Lưới - Bài học nằm lòng của các nhà thiết kế (cuối)
Hệ thống lưới không phải là gò bó các nhà thiết kế theo một khuôn mẫu có sẵn, mà khuyến khích họ nghiên cứu và phát triển, thậm trí và phá vỡ nó nhằm hòa hợp, liên kết các yếu tố thiết kế.
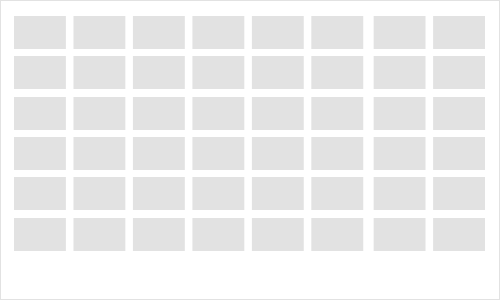
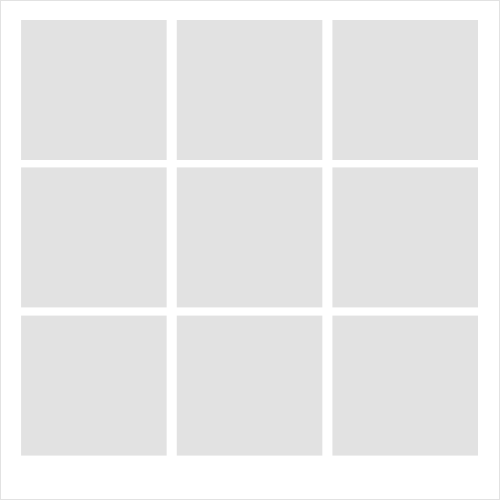
Modular girds – Lưới Mô đun
Lưới modular là một phần mở của hệ thống đa lưới (multiple grid), nó chia trang ra làm nhiều mô đun. Những mô đun là khu vực sử dụng trên trang để có thể bố trí một cách phù hợp các yếu tố thiết kế.
Bởi vì số lượng và kích thước của không gian thì được quyết định bởi yếu tố bên trong, người thiết kế phải đặt một số lượng văn bản và hình ảnh để xác định một hình dạng mô-đun thích hợp.
Ví dụ, kích thước của mô-đun có thể được xác định bởi bề ngang lý tưởng, hoặc độ dài của dòng của phần nội dung, cũng như kích thước tối thiểu của tấm ảnh hoặc hình minh họa sẽ sử dụng.
Giống như đa lưới, lưới mô-đun tăng cường sự linh hoạt của bố cục và đồng thời phù hợp với ngành công nghiệp xuất bản, bao gồm tạp chí, báo.
Có nhiều trường hợp những mô-đun lưới trở thành những yếu tố mở rộng của ngôn ngữ hình ảnh, có nghĩa là lưới được áp dụng để kết hợp nhiều phần lại với nhau.
Lưới tất nhiên phải đủ linh hoạt để thích ứng sự thay đổi nội dung trong khi vẫn duy trì sự đơn giản và dễ dàng áp dụng bởi nhiều nhà thiết kế.
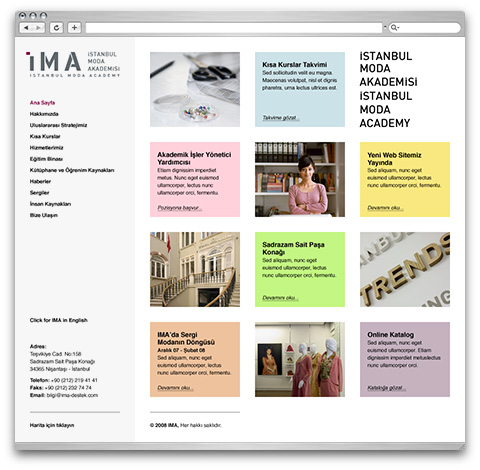
Alternative Grids – Lưới đan xen
Lưới đan xen thường thoải mái mà vẫn có tổ chức và phụ thuộc rất nhiều vào vị trí của các yếu tố trực quan (Sự trực quan đóng vai trò quan trọng khi làm việc với các kiểu lưới – nó giúp nhà thiết kế lựa chọn và giữ chúng hoà hợp, đồng thời quyết định điều gì hiệu quả, điều gì không)
Chúng thường được sử dụng khi những đường lưới cơ bản không cần thiết hoặc nội dung trang cần nhiều không gian linh họat hơn.
Lưới đan xen có thể kết hợp từ nhiều hệ thống lưới cơ bản bằng cách chọn một phần để thêm vào, hay xoá bớt, chồng chéo, hoặc dịch chuyển không gian phân chia.
Mọi yếu tố trực quan vốn đều được cấu trúc. Trong lưới đan xen, các yếu tố trực quan xác định cấu trúc của trang, như các mối quan hệ không gian giữa các yếu tố.
Ví dụ, cấu trúc bố cục thì được xây dựng xung quanh các yếu tố sử dụng, hay điểm cần tập trung, bằng việc sử dụng các đường có hướng, và đặt vị trí cho các yếu tố khác dựa trên những điểm dùng để căn hàng.
Lưới đan xen yêu cầu sự tập trung để chắc chắn rằng các yếu tố thiết kế kết hợp với nhau. Việc sử dụng lưới đan xen, hoặc một lưới không đầy đủ, không loại bỏ sự cần thiết của việc phân cấp các yếu tố.
Mối quan hệ không gian và sự liên kết trực quan là bắt buộc trong mọi kiểu lưới và giúp người xem dễ dàng theo dõi xuyên suốt thiết kế.
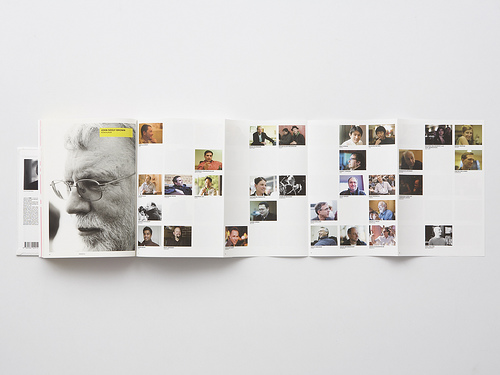
Breaking the grid – Phá vỡ hệ thống lưới
Không dùng lưới (hay thước) là đặc biệt. Có rất nhiều cách để hoà hợp, kết nối hiệu quả những yếu tố thiết kế. Hệ thống lưới cung cấp một hệ thống cơ bản với nhiều kiểu sử dụng nhằm mang tới một bố cục tốt.
Kinh nghiêm, thực hành và thử nghiệm để cho ra những sản phẩm tốt. Lưới cung cấp nền tảng cơ bản để xây dựng thiết kế, các nhà thiết kế đồng thởi phải hiểu rằng, lưới có thể bị phá vỡ và làm chủ với một đôi tay thông minh.
Sử dụng hệ thống lưới cứng nhắc đôi khi dẫn tới một kết quả kém. Người thiết kế phải hoàn toàn làm chủ bố cục, sử dụng lưới như một hướng dẫn thay vì một sự bắt buộc của bố cục.
Như vậy, nhiều nhà thiết kế cần phá vỡ hệ thống lưới ít hay nhiều để đem lại một thiết kế chất lượng. Hơn nữa nếu lưới thường xuyên được phá vỡ, nó có thể chỉ ra rằng chúng không phù hợp với những yếu tố đang sử dụng.
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Công thức thiết kế logo cân đối từ Jeroen van Eerden