Tuần báo tin tức dành cho designer | Tuần 6
Tuần báo tin tức dành cho designer sẽ là bản tin vắn nhằm tập hợp các thông tin về thiết kế một cách ngắn gọn và rõ ràng nhất. Hãy cùng iDesign cập nhật bản tin này hàng tuần nhé!
Bản tin tuần 6 bao gồm Danh sách kiểm kê ý tưởng startup; Tối ưu hóa hiệu suất font chữ của Google; Hướng dẫn chi tiết về iconography; Kiểm soát ảnh gif của bạn với Freezeframe.js; Cách thêm nhanh dark mode vào trang web; Sức mạnh của Serverless đối với Front-end và nhiều hơn thế nữa…
1. Trò chuyện với Chris Coyier – Doanh nhân và người có tầm ảnh hưởng đến thiết kế Web
Trò chuyện với người sáng lập CSS-Tricks &CodePen và nghe những chia sẻ về sự thành công của anh ấy.

2. Hướng dẫn chi tiết về iconography
Tìm hiểu cách tạo icon đẹp và hiệu quả.

3. RecordScreen.io
Ứng dụng ghi lại màn hình dựa trên trình duyệt.

4. Tăng sự thân thiện và cá tính vào các trang web bằng minh họa về người
Ví dụ việc cải thiện trải nghiệm người dùng bằng các yếu tố con người.

5. Stubborn
Trình tạo cảnh quan miễn phí dành cho Adobe Illustrator, Figma và Sketch.

6. Screenzy
Ứng dụng hiệu chỉnh và làm đẹp ảnh chụp màn hình.

7. Danh sách kiểm kê ý tưởng startup
Một công cụ hữu ích giúp bạn hệ thống những ý tưởng về khởi nghiệp.

8. Freezeframe.js
Một thư viện giúp bạn tạm dừng hoạt ảnh gif để có thể thao tác di chuột, nhấp hoặc chạm.

9. Sức mạnh của “Serverless – trang web không có máy chủ” dành cho các nhà phát triển Front-end
Tìm hiểu trang web không có máy chủ là gì và làm thế nào bạn có thể tận dụng nó để xây dựng những thứ tuyệt vời.

10. Tối ưu hóa hiệu suất font chữ của Google
Cách để có hiệu suất tốt nhất từ font chữ của bạn.

11. darkmode.js
Cách thêm darkmode – giao diện nền tối vào trang web.

12. Chuyển đổi div thành các pseudo-button (nút giả) có thể truy cập
Cách để bạn có thể làm cho div hoạt động giống như một nút.

13. uFlow for Sketch
Thư viện biểu tượng giúp bạn xây dựng sơ đồ trình tự thao tác và sơ đồ IA.

14. Cách phân chia HTML của bạn
Cách sử dụng đúng các yếu tố phân đoạn HTML cho một trang web, để chúng có ngữ nghĩa và dễ truy cập hơn.

15. Chia sẻ câu chuyện của bạn với các mốc thời gian
Các mốc thời gian có thể cung cấp một cách trực quan việc hiển thị thông tin.

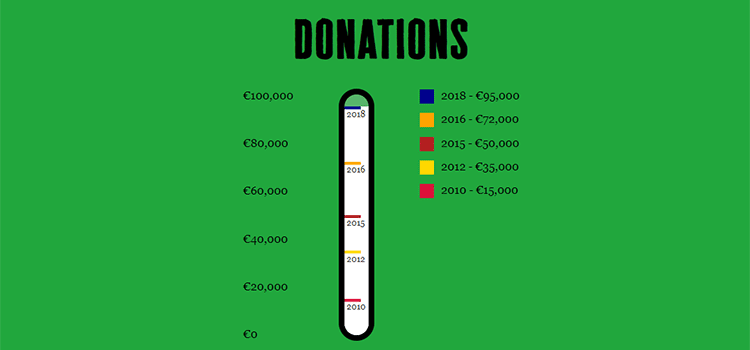
16. Cách xây dựng biểu đồ hoạt hình nhiệt kế bằng CSS

Biên tập: Thao Lee
Nguồn: speckyboy
iDesign Must-try

Intel đã có phiên bản logo mới sau 14 năm

Phim tài liệu ‘Rebuilding Notre-Dame’ sử dụng VR tái hiện cảnh cháy tàn khốc tại Nhà Thờ Đức Bà

Tuần báo tin tức dành cho designer | Tuần 48

Tuần báo tin tức dành cho designer | Tuần 47

Ethnicity - Thư viện số miễn phí giúp lưu trữ các vector hoa văn thổ cẩm Việt Nam






