Series The 100 Day Project | Kỳ 4: 100 ngày làm quen với thiết kế chuyển động
Bài viết chia sẻ kinh nghiệm của tác giả Tiantian Xu – nghệ sĩ/nhà thiết kế sản phẩm
Đó là một đêm mùa hè ở Seattle. Tôi đã ăn một ít kem, xem hướng dẫn trên Youtube và tải về bản dùng thử Principle miễn phí. Vài tháng sau, tôi đã hoàn thành dự án 100 ngày thứ 5 của mình – 100 ngày học thiết kế chuyển động.
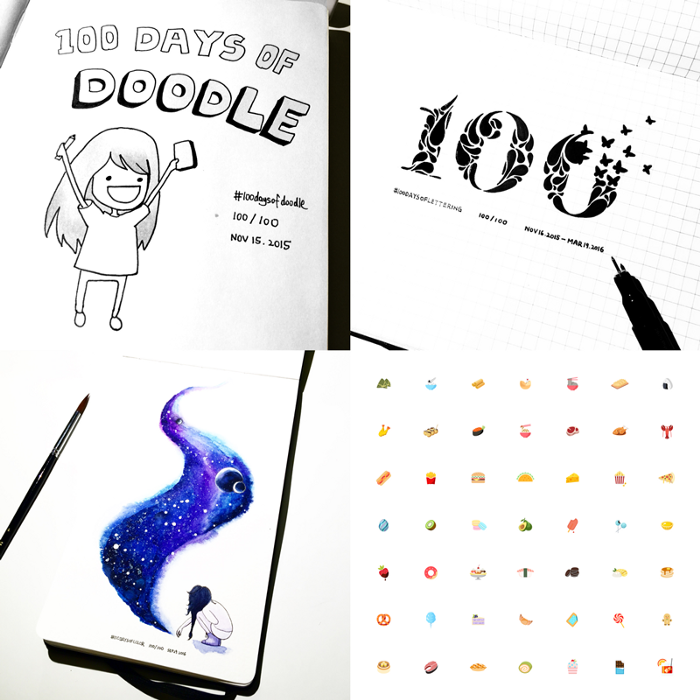
Tôi đã bắt đầu dự án 100 ngày đầu tiên của mình vào năm 2015. Các dự án trước đây của tôi bao gồm 100 ngày Doodle, 100 ngày luyện viết chữ nghệ thuật, 100 ngày học vẽ màu nước và 100 ngày thiết kế minh họa vector.

Đối với tôi, dự án 100 ngày là lối dẫn đường cho sáng tạo. Nó cho phép tôi thể hiện bản thân thông qua nghệ thuật. Niềm vui của sự sáng tạo và thách thức học một điều mới luôn khiến tôi có động lực nhiều hơn nữa.
Trong 100 ngày học thiết kế chuyển động, tôi đã tự học cách tạo hiệu ứng và tạo ra 50 tác phẩm chuyển động dựa trên vector trong 100 ngày. Bạn có thể tìm thấy tất cả chúng trên Instagram và Dribbble.
Công cụ
1. Sketch + Principle
Trong hai tuần đầu tiên, tôi đã minh họa trong Sketch và sau đó dùng Principle để tạo hoạt ảnh.
- Sketch : Một công cụ chỉnh sửa vector nhẹ, trực quan và giá cả phải chăng. Tôi thấy đây là công cụ tiện dụng để tạo ra các minh họa đơn giản.
- Principle: Một công cụ prototype nhẹ để tạo ra hoạt ảnh tương tác. Nó hoạt động liền mạch với Sketch. Tôi thấy đây là công cụ tốt cho người mới bắt đầu tìm hiểu các thuộc tính hoạt ảnh và khái niệm về dòng thời gian.
2. Illustrator + After Effects
Sau hai tuần đầu tiên, tôi chuyển sang Illustrator và After Effects để nâng cao hơn.
- Illustrator: Công cụ chỉnh sửa vector mạnh mẽ nhất. Hình minh họa được tạo trong Illustrator có thể được nhập vào After Effects một cách liền mạch.
- After Effects: Công cụ tạo hoạt ảnh mạnh mẽ. Trong suốt dự án, tôi đã học cách sử dụng để nâng cao khả năng điều khiển và tạo hiệu ứng hình ảnh tích hợp.
Quá trình sáng tạo
Tạo hoạt ảnh chuyển động khá tốn thời gian. Tôi đã chia quá trình sáng tạo thành bốn bước nhằm hoàn thành chúng trong hai ngày.
Bước 1: Tìm kiếm cảm hứng (15 phút)
Tôi thu thập cảm hứng thiết kế chuyển động từ Dribbble, Behance và Instagram hàng ngày. Pinterest của tôi đã trở thành nơi để tôi lấy cảm hứng. Tôi cũng thu thập từ các hướng dẫn thiết kế chuyển động trên Youtube. Đây là danh sách các hướng dẫn tôi đã sử dụng trong suốt dự án 100 ngày của mình.
Bước 2: Phác thảo ý tưởng (5 phút)
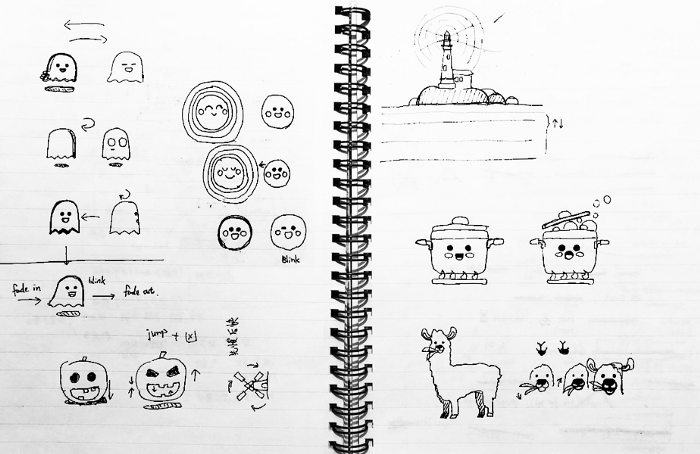
Khi có ý tưởng, tôi bắt đầu phác thảo các chuyển động chính trên cuốn sổ tay của mình.

Bước 3: Tạo hình minh họa (40 phút)
Tôi đã tạo hình minh họa và đưa nó vào Principle hoặc After Effects. Việc sắp xếp tốt các tệp thiết kế sẽ giúp bạn tặng tốc đáng kể trong quá trình. Đây là hướng dẫn cách chuẩn bị và đưa tệp Illustrator vào After Effects. Ngoài ra, plugin Sketch2AE có thể giúp bạn nhập các lớp Sketch vào After Effects.
Bước 4: Tạo hình động (60 phút)
Tôi minh họa và xuất ảnh động cuối cùng dưới dạng một đoạn video ngắn. Tôi đã đăng video lên Instagram với hashtag #100daysofmotionbytx. Hướng dẫn này chỉ ra cách xuất video sang GIF nếu bạn muốn đăng ảnh động lên Dribbble.
Ngày 1 – 14: Bắt đầu với những điều cơ bản
Tôi đã tạo hoạt ảnh đầu tiên của mình bằng cách xem Principle – minh họa nhân vật hoạt ảnh đơn giản (Jumping Donut).

Tôi đã tạo một prototype tương tác bằng cách tuân theo Principle – Tạo hoạt ảnh Avatar bằng cách sử dụng Cử chỉ cuộn.

Ngay sau đó, tôi đã có thể tạo hoạt hình trong Principle mà không cần làm theo hướng dẫn.


Ngày 15-70: Cố gắng vượt qua khó khăn
Trong ngày 15-70, tôi đã tìm hiểu các phương pháp sau để nâng cao After Effects.
Phương pháp 1: Xem hướng dẫn và tạo thiết kế từ trí nhớ
Tôi đã xem video hướng dẫn ở tốc độ 1,5 và cố gắng tạo hoạt ảnh từ trí nhớ của mình. Khi cần thiết tôi đã viết ra các bước chính và chỉ xem lại hướng dẫn nếu tôi cảm thấy bế tắc. Tôi cũng đã cố gắng ghi nhớ các phím tắt After Effects phổ biến để giúp tăng tốc quá trình. Tôi đã tạo hiệu ứng khói sau khi xem Hướng dẫn hiệu ứng tạo khói.

Tôi đã tạo ra dung nham sau khi xem Hướng dẫn hiệu ứng – Đèn dung nham.

Phương pháp 2: Lấy cảm hứng từ tác phẩm của người khác
Tôi đã nghiên cứu những tác phẩm của người khác trên Dribbble và sau đó tìm ra ý tưởng của riêng mình.
Tôi xem lại thiết kế Bouncy Fruits của Deekay, tìm hiểu cấu trúc hoạt ảnh của anh ấy để nghiên cứu nguyên lý hoạt hình “Squash và Stretch”.

Tôi xem lại Ducky Walk Cycle của Tony Babel. Hướng dẫn After Effects—Walk Cycle của anh ấy đã dạy tôi cách làm các bước đi bộ. (Nhân vật được lấy cảm hứng từ Skinny Andy)

Phương pháp 3: Áp dụng lại các kỹ năng đã học một cách có chủ ý
Tập luyện là chìa khóa để củng cố một kỹ năng mới học được. Tôi đã áp dụng lại các kỹ năng đã học để tạo hoạt ảnh mới. Tôi đã tạo ra quả bí ngô nhảy bằng cách áp dụng nguyên tắc hoạt hình “Squash và Stretch”.

Pumpkin
Tôi đã áp dụng lại những gì tôi học được từ hướng dẫn bước đi của Tony vào một con hồng hạc.

Phương pháp 4: Đọc sách
Đến nửa chặng đường của dự án 100 ngày, tôi dành một ngày để đọc cuốn sách hướng dẫn Adobe After Effects CC. Tôi đã xem lại các kỹ năng đã học một cách có hệ thống hơn. Tôi cũng phát hiện ra các kỹ thuật mới mà tôi muốn thử.
Ngày 71 – 100: Sáng tạo từ trái tim
Khi tôi trở nên thoải mái với các công cụ, tôi đã tạo ra hình ảnh động từ trái tim mình. Một số tác phẩm của tôi được lấy cảm hứng từ các trò chơi và phim yêu thích.



Một số tác phẩm tôi lấy cảm hứng từ những nhà minh họa khác.


Dưới đây là bài tập của tôi cho thử thách thiết kế trình tải Uplab. Nó đưa tôi ra khỏi vùng an toàn và thúc đẩy tôi học các kỹ thuật mới.

Tôi đã tạo ra tác phẩm nghệ thuật để quảng bá Type Thursday Seattle – một cuộc họp thiết kế hàng tháng thảo luận về các dự án tập trung vào các mẫu chữ.

Tôi đã tạo hoạt hình cho những nơi tôi đã đến và những nơi tôi muốn đến.




Vào cuối dự án 100 ngày, tôi đã làm phiên bản hoạt ảnh cho Galaxy Girl từ dự án 100 ngày vẽ màu nước của tôi.

Tóm lại
1. Thúc đẩy bởi ý tưởng
Khi có một ý tưởng, tôi được thúc đẩy để đưa nó vào cuộc sống. Không quan trọng tôi cần học những kỹ thuật gì. Ví dụ, tôi muốn bày tỏ tình yêu về việc đọc sách. Để biến ý tưởng lật sách của tôi thành hiện thực, tôi đã tìm thấy một hướng dẫn hiệu ứng lật trang sách trên Youtube và học cách lật các lớp 3D cho một đối tượng 2D.

Tương tự, tôi muốn tạo ra một tách latte vị bí ngô. Tôi tìm thấy một hướng dẫn tạo khói 2D trên Youtube và học cách sử dụng các hiệu ứng liên quan.

Cách tiếp cận dựa trên ý tưởng đã giúp tôi có động lực và thúc đẩy tôi khám phá các kỹ thuật mới.
2. Hãy khiêm tốn
Tôi đã tự tin về kỹ năng thiết kế chuyển động của mình khi bắt đầu dự án. Sự tự tin của tôi giảm xuống nhanh chóng khi bắt đầu khám phá After Effects – lượng kiến thức khổng lồ khiến tôi nhận ra mức độ hạn chế về kinh nghiệm và hiểu biết của mình trong thiết kế chuyển động.
Hiệu ứng Dunning – Kruger mô tả xu hướng nhận thức; trong đó những người có khả năng thấp thường có ưu thế ảo tưởng và đánh giá sai khả năng của họ lớn hơn khả năng thực sự.

Tôi càng nhận ra sự bất tài của chính mình, tôi càng trở nên khiêm tốn.
Để cải thiện khả năng, tôi cần phải khiêm tốn, bất kể tôi nghĩ mình đã biết bao nhiêu.
3. Trở thành 1%
Trước khi tôi bắt đầu dự án 100 ngày, tôi đã dành phần lớn thời gian rảnh rỗi cho: phương tiện truyền thông xã hội, Netflix… Đôi khi tôi tham gia một lớp học trực tuyến hoặc đọc một cuốn sách, nhưng tất cả những điều này chỉ là khởi đầu.
Trong văn hóa Internet, có một “quy tắc 1%” của người Hồi giáo mô tả tỷ lệ tham gia của cộng đồng internet: chỉ 1% người tham gia cộng đồng tích cực tạo nội dung mới, 9% người tham gia chỉnh sửa nội dung và 90% người tham gia xem nội dung.

Kể từ khi tôi bắt đầu dự án 100 ngày, tôi đã trở thành người sáng tạo. Tôi bắt đầu làm những thứ tôi thích, học một điều mới và có tác động đến mọi người xung quanh theo hướng tích cực.
Tôi muốn thuộc về 1% người tạo nội dung – suy nghĩ này đã thúc đẩy tôi sáng tạo mỗi ngày, đặc biệt là khi nó khó khăn.
Kết
Nhìn lại, tôi đã cảm ơn những người đã tạo ra các bài hướng dẫn và đăng chúng miễn phí lên Youtube. Tôi được thúc đẩy sâu sắc bởi tất cả các sáng tạo ngoài kia, những người đang tạo ra những thứ đẹp đẽ nhất.
Dưới đây là 10 nhà thiết kế đã truyền lửa cảm hứng cho tôi trong suốt dự án:
- Pablo Stanley
- Gal Shir
- Tony Babel
- James Curran
- Eran Mendel
- Hanna Jung
- Yup Nguyễn
- Mikael Gustafsson
- Dave Chenell
- Beeple (Mike Winkelmann)
Biên tập: Thao Lee
Tác giả: Tiantian Xu





