[UX Design] Thiết kế trang “404” theo cách của chuyên gia
Để thiết kế một trang “404” thân thiện với người dùng, bạn sẽ cần lưu ý tới nhiều yếu tố hơn là việc chỉ thể hiện duy nhất đoạn văn bản thông báo lỗi.
Thiết kế không chỉ xoay quanh việc “đẩy pixel” và tạo ra những giao diện đẹp mắt, nó còn là cách thông điệp được xây dựng và truyền tải thông qua quá trình chọn lựa từ ngữ sao cho phù hợp với từng mục đích cụ thể. Những thiết kế tưởng chừng như nhỏ nhặt này lại mang đến sự khác biệt to lớn cho hành trình trải nghiệm của người dùng.
Chính vì vậy, trong các tình huống khác nhau, bạn cần xác định rõ những điểm cơ bản sau:
- Lỗi tại ai?
- Đâu là vấn đề và tại sao nó lại xảy ra?
- Khi nào điều này sẽ được sửa chữa?
- Tôi có thể làm gì để cải thiện tình hình đây?
- Thêm tính nhận diện của thương hiệu trên trang.
- Tạo ra những bất ngờ thú vị.
1. Lỗi tại ai?
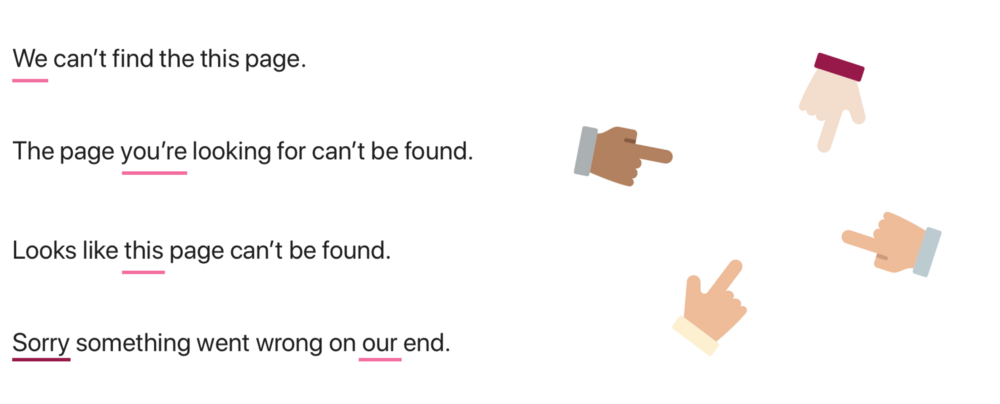
Hãy khéo léo trong việc sử dụng đại từ. Bạn đang muốn đề cập đến hành động của ai? Đây là lỗi của người sử dụng hay của công ty bạn? Điều này sẽ giúp bạn có thể xác định rõ xem khi nào nên nói “Xin Lỗi” trong tiêu đề. Giả sử nếu đó là lỗi bảo trì, bạn nên sử dụng “Chúng tôi” để thể hiện rằng đây là lỗi thuộc về công ty, hoàn toàn không liên quan đến người sử dụng.

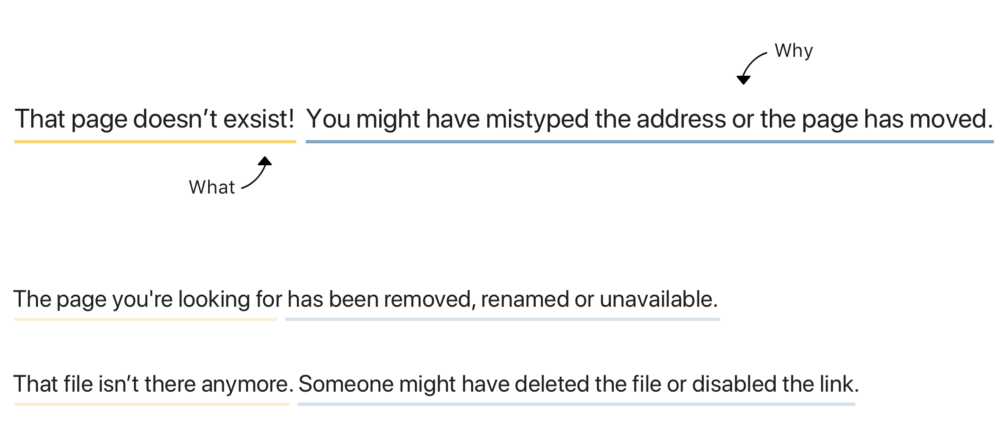
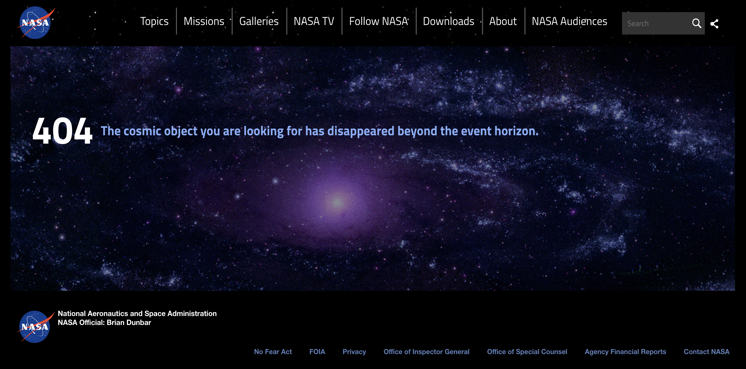
2. Đâu là vấn đề và tại sao nó lại xảy ra?
“404 là gì cơ? Rốt cuộc thì tại sao ấn vào đây nó lại hiện ra trang này và điều đó có nghĩa là gì vậy?”
Thông thường chúng ta sẽ cảm thấy bối rối nếu chưa thực sự hiểu điều gì đó, người dùng cũng vậy. Chính vì thế, bạn cần thông báo cho họ về nguyên nhân của vấn đề theo cách rõ ràng và ngắn gọn nhất.

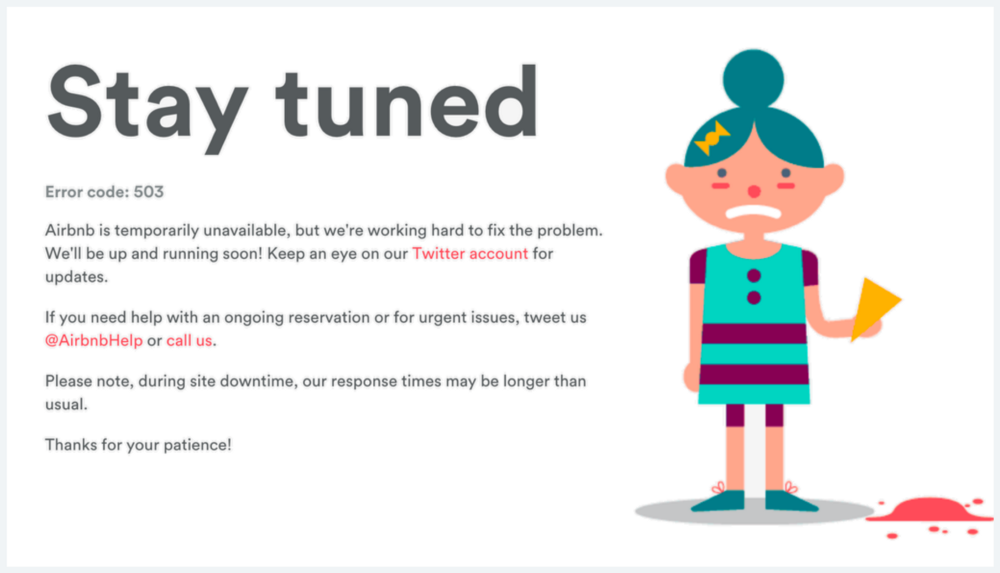
3. Khi nào thì vấn đề này được giải quyết?
Đối với mỗi trang trạng thái lỗi, chúng ta cần cung cấp cho người dùng nhiều thông tin khác nhau để giải đáp những câu hỏi như:
- Dữ liệu của tôi đã được sao lưu hay chưa?
- Khi nào thì mọi thứ sẽ hoạt động trở lại
- Đây có phải là một sự cố bất ngờ hay không?
Đôi khi sẽ có rất nhiều ẩn số trước khi đưa những thông tin như vậy lên trang, giải pháp tốt nhất trong trường hợp đó là liên kết người dùng với tài khoản mạng xã hội của bạn để họ có thể nhanh chóng cập nhật các diễn biến.

4. Tôi có thể làm gì để cải thiện tình hình đây?
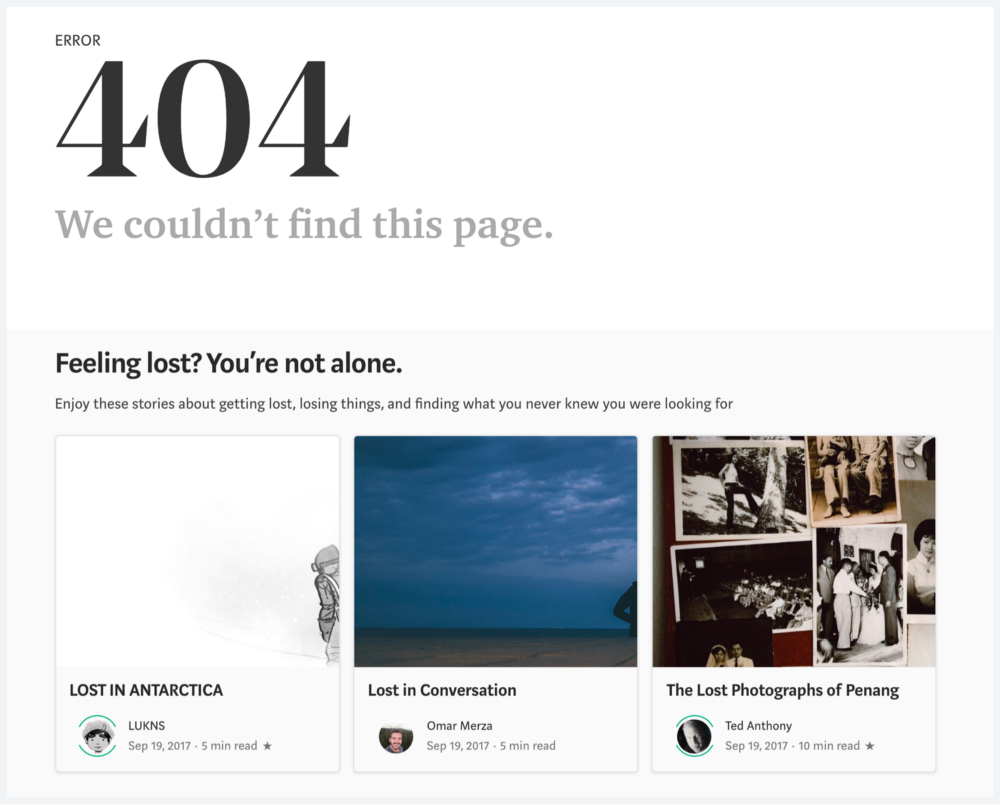
Đến đây, người dùng đã tìm ra nguyên nhân của vấn đề nhưng chưa biết làm gì tiếp theo. Do vậy, hãy làm mọi cách có thể để người dùng có được trải nghiệm tốt hơn khi rời đi hoặc tiếp tục ở lại trên trang.
Dưới đây là một số gợi ý cho bạn:
- Giới thiệu cho họ nội dung mới
- Mở mục tìm kiếm
- Đường dẫn đến trang chủ
- Những liên kết phổ biến khác


Nếu trang Web của bạn bao gồm những thông tin quan trọng và có tính khẩn cấp đối với người dùng như đại lý du lịch, các Web chính phủ hay dịch vụ sức khỏe, hãy cung cấp cho họ những phương thức liên lạc khác tới văn phòng hỗ trợ của công ty.
Thêm vào đó, bạn hoàn toàn có thể thu thập phản hồi của người dùng để giúp những người khác tránh gặp tình trạng tương tự.

5. Thêm tính nhận diện của thương hiệu trên trang
Đây đồng thời cũng là một cơ hội tuyệt vời để giúp bạn gây được cảm tình với người dùng bằng việc sử dụng những biểu tượng đặc thù làm tăng mức độ nhận diện của thương hiệu. Có thể lấy ví dụ như biểu tượng nút like của Facebook với ngón tay cái bị gãy hay Etsy với sản phẩm nghề thủ công được thể hiện bằng hình vẽ minh họa một cô gái với chiếc áo len bị đan rối.
Điều này không chỉ khiến trang Web trở nên thân thiện hơn mà còn giúp người dùng tránh được sự nhầm lẫn với một trang Web lỗi nào đó.


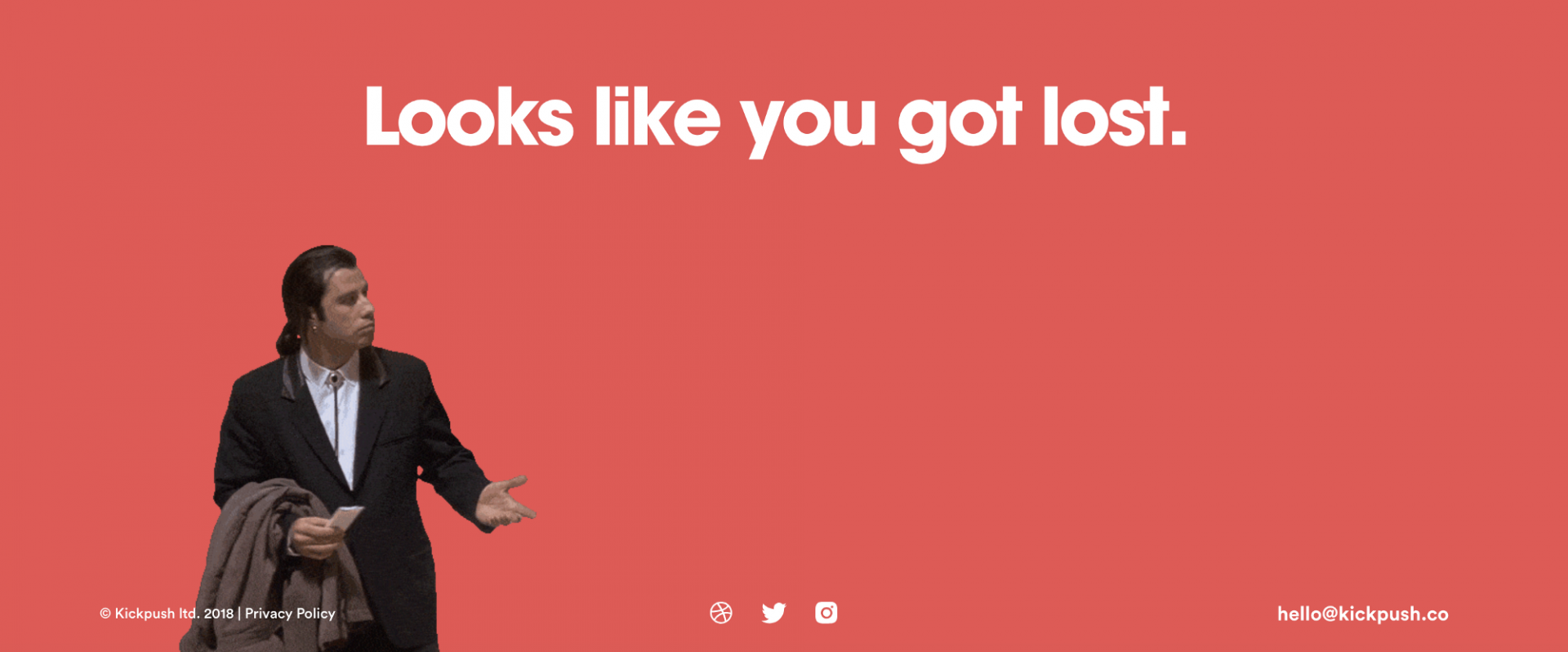
6. Tạo ra những bất ngờ thú vị
Thêm một chút sự hài hước có thể khiến một trải nghiệm tiêu cực trở nên vô cùng thú vị. Đừng ngần ngại sử dụng sức sáng tạo của bạn để gây ấn tượng với người dùng nhé!


Nguồn: blog.prototypr.io
Biên dịch: Limon
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

Cùng Minh Nguyễn thử nghiệm với Thiết kế đồ họa bằng lập trình sáng tạo - ‘CreAItive Coding’

6 xu hướng thiết kế web đáng xem trong năm 2023

Cẩm Tú & Thiết kế sáng tạo: Câu chuyện về yếu tố bản địa ở nước ngoài

Thiết kế đồ hoạ là Nghệ thuật






