[Tutorial] | Hướng dẫn thiết kế chuyển động Material bằng After Effects
Một hướng dẫn cơ bản về quy trình làm việc để tạo hiệu ứng giao diện người dùng.
Bài viết của tác giả Jonas Naimark – nhà thiết kế chuyển động tại Google trong nhóm Material Design .
Bài viết chia sẻ về các nguyên tắc chuyển động Material đơn giản và dễ áp dụng. After Effects là công cụ chính mà nhóm chúng tôi sử dụng để tạo các ví dụ chuyển động cho hướng dẫn Material. Sau khi sử dụng nó để tạo hiệu ứng UI, tôi muốn chia sẻ các bí kíp về quy trình làm việc của mình. Cùng bắt đầu nhé!
1. Tải xuống Sticker sheet After Effect
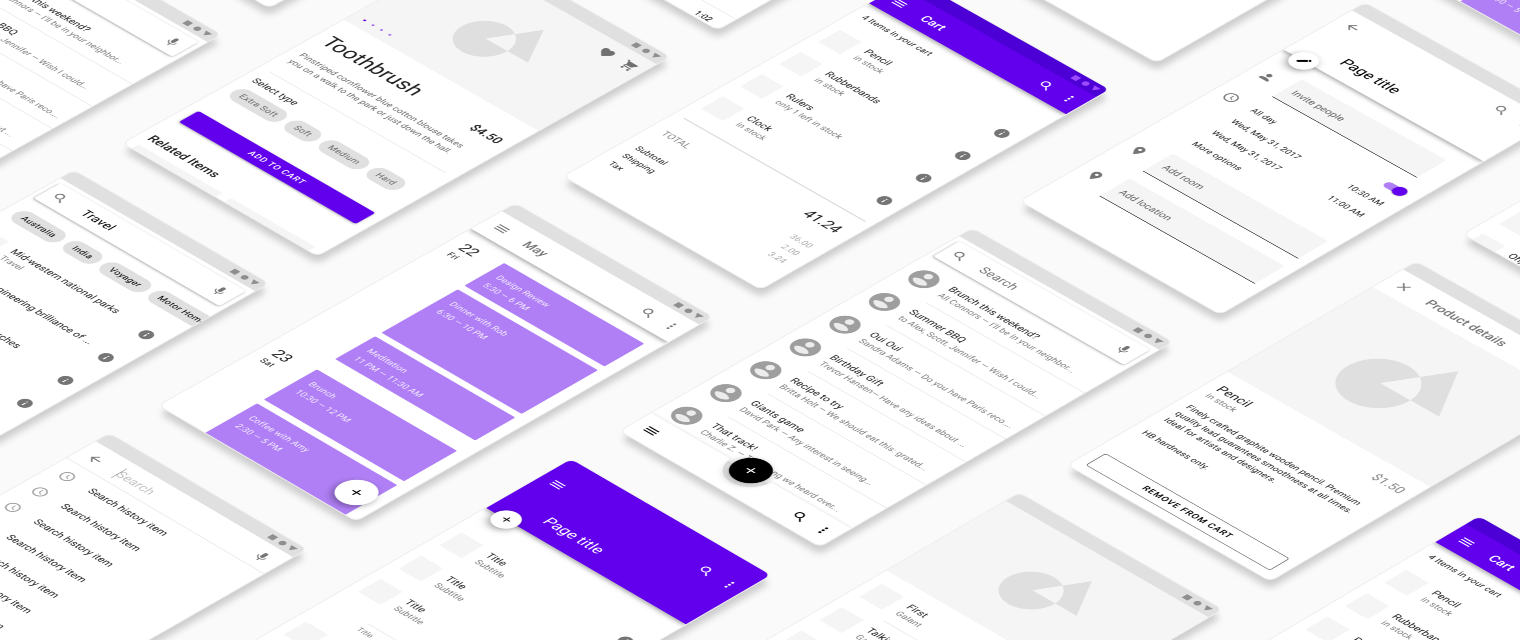
Tải xuống Sticker sheet cơ bản này để xem một dự án đã hoàn thành bằng cách sử dụng quy trình mà tôi thiết kế (được nêu bên dưới). Tệp tin chứa tập hợp các thành phần Material, giao diện người dùng cơ sở và các chuyển đổi điều hướng.
Có sẵn trong Apache 2.0. Khi tải xuống tệp này, nghĩa là bạn đồng ý với Điều khoản dịch vụ của Google. Các chính sách bảo mật của Google mô tả cách dữ liệu được xử lý trong dịch vụ này.
2. Nhập assets vào After Effect (AE)
Điều đầu tiên, chúng ta cần assets để làm chuyển động. Hầu hết các nhà thiết kế hình ảnh trong nhóm của chúng tôi sử dụng Sketch, mặc định không có liên kết với AE. Rất may Adam Plouff đã tạo ra plugin có thêm chức năng này. Tôi đã sử dụng nó để nhập thư viện các thành phần Material cơ bản từ Sketch vào AE. Những assets này được tìm thấy trong thư mục Components của sticker sheet.
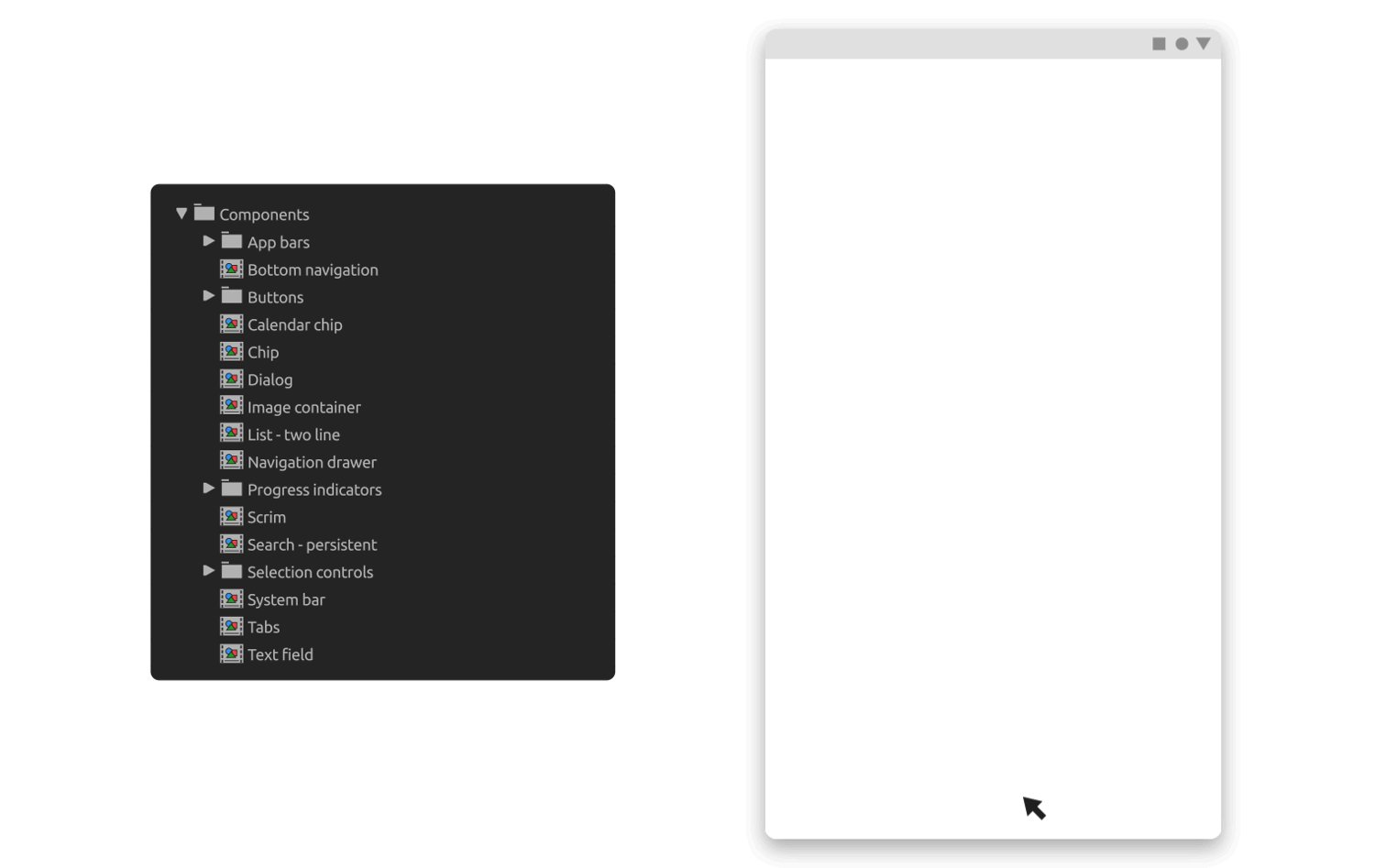
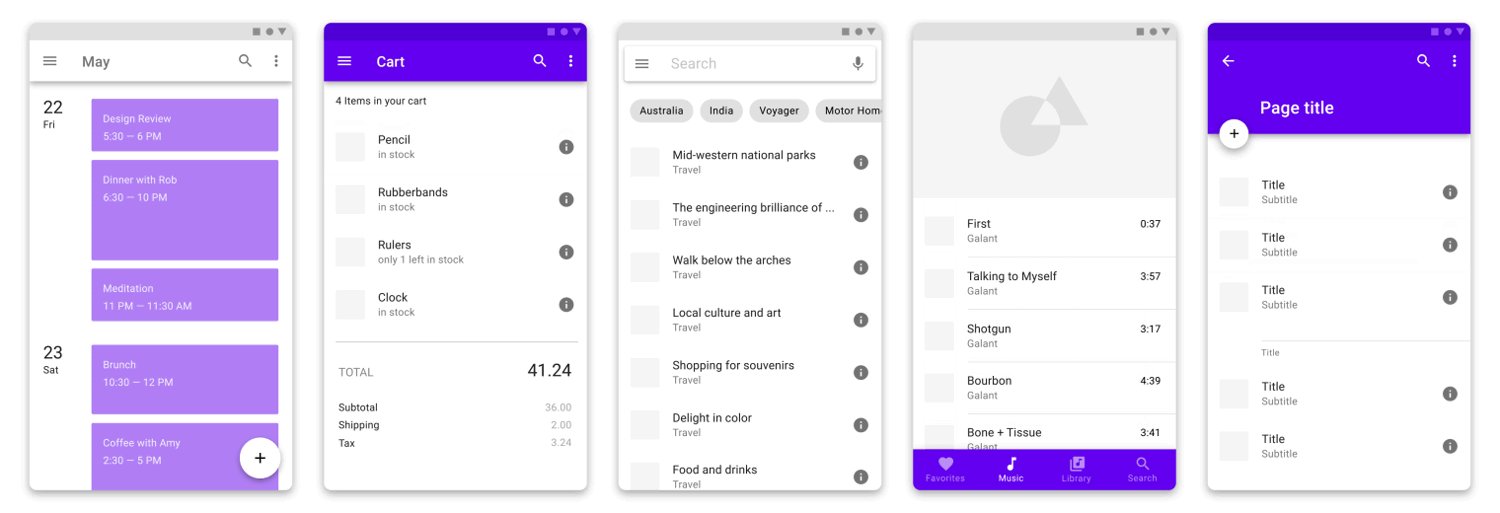
3. Tạo UI
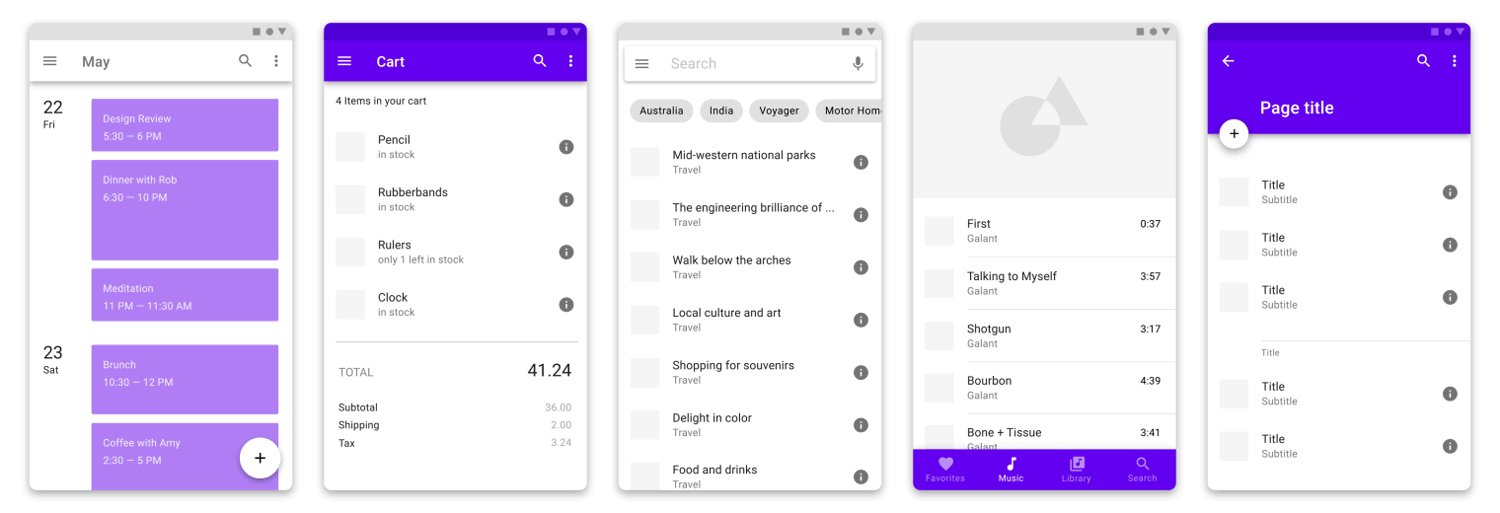
Với thư viện thành phần cơ bản, các UI mới có thể được tạo ra nhanh chóng bằng cách kéo thả vào một composition mới.

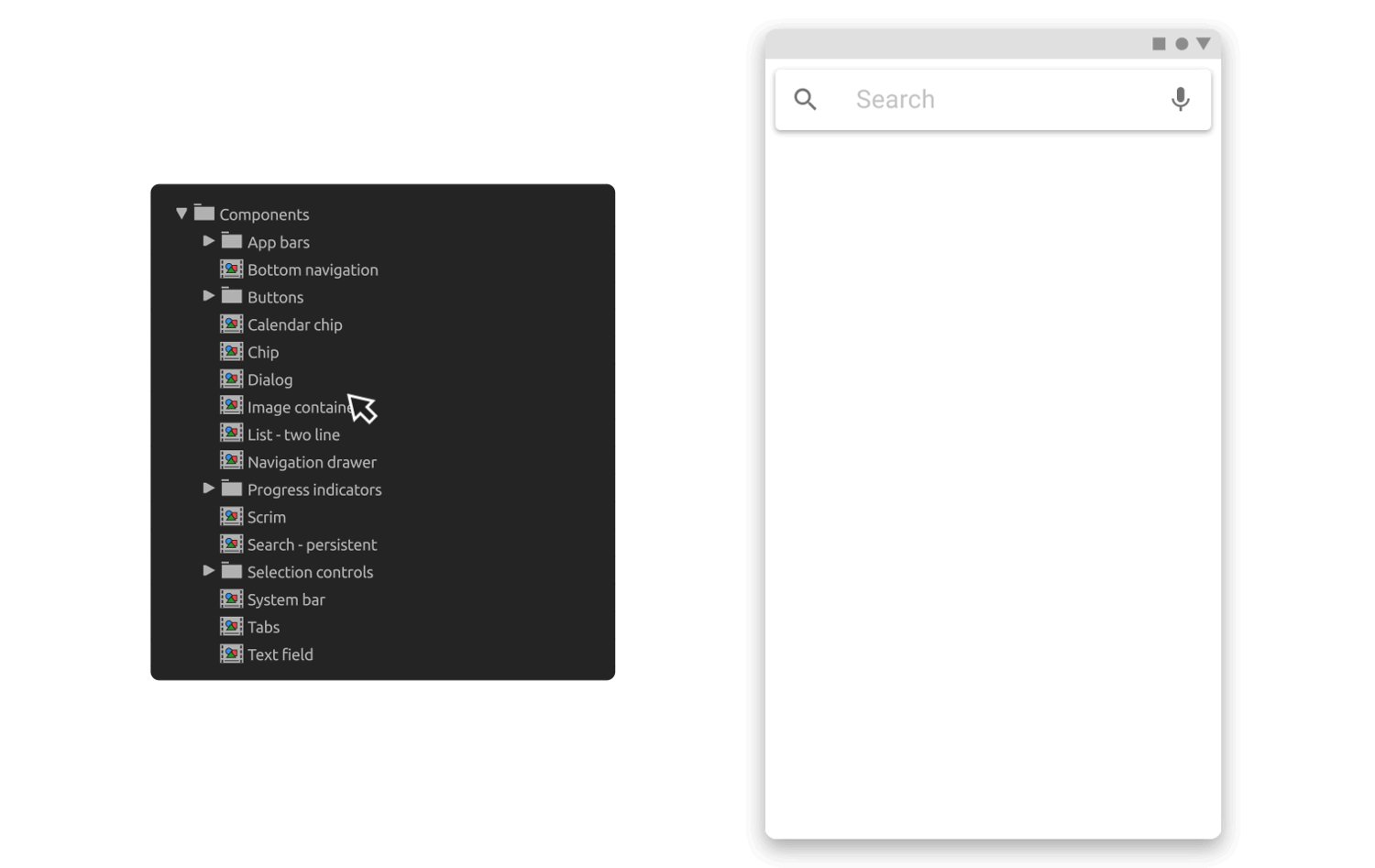
4. Tùy chỉnh các thành phần
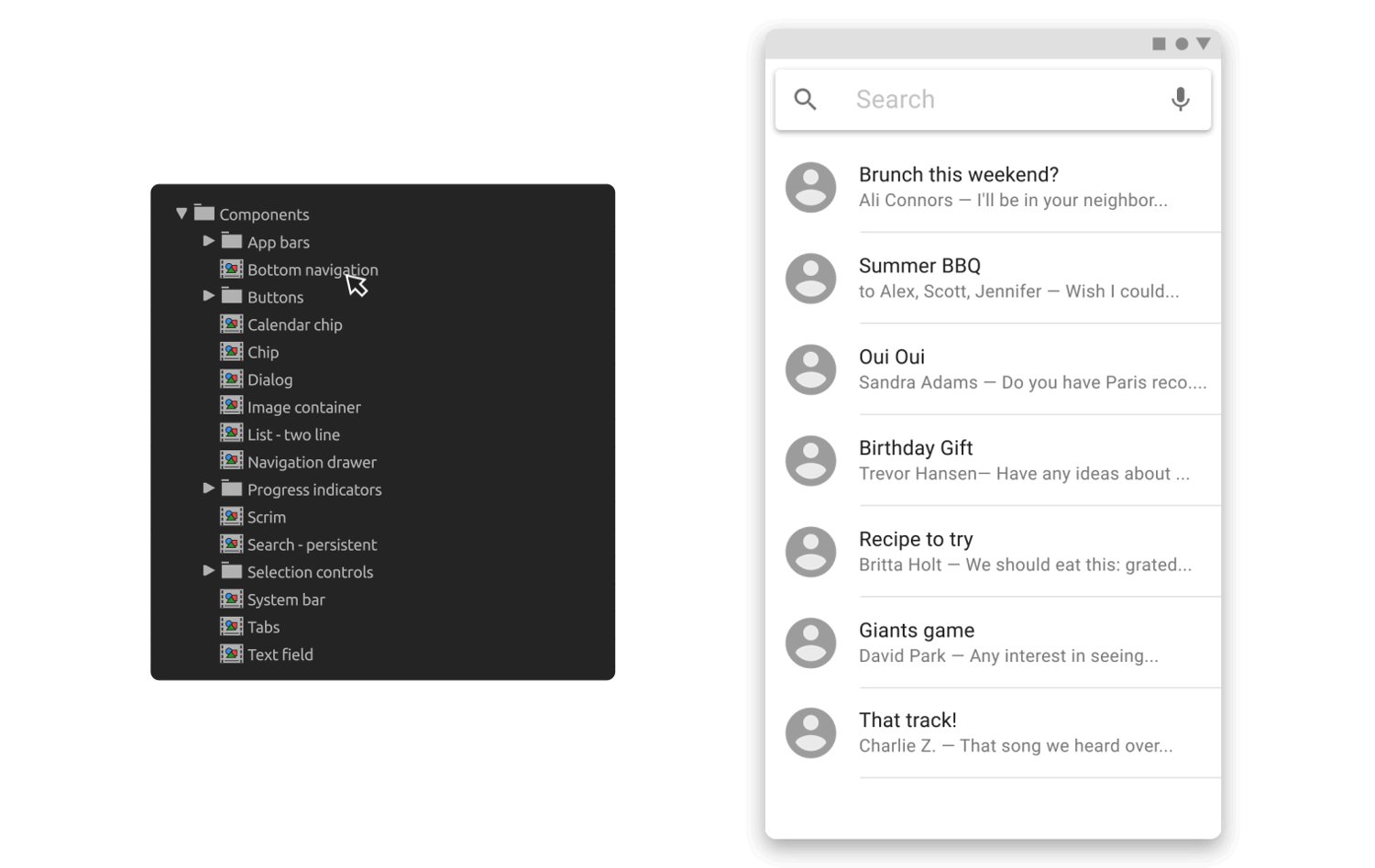
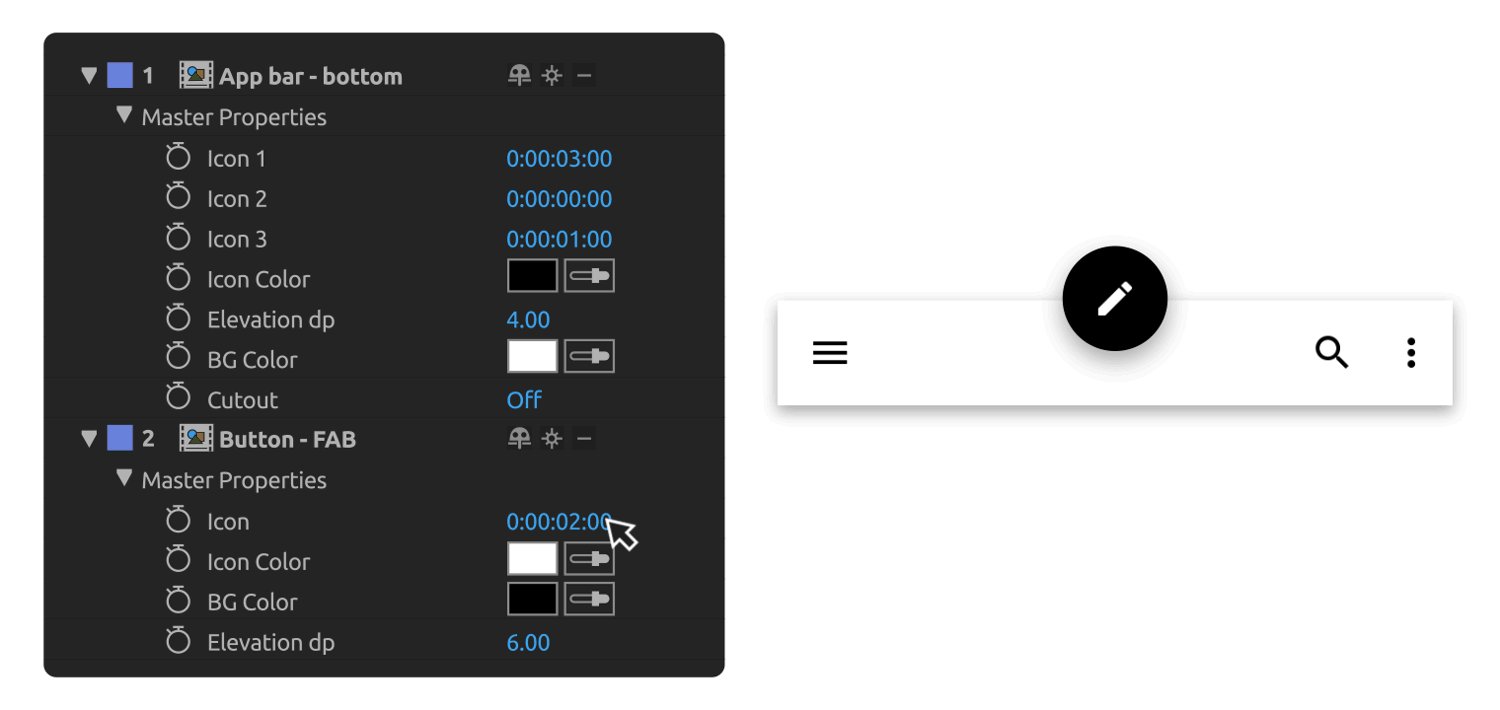
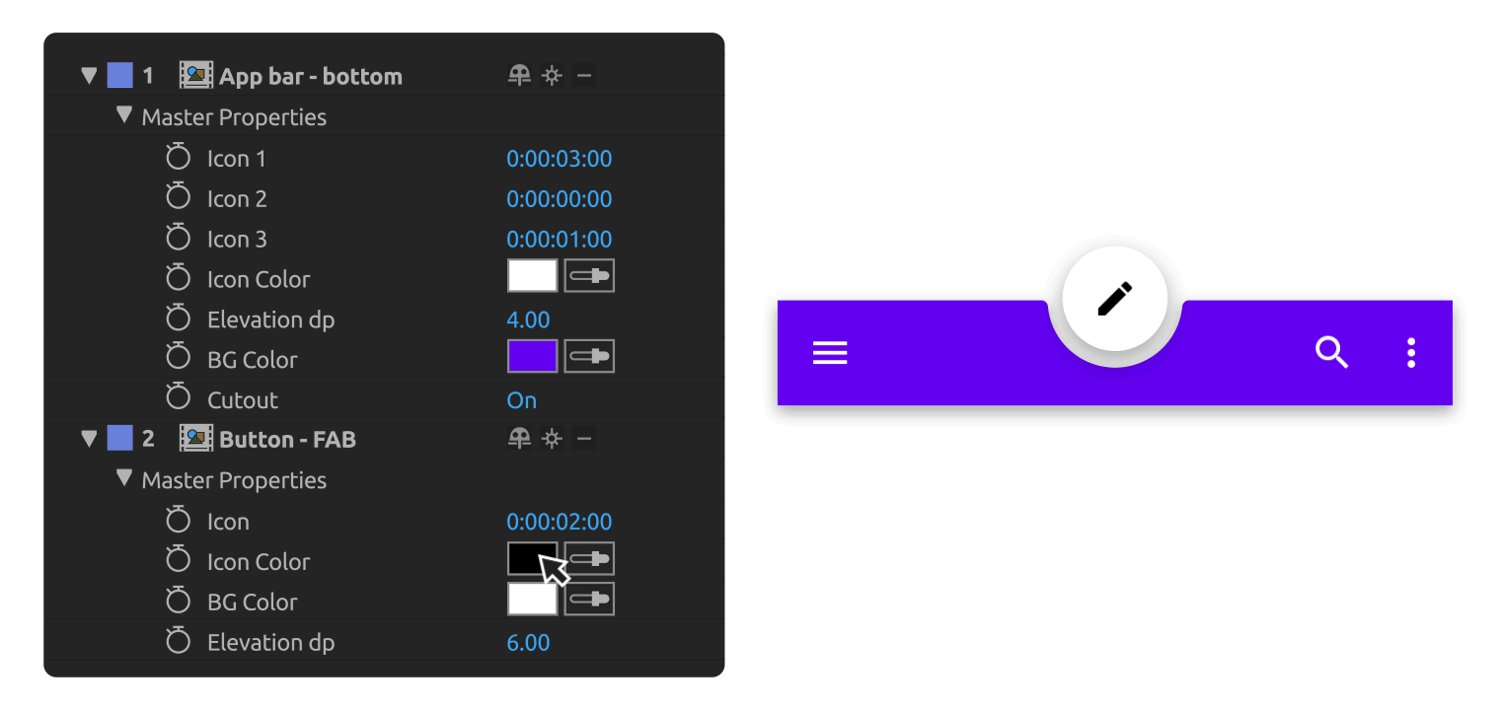
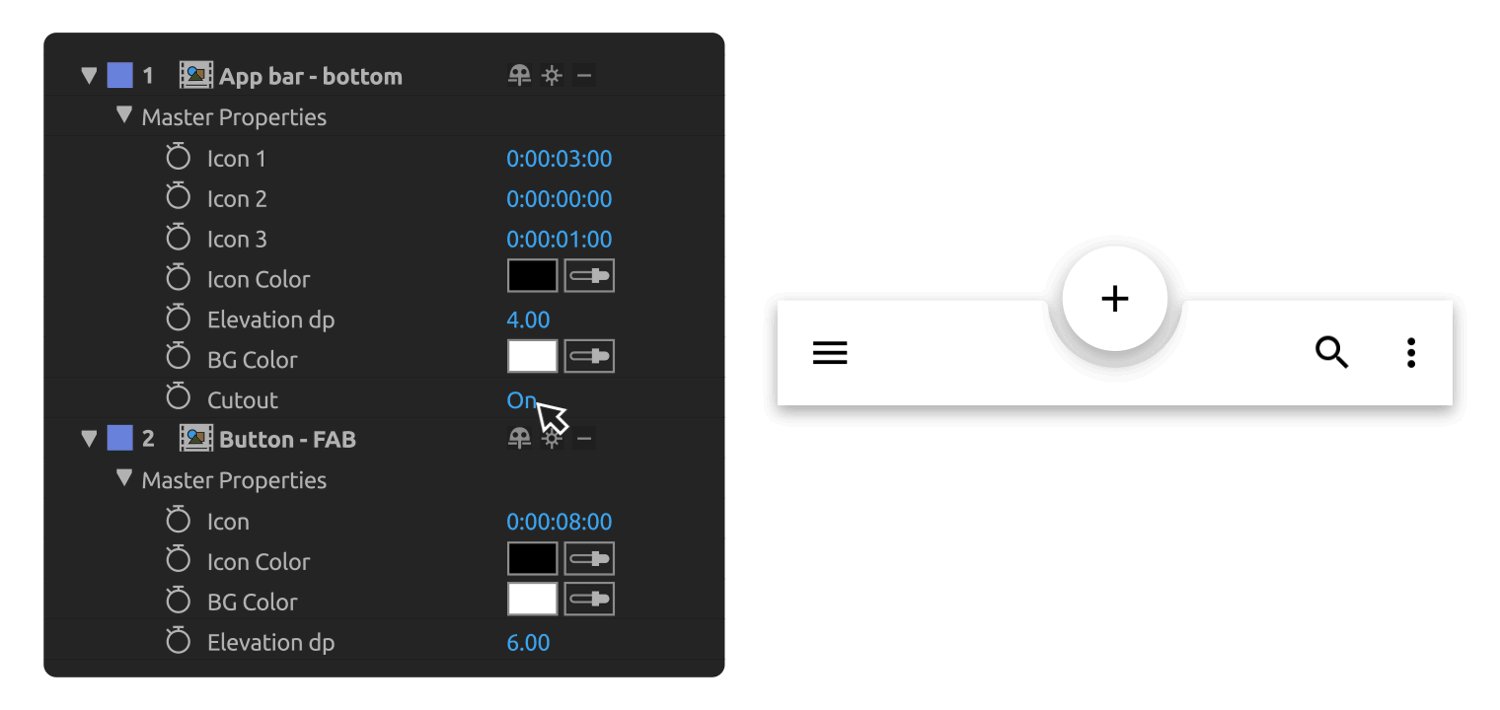
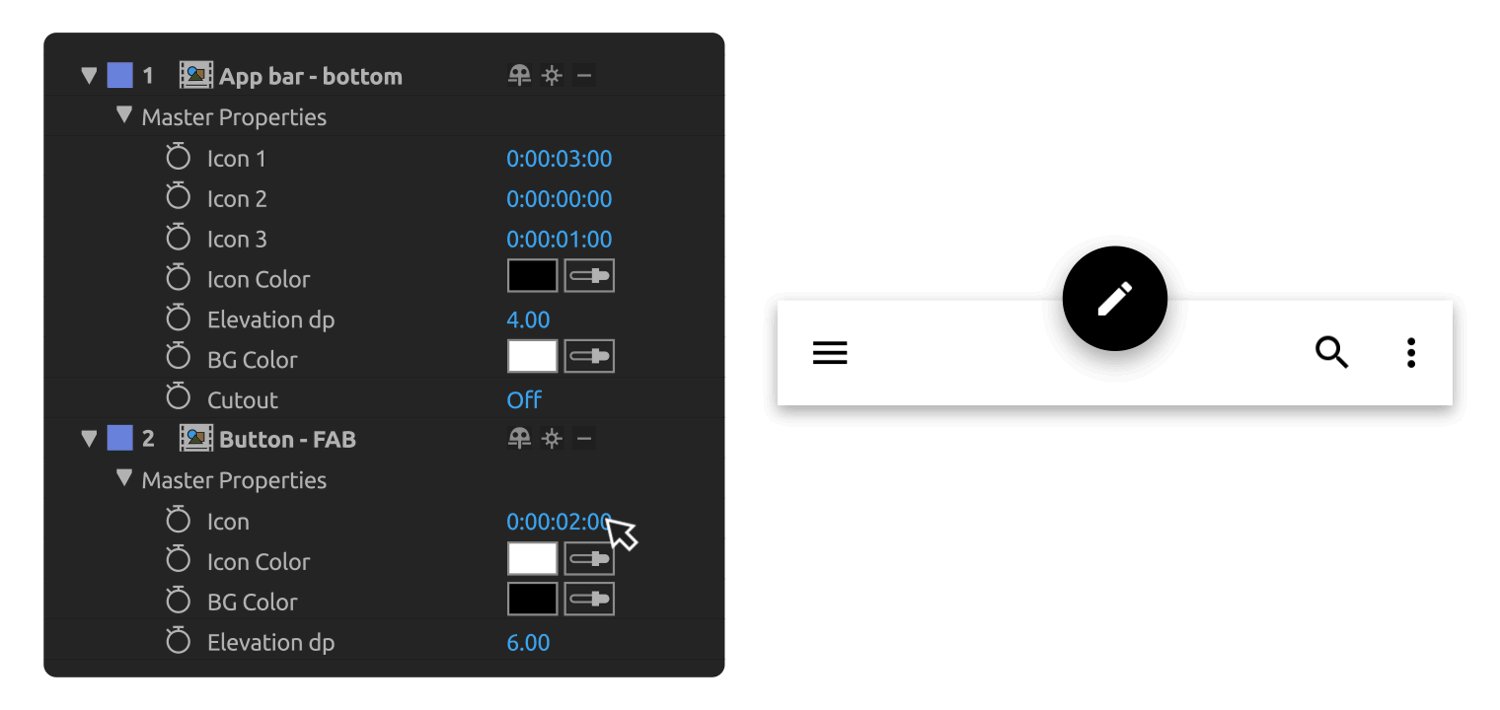
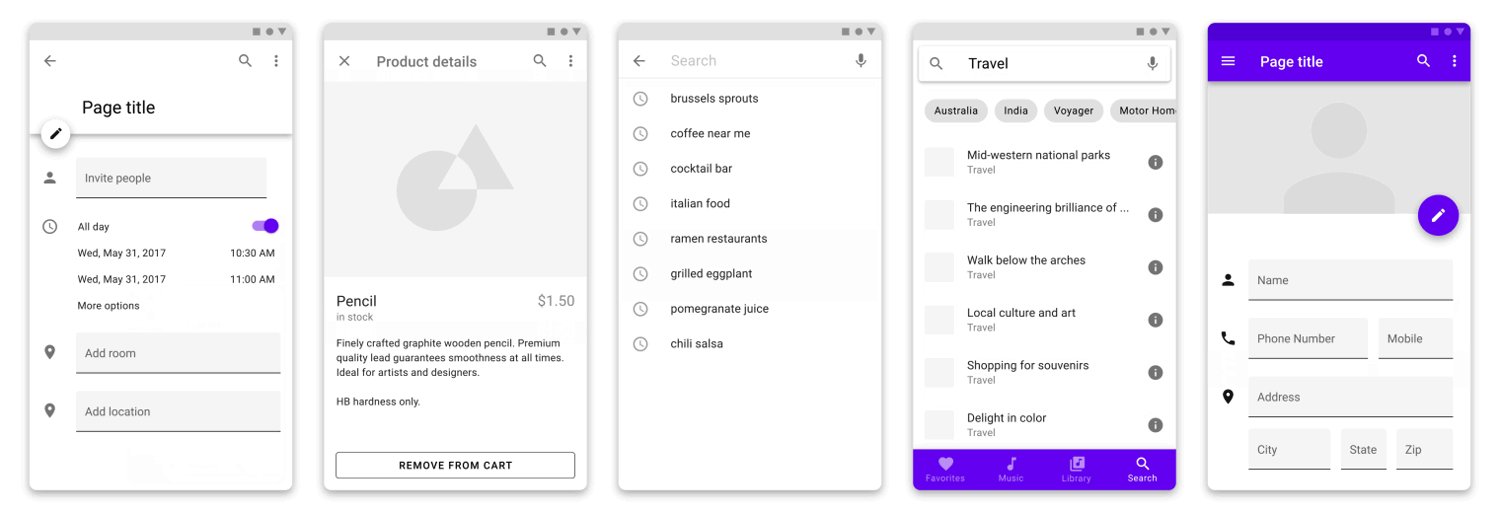
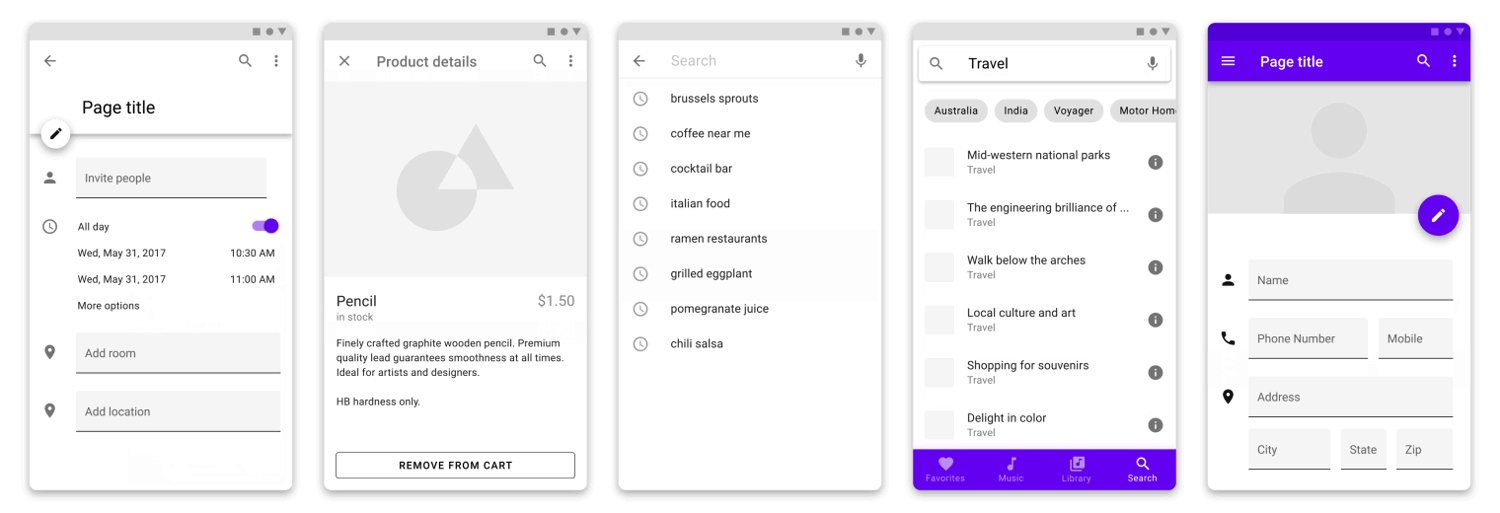
Các thành phần cơ bản này là một khởi đầu tuyệt vời, bây giờ chúng cần được tùy chỉnh để tạo ra một loạt các UI. Đây là lúc các đặc tính Master trong AE được “tỏa sáng”. Tính năng thường bị bỏ qua này cho phép bạn tạo một assets mẫu, có thể điều chỉnh nhanh chóng trong lần sử dụng kế tiếp mà không cần sao chép bản gốc. Nó hoạt động tương tự như cách ghi đè các biểu tượng trong Sketch. Ví dụ: thanh ứng dụng thường được tùy chỉnh bằng cách thay đổi icon, màu sắc và bóng đổ của nó. Với ý nghĩ đó, tôi đã thêm ba mục đó nằm trong thuộc tính Master của component.

Bằng cách thêm các thuộc tính Master cho mỗi thành phần, chúng ta có thể nhanh chóng tạo hiệu ứng cho bộ sưu tập UI. Bạn có thể tìm thấy những thứ này ở thư mục Baseline UIs trong phần tải xuống.


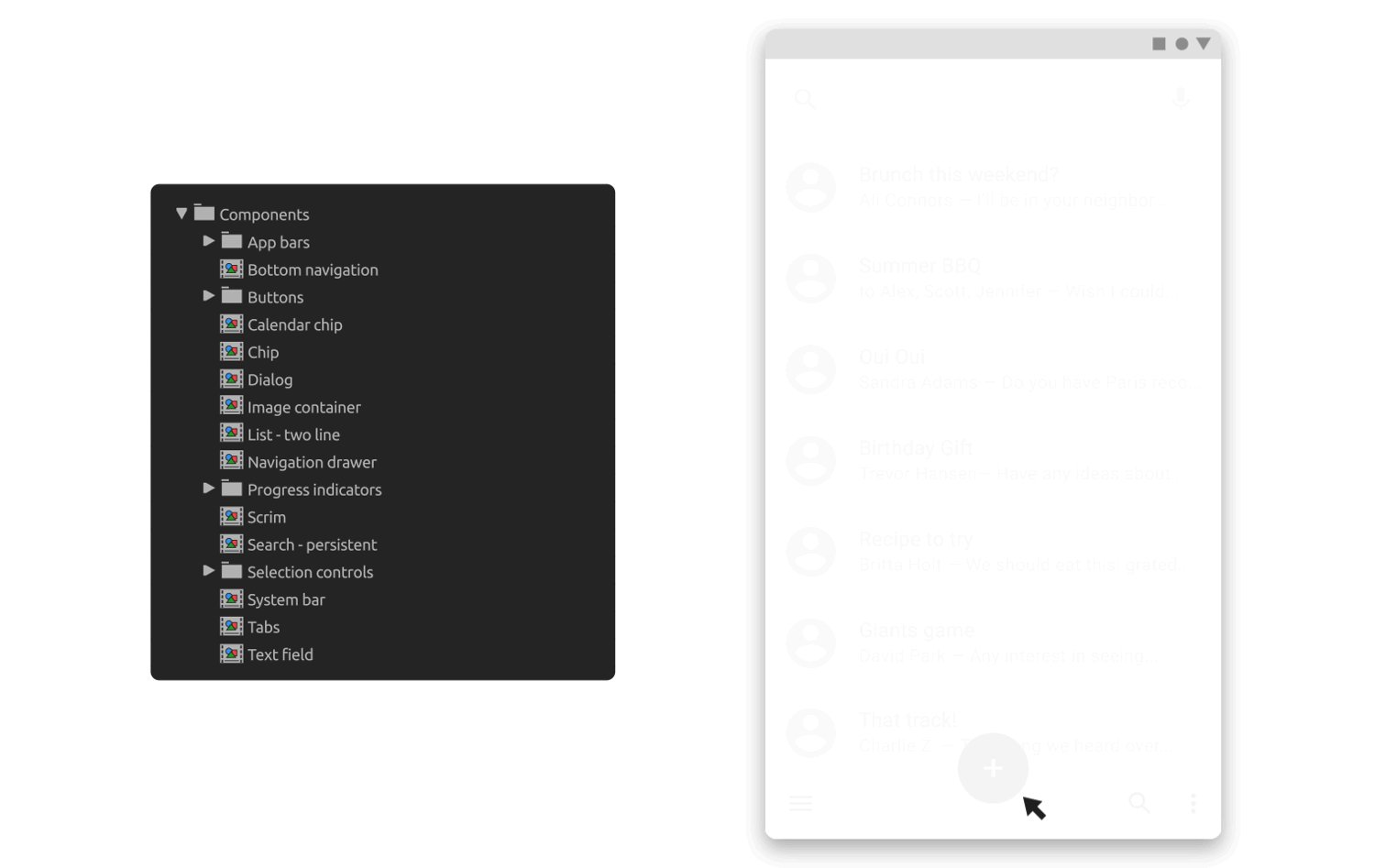
5. Tạo chuyển động
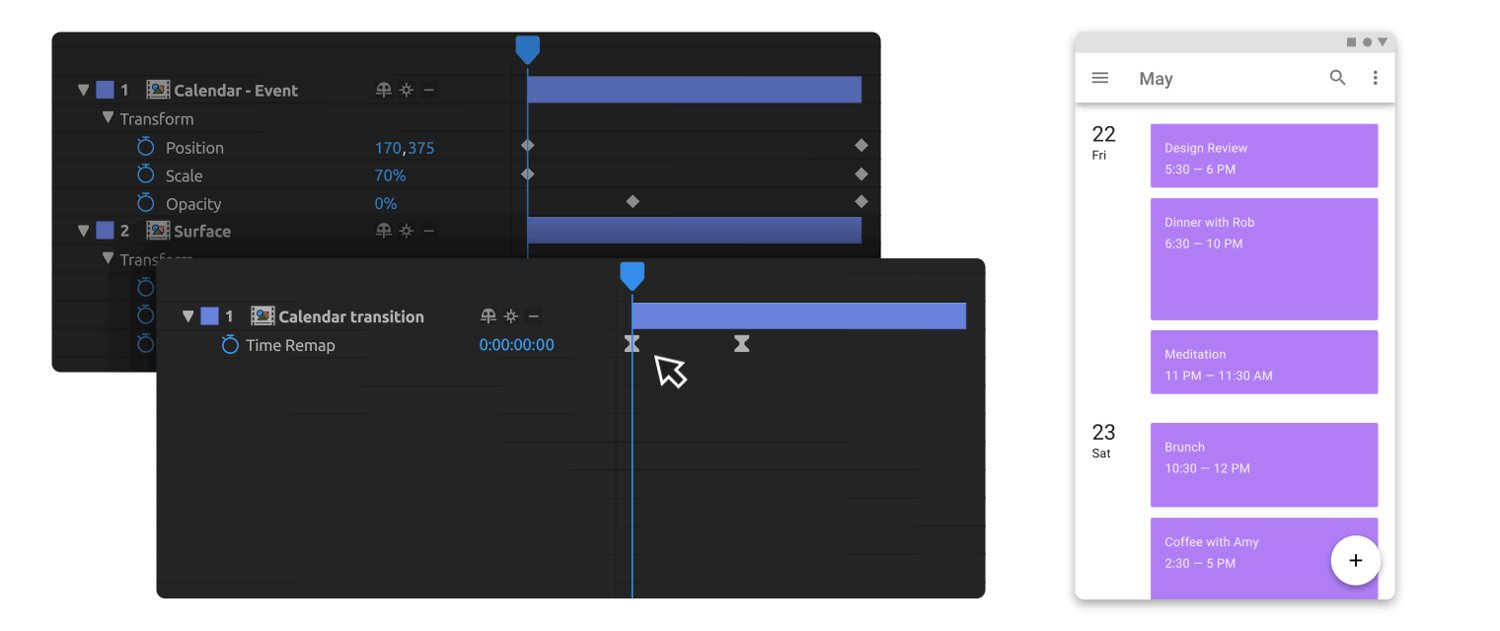
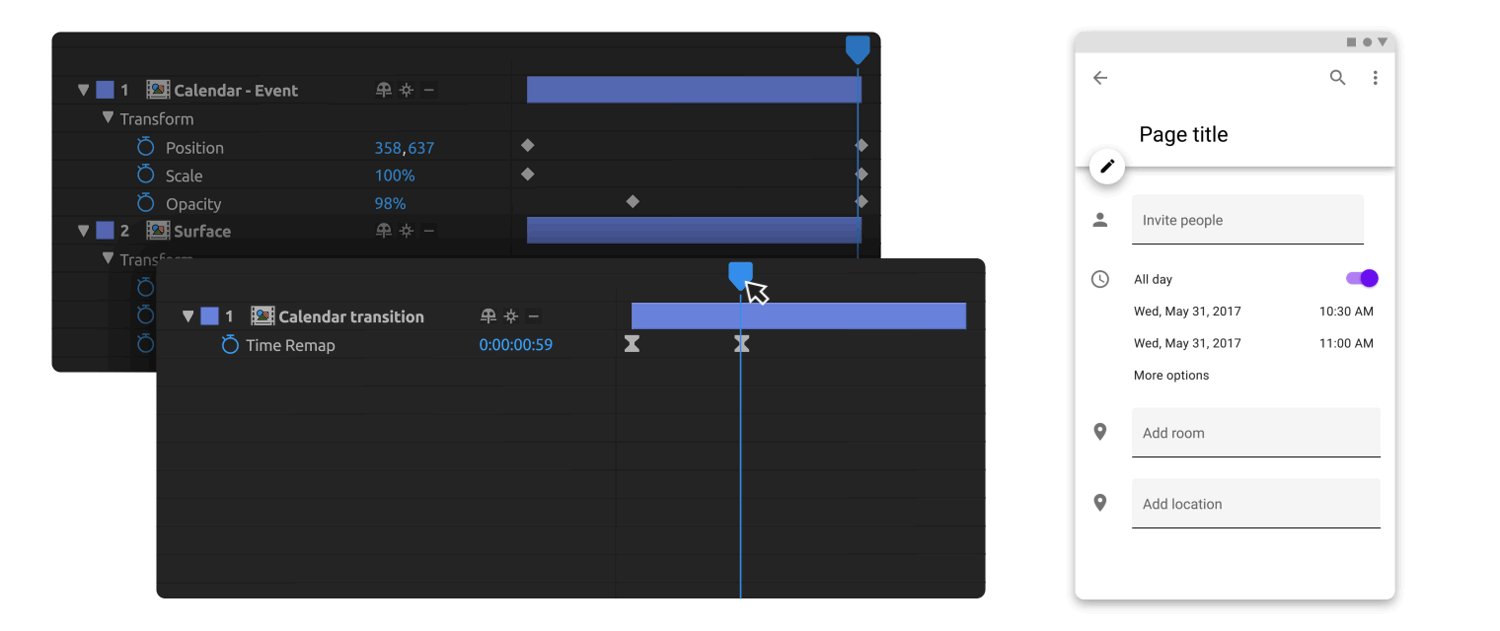
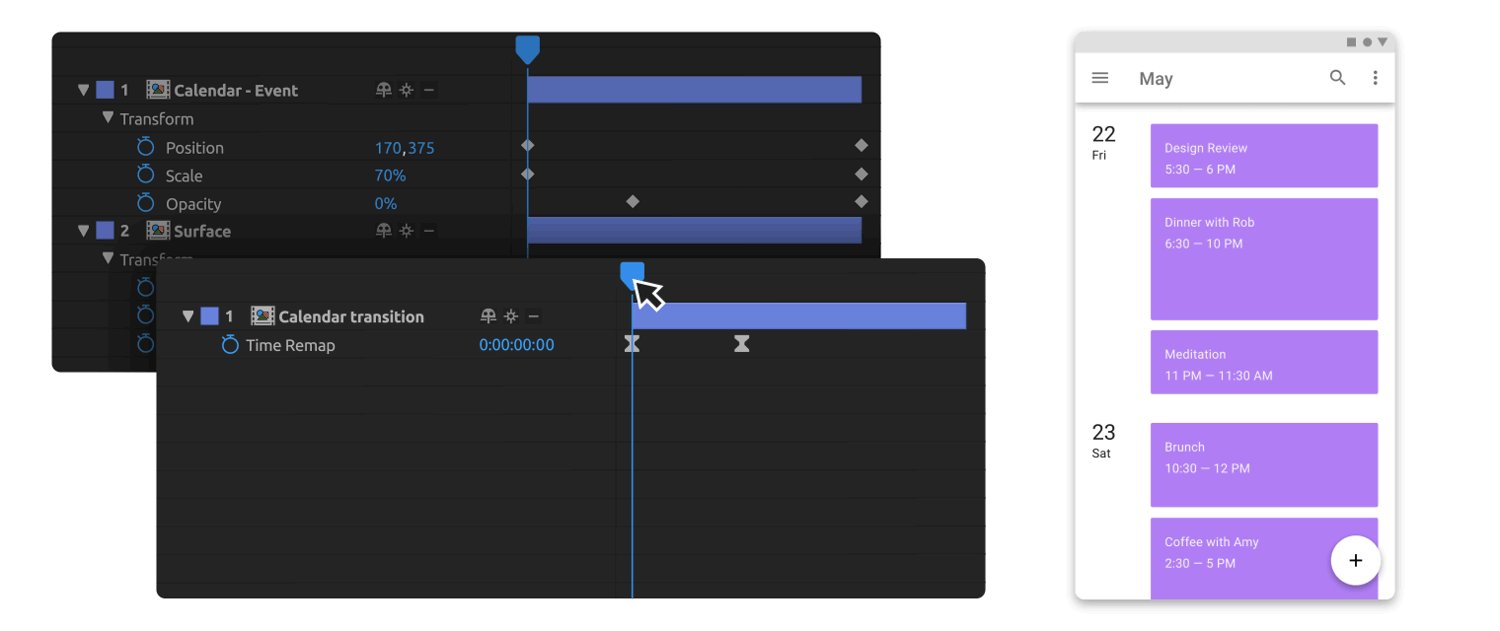
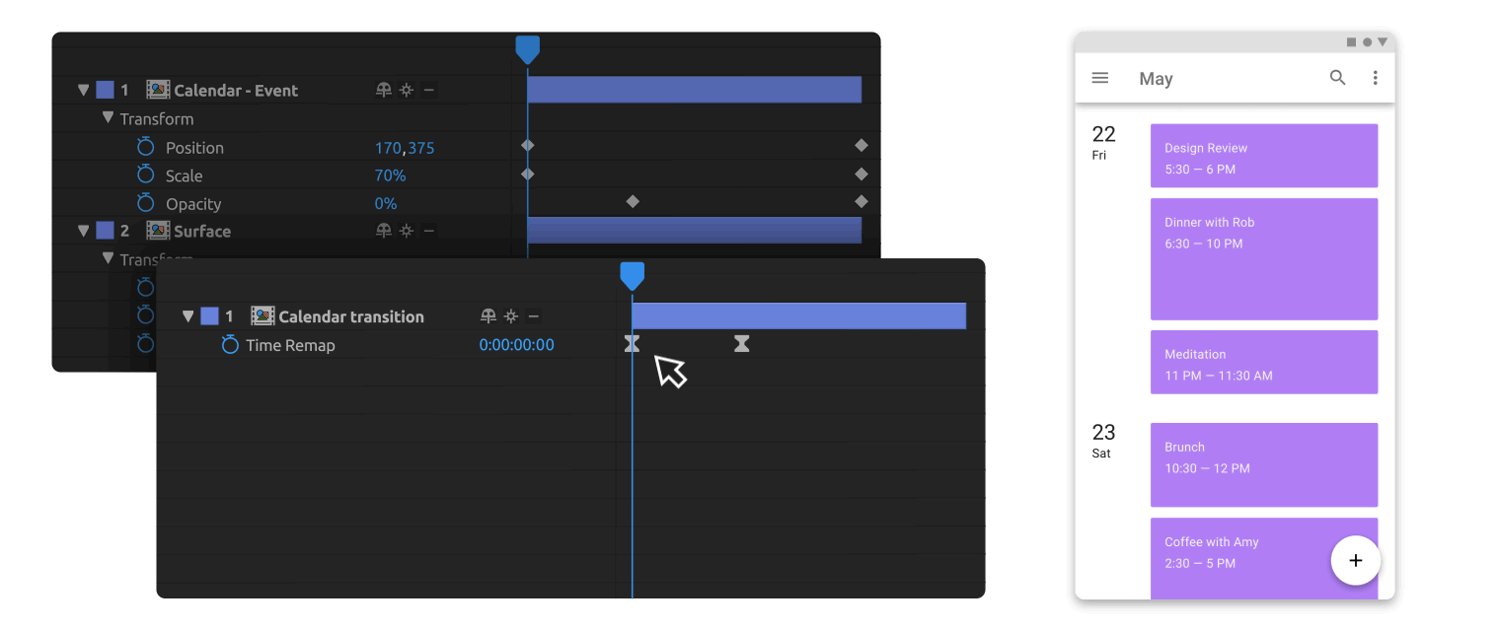
Bây giờ chúng ta đã thiết lập xong một quy trình tạo UI, đã đến lúc phải tạo chuyển động. Các ví dụ trong thư mục Navigation transitions minh họa phương pháp áp dụng các mẫu chuyển động Material trong After Effects. Nếu quan tâm, bạn có thể đọc lại bài viết trước của tôi.

Mỗi assets là một chuyển động không cần tùy chỉnh easing (thủ thuật cho nội suy khung hình thời gian). Thành phần parent sẽ được đồng nhất easing và thời lượng cho tất cả các keyframe chính được lồng vào. Điều này cho phép bạn điều chỉnh nhanh chóng chỉ qua hai keyframe chính đang kiểm soát toàn bộ quá trình chuyển đổi. Bạn có thể đọc thêm ở đây để hiểu rõ về phương pháp phức tạp này.

Phương pháp này có thể được sử dụng để nhất quán hầu hết các chuyển đổi sử dụng nguyên tắc chuyển động Material. Tuy nhiên, nó có thể không phù hợp với các chuyển động phức tạp hoặc chuyển tiếp có sự tùy chỉnh cao, nhưng những chuyển động này thường ít phổ biến.
After Effects là một công cụ linh hoạt như vậy, thật khó để yêu cầu các quy trình làm việc đơn lẻ thực hiện chính xác. Mỗi nhà thiết kế sẽ có cách tiếp cận độc đáo và hợp lý cho từng trường hợp tạo chuyển động. Hy vọng rằng bài viết trên sẽ khơi dậy một số ý tưởng và giúp bạn trở thành một nhà thiết kế chuyển động chuyên nghiệp hơn.
Biên tập: Thao Lee
Tác giả: Jonas Naimark
iDesign Must-try

Nguyên tắc thiết kế giao diện Dark mode và những “mặt tối”

Tục Ngữ 2020 - Đồ án hình hóa và khoác áo mới cho câu chữ dân gian

10 Design System nổi tiếng mà các nhà thiết kế cần biết

Khám phá cách tiếp cận mới với việc tái chế và tái sử dụng trong thiết kế vật liệu

The Telescope: Đoạn motion ngắn vui nhộn dành cho kênh âm nhạc MTV






