Week 10: Phân cấp hình ảnh
Chúng ta có rất nhiều từ mô tả sự thất vọng khi bắt gặp một giao diện không thể dẫn dắn tới nơi chúng ta cần. Rối rắm, phức tạp, lộn xộn.
Những từ dùng để chỉ sự thất vọng khi gặp những vấn đề phức tạp trong cuộc sống. Nhưng chúng ta cần chúng để mô tả cảm giác bị “đàn áp” thị giác bởi những gì hiện ra trên một trang. Chúng ta cần chúng để mô tả cách mà người dùng bị bỏ qua, và không tôn trọng điều họ muốn tập trung.
Một cách tốt hơn, cách mà những người thiết kế đã sử dụng trong thời gian dài, đó chính là sự phân cấp của hình ảnh. Nó có một chút khoa học hơn chúng ta nghĩ, nhưng nó giải quyết rất tốt vấn đề chúng ta đang gặp và giải pháp chúng ta cần hướng tới.
Sự phân cấp hình ảnh đề nghị một giải pháp đặc biệt để xem nội dung theo cách phân cấp. Nói một cách khác, có một cách để phân cấp mọi thứ… một số phần nội dung cần được thấy đầu tiên, một số thứ hai, một số thứ ba và tiếp tục như thế.
Nội dung quan trọng nhất là phần cao nhất của sự phân cấp. Nó là yếu tố hình ảnh mà bạn nhìn vào đầu tiên, sau đó, chính nó sẽ dẫn bạn tới những điều kế tiếp.Như một đoạn văn tuyệt hảo với một tiêu đề hấp dẫn sẽ khiến bạn khám phá những phần tiếp theo.
Một người thiết kế chu đáo sẽ dẫn dắt người dùng từ nơi này tới nơi khác một cách chủ động.

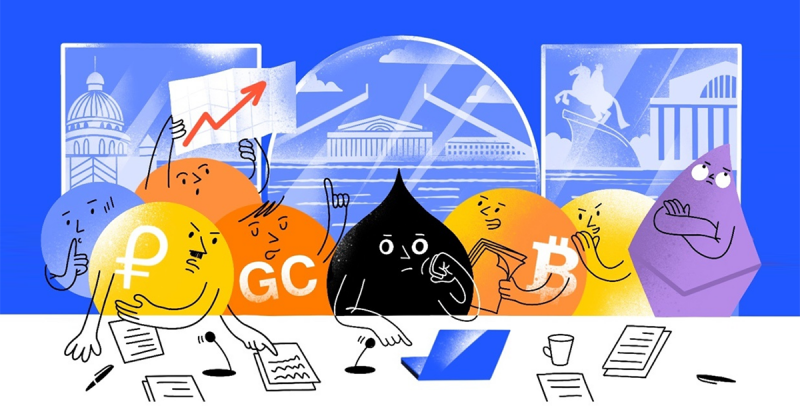
Hình trên là ví dụ của sự phân cấp tốt, trong khi hình dưới thì không
Một hệ thống phân cấp hình ảnh tốt sẽ dẫn dắt người dùng thực hiện những hành động một cách chủ động. Chúng sáng sủa, phân cấp rõ ràng với tiêu chí cái nào để xem, cái nào để tương tác, tất nhiên điều quang trọng luôn được nhấn mạnh trước.
Ví dụ, nếu bạn tạo một màn hình Đăng nhập (sign-up), sự phân cấp có thể thực hiện như, một tiêu đề bắt mắt, một vài mẫu hỗ trợ (tính năng, tiềm năng, lợi ích của việc sử dụng dịch vụ), rồi mẫu đăng ký, kế tiếp là nút Gửi/Đồng ý.
Những yếu tố nên được bài trí mạch lạc, nhìn quen thuộc để người dùng được dẫn dắt sử dụng một cách logic.Mặt khác, một hệ thống phân cấp yếu kém, không coi trọng bối cảnh. Chúng dễ dàng bỏ qua những điều quan trọng, đặt các yếu tố thiết kế sai thứ tự.
Hệ thống phân cấp kém sẽ thất bại trong việc tổ chức thông tin một các có lợi và để người dùng rối loạn với những yếu tố mà họ không biết bắt đầu từ đâu.
Chúng ta nói “Có quá nhiều thứ để bắt đầu ở đây”. Đó là điều mà chúng ta cần giải quyết khi nói về Sự Phân Cấp Hình Ản – một trong những quy luật quan trọng nhất của Kinh Nghiệm Người Dùng.
Ấn tượng của hình ảnh
Việc gây ấn tượng hình ảnh củng cố sự phân cấp hình ảnh trong một trang/ màn hình bằng việc tạo tương phản về kích thước, màu sắc hay vị trí của các yếu tố thiết kế.
Bằng cách tăng thêm ấn tượng hình ảnh cho các yếu tố quan trọng đầu tiên và giảm sự ấn tượng cho các yếu tố kém quan trọng hơn, bạn sẽ giúp người dùng sử dụng dễ dàng và tăng cường thiết kế tổng quan của trang.
Chỉ khi bạn cân nhắc các từ ngữ như thể là bạn là một nhà văn, bạn mới cân nhắc các yếu tố thiết kế với hiểu biết rằng, bạn đang phác thảo một câu chuyện bằng hình ảnh.
Mỗi một quyết định được được ra bạn phải có một sự đo lường về hiệu ứng của sự thông suốt và sự gắn kết của trang . Một số thứ có vẻ như không gây thu hút như chiều cao của dòng có thể tạo những ấn tượng độc đáo về cách người dùng hiểu được họ cần tìm kiếm gì trên màn hình.
Ví dụ, khi không đủ không gian giữa các dòng chữ, bạn có thể tạo một ra một khối dày đặc, gây mất sự tập trung của việc phân cấp hình ảnh. Bằng việc nới khoảng cách giữa các dòng, bạn cho phép chữ được thở và phủ quanh tiêu đề, các hình ảnh và những chữ khác để đề cao sự ưu tiên và cân bằng mối quan hệ giữa chữ và hình.
Màu sắc là một cách thiết lập quan trọng đối với Ấn tượng hình ảnh và nó thường được sử dụng để tạo sự tập trung để kêu gọi tương tác trên màn hình.
Tạo ra những thiết lập màu sắc cho các liên kết; khi lướt qua một trang, những liên kết màu xanh dễ dàng được chú ý với ý nghĩa kêu gọi nhấp chuột.Một thiết kế kêu gọi tương tác thường gồm sự kết hợp giữa màu sắc và kích thước của chữ.
Ấn tượng hình ảnh, cũng như phân cấp hình ảnh là một công cụ quan trọng để truyền đạt và thiết lập thứ tự quan trọng trong một trang. Những áp dụng sai, có thể là nguyên nhân gây hiểu lầm và thất vọng cho người dùng – nhưng khi được thực hiện đúng – có thể cung cấp ấn tượng hình ảnh tới người dùng để họ định hướng và sử dụng sản phẩm của bạn thành công.
iDesign.vn dịch từ 52weeksofux.
iDesign Must-try

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX

Empathy là gì và tại sao một sản phẩm lại cần nó đến thế?

Tìm hiểu về UX Writing - khi ngôn từ súc tích mang ‘linh hồn’ đến cho thiết kế