5 yếu tố nhỏ giúp cải thiện thiết kế UX trên Mobile Apps
Một nghiên cứu của Google chỉ ra rằng, trung bình một người cài đặt khoảng 36 ứng dụng trên thiết bị của họ và hàng ngày chỉ sử dụng 9 trong số đó. Thống kê cho biết chỉ có khoảng 4% số lượng apps đã cài đặt được sử dụng trong vòng 1 năm.
Một ứng dụng được sử dụng nhiều là ứng dụng có độ gắn kết cao với người dùng và có khả năng giảm thiểu việc bị gỡ cài đặt.
Để đạt được điều đó, một ứng dụng không chỉ cần hoạt động tốt trên các nền tảng khác nhau mà còn cần tạo cho người dùng một trải nghiệm tối ưu. Một thiết kế UX tốt hoàn toàn có thể làm tăng thời gian gắn bó của người dùng với ứng dụng.
Sau đây là 5 phương pháp thiết kế giúp bạn nâng cấp trải nghiệm của người dùng trên ứng dụng:
1.Tính khả dụng
Hãy tưởng tượng vào một chiều thứ 6 trời mưa tầm tã, đường xá không một bóng xe và bạn chỉ muốn được về nhà sau một ngày dài làm việc. Bạn tải một ứng dụng gọi xe theo lời gợi ý của đứa bạn thân. Vậy bạn sẽ hy vọng điều gì xuất hiện đầu tiên khi bạn mở ứng dụng ?
Chỉ cần 1 chức năng duy nhất thôi, “Hãy đưa tôi về nhà”

Nếu người dùng của bạn có khả năng rơi vào trường hợp như vậy thì bạn cũng nên thiết kế cho họ có một trải nghiệm đặt xe “thần tốc” mà không bị bối rối bởi quảng cáo, pop ups, hay hàng tá những chức năng khác.

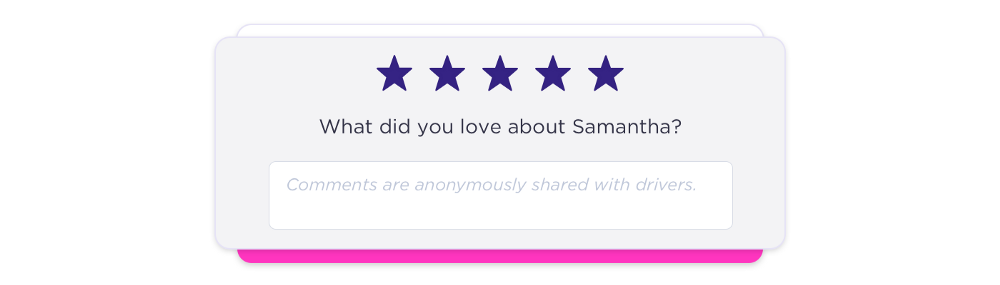
Tại sao chức năng đánh giá xếp hạng tài xế từ chuyến đi trước lại luôn xuất hiện mỗi khi chúng ta mở ứng dụng lên để đặt xe? Tại sao ứng dụng lại nhắc nhở chúng ta về khoản dư ít ỏi còn lại chỉ khi nó bắt đầu tìm kiếm tài xế xung quanh? Những điều như vậy hoàn toàn có thể xuất hiện vào những thời điểm hợp lý hơn.
2. Làm rõ mục tiêu của nút chức năng
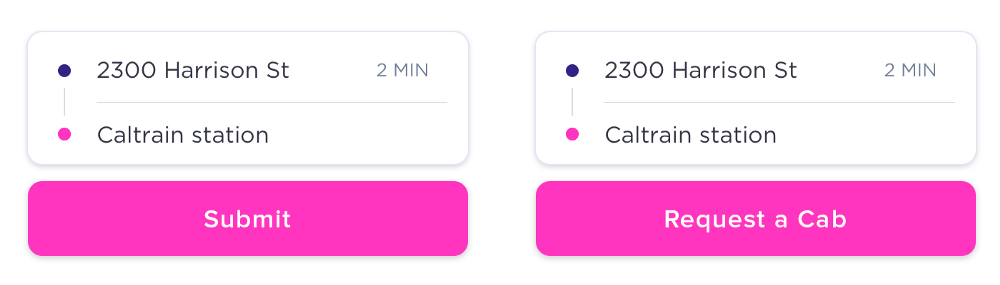
CTA (call to action) – nút chức năng nắm giữ vai trò trong việc đảm bảo rằng người sử dụng hiểu đúng về tác dụng của nó. Như ở ví dụ trên là “bắt được một chiếc xe”.

Một số lưu ý trong việc thiết kế một nút CTA:
- Một nút CTA tốt phải thực sự rõ ràng và không bị nhầm lẫn với các mục đích khác (ví dụ như sử dụng nút “đặt xe” sẽ hợp lý hơn nhiều so với việc sử dụng nút “gửi đi” “đồng ý” hay “hoàn thành” trong trường hợp này).
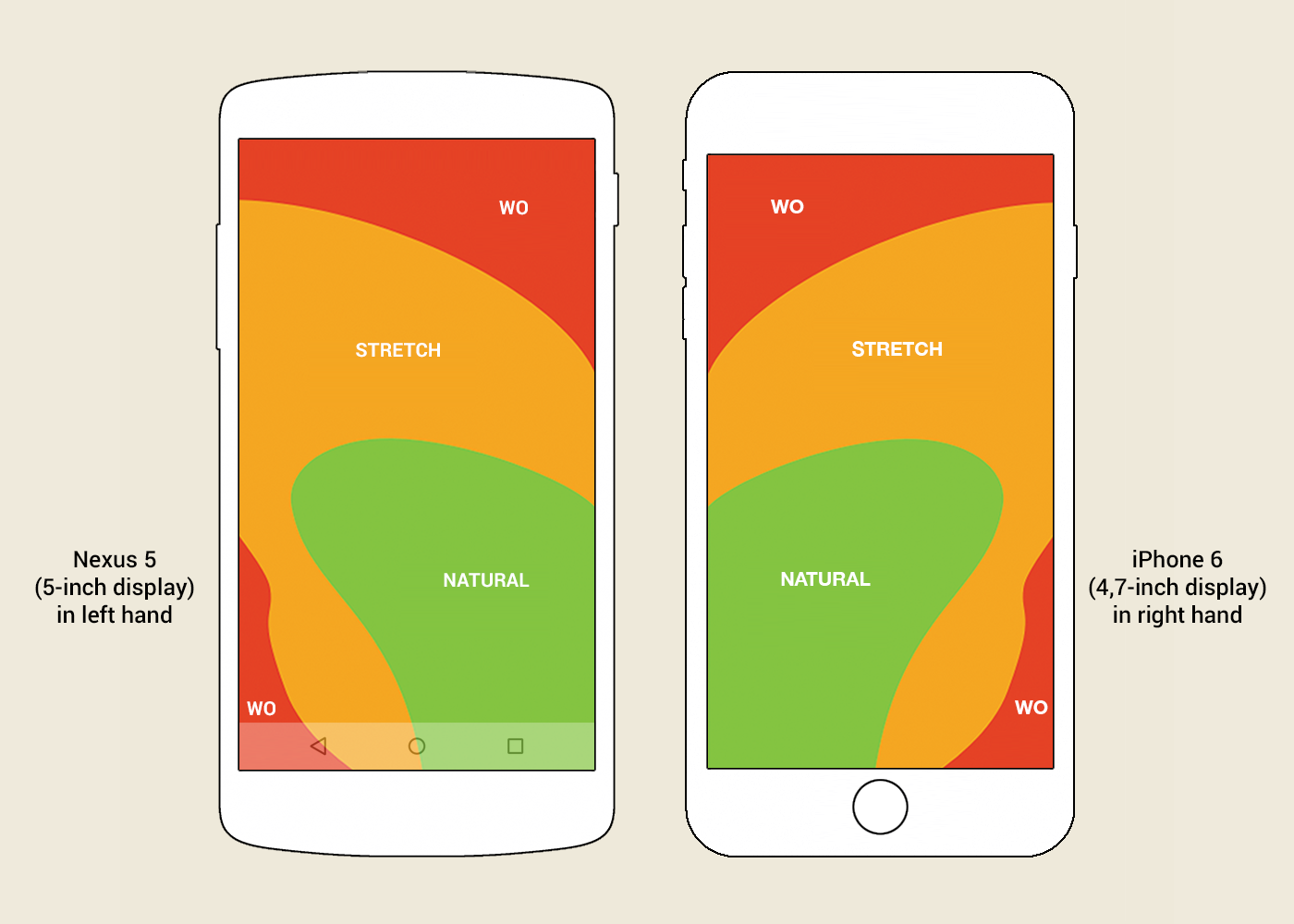
- Một nút CTA có thể dễ dàng nhận biết và tiếp cận sẽ là yếu tố thứ hai mang lại trải nghiệm tốt cho người dùng. Bạn sẽ gặp phải khó khăn nếu vị trí của nút đó nằm ở phía trên bên trái màn hình trong khi bạn là người thuận tay phải. Hãy cầm chiếc điện thoại, cảm nhận những vùng mà ngón tay bạn có thể di chuyển thoải mái, đó chính là nơi mà bạn nên đặt những nút chức năng quan trọng.

3. Thiết kế cho những người có ngón tay cỡ lớn.

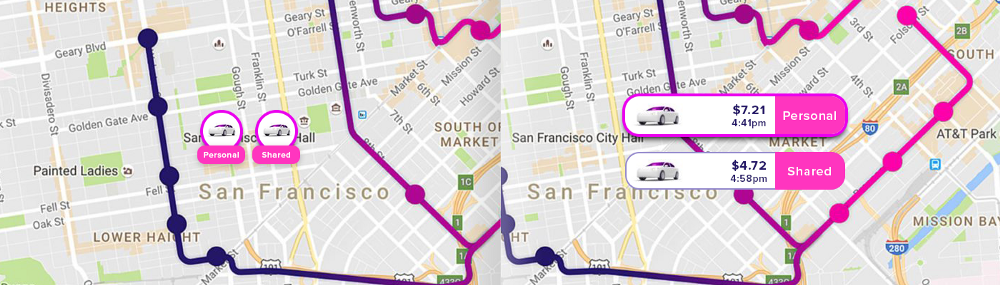
Tiếp tục với ví dụ bên trên, khi người dùng đã thực hiện xong thao tác tìm kiếm, 2 lựa chọn lập tức xuất hiện. Với hiển thị hàng ngang và kích thước tương đối nhỏ, những người có ngón tay cỡ lớn có thể sẽ bấm nhầm sang nút mà họ không chủ đích chọn. Điều này khiến việc sử dụng mất khá nhiều thời gian và có thể sẽ gây một chút khó chịu cho người dùng.
Cách duy nhất để giải quyết vấn đề này là tăng kích thước của những nút bấm đó đủ để họ có thể thao tác một cách dễ dàng hơn trên ứng dụng.
4. Hạn chế việc tiêu thụ băng thông
Một yếu tố khác mà bạn có thể cải thiện đó là: hạn chế những tài nguyên được tải xuống trong quá trình sử dụng. Những dịch vụ nền có thể là nguyên nhân lớn khiến băng thông của bạn bị tiêu tốn nhanh chóng, nhất là khi chúng ta sử dụng dịch vụ mạng di động.
Hãy lưu trữ những yếu tố đồ họa có thể sử dụng lại cho các tác vụ khác nhau, chẳng hạn như biểu tượng taxi để biểu thị các xe taxi đang di chuyển trên bản đồ. Thêm vào đó, bạn có thể yêu cầu người dùng sử dụng một phần dung lượng để tải thêm thông tin, hình ảnh, và video của ứng dụng.
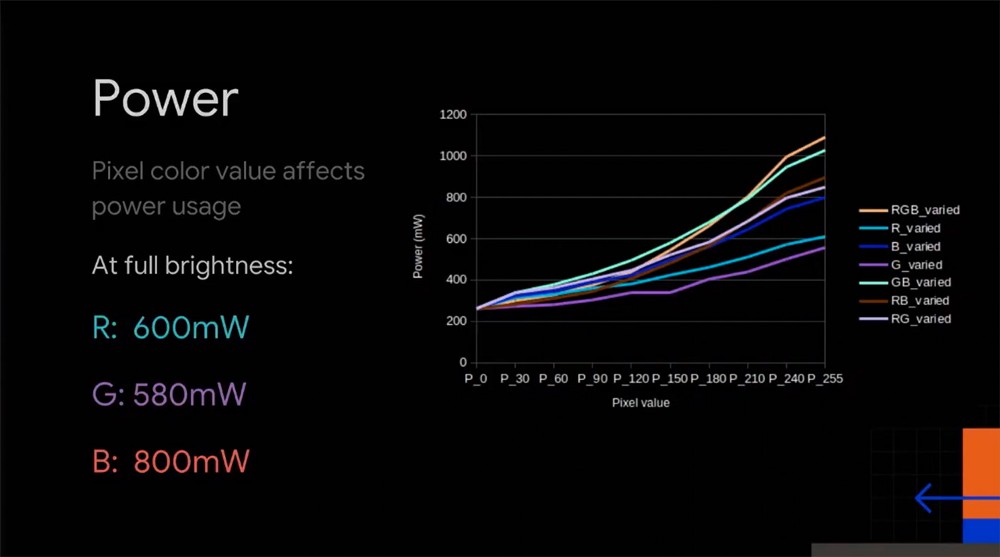
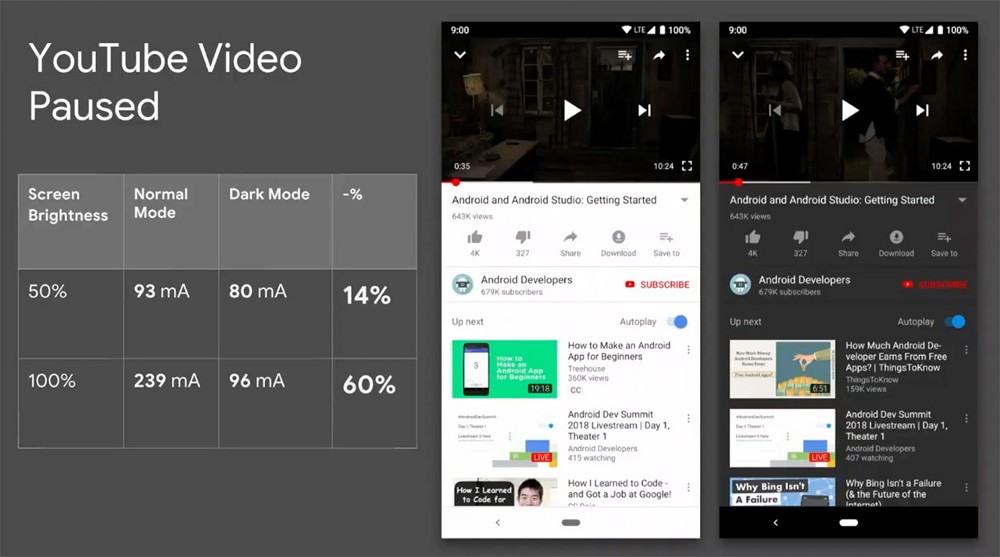
5. Một thiết kế tiết kiệm pin
Vào tháng 11, tại hội thảo Android Dev Summit, Google đã chia sẻ rằng: Nhân tố lớn nhất ảnh hưởng đến độ hao pin là độ sáng và màu sắc của màn hình.


Tuy nhiên trước đó, họ thú nhận rằng đã mắc phải một sai lầm nhỏ khi khuyến khích các nhà thiết kế sử dụng màu trắng làm màu chủ đạo cho tất cả các giao diện và ứng dụng.
Ứng dụng sử dụng các bộ điều hướng phức tạp hay có những tác vụ nền như định vị cũng là một yếu tố ảnh hưởng lớn đến thời lượng pin của thiết bị.
Kết luận
Hãy giữ cho thiết kế đơn giản, đúng trọng tâm, tiêu tốn ít năng lượng và có thể dễ dàng đưa người dùng đến với kết quả mà họ mong muốn.
Người dịch: Limon
Nguồn: Muzli
iDesign Must-try

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

Chút tâm tình tiếp lửa cho những freelancer vững bước

Những điều mình chưa học ở trường thiết kế

‘Từ từ’, dự án thiết kế trang mạng về Tiếng Việt của Vi Trương: ‘Mình chỉ mới biết từ a đến ă’





