[UI Inspiration] Tommy Hilfiger x Momkai và trải nghiệm mua sắm mới lạ cho người dùng với Tommy Touch
Momkai là studio chuyên về thiết kế, xây dựng ý tưởng và phát triển thương hiệu. Studio đã chia sẻ trên Behance một dự án hợp tác giữa thương hiệu quần áo Tommy Hilfiger.
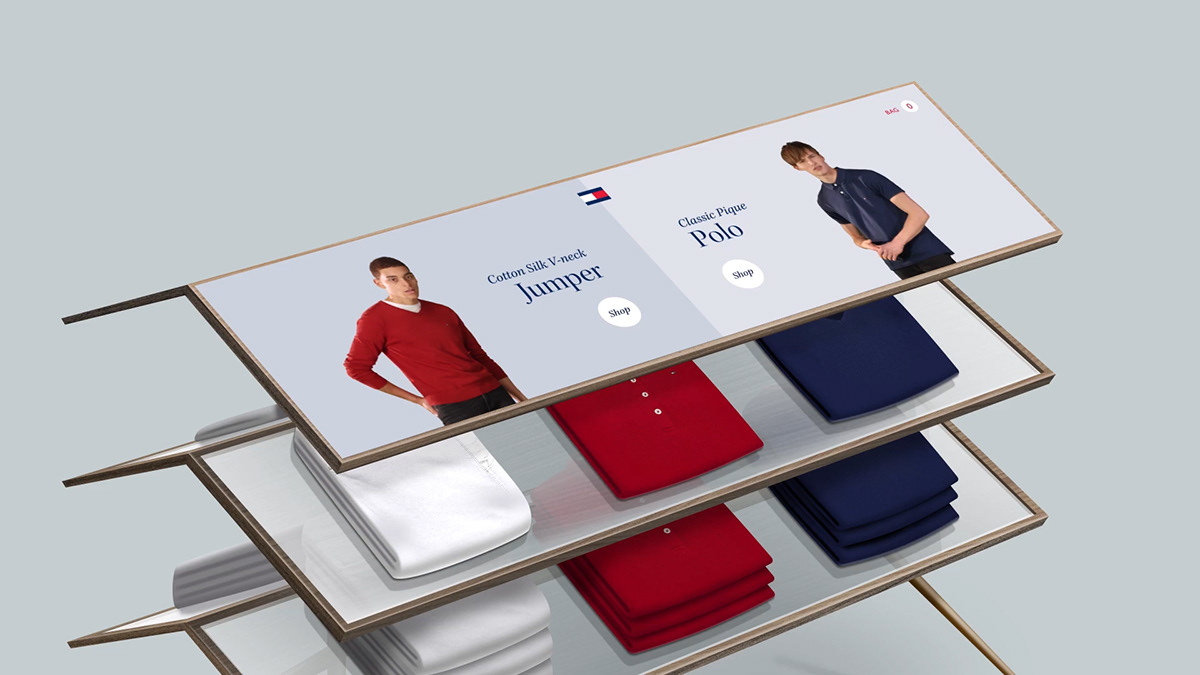
Dự án nhằm tái thiết kế hệ thống bán lẻ bằng cách đặt màn hình tương tác ngay trên sản phẩm vật lý để nâng cao trải nghiệm của người mua tại cửa hàng. Một thách thức chung của môi trường bán lẻ là không gian vật lý hạn chế, khó có thể hiện thị tất cả sản phẩm theo mùa và sản phẩm thiết yếu. Đó cũng chính là lý do để Momkai hợp tác với Tommy trong việc mở rộng không gian mua sắm bằng kỹ thuật số mang tên Tommy Touch.

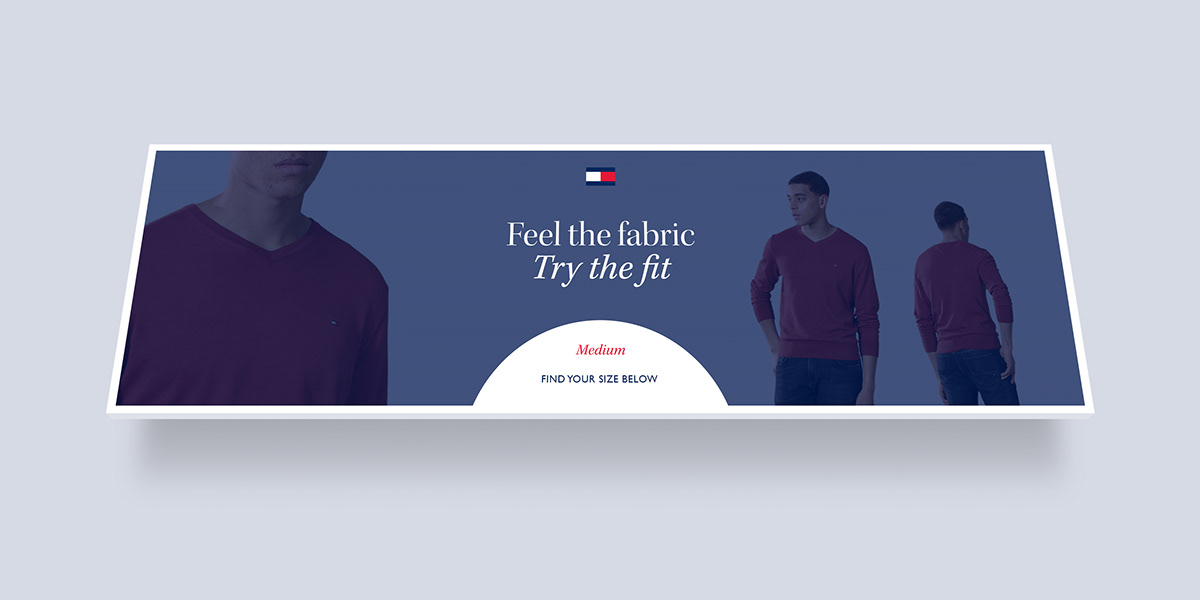
Tommy Touch là thiết bị mua sắm kỹ thuật số được đặt tại cửa hàng, nó được kết hợp để người mua dễ dàng mua sắm trực tiếp đồng thời trải nghiệm xúc giác với chất liệu được đặt bên dưới.
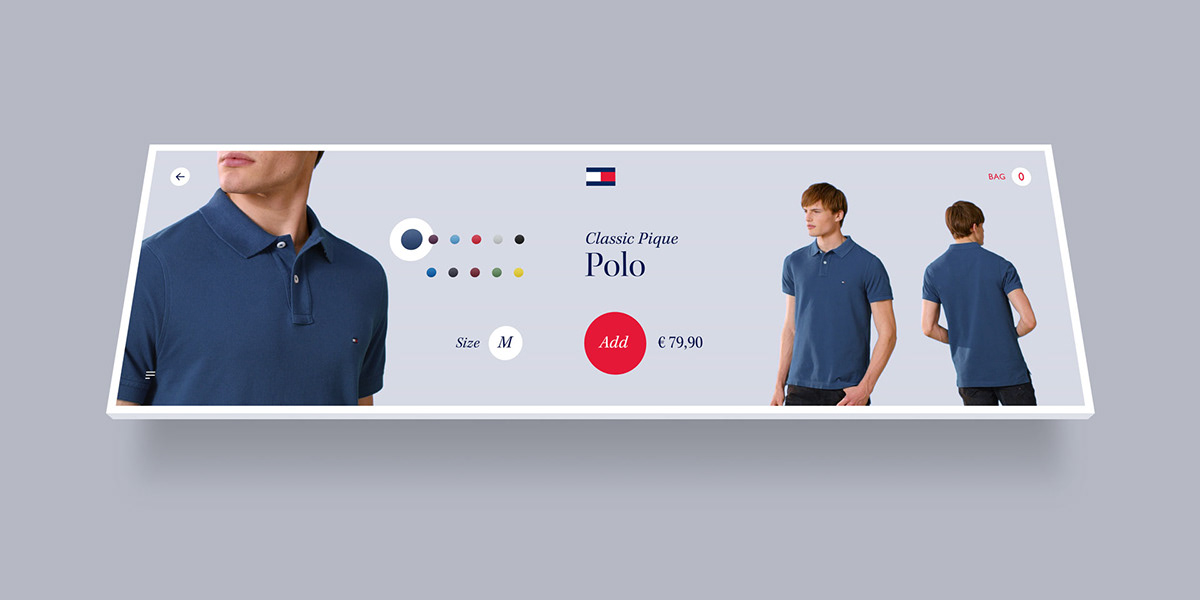
Phối hợp chặt chẽ với các nhà thiết kế của Hilfiger, nhóm thiết kế của Momkai đã tạo ra một prototype cho Tommy Touch. Ứng dụng mang lại cho người dùng cảm giác mềm mại khi tất cả các hiệu ứng đều được thiết kế chuyển động, các chi tiết đều được chăm chút nhằm tạo ra một trải nghiệm đồng nhất, đơn giản và thú vị khi chạm vào.





Tommy Touch xuất hiện lần đầu tiên tại hội chợ thời trang Pitti Uomo ở Florence, Ý. Tính thẩm mỹ và thanh lịch kết hợp với các video đầy cảm hứng đã thu hút sự chú ý của khách tham quan. Khi người dùng lại gần, các cảm biến tiệm cận sẽ nhanh chóng hiệu lệnh để màn hình hiển thị mời người dùng bắt đầu trải nghiệm.
Giao diện màn hình cảm ứng trực quan cho phép người dùng trải nghiệm nhiều lựa chọn các sản phẩm của Hilfiger. Khi hài lòng với sản phẩm mà họ lựa chọn, thiết bị sẽ hướng người dùng tập trung đến sản phẩm thực tế bên dưới màn hình bằng cách làm nổi bật nó. Sau khi tìm thấy sự phù hợp hoàn hảo, người dùng có thể kết thúc quá trình bằng cách giao sản phẩm đến tận nhà.




Biên tập: Thao Lee
Tác giả: Momkai Studio
iDesign Must-try

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX

Tìm hiểu về UX Writing - khi ngôn từ súc tích mang ‘linh hồn’ đến cho thiết kế

5 xu hướng kinh doanh mới sẽ ảnh hưởng lớn đến thế giới thiết kế






