Material Design của Google thực sự là về cái gì?
Từ khi tung ra Android Lollipop trong tháng 11 năm ngoái, từ Material Design của google mới bắt đầu xuất hiện trong cuộc chơi. Các nhà thiết kế và những nhà công nghệ ở khắp nơi đều đồng thuận và ngợi khen về ngôn ngữ thiết kế mới, với tham vọng thống nhất các sản phẩm của Google dưới một tập hợp phong phú về kiểu dáng thiết kế và các nguyên tắc.
Các chi tiết trực giác được gây chú ý, các lớp ba chiều, các thành phần “vật lý”… tất cả đều rất mới mẻ. Nhưng nếu chúng ta lấy mọi thứ từ Material Design thì nó không phải là việc chúng ta nên sử dụng màu sắc thế nào, thiết lập thời gian ra sao, hay việc mỗi đối tượng nên có khoảng dừng trước khi chuyển động thế nào.
Nó không hẳn là cách chúng ta chăm chú vào các tiểu tiết mà là việc kết hợp các chi tiết để tạo ra một trải nghiệm thương hiệu có mục đích.

Giao diện chính là thương hiệu.
Giống như mọi thương hiệu kỹ thuật số, trải nghiệm của chúng ta với Google tập trung xung quanh các giao diện sản phẩm. Những trải nghiệm đó bao gồm tương tác với các vật làm bằng kim loại và nhựa, như là điện thoại và bàn phím, nhưng liên quan nhiều hơn với các tương tác với những thứ được tạo bởi pixel, như là ứng dụng thời tiết và trình xử lý văn bản. Những pixel tạo ra trải nghiệm của chúng ta và các nhận thức thương hiệu phía sau chúng. Những pixel đó chính là thương hiệu.
Material Design không chỉ tạo ra trật tự, nó tạo ra trật tự với mục đích và ý nghĩa. Nó là một cái cảm giác là của Google (giống như cảm giác sản phẩm này của Apple). Là một tín đồ Apple phải thú nhận là Android khiến tôi phải liếc nhìn khái niệm này.
Mọi thứ đều được thiết kế
Điều đặc biệt ngớ ngẩn của Material Design là một phản ứng với 2 việc:
- Nếu người lập trình có khẳng năng phá hỏng UI, họ sẽ làm vậy
- Việc thay thế cho một thiết kế tốt, không phải là không thiết kế, mà là một thiết kế tồi.
Một thương hiệu có thể được xây dựng hay bị xoá nhoà bởi các chi tiết của trải nghiệm. Không có pixel nào quá nhỏ – dù là một chiếc màn hình Retina – nó không cần phải cân nhắc.
Cuộc cách mạng thiết kế của Google
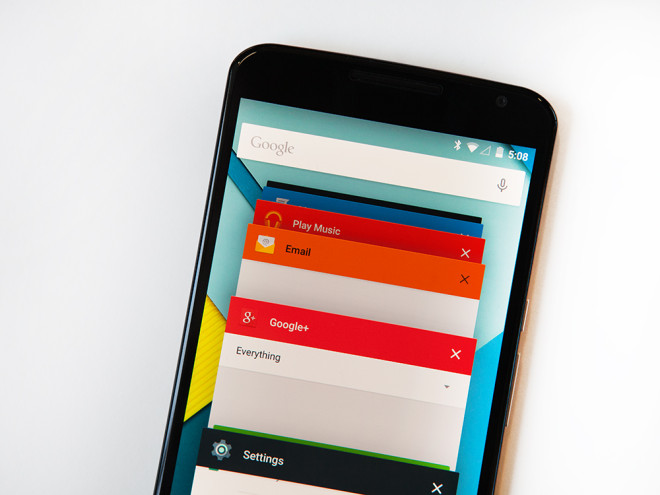
Giá trị dễ nhận thấy đó là Material Design không phải là tạo ra những thứ mà Google đã làm rất tốt trong những năm qua. Trong năm 2011 Gmail được thiết kế lại với nút phẳng và các khoảng trắng. Trong năm 2012, Google Now giới thiệu giao diện kiểu “lá bài – card” và nhiều khoảng trắng hơn, và các cấu trúc typographic được phân cấp tốt. Những cập nhật không đồng bộ như vậy, bây giờ được chính thức thông qua Material Design, một phần của quy trình rất có mục đích.
Trong khi luôn có những chỗ để cải tiến, những gì ấn tượng nhất trong tham vọng của Google, và thành tích tiếp theo, chính là sự thống nhất của các sản phẩm đa dạng và khác nhau. Bất cứ ai đã làm việc trong lĩnh vực phần mềm đều có thể chứng thực rằng những cập nhật nhỏ nhất tới hệ thống kế thừa. Material Design rõ ràng có thể được thực hiện với bất kỳ quy mô nào.
Theo Wired
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Nguyên tắc thiết kế giao diện Dark mode và những “mặt tối”

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử