Lưới: Bài học nằm lòng của các nhà thiết kế (tiếp)
Các chức năng của Lưới gồm: Kiểm soát, tổ chức, nhịp điệu, hài hòa, đồng nhất, năng động, dễ đọc, chuyển động, cân bằng, dẫn dắt, tương phản, tương tác, trật tự.
Áp dụng Lưới cơ bản
Ứng dụng và phát triển dựa trên một nền tảng vững chắc, là điểm bắt đầu để nâng cao kỹ năng thiết kế.
Có rất nhiều trường hợp của lưới để người thiết kế có thể sử dụng, tất cả đều phục vụ một chức năng cơ bản. Lưới cho phép người thiết kế kiểm soát một cách thông minh và tổ chức không gian bố cục với các yếu tố hình ảnh năng động, nhịp nhàng, hài hòa trong các mối quan hệ giữa các yếu tố với nhau.
Nó tạo nên một sự liên kết không gian trực tiếp bằng mắt về phía không gian tích cực và dẫn mắt người xem thông qua bố cục.
Mục tiêu sử dụng của Lưới là thống nhất không gian bố cục bởi một cấu trúc phía sau mà người xem không thể thấy. Người thiết kế phải bố cục các yếu tố thẩm mỹ để cân bằng và sự tương phản của các hình dáng trong trang, cùng lúc cho người xem thấy một thiết kế sáng sủa và dòng chảy xuyên suốt thiết kế.
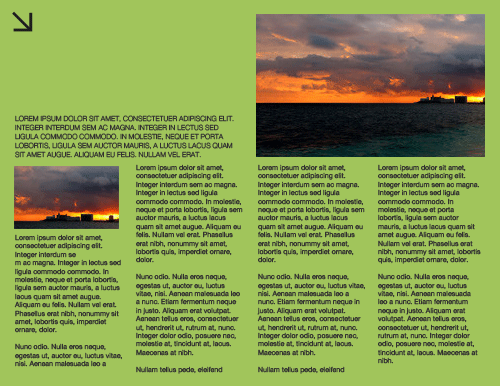
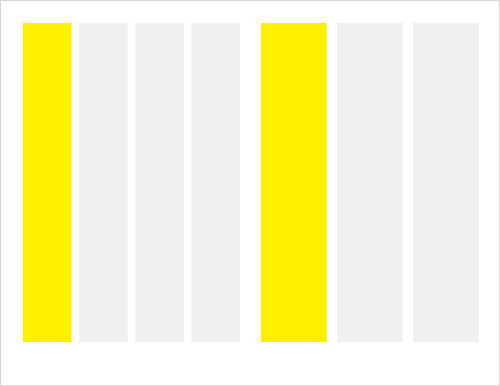
Những vùng màu vàng tạo ra những cấu trúc để gây tập trung cho mắt người đọc vào khu vực nội dung, hình ảnh. Sử dụng lưới linh hoạt tạo nên nhịp điệu qua từng trang.
Người thiết kế giúp người xem tăng cường tính tương tác và sự dễ đọc thông qua các bố cục năng động. Việc trải nghiệm với Lưới thực sự quan trọng, hãy sử dụng chúng khôn ngoan và vui vẻ.
Tỉ lệ Lưới và mối quan hệ không gian được xác định bởi kích thước trang, cũng như sự phức tạp của các yếu tố trong trang. Lưới nên phù hợp để thích ứng với các yếu tố thiết kế đặc thù.
Nếu Lưới được xác định tuỳ tiện mà không cân nhắc tới chất liệu và yếu tố sử dụng, nó sẽ làm người thiết kế cảm thấy khó sử dụng.
Một hệ thống Lưới tùy tiện có thể trở thành một “kẻ độc tài” hoặc quá dễ dãi trong việc xác định bố cục, hoặc là cung cấp quá nhiều không gian, hoặc quá ít không gian để thích ứng với nội dung cần thiết.
Không tập trung phát triển hệ thống Lưới thông minh, đơn giản sẽ hạn chế khả năng của người thiết kế, thay vì cung cấp những cấu trúc cơ bản hiệu quả, những thiết kế ý nghĩa.
Ví dụ sử dụng Lưới với 4 cột. Với Margin nhỏ để tăng cường khu vực để sắp xếp các yếu tố hình ảnh. Các yếu tố có thể chạy đúng với đường lưới đã xác định.
Chức năng của Lưới
- Kiểm soát – Control
- Tổ chức – Organization
- Nhịp điệu – Rhythm
- Hài hòa – Harmony
- Thống nhất – Unity
- Năng động – Dynamism
- Dễ đọc – Readability
- Chuyển động – Movement
- Cân bằng – Balance
- Dẫn dắt – Direction
- Tương phản – Contrast
- Tương tác -Interaction
- Trật tự -Order
Single-Column grids
Lưới đơn
Sắp xếp tạo ra sự đối xứng.
Sắp xếp tạo ra sự bất đối xứng.
Lưới đơn là hệ thống cấu trúc cơ bản nhất. Chúng cung cấp một vùng làm việc đơn giản, phù hợp cho việc trình bày số lượng lớn văn bản.
Không gian của trang được xác định bởi Margins. Ví dụ, một cách tiếp cận phổ biến là sử dụng Margin lớn ở một bên cạnh và phía dưới, phía trên và bên còn lại để margin nhỏ hơn, thường thì margin nhỏ bằng một nửa margin lớn.
Ngoài ra, vị trí của column trên trang kế tạo ra sự đôí xứng. Cũng có thể sử dụng Lưới lặp lại trên các trang với cùng vị trí nhằm tạo ra sự bất đối xứng.
Margin là yếu tố cần cân nhắc quan trọng trong việc sử dụng Lưới đơn và cần sự điều chỉnh để tăng cường sự xuất hiện của các yếu tố thiết kế, đặc biệt là chữ.
Cột đơn không nên quá rộng hoặc quá hẹp và phải phù hợp với chiều dài của dòng văn bản nhằm đáp ứng sự dễ đọc. Kiểu chữ, kích thước, chữ đầu dòng phải cân nhắc cẩn thận để đạt được kết quả tối ưu.
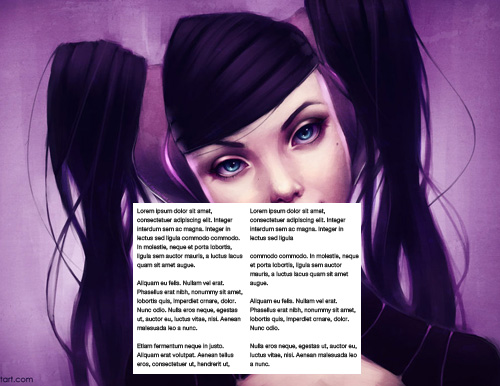
Multiple-Column girds
Lưới nhiều cột
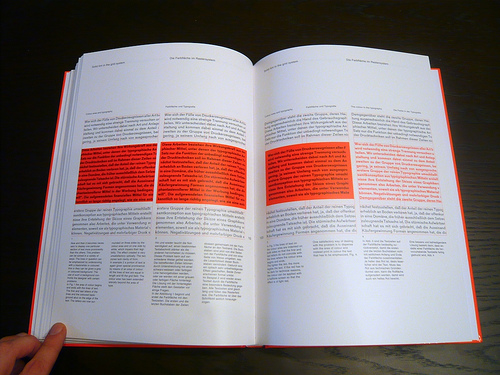
Mutiple-Column chứa nhiều không gian bên trong các cột. Chúng đa dạng và thích hợp với nhiều kiểu sắp xếp. Lưới nhiều cột thích hợp với những dự án phức tạp, như sách, tạp chí, những ấn phẩm nhiều chữ.
Lưới nhiều cột cung cấp những cơ hội để tạo nên nhịp điệu, chuyển động, phân chia, căn hàng thông qua sự tương tác của các yếu tố hình ảnh.
Ví dụ, văn bản và các yếu tố hình ảnh có thể được sắp xếp ở nhiều cột, chia trang, tràn qua các yếu tố khác, một phần trên màu sắc hay chất liệu…hay chạy ra ngoài trang. (Co giãn, định hướng, các vị trí đa dạng thúc đẩy phân cấp và tương phản trong các cột).
Mặc dù vậy nó cũng là nguyên nhân của sự chia nhỏ không gian, và những yếu tố bị chia nhỏ có thể khiến người xem cảm thấy phức tạp và không có trật tự rõ ràng.
(còn tiếp)
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Công thức thiết kế logo cân đối từ Jeroen van Eerden