Thông báo xu hướng Logolounge 2015
Mỗi năm, tôi xem qua hàng ngàn biểu tượng để chuẩn bị cho Báo cáo Xu hướng hàng năm, tôi không thể giúp nhưng có thể giúp các bạn có sự cân nhắc trong các lĩnh vực công nghiệp khác nhau về thiết kế. Trong năm này, có ba thứ xảy ra với tôi.
Một
Hơn lúc nào hết, có lẽ khi họ (những người thiết kế) đã làm đẹp những áp dụng mới nhất và trèo lái các xu hướng, thì chúng ta lại nhìn vào lớp thanh thiếu niên đang làm gì để thực hiện những điều lớn lao tiếp theo.
Chúng ta biết rằng đến lúc nào đó, như tôi đã nhắc tới trong Báo cáo xu hướng của năm ngoái, về kích thước của các thiết bị kỹ thuật số – tôi hiểu rõ việc các màn hình hiển thị logo ngày cảng trở nên nhỏ hơn. Và một nghiên cứu chỉ ra rằng tới 91% thanh thiếu niên xem thông tin thông qua các thiết bị cầm tay.
Vì vậy nếu chúng ta dành sự tập trung vào thông tin này, nó sẽ nói cho chúng ta điều nên làm, không có gì ngạc nhiên khi các thiết kế tiếp tục thu nhỏ, các thiết bị mobile trở thành vùng làm việc. Và tôi liệu có cần nêu ra ảnh hưởng của của sự xuất hiện Apple Watch đối với thiết kế?
Với những suy nghĩ khác như “Mặt khác Bill, iPhone + hat Galaxy W…) đang trở nên lớn hơn đấy chứ. Tôi muốn bạn cân nhắc những mẫu TV mới nhất, cùng với những chiếc xe hơi nhỏ nhắn, cũng đã có những logo và biểu tượng phù hợp với giao diện người dùng.
Vì vậy, chúng ta làm việc cực nhọc để hài lòng những số đo mới, các nhà thiết kế đang phát triển một bộ biểu tượng đồ hoạ mới để có thể đáp ứng những nhu cầu của người dùng trong tương lai (mà hiện tại là những thanh thiếu niên) với những trải nghiệm hình ảnh hoàn toàn khác với các thế hệ trước đó.
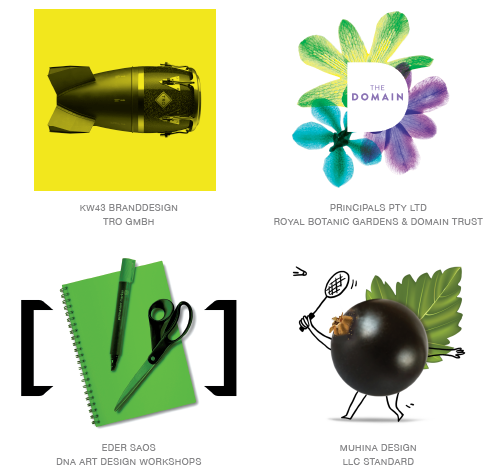
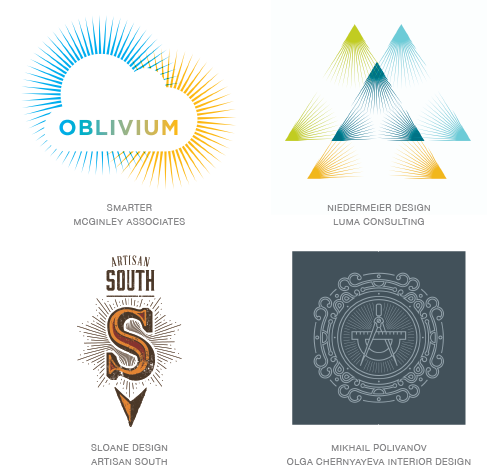
Ví dụ như, cách đây mười năm một biểu tượng đám mây có ý nghĩa hoàn toàn khác. Dựa trên sắp xếp và bối cảnh hiện nay, những người trẻ cảm thấy đó là biểu tượng đại diện cho một nơi lưu trữ thông tin hơn là cảm giác về … dự báo thời tiết. Ba nét cong nhìn giống cầu vồng nhưng lại là tín hiệu của sự kết nối của WIFI. Ngay cả ba đường ngang song song giờ đã được hiểu là menu kiểu hamburger.
Bởi vì thế giới tiếp tục giảm thiểu những biểu tượng khác biệt và sử dụng những biểu tượng đã được số đông biết tới, những icon đã có thể phá bỏ rào cản ngôn ngữ. Có lẽ thời của các chữ hình Nêm (tượng hình) của người Ai Cập đang trở lại?
Vậy thì quay lại với thiết kế; Điều gì khiến các icon trở nên phổ biến? Những nét đơn sắc. Những nét đơn sắc đang phản ánh việc bạn tối giản thứ gì đó thành icon, vì đơn giản là nó dễ nhận biết, có tính thống nhất trong một khu vực nhỏ. Khi nó được áp dụng, nó đã thành công.
Nhưng khi tôi nhìn vào rất nhiều số lượng logo và các icon dạng nét, tôi hồi tưởng lại những xu hướng đã qua, giống như các thể loại logo sọc trong thập kỷ 80s. Hai logo dễ nhớ nhất là “ngôi sao truyển động” của Olympic mùa hè 1984 và logo AT&T của Saul Bass – chúng là những logo kinh điển trong kỷ nguyên đó, nhưng ý tưởng thì vượt qua thời gian khiến chúng vẫn tồn tại (có biến đổi đôi chút).
Cho nên, dự đoán của tôi khá thoáng, cởi mở, giải pháp mono-line thống nhất sẽ rất phổ biến và đại trà trong kỷ nguyên tới (2010-2020). Trên thực tế ta cũng thấy các thiết kế có sự kết hợp của màu với mono-line, vì vậy mọi thứ đang quay vòng (Các xu hướng sẽ lặp lại).
Cân nhắc cho tương lai: Càng nhiều biểu tượng mới sẽ ra đời, cho nên biểu tượng nào phù hợp với công nghệ in 3D? Sẽ có nhiều thứ để tính :).
Hai
Mọi người đều có quan điểm > Mọi người đều có thể phê bình > mỗi người đều là một chuyên gia. Quỹ đạo này được sử dụng để kết nối lời nói và ý tưởng, nhưng với sự phong phú của các trang chuyên về lĩnh vực hình ảnh (Pinterest chẳng hạn) thế giới ngày càng trở nên trực quan.
Tin tốt là mọi người đều muốn quan sát thiết kế và hào hứng với lĩnh vực này, và việc này khiến trực giác của họ sắc sảo hơn và hình thành quan điểm của riêng họ.
Đồng thời, sự phổ biến của các công cụ kỹ thuật trong cuộc sống đã phát triển vượt ra khỏi những phản ứng của quan điểm cứng nhắc đang tồn tại, thứ mà chúng ta đã tự thân đóng góp. Và kết quả là, chúng ta đi theo những khiếm khuyết và tìm kiếm thử thách của dấu hiệu nhân văn trong thiết kế.
Tôi đặc biệt khuyến khích khả năng này: lĩnh vực thiết kế đã có lịch sử được thống trị bởi nam giới, nhưng lĩnh vực kỹ thuật số trực giác như Pinterest hay Instagram lại được tạo ra bởi nữ giới. Hãy hy vọng rằng ma thuật của phụ nữ sẽ tham gia nhiều hơn trong các lĩnh vực thiết kế tiềm năng.
Ở phía bên kia, những người “thích” thiết kế và luôn giải quyết các vấn đề trong tầm tay của họ, thường không đạt tới tài năng và học những kỹ năng cần thiết để tạo ra các thiết kế thành công hoặc thúc đẩy nền công nghiệp tiến lên.
Những người thiết kế “cưỡi ngựa xem hoa” có thể tìm ra hoặc mua những phần thiết kế thô sơ (pre-design), dù chỉ là tự thiết kế một chút để tạo ra các logo của chính họ. Nhưng họ không biết làm sao để tới nơi họ cần hay nó nói lên điều gì về thương hiệu của họ, kết quả là rất nhiều thiết kế “Monet – lãng mạng” nhìn lướt qua khá tốt nhưng lại hơi lộn xộn khi nhìn kỹ hơn. Họ có thể tạo ra một bức tranh đẹp, nhưng nó có ít chức năng ngoài việc nhìn thu hút, và quên đi việc áp dụng thích hợp và nhất quán trên nhiều ứng dụng.
Những người thiết kế đầy kỹ năng hiểu bản chất khách quan của thiết kế, chứ không phải là cái nhìn chủ quan. Mục tiêu về lợi nhuận tạo nên một thương hiệu thành công!
Ba
Tính linh hoạt hay không có gì.
Tôi đã từng nhắc tới công nghệ in 3D trong bài viết, điều này có thể được thêm vào danh sách những sáng tạo sẽ khởi đầu là sự mới lạ sau đó sẽ được nhận diện và được quan tâm cùng với các khoản tài trợ giúp cho công nghệ này tiến bộ hơn. Hãy nghĩ về Beta vs VHS, rồi sau đó là DVD vs BluRay. Và bao nhiêu người trong số chúng ta có những thiết bị bắt sóng vệ tinh ở sau nhà.
Hàng ngày, những nhà phát minh liên tục tưởng tượng và phát triển các mô hình sử dụng cho công nghệ in 3D, và giờ nó trở nên chính thống, sẽ xuất hiện nhu cầu cho thiết kế 3D, và đi cùng với nó là những thiết kế biểu tượng cho máy in 3D. Thử thách là những nơi xuất hiện icon 3D sẽ trở nên hiếm hơn khi các thiết bị cầm tay sẽ rất khác trong tương lai.
Với số lượng đa dạng kích thước màn hình trên thị trường, chúng ta cũng nhìn thấy nhiều logo có khả năng tuỳ biến với các thành phần thiết kế của nó. Và cũng như nhu cầu về tính linh hoạt tiếp tục trèo lái các xu hướng, chúng ta sẽ thấy thiết kế linh hoạt trở thành một quá trình được thêm vào, và là quy trình cần làm phía sau, chứ không đơn giản là co giãn kích thước và xếp lại vài thành phần.
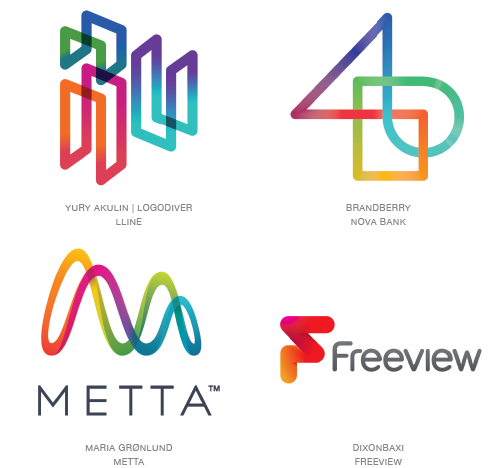
Giờ thì ta sẽ nói về 2 ý tưởng đó, ném chúng vào cùng nhau và tạo ra một chuyển động logo mềm mại. Một hình ảnh 3D, được tạo bởi thêm các chuyển động tạo thành một logo, cho phép người nhìn thấy tất cả các mặt, các cạnh, và cho phép người thiết kế tạo nên nhiều thông điệp mạnh mẽ thông qua thiết kế của mình.
Và khi các công cụ coding trở nên dễ tuỳ chỉnh, một logo chuyển động có thể tự động chuyển thành một bộ hình dạng mới khi nhìn trên các thiết bị với màn hình khác nhau.
Những người thiết kế logo từ xưa xuất phát từ những người làm minh hoạ, và tìm kiếm những cách để giúp biểu tượng xuất hiện với hình ảnh cô đọng. Tôi thậm chí còn thấy điều đó diễn ra thường xuyên hơn khi chúng ta tìm kiếm cảm hững để phát triển những thiết kế trải nghiệm và mở rộng.
Những xu hướng vinh dự được nhắc tới:
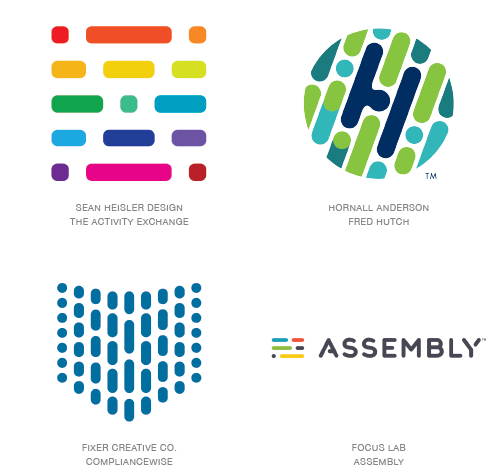
- Đồ thị ngang – Những hình chữ nhật với chiều cao và màu sắc khác nhau có thể khách hàng của bạn có ấn tượng về số đo, sự di chuyển hay âm nhạc.
- Đường ống – Giống như một cái bánh vòng. Nỗ lực này về thiết kế đa chiều có thể tiến xa.
- Boomerang – Khách hàng của bạn có thể bỏ đi, nhưng họ sẽ trở lại.
- Xoắn – có thể là một sợi dây thừng, có thể là một chuỗi DNA. Những logo kết hợp sức mạnh mỗi cá nhân để tạo một tâp thể vững mạnh. Các thông điệp có thể đem tới gồm sự tương tác, năng động, ràng buộc, liên kết.
- Những sọc màu – Tôi có thể nghe thấy những âm thanh đi cùng…. biiiiiiiiiii. Những sọc màu trên phim ảnh tỏ ra khá hiệu quả, từ các chữ cái cho tới những hộp màu 3D. Nó sẽ trở thành biểu hiện chung cho dấu hiệu “video được tạo ở đây”
- Đường chia cắt – những bảng tam giác và các mô hình mobile. Hai hoặc nhiều hơn các mặt phẳng cắt qua vật thể khác để tạo ra một hình dạng đa chiều. Những kiến trúc sư thích chúng và thích khả năng biến đổi thành 3D, và khiến chúng được các nhà thiết kế yêu thích.
- Dấu gạch chéo xuôi và ngược – bạn thấy xuất hiện trên các URL phải không? Hay chúng ta đơn giản làm chán ngán việc sử dụng những đường thẳng đứng để tạo sự chia cắt.
- Hoa bia = bia: Có cần tôi diễn giải không?
- Ngoài ra còn có: Mũi tên, thỏ, cáo, máy quay phim, xoắn ốc.
Một ý cuối cùng: Bản báo cáo này có dự định đem tới nhận thức về những gì đang xảy ra trong lĩnh vực thiết kế nhận diện. Điều chúng ta có là đứng trên vai của người khác để đánh giá nền công nghiệp này, nhưng làm ơn đừng cho rằng báo cáo này là lời khuyên/ đề nghị thứ bạn nên làm trong dự án kế tiếp.
Điểm
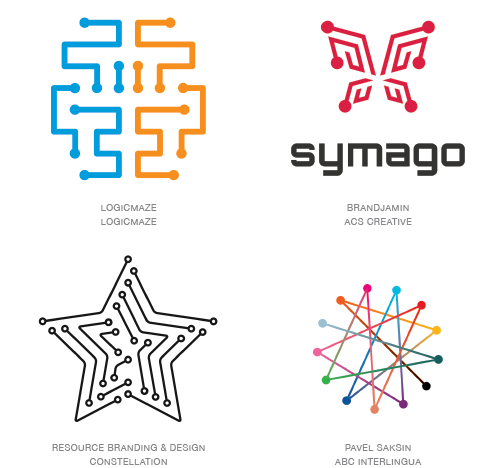
Cho những ai đã từng cảm thấy sợ hãi với việc ngã vào một biểu tượng có các cạnh nhọn, nhưng nhóm này dẹp bỏ những nguy hiểm bằng cách để mỗi điểm tròn ở đầu. Có lẽ là một trong những cách để đẩy xu hướng mono-line lên một bước mới, những vòng tròn, hay điểm tròn được thêm vào mang lại sự gần gũi và thêm trọng lượng cho thiết kế.
Sẽ có thêm sự đồng tình trong lĩnh vực khoa học, công nghệ bởi nó liên tưởng tới những thiết bị đầu cuối kỹ thuật số, dù rằng kiểu này có vẻ hơi lạc hậu trong các công nghệ tiên tiến ngày nay.
Nhưng sự liên tưởng tới sự kết nối giữa điểm có vẻ được yêu thích hơn. Không có gạch nối, nhưng điểm tròn đó sẽ xuất hiện thách thức về việc kết nối. Những nét nối tỏ ra hiệu quả trong các thiết kế và có thể trở nên bận rộn và cần phải giữ sự đơn giản để có thông điệp không quá phức tạp, nhưng nó cũng có thể ám chỉ những con đường hay các quy trình giúp kết nối những điểm chia cắt để đạt tới thành công cuối cùng.
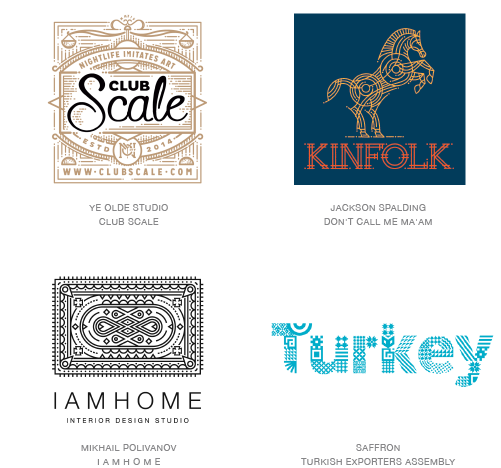
Đường nét
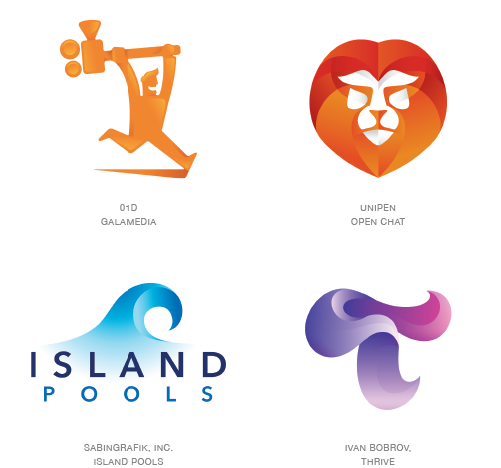
Những người thiết kế đặt mình vào việc tìm kiếm một sự kết hợp giữa biểu tượng một màu đơn giản và minh hoạ phức tạp hơn đã tìm ra một giải pháp. Sử dụng nét và chuyển màu, phần sáng và tối, những chi tiết vừa đủ để giữ biểu tượng đơn giản.
Nhìn chung, những biểu tượng này vẫn có đầy đủ thông tin khi được thể hiện ở kích thước nhỏ. Khi nhìn gần hoặc ở kích thước lớn nó vẫn đem lại sự thu hút với người dùng.
Đây chỉ là những chi tiết vừa đủ giúp mắt người có thể thấy biểu tượng nổi hơn trên giấy. Một số nhà thiết kế coi kỹ thuật này giống như một chút mẹo nhỏ ưa thích, nhưng rõ ràng nó giúp thiết kế nổi bật hơn.
Đường tuyến tính
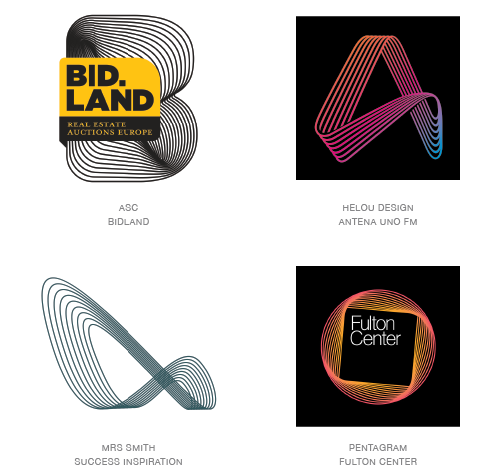
Những hoa văn theo bất cứ định nghĩa nào thường bao gồm sự lặp lại của các yếu tố. Thực tế đơn giản của việc tạo mẫu hoa văn là thành phần quan trọng trong thiết kế logo. Nó giúp người xem hoàn thành toàn bộ phần còn lại của bức tranh chỉ với 1 phần thông tin trong đó. Các đường tuyến tính hoàn thành những nhiệm vụ cơ bản, không những bao gồm việc nhận biết mẫu hoa văn, mà còn lấp đầy khoảng trống. Xu hướng này đang phát triển và nó có sự nổi bật, tinh tế nhưng cũng mong manh.
Những thương hiệu có các đường nét thường trong một vòng thông tin lặp lại, xoắn trong trong không gian để tạo một câu chuyện nhịp nhàng thể hiện tốt nhất với khách hàng. Sự sang trọng trong những giải pháp đó dường như tuôn chảy nhẹ nhàng và kết nối đặc biệt với những gì nguyên thuỷ. Việc dùng trên các nền tối khiến các logo nổi bật với màu sắc cường độ cao và nhìn giống như các bóng đèn Neon.
Loé sáng
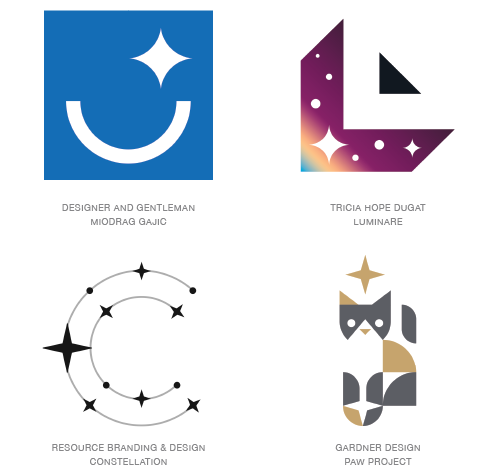
Chuyển thể nhận thức của một thứ phổ biến là một nhiệm vụ khó khăn và nhiều nhà thiết kế có xu hướng tránh xa. Sau tất cả, chúng ta làm việc nhờ những định kiến của công chúng về các thứ mang tính biểu tượng. Một ngôi sao năm cánh có thể gợi lên chủ nghĩa dân tộc. Một ngôi sao đơn độc có thể liên tưởng tới một bộ phim phụ hoặc một ý nghĩa phụ ở sau đó.
Càng nhiều ý nghĩa phổ biến cho biểu tượng thì các nhà thiết kế càng bị nguy hiểm khi dấn thân vào. Ở đây là tái tạo một ý nghĩa mới với một ngôi sao bốn cánh.
Dĩ nhiên nó không phải là thứ gì mới, nhưng nó đang hồi sinh ngày càng nhiều. Những ngôi sao 4 cánh đang được tân trang giới thiệu lại với hình thức mới lạ. Hãy bắt đầu bằng kiến thức rằng nó chính là ngôi sao hạnh phúc, sự long lanh, lấp lánh, lấp lánh toả sáng.
Những cái que
Ngẫu nhiên là một ý tưởng thú vị. Giống như cầm một nắm que và thả xuống đất kết quả sẽ không bao giờ giống nhau. Nó khiến ý tưởng luôn gây được bất ngờ ngoài mong đợi.
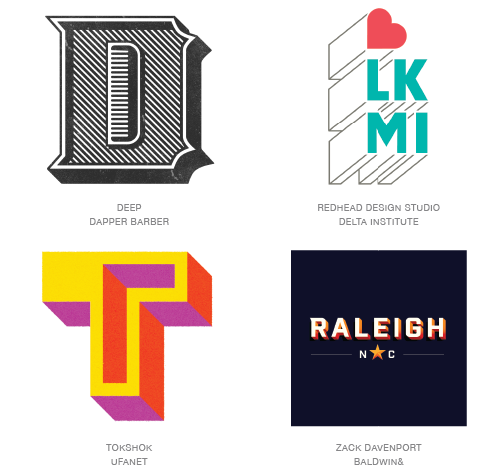
Màu sắc
Có vẻ như hợp với những người thiết kế ban đầu tập trung vào giải pháp mono-line, sau rồi dành phần việc cuối cùng để tô màu.
Vòng tròn đứt quãng
Tưởng tượng một biểu đồ hình tròn được khoét ở giữa và tất cả bạn còn lại là một chiếc nhẫn hoàn hoảo với màu sắc phong phú. Đôi khi một miếng nào đó bị thiếu đi, nhưng vẫn hình dung được đầy đủ một vòng tròng.
Màu sắc thường được dùng để đánh dấu phần trăm, hoặc số phút trên dồng hồ, hay là chỉ đơn giản là trang trí. Cách thiết kế này mang ý nghĩa liền mạch, không đứt quãng, sự vĩnh cửu. Những lớp màu có thể truyền tải thêm vài thông điệp nào đó.
Hình tam giác
Hình ảnh
Tia sáng
Mộc mạc
Mật mã
Kiểu thiết kế này sẽ khiến một ai đó tin rằng những người thiết kế đã chèn một thông điệp bí ẩn nào đó với thiết kế này bằng việc sử dụng yếu tố là các mã Morse,
Màu Chroma
Chi tiết
Bóng đổ
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Đi tìm câu chuyện “tiến hóa” của nghệ thuật trang trí Giáng Sinh