Mobile user onboarding: Ví dụ tuyệt vời từ 3 ứng dụng.
Không khó để tôi làm những danh sách những việc nên và không nên làm khi thiết kế mobile user onboarding (những hướng dẫn ban đầu khi bật web). Chỉ rõ các bước và quá trình thực hiện, đừng khiến người dùng bị “ngợp”. Không cần xin phép, cho phép người dùng bỏ qua việc này…
Con người chúng ta đặc biệt là những người thiết kế sản phẩm và những người thiết kế trải nghiệm là những người thiên về hình ảnh. Vậy cách nào để đưa ra một số ví dụ tốt nhất về việc thiết kế onboarding cho bạn, những ví dụ thực tế tuyệt vời của mobile user onboarding?
Tôi chọn ra ba ứng dụng mà tôi tin rằng thực sự toả sáng khi có thiết kế onboarding hiệu quả. Lựa chọn của tôi không có nghĩa là những ứng dụng đó là những ứng dụng duy nhất thực hiện tốt. Rất nhiều ứng dụng đã nâng tầm hiệu quả với việc sử dụng user onboarding. Dẫu sao, tôi thấy rằng ba ứng dụng mình chọn đã có được những thành công và cho phép bạn học hỏi vài thứ khi thiết kế onboarding cho riêng mình.
1 Slack
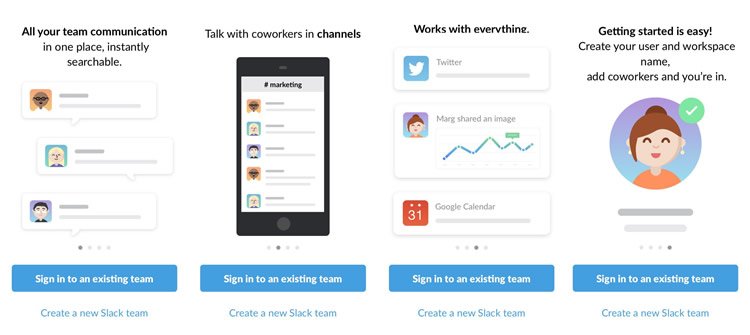
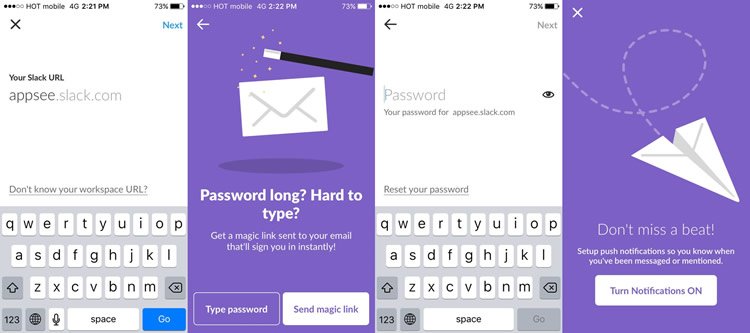
Slack giữ thiết kế onboarding đơn giản, dễ thương và thu hút. Bằng việc thể hiện những giá trị cốt lõi trên onboarding, thiết kế giúp thể hiện những lợi ích khác biệt của sản phẩm so với những ứng dụng tương tự.

Màu sắc của các biểu tượng vui vẻ và thu thút, đồng thời truyền tải thông điệp chính của sản phẩm. Để ý những điểm xám thể hiện dưới mỗi bước và nút cho phép người dùng đăng nhập bất cứ lúc nào.

Khi người dùng tới trang login và tham gia một nhóm có sẵn, họ được chào mừng với một màn hình đơn giản để đề nghị đăng nhập URL của nhóm. Slack thậm chí còn làm tốt hơn bằng việc cung cấp một magic link (liên kết thần kỳ) giúp việc ghi nhớ mật khậu cho mobile.
2 Trip.com
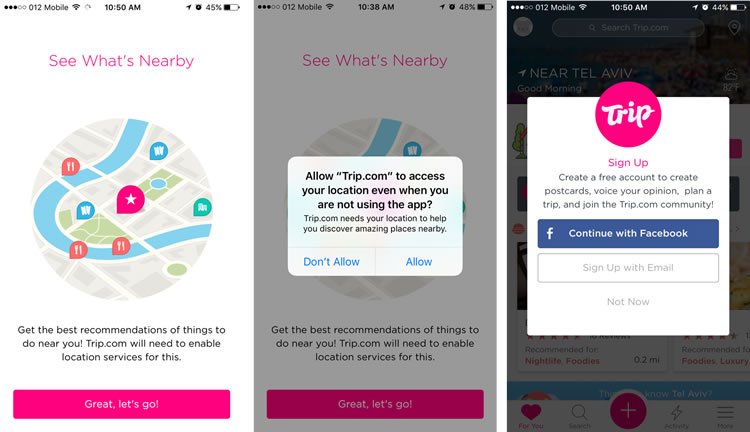
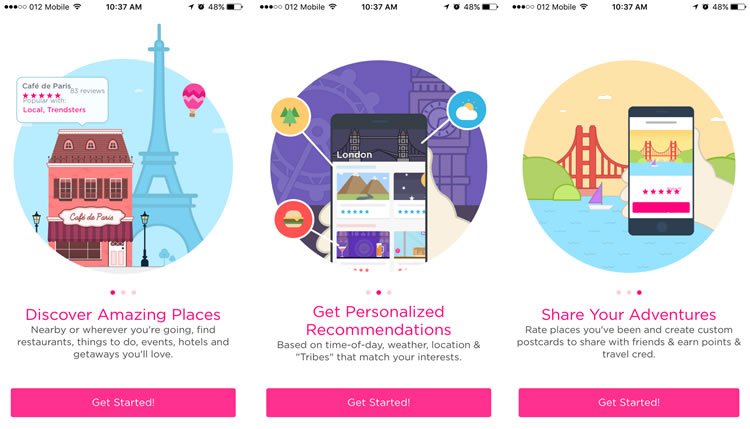
Ứng dụng Trip.com dựa trên việc tuỳ chỉnh và tính cá nhân để cung cấp một trải nghiệm nổi bật. Dựa trên những gì người dùng yêu thích, thời gian trong ngày, thời tiết địa phương, và địa điểm. Trip giúp người dùng khám phá điều tốt nhất nên làm, ăn uống và khám phá…

Làm sao để Trip.com cung cấp những lời khuyên trên? Bằng những thông tin do người dùng nhập vào. Như thể ứng dụng yêu cầu người dùng nhập liệu để hoàn thành, điều là tháhc thức để khiến người dùng hoàn thành quá trình onboarding. Nhưng Trip.com vượt qua điều này rất tốt.
Hãy nhìn vào 3 slide đầu tiên, một ví dụ khác về việc ưu tiên những giá trị tiềm năng trên onboarding khi trip.com đã truyền tải ba thông lợi ích quan trọng của ứng dụng. Hiệu quả, nổi bật và dễ đọc, chúng là những ví dụ tốt về user onboarding.
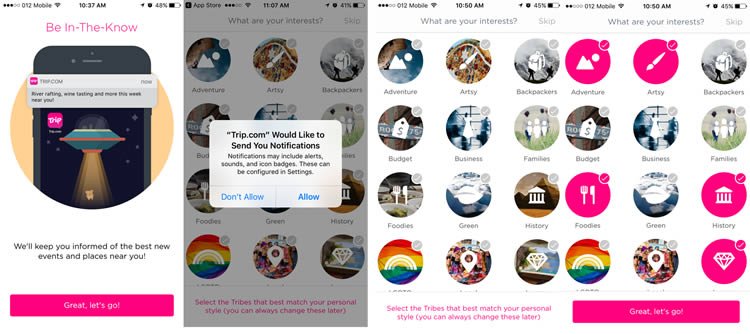
Đi tới slide kế tiếp, mọi thứ có vẻ thú vị hơn. Ở đây tôi ví dụ một slide rất thu hút giúp cho việc truyền tải những lợi ích của việc đồng ý cho phép hiện thông báo (push notification). Thay vì việc gửi tôi thông báo sự cho phép của App thì Trip.com cố gắng giải thích những lợi ích của việc cho phép gửi push notification. Chỉ khi tôi đọc hết những lợi ích này, tôi mới nhận được thông báo hỏi sự cho phép cơ bản của iOS. Điều này giúp tôi tự tin hơn với việc nhấn vào nút “allow”.
Kế tiếp là những yếu tố tuỳ biến vô cùng quan trọng, đây là cơ hội của tôi để cho rằng Trip.com khiến tôi đặc biệt yêu thích vì nó cung cấp cho tôi những lời khuyên tốt nhất. Nếu tôi đang bận rộn và thiếu kiên nhẫn thì tôi có thể nhấn “skip” trên góc bên phải. Dầu sao thì tôi cũng thấy thú vị với những lời khuyên dành riêng, tôi tiếp tục và chọ một loạt các icon liên quan tới sở thích của mình. Khi tôi chọn xong, những icon chuyển qua màu tím để làm rõ những gì đã được chọn, một kiểu microinteraction tốt.
Tương tự như vậy với việc cho phép lưu giữ địa điểm. Trip.com cũng thể hiện những thiế kế cho thấy lợi ích của việc này trước khi gửi thông báo mặc định.
Cuối cùng nhưng không kém phần quan trọng là việc đề nghị người dùng đăng ký. Một pop-up giải thích ngắn gọn lợi ích của việc này. Ứng dụng cung cấp hai cách đăng ký nhưng cũng không bỏ quên lựa chọn “Not Now – Không phải bây giờ” để người dùng tiếp tục khám phá ứng dụng nếu muốn.
3 Feedly
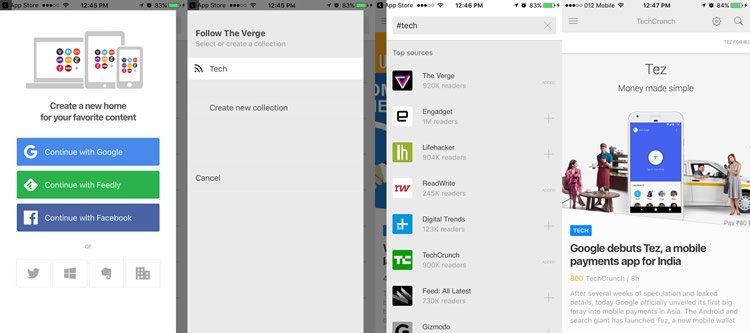
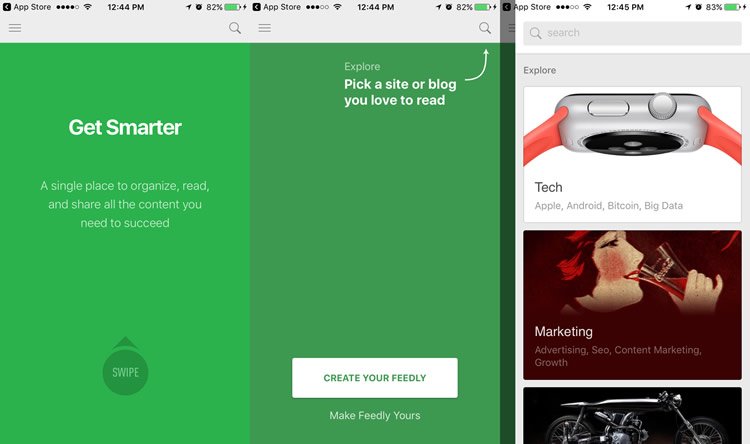
Thiết kế user onboarding của Feedly là một kiểu khác của những slide hướng dẫn. Thay vì chỉ ra những lợi ích chính của ứng dụng thì Feedly làm theo kiểu “vừa đi vừa học” bằng phương pháp gọi là progressive user onboarding.

Để người dùng hiểu từng bước giá trị của việc sử dụng Feedly, ứng dụng hướng dẫn người dùng theo từng bước sử dụng. Thiết kế ban đầu xuất hiện một cách thân thiện với chỉ dẫn nhỏ khuyên người dùng thử dùng tích năng search topics và những thứ khiến họ bị lối cuốn.
Sau khi nhấn icon search, người dùng thấy một danh sách những giới thiệu tự động để chọn. Một tương tác nhỏ cho phép người dùng chọn những thư mục quan tâm vì người dùng chỉ muốn biết điều họ thích.
Một layer overlay (trong suốt) giúp tôi hiểu những cách sử dụng cảm ứng để điều hướng. Khi tôi đã chọn thư mục phù hợp thì những tác giả/nhà xuất bản liên quan hiện ra để tôi follow nếu muốn. Để hoàn thành việc này, Feedly cho xuất hiện một layer overlay muốn tôi đăng ký tài khoản. Đây là một chiến lược thông minh của Feedly, vì tôi có thể có sự liên kết trực tiếp giữa việc lưu thông tin và tạo tài khoản. Tôi cũng ấn tượng bởi việc có nhiều lựa chọn để tạo tài khoản.
Sau khi tôi thêm một số nhà xuất bản, tôi sẽ chọn một vài nội dung mà tôi đã sẵn sàng để khám phá. Với kiểu onboarding trên mỗi màn hình, tôi học được cách sử dụng app chỉ trong vòng hai phút và đã sẵn sàng để tuỳ biến nội dung cho riêng mình mà không gặp khó khăn gì. Bravo Feedly!
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX