Cẩm nang hướng dẫn thiết kế Web (Phần 3)
Những nút kêu gọi hành động (Call-to-Action_CTA)
CTA là những nút dùng để hướng người dùng chạm đến mục tiêu chuyển đổi của bạn. Điểm mấu chốt của CTA là hướng trực tiếp người dùng tới những hành động mà bạn mong muốn. Một vài ví dụ phổ biến của CTAs là:
- “Start a trial” (“Hãy dùng thử”)
- “Download the book” (“Hãy tải sách về”)
- “Sign up for updates” (“Đăng ký để cập nhật”)
- “Get a consultation” (“Nhận tư vấn ngay”)
Lưu ý một vài điều sau đây khi thiết kế nút CTA:
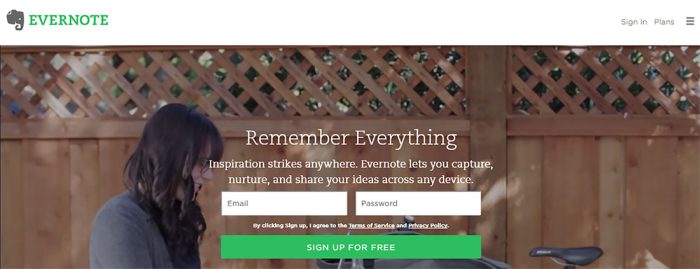
- Kích thước. Nút CTA phải đủ lớn để nhìn thấy từ xa, nhưng đừng quá lớn sẽ gây mất tập trung cho những nội dung khác trên trang web. Để xác nhận được nút CTA của bạn có là yếu tố nổi bật nhất trên trang web, hãy thử bài kiểm tra 5 giây sau: Nhìn trang web khoảng 5 giây và sau đó viết ra những gì bạn nhớ. Nếu CTA nằm ngay trong danh sách của bạn, thì xin chúc mừng! Nó đã có kích thước phù hợp.
- Làm nổi bật hình ảnh. Màu sắc bạn chọn dùng cho CTAs phải tương tác mạnh bất kể nó có được chú ý hay không. Với màu sắc, bạn có thể đảm bảo những nút ấy nổi bật hơn những cái khác bằng cách cho chúng thêm những hiệu ứng hình ảnh nổi bật. Những màu sắc tương phản sẽ ứng dụng tốt cho CTAs và làm cho nó nổi bật.

- Không gian âm. Vùng không gian xung quanh CTA cũng rất quan trọng. Màu trắng (hay âm bản) tạo cho không gian có độ thở cần thiết và giúp tăng độ phân biệt giữa nút với những yếu tố khác trên giao diện.

- Những khối text có khuynh hướng tạo hành động. Hãy viết text cho nút để bắt buộc người truy cập thực hiện hành động. Hãy bắt đầu bằng động từ kiểu như “Start”, “Get” hay “Join”.

Mẹo nhỏ: Bạn có thể kiểm tra nhanh CTA bằng cách sử dụng hiện ứng blur. Blur là kỹ thuật dùng để kiểm tra nhanh bất kể tầm nhìn của người dùng hướng về đâu. Hãy chụp màn hình trang web của bạn và áp hiệu ứng blur trong phần mềm Adobe XD (xem ví dụ trên Charity Water bên dưới). Hãy nhìn trang web của bạn phiên bản đã được blur, những yếu tố nào nổi bật? Nếu bạn không thích những gì đang diễn ra, thì hãy rà soát lại xem vấn đề nằm ở đâu.

Web Forms
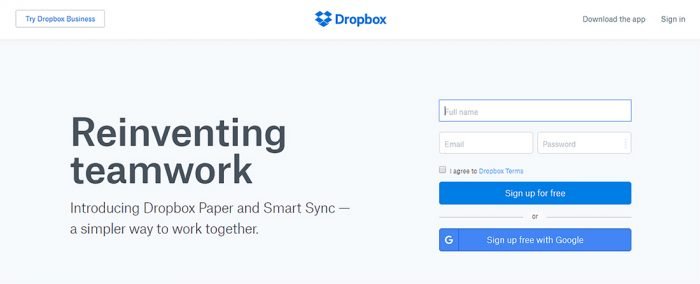
Điền thông tin là một trong những phần quan trọng còn sót lại về tính tương tác với người dùng trên nền tảng web. Thật ra, biểu mẫu thường được xem là bước cuối cùng để hoàn thành mục tiêu. Người dùng sẽ phải hoàn thành biểu mẫu một cách nhanh chóng mà không có gì phải bối rối.
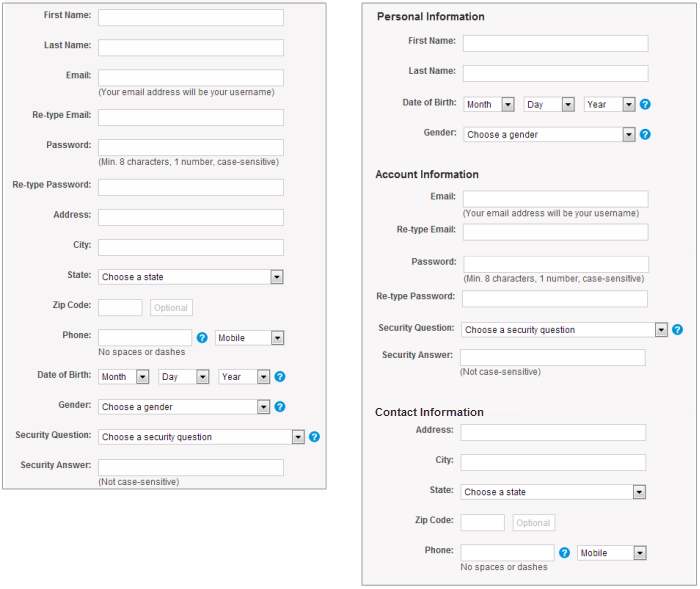
- Chỉ nên hỏi những gì được yêu cầu. Chỉ nên hỏi những gì bạn thật sự cần. Mỗi vùng bạn thêm vào biểu mẫu sẽ ảnh hưởng đến tỉ lệ chuyển đổi. Luôn luôn nghĩ là tại sao bạn lại đòi hỏi những thông tin ấy từ người dùng và bạn sẽ sử dụng nó như thế nào.
- Hãy đề nghị những biểu mẫu mang tính cục bộ. Những câu hỏi phải được hỏi dựa trên quan điểm của người dùng, không phải dựa trên quan điểm của ứng dụng hay cơ sở dữ liệu thu thập được. Ví dụ, hãy hỏi về địa chỉ của ai đó trước khi tên của họ bị nhầm.
- Hãy nhóm những vùng có liên quan lại với nhau. Hãy nhóm những thông tin có liên quan vào trong một khối cục bộ. Xu hướng từ 1 bộ câu hỏi này đến bộ câu hỏi kế tiếp sẽ tốt cho việc gắn kết những cuộc đối thoại. Việc nhóm những vùng có liên quan lại với nhau cũng giúp cho người dùng tiếp nhận thông tin dễ dàng hơn.

Hiệu ứng chuyển động
Ngày càng nhiều thiết kế viên kết hợp hiệu ứng chuyển động như là 1 thành tố chức năng làm tăng trải nghiệm người dùng. Hiệu ứng chuyển động không chỉ là niềm vui – mà nó là một trong những công cụ quan trọng nhất cho tương tác hiệu quả. Tuy nhiên, hiệu ứng chuyển động trong thiết kế chỉ làm tăng trải nghiệm người dùng nếu nó được kết hợp đúng thời gian và địa điểm.
Sau đây là 1 vài trường hợp về hiệu ứng có thể làm tăng trải nghiệm người dùng:
- Hiệu ứng phản hồi về mặt hình ảnh trên từng hành động của người dùng. Những thiết kế tương tác tốt là phải cung cấp phản hồi đối với người dùng. Phản hồi về mặt hình ảnh sẽ hữu dụng khi bạn cần thông tin đến người dùng về kết quả của 1 hành động cụ thể. Trong trường hợp hành động thực thi không thành công, thì những hiệu ứng chuyển động có thể cung cấp thông tin về vấn đề theo cách nhanh và dễ dàng nhất. Ví dụ, những hiệu ứng lắc được sử dụng khi nhập sai mật khẩu. Dễ dàng hiểu là tại sao hành động lắc là cử chỉ nhẹ nhàng khi muốn giao tiếp “không”, bởi vì hành động lắc đầu đơn giản thì quá phổ biến trong giao tiếp giữa người với người.

- Có thể thấy được trạng thái của hệ thống. Một trong 10 giải pháp cho tính khả dụng, tính thấy được trạng thái của hệ thống của Jakob Nielsen là còn tồn tại trong số những nguyên lý quan trọng nhất về thiết kế giao diện người dùng. Người dùng muốn biết ngữ cảnh hiện tại của họ trong hệ thống tại bất kỳ thời điểm cho trước, và ứng dụng không được để cho họ đoán – mà phải nói với họ về những gì đang diễn ra qua những phản hồi có tính thị giác hợp lý. Dữ liệu đang tải lên và đang tải xuống là những cơ hội tốt cho việc ứng dụng những hiệu ứng chuyển động này. Ví dụ, thanh loading được gắn hiệu ứng chuyển động nhằm nói lên quá trình đang diễn ra nhanh như thế nào và thiết lập những kỳ vọng mong muốn những hành động nhanh như thế nào thì sẽ vận hành như thế ấy.

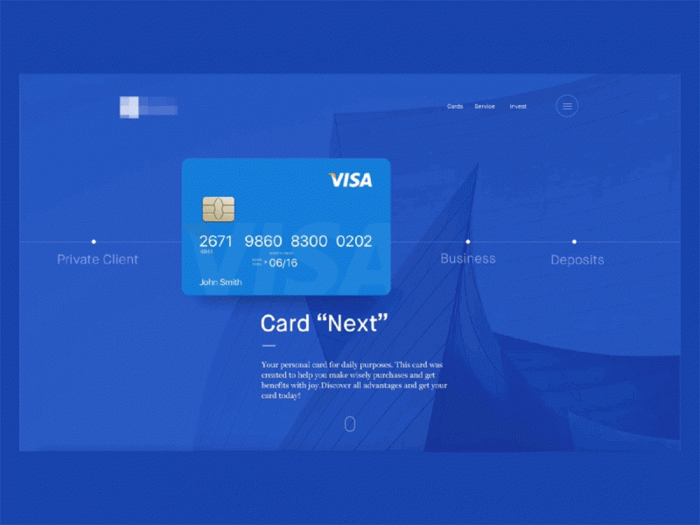
- Những chuyển đổi điều hướng. Những chuyển đổi điều hướng là những chuyển động giữa các trạng thái trên website – ví dụ, từ tầm nhìn bao quát đến những cái nhìn chi tiết, chi li. Mặc định là, những sự thay đổi trạng thái thường bao gồm những điểm chuyển đổi, những điểm mà khó theo dõi sự thay đổi trạng thái. Hiệu ứng chuyển động thỏa mãn người dùng xuyên suốt những sự thay đổi này, chuyển động mượt mà giữa những ngữ cảnh điều hướng và chú thích những thay đổi trên màn hình bằng cách tạo ra những kết nối hình ảnh giữa các trạng thái.

- Hiệu ứng chuyển động cho việc quảng bá thương hiệu. Đề nghị bạn hàng tá websites, những trang có cùng diện mạo và giúp người dùng hoàn tất cùng nhiệm vụ. Chúng đưa ra trải nghiệm người dùng cực kỳ tốt, nhưng có 1 điều là mọi người thích đưa ra một điều gì đó hơn là chỉ có trải nghiệm người dùng tốt. Điều đó sẽ tạo nên kết nối về mặt cảm xúc với người dùng. Những hiệu ứng về Branding thường đóng vai trò quan trọng trong việc tương tác với người dùng. Những hiệu ứng này có thể hỗ trợ cho những giá trị thương hiệu của công ty, đề cao những thế mạnh của sản phẩm và làm cho trải nghiệm người dùng trở nên thoải mái và đáng nhớ.

Xem xét trên nền tảng di động
Ngày nay, hầu hết 50 phần trăm người dùng truy cập vào trang web từ những thiết bị di động. Điều đó đối với chúng ta có ý nghĩa gì, những người thiết kế web? Điều đó nói lên: chúng ta phải có chiến lược trên nền tảng điện thoại cho mỗi trang website.
Tạo những trang web dạng responsive
Điều thiết yếu là phải tối ưu website của bạn cho các trình duyệt trên nhiều nền tảng khác nhau máy tính để bàn và điện thoại, mỗi loại có độ phân giải màn hình khác nhau, có công nghệ hỗ trợ khác nhau, và tập dữ liệu người dùng khác nhau.
- Tập trung vào dạng layout 1 cột. Những layout dạng 1 cột thường làm tốt nhất trên màn hình điện thoại. Nó không những giúp quản lý không gian bị giới hạn trên màn hình nhỏ, mà còn có thể tăng giảm kích thước giữa những thiết bị có độ phân giải khác nhau và giữa 2 trạng thái “portrait” (“dọc”) và “landscape” (“ngang”).
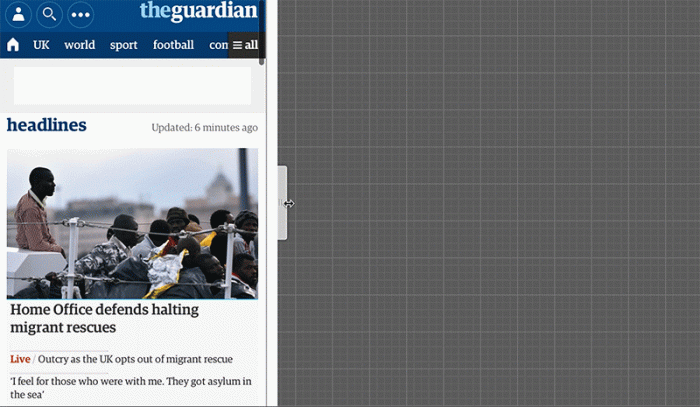
- Sử dụng kiểu “Priority+” để ưu tiên những điều hướng xuyên suốt những breakpoint. Priority+ là 1 thuật ngữ được đặt ra bởi Michael Scharnagl để miêu tả những điều hướng, là thứ mà được cho là những yếu tố thiết kế quan trọng nhất và giấu đi những hạng mục kém quan trọng đằng sau nút “more”. Nó làm cho việc sử dụng không gian màn hình trở nên thông minh hơn. Vì không gian tăng lên, số lượng tùy chọn điều hướng cũng tăng theo, điều này dẫn đến kết quả tốt hơn về mặt hiển thị và càng tăng tính tương tác. Kiểu này thì tốt cho những website chứa nhiều nội dung, có nhiều phần và trang khác nhau (chẳng hạn như những website tin tức hay những cửa hàng bán lẻ quy mô lớn). The Guardian ứng dụng kiểu Priority+ cho phần điều hướng của trang. Những hạng mục kém quan trọng sẽ xuất hiện sau khi người dùng nhấn nút “All”.

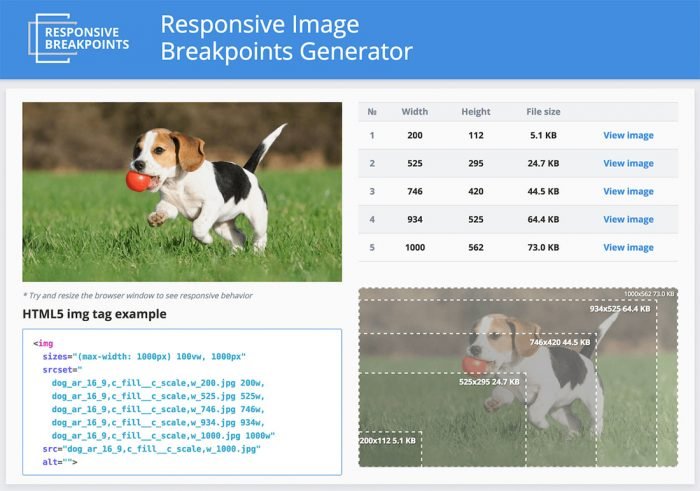
- Hãy đảm bảo rằng những bức ảnh có kích thước hợp lý phù hợp cho các thiết bị hiển thị và các nền tảng khác nhau. Trang web phải trông hoàn hảo trên mọi thiết bị ở tất cả các độ phân giải khác nhau, mật độ điểm ảnh, và khuynh hướng sử dụng thiết bị của người dùng. Quản lý, thủ thuật sử dụng ảnh và truyền tải nội dụng trong ảnh là một trong những thách thức chính của người thiết kế web khi xây dựng những trang web dạng responsive. Để đơn giản hóa việc thực thi, bạn có thể sử dụng những công cụ như Responsive Image Breakpoints Generator để giải phóng các điểm breakpoints cho tương tác giữa các ảnh.

Đi từ “clickable” sang “tappable”
Đối với nền tảng web trên di động thì sự tương tác được thực hiện qua những cái chạm trên đầu ngón tay, không phải dùng chuột để click. Điều này cho thấy có những quy luật khác nhau sẽ được ứng dụng khi bạn thiết kế cho những điểm chạm và cho những tương tác cụ thể.
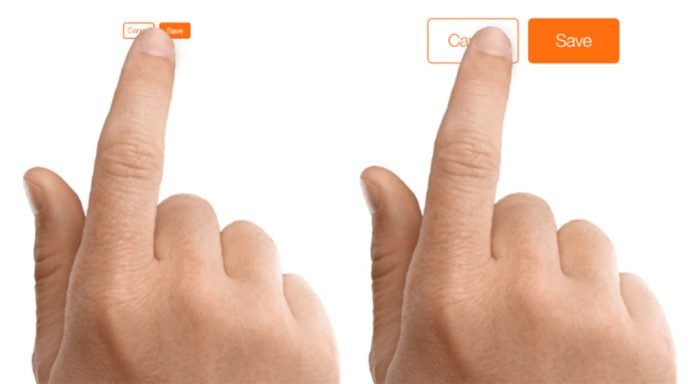
- Điều chỉnh kích cỡ những điểm chạm sao cho phù hợp. Tất cả các yếu tố tương tác (chẳng hạn như những đường link, những nút button, và những thanh menu) đều phải có tính năng chạm. Trong khi nền tảng web trên máy tính bàn đã tận dụng khả năng kết nối tuyệt với đến những vùng cần hoạt hóa (như có thể click được) thì nhỏ và chính xác, cón nền tảng web trên di động đòi hỏi buttons lớn hơn để người dùng dễ dàng nhấn bằng ngón tay cái. Khi 1 cái chạm được dùng như là phương thức nhập đầu tiên cho website của bạn, thì sẽ khuyến khích dựa theo những nghiên cứu MIT Touch Lab để chọn ra những kích thước thích hợp cho button. Cuộc nghiên cứu phát hiện ra kích thước trung bình của những lần chạm bằng ngón tay là vào khoảng 10×14 mm và chạm bằng ngón tay là vào khoảng 8×10, nên tạo 10×10 mm là kích thước tối thiểu cho việc chạm bằng ngón tay.

- Những dấu hiệu tương tác bằng hình ảnh phải mạnh. Trên nền tảng web di động, không có trạng thái hover. Trong khi đó trên desktop, trạng thái hover có thể cung cấp thêm phản hồi bằng hình ảnh với người dùng khi họ di chuyển chuột lên các yếu tố thiết kế (ví dụ như, sự phản hồi việc menu dạng sổ xuống), thì người dùng di động sẽ phải chạm nhẹ để thấy được phản hồi. Vì vậy, người dùng sẽ phải dự đoán chính xác giao diện của yếu tố sẽ phản ứng như thế nào bằng cách quan sát chúng.
(Còn tiếp)
(Sưu tầm-A_Comprehensive_Guide_To_Web_Design)
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống