Nghệ thuật kể chuyện bằng đồ họa chuyển động
Bài viết bởi Jagriti Kashyap – nhà thiết kế đồ họa chuyển động, một trong những tác giả tại Humble Bits.
—
Ai cũng có thể trở thành người kể chuyện (storyteller). Một vài người có cách truyền tải thu hút hơn số còn lại. Sự thật là, tự thân mỗi câu chuyện đều có cách thể hiện của riêng nó, nhiệm vụ của chúng ta chỉ là dẫn lối sao cho mỗi ý tứ câu từ được truyền tải tự nhiên, nhịp nhàng nhất.
Điều tuyệt vời của những câu chuyện là chúng không bị giới hạn bởi ngôn ngữ nói hoặc viết mà vượt ra khỏi khuôn khổ của phương tiện truyền thông. Yếu tố cần có của một câu chuyện chất lượng là một người kể chuyện và ai đó để lắng nghe.
Ví dụ, tôi là một người kể chuyện thông qua đồ họa chuyển động. Thật thú vị khi bạn có thể khiến cho những trải nghiệm tĩnh lặng trở nên sống động. Mọi yếu tố của chuyển động tạo ra câu chuyện. Cơn gió làm lay động những chiếc lá, âm thanh và chuyển động của đồng hồ quả lắc, những hỗn loạn do mưa tạo ra ở Delhi, tất cả trở thành những luồng tư tưởng ngang dọc trong tôi.
Công việc thiết kế đồ họa chuyển động của tôi là kể một câu chuyện với những bức hình, âm thanh và video để tạo ra trải nghiệm đáng nhớ và có ý nghĩa. Nhưng cũng giống như mọi thứ trên thế gian này, nó không hề dễ dàng chút nào cả. Công việc này đòi hỏi tôi phải suy nghĩ thật nhiều trước khi dùng đôi tay cầm lấy những công cụ và bắt đầu thiết kế.
Thường thì tôi dành khá nhiều thời gian để dựng mạch câu chuyện sao cho thật mượt mà, tự nhiên và quan trọng nhất là không khiến cho thông điệp trở nên quá phức tạp. Đôi khi tôi làm được, và lắm lúc thì lại không. Nhưng may mắn thay tôi biết khi nào mình sẽ thành công. Mỗi lần tôi lên kế hoạch kĩ lưỡng thì kết quả sẽ thành công mĩ mãn. Tôi lấy làm vinh hạnh khi chia sẻ với các bạn những điều ấy ngay sau đây.
Khái niệm hóa
Tôi không thể nào nói hết được tầm quan trọng của bước rất cơ bản này. Hãy nhớ lời tôi, bạn không thể nào bỏ qua giai đoạn này đâu. Đây là bước quan trọng nhất để tạo ra đồ họa chuyển động. Dù bạn cần dựng một clip dài 30 giây hay 30 phút, bạn không thể nào xem nhẹ cấu trúc của nó. Thông qua internet, trải nghiệm người dùng được tính bằng giây, và bạn chỉ có thể gây ấn tượng trong vài giây ngắn ngủi ấy.
Nguyên tắc là tôi sẽ dựng nên một câu chuyện rõ ràng và có cấu trúc hoàn chỉnh bằng cách hỏi chính mình 3 câu hỏi sau:
- Đối tượng của sản phẩm này là ai?
- Tôi muốn người dùng làm gì với nó?
- Cảm xúc mà tôi mong muốn mang lại?
Một khi đã trả lời hết 3 câu hỏi này, những bước tiếp theo sẽ vô cùng dễ dàng.
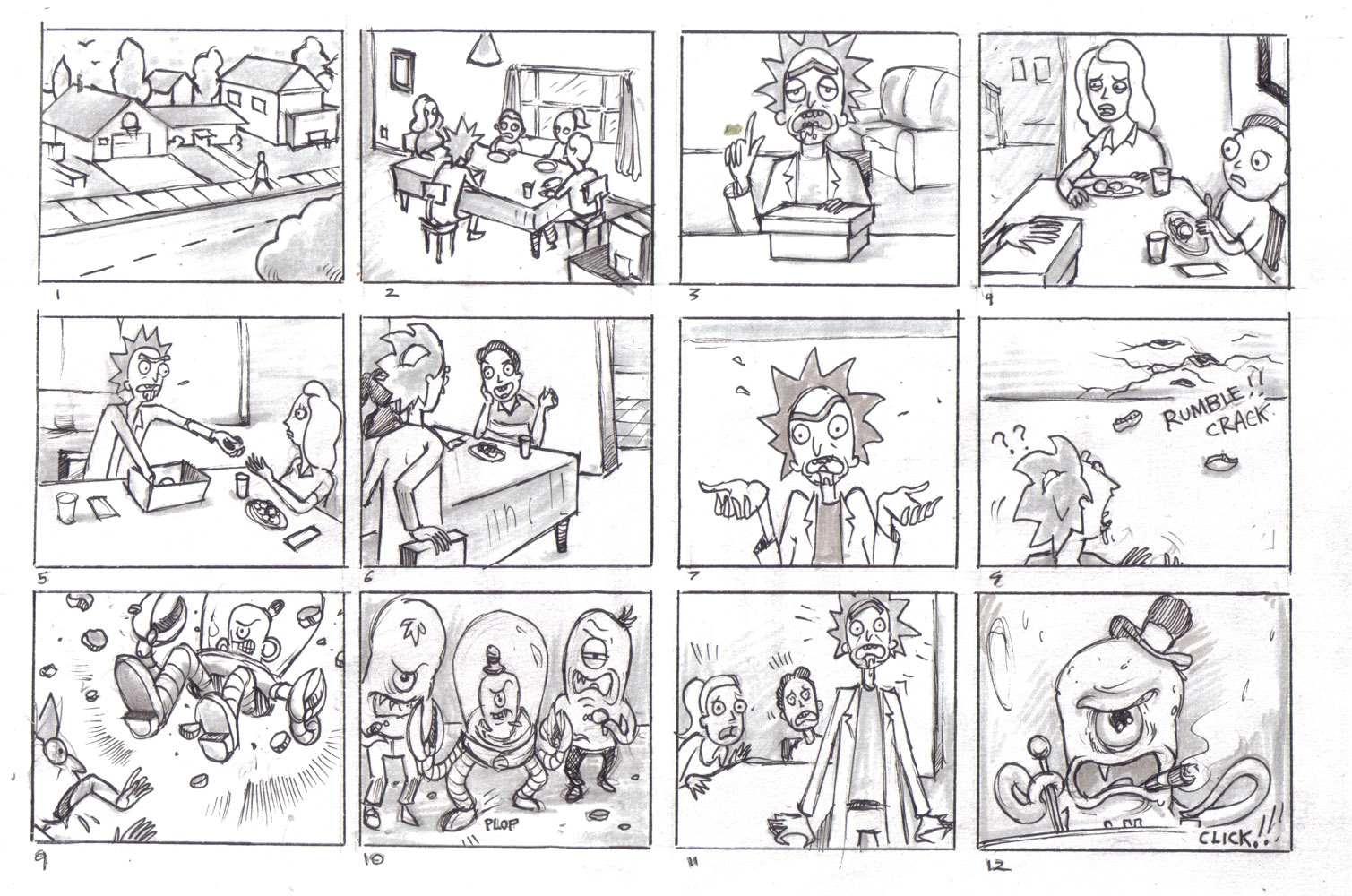
Bảng phân cảnh
Sau khi đặt ra chủ đề hoặc concept, tôi chuyển sang bước tiếp theo để tạo ra một câu chuyện cao cấp.
Tôi vẽ những hình dạng để xác định cấu trúc chính của câu chuyện – cách chúng bắt đầu/kết thúc/tương tác, những chuyển động cần thiết, những yêu cầu về dòng chữ/âm thanh và vân vân. Bảng phân cảnh giúp tôi xâu chuỗi lại từng khung hình và góp phần khái quát nên toàn bộ câu chuyện.
Vì là một nhà thiết kế đồ họa động duy nhất trong team, tôi đã nhờ những đồng nghiệp thiết kế khác cho ý kiến. Việc nhờ người khác nhận xét trước khi hoàn thiện sản phẩm là luôn luôn cần thiết. Tôi đề nghị bạn cũng nên làm như vậy.
Thiết kế
Đây rồi! Phần gây hứng thú nhất chính là đây. Bạn cần chắp cánh cho những ý tưởng để chúng bay vào cuộc sống, từng cái một. Giai đoạn thiết kế chủ yếu thiên về kĩ thuật. Bạn nên mang phong cách cá nhân của mình vào đây, nhưng tôi luôn bám sát yêu cầu của nhãn hàng. Đây là lúc bạn hành động rồi đấy.
Hãy nhớ rằng thiết kế không chỉ là thêm vào những chuyển động và hiệu ứng chuyển cảnh. Nó liên quan đến việc tạo ra một câu chuyện mạch lạc và xuyên suốt. Thời gian, âm thanh, tất cả phải phối hợp thật hoàn hảo với từng chuyển động.
Trích dẫn của Ollie Johnston, một trong 9 nhân vật kì cựu tại Disney:
“Bạn không cần phải khiến cho bức vẽ chuyển động. Việc cần làm là khiến cho cảm xúc luân chuyển thật nhịp nhàng.”
Tác giả: Quovantis
Người dịch: Đáo
Ảnh bìa: Patrick Doyon
Nguồn: Uxplanet
iDesign Must-try

Khi nội tâm được “vẽ ra” qua hình ảnh chú vịt lười biếng

Nếu chú mèo thay bạn viết nhật ký thường nhật?

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

‘Tất tần tật’ về trực quan hóa dữ liệu (Data Visualization)

Lãnh thổ không bị ràng buộc: Cách thức dựng phim như Quentin Tarantino