Các ý tưởng thiết kế khi dùng Tint và Shade
Phối màu cho thiết kế dường như là một công đoạn khó khăn vô cùng, việc chọn được một bảng màu hài lòng ý muốn bản thân thì quả thật rất đau đầu.
Nhìn chung, việc lựa chọn màu sắc chỉ xoay quanh hai loại chính:
- Màu trung tính (neutral color)
- Màu nhấn (accent color)
Khái niệm Tint và Shade
Tint (sắc thái) và shade (bóng) là các khái niệm trong ngành mỹ thuật và thiết kế. Nếu màu gốc ban đầu (hue) được pha thêm màu trắng vào ta sẽ gọi là tint, còn ngược lại pha màu đen vào thì là shade.
Nghe đơn giản vậy thôi nhưng thực ra chúng cực kì hữu dụng khi ta tiến hành phối màu. Thứ nhất, số lượng màu sắc trong thiết kế được tối giản tối đa. Bạn không cần phải lo lắng màu sắc trên tác phẩm của mình bị lòe lẹt như bảy sắc cầu vồng nữa.
Lợi ích đặc biệt còn lại, đó là chỉ từ các màu gốc nhất định rồi pha các sắc độ đen/trắng thêm vào, vô hình chung, các màu sắc tạo ra có được sự gắn kết rất chặt chẽ và tinh tế.

Như trường hợp mà Whitenet Blake đã áp dụng, cô chỉ sử dụng hai màu chủ đạo là xanh dương, xám (với nhiều mức độ tint, shade khác nhau) để mang đến cho thương hiệu cảm giác thật êm dịu và trang nhã.

Làm sao để tạo ra các tint và shade?
Rất khó nếu chỉ nhìn bằng mắt thường để tạo ra các tint và shade. Một số phần mềm thiết kế thông dụng hiện nay cũng hỗ trợ bạn làm việc này dễ dàng hơn, tuy nhiên chúng còn vài mặt hạn chế và độ tùy chỉnh không cao. Do vậy, chúng tôi sẽ giới thiệu đến bạn các công cụ online mạnh mẽ, giúp giai đoạn hoàn thành tint và shade trở nên chuyên nghiệp, tiện lợi hơn rất nhiều.

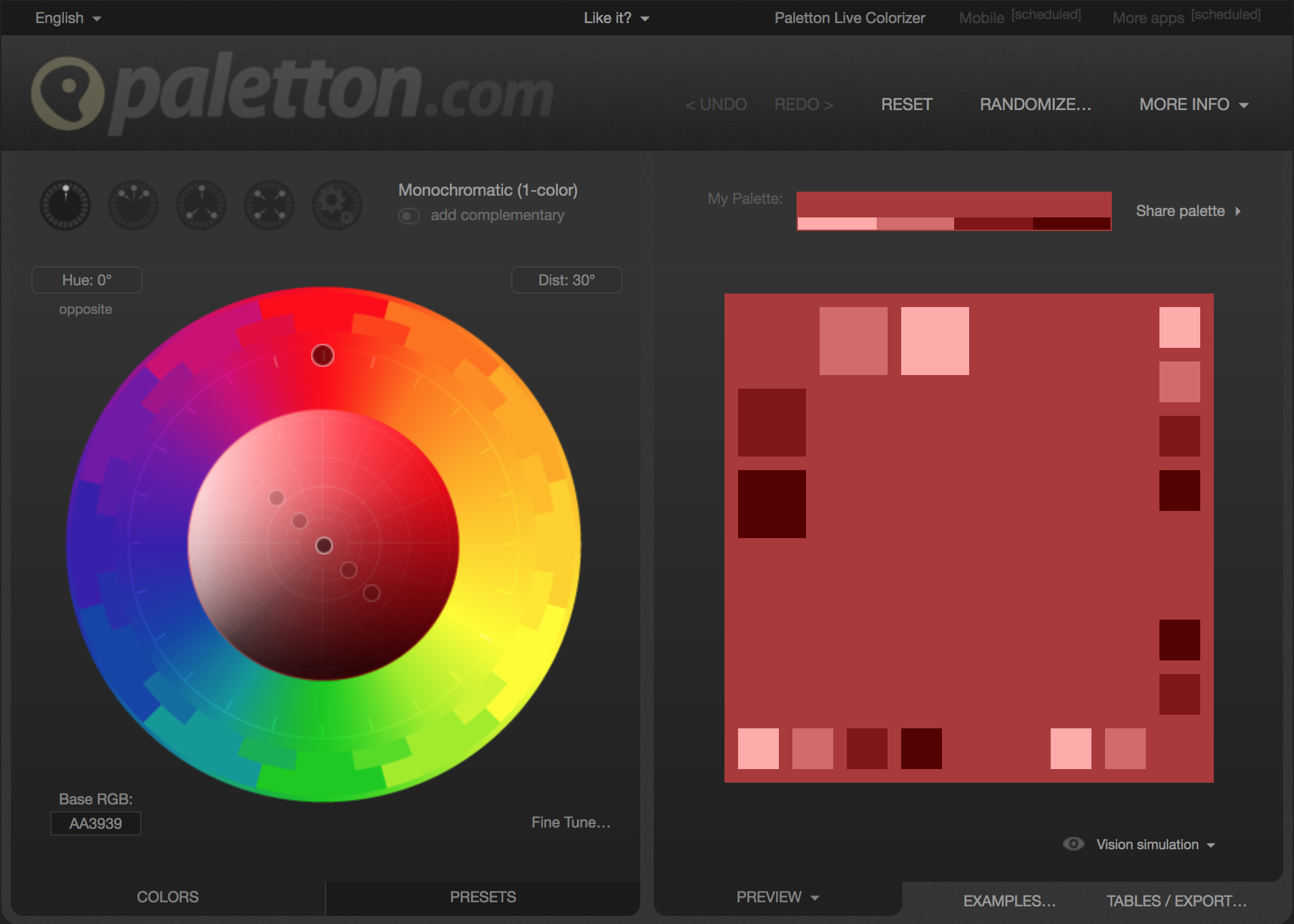
01. Paletton
Điểm mạnh Paletton nằm ở chỗ, bạn chỉ cần chọn một màu bất kì trên vòng thuần sắc, ứng dụng sẽ tự động cho ra vô vàn tint và shade để lựa chọn. Với mức độ tùy chỉnh khá chi tiết, bạn hoàn toàn có thể tự chọn cách phối màu cho riêng mình, điều chỉnh từng tint và shade rất dễ dàng. Thậm chí, Paletton còn tạo luôn cho bạn các Preset màu khác nhau, việc của bạn chỉ là chọn cho mình bảng màu mà mình ưng ý nhất.

02. Material Palette
Material Palette là một lựa chọn khác, nhưng có phần đơn giản và tiện dụng hơn, phù hợp khi bạn không quá cầu kỳ, chi tiết trong việc phối màu. Ứng dụng cung cấp cho bạn những màu sắc tươi sáng, lấy cảm hứng từ phong cách Material Design của Google.

03. Colour Code
Colour Code là một ứng dụng rất trực quan và nhanh chóng vô cùng. Bạn chỉ việc lựa chọn những cách phối màu ở menu bên trái, sau đó rê chuột khắp các hướng tới khi nào chọn được cho mình bảng màu hài lòng nhất.

Dùng Tints và Shades vào việc gì bây giờ?
Khi đã chọn được cho mình một bảng màu (palette) vừa ý, thì bước tiếp theo là áp dụng chúng vào trong thiết kế sao cho thật đẹp mắt và hiệu quả. Sau đây là những ý tưởng mà bạn nên tham khảo qua:
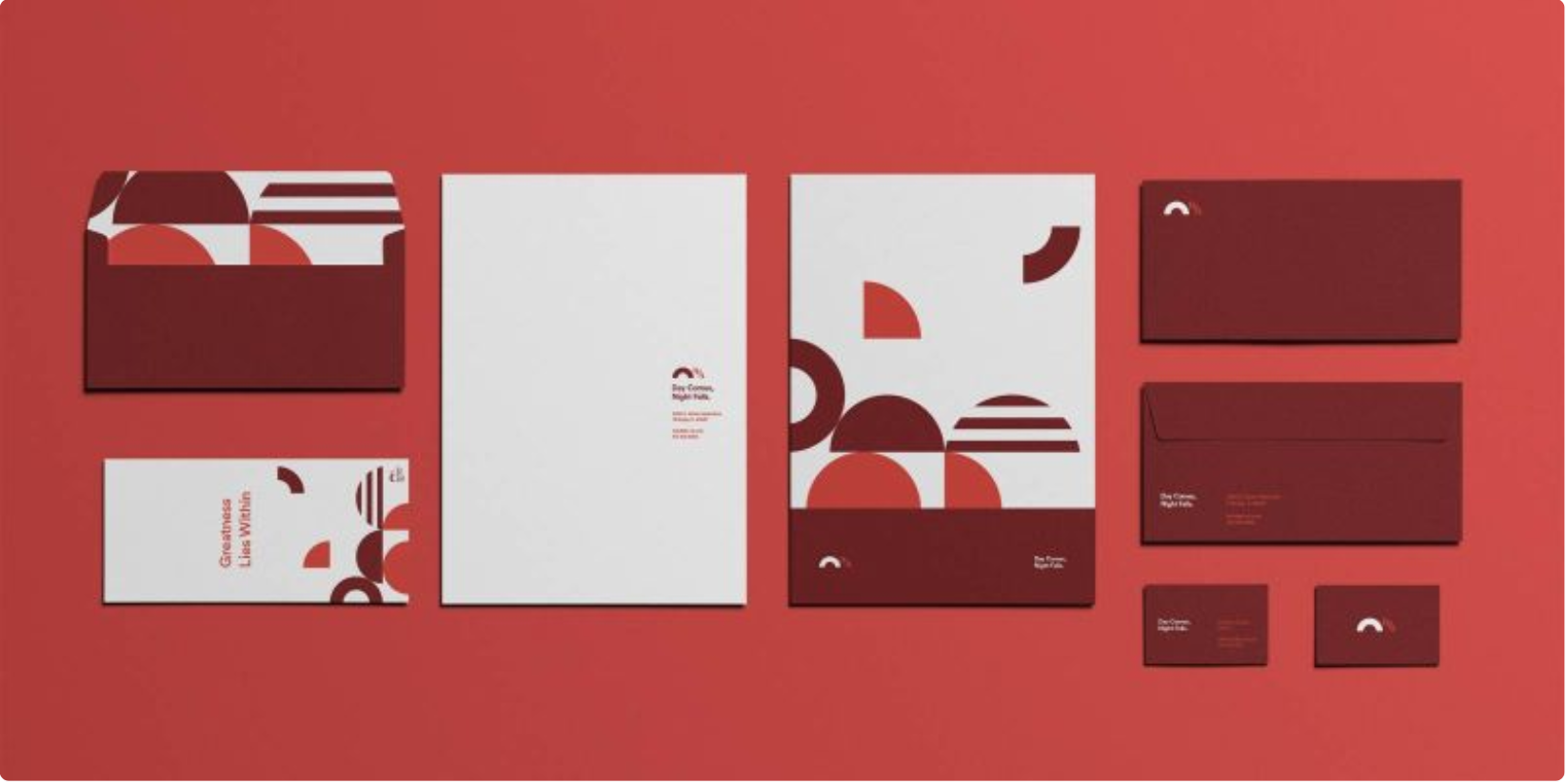
01. Tạo sự đồng nhất cho thương hiệu
Các tint và shade sẽ tạo cho thương hiệu sự đồng nhất khá mạnh mẽ, như cách mà Mast đã làm như sau:


02. Tăng sự tương phản
Sự tương phản là một nhân tố cực kì quan trọng trong việc tạo điểm nhấn và dẫn dắt mắt người xem. Cách làm đơn giản nhất là bạn kết hợp một tint nhẹ nhàng với một shade đậm nét.
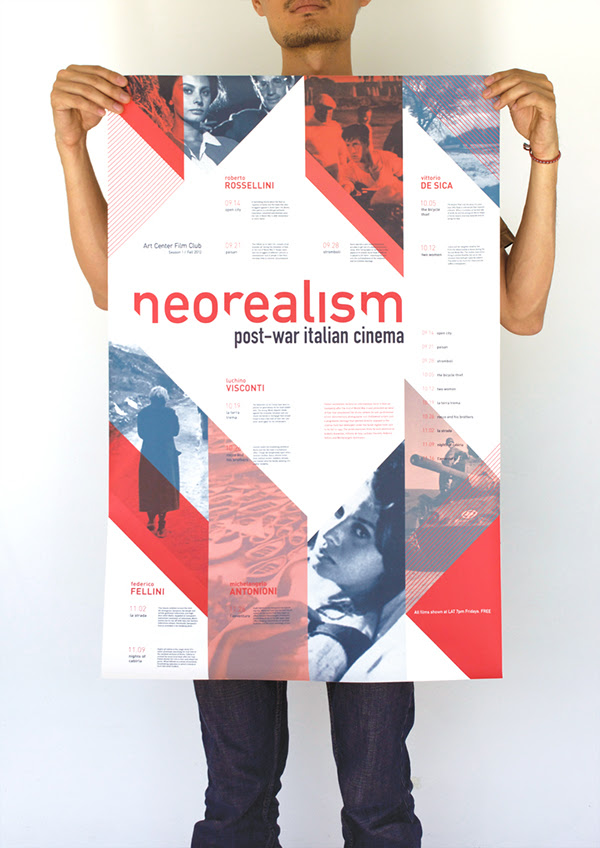
Lấy poster quảng bá sự kiện của Michael Hildebrand làm ví dụ. Anh đã khéo léo kết hợp màu hồng nhạt với màu hồng đậm để tạo nên sự tương phản rất rõ nét, hai màu này luân phiên thay đổi vai trò (màu chữ và màu nền) với nhau khá hiệu quả và bắt mắt.

Ví dụ khác, Szende Brassai đã thiết kế một tờ lịch khi kết hợp các tint và shade lại cùng nhau trông rất thú vị và đặc biệt. Trong đấy, sự tương phản giữa các tông màu ấm và lạnh làm thu hút mắt người xem.

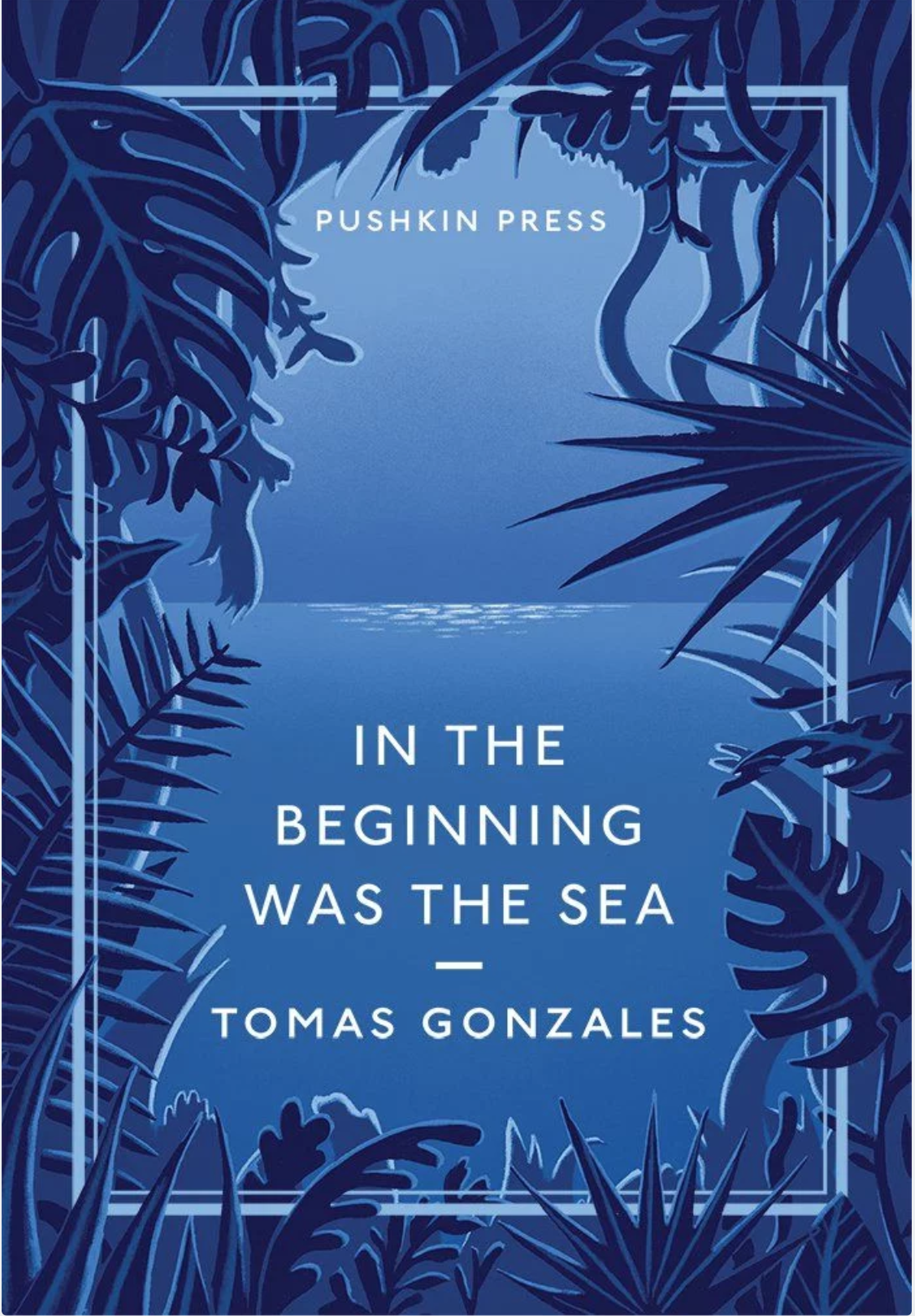
03. Hòa trộn các sắc màu
Không những tạo được sự tương phản trong thiết kế, các tint và shade còn được dùng để hòa trộn lại với nhau tạo nên những hiệu ứng thị giác tuyệt vời. Như bìa sách được thiết kế bởi Robert Frank Hunter, đã hòa trộn các tint và shade của màu xanh biển trong bức vẽ minh họa, do đó phần typography dễ dàng được nổi bật lên.

04. Tách bạch các mảng thông tin
Khi có quá nhiều mảng thông tin cần được trình bày, sử dụng các tint và shade khác nhau sẽ giúp tách bạch chúng ra trong bố cục thiết kế. Thêm nữa, việc chỉ sử dụng một vài màu sắc nhất định (và thay đổi tint, shade của chúng), ta có thể dễ dàng khẳng định chất riêng của bản thân khi giờ đây trên thị trường tràn ngập những thiết kế đầy màu sắc khác.
Như infographic của William Mellor là một ví dụ

Hay trong thiết kế website của Owen Shifflett, những sắc màu xanh nhạt đã làm phần hình ảnh trở nên nổi bật hơn bao giờ hết.

05. Mô phỏng không gian 3 chiều
Một công dụng mà chúng ta thường thấy trong hội họa, là các tint và shade được dùng trong việc tạo nên hiệu ứng không gian 3 chiều cho các tác phẩm.
Sự chuyển sắc hài hoà trong hai poster bên dưới đã đem lại cảm giác các vùng không gian rất thật và có hồn.


06. Truyền tải cảm xúc đến người xem
Ai cũng biết rằng màu sắc có sự ảnh hướng không hề nhỏ đến các giác quan của người xem.
Như khi thiết kế chiếc hộp đựng sáp đèn cầy, Alan Cheetham đã tận dụng các tint và shade sao cho thiết kế trông thân thiện và tiên tiến, nhưng đồng thời không đánh mất sự hòa với màu của từng loại sáp.


Tương tự, Veronica Lethorn cũng thiết kế bao bì cho từng loại sản phẩn với các tint và shade thật tươi mới, mang hơi thở đương đại nhằm thu hút khách hàng.

07. Áp dụng cho màu Gradients
Trong khi thiết kế thiệp mời (inivitation card), Hyperakt đã áp dụng màu Gradient cho hình vẽ mặt trước tấm thiệp (hình 1) với nhiều hình tam giác ghép lại với nhau, và phần nền phía sau (hình 2).


Một ví dụ khác, như thiết kế bao bì của Brandexpert sử dụng hiệu ứng trong suốt (transparent) của màu Gradient nhằm làm nổi bật phần chữ một cách dễ dàng và hiệu quả.


08. Tạo thêm nhiều lựa chọn màu sắc
Dù sao đi nữa, suy cho cùng , số lượng màu sắc dùng trong thiết kế thực sự không phải vô hạn. Lúc này nếu áp dụng tint và shade vào các màu gốc có sẵn, ta lại có thêm được nhiều màu để lựa chọn hơn cho tác phẩm của mình.
Ở đây, Julie Wauters chỉ dùng đến hai màu duy nhất là xanh lá cây và hồng với các tint và shade khác nhau, nhưng cũng đủ để cho cô có tất cả màu sắc mà cô cần.

09. Kết hợp với màu nền trong suốt (Transparency)
Những khối hình hay màu nền trong suốt (transparency) mang lại cho chúng ta khá nhiều công dụng khi thiết kế, và sự giao thao giữa chúng luôn đem lại những hiệu ứng đẹp mắt. Chẳng hạn như Julian Bauer đã tận dụng chỗ giao nhau giữa các màu transparency để tạo cho bìa sách có các tint và shade rất đẹp mắt.

Hay như trường hợp của Oliver Lo, anh dùng các màu trắng và đen trong suốt để áp lên các tint và shade của mình.

10. Giữ mọi thứ không lòe lẹt
Khi bạn đang cần tối giản tác phẩm thiết kế của mình, nhưng vẫn giữ được tính thẩm mỹ và chuyên nghiệp, thì cách phối màu đơn (monochromatic) là một lựa chọn tuyệt vời đấy.
Hãy xem các tác phẩm của Chris Ross và Steve Wolf, để hiểu rõ hơn tại sao họ chỉ sử dụng một màu đơn duy nhất nhưng vẫn làm cho mọi thứ thật cuốn hút và khác biệt.


11. Thiết kế họa tiết (pattern)
Bằng cách kết hợp các tint và shade từ nhiều màu sắc lại với nhau, Mike Peck) đã tạo cho Starbucks các họa tiết đẹp và cuốn hút đến thế này đây:


12. Tách chúng ra thành hai bảng màu riêng biệt
Tách riêng ra hai bảng màu, một là tint và hai là shade đôi khi cũng thú vị và thực hiện được nhiều chức năng đó. Anh chàng Michael Hildebrand đã kết hợp bộ tint đỏ và shade vàng đồng lên tờ quảng cáo nhà hàng nè.

Còn cô nàng Megan Clark đã áp dụng thành công vào bộ nhận dạng thương hiệu:

13. Trang trí chữ
Chữ đọc không nhất thiết lúc nào cũng là đen hay trắng, mà bạn hoàn toàn thể chọn cho nó một màu trong bộ tint và shade của mình, để tăng thêm phần gắn kết với tổng thể thiết kế.
Stephanie-Ann Savage có một cách tiếp cận khác, anh dùng tint cho màu chữ trên màu nền gốc, kết quả là bảng mục lục trông rất ấn tượng và khác biệt.

Hiện nay Canva đã có bản tiếng Việt, hãy truy cập vào trang web canva.com/vi_vn để cập nhật thêm những kiến thức mới trong thiết kế nhé.
Người dịch: Đông Đông
Nguồn: Canva