Tạo ra UI “mượt” với quy tắc Gestalt
Đã bao giờ bạn nhìn lên bầu trời và để ý thấy một đám mây có hình dáng kì khôi, hao hao một con vật hay vật thể gì đó rồi nghĩ, tại sao ta lại có những liên tưởng như vậy chỉ từ một đám khí bồng bềnh? Câu trả lời nằm trong bộ não của bạn đấy!
Tác giả: Eleana Gkogka

Não bạn luôn phân tích thế giới bằng cách so sánh thông tin mới với những trải nghiệm hoặc dữ liệu thị giác đã được tiếp thu trong quá khứ và đưa ra các suy luận tương ứng.
Hiểu được cách não bộ vận hành sẽ giúp bạn trở thành một nhà thiết kế thông thái, có khả năng xác định các yếu tố thị giác nào là hiệu quả trong nhiều tình huống khác nhau, sử dụng chúng để thao túng cách người xem tiếp nhận thông tin, điều phối sự chú ý của họ và tạo ra hành vi mong muốn. Những kĩ năng này là tối cần thiết đối với ngành thiết kế giao diện (UI).
“Những nhà thiết kế vĩ đại
Laura Busche,
hiểu được tầm quan trọng của tâm lý học
trong việc tiếp nhận thông tin thị giác.
Điều gì xảy ra khi ánh mắt một ai đó
chạm đến tạo tác thiết kế của bạn?
Tâm trí họ phản ứng như thế nào
với thông điệp mà sản phẩm đó toát ra?”
nhà quản lý chiến lược truyền thông
thương hiệu của Autodesk
Thiết kế thị giác và tâm lý học luôn có sự gắn kết chặt chẽ. Và với quy tắc Gestalt, bạn sẽ vận dụng được mối liên kết đó vào UI của mình. Cùng bắt đầu nhé!
Gestalt là gì?
Gestalt (hình dạng, hình thức trong tiếng Đức) là một nhóm những quy tắc thị giác được phát triển bởi các nhà tâm lý học người Đức vào thập niên 1920. Nó được xây dựng dựa trên giả thuyết rằng “một tổng thể được sắp xếp hợp lý sẽ hiệu quả hơn tất cả các thành phần của nó”.
“Tổng thể không phải là
— Kurt Koffka
tập hợp của các thành phần.”
Quy tắc Gestalt miêu tả cách con người nhìn nhận những yếu tố thị giác dưới một số điều kiện cụ thể. Chúng được xây dựng theo 4 khái niệm chính:
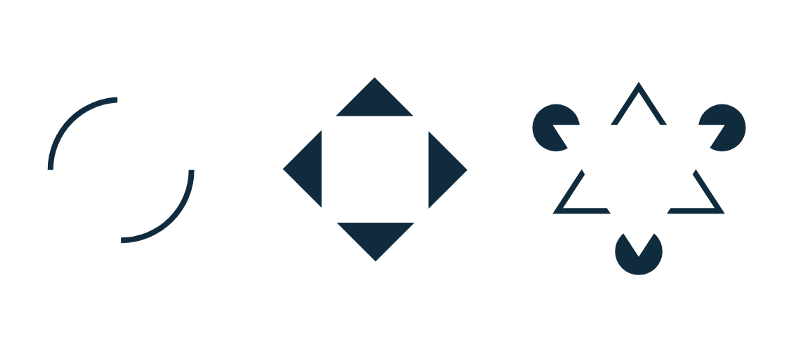
Sự tổng quát
Con người hay nhận biết vật thể thông qua hình dạng tổng quát của chúng. Những hình thái đơn giản, dễ nhận biết luôn được xác định nhanh chóng và dễ dàng hơn so với những hình thái phức tạp.

Tính vật thể hóa
Con người có thể nhận ra vật thể ngay cả khi chúng không có hình dạng đầy đủ. Não ta dựa trên những thông tin thị giác trong trí nhớ để đưa ra suy luận.

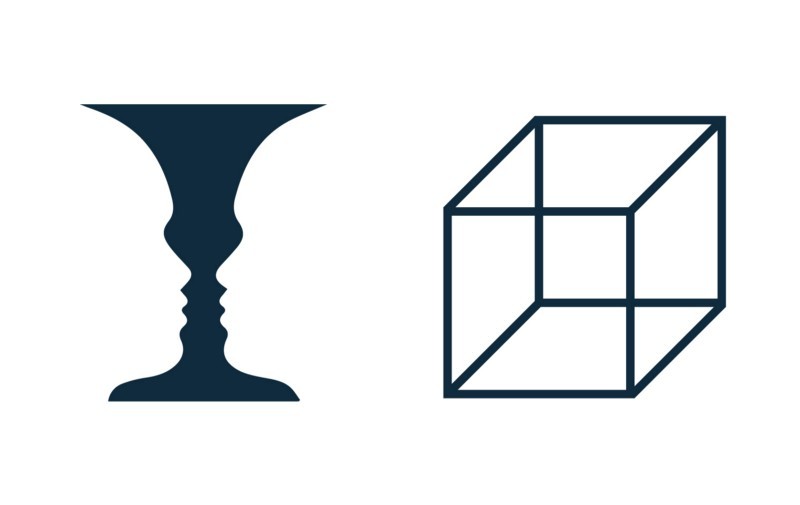
Sự ổn định đa phương
Con người thường sẽ hiểu những vật thể không rõ ràng theo nhiều cách khác nhau. Tâm trí ta sẽ dao động giữa những cách hiểu đó để đi đến diễn giải chắc chắn cuối cùng. Vậy nên, một cách hiểu sẽ dần trở nên hiển nhiên hơn những phương án còn lại.

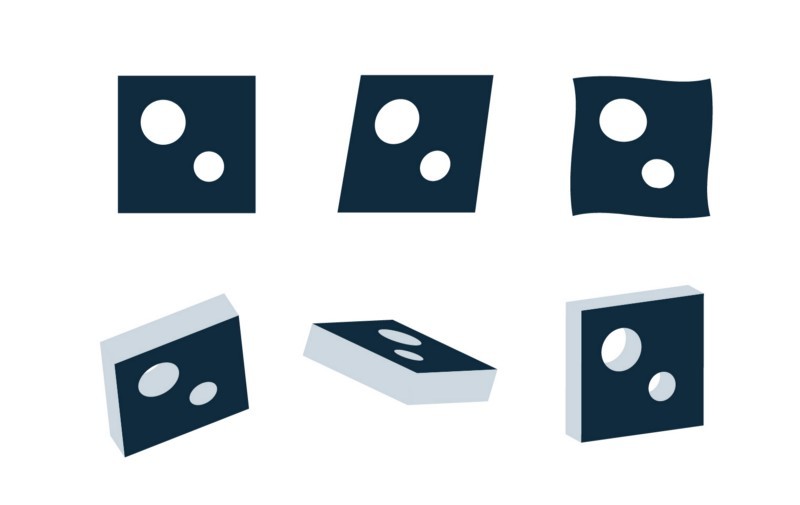
Sự bất biến
Não người có thể nhận ra những vật thể đơn giản bất chấp chiều hướng, kích cỡ hay phiên bản.

Và đây là tập hợp các quy tắc Gestalt có thể được áp dụng trong thiết kế UI đương đại.
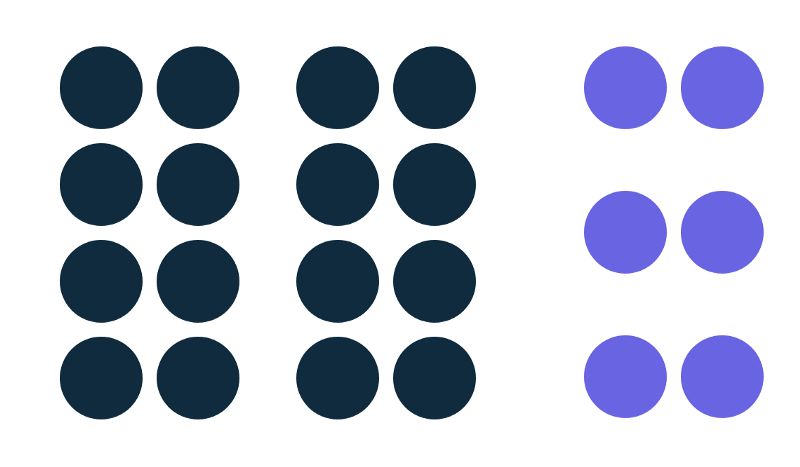
Quy tắc tương cận (proximity)
Não ta nhìn nhận những thành phần được đặt gần có liên quan đến nhau nhiều hơn so với khi được đặt xa nhau. Như vậy nghĩa là nhiều thành phần có thể được xem là một nhóm, thay vì những cá thể riêng lẻ.

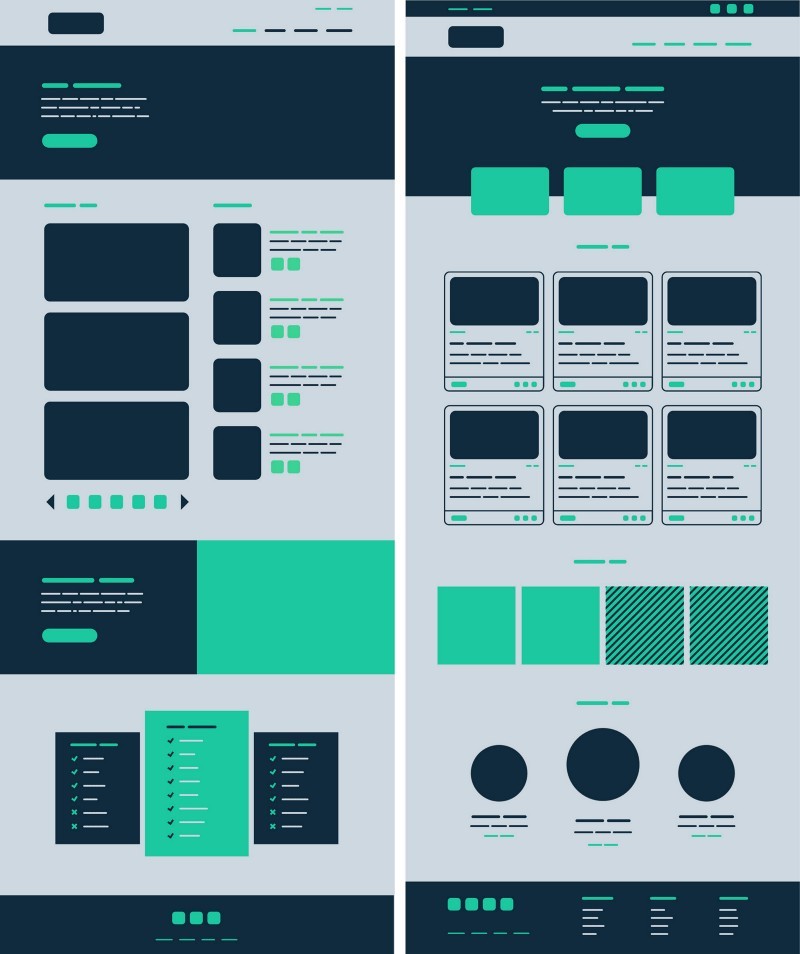
Ứng dụng quy tắc tương cận vào thiết kế UI
Chúng ta có thể sử dụng quy tắc này để nhóm những thông tin có liên quan với nhau, sắp xếp lại nội dung hiển thị cũng như làm thiết kế sạch sẽ hơn. Sử dụng đúng dắn quy tắc tương cận sẽ có tác động tích cực đến việc truyền tải thông điệp và trải nghiệm người dùng.
Theo quy tắc này, những vật thể liên quan nên được đặt gần nhau. Khoảng trắng đóng vai trò rất lớn vì nó giúp tạo tương phản giữa nội dung và nền, dẫn dắt người dùng đi theo sự sắp xếp của nhà thiết kế. Kết quả là thông tin thị giác và nội dung sẽ rành mạch cũng như dễ nắm bắt hơn.

Chúng ta có thể áp dụng quy tắc này gần như mọi lúc mọi nơi: từ phần điều hướng, thẻ, mục hình ảnh, banner, danh sách, phần văn bản trong bài và mục đánh số trang.
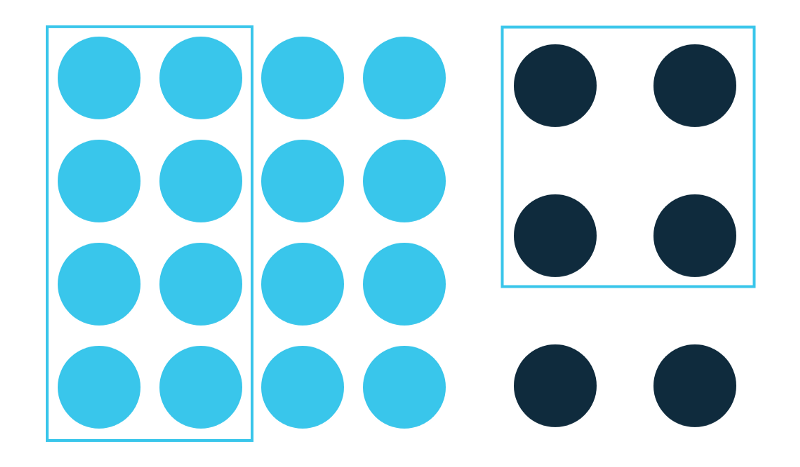
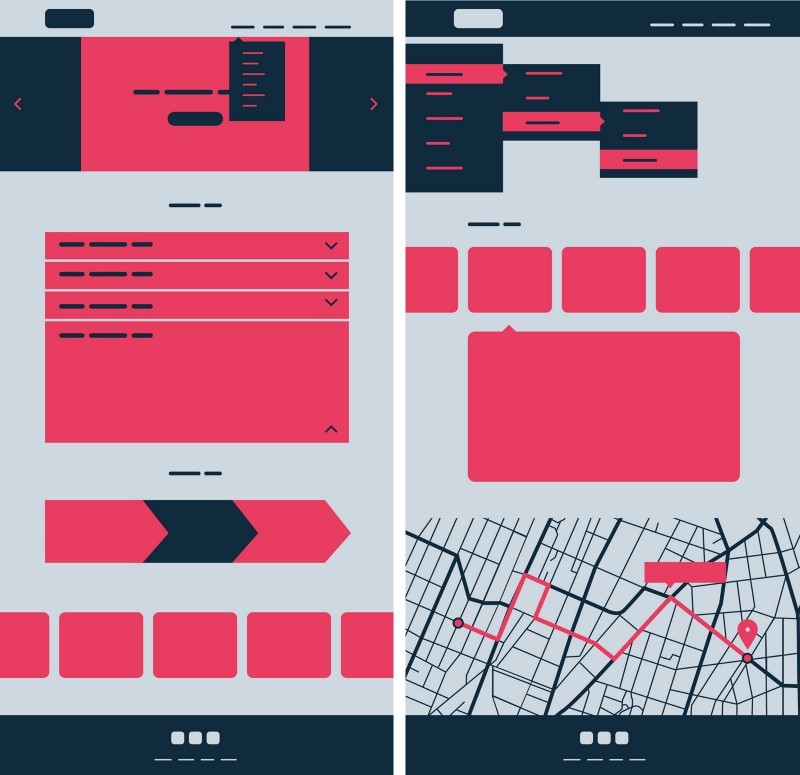
Quy tắc khu vực chung (common region)
Tương tự như quy tắc tương cận, não ta nhìn nhận những vật thể ở cùng vùng là có liên quan đến nhau.

Áp dụng quy tắc khu vực chung vào thiết kế UI
Quy tắc khu vực chung đặc biệt hữu ích trong việc phân loại và sắp xếp thông tin nhưng ngược lại, nó cũng có thể được ứng dụng để tạo ra trọng tâm thông qua việc cô lập nội dung cần nhấn mạnh.
Quy tắc tắc khu vực chung có thể liên kết nhiều thành phần khác nhau, giúp chúng thống nhất trong một bố cục tổng quát . Khu vực chung này có thể được tạo ra từ đường nét, màu sắc, hình dạng hay thậm chí là phông nền. Ngoài ra, bạn có thể vận dụng quy tắc này để nâng tính quan trọng hay liên quan của các yếu tố thông qua việc tách chúng khỏi hậu cảnh.

Một ví dụ điển hình ứng dụng quy tắc khu vực chung trong UI chính là dạng thẻ: một không gian chữ nhật với những mẫu thông tin khác nhau nhưng được trình bày thành một thể thống nhất. Banner hoặc bảng cũng là “đất dụng võ” cho quy tắc này.
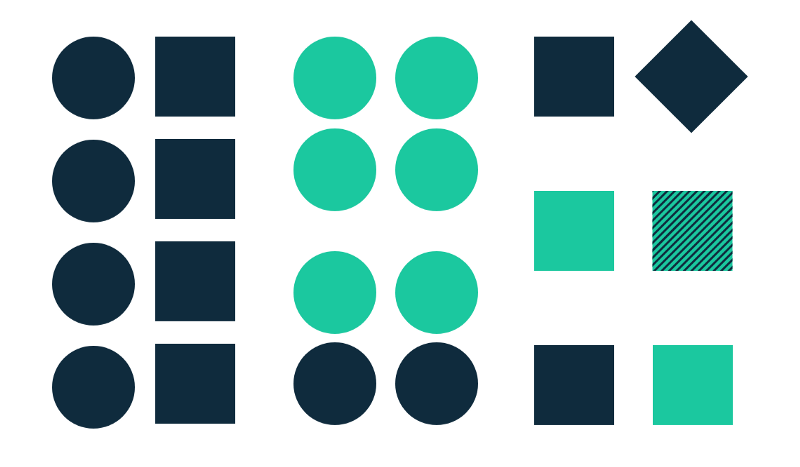
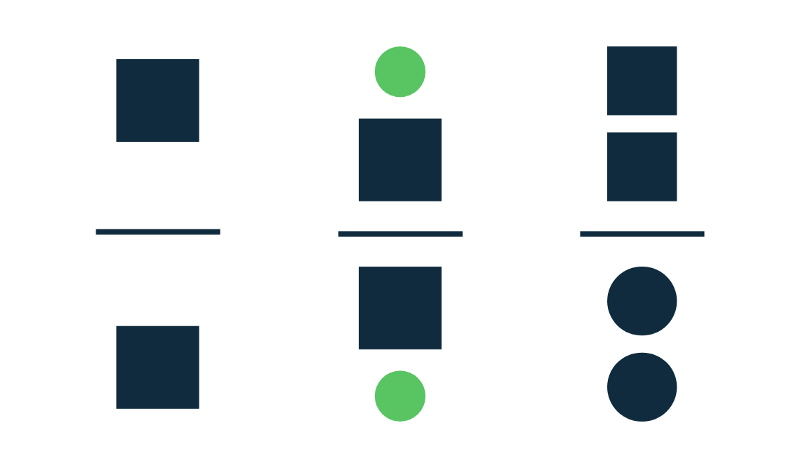
Quy tắc tương đồng (similarity)
Não ta nhìn nhận những vật thể sở hữu các đặc tính trực quan giống nhau có liên quan đến nhau nhiều hơn những vật còn lại.

Áp dụng quy tắc tương đồng vào thiết kế UI
Chúng ta thường cho rằng những vật thể giống nhau thuộc về một nhóm hoặc chung mục đích. Sự tương đồng có thể giúp ta tổ chức và phân loại các yếu tố thị giác theo nhóm tùy theo ý nghĩa và công năng của chúng.
Có nhiều cách khác nhau để mang lại sự tương đồng, ví dụ như màu sắc, kích cỡ, hình dạng, chất liệu, phương hướng. Bạn cũng nên lưu ý rằng có những yếu tố mạnh mẽ hơn trong việc truyền tải sự liên kết (màu sắc > kích cỡ > hình dáng).
Khi sự tương đồng diễn ra, cũng có nghĩa là một vật thể khác có thể được nhấn mạnh bằng việc trở nên khác biệt, đây gọi là “yếu tố dị biệt” và hiện tượng này có thể giúp tạo nên điểm nhấn trong giao diện cũng như tăng thêm scanability (khả năng đọc lướt), discoverability (khả năng xác định thông tin chính) và “dòng chảy” của nội dung.

Quy tắc tương đồng có thể được vận dụng trong phần điều hướng, liên kết, nút, tiêu đề, kêu gọi hành động (call to actions),…
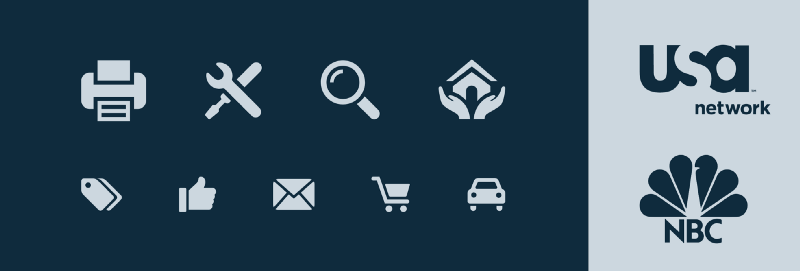
Quy tắc nhóm kín (closure)
Não ta có xu hướng nhìn nhận một nhóm những vật thể thành một thể hay hình dáng thống nhất . Quy tắc này cũng diễn ra ngay cả khi vật thể đó không hoàn chỉnh.

Áp dụng quy tắc nhóm kín vào thiết kế UI
Quy tắc nhóm kín chỉ ra rằng, chỉ cần một lượng vừa đủ thông tin, não ta sẽ lặp tức “điền vào chỗ trống” và đưa ra kết luận. Bằng cách này, ta có thể giảm thiểu số lượng yếu tố thị giác cần thiết để truyền đạt thông tin, giúp đơn giản hóa thiết kế và làm chúng thú vị hơn. Quy tắc nhóm kín cũng có tác dụng loại bỏ những thành phần thiết kế thừa thải, đồng thời tiết kiệm không gian trong khi truyền đạt thông tin rõ ràng.

Quy tắc này được ứng dụng nhiều trong các biểu tượng (icon), để đạt được sự tối giản và hiệu quả trong việc truyền tải thông điệp.
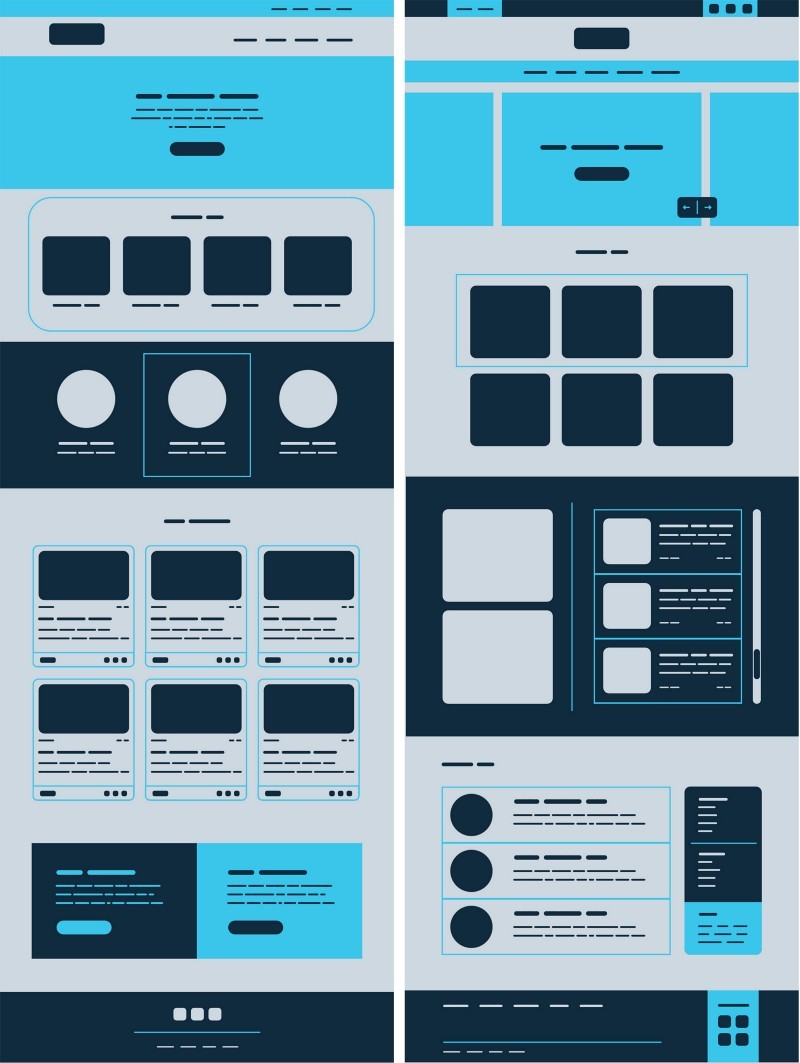
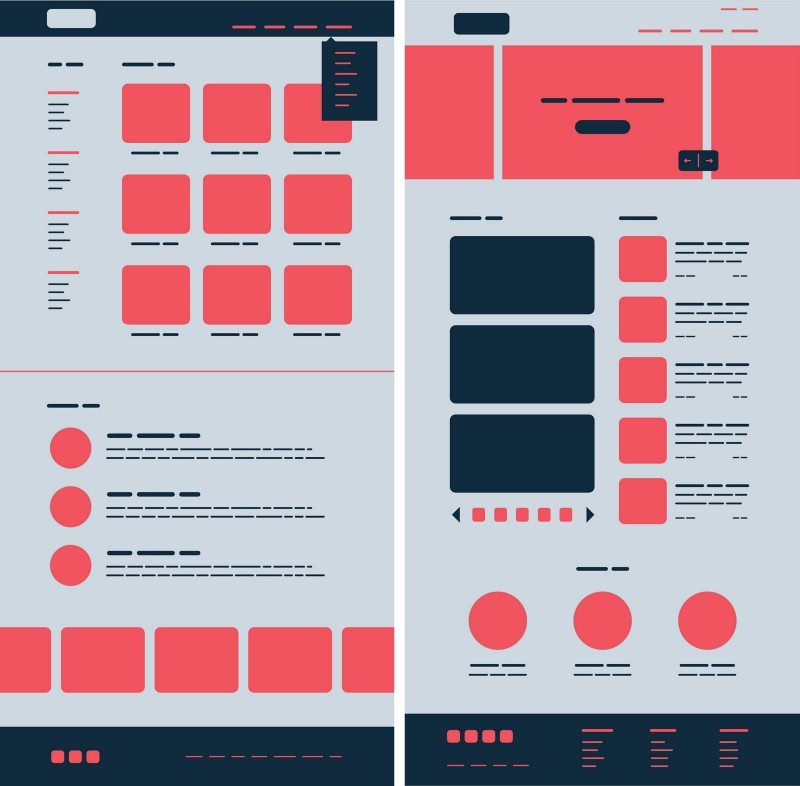
Quy tắc đối xứng (symmetry)
Não ta sẽ nhìn nhận những vật thể đối xứng có liên quan đến nhau bất kể khoảng cách.

Áp dụng quy tắc đối xứng vào thiết kế UI
Những yếu tố đối xứng thường đơn giản, cân đối và hài hòa. Tâm trí ta luôn tìm kiếm các vật thể sở hữu các tính chất đó và vì vậy, sự đối xứng truyền tải thông tin một cách nhanh chóng và hiệu quả.
Bố cục đối xứng tuy rằng mãn nhãn nhưng đôi khi cũng có thể ì ạch và buồn tẻ. Vậy nên, khi thêm những yếu tố bất đối xứng, ta có thể lôi kéo sự chú ý từ người dùng, mang đến cho họ thông tin hữu ích hoặc kêu gọi thực thiện một hành vi tích cực. Sự đối xứng, và cả bất đối xứng, là hết sức quan trọng trong bất kì thiết kế nào.

Hãy sử dụng quy tắc đối xứng trong portfolio, bộ sưu tập ảnh, trình bày sản phẩm, liệt kê, phần điều hướng, banner, và tất cả những trang nặng về nội dung.
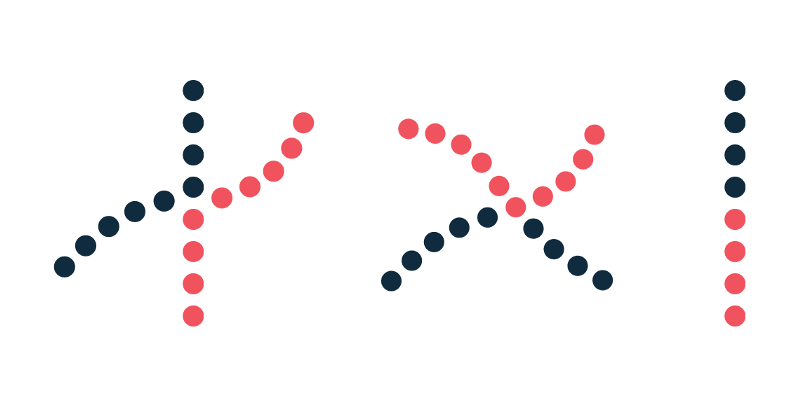
Quy tắc liên tục (continuation)
Não ta nhìn nhận những vật thể được đặt trên đường thẳng hoặc đường cong có liên quan với nhau so với những vật thể được đặt bừa bộn.

Áp dụng quy tắc liên tục trong thiết kế UI
Những phần tử được đặt trên một đường liên tục sẽ mang lại cảm giác có liên quan. Đường thẳng càng mượt mà, mối liên kết sẽ càng chặt chẽ; tâm trí ta luôn chọn con đường “ít chông gai” nhất.
Sự liên tục giúp ta xác định phương hướng trong một bố cục. Xếp hàng (align) các yếu tố một cách rõ ràng và ta có thể tăng legibility (tính dễ đọc của văn bản), đồng thời tạo ra trật tự, dẫn dắt được người dùng đi theo những phân đoạn nội dung khác nhau. Khi kết thúc một bộ phận, tính liên tục hay bị phá vỡ để mang đến sự chú ý cho nội dung tiếp theo.

Sự sắp xếp theo hàng hoặc cột là một ứng dụng tiêu biểu của tính liên kết. Các ví dụ cụ thể hơn là các phần menu, sub-menu, danh sách, trình bày sản phẩm, giỏ hàng, liệt kê dịch vụ cũng như trình bày quá trình, vâng vâng.
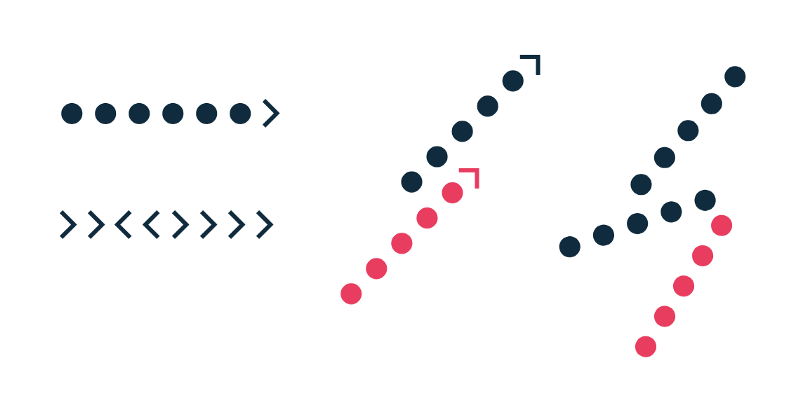
Quy tắc cùng hướng (common fate)
Não ta nhìn nhận những vật thể di chuyển về cùng một phương có liên quan đến nhau nhiều hơn so với khi chúng di chuyển về các phương hướng khác nhau hoặc bất động.

Áp dụng quy tắc cùng hướng vào thiết kế UI
Mặc cho những vật thể cách xa nhau hoặc không tương đồng về ngoại hình, nếu chúng cùng chuyển động hay biến đổi giống nhau, não ta sẽ xâu chuỗi chúng lại. Hiệu ứng này có thể xảy ra ngay cả khi cảm giác chuyển động không đến từ trực tiếp những vật thể đó nhưng được ngụ ý bởi môi trường xung quanh.
Quy tắc cùng hướng có hiệu quả hơn khi chuyển động giữa các vật thể được đồng nhất: chung hướng, chung thời điểm hoặc chung tốc độ. Nó có thể giúp ta nhóm được những thông tin có liên quan và nối kết giữa hành động và kết quả. Sự không đồng nhất trong chuyển động sẽ thu hút sự chú ý của người xem và khiến họ tập trung vào một yếu tố cụ thể. Ngoài ra, ta có thể áp dụng quy tắc này để tạo sự tương quan giữa những nhóm nội dung khác nhau.

Quy tắc này có thể được dùng trong những phần menu mở rộng, tooltip, thanh trượt sản phẩm, nội dung có thể thu gọn, parallax scroll và kí hiệu chỉ báo để trượt lên nội dung xem.
Kết luận
Công việc của nhà thiết kế giao diện người dùng không chỉ là tại ra những pixel hào nhoáng và hình ảnh bắt mắt mà phải đảm bảo được thông điệp, tính hiệu quả và tính tiện dụng của thiết kế. Quy tắc Gestalt chính là chìa khóa để đạt được những điều đó và mang lại cho người dùng trải nghiệm tối ưu.
Người dịch: Thanh Phạm
Nguồn: Muzli Design
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Các hiệu ứng thị giác trong UI (User Interface)

Hiểu đơn giản về UX/UI - Học UX cần tố chất gì và UI cần thế mạnh nào?

Thuật ngữ UX/UI kỳ 3 - Tính khả dụng trong thiết kế
![[Turorial] Hướng dẫn lựa chọn font chữ phù hợp cho website của bạn](https://img.idesign.vn/w800/2019/09/how-to-choose-the-right-font-for-your-website-featured-img-1240x623.jpg)
[Turorial] Hướng dẫn lựa chọn font chữ phù hợp cho website của bạn