12 ứng dụng hỗ trợ màu sắc bạn cần biết
Khi bắt tay vào thiết kế UI, bạn có thường đi tìm bảng màu phù hợp hay tìm hiểu đâu là xu hướng gradient đang hot? Nếu bạn cần thêm cảm hứng hay công cụ hỗ trợ về màu thì đây là những ứng dụng hấp dẫn bạn có thể thử qua.
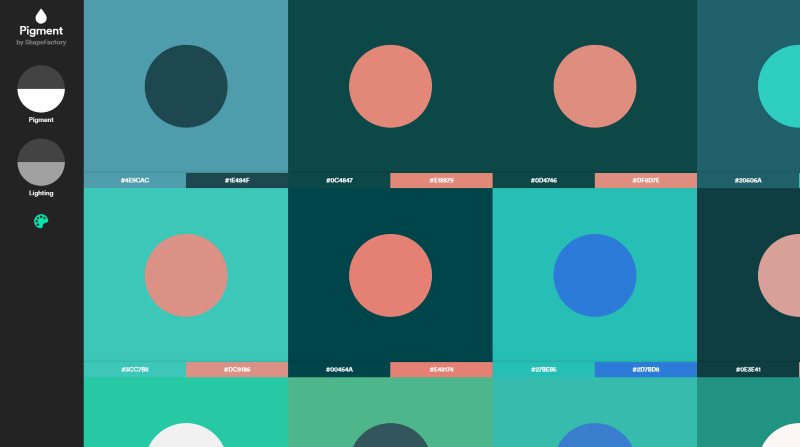
1. Pigment

Pigment là công cụ tạo bảng màu với các thông số màu sắc được ứng dụng khuyến dùng. Bạn có thể dễ dàng thay đổi thông số bằng việc thay đổi sắc độ của màu và tự tạo bảng màu của riêng mình. Giao diện đẹp mắt và sinh động của ứng dụng này cũng là một điểm cộng trong mắt các nhà thiết kế.
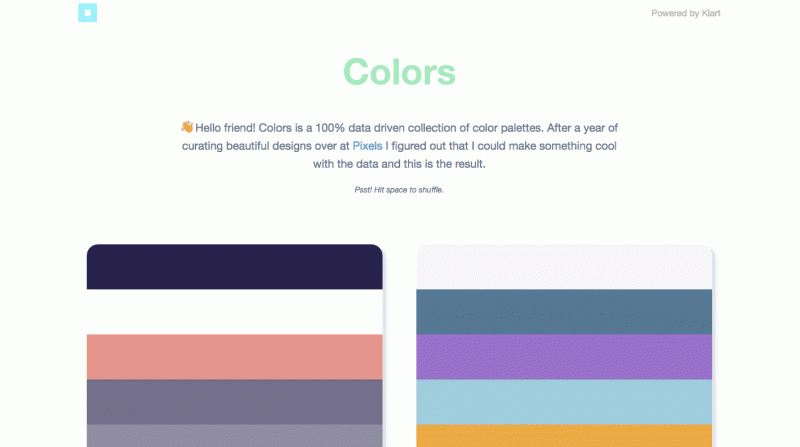
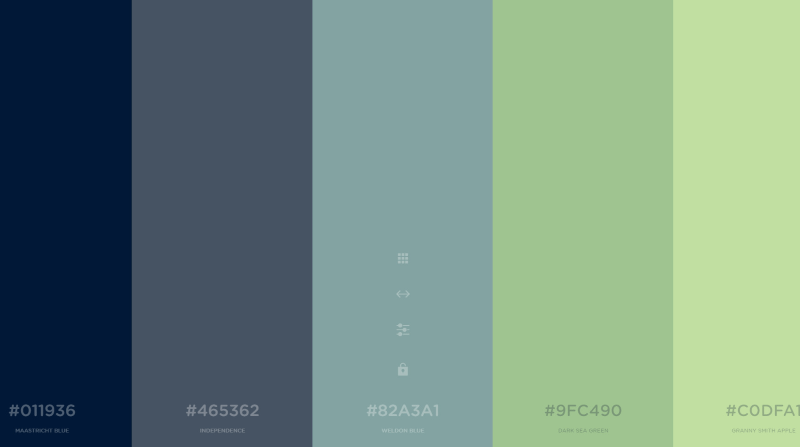
2. Klart Colors

Klart Color là một tuyển tập những màu sắc dựa trên dữ liệu. Nhấp vào biểu tượng mũi tên bên góc dưới bên phải để xem một bảng màu, rồi bấm vào bảng màu để xem lớn hơn, sau đó bấm lần nữa là bạn có thể copy chúng để sử dụng.
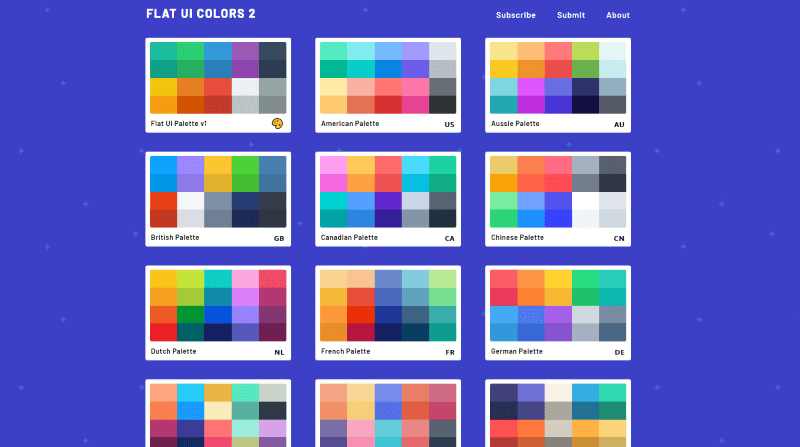
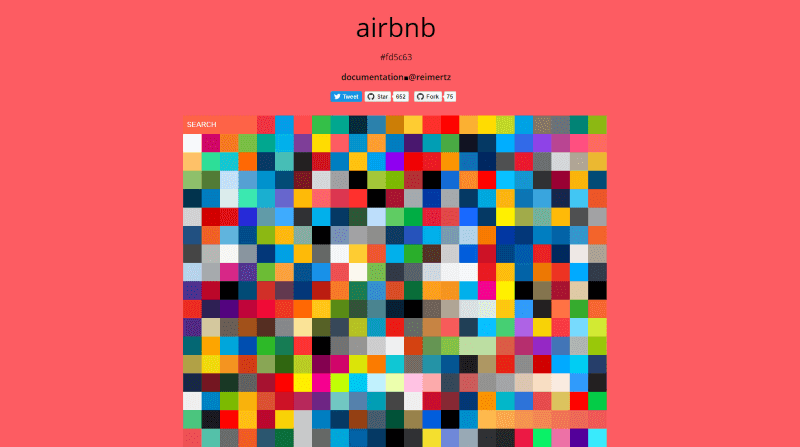
3. Bảng màu UI phẳng

Flat Ui Colors 2 được gầy dựng bởi sự đóng góp của 13 nhà thiết kế đến từ 13 khu vực khác nhau. Cùng nhau, họ đã tạo ra bộ sưu tập 13 bảng màu cho các nhu cầu khác nhau trong thiết kế. Bạn có thể đọc thêm về dự án này tại Medium.
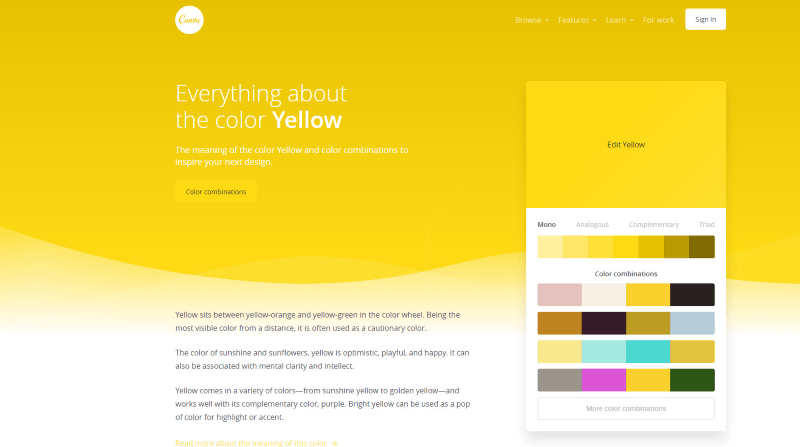
4. Canva’s Design Wiki

Danh sách này không thể không kể tới Canva’s Design Wiki. Tại đây bạn không chỉ khám phá sự kết hợp những bảng màu tươi sáng mà còn học về những màu trầm.
5. Coolors

Được tạo ra bởi Fabrizio Bianchi, Coolors là một ứng dụng mạnh mẽ với rất nhiều tính năng hữu ích (extension, add-ons, ios app) và bày ra hàng ngàn bảng màu. Một khi bạn vào lạc vào trang web, việc đầu tiên là hãy khám phá xem công cụ này hoạt động thú vị thế nào!
6. Brand-Colors

Sẽ thật thú vị khi khám phá màu nào được sử dụng nhiều nhất trong các nhãn hiệu quen thuộc nhỉ? Brand-colors giúp bạn khám phá những màu sắc của các công ty hàng đầu như Buffer, Duolingo, Asana, Adobe và rất nhiều công ty khác.
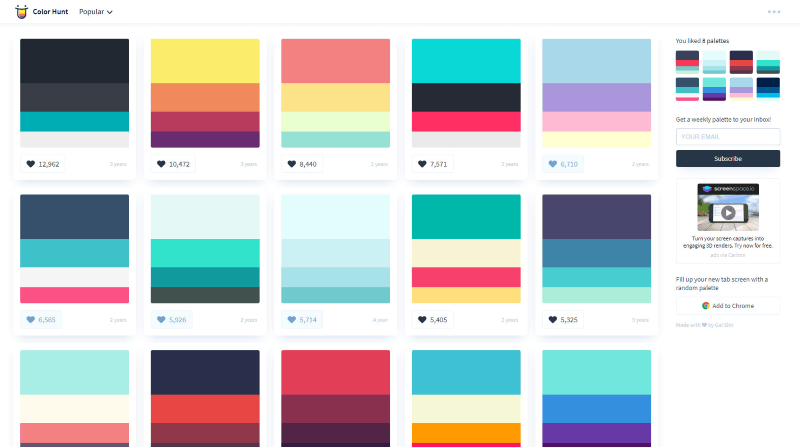
7. Colorhunt

Được tạo và lựa chọn bởi Gal Shir, Colorhunt có 1 danh sách những bảng màu tuyệt đẹp được “chính chủ” lựa chọn. Bạn có thể khám phá random, popular hay hot hoặc new. Bô sưu tầm này được cập nhật thường xuyên và tất nhiên miễn phí.
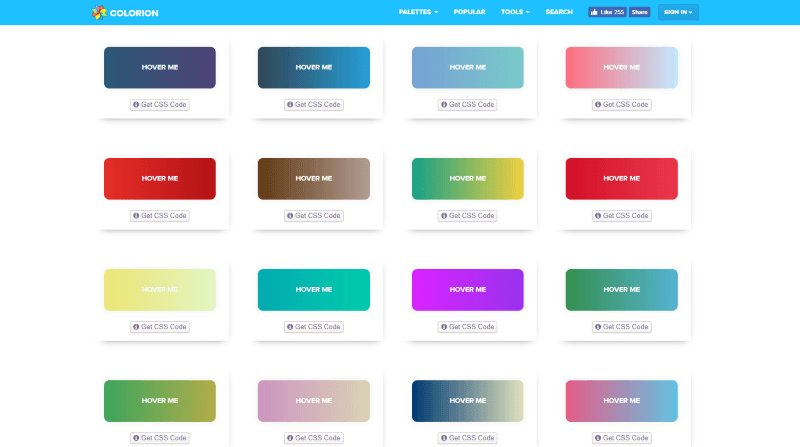
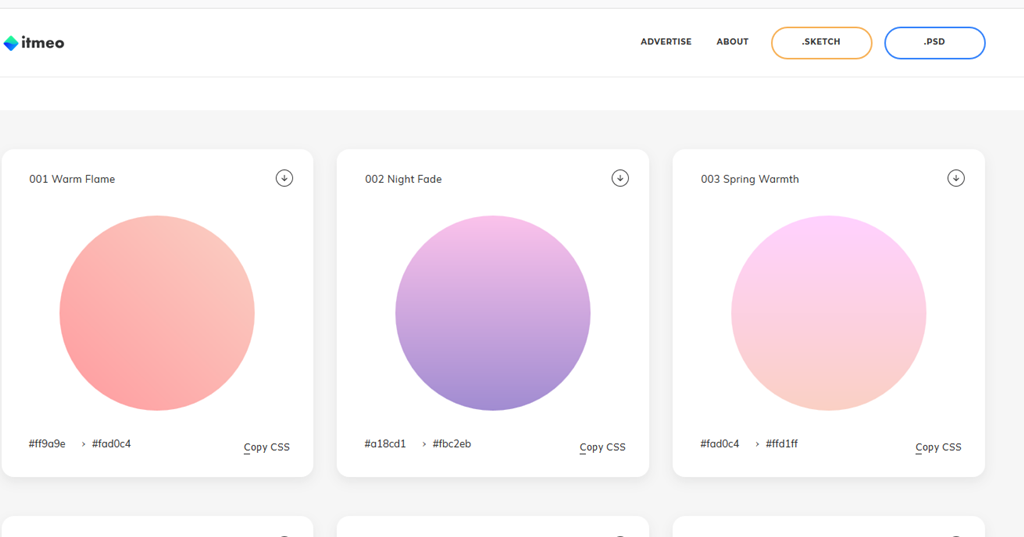
8. Gradient Buttons

Đây là một bộ những gradient với chuyển động hover đi kèm cho những dự án UI. Chỉ mất 2 lần click để có mã Css với thứ mà bạn chọn. Nếu bạn định dùng gradient cho UI của mình thì đừng chần chừ bookmark trang web này lại nhé.
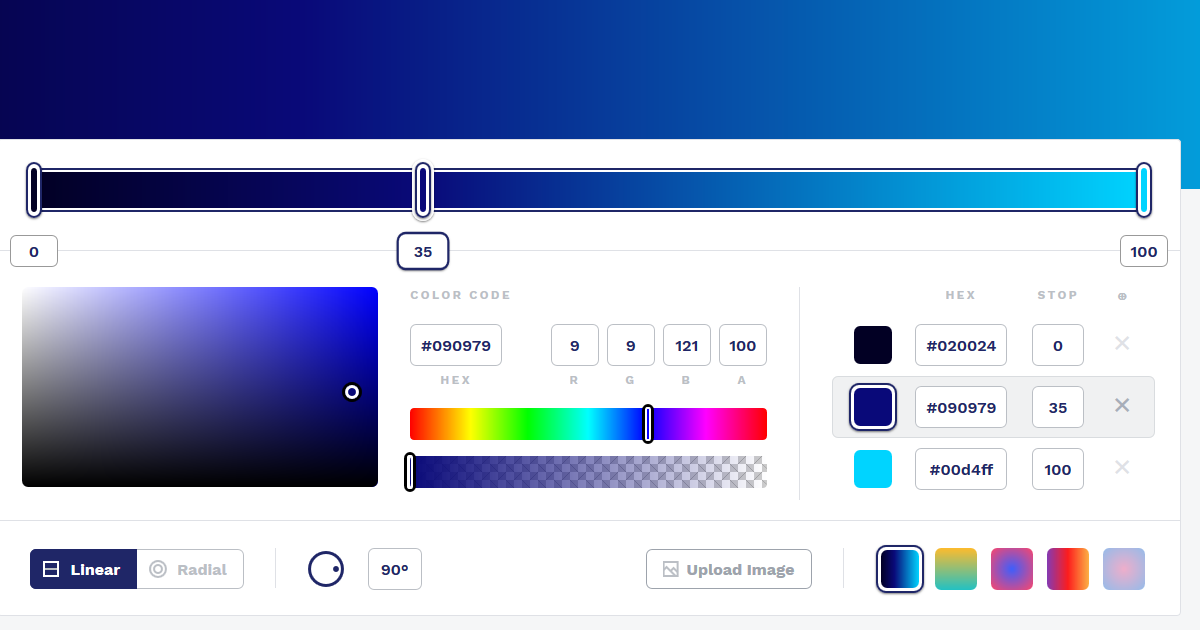
9. Css Gradient

Css Gradient là một công cụ lựa chọn màu bằng tay – ngoài ra bạn có thể tìm thấy những bài viết, nguồn tư liệu và các ví dụ tạo cảm hứng ở trên web.
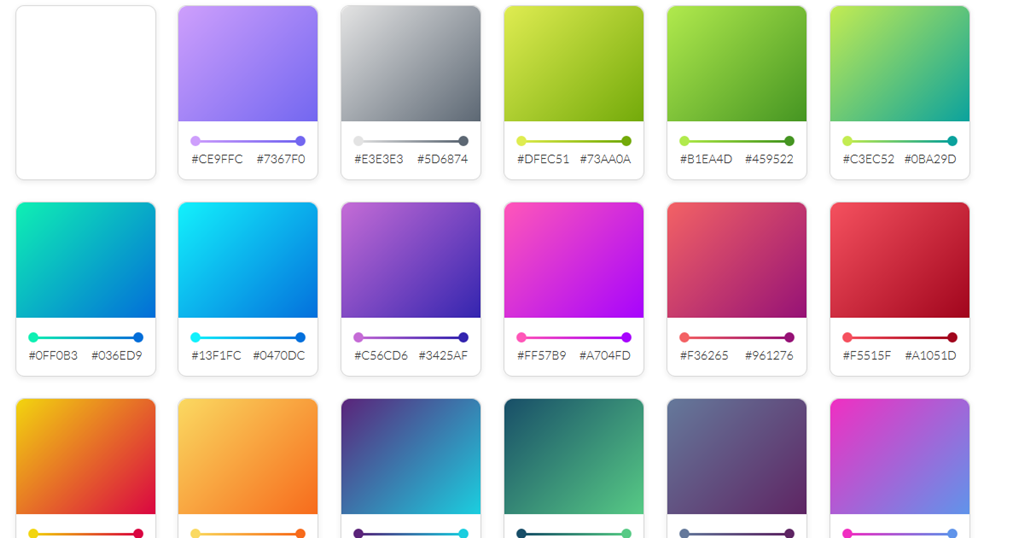
10. Web Gradient

Độc đáo và đơn giản, WebGradient cung cấp 30 bộ gradient bạn có thể tuỳ ý sử dụng. Nhấp chuột lần đầu để download.png và lần hai để copy mã Css. Bạn cũng có thể lấy bộ màu này để dùng với Sketch và Photoshop.
11. Gradient Card

Trang web này có thể trở thành nguồn cảm hứng màu sắc cho dự áp sắp tới của bạn! Tuỳ chỉnh Css gradient và dễ dàng export sang Adobe XD hoặc Sketch. Nhấn “explore” để xem nhiều hơn những thứ tuyệt vời cho đến khi bạn tìm được sự lựa chọn hoàn mỹ dành cho mình.
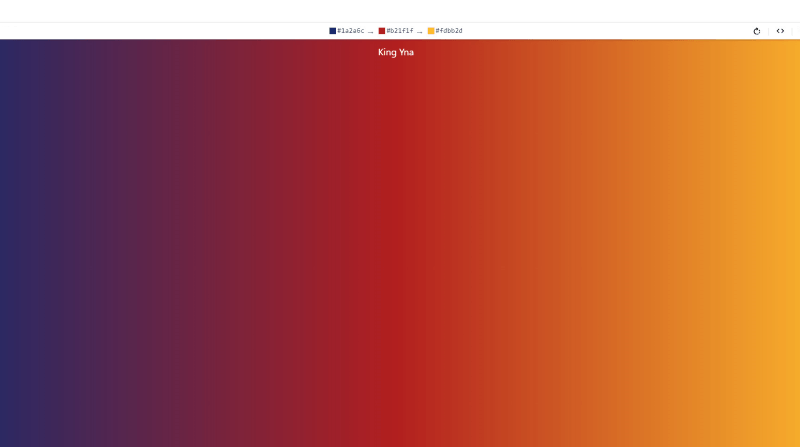
12. UiGradient

UiGradient cung cấp một bộ gradient màu được các nhà thiết kế tự tay lựa chọn, trang web còn cho bạn xem qua lại những gradient khác nhau.
Mẹo: Sử dụng mũi tên trên và dưới để thay gradient. Hãy khám phá để có sự kết hợp của riêng bạn!
iDesign tổng hợp
iDesign Must-try

7 yếu tố thị giác cơ bản trong nghệ thuật và thiết kế: Màu sắc

Synesthetic Letters: khi con chữ được nhuộm màu trong tiềm thức

Gác lại âu lo bằng nghệ thuật sử dụng màu xanh trong không gian nội thất

Thuật ngữ UX/UI kỳ 4: Website (Phần 1)

Khả năng tiếp cận (Accessibility) và tính thẩm mỹ (Aesthetic) trong UI






