12 công cụ và ứng dụng hỗ trợ tuyệt vời dành cho designer
Dạo gần đây, bạn đồng nghiệp hay hỏi tôi về những công cụ và ứng dụng tôi thường sử dụng trong quá trình thiết kế, thế nên tôi quyết định cho họ xem qua thư mục lưu trữ tài liệu của tôi với tên gọi: “Helpers”.
Chỉ những ứng dụng tôi cho là ấn tượng và hữu hiệu nhất mới được xuất hiện trong thư mục “Helpers”, và vì đồng nghiệp của tôi tỏ vẻ rất hứng thú với chúng nên hôm nay, tôi quyết định chia sẻ danh sách này cho mọi người cùng biết.
Bài viết bởi tác giả Milo trên trang Medium.
Lưu ý: Danh sách các ứng dụng dưới đây đã được chọn lọc và rút ngắn đi so với bài viết gốc
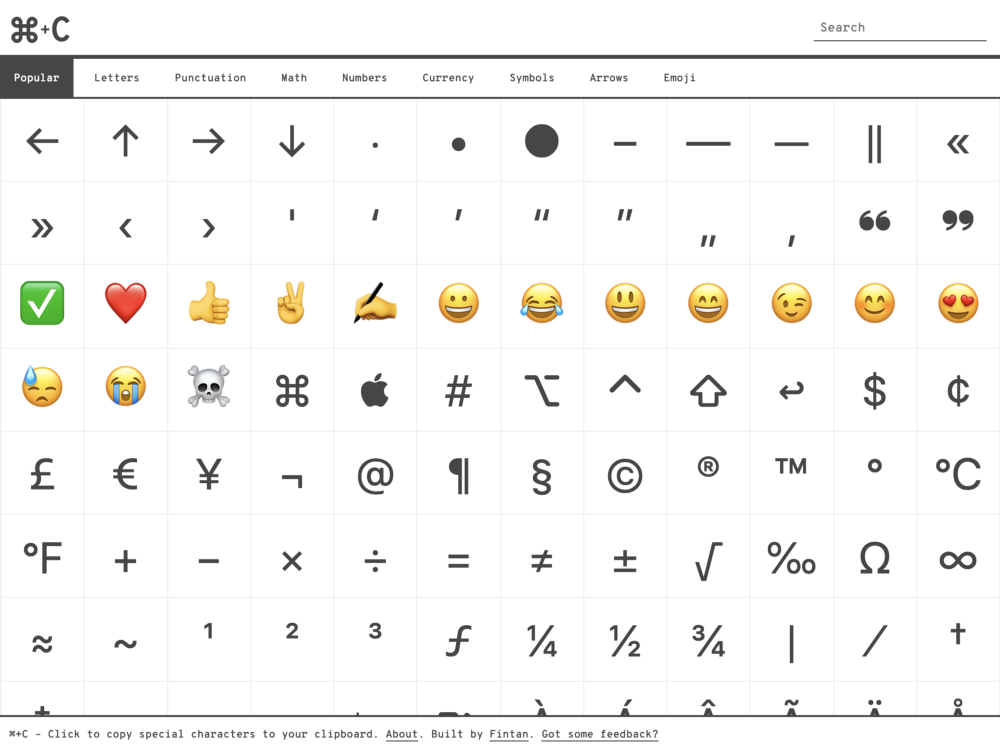
1. Copychar.cc
Một ứng dụng đơn giản giúp bạn tìm kiếm và sao chép các ký tự đặc biệt vào clipboard. Đồng thời, đây cũng là ứng dụng tương đối tiện dụng trong việc chọn ra các emoji một cách nhanh chóng.

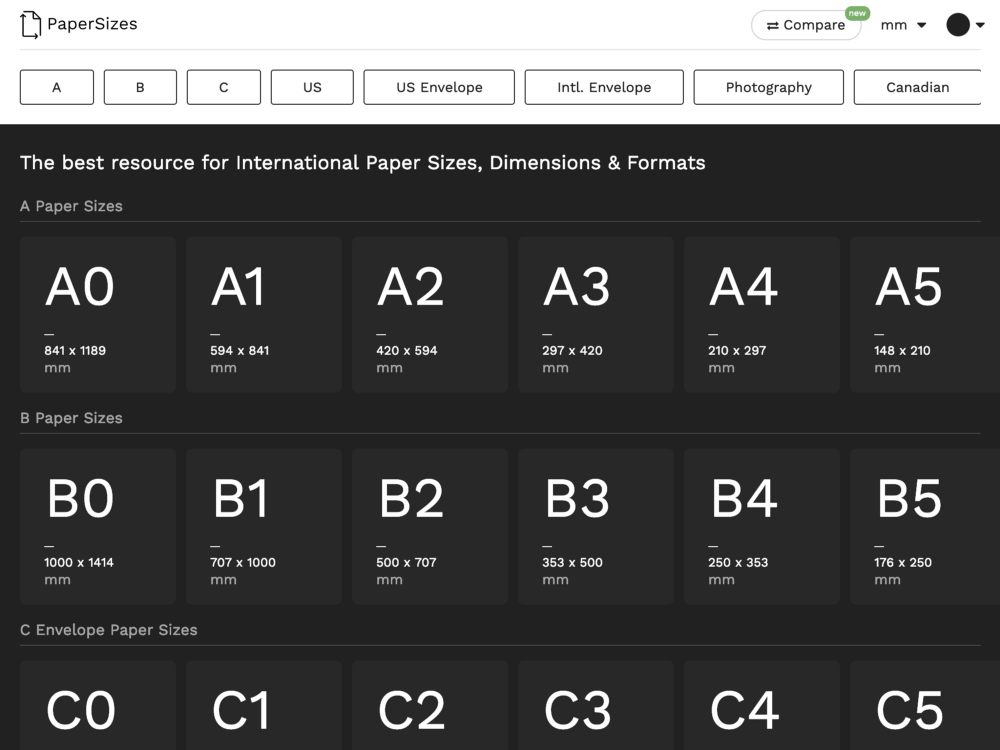
2. Papersizes.io
Một nguồn tài nguyên miễn phí giúp bạn tìm ra kích thước tiêu chuẩn của các loại giấy.

3. Auto Scroll Bookmarket
Đúng như tên gọi, đoạn bookmarklet này sẽ cho phép trang web của bạn có thể tự động cuộn xuống một cách mượt mà. Một ứng dụng thú vị để thiết kế showcases hoặc screencast.

4. Smallpdf
Nếu bạn chưa có điều kiện để sử dụng Adobe’s Acrobat Pro. Smallpdf sẽ là một công cụ hiệu quả giúp bạn dễ dàng convert và chỉnh sửa tất cả những file tài liệu dưới dạng PDF chỉ trong một ứng dụng duy nhất.

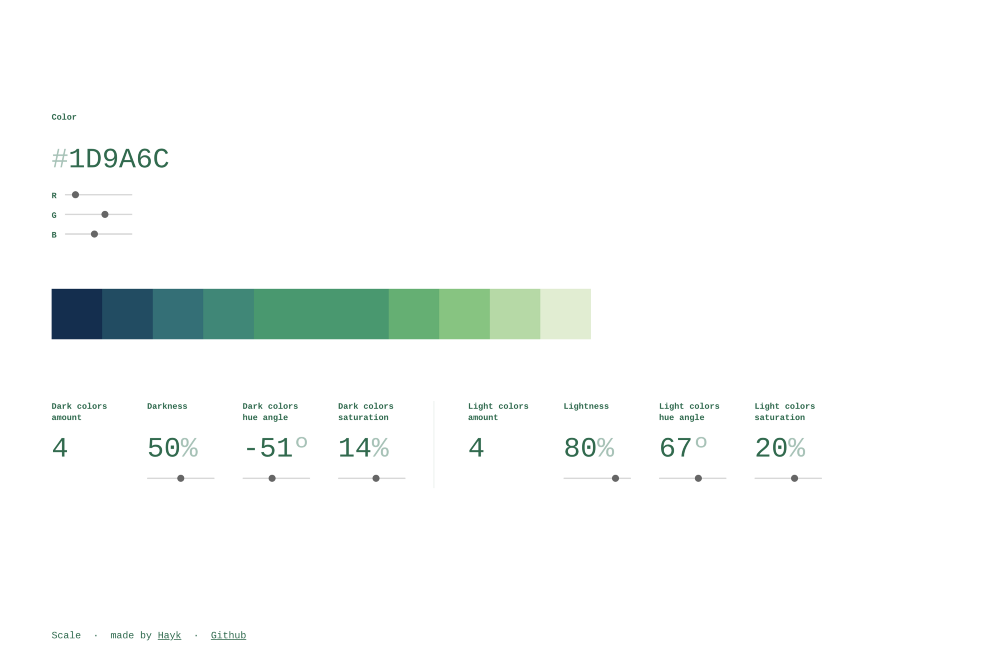
5. Scale
Một ứng dụng tuyệt vời giúp bạn tạo ra các lựa chọn màu tùy chỉnh. Nếu bạn đang gặp vấn đề trong việc thiết kế một biểu đồ bảng màu dựa trên màu sắc của thương hiệu, hoặc bạn đang tìm kiếm các lựa chọn màu bổ sung để sử dụng cho dự án thiết kế UI tiếp theo thì đây chính là ứng dụng dành cho bạn.

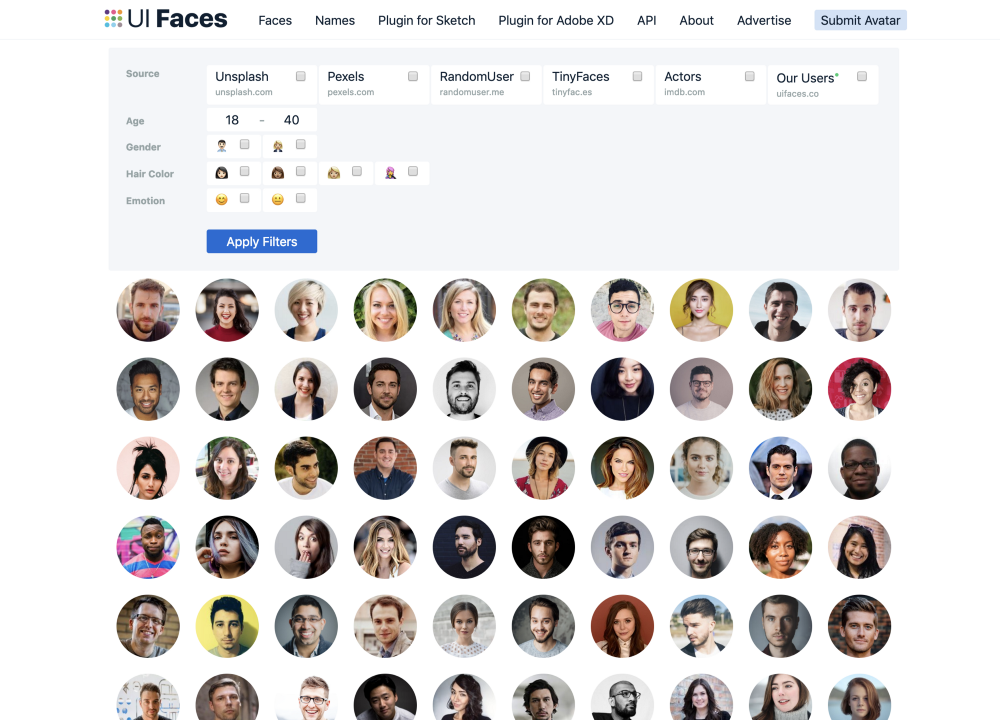
6. UI Faces
Ứng dụng đã từng trông gọn hơn trước đây, nhưng dù sao thì đây vẫn là một lựa chọn tốt khi bạn muốn tìm kiếm ảnh profile ngẫu nhiên để hiển thị.

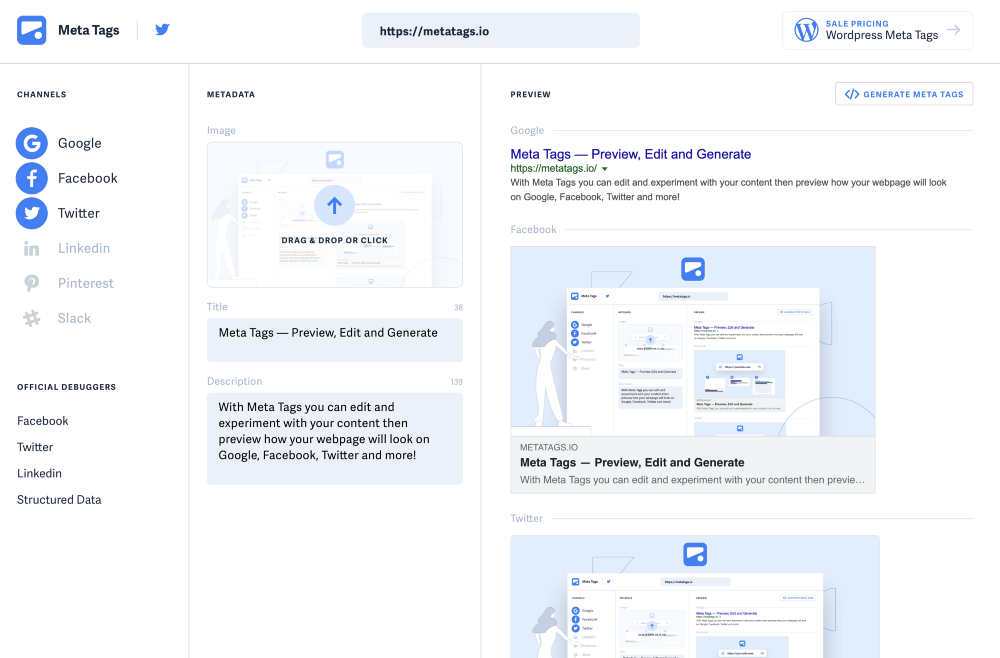
7. Metatags.io
Với ứng dụng này, bạn có thể chỉnh sửa và xem trước được cách mà trang web của bạn được hiển thị trên Google, Facebook, Twitter và rất nhiều những kênh khác.

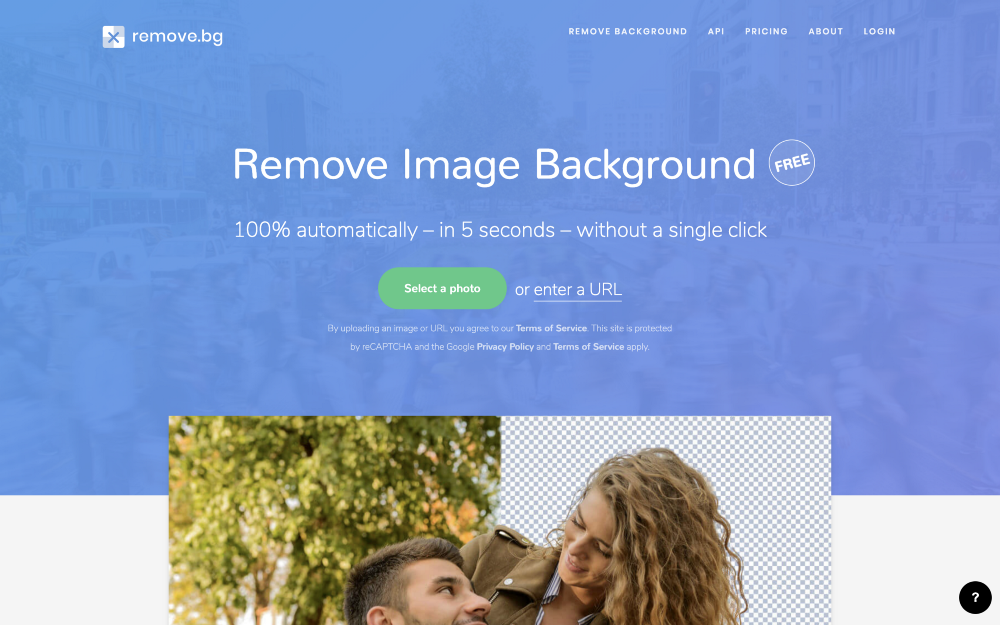
8. Remove.bg
Ứng dụng web này không nhất thiết phải được thiết kế đẹp mắt để tôi có thể đưa nó vào trong danh sách. Giờ đây bạn có thể dễ dàng tách nền ra khỏi một bức chân dung trong vòng chưa đến 5s.

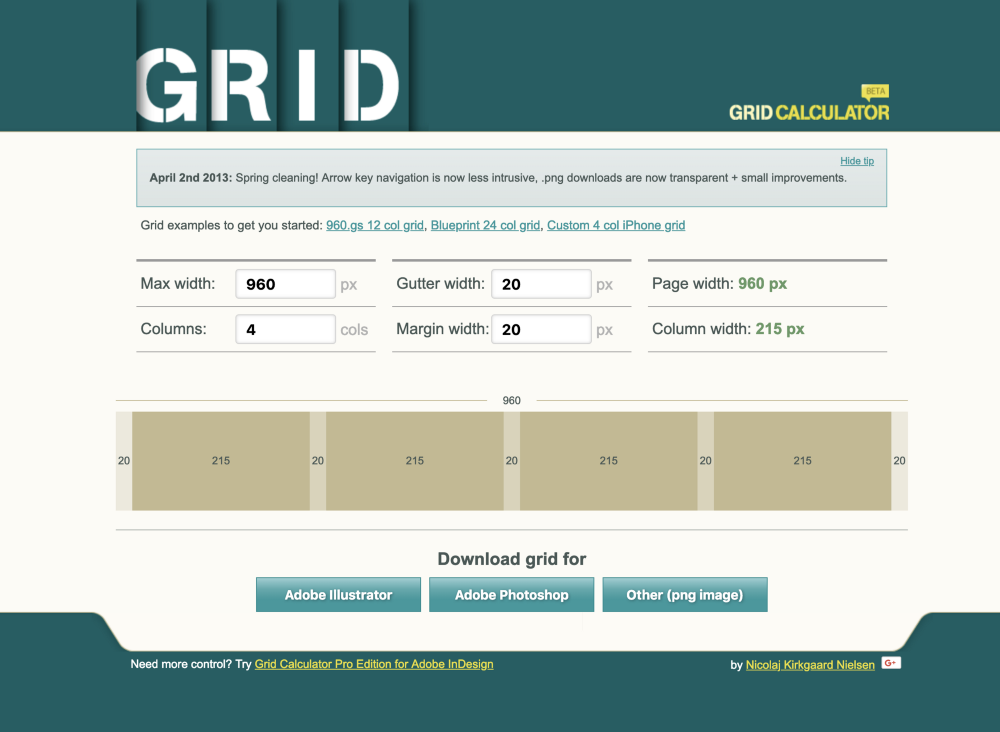
9. Grid Calculator
Tôi biết rằng chức năng kiểu này đều đã có mặt trong các phần mềm thiết kế giao diện hiện tại. Nhưng đây là ứng dụng mà tôi đã sử dụng từ rất lâu, và không có một phần mềm đo đạc nào khác có thể đạt được sự tối giản và đưa ra các kết quả đơn giản trực quan như vậy. Do vậy tôi cũng muốn nó được nằm trong danh sách này.

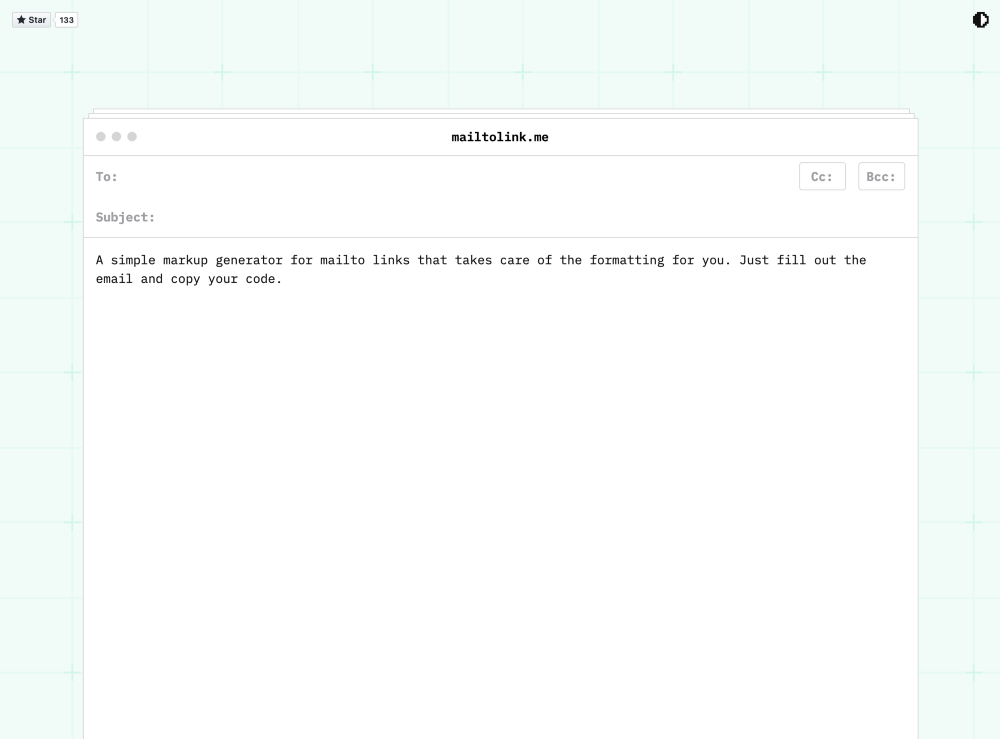
10. Mailtolink.me
Mặc dù ứng dụng này không dành cho những trường hợp phổ biến, nhưng khi bạn cần đến nó thì đây là một công cụ tuyệt đối đơn giản giúp bạn tạo ra markup cho mục mailtolinks trên trang của bạn.

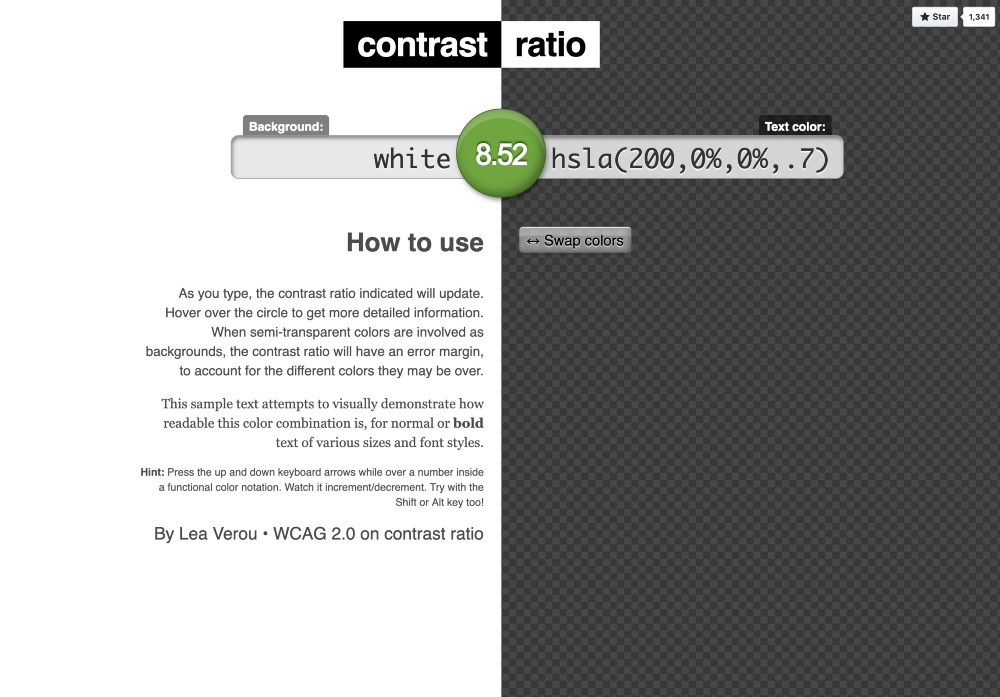
11. Contrast ratio
Một ứng dụng tiện ích giúp bạn nhanh chóng biết được rằng liệu phối hợp màu của mình có vượt qua bài kiểm tra accessibility hay không.

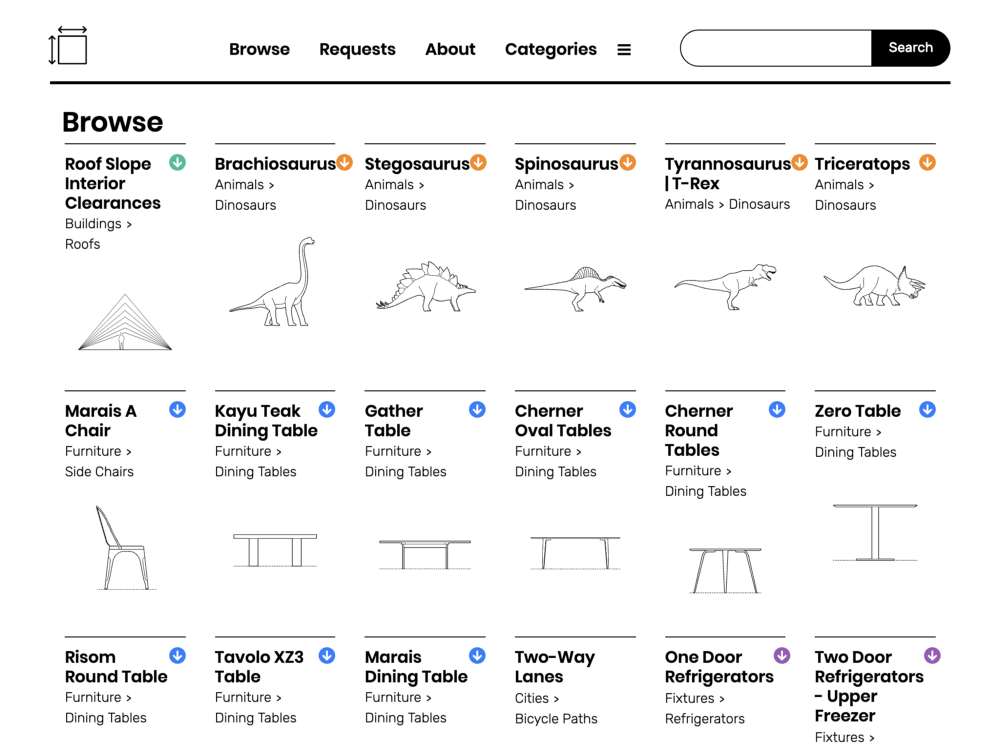
12. Dimensions.guide
Với công việc hiện tại của tôi, Dimensions.guide vẫn chưa phát huy được sự hiệu quả của nó nhưng nếu trong tương lai, khi tôi muốn biết kích thước của một con khủng long ăn cỏ, tôi nhất định sẽ quay lại trang này.

Bài viết được biên tập và tổng hợp lại từ A Designer’s Little Helpers
Biên tập: Limon
Nguồn: Medium
iDesign Must-try

Designer, đây là những dấu hiệu bạn vẫn đang phát triển

5 con đường khác nhau để trở thành designer
![[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research](https://img.idesign.vn/w800/2021/08/id1-2.png)
[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research

Top 10 công cụ online hữu ích dành cho dân thiết kế

9 logo mang tính biểu tượng được tạo nên bởi các nhà thiết kế nữ





