Những mẫu wireframe, trình duyệt in được để Sketch
Nếu bạn có thói quen phác thảo các dự án của mình trên giấy trước khi thực hiện nó trên máy (một quy trình chuyên nghiệp), thì bạn không thể bỏ qua bài này. Tất cả mô phỏng trình duyệt và những lưới cơ bản được in sẵn để bạn có một bản phác thảo trực quan.
Trước khi vào bài viết này. Có một file download thú vị được cung cấp bởi 960 Grid System. Bạn sẽ ngạc nhiên với những hệ thống lưới được vẽ sẵn trong các định dạng quen thuộc như: Adobe Photoshop, Corel, Illustrator, Indesign, CSS… và có cả bản phác thảo để in ra dành cho việc sketch. Download ngay.
- 40+ font miễn phí tuyệt đỉnh dành cho nhà thiết kế chuyên nghiệp
- 30 hệ thống Grid (lưới) cơ bản cho WordPress Themes
- Năm bước đơn giản để thiết kế các hệ thống lưới Grid System
Web Design Sketchbook
Các tính năng thiết kế web Sketchbook một loạt các thiết kế và bố trí trình duyệt Chrome và lưới để lập kế hoạch tốt hơn cho trang web của bạn Nó có tính năng thu nhỏ, chi tiết và kích thước trang đầy đủ cho việc sáng tạo hiệu quả hơn.
Bạn có thể xem các mẫu có thể in dưới đây:
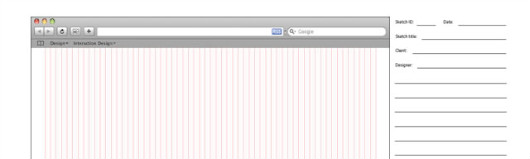
Paper Browser:Trình duyệt trên.. giấy
Mỗi hộp giấy mẫu có trình duyệt tương ứng với tỉ lệ độ phân giải 1024×768 để bạn có thể dễ dàng làm việc. Mỗi màn hình được thành các phần với chiều rộng 800, 960, 1027.
Bạn có thể chọn lựa năm mẫu. Hãy xem trước và tải về:
4 Panel, không có Notes (Landscape)
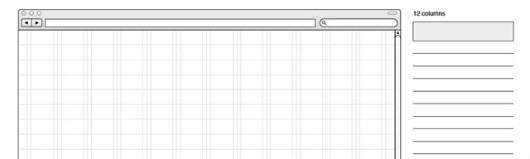
Carrer Blog: Sách phác thảo dành cho web designers
Những mẫu giấy mô phỏng trình duyệt Safari (hoàn hảo cho in đen trắng) có thể in ở kích cỡ A4. Bạn có thể chọn 4 mẫu phác thảo: Trống, Lưới, có đường kẻ, hoặc lưới 10px hay 100px
Bạn có thể xem trước các mẫu dưới đây:
A4 10px Grid Sketchbook (. Png)
A4 100px Grid Sketchbook (. Png)
UI Stencils Free Templates
Những mẫu Stencil miễn phí từ Stencils UI,. Bạn có thể dùng miễn phí nều thấy nó hữu ích.
Bạn có thể xem trước các mẫu dưới đây:
Website Stencil .pdf Template (Letter)
Website Stencil .pdf Template (A4)
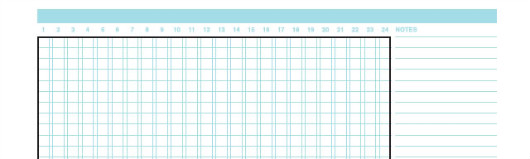
Giấy vẽ từ Henk Wijnholds
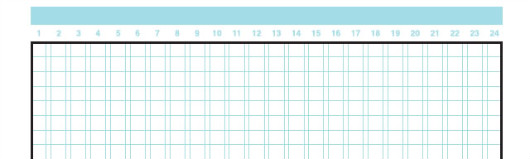
Các mẫu giấy đã có lưới điện dựa trên một khoảng 4px, với mỗi gridline lặp lại hệ số 4 (16 pixel) là một dòng đậm hơn. Điều này làm cho nó dễ dàng để tạo ra 3 cột (320px), 4 cột (240px), 5 cột (192px), 6 cột (160px) lưới trên một tờ giấy. Màn hình 960px. Bạn có một sự lựa chọn của một trong hai A4 hoặc A3.
Bạn có thể xem trước các mẫu dưới đây:
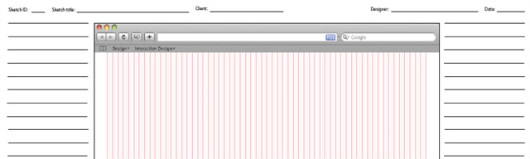
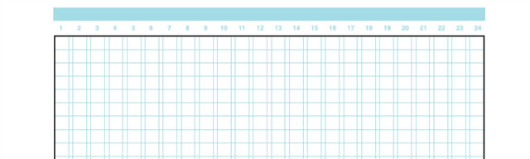
Mẫu phác thảo dành cho hệ thống lưới 960 (960 Grid System)
Mẫu để phác thảo được thiết kế bởi Natan Smith từ 960 Grid System. Nó có kích thước A4, gồm 12 cột lưới và một không gian bên phải dành cho ghi chú.
Download trọn bộ: Gồm các hệ thống lưới được vẽ sẵn trong các định dạng: Photoshop, Illustrator, Corel, InDesign…chưa hết có cả Css nữa
Konigi Sketch và Wireframe Templates
Những mẫu từ Konigi, là sự tuyệt vời cho phác thảo, nhưng cũng làm việc tốt khi cần bản vẽ độ trung thực cao.
Bạn có thể xem trước và tải về các mẫu dưới đây:
iDesign Must-try

Thư giãn cùng bộ ba mèo con đáng yêu, tinh nghịch qua loạt tranh của NEKO OJIMEOW

Những ‘căn cứ’ đầy thu hút qua loạt tranh minh họa của Akabane

Những bức tranh minh họa cắt khung đầy màu sắc và chi tiết của Hinano

Cẩm Tú & Thiết kế sáng tạo: Câu chuyện về yếu tố bản địa ở nước ngoài

Minh họa sách Đồng Dao của Vườn Illustration: Cảm hứng từ tranh dân gian Đông Hồ