Top 10 công cụ quản lý phông chữ trên Web
Vài năm trước đây việc sử dụng nhiều phông chữ khác nhau trên web luôn luôn bị hạn chế. Nhưng ngày này với các typography tool chúng ta không chỉ có thể thay đổi các phông chữ một cách linh hoạt mà còn thay đổi về không gian, kích thước .v.v. Hãy khám phá tính năng của 10 trang web tuyệt vời này để nó giúp ích cho công việc thiết kế của bạn.
Nếu bạn yêu thích phông chữ thì không thể bỏ qua:
- 40+ font miễn phí tuyệt đỉnh dành cho nhà thiết kế chuyên nghiệp
- 30 font miễn phí chất lượng cao
- 32 fonts đẹp mà độc cho dân thiết kế
1.Fontstruct
FontStruct là một công cụ rất hữu ích giúp bạn tạo phong cách font mới.Bạn nhận được trong công cụ này một mẫu lưới được bố trí như ô gạch hoặc trang trí.Bạn có thể sử dụng lưới để vẽ mô hình hình học và tạo phông chữ mới.
Rất đơn giản để sử dụng công cụ mà bất cứ ai có một kiến thức cơ bản của máy tính có thể sử dụng.Những gì bạn cần là sự sáng tạo, khéo léo để tạo ra những phông chữ mới.
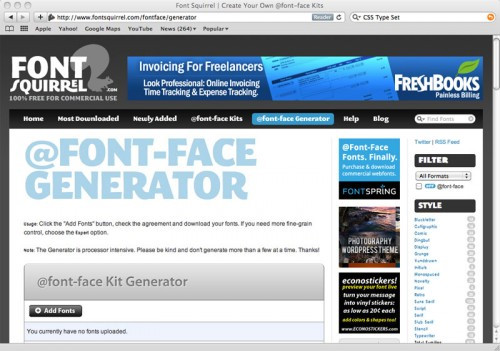
2.@Font-face Generator
Font Squirrel cung cấp cho bạn một công cụ tuyệt vời để tạo ra bộ font cho tính năng @font-face.Các bộ @ font-face được tạo ra sẽ bao gồm tất cả các tập tin yêu cầu cho mỗi trình duyệt.
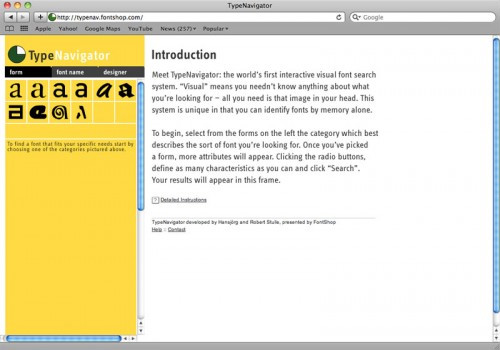
3.Type Navigator
Đây là một công cụ tuyệt vời mà bạn có thể sử dụng để tìm ra một số font chữ tuyệt vời ngay cả khi không có bất kỳ kiến thức về phông chữ.Có một panel bên trái và bạn chỉ cần chọn một kiểu phông chữ trông hấp dẫn cho bạn.
Một khi bạn chọn một phong cách cụ thể, sau đó bạn có được nhiều tùy chọn có thể bao gồm chân, chiều rộng, góc, độ đậm, độ tương phản, trục, v.v.Sau khi bạn đã thực hiện tất cả các bạn lựa chọn, bạn cần phải bấm vào tìm kiếm và bạn sẽ nhận được nhiều phông chữ phù hợp với các tùy chọn khác nhau mà bạn đã chọn.
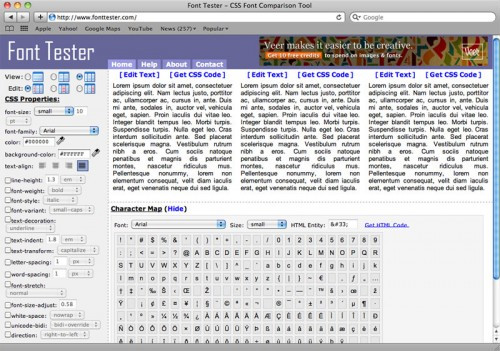
4.Font Tester
Font Tester có thể là một phiên bản tốt hơn của Type Navigator.Nó hoạt động cùng một cách như là Type Navigator nhưng sự khác biệt duy nhất là bạn không phải gõ bất kỳ tìm kiếm.Thời điểm bạn chọn một tùy chọn thì ngay lập tức nó được cập nhật trong khung bên phải để bạn có thể thấy sự khác biệt.
Bạn có thể chọn kiểu font chữ, màu sắc của các phông chữ và nền và các tùy chọn khác nhau và tạo ra vô số kiểu font tuyệt vời.Và những phần tốt nhất là bạn có thể có ba sự so sánh khác biệt mà bạn có thể nhìn thấy bên cạnh khi bạn thực hiện thay đổi.Bạn cũng có được để có mã CSS cho những gì bạn tạo ra.
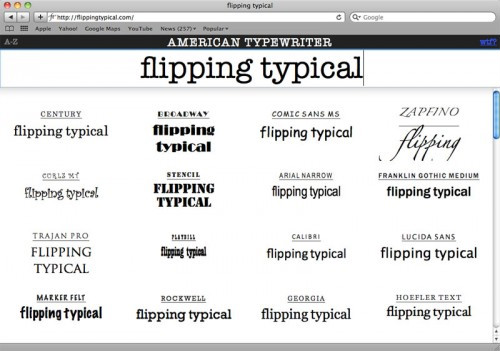
5.Flipping Typical
Đây là một công cụ typographic có giá trị giúp bạn lựa chọn kiểu font khác nhau bằng cách nhìn vào chúng ngay khi gõ.Khi bạn truy cập vào trang web, bạn có thấy ô nhập chữ lớn ở phía trên cùng của trang và bạn có thể gõ chữ gì bạn muốn.
Khi bạn gõ vào chữ bất kỳ, nó được hiển thị trong các loại font khác nhau và bạn có thể thấy nhiều font cùng một lúc.
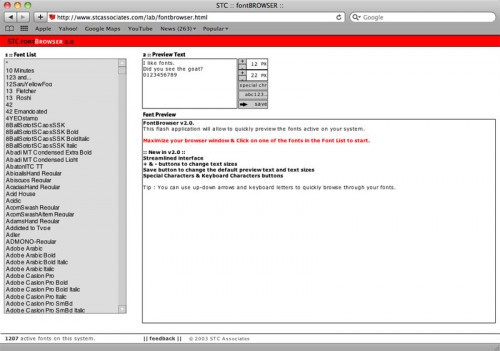
6.STC Font Browser
Bạn có thể vào Control Panel của máy tính của bạn và kiểm tra các phông chữ có sẵn.Có những tập tin riêng biệt cho tất cả các phông chữ và bạn có thể mở từng cái một và kiểm tra xem chúng ra.
Nhưng STC Font Browser cung cấp cho bạn một lợi thế lớn bởi vì nó sẽ liệt kê tất cả các kiểu font chữ có sẵn trong hệ thống của bạn.Danh sách này trên cửa sổ bên trái và kết quả được hiển thị trên cửa sổ bên phải khi bạn nhấp chuột vào một trong các kiểu font.
Thay vì phải tìm các font bằng cách mở một tập tin bằng cách, bạn có thể làm điều đó thông qua công cụ này, một lúc có tất cả.
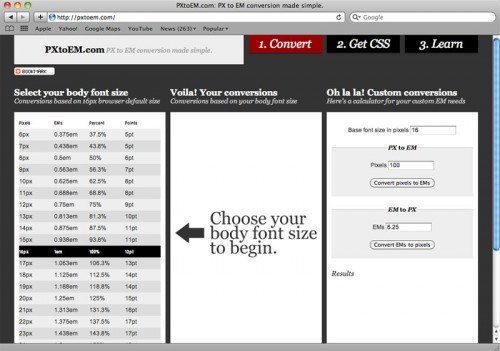
7.PXtoEM
PXtoEM là một công cụ typography tuyệt vời giúp bạn chọn kích thước font cho trang web của bạn.Có ba bảng trong trang web – phần trên bên trái giúp bạn chọn kích thước chữ của điểm ảnh và các cửa sổ ở giữa chuyển đổi các điểm ảnh, tỷ lệ, điểm và "em".Bạn cũng lấy mã CSS liên quan cho các chữ mà bạn đã chọn.
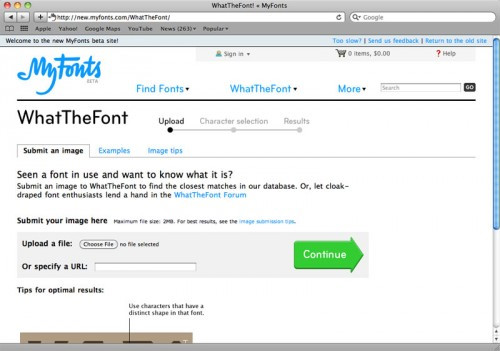
8.WhatTheFont
Nếu bạn thích một font trong trang web bất kỳ và muốn sử dụng nó, WhatTheFont giúp bạn trong vấn đề này.Đơn giản chỉ cần tải lên một hình ảnh của font hoặc nhập URL của trang web và WhatTheFont sẽ tìm thấy một font đó là chính xác giống hệt nhau hoặc phù hợpgần nhất vớifont của bạn.
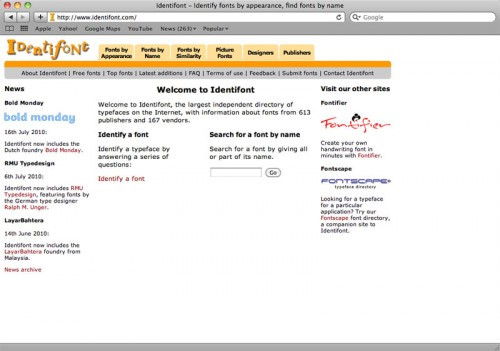
9.Identifont
Identifont giúp bạn tìm kiếm một font bằng cách sử dụng các tùy chọn tìm kiếm hoặc giúp bạn xác định một font chữ khi bạn trả lời một số câu hỏi rất cơ bản.Điều này là lý tưởng cho những người có kiến thức hạn chế của phông chữ.
10. CSS Type Set
Công cụ này giúp bạn tạo ra CSS style mà bạn có thể thấy thực tế.Bạn nhập vào các văn bản, chọn kiểu và có thể xem các kiểu phông chữ mà bạn tạo ra.Bạn chỉ cần copy tạo ra CSS để định stylesheet của bạn.
Hãy dành một chút thời gian để bạn sẽ xem qua một số trong những công cụ tuyệt vời và nó có thể giúp thay đổi bộ mặt trang web của bạn.
Nguồnaext
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Đi tìm câu chuyện “tiến hóa” của nghệ thuật trang trí Giáng Sinh