Nhận thức hình ảnh và nguyên tắc Gestalt
Trong năm 1910, nhà tâm lý học Max Wertheimer đã phát hiện ra điều thú vị khi ông quan sát thấy một loạt các ánh đèn bật tắt khi đoàn tàu lửa đi qua một ngã tư. Điều tương tự với các bóng đèn nhấp nháy được bố trí xung quanh rạp chiếu phim.
Khi quan sát, chúng ta có cảm giác một bóng đèn đang di chuyển vòng vòng, trong khi thực tế việc các bóng đèn cố định nhấp nháy có thứ tự khiến chúng ta cảm giác nó đang chạy.
Phát hiện này dẫn tới một loạt các nguyên tắc mô tả về cách chúng ta nhận biết vật thể. Các nguyên tắc này chiếm vị trí quan trọng trong mọi vấn đề khi chúng ta làm thiết kế.
Chúng ta nên bắt đầu với nguyên tắc Gestalt (từ tiếng Đức, nghĩa là hình dạng, hình dáng), bởi vìcác nguyên tắc thiết kế đều phát sinh từ lý thuyết gestalt. Trong bài này, tôi sẽ cùng bạn ôn lại một chút về lý thuyết và đưa ra một vài định nghĩa cơ bản của nguyên tắc Gestalt.
Những bài tới chúng ta sẽ xem xét các vấn đề như không gian, cân bằng, phân cấp thị giác. Chúng ta sẽ chỉ ra những ảnh hưởng của nguyên tắc Gestalt lên khía cạnh của thiết kế và một vài ví dụ thực tế để chỉ ra những nguyên tắc gestalt đang được sử dụng.
Ý tưởng chính đằng sau của nguyên tắc Gestalt
“Tổng thể không phải là sự tổng hợp của từng bộ phận”
– Kurt Koffka
Câu trên là một nguyên tắc Gestalt thu gọn. Khi con người chúng ta nhìn thấy một nhóm vật thể, chúng ta nhận ra toàn bộ chúng trước khi nhìn các vật thể riêng biệt. Chúng ta thấy tổng thể nhiều hơn là thấy tất cả vật thể, và thậm chí khi những phần được chia ra riêng rẽ, chúng ta vẫn nhìn theo cách tập hợp chúng như tổng thể.
Có rất nhiều ý tưởng chính đằng sau Gestalt:
Sự xuất hiện (Tổng thể được xác định trước từng phần)
Sự xuất hiện là quá trình tạo hình các mẫu phức tạp theo các quy luật đơn giản. Khi chuẩn bị xác định một đối tượng, đầu tiên chúng ta sẽ xác định nét bên ngoài (outline). Chúng ta sau đó định hình các nét bên ngoài tương ứng với các hình dạng và vật thể chúng ta đã biết trước đó để tìm hình quen thuộc. Chỉ sau khi nhận ra mẫu phù hợp thông qua sự tổng hợp các nét bên ngoài, chúng ta mới bắt đầu xác định những phần đã tạo nên tổng thể đó.
Khi thiết kế, chúng ta cần nhớ rằng con người sẽ nhận ra các vật thể bởi hình dáng chung của chúng. Một cách đơn giản để nhận biết vật thể sẽ giúp chúng ta xử lý nhanh hơn là đi sâu vào các chi tiết.
Sự vật hoá (bộ óc sẽ hoàn thành phần còn trống)
Sự vật hoá (reification) là một khía cạnh của nhận thức trong đó các đối tượng được nhận thức có chứa các thông tin không gian nhiều hơn nó thật sự có.
Như cách chúng ta cố gắng để khiến thứ chúng ta thấy quen thuộc với thứ nào đó chúng ta đã lưu trong bộ nhớ, mà thường thì nó chính không hoàn toàn chính xác. Thay vào đó chúng ta tìm thấy một kết quả gần đúng và tự tạo ra các phần còn trống mà chúng ta nghĩ chúng ta sẽ thấy.
Sự vật hoá giúp chúng ta không cần phải trình bày một hình dạng bên ngoài hoàn hảo để người xem có thể thấy nó. Chúng ta có thể bỏ đi một vài phần bên ngoài miễn là chúng đủ gần gũi với mẫu ban đầu. Bạn có thể xem các vị dụ bên dưới đối với quy tắc của sự gắn kết.
Liên kết ổn định (bộ não tìm cách tránh sự không chắc chắn)
Liên kết ổn định là xu hướng của trải nghiệm cảm nhận mơ hồ nhằm đem lại sự ổn định và qua lại giữa các cách diễn giải khác nhau. Một số đối tượng có thể được nhận ra theo hơn một cách.Một ví dụ trong các sắp đặt ở dưới.Hình ảnh có thể nhìn thấy như là hai khuôn mặt hoặc là một chiếc bình.
Bạn không thể nhìn thấy cả hai cùng một lúc. Thay vào đó bạn chuyển đổi qua lại nhanh chóng giữa hai lựa chọn này. Một có vẻ là nhận thức chủ yếu và sau đó bạn bắt đầu có thể nhìn thấy cái kia.
Từ góc độ người thiết kế nếu bạn muốn thay đổi nhận thức một số người, đừng có cố gắng thay đổi thất cả cùng một lúc. Tìm một cách nào đó để khiến họ thấy một sự thay thế bên cạnh yếu tố mà họ hình dungban đầu. Sau đó tạo thêm sức mạnh cho phương pháp thay thế đó và làm yếu đi cách ban đầu.
Bất biến (chúng ta giỏi trong việc nhận ra những gì tương tự và khác biệt)
Bất biến là bản chất của nhận thức trong những đối tượng đơn giản được nhận biết độc lập với những đảo ngược, biến dạng và thu phóng. Vì chúng ta thường xuyên gặp phải những đối tượng từ các góc độ khác nhau, chúng ta đã phát triển khả năng nhận thức chúng cho dù chúng xuất hiện khác đi.
Hình dung nếu bạn chỉ có thể nhận ra ai đó bạn biết nếu họ phải đứng chính diện, và bạn không biết nếu họ xoay mặt ngang hoặc quay lưng. Ngoài những góc độ nhận biết đặc biệt thì chúng ta vẫn có thể nhận ra ai đó.
Bạn có thể thấy những ý tưởng này trong các nguyên tắc dưới. Ý tưởng chính là nguyên tắc Gestalt là về nhận thức và những gì được mang tới bởi các đối tượng. Các nguyên tắc nói ra phần cốt lõi của ngôn ngữ thị giác trong các môi trường làm việc.
Nguyên tắc Gestalt
Hầu hết các nguyên tắc đều tương đối dễ hiểu. Chúng có những nhận biết chung xuất hiện trong đó.
“Tất cả đều tương đương, các yếu tố đều có liên quan tới dự định X được nhận thức nhóm lại thành các đơn vị cấp bậc cao hơn”.
– Stephen Palmer
Rất nhiều các nguyên tắc dưới đây tuân theo mẫu này. Các nguyên tắc khác xác định X hoặc các cấp bậc cao hơn được nhận thấy.
Quy luật của PRÄGNANZ (Tạo hìnhtốt, quy luật của sự đơn giản)
“Con người sẽ cảm nhậnvà giải thích hình ảnh mơ hồ hoặc hình ảnh phức tạp trong một/nhiều hình dạng đơn giản nhất có thể”.
Đây là nguyên tắc cơ bản của Gestalt. Chúng ta thích những thứ đơn giản, rõ ràng và được phân cấp. Bản chất của những điều này là chúng an toàn hơn. Chúng lấy ít thời gian của chúng ta để nhận biết và hiển thị ít bất ngờ hơn.
Khi phải đối mặt với những hình dạng phức tạp, chúng ta có xu hướng sắp xếp chúng lại thành các đối tượng đơn giản hoặc một tổng thể đơn giản.

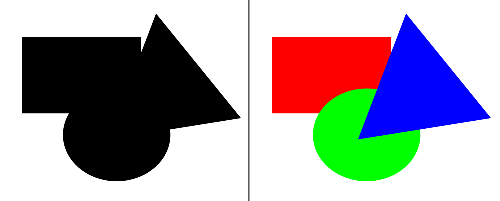
Bạn thích nhìn hình bên trái phía trên được tạo bởi các vòng tròn, hình vuông và tam giác đơn giản hơn là bạn nhìn thấy hình bên phải với sự phức tạp màu sắc và một hình dạng tổng thể mơ hồ.
Trong trường hợp này, nhìn ba vật thể khác khá đơn giản hơn là nhìn một đối tượng phức tạp. Trong trường hợp khác, đơn giản là thấy một đối tượng riêng biệt, điều mang tới chúng ta … sự gần gũi.
Sự liên kết
“Khi nhìn một sự sắp xếp các yếu tố phức tạp, chúng ta muốn nhìn một mẫu đơn và có thể nhận biết được.
Như với quy luật Prägnanz, sự liên kết nhìn đơn giản. Sự liên kết là trái ngược với những gì ta nhìn thấy trong bức hình quy luật Prägnanz phía trên nơi ba đối tượng đơn giản hơn là một. Với sự liên kết, chúng ta thay thế sự kết hợp từng phần vào một hình dạng tổng thể đơn giản. Mắt chúng ta tự điền các thông tin còn thiếu để tạo thành những hình hài hoàn hảo.

Trong tấm hình bên trái phía trên, bạn sẽ thấy một tam giác trắng cho dù trên hình chỉ thực sự gồm ba hình giống như trò chơi Pac-Man màu đen.
Với hình phía bên phải, bạn thấy một chú gấu trúc cho dù hình hiện hữu là tập hợp các hình dạng ngẫu nhiên. Nhìn ra hình tam giác và con gấu dễ hơn là cố gắng nhìn những đối tượng riêng biệt. Sự liên kết có thể coi như là một chất keo giữ các yếu tố lại với nhau. Đó là việc con người có xu hướng tìm kiếm một mẫu quen thuộc.
Chìa khoá để gắn kết là cung cấp đầy đủ thông tin để mắt (bộ não) có thể tự tìm ra những phần còn lại. Nếu thiếu hụt quá nhiều, các yếu tố sẽ sự chia ra các phần nhỏ thay vì tạo nên một tập hợp. Nếu quá nhiều thông tin đựơc cung cấp, thì sự gắn kết không xảy ra.
Tính đối xứng và thứ tự (order)
“Mọi người có xu hướng nhận thức các vật thể với các hình dạng đối xứng từ trung tâm”.
Sự đối xứng cho phép chúng ta một cảm giác của sự vững chắc và trật tự, thứ mà chúng ta mong muốn thấy.
Chúng ta thường áp đặt trật tự từ hỗn loạn một cách tự nhiên.
Nguyên tắc này dẫn ta tới mong muốn cân bằng trong các sắp xếp thành phần, mặc dù các sắp xếp không hoàn toàn đối xứng để tạo cân bằng.

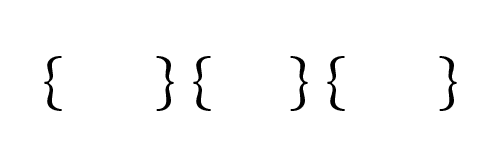
Trong hình ảnh phía trên, bạn sẽ thấy 3 cặp dấu ngoặc mở và đóng. Nguyên tắc đối xứng khi chúng ta đọc bài viết này, có thể gợi ý chúng ta thấy cái gì khác. Điều đó cho thấy sự đối xứng được ưu tiên hơn là gần nhau.
Bởi vì mắt của chúng ta sẽ nhanh chóng tìm sự đối xứng và trật tự, các nguyên tắc có thể được sử dụng để tạo hiệu quả truyền tải thông điệp nhanh chóng.
Hình dạng / Nền
“Các yếu tố được nhận thức bởi các một trong hai cách; hình dạng hoặc nền (phần không thuộc về hình dạng)”.
Hình dạng/nền là mối quan hệ giữa những yếu tố chủ động và không gian phía trong (âm). Ý tưởng của điều này là mắt sẽ phân biệt tất cả hình dạng từ nền quanh đó để nhận ra chúng ta đang nhìn gì. Đó là một trong những thứ đầu tiên con người nhìn khi họ nhìn vào bất cứ vật thể nào.

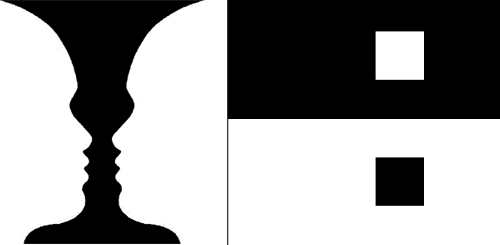
Mối quan hệ Hình dạng/Nền có thể hoặc ổn định hoặc không ổn định dựa trên nó có dễ xác định ra là gì hay không. Ví dụ cổ điển của mối quan hệ không ổn định là hình bên trái phía trên.
Bạn có lẽ nhìn thấy 2 mặt người hoặc là bạn có thể thấy màu đen là một hình dạng (giống cái bình) còn màu trắng là nền, và ngược lại. Việc đó chứng tỏ bạn có thể thay đổi qua lại giữa hai góc độ nhận thức của mối quan hệ không ổn định.
Một mối quan hệ ổn định hơn, tốt hơn giúp chúng ta dẫn dắt người xem tập trung vào thứ mà chúng ta muốn họ thấy. Hai nguyên tắc có liên quan có thể giúp chúng ta.
-
Khu vực
Phần nhỏ hơn của hai vật thể chồng lấn được nhận thấy như một hình dạng. Phần lớn hơn được thấy như là nền. Bạn có thể xem hình ví dụ phía trên bên phải. Hình nhỏ hơn là một hình dáng, không cần phân biệt màu sắc.
-
Lồi lõm
Hình lồi có ưu thế hơn là hình lõm có thể được nhận ra như là một hình dạng.
Quan hệ đồng điệu
Những yếu tố có liên kết bởi trực quan được cho làcó nhiều liên quan hơn những yếu tố không có sự liên kết.
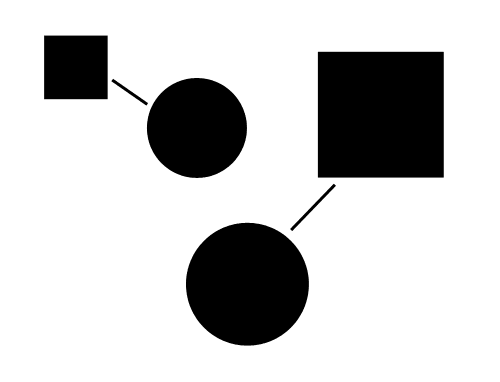
Trong hình ảnh dưới đây, các nét giúp liên kết hai cặpyếu tố. Sự liên kết này dẫn chúng ta nhận ra rằng yếu tố nào được liên kết với nhau và có liên quan với yếu tố khác theo cách nào đó.

Trên tất cả những nguyên tắc đề nghịđối tượng có liên quan, liên quan đồng điệu là quan trọng nhất. Trong hình ảnh ở trên, cho dù chúng ta nhìn thấy hai hình vuông và hai hình tròn, chúng ta thấy rằng cặp vuông-tròn có quan hệ mạnh hơn vì chúng có liên kết về trực quan.
Lưu ý rằng các nét không cần phải chạm vào những vật thể trên nhưng mối liên kết vẫn được xác nhận.
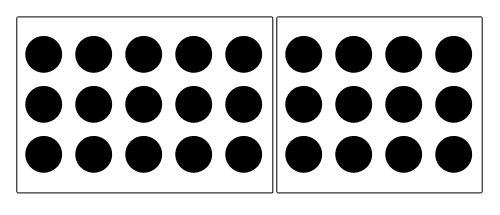
Khu vực chung
“Những yếu tố được nhận thấy như là một phần của nhóm nếu chúng được đặt trong một khu vực gần nhau”.
Một cách khác để chỉ ra một sự liên kết giữa các yếu tố là đặt chúng gần nhau bằng cách nào đó. Mọi thứ bên trong một khu vực được xem có vẻ liên quan. Mọi thứ bên ngoài khu vực được coi là có sự chia cách.
Các vòng tròn trong hình ảnh dưới đây giống nhau, vì chúng ta thấy hai khu vực riêng, với các vòng tròn trong mỗi khu vực theo cách nào đó.

Cách đặc biệt để chỉ ra một khu vực chung là vẽ một hình vuông xung quan hcasc yếu tố như chúng ta làm phía trên. Đặt các yếu tố trên nền màu khác so với các phần còn lại cũng hiệu quả.
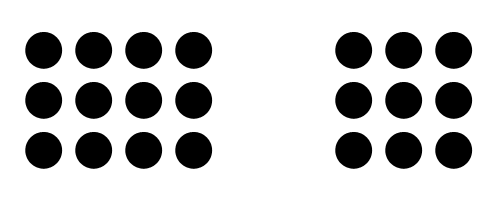
Khoảng cách
“Các đối tượng gần nhau được nhận thấy có liên quan hơn là những phần xa hơn”.
Khoảng cách (proximity – sự lân cận) khá giống như là Khu vực chung, nhưng khác là nó sử dụng không gian để tạo nên nhóm gần nhau. Khi các đối tượng được đặt gần đối tượng khác, chúng được thấy như một phần của một nhóm hơn là một yếu tố riêng biệt. Đây là sự thật hiển nhiên khi các yếu tố trong một nhóm gần với các yếu tố khác ở nơi khác.

Những vật thể không cần phải giống nhau đặt gần nhau được nhìn thấy có mối quan hệ lân cận.
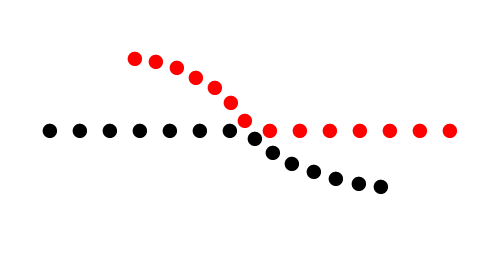
Tiếp diễn
“Những yếu tố được sắp xếp trên một nét thẳng hay cong được nhìn nhận có liên quan hơn các yếu tố không nằm trên nét thẳng hay cong.”
Rất tự nhiên, mọi thứ đều tự đi theo một dòng sông, một hàng rào, hay con đường. Khi bạn nhìn hoặc di chuyển theo một hướng đặc biệt, bạn sẽ tiếp tục nhìn hoặc di chuyển theo hướng đó cho đến khi bạn vẫn thấy dấu hiệu gì đó hoặc mất dấu hiệu để nhìn.

Giải thích cho nguyên tắc này làchúng ta sẽ tiếp tục nhận thức hình dạng ngoài những điểm kết thúc. Trong hình phía trên, bạn thấy 1 nét thẳng và một nét cong thay vì nhìn thấy 4 đoạn thẳng và cong.
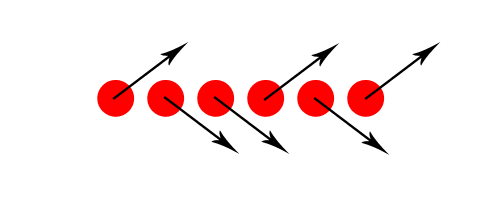
Hành động chung(đồng bộ)
“Những yếu tố dịch chuyển theo cùng 1 hướng được nhận thấy có liên quan hơn những yếu tố đứng lại hoặc di chuyển theo các hướng khác nhau”.
Cho dùkhoảng các giữa các yếu tố được đặt xa/gần hoặc chúng có không/có tương đồng nhau, nếu chúng được nhìn thấy di chuyển theo hoặc thay đổi cùng nhau, chúng sẽ được nhận thức là liên quan với nhau.
Các yếu tố không cần phải di chuyển theo nguyên tắc hành động chung như được trình bày. Chúng thường xuyên được thấy như có chung điểm đến. Ví dụ như, nếu bốn người được nhóm với nhau, nhưng hai trong số họ nhìn về bên phải, họ được cho rằng có chung hành động. Ngay cả khi cả hai chỉ tình cờ tìm kiếm chung một hướng, họ cũng được coi là có chung hành động.

Trong hình phía trên, những mũi tên là đủ để nhận ra các yếu tố chia sẻ chung một hành động. Trong khi việc di chuyển hay thay đổi chúng không cần thiết, cả hai vẫn có thể được dễ dàng nhận ra có chung hành động như hướng mũi tên hoặc hướng bao hàm chuyển động.
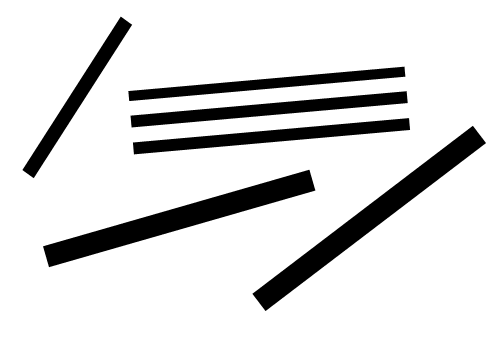
Song song
“Những yếu tố song song với yếu tố khác được coi là có liên quan hơn các yếu tố không có sự song song”.
Nguyên tắc này tương tự như nguyên tắcHành dộng chung ở trên. Các nét thường được trình bay như đang dẫn tới hoặc di chuyển theo cùng một hướng. Những nét song song được thấy như chỉ ra một điểm và dịch chuyển theo cùng một hướng vì thế chúng có liên quan.

Cần lưu ý rằng để Song song được nhận ra, các nét có thể là đường cong hoặc là hình, thông qua việc các hình dạng có thể theo cùng hướng song song.
Tương tự
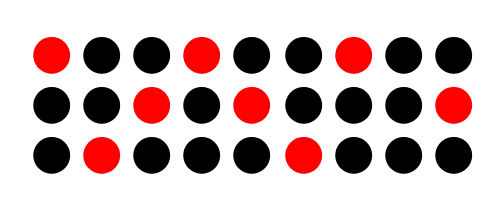
“Các yếu tố có đặc điểm tương tự được nhận ra có liên quan hơn là các yếu tố không có chung đặc điểm”.
Bất cứ đặc điểm nào có tương đồng như; màu, hình dáng, kích thước, chất liệu .v.v Khi người xem nhìn những đặc điểm tương đồng, họ nhận thấy các yếu tố có liên quan thông qua đặc điểm chung.
Trong tấm hình ở dưới, vòng đỏ được thấy có liên quan với các vòng đỏ và vòng đen với vòng đen vì màu chung của chúng. Vòng đỏ và đen được thấy không tương tự với vòng khác cho dù chúng cùng là vòng tròn.

Một vị trí ưu tiên để tìm ra sự tương đồng với internet là màu của liên kết. Thông thường, các liên kết trong nội dung sẽ được làm theo chung một kiểu, thường là màu xanh hoặc gạch chân. Điều này giúp người dùng biết rằng những phần khác biệtcó liên quan. Một khi một cái được thấy là có liên kết, nó sẽ tự động cho rằng cái khác có liên kết.
Điểm nổi bật
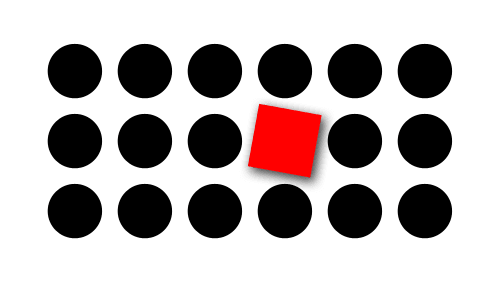
“Các yếu tố có được sựtập trung của người xem nhờ có sự nhấn mạnh hoặc khác biệt”.
Nguyên tắc nàycho thấy sự tập trung của chúng ta sẽ được hướng về phía tương phản, về phía yếu tố mà không giống các yếu tố khác theo cách nào đó.
Trong hình ở dưới, mắt chúng ta sẽ bị hướng về phía hình vuông. Nó có màu và hình dạng khác biệt so với các yếu tố khác. Tôi cũng cho nó một bóng đổ để nhấn mạnh nó.

Nguyên tắc Nhấn mạnh giống như tôn vinh một thứ cần được nhận ra nhanh chóng hoặc để cảnh báo một mối nguy hiểm tiềm tàng.
Nguyên tắc tương đồng và nguyên tắc nhấn mạnh có liên hệ, và sự nhấn mạnhsẽ không được thấy nếu thiếu đi những sự tương đồng ở các yếu tố khác.
Trải nghiệm quá khứ
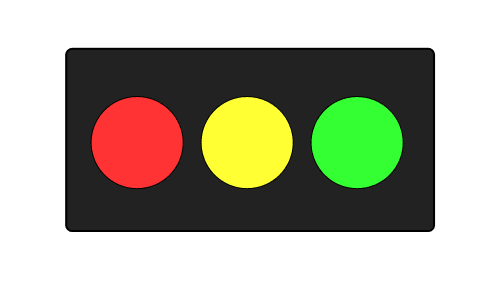
“Những yếu tố sẽ được nhận ra dựa trên trải nghiệm quan sát trước đó của người xem”.
Trải nghiệm quá khứ có lẽ là nguyên tắc yếu nhất trong các nguyên tắc Gestalt. Kết hợp với bất kỳ nguyên tắc khác, những yếu tố khác sẽ chiếm ưu thế hơn với nguyên tắc trải nghiệm quá khứ.

Trải nghiệm quá khứ có tính các nhân riêng biệt, rất khó để tính được làm sao để điều đó được nhận thấy. Bạn có thể nhìn hình ảnh phía trên như một biển báo giao thông vì nó có 3 màu. Điều đó chứng tỏ trải nghiệm quá khứ lên tiếng. Rất nhiều trải nghiệm thường gặp trong quá khứ sẽ dựa trên văn hoá. Màu sắc là một ví dụ điển hình.
Tại một số quốc gia khác nhau, cách hiểu cũng sẽ khác nhau ví như màu đen có thể coi là màu của chết chóc, nhưng lại là màu thuần khiết ở nơi khác.
Kết luận
Hiểu được nguyên tắc Gestalt rất quan trọng. Chúng là nền tảng của mọi thứ chúng ta làm trên công việc là một người thiết kế. Chúng mô tả cách mọi người nhìn nhận các vật thể.
Các nguyên tắc ở trên có lẽ tương đối dễ hiểu. Đối với hầu hết chúng ta, định nghĩa và hình ảnh có lẽ là tất cả những gì bạn cần phải hiểu về nguyên tắc. Cùng một lúc, hiểu được ý tưởng cơ bản của các nguyên tắc đó không giống như hiểu được làm sao chúng ảnh hưởng tới thiết kế.
Trong bài viết sau chúng ta sẽ xem xét kỹ hơn Gestalt ảnh hưởng thế nào lên thiết kế. Chúng ta sẽ thấy cách Đối xứng giúp chúng ta cân bằng một thành phần và cách kết hợp điểm nhấn và tương đồng giúpp chúng ta tạo ra một thiết kế có phân cấp hình ảnh rõ ràng.
Tìm hiểu thêm về Phương pháp tâm lý Gestalt wikipedia.
Dịch từ Smashing Magazine – Bài gốc.
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Mối tương quan giữa Nghệ thuật vs Tâm lý - (Phần 3)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 2)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 1)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’






