UX/UI: 10 sai lầm nhỏ mà các nhà thiết kế thường mắc phải
Câu nói “một thiết kế tốt là một thiết kế rõ ràng” đã là điều khá cũ. Tôi chắc chắn rằng quan niệm thiết kế đã thay đổi ít nhiều qua từng thế kỉ, như quan niệm về thức ăn, âm nhạc, kiến trúc, quần áo, triết học và mọi thứ khác.

Quay lại với Don’t Make Me Think
Steve Krug đã đưa ra một số nguyên tắc hữu ích vào năm 2000 sau sự bùng nổ dot-com và chúng vẫn còn nguyên giá trị đến ngày nay.
“Không có gì thay đổi sau khi sửa đổi”. Đúng vậy, bạn sẽ phản biện rằng giao diện sau khi thay đổi sẽ hiện đại hơn, các trang web được thiết lập và nâng cấp hơn (không có nhiều flash!). Nhưng ý tôi là, không có gì thay đổi trong hành vi con người.
Chúng ta luôn cần áp dụng các nguyên tắc của “Don’t make me think” (tạm dịch: Đừng khiến tôi phải nghĩ ngợi) vào bất kỳ loại sản phẩm nào mà chúng ta tương tác (cho dù đó là lò vi sóng, tivi, điện thoại thông minh hay xe hơi).

đều mang tính hiển nhiên, để khi nhìn vào một người dùng bình thường
cũng có thể thốt lên rằng “Tôi hiểu rồi”.”
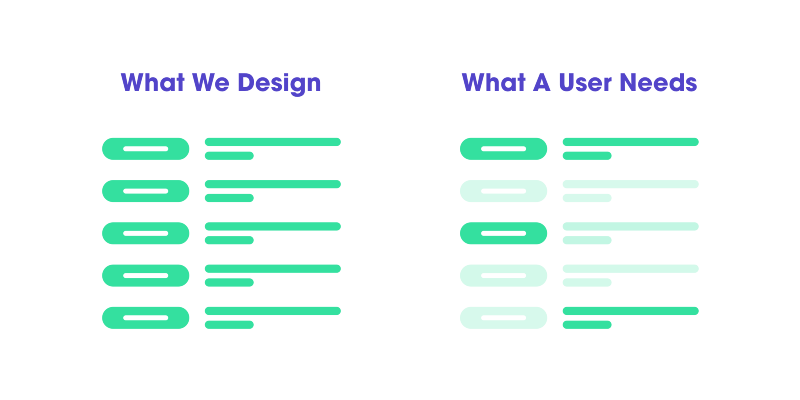
1. Chúng ta không đọc, chúng ta quét
Lý do là vì con người chỉ tìm kiếm thứ mà họ quan tâm. Ví dụ, tôi hiếm khi xem qua tất cả văn bản trên trang chủ của một trang web sản phẩm. Tại sao? Bởi vì hầu hết người dùng web thường muốn hoàn thành công việc một cách nhanh chóng. Họ không có thời gian để đọc những thứ không cần thiết. Nhưng chúng ta lại mang quá nhiều nội dung vì nghĩ rằng mọi người cần biết điều đó và nghĩ rằng “chúng tăng thêm trải nghiệm”.

- Sử dụng nhiều tiêu đề - chúng cho bạn biết nội dung mỗi phần. Chúng giúp bạn quyết định đọc thêm hoặc rời khỏi trang web
- Giữ các đoạn văn ngắn – đoạn văn dài làm cho người đọc khó giữ vị trí đang đọc. Vì thế, các đoạn văn cần tách đoạn một cách hợp lí.
- Sử dụng danh sách có gạch đầu dòng – hầu hết mọi thứ đều có thể là danh sách liệt kê. Bạn nên tách một câu bằng dấu phẩy. Sau đó, phân chia danh sách bởi các gạch đầu dòng. Ngoài ra, đừng quên để khoảng trống giữa các hàng của danh sách để đễ đọc hơn.
- Đánh dấu các thuật ngữ chính - phần lớn quá trình quét trang bao gồm tìm từ khóa và cụm từ. Định dạng chữ in đậm là quan trọng nhất, làm cho chúng dễ tìm hơn. Ngoài ra, không nên làm nổi bật quá nhiều thứ vì nó sẽ mất hiệu quả.

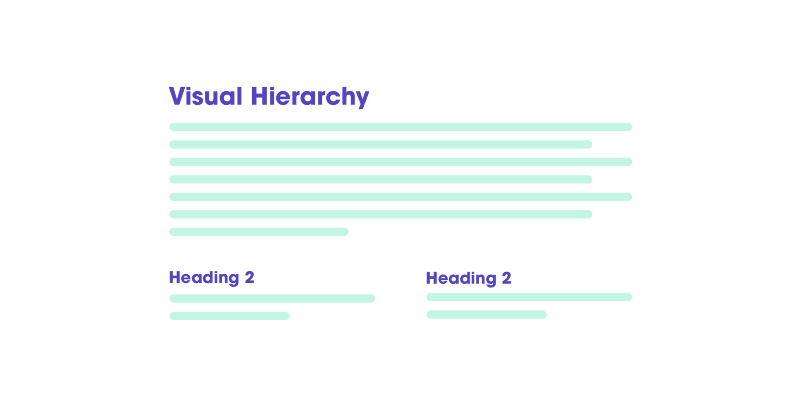
2. Tạo phân cấp trực quan hiệu quả
Một khía cạnh quan trọng khác sẽ giúp quét trang hiệu quả là thiết lập một hệ thống phân cấp trực quan thích hợp. Chúng ta phải làm rõ điều đó trên trang và mô tả mối quan hệ giữa các yếu tố. Vì vậy, dưới đây là một vài nguyên tắc:
- Càng quan trọng thì càng nổi bật. Các yếu tố quan trọng nhất cần lớn hơn hoặc ấn tượng hơn với màu sắc đặc biệt.
- Vấn đề liên quan đến trực quan cần phải logic. Ví dụ, những thứ tương tự nhau nên nhóm chúng theo cùng một kiểu trực quan hoặc dưới cùng một tiêu đề.

3. Đừng phát minh lại những gì đã có
Chúng ta tin rằng mọi người luôn tìm kiếm thứ gì đó mới mẻ và đặc biệt nhưng lại quên việc để sử dụng tốt một ứng dụng cần nhiều thời gian. Mỗi ứng dụng có những tương tác khác nhau và chúng ta cần thời gian tìm hiểu từng chúng. Thậm chí, đôi khi người dùng phải thốt lên rằng: “Ôi không, lại thêm một ứng dụng nữa cần làm quen!”.
Đó là điểm quan trọng cần biết trước khi tôi nói điều này:
Chúng ta là nhà thiết kế nhưng khi được yêu cầu thiết kế gì đó mới mẻ, ta thường sa vào những gì đã có. Đây là điều sai lầm hầu như tất cả mọi người đều mắc phải. Chúng ta được thuê để làm điều gì đó khác biệt cho dù ngành công nghiệp này hiếm khi mang lại các giải thưởng và khen ngợi cho việc thiết kế một sản phẩm mới.
Trước khi phát minh lại những gì đã có,
bạn phải hiểu giá trị (thời gian, nỗ lực, kiến thức)
đã bỏ ra cho những gì bạn đang cố gắng
phá vỡ và đổi mới.

4. Loại bỏ hướng dẫn sản phẩm không cần thiết
Công việc của chúng ta là làm cho nội dung rõ ràng và rành mạch. Nếu rõ ràng không phải là một lựa chọn, thì ít nhất phải có hướng dẫn cụ thể. Nhưng điều bạn cần biết là hướng dẫn ấy liệu có ai đọc? Chúng ta nên hướng đến việc loại bỏ các hướng dẫn không cần thiết. Nhưng khi cần thiết, hãy tóm lược một cách ngắn gọn nhất.
Nếu nó không rõ ràng thì
chúng ta nên nhắm đến sự tự giải thích.
Lấy ví dụ IKEA. Nếu bạn cho một người bình thường lắp ráp một tủ quần áo từ IKEA, tôi chắc chắn họ sẽ lắp ráp nó một cách đơn giản. Tại sao? Bởi vì, hầu hết các trường hợp, người dùng sẽ lắp ráp dễ dàng nếu chúng ta có một hình ảnh rõ ràng ở phía trước. Nhưng ngay cả trong trường hợp họ nhìn vào các hướng dẫn, họ chỉ nhìn hình ảnh chứ không đọc chữ.

5. Chúng ta không quan tâm sản phẩm hoạt động thế nào
Đối với hầu hết mọi người, họ không cần phải biết hoặc hiểu cách sản phẩm hoạt động. Không phải họ không thông minh, mà vì họ không thật sự quan tâm. Vì vậy, một khi họ sử dụng sản phẩm của bạn, họ sẽ hiếm khi chuyển sang thứ khác.
Hãy lấy ví dụ như Apple AirPods. Tất cả chúng ta đều có thể thừa nhận rằng, chúng là những tai nghe với âm thanh tồi tệ nhất cho mức giá bạn phải trả. Nhưng khi tôi nhìn vào cách mọi người tương tác với nó, tôi hiểu lý do thực sự tại sao họ mua nó.
Tôi nhìn vào cách mẹ tôi tương tác, bà ấy không bao giờ hỏi tôi về công nghệ đằng sau hay cách chúng hoạt động. Bà ấy chỉ biết rằng bất cứ khi nào các thiết bị được đặt gần nhau, nó sẽ được kết nối. Thật dễ dàng.

6. Không ai tìm kiếm “dấu hiệu tinh tế” – mọi người đều rất bận
Điều yêu thích của chúng ta- những nhà thiết kế là mang lại cho người dùng những hiệu ứng tinh tế và thêm thắt những ý tưởng tuyệt vời. Nhưng tôi muốn nói với bạn một điều rằng người dùng của bạn sẽ không quan tâm đến nó.
Tại sao vậy?
Vì cuộc sống này vốn dĩ căng thẳng và khắt khe hơn so với những thú vui và hiệu ứng tinh tế của ứng dụng. Ví dụ, bạn là một người cha, và con bạn đang la hét bởi nó muốn ăn kem, hay con chó sủa vì ai đó đang gọi ở cửa trước và bạn đang cố gắng đặt vé tàu nhanh chóng để có thể rời đi trong 40 phút. Trong thời điểm cụ thể đó, mọi người sẽ không quan tâm đến những chi tiết tinh tế. Tất nhiên ta sẽ cần sử dụng chúng trong vài trường hợp, nhưng không phải là bắt buộc và luôn luôn.

7. Làm việc nhóm không phải là kiểm tra tính khả dụng
Làm việc nhóm là một nhóm nhỏ những người ngồi quanh bàn và thảo luận mọi thứ. Họ chia sẻ ý kiến của họ về sản phẩm, kinh nghiệm quá khứ, cảm xúc và phản ứng với các ý tưởng mới. Làm việc nhóm là cách rất tuyệt vời để xác định người dùng của bạn muốn gì.
Một bài kiểm tra tính khả dụng là xem xét người dùng tại thời điểm họ đang sử dụng thứ gì đó (ví dụ như sản phẩm của bạn). Trong trường hợp này, hãy yêu cầu họ thực hiện các hành động cụ thể để bạn xem xét có cần khắc phục điều gì đó hay không.

8. Chúng ta cho phép cảm xúc cá nhân kiểm soát quá trình
Tất cả những người thiết kế sản phẩm digital đều từng nói rằng: “Tôi cũng là người dùng, vì vậy tôi biết điều gì là tốt hay xấu.” Và vì lý do đó, chúng ta có xu hướng mang cảm xúc vào những gì chúng ta thích hoặc không.
Đôi khi sản phẩm làm chúng ta thích thú và cũng có những sản phẩm làm chúng ta cảm thấy phát điên. Khi làm việc để phục vụ cho một nhóm người, ta có xu hướng khó kiểm soát những cảm xúc và nghĩ rằng hầu hết người dùng đều giống mình.

9. Những câu hỏi sai lầm
Sẽ không hiệu quả và cũng không mang lại bất kỳ giá trị nào nếu bạn đặt những câu hỏi như: “Liệu mọi người có thích menu thả xuống?”. Câu hỏi phù hợp để hỏi là: “Với menu thả xuống này, với những từ này, trong ngữ cảnh này, trên trang này có tạo ra trải nghiệm tốt cho những người có khả năng sử dụng trang web không?”
Chúng ta nên bỏ suy nghĩ “làm điều người khác thích” sang một bên và nhìn nhận sâu hơn vào bối cảnh chiến lược thiết kế.
Lý do là, nếu quá tập trung vào những gì mọi người thích, chúng ta sẽ mất tập trung và sức lực. Kiểm tra tính khả dụng không phải để kiểm tra “lượt thích” mà để bạn biết bạn cần làm gì, khắc phục gì cho sản phẩm.

10. Khi một người sử dụng sản phẩm của bạn, bạn quên rằng họ không nên dành thời gian suy nghĩ về…
- Tôi đang ở đâu?
- Tôi nên bắt đầu từ đâu?
- Họ đang làm cái gì?
- Điều quan trọng nhất trên trang này là gì?
- Tại sao họ gọi nó theo cách đó?
- Đó có phải là một quảng cáo hoặc một phần của trang web không?
Vấn đề là, mọi câu hỏi xuất hiện trong đầu khi sử dụng sản phẩm sẽ làm chúng ta bối rối. Như một quy luật, mọi người không thích giải quyết các câu hỏi, điều họ muốn biết chỉ là sản phẩm có hoạt động được hay không.
Và mỗi khi người dùng chạm vào thành tố gì đó không hoạt động, hoặc thứ gì đó trông giống như một nút/liên kết nhưng không điều hướng, họ sẽ phát sinh hàng tá câu hỏi. Đừng để điều này xảy ra chỉ vì người xây dựng sản phẩm không quan tâm nhiều đến sản phẩm.
Bài viết được viết dựa trên phiên bản sửa đổi của cuốn sách Don’t Make Me Think của Steve Krug.
Biên tập: Thao Lee
Nguồn: uxplanet
iDesign Must-try

Giải thưởng và Cuộc thi Thiết kế A’ 2024: Lời kêu gọi cuối cùng cho việc nộp hồ sơ

Tham gia ngay Giải thưởng và Cuộc thi Thiết kế A’ - A’ Design Award & Competition

Giải thưởng Review thương hiệu danh giá thường niên - Brand Review Award (B.R.A)

Dự báo các xu hướng trong ngành thiết kế đồ họa năm 2024

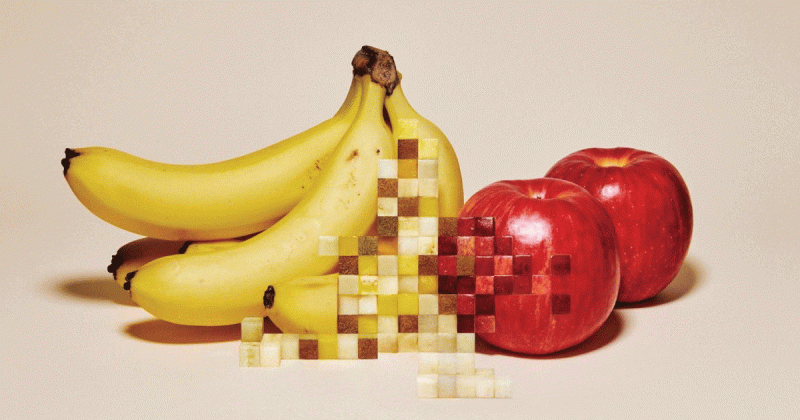
Những tác phẩm chạm khắc trái cây siêu thực của Yuni Yoshida





