khoảng cách cho các layer bằng cách triển khai phần đệm phù hợp có thể được thực hiện nhanh chóng với sự trợ giúp của Paddy. Bạn cũng có thể thử trải nghiệm Sketch Material, Chain và Draw and Render.

Sketch Material là công cụ giúp tạo ra các thành phần có độ phức tạp khác nhau, chẳng hạn như bảng, biểu mẫu, v.v … Sử dụng plugin này để tăng tốc quy trình làm việc của bạn bằng cách tạo bộ wireframe chắc chắn. Plugin bao gồm kiểu chữ, hộp thoại, biểu tượng, chú giải công cụ, nút, v.v.

Chain là plugin giúp tạo nên những mối tương quan màu sắc. Bạn có thể xâu chuỗi màu sắc, độ bão hòa, độ sáng và giá trị alpha. Sau đó, áp dụng bất kỳ hình thức chuyển đổi nào để đạt được hiệu quả mong muốn.

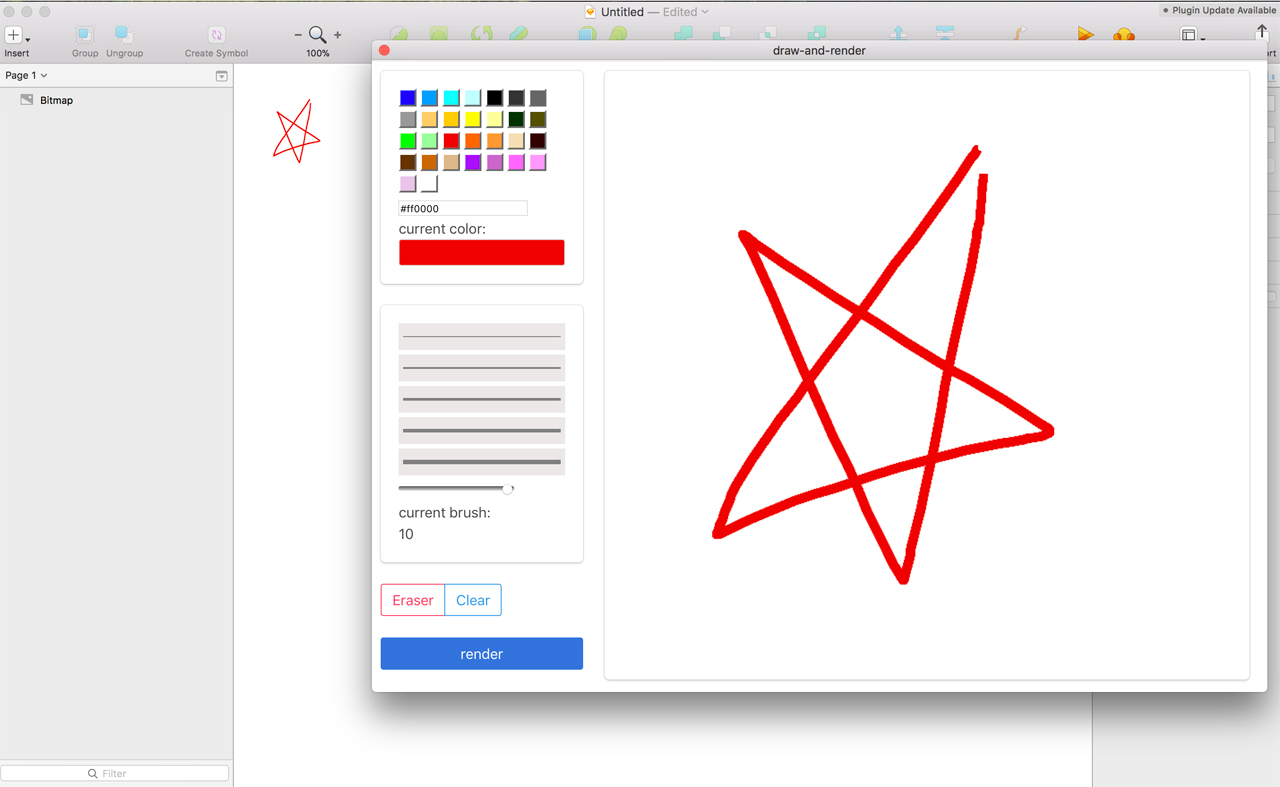
Draw and Render là một plugin tạo ra khung sườn cho Sketch. Nhiệm vụ này nghe khá nhàm chán nhưng đôi khi đây chính xác là những gì bạn sẽ cần.

Cuối cùng nhưng không kém phần quan trọng
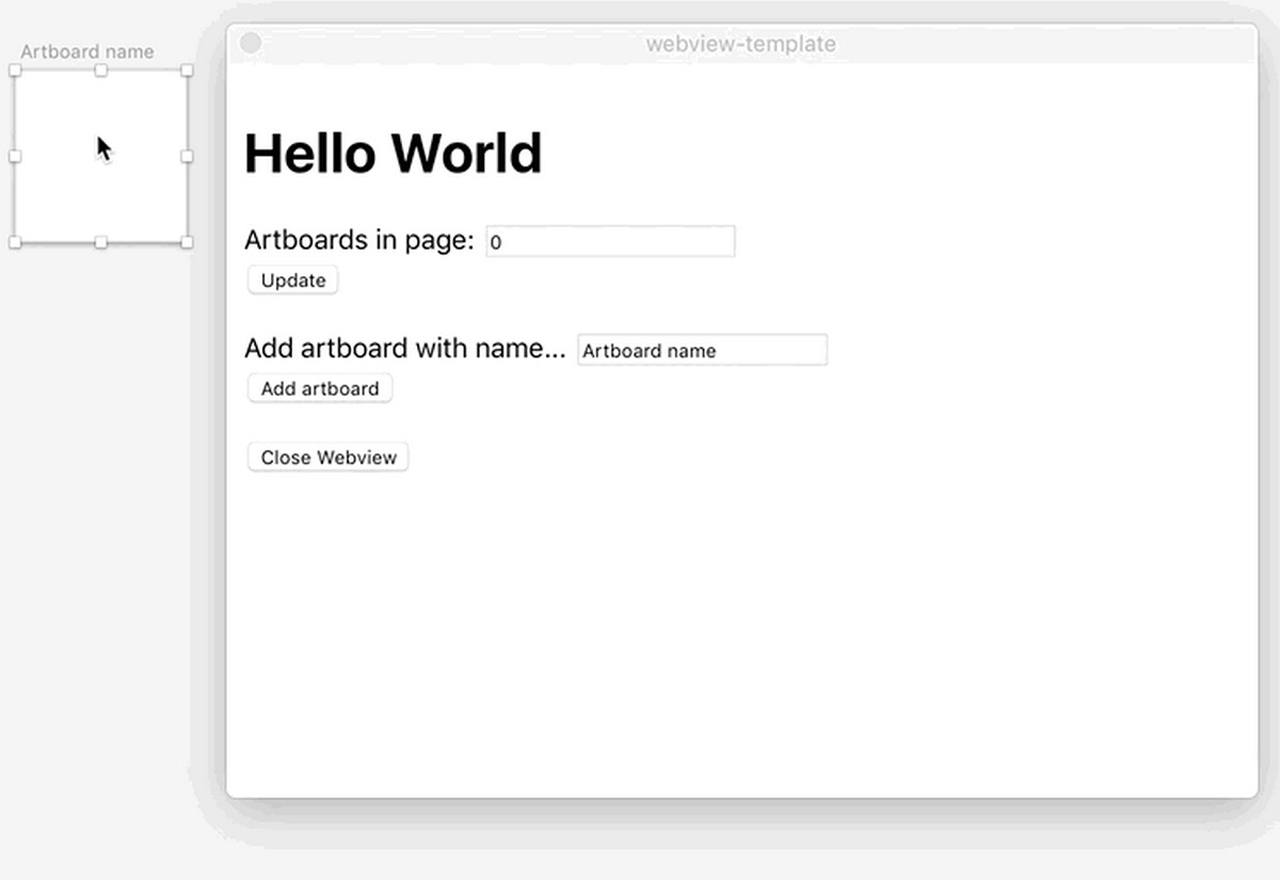
Nếu bạn chưa tìm được công cụ nào ưng ý sau bài viết này, bạn luôn có thể tạo plugin của riêng mình và đóng góp hợp lệ cho cộng đồng. Để tự trại nghiệm, hãy thử plugin của Sketch, Webview template, đây là biểu mẫu để xây dựng plugin cho Sketch thông qua giao diện HTML tiện dụng.

Nguồn: designmodo
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

The Visceral Emotional