3 Bước tạo hiệu ứng 3D Lettering trong Illustrator
Chỉ với hai công cụ Pencil Tool và Blend Tool, chúng ta đã có thể dễ dàng tạo ra hiệu ứng 3D thật độc đáo và đẹp mắt cho phần text của mình rồi nhé.
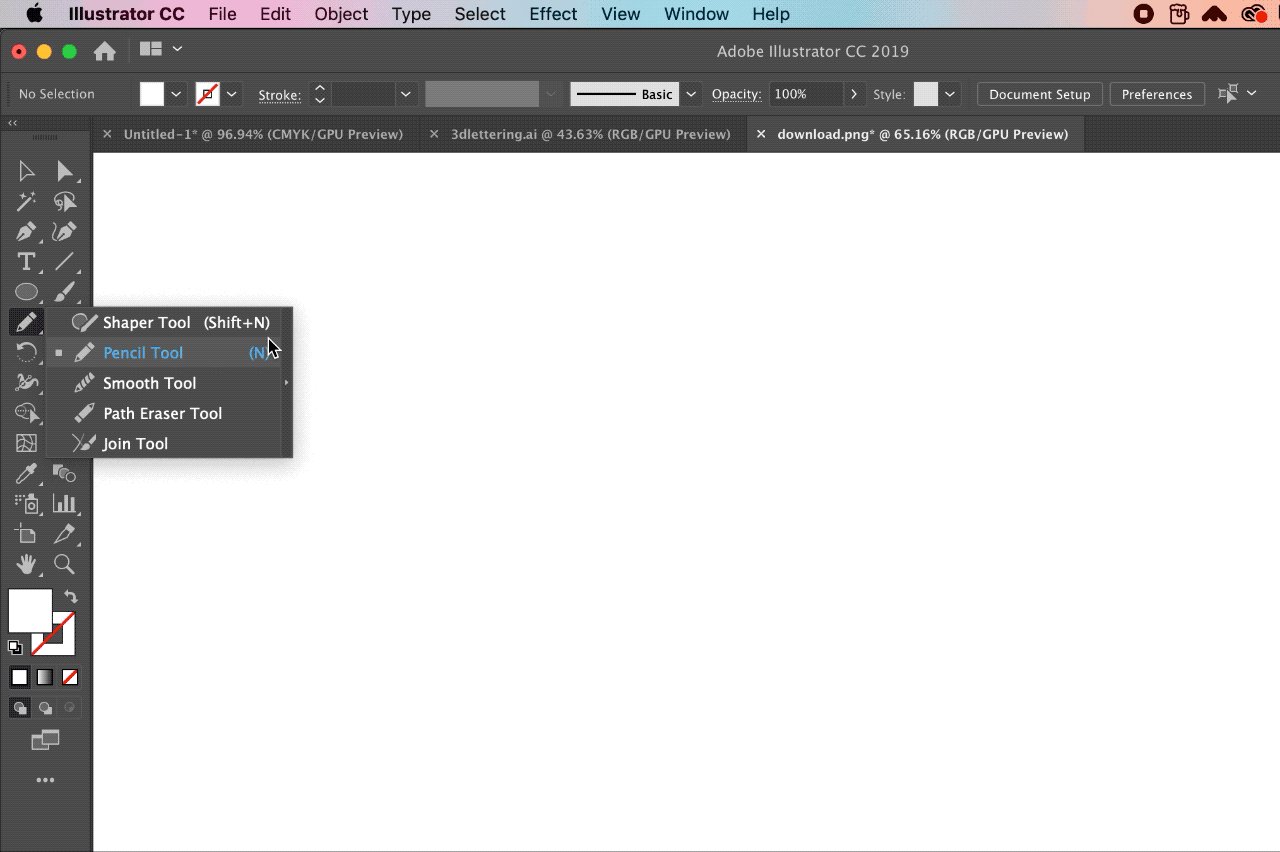
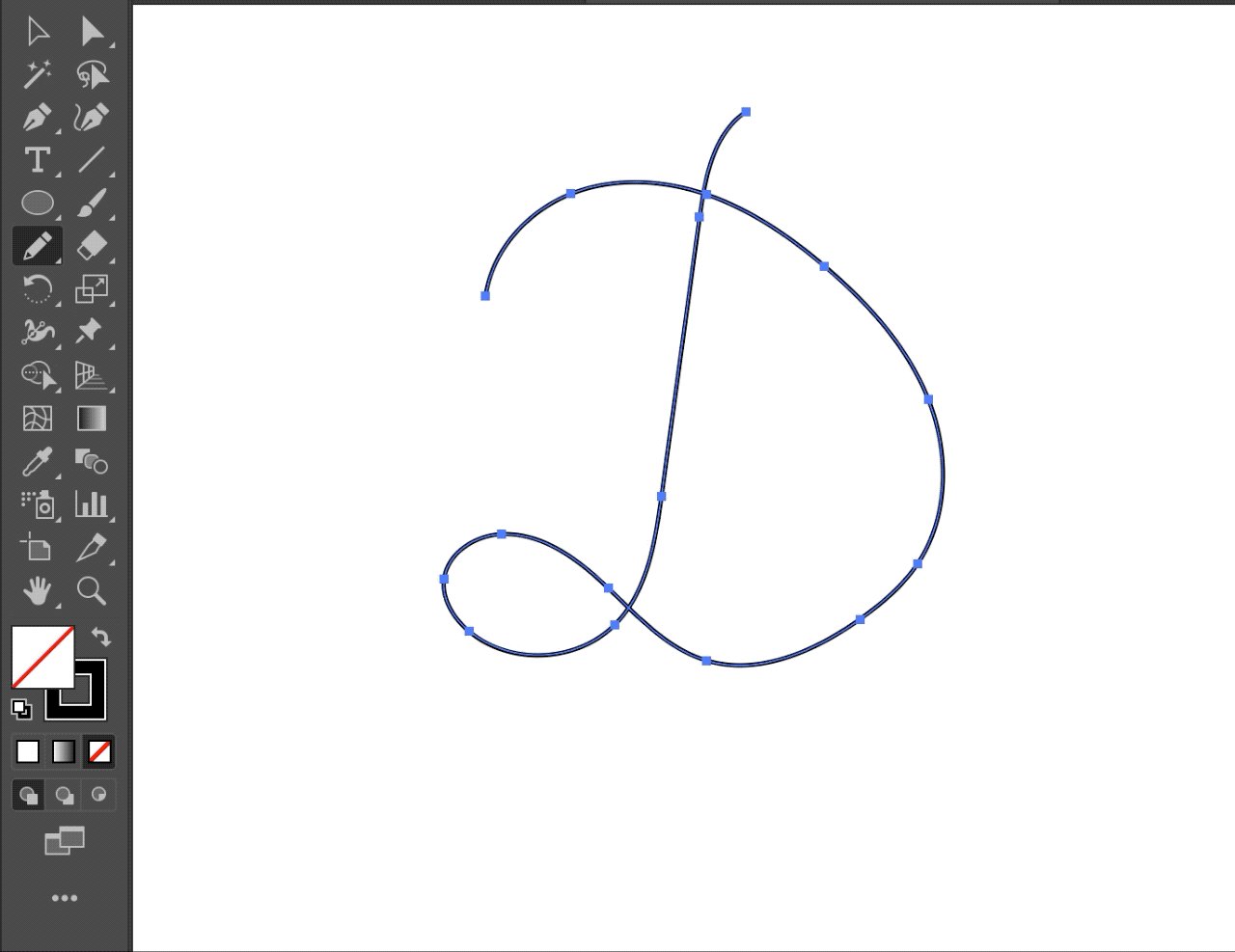
Bước 1. Dùng Pencil Tool để tạo nét chữ viết
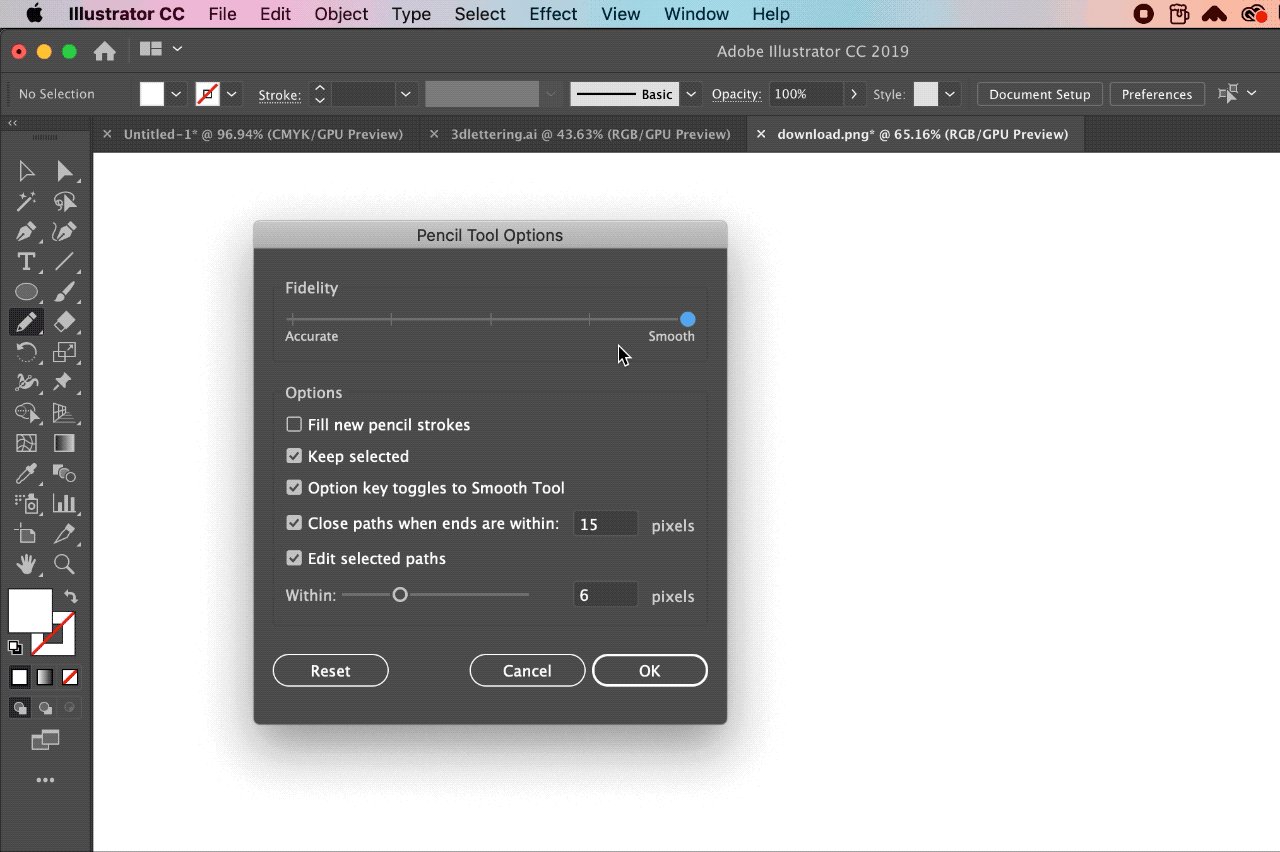
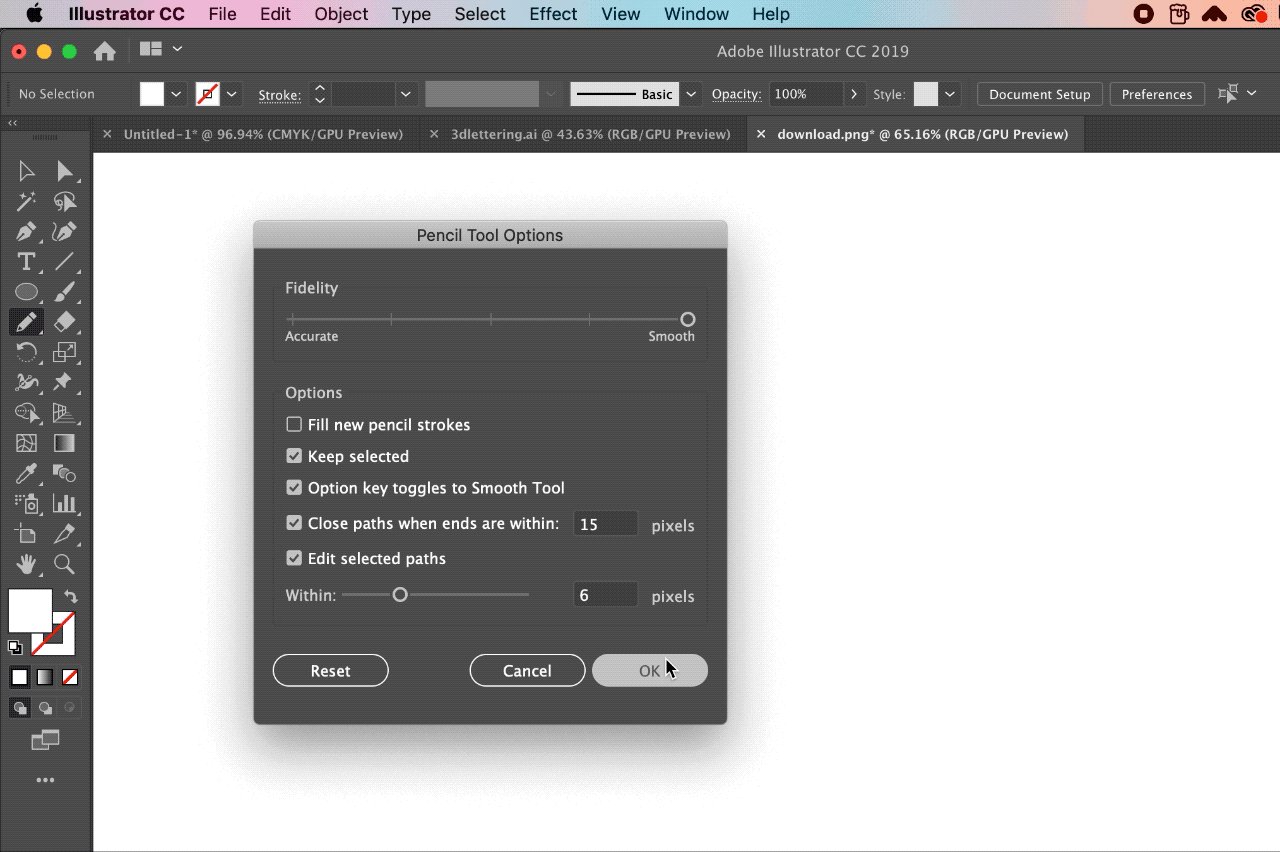
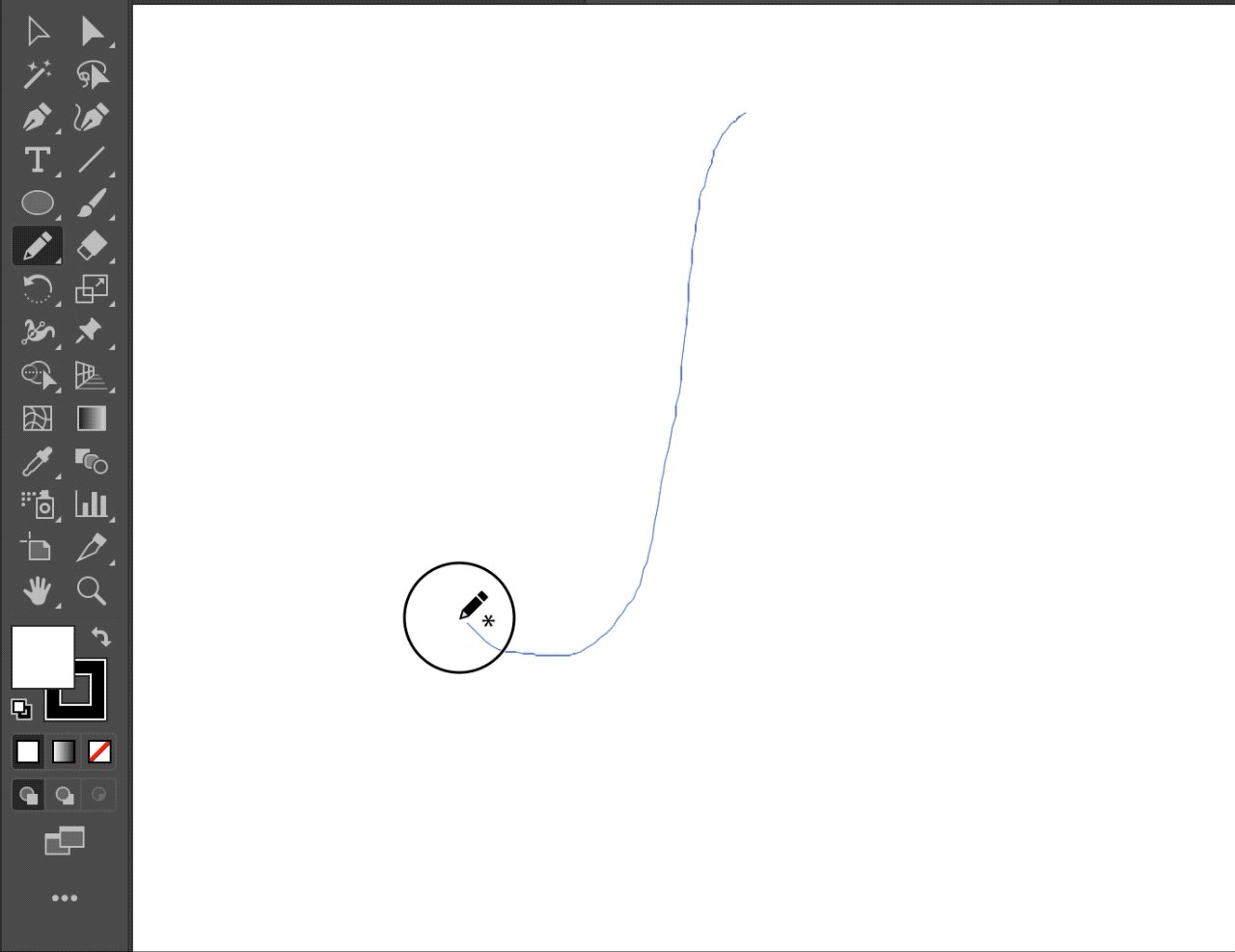
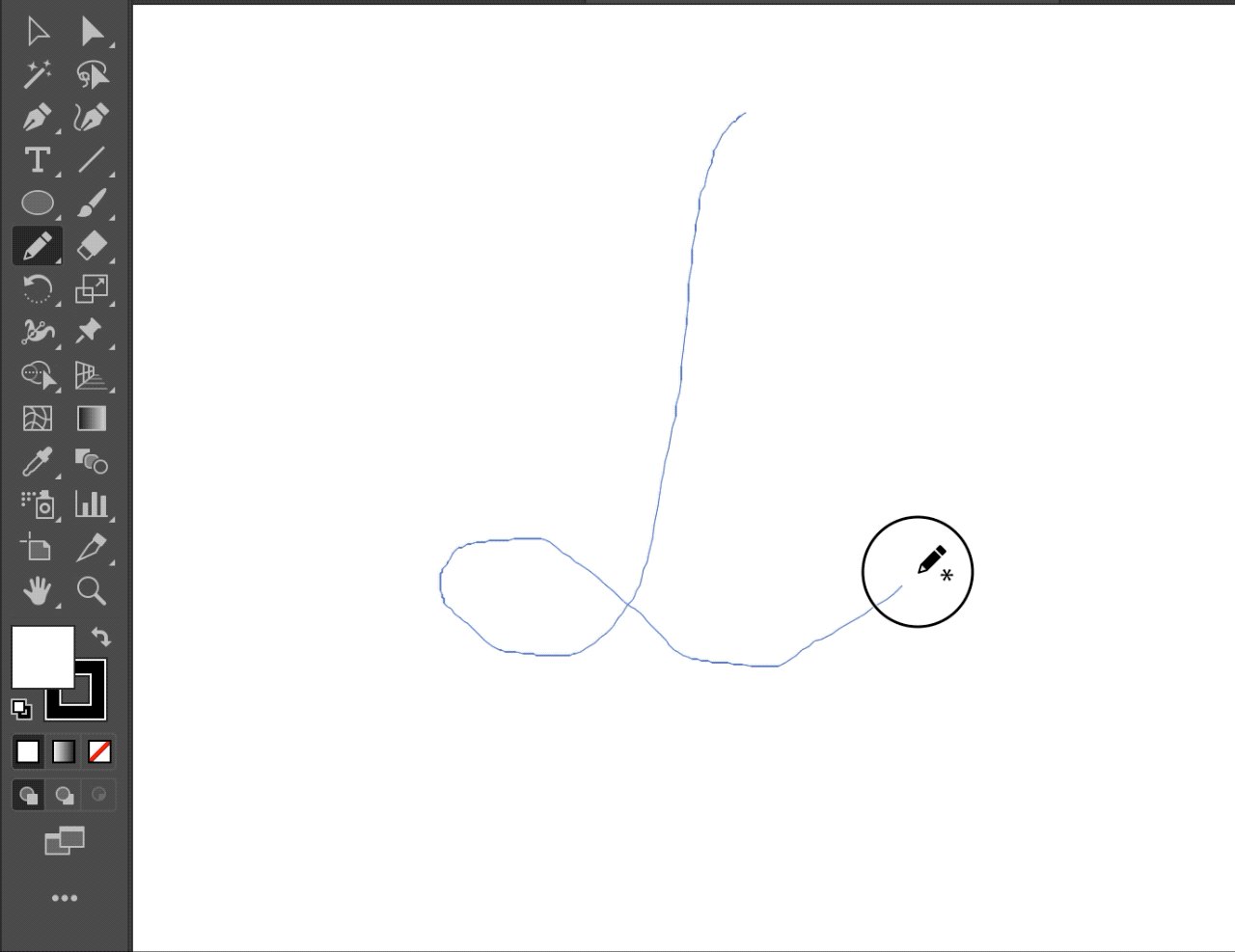
Trong bài hướng dẫn này, chúng ta sẽ sử dụng Pencil Tool để viết nét chữ. Một gợi ý nhỏ, là bạn nên để tùy chọn Smooth ở mức cao nhất, vì như thế sẽ khiến nét viết trở nên mềm mại và trông tự nhiên hơn. Để bật bảng Options lên, bạn kích đúp chuột vào biểu tượng Pencil Tool bên trái thanh công cụ.


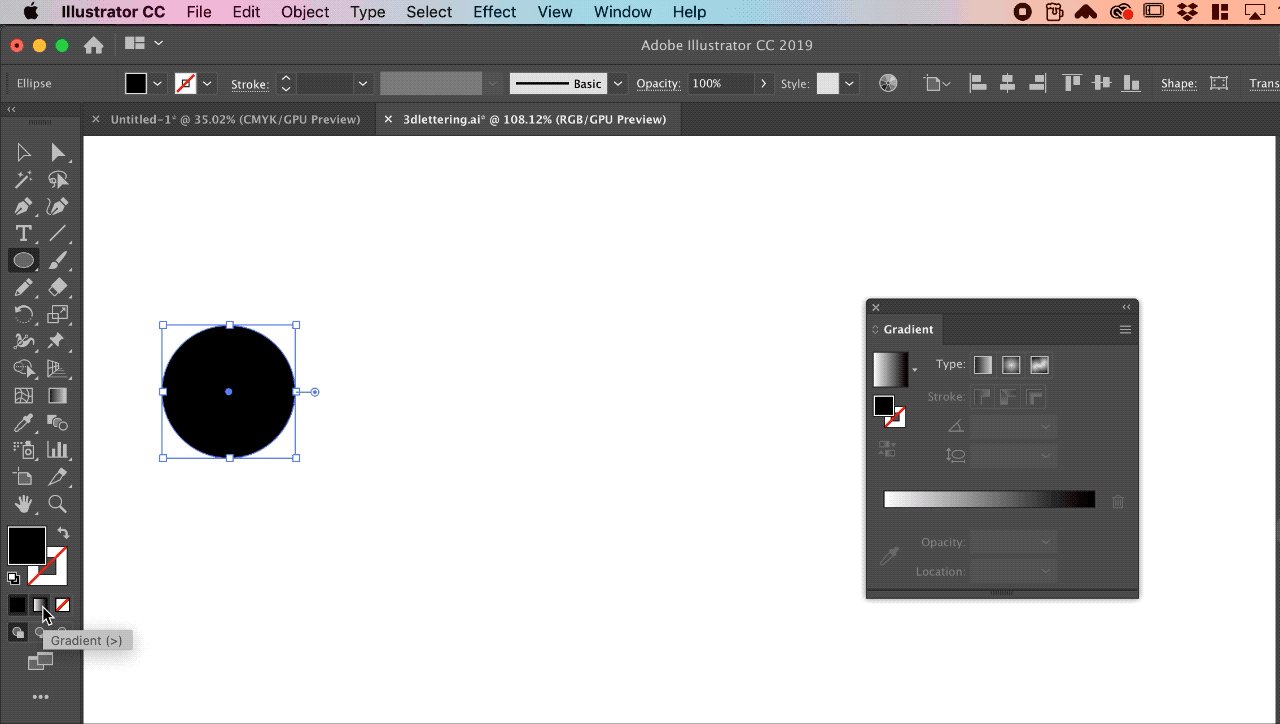
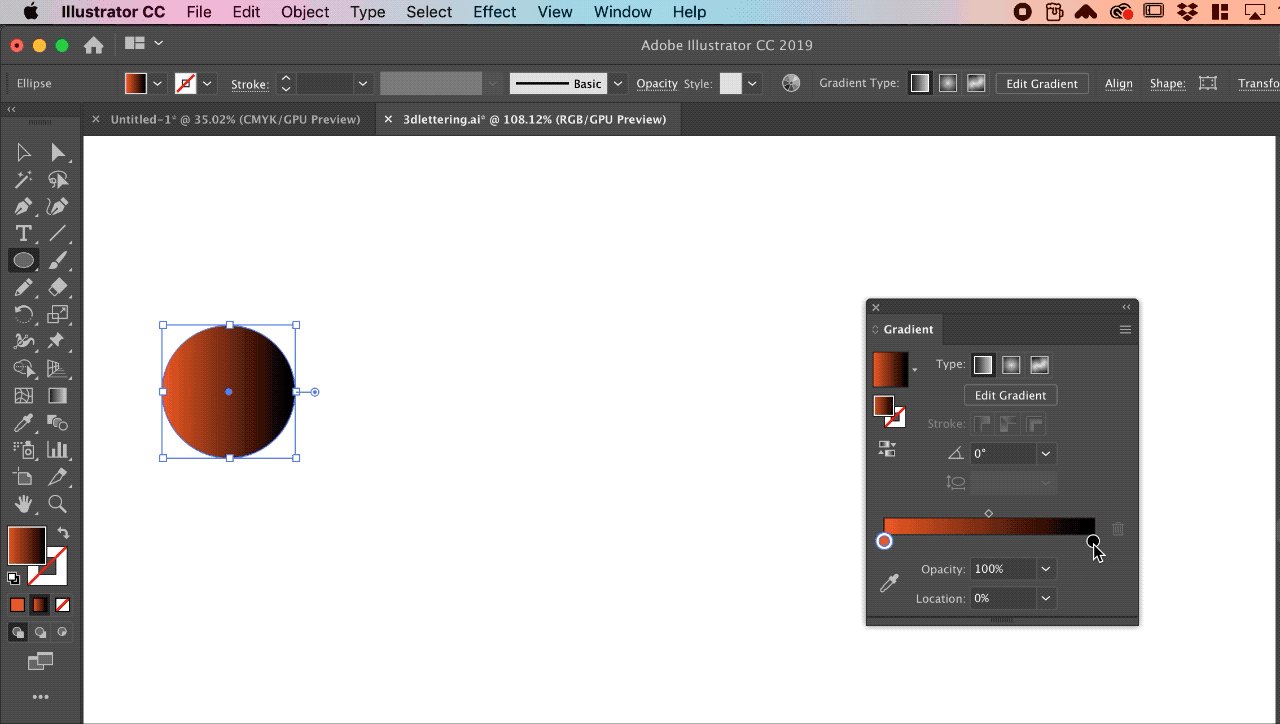
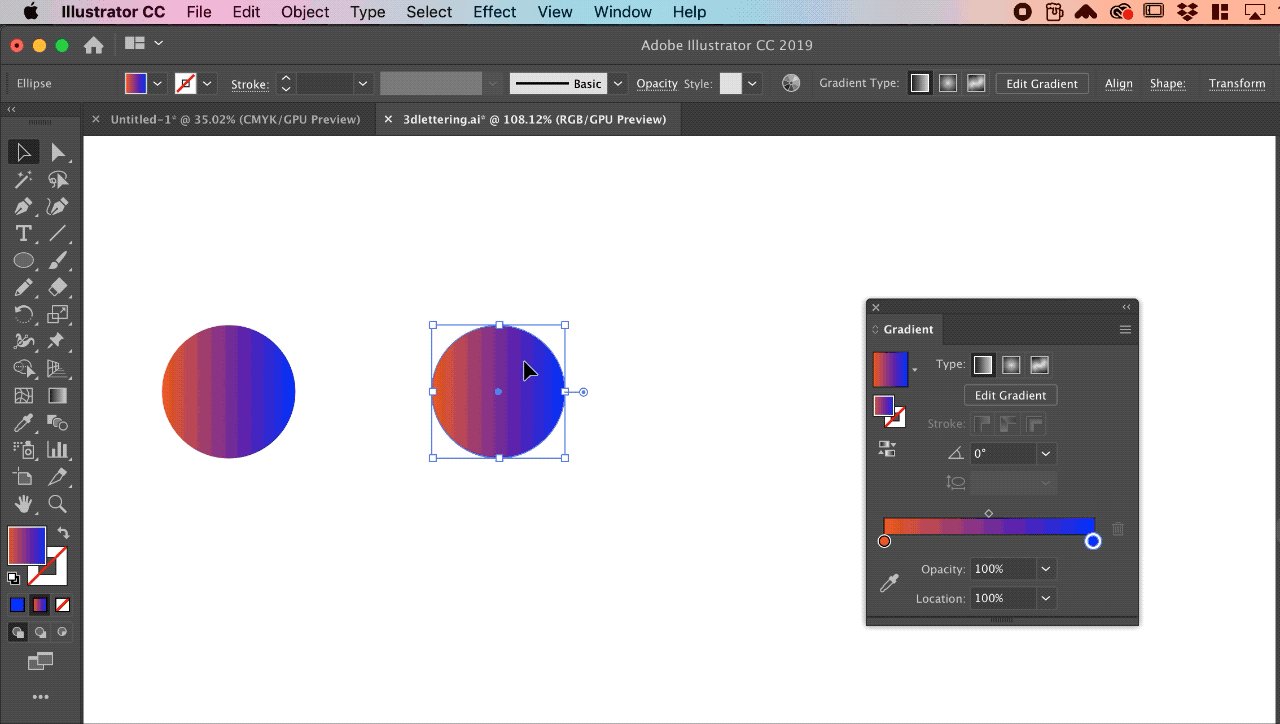
Bước 2. Tạo đường nét màu Gradient
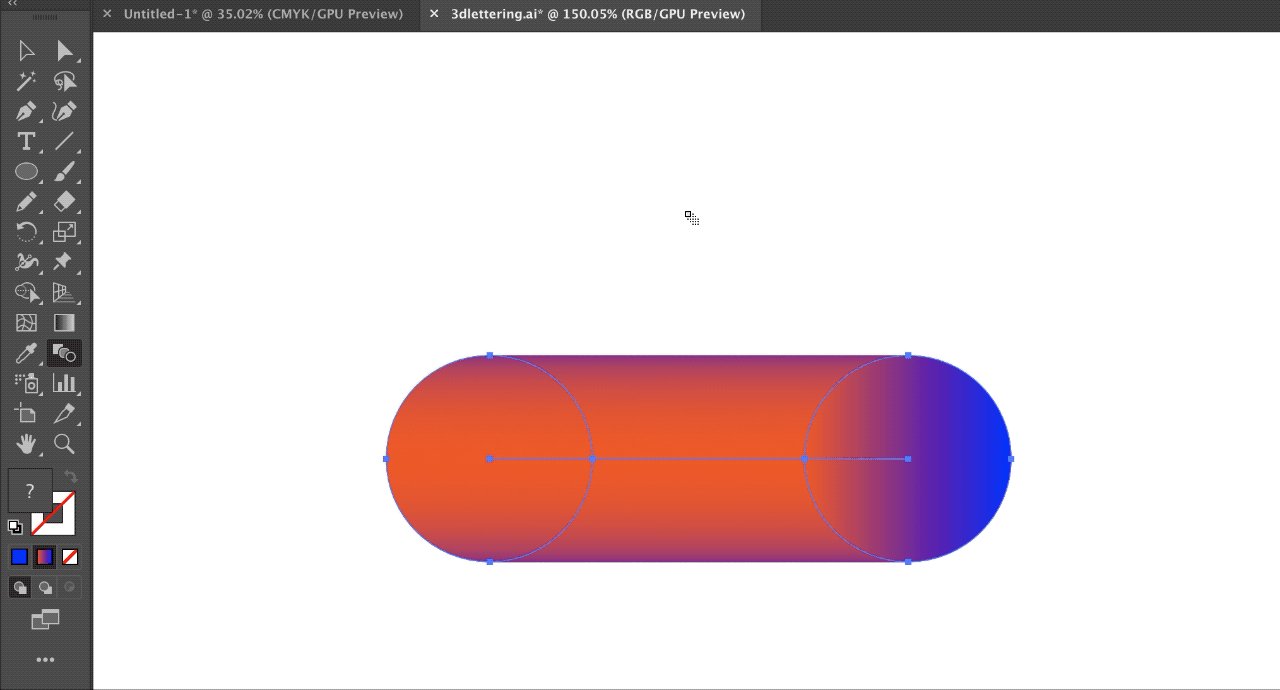
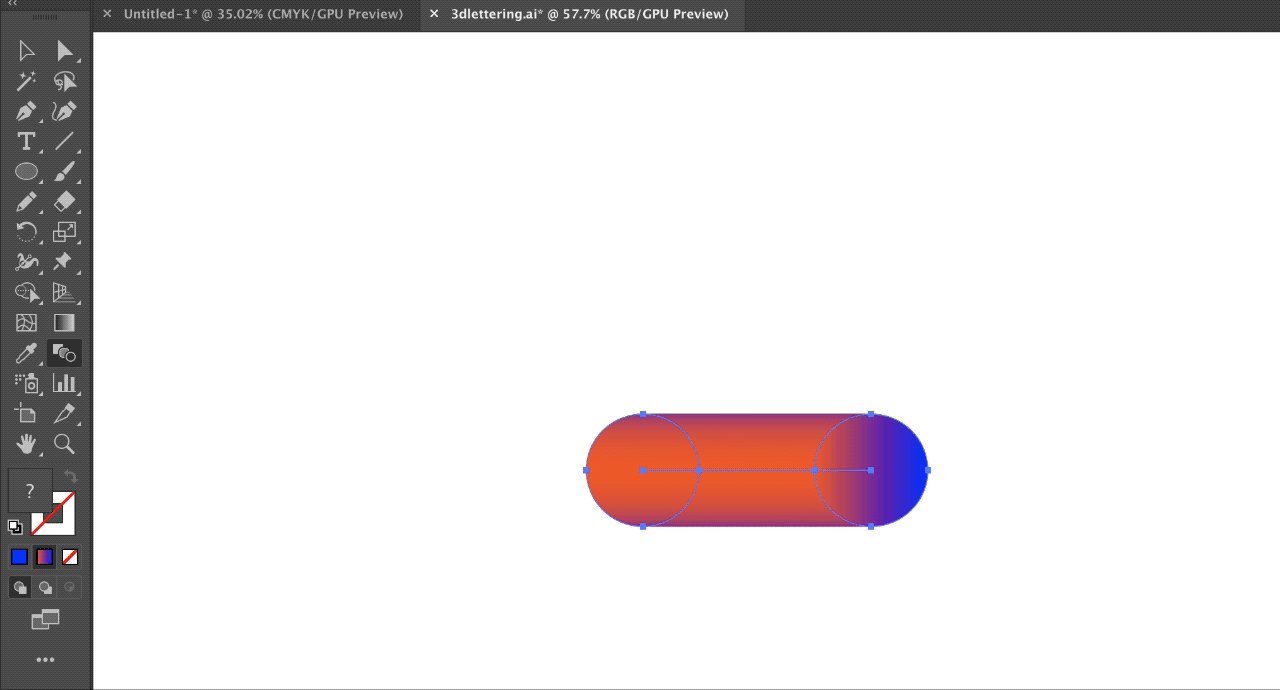
Để hiệu ứng trông thật và đẹp mắt và có chiều sâu thị giác, chúng ta nên sử dụng màu Gradient trong trường hợp này. Sau khi chọn được một màu Gradient vừa ý, chúng ta copy thêm ra một hình tròn y hệt để thực hiện bước tiếp theo.
Tham khảo thêm tại: “Khoa học” Gradient và cách tạo nên bước chuyển màu tinh tế”

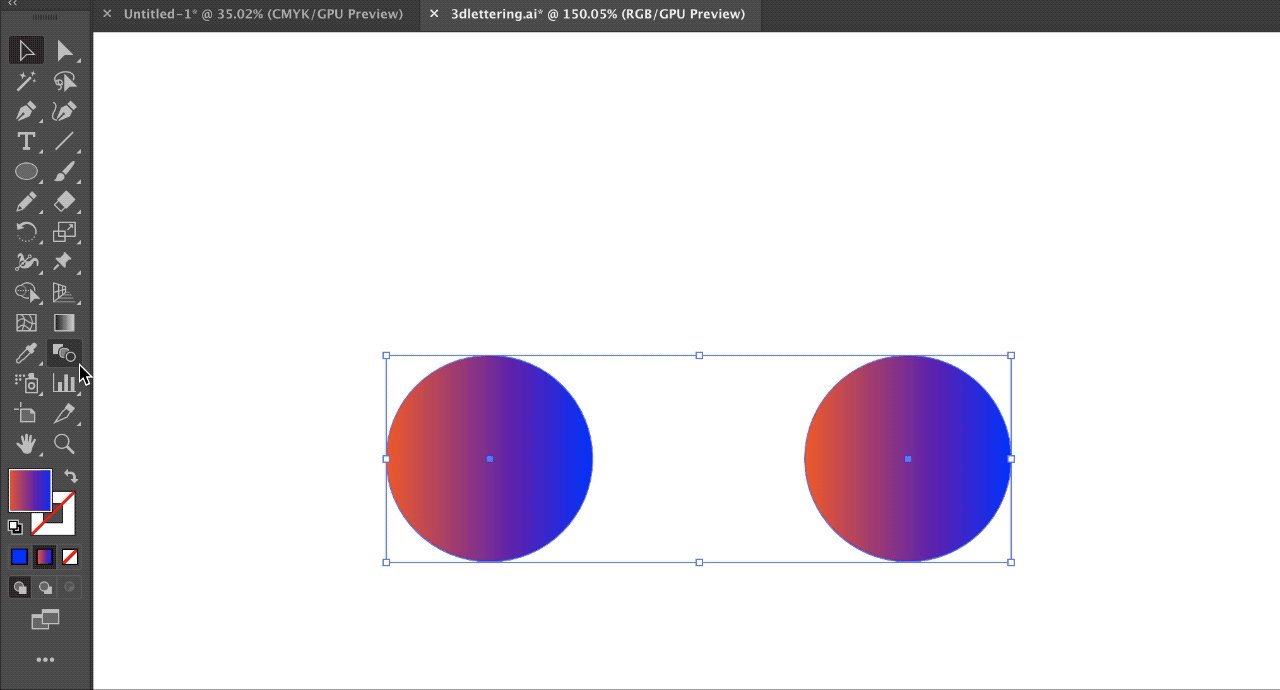
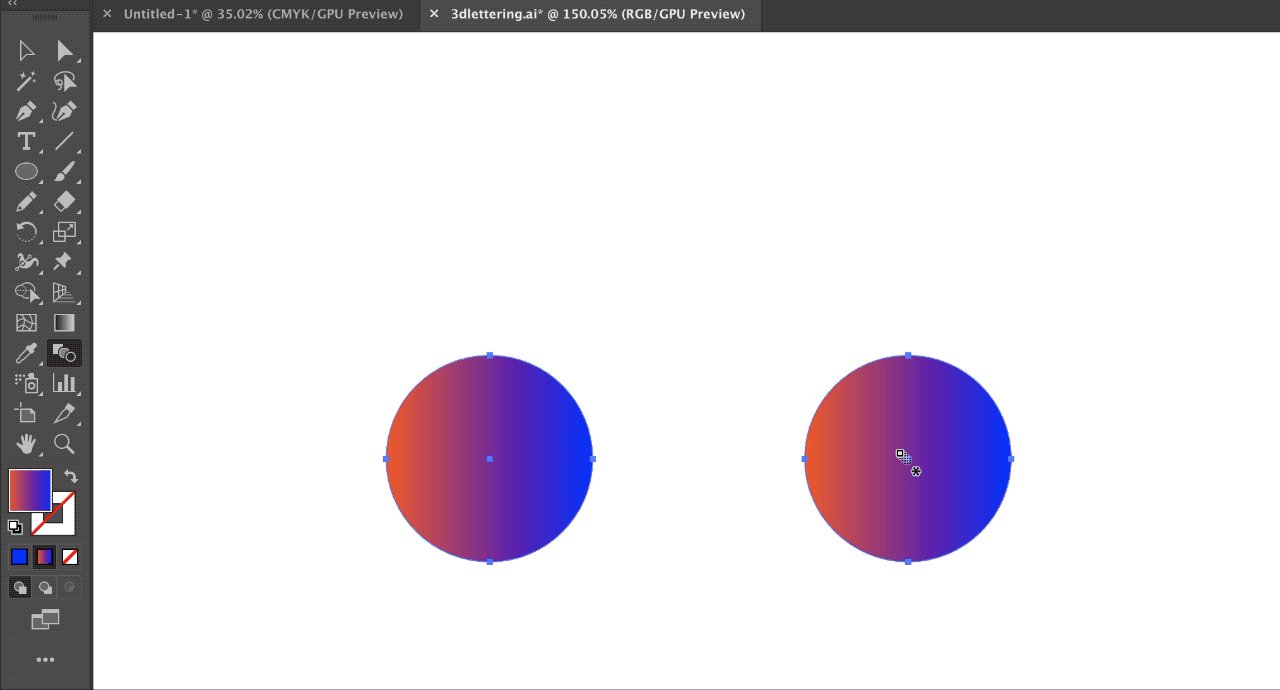
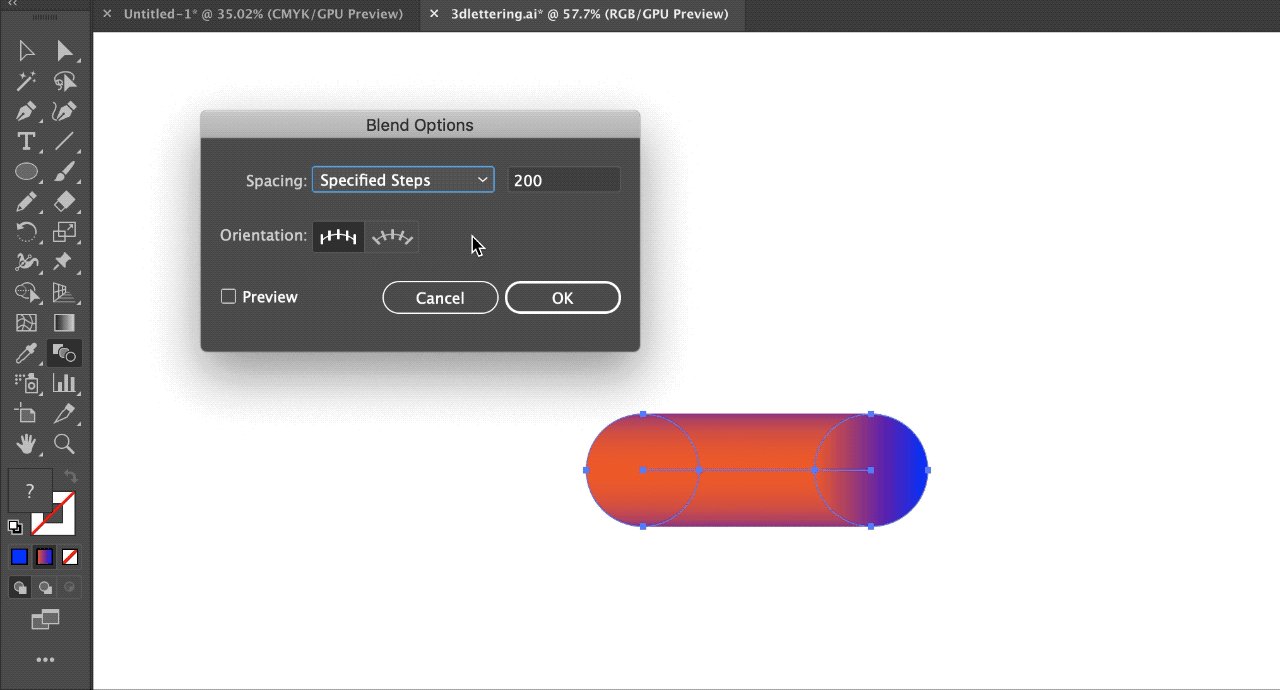
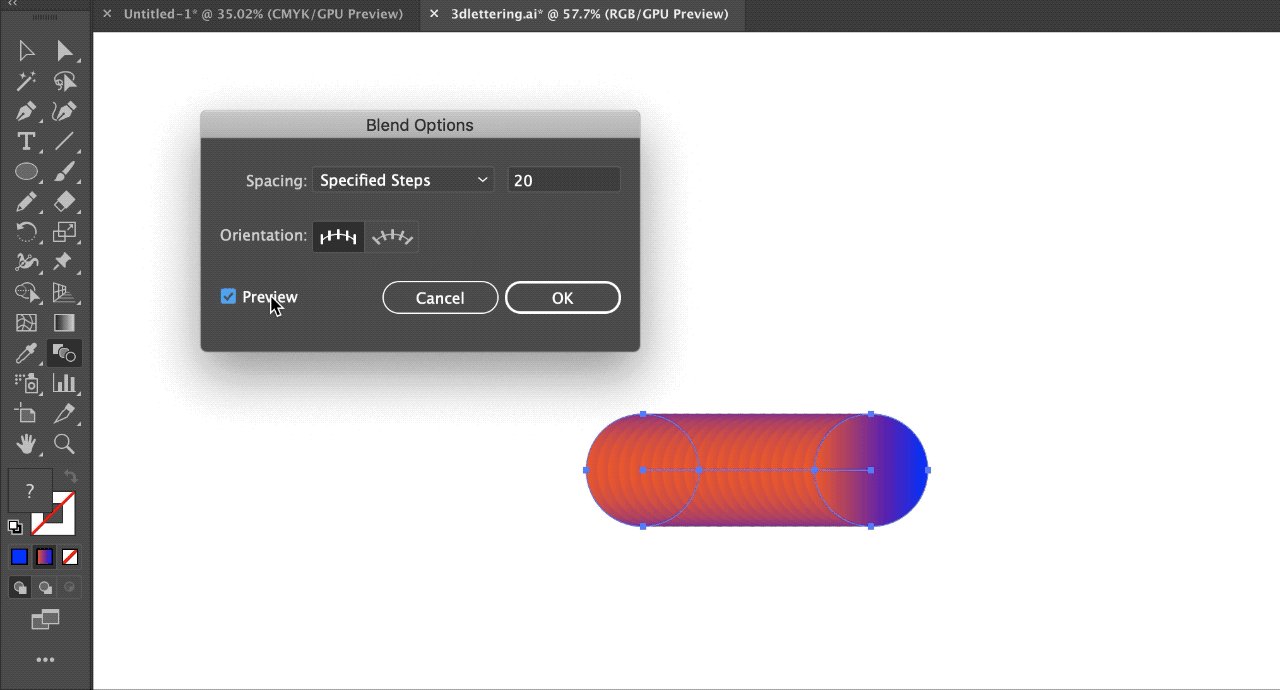
Ở bước quan trọng này, chúng ta sẽ sử dụng công cụ Blend Tool để tạo ra được nhiều hình tròn ở giữa 2 hình tròn ban đầu, mà không phải copy/paste liên tục.

Như các bạn có thể thấy, nếu số lượng hình tròn ở giữa càng nhiều sẽ cho chúng ta cảm giác các chuyển động thật mượt mà, trơn tru. Bởi vậy, bạn nên để số lượng trong mục ‘Specified Steps’ ở mức mà mắt không thể nhìn thấy các hình tròn ở giữa là được.

Bước 3. Hoàn thành
Chọn nét vẽ và đường chuyển màu Gradient mà bạn đã tạo từ Bước 1 và Bước 2. Sau đó chọn menu Object > Blend > Replace Spine. Nếu muốn đường nét của chữ dày hoặc mỏng hơn, bạn có thể thay đổi kích thước của đường chuyển màu Gradient tạo ở Bước 2 nhé.

Biên tập: Đông Đông