Thiết kế thanh tìm kiếm cho ứng dụng
Tính năng tìm kiếm dành cho ứng dụng mobile có rất nhiều điều thú vị để khám phá. Đây là một tính năng khá phức tạp, vì thế trong bài viết này chúng ta chỉ có thể tìm hiểu một phần nhỏ.
Bài viết sẽ trình bày hai cách tìm kiếm phổ biến nhất trên ứng dụng của bạn: bar tìm kiếm trên màn hình đích và tab tìm kiếm trên thanh điều hướng.

Tính năng tìm kiếm dành cho ứng dụng mobile
Rất nhiều ứng dụng mà chúng ta sử dụng hàng ngày có tính năng tìm kiếm. Cách các ứng dụng này thực hiện việc tìm kiếm có thể khác nhau. Nhưng tại sao có nhu cầu khác nhau lại cùng một tính năng? Và cái nào là tốt nhất? Hãy cùng tìm hiểu.
1. Bar tìm kiếm trên màn hình đích

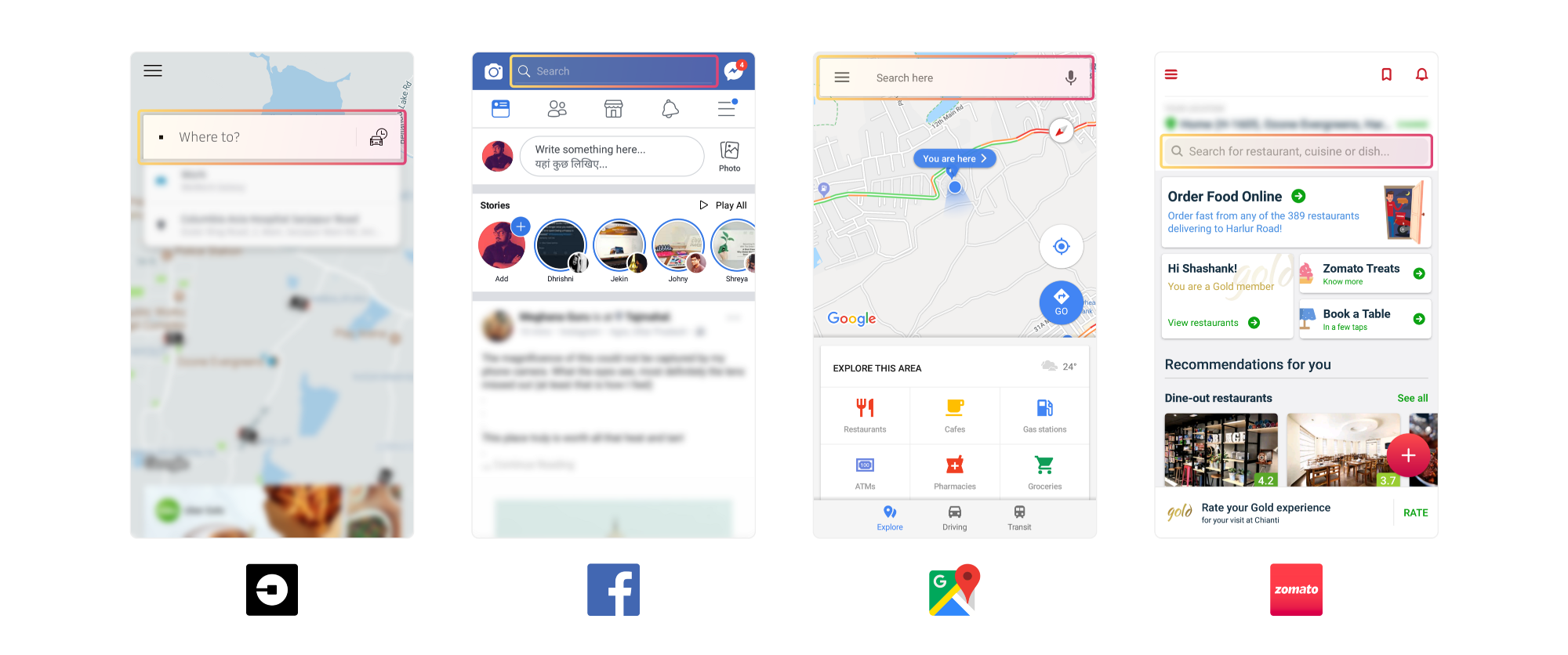
Dưới đây là ảnh chụp màn hình của một số ứng dụng phổ biến, chúng sử dụng bar tìm kiếm trên màn hình đích. Bar tìm kiếm có thể dễ dàng nhận thấy vì hầu hết nó hiển thị trên đầu màn hình đích.
Trong trường hợp này, tính năng tìm kiếm phục vụ cho những người dùng có ý định rõ ràng khi thực hiện tìm kiếm. Mọi đề xuất hoặc trợ giúp của nền tảng cung cấp dữ liệu dựa trên từ khóa người dùng nhập.
(Phân tích này cũng dùng cho các ứng dụng có icon tìm kiếm ở trên cùng bên phải của màn hình đích. Tôi đã đặt hai biến thể này chung với nhau, vì chúng rất giống nhau về khả năng nhận diện, khả năng truy cập và thậm chí có cùng số lần chạm để sử dụng.)
2. Tab tìm kiếm trên thanh điều hướng

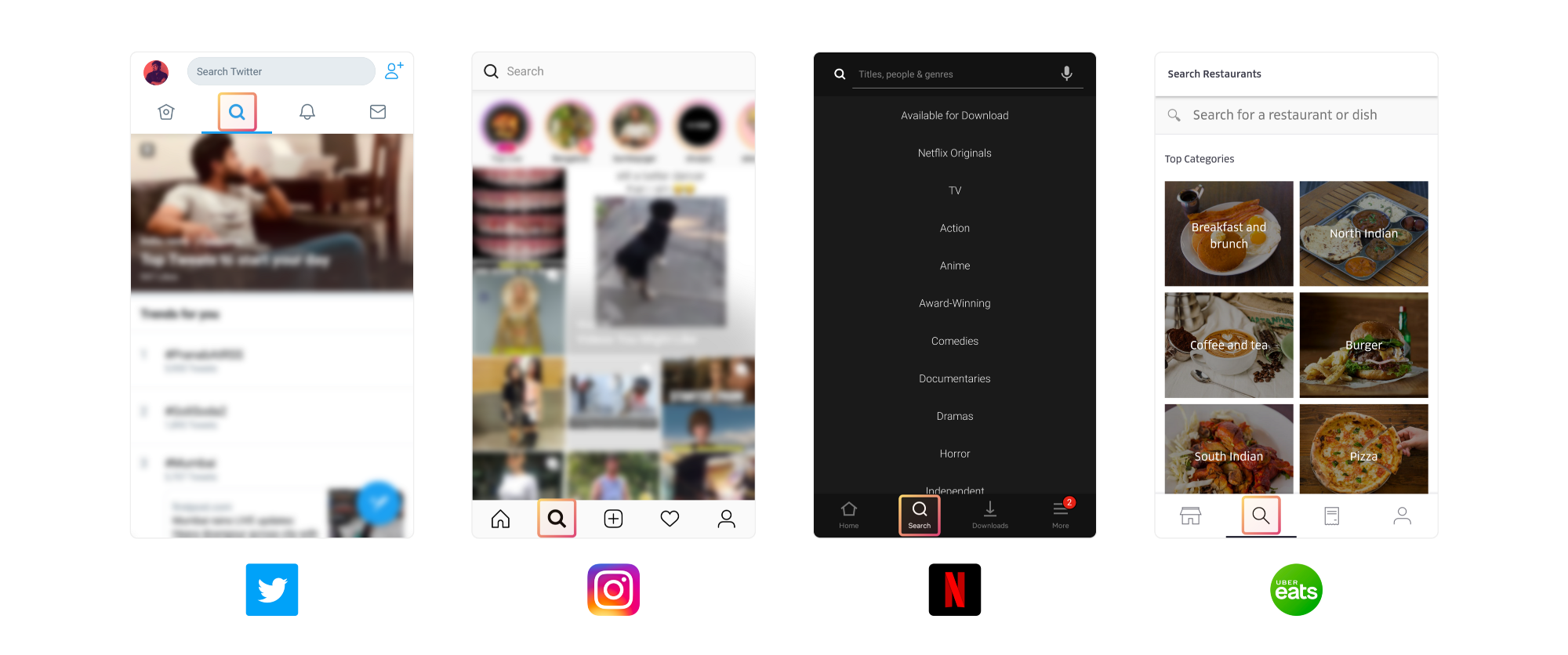
Và đây là ảnh chụp màn hình của một số ứng dụng sử dụng tìm kiếm dưới dạng tab trên thanh điều hướng. Cách tìm kiếm này không giống cách tìm kiếm nêu trên, nhưng nó có thể dễ dàng truy cập vì nó tiếp cận với ngón tay cái của người dùng.
Trong trường hợp này, danh sách đề xuất chiếm toàn bộ màn hình của nó. Màn hình này có bar tìm kiếm ở trên cùng và phần còn lại của màn hình được điền bằng dữ liệu hỗ trợ tìm kiếm cho người dùng, hoặc sẽ giúp người dùng khám phá nội dung dựa trên từ khóa. Điều này thuận tiện cho những tìm kiếm thăm dò khi người dùng chưa có ý định rõ ràng.
Bar hay tab?
Cả hai cách tìm kiếm đều hỗ trợ các ý định khác nhau của người dùng và đều phụ thuộc vào loại nền tảng cũng như loại nội dung mà nền tảng cung cấp.
Sử dụng bar tìm kiếm trên màn hình đích khi:
- Mục đính tìm kiếm chính của người dùng sau khi mở ứng dụng để tìm kiếm điều gì đó. Ví dụ, hãy xem Google Maps, Uber hoặc Zomato. Hầu hết các lần mọi người mở ứng dụng đều để tìm kiếm địa điểm, nhà hàng hoặc món ăn.
- Người dùng có ý định rõ ràng sau khi thực hiện tìm kiếm, như trong trường hợp Facebook, nơi người dùng thường tìm kiếm người dùng khác hoặc trang khác. Hầu hết các lần tìm kiếm họ đều biết tên của người dùng hoặc trang đó, ngay cả khi họ không hoàn toàn chắc chắn về cách viết. Đối với các nền tảng như vậy, ít khi người dùng chỉ có thông tin mơ hồ về điều họ đang tìm kiếm. Và ngay cả khi có khả năng này, thì xác suất chính xác là không cao.
Sử dụng tab tìm kiếm trên thanh điều hướng khi:
- Bạn muốn tăng cường mức độ tương tác của người dùng, bằng cách cho phép người dùng khám phá và tìm kiếm nội dung mới trên nền tảng. Để tham khảo, hãy xem Instagram và Twitter. Những nền tảng này muốn người dùng ở lại lâu hơn trên ứng dụng, đó là lý do tại sao họ cung cấp nội dung được cá nhân hóa, để giúp khám phá nhiều người dùng hoặc nội dung mới mà bạn có thể quan tâm.
- Người dùng không chắc chắn về những gì họ đang tìm kiếm và ứng dụng có thể hướng dẫn người dùng tìm thấy những gì họ muốn. Để tham khảo, hãy xem Netflix và Uber Eats. Chúng cho phép người dùng khám phá ứng dụng thông qua các phương tiện và thể loại. Điều này phục vụ cho người dùng khi biết họ đang muốn xem một chương trình hài kịch nhưng không biết nên xem diễn viên nào.
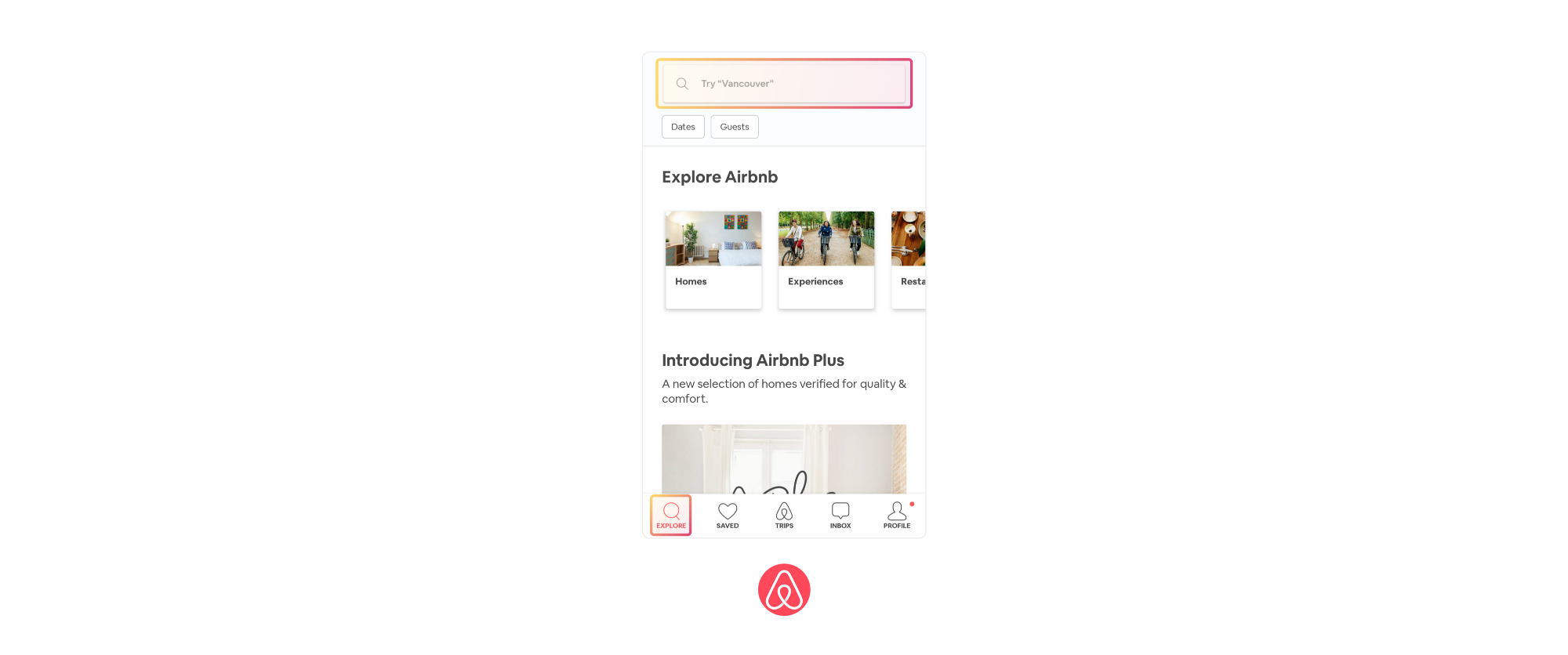
Bây giờ hãy nhìn vào Airbnb?

Airbnb sử dụng kết hợp cả hai biến thể. Họ vừa có bar tìm kiếm và tab tìm kiếm/khám phá trên màn hình đích.
Với bối cảnh của Airbnb tôi tin rằng nó có ý nghĩa rất nhiều. Bằng cách này, họ phục vụ hai kiểu người dùng – người dùng có điểm đến cụ thể sẽ sử dụng bar tìm kiếm (người dùng có ý định rõ ràng) và người dùng có thể không có điểm đến cụ thể trong đầu hoặc đang trong quá trình tìm kiếm ngoài dự định (người dùng cần loại tìm kiếm thăm dò).
Kết luận
Cả hai cách tìm kiếm đều có ưu và nhược điểm. Chúng đều phù hợp cho các trường hợp sử dụng cụ thể. Qua các ví dụ ở trên, chúng ta có thể kết luận rằng có hai yếu tố để quyết định sử dụng: Ý định của người dùng đến ứng dụng và các dịch vụ của ứng dụng.
Biên tập: Thao Lee
Tác giả: Shashank Sahay
Ảnh bìa: Berin Catic
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX

Các hiệu ứng thị giác trong UI (User Interface)





