Tuần báo tin tức dành cho designer | Tuần 3
Tuần báo tin tức dành cho designer sẽ là bản tin vắn nhằm tập hợp các thông tin về thiết kế một cách ngắn gọn và rõ ràng nhất. Hãy cùng iDesign cập nhật bản tin này hàng tuần nhé!
Bản tin tuần 3 bao gồm trình chỉnh sửa video OpenShot, thông cảm và đồng cảm trong UX, công cụ tạo lý lịch cá nhân FlowCV, cách tạo lịch trong Vanilla Javascript, ColorDesigner, Font Licenses, cách tạo thành phần lọc trong Pure CSS và nhiều hơn thế nữa…
1. 10 ví dụ Slide-Out Sidebars hiện đại
Những sidebars hiện đại này vừa thân thiện với người dùng, vừa giúp tiết kiệm diện tích màn hình.

2. OpenShot
Một ứng dụng chỉnh sửa video nguồn mở miễn phí.

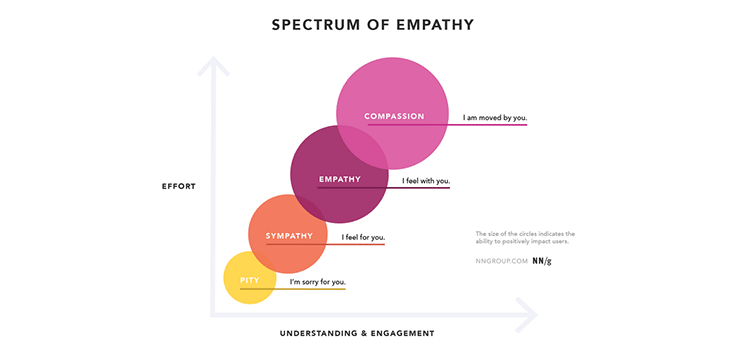
3. Sự khác nhau giữa thông cảm và đồng cảm trong UX
Tìm hiểu sự khác biệt giữa thông cảm và đồng cảm. Và mức độ ảnh hưởng của sự khác biệt đó đến UX như thế nào?

4. FullScreen Slider
Điều khiển các khu vực của trang và cho phép điều hướng thông qua kết quả của cuộn và click chuột.

5. Github Feel Good
Github Feel Good là một tiện ích chrome giúp bạn cảm thấy tốt về hồ sơ Github của mình. Tiện ích mở rộng này giúp tăng số lượng stars và fork của tất cả các kho lưu trữ, người theo dõi, tổng kho lưu trữ và nâng cao biểu đồ dựa trên chế độ đã chọn.

6. FlowCV
Một công cụ hữu ích giúp bạn tạo sơ yếu lý lịch nhanh chóng và dễ dàng.

7. Cách tạo lịch trong Vanilla Javascript
Tìm hiểu về cách xây dựng lịch trong Vanilla Javascript.

8. Những điều cần biết khi bắt đầu hợp tác kinh doanh về thiết kế
Hướng dẫn để tìm hiểu xem một cơ hội về kinh doanh có phù hợp với bạn không. Và cách để thực hiện hiệu quả nhất khi hợp tác.

9. Tìm hiểu về một loại thiết kế “gập ghềnh” mang tên – Đồ thị
Quá trình để xây dựng các biểu đồ hiệu quả, dễ hiểu.

10. ColorDesigner
Một công cụ để giúp bạn dễ dàng tạo các bảng màu tuyệt vời.

11. Câu chuyện dành cho “Kiểu chữ”
Điều gì sẽ xảy ra khi một số ngôn ngữ không được trình bày bằng kỹ thuật số.

12. Giới thiệu sự tiện ích của Font Licenses
Hướng dẫn giúp bạn biết cách sử dụng font khi nào và ở đâu.

13. Nord
Chủ đề miễn phí cho đa trình soạn thảo code, nhấn mạnh vào trọng tâm và khả năng đọc.

14. Làm mờ dần các yếu tố lân cận khi di chuột trong CSS
Một mẹo nhỏ giúp làm nổi bật trạng thái khi di chuột.

15. Cách xây dựng thành phần lọc trong Pure CSS
Hướng dẫn giúp bạn tạo bộ lọc hấp dẫn với đầy đủ chức năng mà không cần JavaScript.

Biên tập: Thao Lee
Nguồn: speckyboy
iDesign Must-try

Designer, đây là những dấu hiệu bạn vẫn đang phát triển

5 con đường khác nhau để trở thành designer
![[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research](https://img.idesign.vn/w800/2021/08/id1-2.png)
[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research

Gợi ý cách bày trí không gian giúp bạn làm việc tại nhà hiệu quả hơn

Studio đứng sau sự nổi tiếng của các logo thương hiệu hàng đầu thế giới






