Những xu hướng UX hàng đầu trong năm 2013
Năm 2013 được coi như là một năm tăng trưởng điên cuồng trong lĩnh vực thiết kế trải nghiệm (experience design). Sự kết nối ngày càng tăng và điện thoại thông minh trở thành một nhu cầu toàn cầu thực sự, người dùng ngày càng mong muốn sự dễ dàng và tinh tế hơn bao giờ hết.
Các nhà nghiên cứu và các nhà thiết kế đặt ra các bài kiểm tra trên mọi sản phẩm mới xuất hiện trên thị trường, và chúng ta thường xem những gì đã để lại sự ấn tượng trong thời gian qua.
Rất nhiều điều đã xảy ra trong 12 tháng, vì vậy chúng tôi quan tâm tới những người đã có đóng góp và những người trong cộng đồng UX về những xu hướng đáng nhớ của năm 2013.
Chúng tôi hỏi họ về những điều trở thành quan trọng, nếu chúng tích cực cho người dùng và các học viên,và xu hướng tương lai trong năm 2014. Bên cạnh những thảo luận nghiêm túc trên internet về mọi điều, chúng tôi nghe về hướng chính của UX, bối cảnh sử dụng, trào lưu pinterest, thiết kế phẳng và nhiều thứ khác.
Bây giờ hãy xem lại những xu hướng UX được quan tâm của năm 2013.
UX kém tiếp tục tồn tại
Chúng ta có một ví dụ về sự thất bại của UX tại trang Healthcare.gov. UXbị "khám phá" bởi những phương tiện truyền thông đại chúng, trong khi các phương tiện truyền thông hiếm khi sử dụng thuật ngữ "user experience", hầu hết các báo cáo nói về tính khả dụng và cảnh bảo về tốc độ tải trang khiến trang web thất bại.
Hiện tượng "Các tin tức về UX tệ" không bắt đầu từ đây, nhưng điều này dĩ nhiên sẽ phủ sóng hầu hết các tin tức. Với sự phụ thuộc ngày càng lớn vào công nghệ, chúng tôi hy vọng sẽ được biết nhiều tin như vậy trong tương lai.
Tự đo lường
Trong năm 2013 sự gia tăng của các thiệt bị ghi nhận bản thânvà các ứng dụng đã đặt tới một đẳng cấp cao, với Fitbit, Fuelband và chiếc đồng hồ Samsung Galaxy mới được ra mắt.
Sau khi con người đổ xô đi mua những thiết bị theo dõi cuộc sống của họ để sau cùng chia sẻ những hành động hàng ngày qua mạng xã hội. Dữ liệu cá nhân nhắc nhở và khuyến khích người dùng tăng cường sức khoẻ của họ hơn nữa.
Thực tế rằng con người thêm vào cuộc sống của họ những phản hồi của các thiết bị kỹ thuật số – sự tôn vinh cácsản phẩm tuyệt vời của các nhà thiết kế. Chúng ta đều biết rằng sự thay đổi những hành vi thể chất là thách thức khó nhất cho một người thiết kế trải nghiệm để giải quyết.
Nói chung, tôi nghĩ rằng những thiết bị đo lường bản thân là một trải nghiệm tốt. Nó khiến con người nhận thức được bản thân và giúp họ đạt được một số mục tiêu nhất định. Nó còn giúp con người nhận thức được cách sử dụng dữ liệu.
Có lẽ trong tương lai nó có thể theo dõi được nhiều khía cạnh của cuộc sống con người. Tôi có thể tưởng tượng một ứng dụng theo dõi sự cân bằng giữa cuộc sống và công việc, một biểu đồ nào đó cho trẻ em có thể cân bằng việc xem TV và làm bài tập về nhà, và cái gì đó buộc bạn sống lành mạnh để có thể duy trì cuộc sống lâu dài.
Tương lai lúc này thì chưa xuất hiện, lá cờ phất lên chỉ là một câu hỏi dành cho ai đó có thông tin cá nhân của bạn và họ có thể làm gì với nó.
Tính toán dựa trên nhận thức bối cảnh (Context-aware computing)
Những buổi nghiên cứu hàn lâm và người thực hành đã làm việc trên Tính toán dựa trên nhận thức bối cảnh trong suốt hai thập kỷ, nhưng năm 2013 là năm mà nó được chứng nhận là "Xu hướng."
Từ năm 1994 cho tới nay, hầu hết các ứng dụng trong lĩnh vực này đều được phác và chạy thử nghiệm trong các viện nghiên cứu hàn lâm, với những cá nhân như Gregory, Anind Dey, Louise Barkhuus, Bill Schilit, Paul Dourish và rất nhiều những người khác giúp đỡ xác định các lĩnh vực tính toán dựa trên dữ liệu bối cảnh sử dụng.
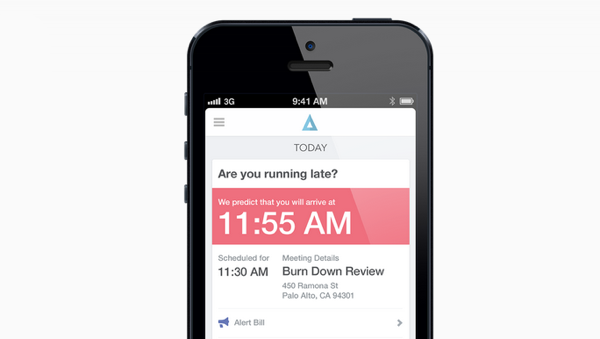
Trong vài năm trước, những sản phẩm như Easiydo, Osito và Tempo bắt đầu đánh vào thị trường. Trong khi những sản phẩm đó giúp giới thiệu ý tưởng của Nhận thức bối cảnh (context-awareness), nó chưa thành sự thật cho đến khi Google Now xuất hiện với lời hứa cung cấp "thông tin chính xác vào đúng thời điểm" giúp ý tưởng ngày càng hiện hữu.
Google Now là lý do hai thay đổi trong không gian nhận thức bối cảnh bởi 1) cung cấp tất cả thông tin đúng và 2) thực hiện thiết kế nghiêm túc.
Vượt lên giao diện, Tính toán dựa trên nhận thức bối cảnhlên tiếng là một ví dụ sâu sắc của hành vi và những mẫu tương tác phức tạp. Sự kết hợp của dữ liệu và thiết kế là tinh hoa của xu hướng Tính toán dựa trên nhận thức bối cảnh cũng như sự liên quan tới trải nghiệm người dùng.
Một vấn đề khác của những thành phần kia là bản thân nó có thể không bao giờ cung cấp năng lượng của sự kết hợp. Nguồn dữ liệu tạo ra chất liệu, còn thiết kế tốt giúng chúng ta tạo nên ý nghĩa của sự liên kết giữa các thành phần.
Những công ty nhỏ hơn như Aviate giờ đây đang nói về vai trò của thiết kế hệ thống với những sự kết hợp của dữ liệu và thiết kế, nghĩ lại hoàn toàn về việc người dùng tương tác thế nào với thiết bị di động.
Những chuyên gia kỹ thuật hoàn toàn lạc quan, nhưng sự thật là chúng ta mới chỉ thấy sự bắt đầu của xu hướng này. Chúng ta có rất nhiều việc phải làm như những người thiết kế: Chúng ta làm cách nào cung cấp cái gì đó phức tạp trong các trạng thái bối cảnh? Điều gì là "thông tin đúng tại thời điểm cần thiết" điều gì là hữu ích và điều gì là làm phiền?
Nó cần những nỗ lực rất lớn để chỉ ra các câu hỏi đó. Những nhà thiết kế và những người kỹ thuật sẽ phải cùng tham gia các nhà khoa học về; xã hội, nhân chủng, nhận thức, tâm lý… bất cứ gì có mối liên quan giữa con người và công nghệ.
Kết nối mọi thứ – Internet of things
Mối quan hệ giữa các thiết bị, người dùng, dịch vụ và sự tổng hợp của các yếu tố công nghệ thấp hơn hàng ngày (ví dụ như tủ lạnh…) với công nghệ kết nối mọi thứ trên thế giới củng cố thật sự rằng chúng ta đang sống trong kỷ nguyên Web.
Năm nay, công nghệ bluetooth thông qua điện thoại thông minh đã hỗ trợ tương tác các cuộc điện đàm, cuộc họp trong xe hơi khi đi trên đường. Những công nghệ tương tự cũng có giá trị tốt như máy đo nhiệt độ trong nhà, hệ thống bảo vệ, thậm chí cả công tắc đèn…
Tất cả điều này là tốt hay xấu. Về phía tích cực, nó giúp cuộc sống thêm thuận tiện; để tay lên vô lăng thay vì cầm điện thoại sẽ rất an toàn, những cảnh bảo trong nhà được báo tới.
Về phía tiêu cực, sự liên kết cao sẽ xuất hiện nhiều lỗ hổng bảo mật. Còn có những cảnh báo kiểm soát, và những yếu tố không mong muốn khi đang điện đàm…
Một trong những khía cạnh thú vị nhất của tất cẩ có lẽ là sự điều hướng trong nhà (indoor navigation), nó mang tới khả năng thay đổi hoàn toàn cách chúng ta tương tác với những thứ xung quanh bằng cách thêm những cách sử dụng của bối cảnh và cá nhân hoá thông tin mọi thứ từ xe hơi tới chơi game tới trải nghiệm mua sắm.
Apple – được biết cho việc tạo ra các công nghệ cao cấp cho khách hàng – lặng lẽ tung ra iBeacon, dễ hiểu hơn là điện thoại của bạn sẽ nhận ra các thiết bị iOS và các tín hiệu bluethooth.
Một sáng tạo khác như Bytelight đang cố gắng chia sẻ thị phần, và chúng ta khó nhận thấy sự khởi đầu củathiết bị điều hướng trong nhà và nó sẽ đi tới đâu.
Một giải pháp độc đáo là Tile, nó cung cấp một giải pháp đơn giản cho những vẫn đề cỗ hữu; để quên đồ đạc. Một mẩu nhỏ gạch vuông (tile) màu trắng sẽ được gắn dễ dàng với những vật mà không được kết nối, như chìa khoá hoặc ví. Tile có thể dễ dàng được định vị trên điện thoại, và không thể bị mất.
Hơn thế, sự thông minh không chỉ là việc tìm kiếm những thứ trong nhà, mà còn là việc bạn có thể tìm được những thứ thực sự bị mất như, xe hơi, xe đạp.
Điều này đòi hỏi một cộng đồng lớn để kết nối. nhưng Tile là một chiến dịch xuất chúng, chúng ta sẽ thấy nó phổ biến nhanh thôi.
Những thứ chưa chín muồi của năm
Trong năm nay tôi đã làm việc thậm chí hơn cả trên những sản phẩm có cảm biến, sử dụng Bluetooth hoặc Wifi để kết nối điện thoại tới các thiết bị khác. Tin tức có liên quan đầy đủ tới thế giới kết nối mọi thứ (internet of things – IOT), từ thiết bị Nest, là làn sóng đầu tiên; có rất nhiều bóng đèn được kết nối internet, các hãng sản xuất lớn đều có một phiên bản nào đó.
Tuy vậytôi vẫn thất vọng bởi các kết quả, tôi nhìn thấy sự phản ảnh từ lượng sử dụng thấp của khách hàng đối với các sản phẩm đó. Chúng ta có công nghệ, nhưng sử dụng nó trong phạm vi hẹp, cách làm có vẻ ngắn hạn.
Trên thực tế, tôi thấy để kết nối thật sự là khó khăn. CEO của ARM (nhà sản xuất chip lớn) Simon Segars đã nói gần đây. "Hầu ứng dụng IOT đều hạn chế, với một thiết bị chỉ kết nối với một dịch vụ… Chúng ta cần những thiết bị đó kết nối với những thứ khác, để khám phá sự kết nối của mọi thứ."
Ngay cả khi kết nối đám mây, đám mây lại quá nhỏ. Như Liat Ben-zur từng nói vào hồi tháng 5.
"Vậy vấn đề là gì? Tất cả những thiết bị IOT đều đã kết nối tới đám mây? Well, đó là vấn đề, chúng ta đang làm phức tạp vấn đề. Mỗi thiết bị riêng biệt dường như liên kết tới một dịch vụ đám mây của nó. Nó không phải là một đám mây. Thậm chí mỗi nhà sản xuất đều có dịch vụ đám mây riêng, và các thiết bị không thể giao tiếp với những thiết bị khác, nghĩa là chúng không được hưởng lợi từ dữ liệu, bối cảnh hay sự quản lý bởi những thiết bị IOT gần đó." Nó dường như không tốt hơn trong vài năm qua.
Thông minh hơn
Bây giờ tới 55% người trưởng thành có một điện thoại thông minh cho mình, mọi người dường như là một nhà thiết kế tập sự. Điều này khiến những mong đợi nhiều hơn về sự hoàn hảo của các công ty làm kỹ thuật số chuyên nghiệp.
Thêm vào đó, độ phân giải màn hình và sự tăng trưởng của các thiết bị như máy tính bảng, điện thoại thông minh và laptops, HD và màn hình Retina cho kết quả là người sử dụng có thể lưu tâm vài phút về sự hoàn hảo về thẩm mỹ của thiết kế UI.
Màn hình hiển thị chất lượng lớn hơn và điểm pixel được người dùng mong đợi có nhiều tương tác với ứng dụng và website. Những trải nghiệm tương tác thông thường với những phần mềm đi kèm như các ứng dụng mobile được mong đợi cao hơn.
Heading của trang chủ tới trang trong nên có một cái nhìn thân thiện. Hơn cả việc chuyển đổi tĩnh khi click vào liên kết và xem trang web xuất hiện như một kiểu thời trang lỗi thời, các nhà phát triển web sẽ tiếp tục phát triển mặt mạnh của ứng dụng mobile cho tới khi sự chuyển dịch sử dụng bắt đầu giống như ứng dụng (app-like)
Xu hướng này sẽ thúc đẩy nhà phát triển web gây áp lực tới quá trình chuyển đổi, và cho hầu hết các giai đoạn, nó sẽlý tưởng cho người dùng với laptops và PCs. Nhưng chạy nội dung trên trình duyệt khác với làm tương tự trên ứng dụng mobile, những quan tâm đầu tiên về khả năng của trình duyệt, tốc độ trang sẽ là chìa khoá để quan tâm.
Web Typography
Cũng giống như sự quan trọng của web tuỳ biến và thiết kế web đơn (single page) đã từng được nói tới, nghệ thuật chữ – typography là một xu hướng tuyệt vời trong năm 2013 – nó cho phép những xu hướng khác càng được lưu ý. Hãy thử tưởng tượng với một trang web đơn sử dụng phông Arial 12px.
Sử dụng Typography không làm thay đổi sự tích cực của layout, việc áp dụng kích thước lớn của web-font khiến nó càng thêm giá trị. Thêm vào đó xu hướng sử dụng phông chữ đậm, lớn vẫn tiếp tục trong năm 2013 và các nhà thiết kế bắt đầu phô diễn những kỹ năng được tôi luyện trong mấy ngàn năm lịch sử của typography.
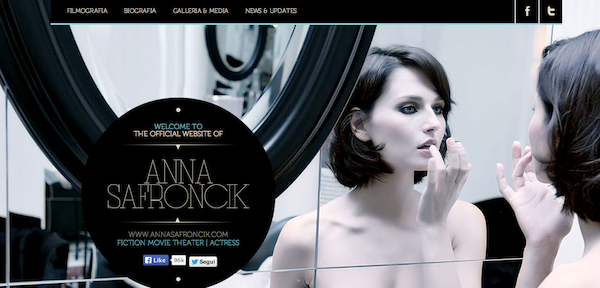
Hãy dành chút thời gian để ghé thăm Nerdery, Co.Design và Anna Safroncik để xem các ví dụ tuyệt vời về cách sử dụng này.
"Nhóm marketing của tôi muốn một thứ trải nghiệm như iPhone"
Các sản phẩm bạn không bao giờ nghĩ có màn hình cảm ứng bây giờ có giao diện người dùng được đưa vào;
- Máy sấy tóc
- Máy làm soda
- Máy bán hàng tự động cho các trường hợp sử dụng mobile
- Đồng hồ thông minh
- DJ remix board
Điều sẽ khiến các thiết bị truyền thống sử dụng thêm các màn hình cảm ứng (nên nhớ cách đây 10 năm chỉ có xe hơi với 10% sở hữu màn hình cảm ứng)
Xu hướng này cho phép các thiết bị dễ dàng sử dụng, cập nhật, thay đổi ngôn ngữ… Tuy vậy nó có vẻ không tốt với người khiếm thị và có thể có những giới hạn do máy móc.
Trải nghiệm dẫn dắt UX
Chúng ta đang hướng tới năm 2014, một xu hướng chúng ta đã thấy trên thế giới về UX là sự dịch chuyển khỏi web 2.0 tới những nhiệm vụ đơn giản và làm sao để đưa người dùng từ A tới B nhanh nhất có thể, tới một mô hình trải nghiệm tình cờ dựa trên địa điểm, bối cảnh và ý định. Điều này sẽ làm phức tạp thêm bởi cách người dùng tương tác với công nghệ, và các hành vi đã thay đổi thế nào trong hai năm qua.
Điều này tạo ra sự căng thăng khi một sản phẩm có thể lỗi thời ngay khi còn chưa đưa ra thị trường. Lean/agile UX chỉ ra rất nhiều hứa hẹn, nhưng là sự không thực tế khiến các cấu trục của hầu hết các công ty được xây dựng trong một chu kỳ sản xuất 2 năm.
Hy vọng rằng một cáp tiếp cận lai (hybrid) với UX sẽ xuất hiện trong 2014 là dựa trên dữ liệu người dùng, nhưng làm việc trong khuôn khổ lĩnh vực của các công ty để tung sản phẩm. Một các tiếp cận với UX còn có nghĩa là sản phẩm có thể tồn tại lâu hơn trong thị trường, như nâng cấp để có thể cảm thấy mối liên quan của sản phẩm và tránh chu kỳ 2 năm thiết kế lại.
Quản lý nội dung
Chúng ta đang sống với sự quá tải về thông tin và người dùng càng ngày càng mong muốn cách để quản lý nội dung. Với những nền tảng như Tiwitter, Blogs, Youtube và rất nhiều thứ khác giúp mọi người lên tiếng, càng ngày càng có nhiều như nội dung để chúng ta cần bỏ qua để khám phá những thứ giá trị.
Chúng ta thấy sự phát triển của các sản phẩm giúp mọi người tìm ra những bài viết, sản phẩm mà họ thích, như Pinterest, Twiter, Zite, Flipboard và Indeedly. Chúng tôi thấy nhiều người tự quản lý những sản phẩm, dịch vụ, thông tin của họ với những công cụ trên.
Giờ đây chúng tôi bắt đầu thấy những công ty tạo ra những công cụ quản lý nội dung hoặc các cung cụ để giúp người dùng quản lý sự lựa chọn chọn của họ. Những gian hàng điện tử như ModCloth's Style Gallery hay Etsy's Community Tastermakers là những ví dụ tuyệt vời. Chúng tôi còn thấy những công cụ để quản lý giáo dục, tài chính và tin tức.
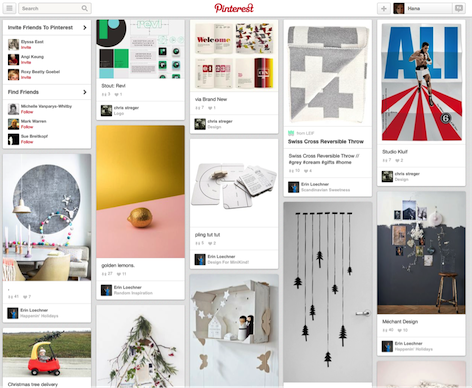
Kiểu Pinterest
Năm nay, chúng tôi thấy một xu hướng được nhắc tới cuối năm 2012 với sự lên ngôi của Pinterest – càng ngày càng có nhiều trang web thiết kế giống như Pinterest, với những khối hình ảnh thaynội dung và cách điều hướng dọc theo trang.
Mặt tích cực là các trang này nhìn rất hấp dẫn. Nó cho phép người dùng xem các hình ảnh lớn, rõ ràng, và cách này rõ ràng là hiệu quả. Thật không may rất nhiều người nhìn điều này và tự nhủ "Tôi sẽ làm 1 cái giống vậy". Họ áp dụng thiết kế và không cần nghĩ tới đâu là chỗ cần tập trung nhất trên trang của mình.
Ưu tiên cho giao diện màn hình điện thoại.
Với sự thống trị tuyệt đối của thiết bị thông minh trên thế giới. Nhiều công ty bắt đầu cân nhắc thế mạnh của điện thoại với các dịch vụ và ứng dụng. Hầu hết những sản phẩm ý tưởng của năm 2013 đều ưu tiên điện thoại.
Bằng cách xây dựng một giao diện không chỉ tuỳ biến mà việc ưu tiên điện thoại giúp bạn tiếp cận tới lượng người dùng đông đảo trên thế giới.
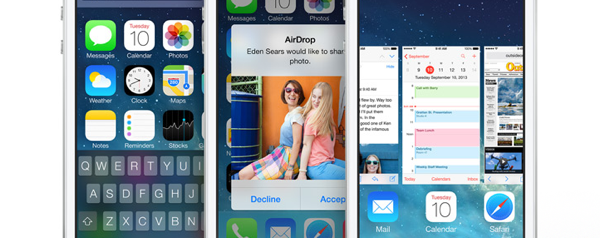
Thiết kế phẳng
Xu hướng tiếp tục, và ngày càng trở nên tối giản, Google đi trước trong việc này, theo sau sao là iOS 7, có thể có nhiều tranh cãi về việc ai sao chép của ai. Nhưng với những người trong nghề thì đơn giản đó là một xu hướng – đã từng xuất hiện từ lâu rồi.
Tuy vậy có một lưu ý cần xem kỹ là việc các nút sẽ thế nào với thiết kế phẳng vì nhìn phẳng có vẻ không muốn bấm lắm.
Theo UxMag
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX