10 quy tắc tâm lý học “gối đầu giường” giúp thiết kế của bạn thu hút hơn
Tôi tốt nghiệp ngành tâm lý học, tôi chưa bao giờ nghĩ rằng mình sẽ trở thành một Nhà thiết kế UX. Tuy nhiên, những năm đại học đã qua không phải là vô ích, vì tôi biết rằng tâm lý học quan trọng trong tất cả các lĩnh vực của cuộc sống, và thiết kế cũng không ngoại lệ. Áp dụng quy luật của tâm lý học nhận thức giúp tôi và nhóm của tôi tạo ra các dự án tuyệt đẹp và thu hút. Tóm lại, nắm bắt suy nghĩ của người dùng là việc vô cùng quan trọng.
Tôi đã xác định 10 nguyên tắc tâm lý giúp cải thiện khả năng sử dụng và hiểu được hầu hết mọi thiết kế.
Một số tên nguyên tắc nghe có vẻ khô khan, nhưng tôi đảm bảo với bạn rằng thực tế chúng rất dễ hiểu và dễ thực hiện. Hãy cùng nghiên cứu để xem chúng có đưa thiết kế của bạn lên một tầm cao mới không. Tôi biết rằng hình ảnh sẽ có tác dụng hơn lời nói, vì vậy mỗi nguyên tắc sẽ được minh họa bằng một ví dụ thực hiện bởi nhóm chúng tôi.
Bài viết thực hiện bởi tác giả Agnieszka Cieplińska
1. Mô hình tâm lý
Các ý tưởng về “maps” sẽ giúp mọi người dự đoán hành vi của đối tượng bằng cách nhắc nhở họ về những điều họ đã biết.
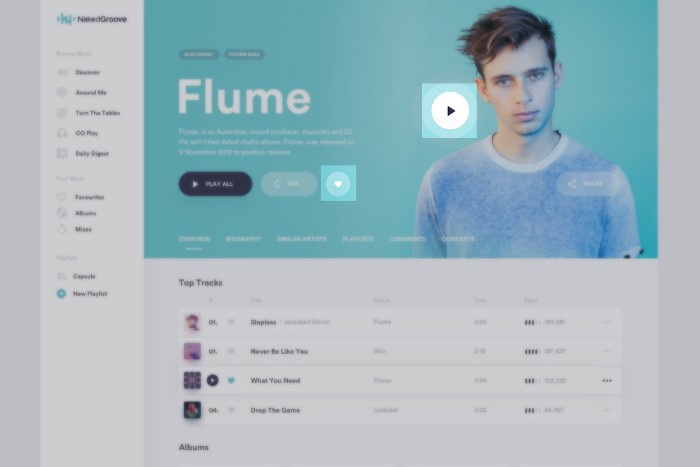
Ví dụ: icon tam giác “play” thường được sử dụng trong các thiết bị âm nhạc. Điều tương tự cũng xảy ra với icon “trái tim” có nghĩa là thích một cái gì đó. Bạn cần tôn trọng thói quen người dùng và không cần phải cố gắng ‘phát minh’ lại những điều đã trở nên quá quen thuộc.

2. Nguyên tắc điểm trọng tâm
Người dùng có thể dễ dàng chú ý đến một yếu tố có hình dạng hoặc màu sắc khác biệt. Trong thời tiền sử, yếu tố tâm lý này bảo vệ chúng ta khỏi những nguy hiểm tiềm tàng, chẳng hạn như một con hổ ẩn nấp trong bụi rậm. Điểm trọng tâm có thể được sử dụng để khiến người dùng chú ý đến yếu tố hay hành động quan trọng.
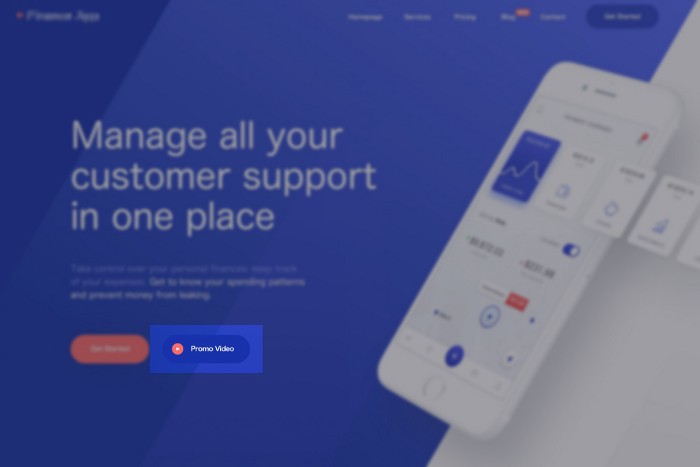
Thiết kế dưới đây trình bày ví dụ hoàn hảo về nút CTA, lý do khiến nó nổi bật hơn so với các yếu tố khác.

3. Nguyên tắc tương đồng
Khi các đối tượng trông giống nhau, mọi người cảm nhận chúng là các yếu tố của một nhóm. Có thể nhóm các yếu tố lại bằng cách sử dụng cùng màu sắc, hình dạng hoặc kết cấu. Thủ thuật nhỏ này mang đến cho người dùng trải nghiệm thiết kế đồng nhất.
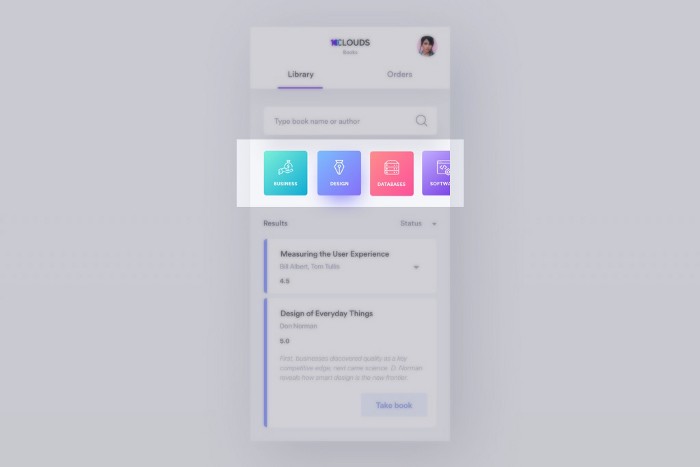
Ví dụ dưới đây trình bày một số thể loại sách với hình dạng và màu sắc khác nhau so với các yếu tố khác của giao diện.

4. Nguyên tắc liên tiếp
Bộ não của chúng ta tự nhiên ưu tiên các dòng liên tiếp – các yếu tố trên một đường cong cũng được xem là có liên quan.
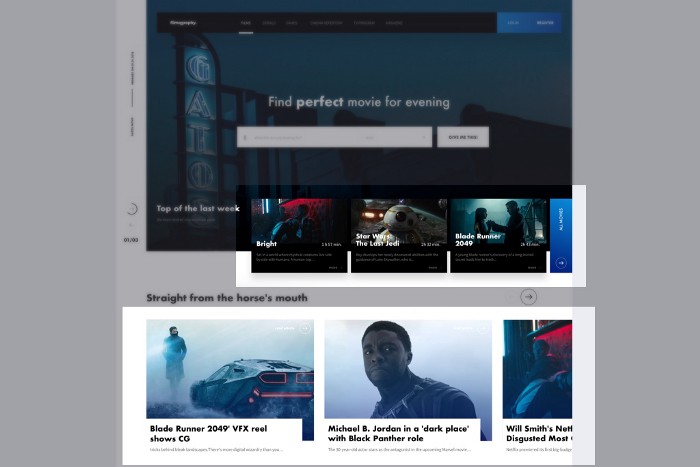
Khi nhìn vào danh sách các bộ phim này, chắc hẳn mắt bạn không thể theo dõi một cách liền mạch.

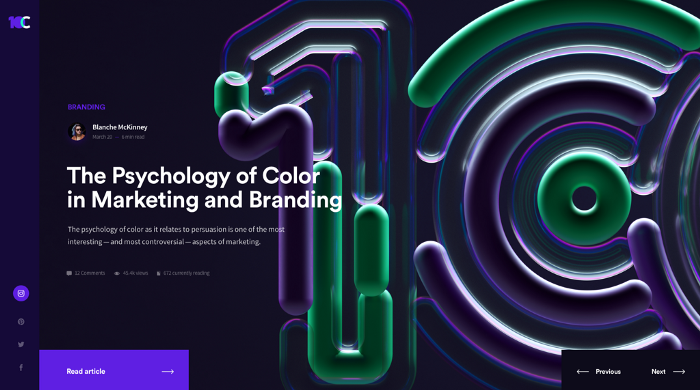
5. Nguyên tắc đóng kín
Bộ não của chúng ta có xu hướng đóng kín các hình dạng không hoàn chỉnh. Quy tắc bất ngờ này giúp nhà thiết kế tạo ra những thiết kế mang tính sáng tạo và ấn tượng.
Ví dụ dưới đây, số 10 được tạo ra từ những hình dạng cắt rồi nhưng vẫn khiến não liên tưởng được đến một hình dạng nhất định.

6. Nguyên tắc gần
Khi bạn đặt các yếu tố gần nhau, mắt chúng ta xem chúng là các đối tượng liên quan.
Trong ví dụ này, mọi khối văn bản đều được đặt gần với một icon hoặc một số. Người dùng dễ dàng hiểu rằng chúng thuộc về một nhóm và được trình bày nội dung trong bố cục chung.

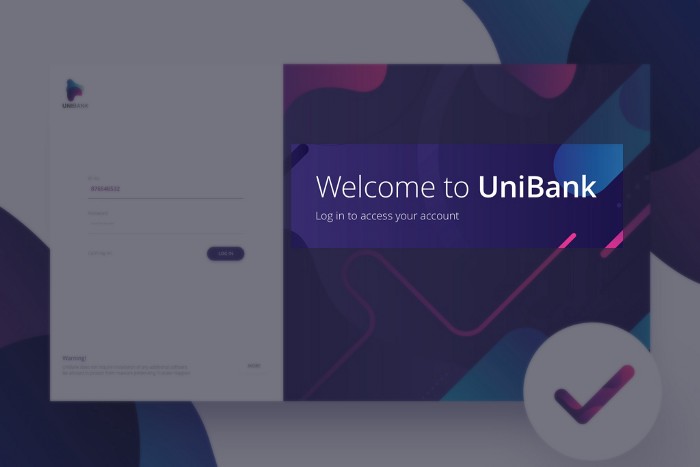
7. Nguyên tắc hình và nền
Mắt người thường tách các vật thể ra khỏi nền của chúng – việc này hiển nhiên tới mức ta thường không mấy quan tâm. Tuy nhiên, với nguyên tắc hình và nền, chúng ta có thể hướng dẫn người dùng và đề xuất cho họ phần nào của thiết kế mà họ nên tập trung vào.
Bảng đăng nhập ngân hàng này sử dụng nguyên tắc hình và nền cho văn bản màu trắng ở bên phải bằng cách đặt nó trên một phông nền tối.

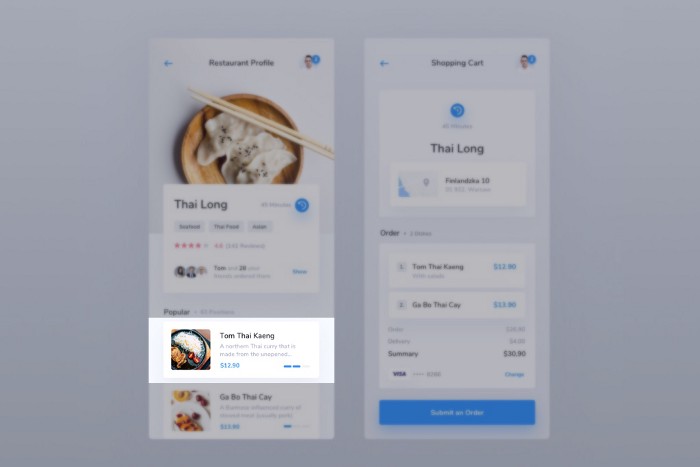
8. Nguyên tắc khu vực chung
Các đối tượng gần nhau được xem là một nhóm. Khi chúng ta thêm viền, chúng thành các vùng riêng biệt giữa các nhóm.
Ví dụ ứng dụng thực phẩm dưới đây sử dụng nguyên tắc này để tách biệt các món ăn với nhau.

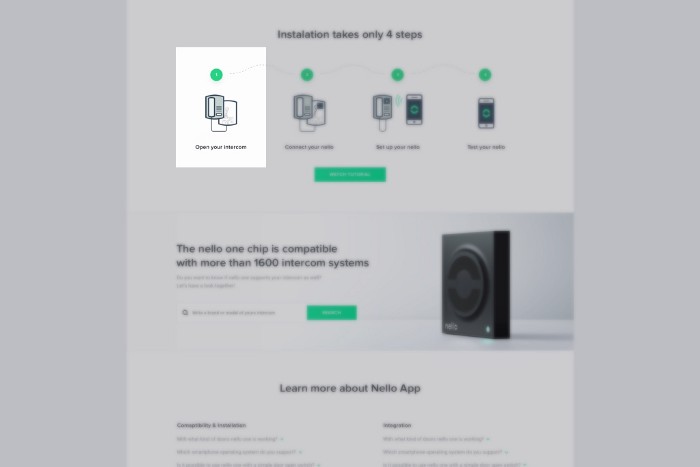
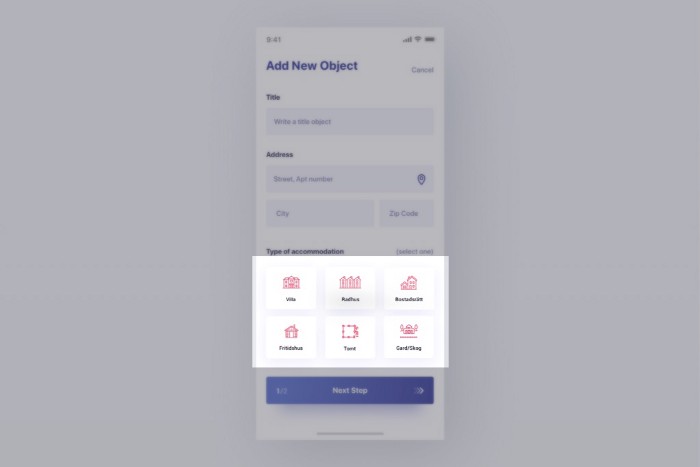
9. Định luật Hick
Sự đơn giản chính là chìa khóa! Nguyên tắc này chỉ ra rằng càng nhiều lựa chọn người dùng sẽ mất nhiều thời gian hơn để đưa ra quyết định. Đừng áp đảo họ với hàng tá lựa chọn – họ có thể bị lạc.
Ứng dụng bất động sản này sử dụng định luật Hick bằng cách cung cấp cho người dùng một số lựa chọn hợp lý và có giới hạn cho từng loại nhà.

10. Định luật Fitts
Định luật khoa học này giả định rằng thời gian cần thiết để đạt được mục tiêu là một hàm số của tỷ lệ giữa chiều rộng với khoảng cách đến mục tiêu.
Là nhà thiết kế, chúng ta có thể áp dụng luật này cho các đối tượng có thể nhấp, bạn nên tạo ra khu vực có thể nhấp lớn hơn để người dùng dễ dàng nhấp vào.
Nút CTA của ứng dụng chuyển đổi tiền dưới đây giúp người dùng dễ dàng thực hiện hành động.

Đây là những nguyên tắc tâm lý cơ bản của người dùng. Tôi đoan chắc rằng bạn đã sử dụng ít nhất một vài trong số những nguyên tắc này. Những quy tắc trên nếu sử dụng đúng mục đích sẽ mở ra cho bạn hàng ngàn khả năng mới.
Là một nhà tâm lý học, tôi nghĩ không có cách tiếp cận thiết kế nào tốt hơn việc thấu hiểu người dùng.
Tư duy lấy con người làm trung tâm mang lại nhiều giá trị gia tăng hơn cho công việc của bạn, ngay cả khi nó không quá rõ ràng ngay từ đầu.
Biên tập: Thao Lee
Tác giả: Agnieszka Cieplińska
Ảnh bìa: tubik
iDesign Must-try

Cùng chuyên gia Maximiliano Cabrera tìm hiểu 15 nguyên tắc mọi nhà thiết kế UI/UX nên biết

7 hiện tượng tâm lý người dùng trong thiết kế UX

Sunk cost fallacy (Ngụy biện chi phí chìm) là gì và ảnh hưởng thế nào đến designer?

Checklist các câu hỏi giúp nhà thiết kế website kiểm tra sản phẩm của mình

Khi dữ liệu được trình bày bằng đồ họa, mọi điều bạn cần biết về trực quan hóa dữ liệu (Phần 2)





