Cẩm nang sử dụng các định dạng file dành cho logo
Việc lựa chọn định dạng file thiết kế phù hợp cho một gói logo để cung cấp cho khách hàng lâu nay đã gây ra kha khá sự ồn ào tranh cãi xung quanh nó. Chúng ta đều biết phải cung cấp logo cho khách hàng bằng nhiều định dạng khác nhau, nhưng cụ thể là định dạng gì thì phù hợp?
Trong thực tế, khách hàng sẽ thường liên lạc với bạn để yêu cầu các định dạng file logo lạ lùng hoặc yêu cầu tổng hợp hết vào chỉ một file (???). Các nhà cung cấp đôi khi sử dụng các phần mềm công nghệ cũ mèm nên sẽ đòi hỏi các tệp khó hiểu và lỗi thời, khiến chúng ta phải tự hỏi tất cả các định dạng tệp này là gì và chúng có cần thiết hay không.
Tôi có thể nói với bạn với tất cả sự tự tin về kinh nghiệm nghề nghiệp của mình – thời điểm bạn quyết định cắt một định dạng file khỏi gói logo sẽ là khoảnh khắc mà khách hàng của bạn liên tục gửi ba cái email khó chịu yêu cầu bạn cung cấp nó. Vì vậy đừng cho họ cơ hội để bạn mất tập trung khỏi công việc và làm đảo lộn cảm hứng thiết kế của bạn. Thế nên hãy tạo một gói logo gửi khách bao gồm tất cả các định dạng tệp được mô tả bên dưới để đảm bảo an toàn tính mạng cho mình nhé!
Bài viết bởi tác giả Michy Bruny-Groth trên trang Medium.
Okay, thế thì phải dùng định dạng nào? Và tại sao lại như vậy? Yên tâm đi, tôi sắp sửa nói đến vấn đề này đây.
Vấn đề của việc giải thích các định dạng file là chúng quá phức tạp. Các chuyên gia có thể phá vỡ các định dạng tệp và thảo luận về những thứ như việc nén không mất dữ liệu, độ sâu bit, bitmap, raster,…cứ như thế, danh sách các thuật ngữ còn dài dài. Nếu bạn có tư duy về mặt kỹ thuật và không yêu thích gì hơn là đọc một bản so sánh dài về các loại tệp trong khi nằm tắm nắng ở bãi biển, thì những hướng dẫn đó là dành cho bạn nhé, nhưng tôi nghĩ rằng chúng ta nên làm việc này thiệt ngắn gọn thôi.
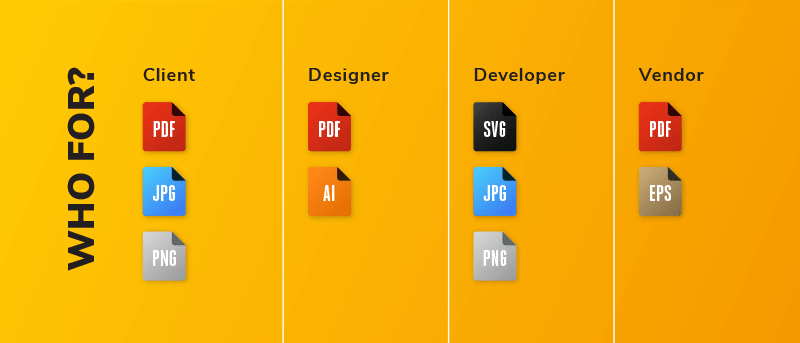
Ai sẽ sử dụng định dạng file?
Ông bà mình có câu “Nồi nào úp vung nấy” đúng không? Vâng, có nhiều định dạng khác nhau cho những mục đích khác nhau. Khách hàng thường chả đụng tới một file thiết kế illustrator bao giờ, mà designer thì lại không cần lắm mấy cái hình JPGs cho việc gì. Nên hãy nhớ úp đúng vung cho từng nồi bạn nhé.

Chúng dùng để làm gì?
Logo sẽ được xuất hiện trên mọi bối cảnh. Đôi khi nó sẽ được dán to đùng trên những chiếc xe, khi thì là biểu tượng icon bé tí hin trên website. Tất cả những tình huống trên đều có những mục đích khác nhau mà thương hiệu cố gắng truyền tại với một định dạng file logo riêng biệt. Dưới đây là một vài trường hợp:

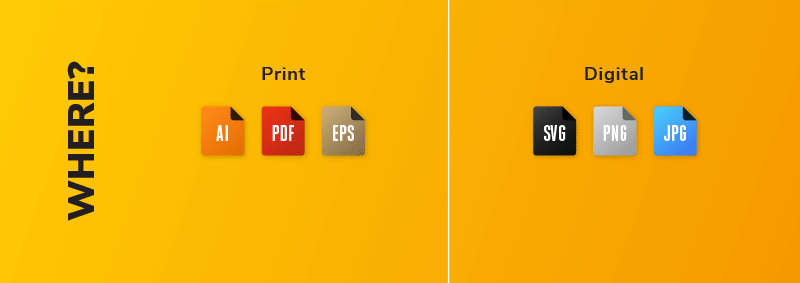
Định dạng nào nên sử dụng ở đâu?
Về cơ bản chỉ có hai môi trường mà logo sẽ tồn tại. Nó sẽ được in ra hoặc được hiển thị dưới dạng kỹ thuật số. Kể cả việc tạo ra một tác phẩm điêu khắc lớn cho logo tuyệt vời của bạn và nó dựng ở đâu đó trong khuôn viên của một tập đoàn lớn – tôi cho rằng việc này cũng nằm trong khuôn khổ in ấn và kỹ thuật số.
Các định dạng dưới 2 cột này không nên thực sự hoán đổi trong các trường hợp thông thường. Các file web được thiết kế nhỏ và dùng cho trang web tải chậm. Đối với việc sử dụng để in ấn, các định dạng trong cột web sẽ không có độ phân giải phù hợp hoặc tương thích với phần mềm thiết kế hoặc in ấn. Mặt khác, các định dạng trong cột in có độ phân giải cao và sẽ chiếm tất cả bộ nhớ trong môi trường kỹ thuật số – nếu chúng thậm chí tương thích ngay từ đầu.

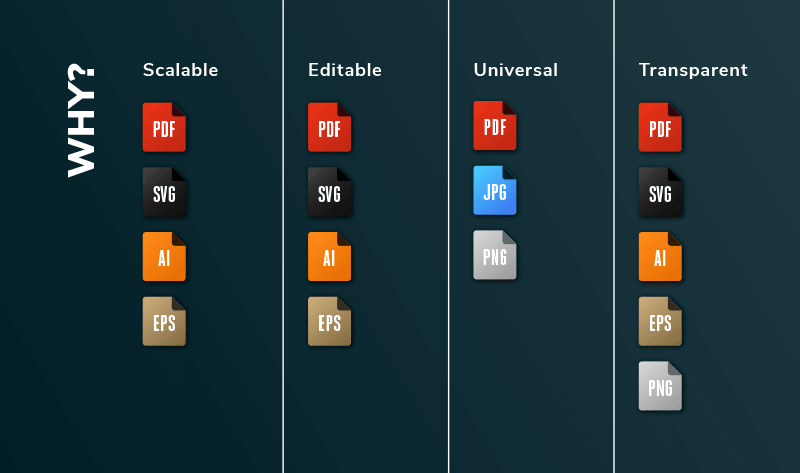
Tại sao định dạng này sẽ phù hợp cho công việc?
Sau đây là phân tích đơn giản của tôi về lý do tại sao mỗi loại tệp cụ thể là tốt nhất cho công việc của nó:

Thay đổi kích thước (Scalable)
Các định dạng trong cột Scalablecó thể phóng to hoặc thu nhỏ được dựa trên vector, nghĩa là chúng có thể được thu nhỏ mà không làm mất độ phân giải. Điều này làm cho chúng có khả năng thay đổi kích thước một cách hoàn hảo giữa các dự án in ấn khác nhau (thử so sánh một tấm danh thiếp so với bảng quảng cáo ngoài trời nhé) hoặc trên các trang web phản hồi nơi logo có thể cần thay đổi kích thước cho các màn hình khác nhau.
Note: Các định dạng không được bao gồm trong cột có thể mở rộng sẽ mất độ phân giải và trở nên mờ khi thu nhỏ.
Tuỳ chỉnh (Editable)
Một lợi ích khác của các định dạng dựa trên vector là chúng có thể được chỉnh sửa bởi các ứng dụng thiết kế. Một nhà thiết kế có thể mở bất kỳ định dạng nào trong cột Editable (ảnh dưới) và thực hiện thay đổi – hoặc trong trường hợp họ cần thêm ®.
Phổ thông (Universal)
Cột Universal chứa các logo mà bất kỳ ai có máy tính đều có thể mở và xem. Điều này làm cho chúng tuyệt vời để chia sẻ hoặc sử dụng trên web.
Trong suốt (Transparent)
Độ trong suốt đơn giản có nghĩa là tệp logo sẽ không có nền đằng sau. Các định dạng trong cột Transparent cực kì tuyệt vời để đặt trên một màu sắc, hoa văn hoặc hình ảnh chắc chắn vì không có gì ngoài logo sẽ được hiển thị trong các định dạng file này. Và đương nhiên là sẽ không có tấm nền màu trắng gây phiền nhiễu đằng sau logo.
Và bây giờ…các định dạng file bạn KHÔNG cần gửi
Cuối cùng, tôi muốn chia sẻ một vài định dạng file mà chúng ta không cần phải bỏ vào trong gói logo:
File .PSD
Làm ơn đừng thiết kế logo trên Photoshop nhé. Làm. Ơn. Đừng. Hãy sử dụng Illustrator hoặc một phần mềm vẽ vector khác như Affinity.
File .TIFF
Lợi ích duy nhất của định dạng này là nó có thể lưu các layer. Đây là một định dạng tốn quá nhiều dung lượng cho web và và các định dạng in khác của bạn thì đã được tích hợp sẵn. TIFF là dư thừa và không hữu ích 99% thời gian.
Cuối cùng, tôi muốn tặng bạn list file format này để download miễn phí, và đừng quên chia sẻ chúng với khách hàng để họ biết nên làm gì với những chiếc logo đẹp đẽ mà bạn đã thiết kế.
Nguồn: Medium
Biên dịch: Bầu