Năm bước đơn giản để thiết kế hệ thống lưới Grid System (p2)
Tôi đã dành thời gian đọc bài viết của Mark Boulton, đồng thời đọc thêm khái niệm tỉ lệ vàng. Tôi nghĩ nếu bạn đang là một nhà thiết kế thì việc bỏ chút thời gian đọc lại về khái niệm tỉ lệ vàng chắc chắn không thừa.
Tỉ lệ là cốt lõi của bất kỳ hệ thống lưới nào. Đôi khi là những tỷ lệ hợp lý như 1:02 hoặc 2:03, một số bất hợp lý 1:1,414 (tỉ lệ A4). Phần đầu tiên này sẽ nói về cách kết hợp các tỉ lệ để tạo ra sự đơn giản trong hệ thống lưới, giúp tác phẩm của bạn hài hòa và cân bằng.
Bắt đầu với vùng làm việc trống
Luôn luôn dễ dàng hơn nếu hướng dẫn dựa trên thực tế. Vì vậy, hãy thực hành. Bạn phải thiết kế một chương trình cho một cuộc triển lãm các bộ sưu tập. Bạn sẽ làm trên kích thước giấy A4. Bạn cũng được cung cấp thông tin và các hình ảnh kích cỡ khác nhau. Và bạn có vùng làm việc của bạn.
Phân chia tỉ lệ
Hệ thống lưới mà chúng ta thiết kế sẽ dựa trên sự phân chia tỉ lệ 1:1, 414. Sử dụng khổ giấy như là những đường dẫn để có thể tạo tỉ lệ trên hệ thống lưới, điều này sẽ cung cấp các thành phần của các thiết kế có mối liên hệ với nhau. hệ thống lưới và kích thước giấy.
Đây là một trong những cách dễ nhất để tạo ra một mạng lưới cân bằng. Bằng cách sử dụng kích thước của tờ giấy như một tiêu chuẩn, dựa vào đó tạo ra tỉ lệ cho các hệ thống lưới.
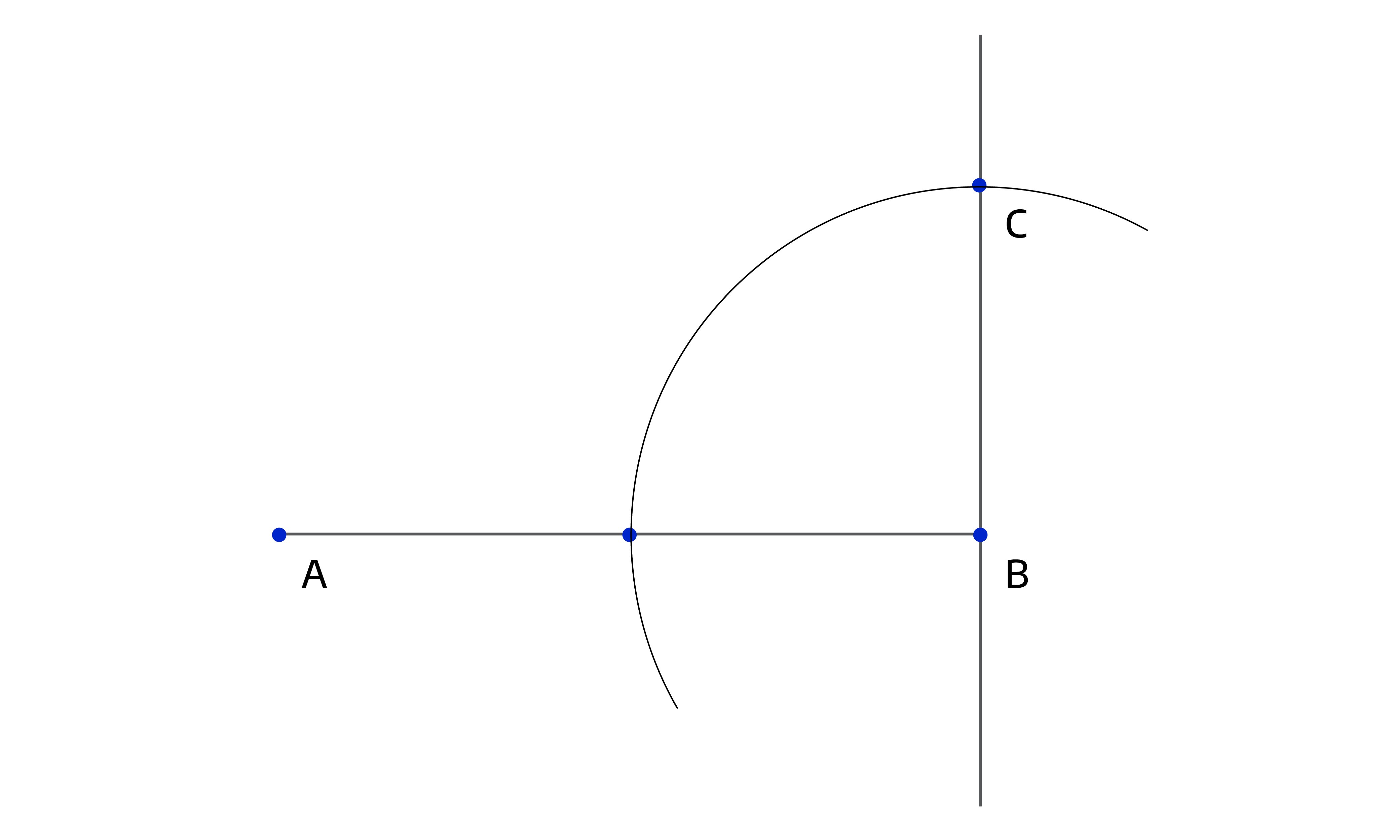
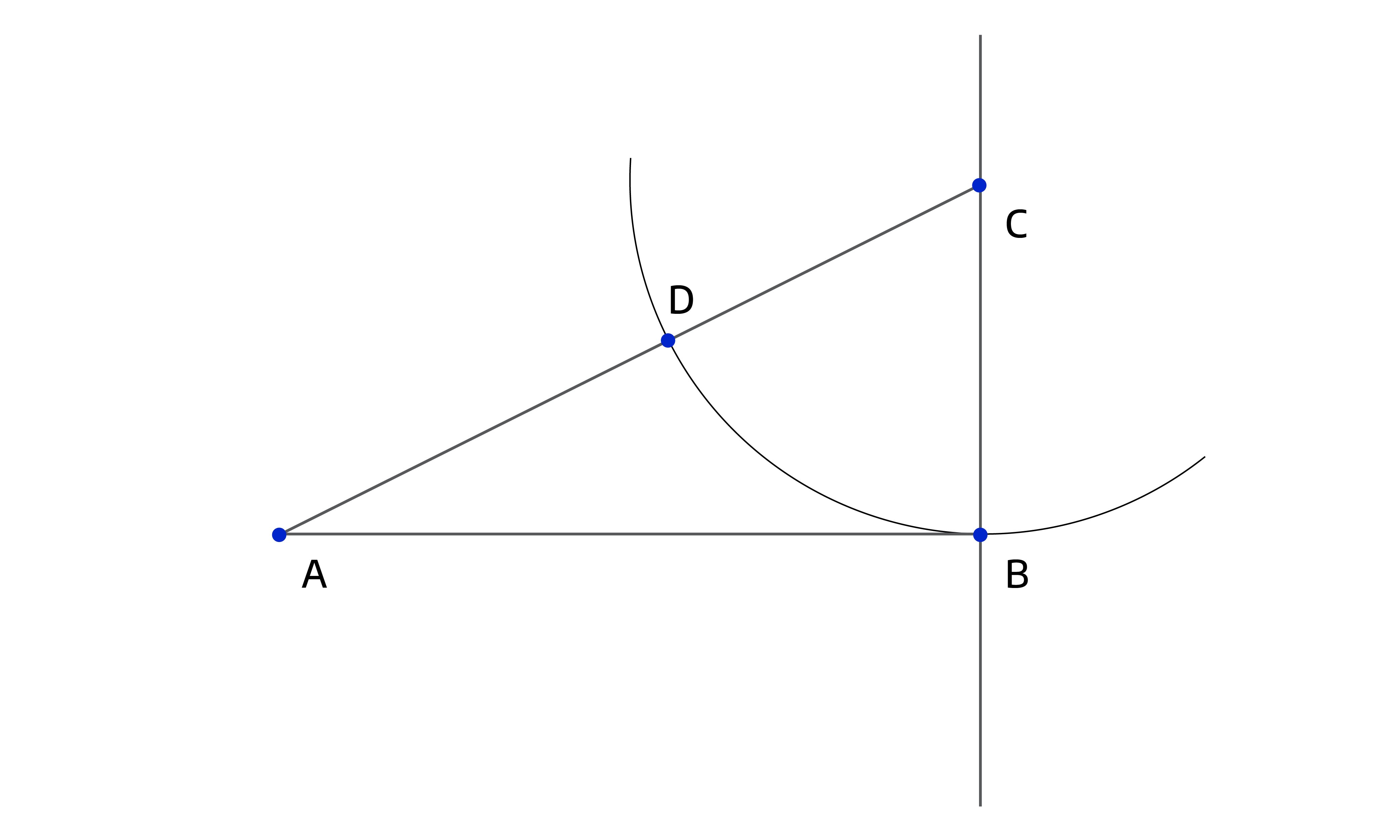
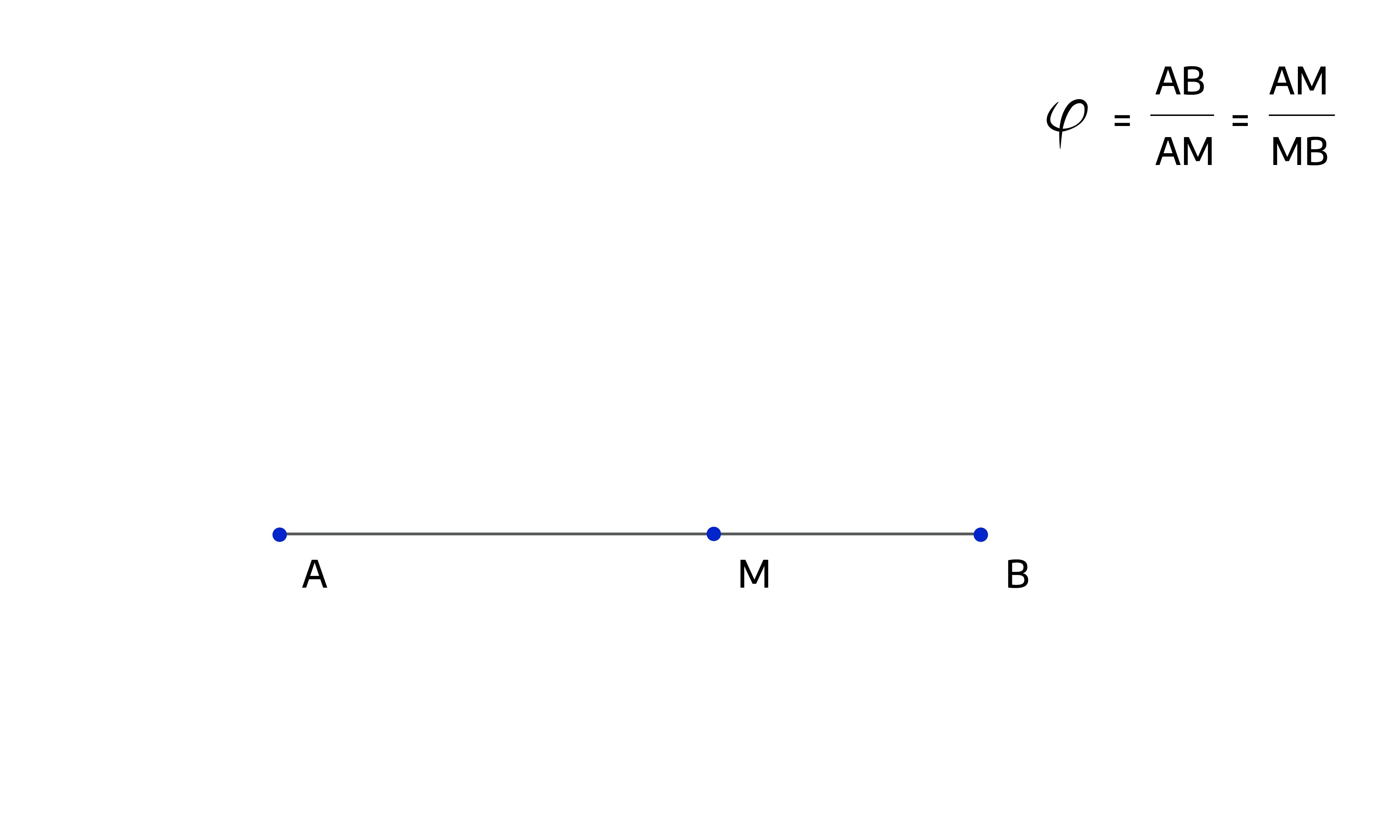
Bạn có đoạn thẳng A———B—————-C Tỉ lệ vàng sẽ là tỉ lệ sau: AB x 1,414 = BC. Và BC x 1,414 = AC. Như vậy tỉ lệ 1 : 1,414 trong khổ A4 thì: Cạnh ngắn x 1,1414 = Cạnh dài.
Các xác định tỉ lệ vàng.

Bắt đầu sáng tạo
Nhiều người nói rằng hệ thống lưới bóp nghẹt sáng tạo, nhưng tôi không đồng ý. Hệ thống lưới tạo ra những vùng làm việc và cho nhà thiết kế các câu trả lời như “nên để chúng ở đâu”, “lớn thế nào cho đủ” … Một hệ thống lưới tốt sẽ chỉ đường cho những câu hỏi như vậy.
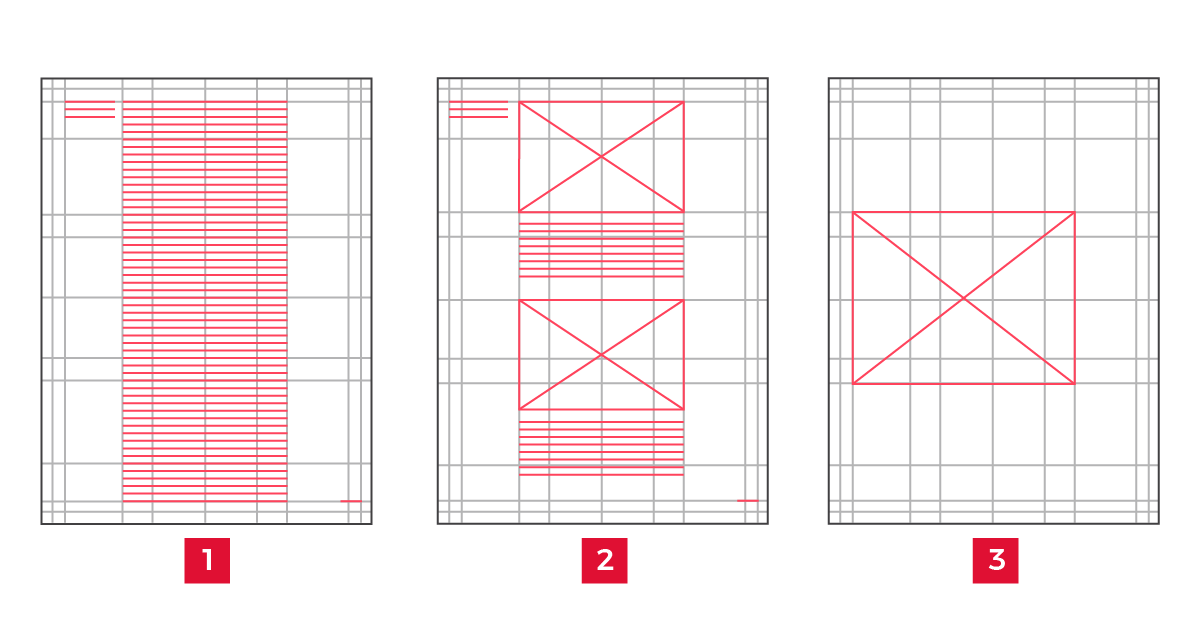
Vậy chúng ta sẽ có hệ thống lưới của mình. Hãy bắt đầu xử lý vùng văn bản, hình dạng và vị trí. Chúng ta có thể khám phá qua làm thế nào để hình ảnh và chữ có thể làm việc cùng nhau trên rất nhiều kiểu trang.
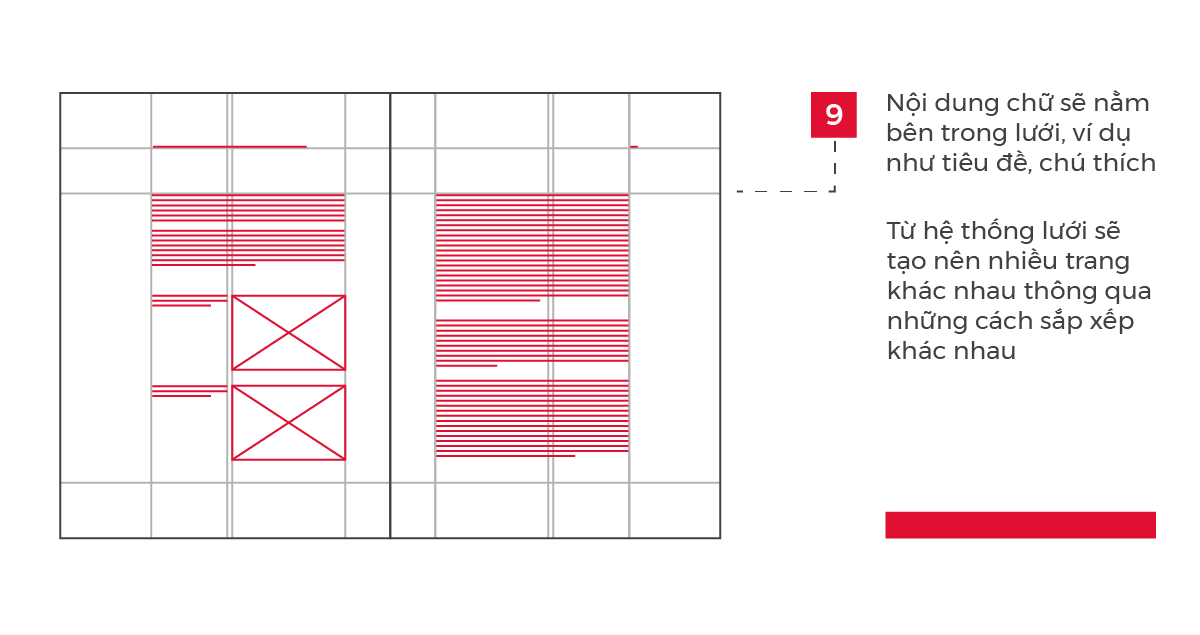
Hình trên chỉ ra vùng chứa chữ với những yếu tố đầu tiên của hệ thống – Hình 8-9 chỉ ra làm sao để áp dụng lưới cho các giải pháp thiết kế khác nhau;

Vị trí có thể khiến một số thứ dễ sử dụng
Đây là một lý thuyết có tồn tại được gọi là “Thẩm mỹ tạo khả năng sử dụng”. Tôi cho rằng đây là một lý thuyết thú vị. Lý thuyết này cho rằng thiết kế đẹp tất nhiên có nhiều khả năng sử dụng hơn. Nó thách thức những lý thuyết kiểu “Tốt gỗ hơn tốt nước sơn”.
Sắp xếp các lưới bằng cách sử dụng lý thuyết và các tỉ lệ cân đối (như Golden Section), cho phép việc tao ra kiểu dáng đẹp, cân đối. Theo lý thuyết, những thiết kế này sau đó có thể khiến sản phẩm dễ sử dụng. Có lẽ tôi cần xem lại điểm này, nhưng tóm lại:
Hệ thống lưới tốt không chỉ giúp thiết kế của bạn đẹp hơn mà giúp người dùng dễ dàng hơn.
Đặt nó vào thực tế
Như trong bài viết đầu tiên của tôi, tôi sẽ thiết kế hệ thống lưới trong từng ngữ cảnh. Đối với những bạn không phải thiết kế website, chúng ta hãy lấy một ví dụ khác như In Ấn, tất nhiên lý thuyết này vẫn áp dụng được cho web. Nó cũng áp dụng được trong nhiều môi trường khác, từ kiến trúc, tới thiết kế nội thất và nghệ thuật. Bạn chỉ áp dụng nó vào khung làm việc khác nhau.
Tôi sẽ áp dụng lưới lên 2 trang sách, được gọi là hệ thống lưới không đối xứng, trái với những hệ thống lưới đối xứng tôi đã viết.
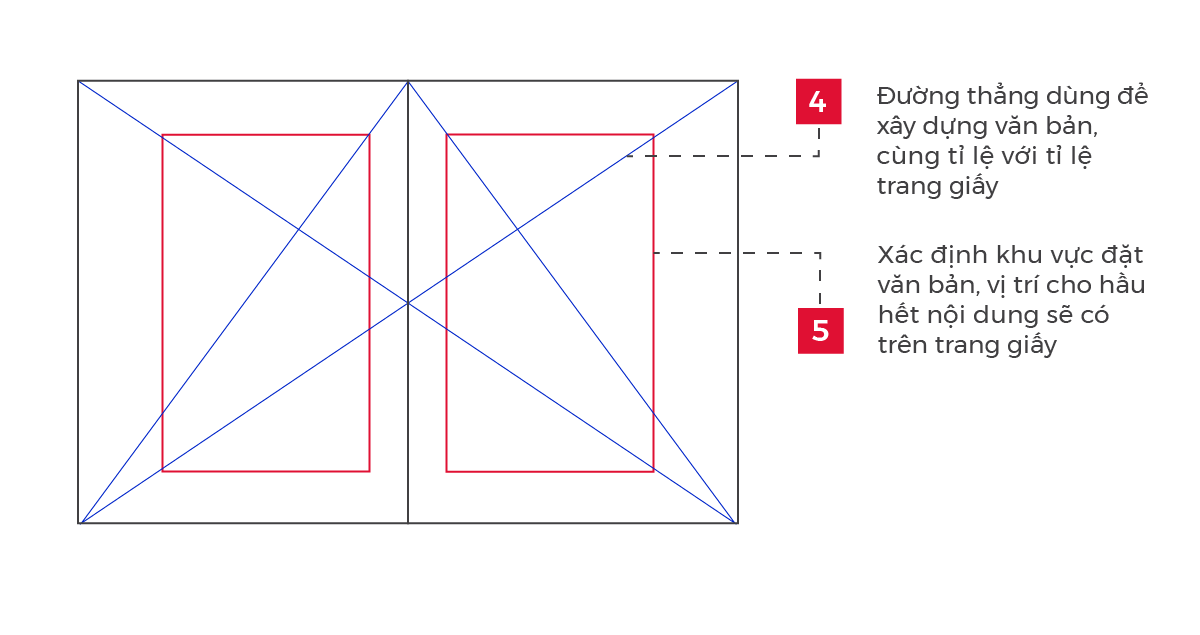
Tìm bố cục của trang
Cho tỉ lệ của trang sách này, tôi sẽ sử dụng một tỉ lệ để xác định nội dung, chữ chính và khu vực của trang. Có một cách đơn giản để làm là giảm kích thước của khổ giấy xuống để chắc rằng tỉ lệ được đặt đúng, cân bằng. Xem hình dưới.

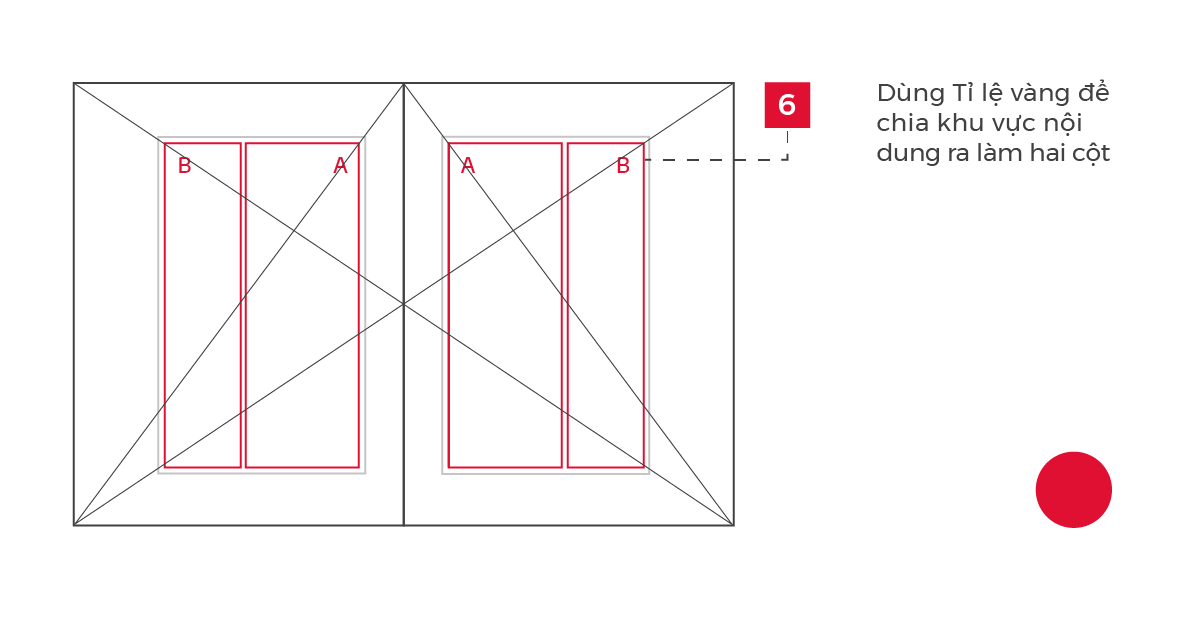
Áp dụng Vùng tỉ lệ vàng
Bây giờ, khi bạn đã đọc tới đây, bạn có thể áp dụng tỉ lệ một cách dễ dàng, ta sẽ chia thành cột A và B.

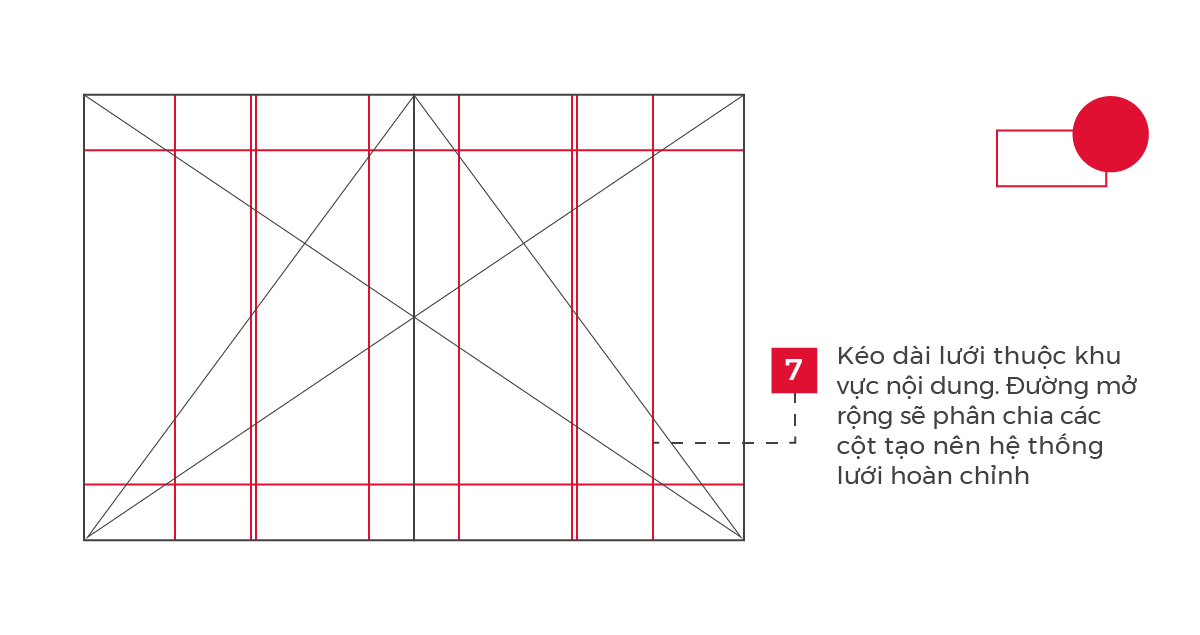
Tạo hệ thống
Chúng ta đã có cột, giờ chúng ta cần vẽ các lưới để áp dụng với nhiều trang khác nhau. Ta sẽ vẽ các đường line chỉ ra khu vực chữ và phân chia các cột.

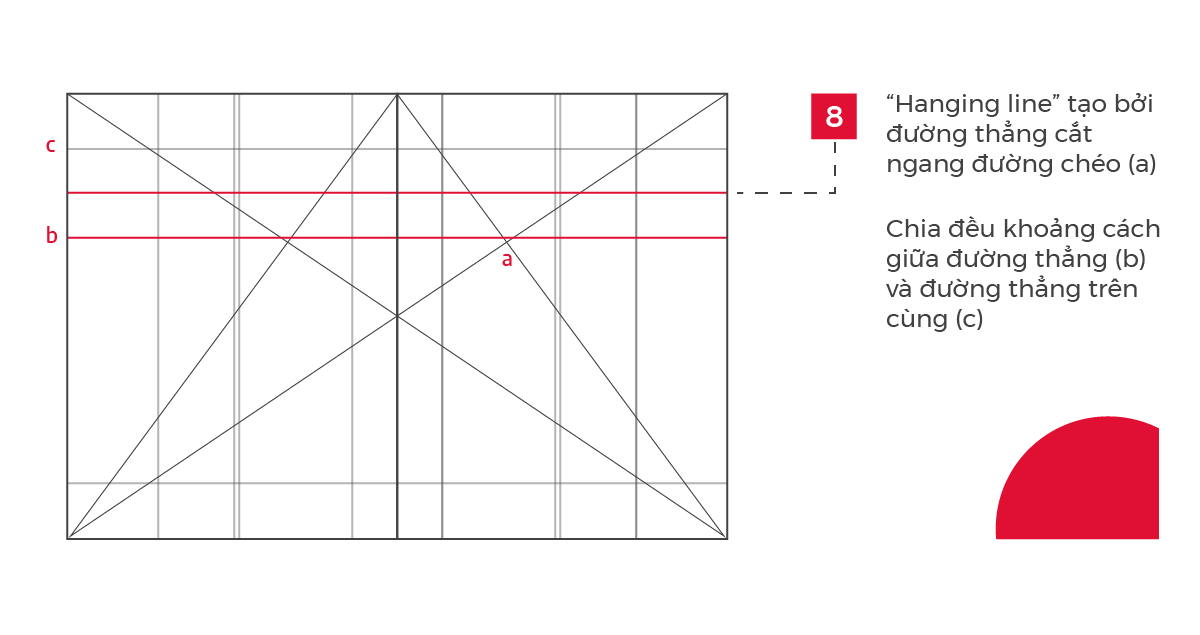
Sau đó áp dụng đường cắt ngang chia khu vực nội dung và phần sáng tạo. Tôi gọi nó là “Đường treo” – “Hanging Lines”, cũng không chắc chắn về từ chính xác. Nhưng nội dung ở dưới đường này sẽ được thống nhất toàn bộ cuốn sách. Nó cho người đọc sự liền mạch, xuyên suốt để họ tiếp tục để mắt tới những trang sau.

Thêm vào những đường line khác để chia thêm những khu vực cần chú ý như, hình ảnh chú thích, thông tin liên quan tới bài viết… để chỉ ra rằng nó khác với phần nội dung.

Chúng ta sau đó có thể thêm vào các thiết kế vào hệ thống lưới với điều kiện, biết rõ rằng những đối tượng thiết kế như – chữ, hình ảnh, cấu trúc mới sẽ có sự liên hệ tới những yếu tố khác, và liên hệ với trang giấy.
Liên quan tới các hệ thống lưới
Tạo hệ thống lưới bằng cách sử dụng những tỉ lệ để tạo sự liên hệ nhằm xây dựng cấu trúc, đảm bảo một hệ thống lưới cân bằng
Tôi sợ nó không phải là khoa học chính xác. Mặc dù, rất nhiều thiết kế lưới được thử nghiệm với các tỷ lệ, đó là thử nghiệm với việc sử dụng khoảng trắng và các yếu tố của nội dung như hình ảnh và văn bản. Đừng phát minh lại những gì đã có, nghiên cứu các quy ước được sử dụng trên các tạp chí từ mọi nơi, từ kiến trúc tới các trang sách báo có tiếng. Chúng có thể cung cấp cho bạn những hệ thống tuyệt vời.
Bạn hãy “chơi” với hệ thống lưới. Chỉ vì tôi đang nói về tỷ lệ, các khu vực, mô đun, không có nghĩa thiết kế lưới là khó hiểu. Hãy để tâm vào sản phẩm cuối cùng, chứ không phải quá tốn thời gian cho quá trình thiết kế lưới của mình.
Theo Mark Boulton (còn tiếp)
Minh hoạ: Uyển Linh
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Khám phá điểm đến sáng tạo của Tháng 5 tại Triển lãm sinh viên Monster Lab 2023|Monster-pieces Exhibition

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

Tại sao Vaporwave được coi là xu hướng thiết kế năm 2023

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’






