Hướng dẫn nghiên cứu và xây dựng Design System (Phần 2)
Ở kỳ trước, chúng ta đã làm quen với khái niệm về Design System (hệ thống thiết kế), cũng như các thắc mắc xoay quanh định nghĩa này. Ở phần tiếp theo, chúng ta sẽ cùng nhau đi sâu vào tìm hiểu quá trình tạo ra một Design System, ứng dụng của nó vào các thiết kế, cũng như nghiên cứu cách thúc đẩy hợp tác giữa các nhóm và xây dựng các ứng dụng phần mềm khi áp dụng Design System.
Phần 2 cũng giúp các bạn hiểu rõ hơn về những lợi ích của Design System và có thể bắt đầu xây dựng một trong những hệ thống của riêng mình. Sẽ dễ dàng hơn nếu bạn đọc phần 1 của chuỗi bài viết này, nó sẽ giúp bạn nắm bắt các khái niệm trong Design System trước khi đi vào thực hành.
Giờ thị mời bạn cùng iDesign khám phá khái niệm nghe thì thật “khô khan” nhưng lại vô cùng cần thiết này nhé!
Xây dựng đội ngũ
Tập hợp nguồn nhân lực chính
Dù đơn giản hay phức tạp thì việc xây dựng Design System luôn có số lượng công việc khổng lồ và có thể yêu cầu nhiều nhân sự khác nhau, chẳng hạn như nhà thiết kế, kỹ sư frontend, nhà nghiên cứu, kiến trúc sư thông tin hoặc bất kỳ chuyên gia về vấn đề nào khác. Mỗi vị trí đều cung cấp một cái nhìn độc đáo để đóng góp vào các khía cạnh khác nhau của Design System. Đối với các nhà thiết kế, họ có thể xác định các yếu tố trực quan của hệ thống; còn đối với các kỹ sư frontend, họ có thể xây dựng mã mô-đun hiệu quả. Những vị trí quan trọng khác có thể mang lại cho Design System những hiệu quả như:
- Nhà thiết kế UX - Tạo ra trải nghiệm phù hợp
- Nhà quản lý sản phẩm - Thúc đẩy các thiết kế phù hợp với nhu cầu của khách hàng
- Chiến lược gia nội dung - Mô tả cách diễn đạt và ngữ điệu
- Nhà nghiên cứu – Xác định nhu cầu của khách hàng
- Lãnh đạo - Quyết định sự lựa chọn trong công ty
Xác định mục đích tương tác
Xác định mục đích tương tác có thể tiết kiệm rất nhiều thời gian và công sức, giúp các thành viên trong nhóm cộng tác hiệu quả. Nathan Curtis, nhà sáng lập và lãnh đạo của eightshapes, đã chia sẻ suy nghĩ của mình về hoạt động và mô hình nhóm để xây dựng quy mô Design System một cách hiệu quả. Mô hình nhóm là ví dụ về cách một nhóm có thể hoạt động, vì vậy hãy chọn một mô hình phù hợp với nhu cầu của nhóm mình. Tùy thuộc vào các yếu tố như mức độ sẵn sàng của thành viên trong nhóm hoặc mức độ ưu tiên công việc, hãy xác định cách mà các thành viên trong nhóm:
- Truyền đạt ý tưởng và giải quyết các vấn đề
- Làm việc trên các nhiệm vụ cụ thể
- Thu nhập phụ thuộc vào vai trò của họ

Chiến lược lộ trình
Khi đã lập ra nhóm và mục đích được xác định, việc tiếp theo là bắt đầu một lộ trình để lên kế hoạch cho công việc phía trước. Lộ trình là tổng quan về các mục tiêu và cách phân bổ được trình bày trong thời gian thực hiện, nó tương tự như bất kỳ lộ trình sản phẩm quen thuộc khác. Một lộ trình tốt chứa 4 yếu để xây dựng và duy trì Design System: nghiên cứu, kiểm tra, xây dựng và duy trì. Đối với bài viết này, chúng ta sẽ tập trung vào 3 yếu tố đầu tiên.

Nghiên cứu dưới đây là ví dụ về lộ trình cơ bản để xây dựng một Design System:
- Tiến hành nghiên cứu - Thu thập thông tin từ người dùng của bạn
- Kiểm tra - Kiểm kê tất cả các thiết kế
- Tạo hệ thống - Chuẩn hóa các quy tắc và mẫu trực quan
- Duy trì hệ thống - Cập nhật hệ thống theo thời gian

1. Nghiên cứu
Thu thập thông tin bằng cách tiến hành nghiên cứu
Khi một lộ trình được phác thảo, đây là cơ hội để tìm hiểu về người dùng và xác định cách họ dự định sử dụng hệ thống. Bạn không nhất thiết phải chạy một chiến dịch nghiên cứu chính thức, nhưng bạn nên dành thời gian để nói chuyện với người dùng để hiểu rõ hơn về quy trình làm việc. Điều này giúp người dùng nói lên những trở ngại và khó khăn, đây cũng được xem như cơ hội để cung cấp một hệ thống có thể mang lại lợi ích cho công việc của họ. Vì vậy hãy nắm bắt những trở ngại này, vì sau đó chúng sẽ được thiết kế lại trong quy trình.

2. Kiểm tra
Xem lại các thiết kế hiện tại bằng bảng tóm tắt
Hãy kiểm kê để xem những gì bạn có, và chúng có thể khiến bạn ngạc nhiên bởi vô số phiên bản button và kiểu văn bản khác nhau mà bạn có thể tìm thấy. Trước hết hãy kiểm tra các thành phần, tương tác và phong cách được sử dụng, sau đó kiểm tra lại một lần nữa. Điều quan trọng là phải kỹ lưỡng, vì vậy hãy dành thời gian này để tìm kiếm và ghi lại mọi thứ về:
- Trực quan - Màu sắc, loại, khoảng cách và những thành phần trong styleguide.
- Các thành phần UI – Button, trường biểu mẫu, phương thức và bất kỳ yếu tố trực quan nào khác.
- Tương tác – Mọi chức năng CTA được gắn vào các thành phần UI.
Đánh giá bảng tóm tắt với tiêu chí nhu cầu của người dùng
Phản hồi của người dùng mà bạn đã thu thập được trong giai đoạn nghiên cứu sẽ đóng vai trò quyết định trong cấu trúc và nội dung hệ thống. Đối với cấu trúc hệ thống, hãy xác định các tính năng có lợi cho người dùng.
Ví dụ, một nhà thiết kế mới sẽ không quen thuộc với thương hiệu sản phẩm, vì vậy hệ thống này là một “cẩm nang” tuyệt vời để làm rõ các hướng dẫn thiết kế. Ví dụ khác, một nhà phát triển có ý tưởng triển khai và muốn xây dựng giải pháp mà không cần code từ đầu. Các đoạn code với chức năng sao chép/dán trong hệ thống có thể giúp họ xây dựng nhanh chóng và tiết kiệm thời gian. Ví dụ cuối cùng, một giám đốc bán hàng đã nhận được phản hồi tính năng tuyệt vời từ khách hàng của họ và muốn chuyển tiếp điều đó đến đội ngũ kỹ thuật. Họ có thể sử dụng hệ thống để truyền đạt ý tưởng một cách hiệu quả.
Đồng thời, hãy sử dụng phương pháp Marie Kondo (chuyên gia sắp xếp – Nhật Bản) để đánh giá, sắp xếp và thậm chí hợp nhất các thiết kế và yếu tố hình ảnh.

3. Tạo hệ thống
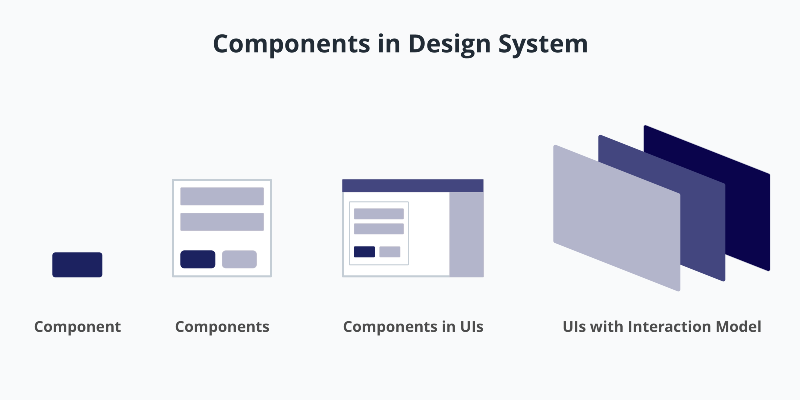
Một Design System được tạo thành từ các yếu tố độc lập, nhưng chúng có liên quan và ảnh hưởng lẫn nhau theo cách này hay cách khác. Hãy nghĩ về nó như nguồn gốc của chân lý. Chia nhỏ công việc theo từng lớp – từ cơ bản đến phức tạp – để xây dựng nguồn gốc chân lý của bạn.
Bắt đầu với lớp nền tảng, bằng cách tạo quy tắc trực quan của các yếu tố cơ bản. Sau đó phát triển các mẫu UI như lớp công việc tiếp theo. Cuối cùng, phát triển lớp thứ ba, bao gồm các mô hình tương tác, diễn đạt/ngữ điệu và các phần riêng lẻ có liên quan đến nhau.
Nếu bạn cần nguồn cảm hứng, hãy xem danh sách Design System tuyệt vời này, bởi Alex Pate.

4. Bảo trì hệ thống
Thời điểm này trong quá trình, nhóm của bạn đã hoàn thành thành công phiên bản đầu tiên của Design System. Các Design System nên được xây dựng để thay đổi bởi vì chúng đang sống, các nguồn tài nguyên luôn được cập nhật và sản phẩm/dịch luôn luôn phát triển từng ngày.
Những thay đổi trong thời điểm này trở đi sẽ được thực hiện nhiều hơn về mặt sản phẩm, bằng cách thực hiện kiểm tra theo chu kỳ. Bạn cần làm việc với nhóm nòng cốt để đưa ra quyết định, liên tục thiết kế và thử nghiệm.

Cuối cùng
Một hệ thống tốt không chỉ mang lại lợi ích cho các nhà thiết kế; mà còn hỗ trợ cho tất cả những người có liên quan, từ giám đốc điều hành đến QA. Bằng cách sử dụng Design System như một nguồn “chân lý”, người dùng có thể đưa ra quyết định thông minh.
Bây giờ bạn đã có kiến thức để xây dựng một Design System. Hãy áp dụng điều này vào thực tế để tạo ra những sản phẩm tối ưu cho người dùng. Chúc các bạn thành công!
Biên tập: Thao Lee
Tác giả: Sylvee L.
iDesign Must-try

Tất tần tật về nguyên lý thiết kế - Design Principle
![[UI Inspiration] Khám phá Design System của nền tảng điện toán đám mây Amazon Web Services](https://img.idesign.vn/w800/2020/01/id_amazon.png)
[UI Inspiration] Khám phá Design System của nền tảng điện toán đám mây Amazon Web Services
![[UI tutorial] Hướng dẫn từng bước tạo hệ thống thiết kế UI Component](https://img.idesign.vn/w800/2019/11/idesign_uxuitutorial_thumb.jpg)
[UI tutorial] Hướng dẫn từng bước tạo hệ thống thiết kế UI Component

Hướng dẫn tạo Design System cho thương hiệu trên các phương tiện xã hội





