Lựa chọn nền đen cho website - khi nào và ra sao?
Bài viết bởi Tijana D. trên trang kolosek.
—
Trong bài này tôi sẽ tập trung vào câu hỏi tại sao màu đen lại đối nghịch trực tiếp với màu trắng và tại sao đó lại là việc thiết yếu trong thiết kế: “Bạn luôn cần một màu khác biệt và huyền bí như màu đen”.
Tại sao chúng ta lại “cần” màu đen? Và lúc nào là hợp lý nhất để sử dụng nền đen cho trang web của bạn?


Sơ lược về thiết kế với nền đen
Mục đích của thiết kế website là khả năng thu hút người dùng và nổi bật giữa đám đông. Tuy nhiên, mục đích cao cả nhất vẫn là tạo ra trang web có thể đáp ứng nhu cầu của chính nó. Nhiệm vụ điển hình của mọi nhà thiết kế là phải nhấn mạnh được các thành phần quan trọng giữa hàng tá nội dung, kèm theo vài thao tác để phân cấp mức độ quan trọng.
Màu đen là màu hoàn hảo để nhấn mạnh bất cứ thứ gì khi nó nằm trên một phông nền màu khác, đặc biệt là trắng. Màu trắng tượng trưng cho sự khởi đầu (tia nắng sớm, giấy trắng, v..v..), trong khi màu đen chẳng có gì đặc biệt khi đóng vai trò là nội dung trên website. Do đó, màu trắng luôn trở thành lựa chọn hàng đầu cho background của bất kì trang web nào.
Khác với màu trắng, màu đen là màu “nặng” nhất về thị giác, nên việc sử dụng nền đen để nhấn mạnh nội dung bên trong thật không phải là ý tưởng tồi. Nếu tinh mắt, bạn sẽ thấy bất kể vật gì có nền đen thì luôn có vẻ nhỏ hơn. Cảm giác này được tạo ra nhờ ảnh hưởng tâm lý mà màu đen gây cho não – cảm giác rằng bên trong rất tối và đang ẩn chứa điều gì.


Bài toán lớn nhất khi dùng nền đen là làm giảm readability (tính dễ đọc) trong trải nghiệm người dùng. Vấn đề này không chỉ do mắt sẽ khó phân biệt sự khác nhau về màu sắc khi đặt chúng trên nền đen mà còn vì ánh sáng từ màn hình sẽ khiến màu trắng trở nên chói lóa.
Trong thực tiễn, nên chú ý tới những điều sau:
- Không nên dùng màu đen nếu trang có quá nhiều nội dung.
- Cẩn trọng khi sử dụng nội dung văn bản trên nền đen/tối.
- Bạn có thể thoải mái sử dụng nền đen cho hình ảnh và các yếu tố đồ họa khác.
- Có thể sử dụng nền đen cho những yếu tố nhỏ hơn để làm bật chúng bằng sự khác biệt về màu sắc.
Kinh nghiệm của tôi cho thấy, người dùng hay không tin tưởng những trang web nền đen vì chúng trông lạ lẫm. Tuy nhiên, những người có khuynh hướng nghệ thuật, dù chỉ là một ít, sẽ thấy lựa chọn này thú vị và thu hút. Vậy nên, hãy luôn xem xét đối tượng của bạn.
Những vấn đề của màu đen
Điều đầu tiên là mọi người hay thấy nó không thu hút bằng những màu khác. Cảm giác chung của màu đen là sự u ám, bi quan, nghiêm trọng, buồn bã và nói chung là tiêu cực. Khi nhìn thấy màu đen, não chúng ta cũng vô tình phản ứng theo và dù cho ta cố gắng cách mấy cũng không thể thay đổi được điều này.
Một sự thật được chứng minh nhiều lần là người dùng luôn trông đợi sẽ thấy màu trắng mỗi khi vào website, điều đó giúp họ cảm thấy thân thuộc và an tâm hơn. Đó là lí do tại sao các chuyên gia UX không thoải mái lắm với chuyện chuyển từ màu trắng truyền thống sang màu đen khác thường.
Như bạn có thể thấy đấy, đây là những khó khăn rất nghiêm trọng.
Vậy thì màu đen liệu có đất dụng võ khi làm màu nền?
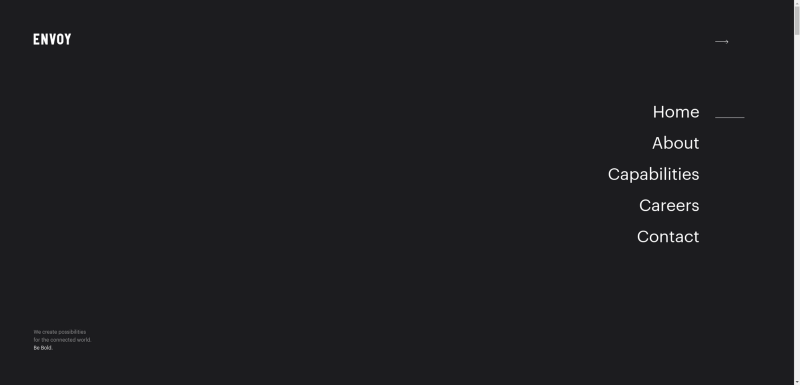
Trong giới thiết kế, không có quy luật nào là bất di bất dịch, và màu đen cũng được hưởng đặc ân như thế. Theo quan sát, tôi đã để ý rằng màu nền đen rất phù hợp cho những việc sau (nên nhớ, đấy không phải là danh sách chính thức mà chỉ là từ kinh nghiệm của tôi):
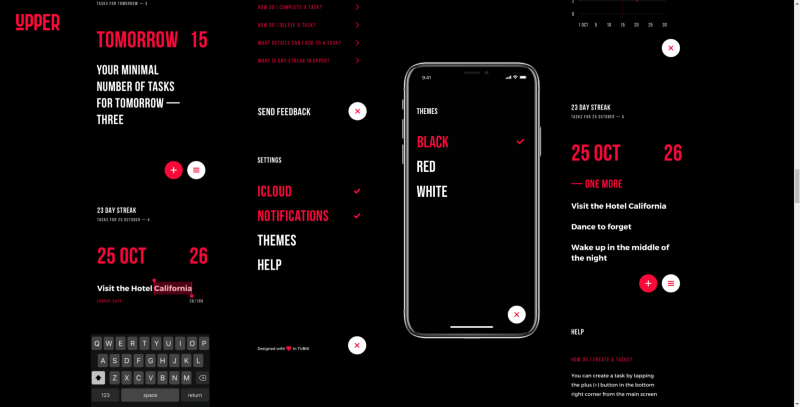
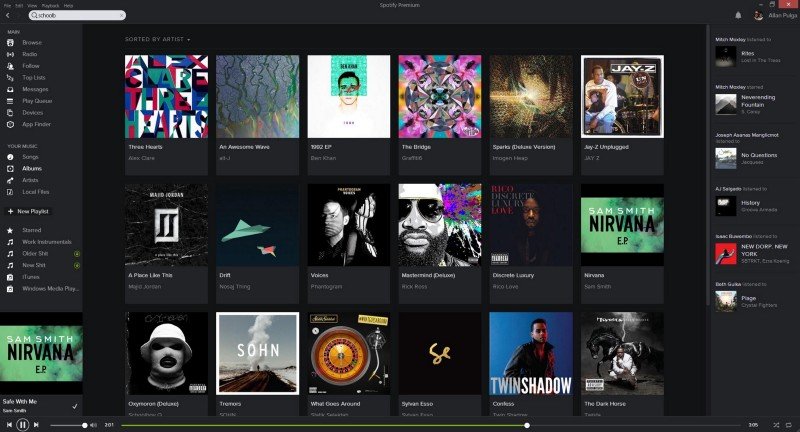
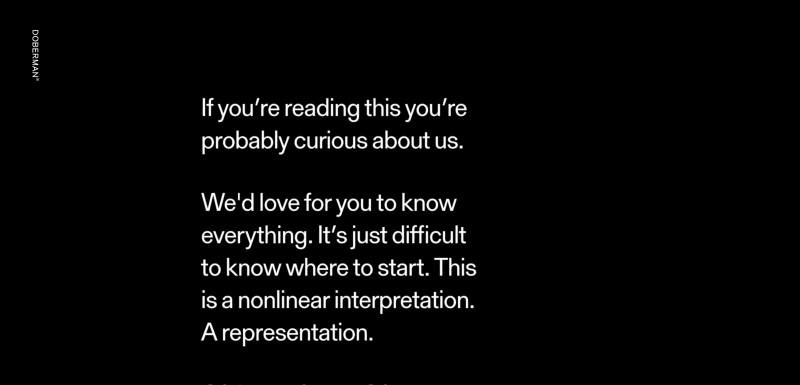
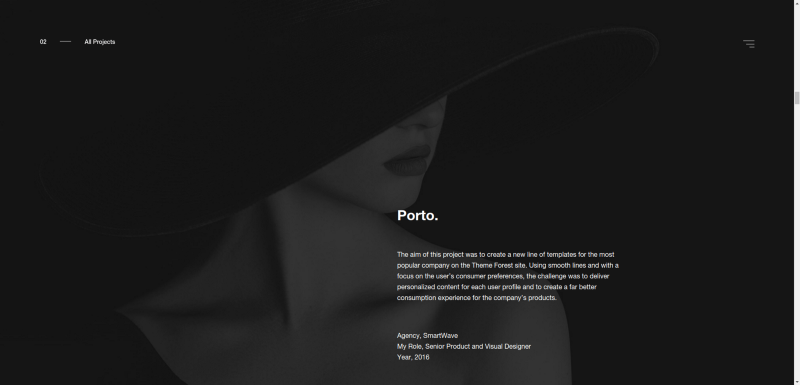
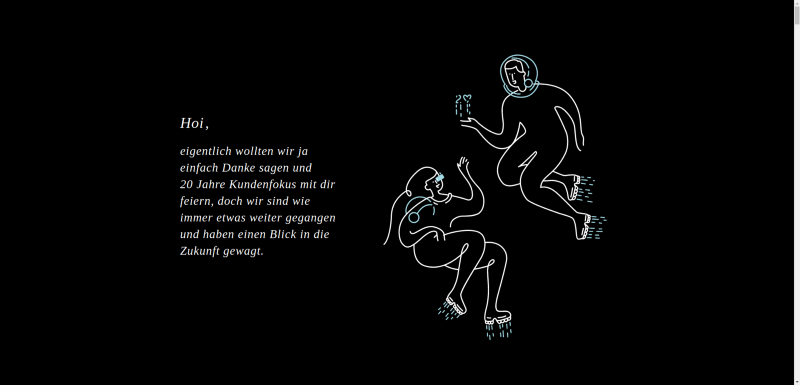
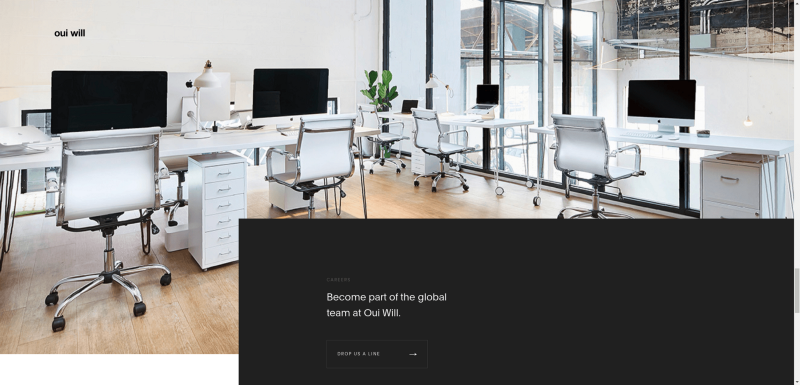
- Trang web portfolio;
- Trang web của studio thiết kế;
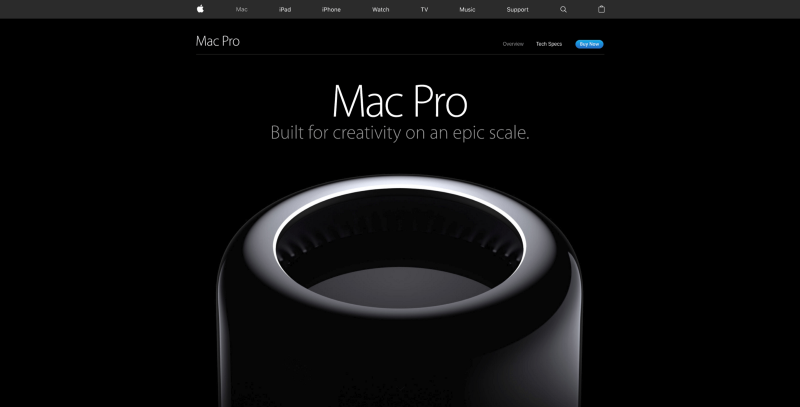
- Trang trình bày sản phẩm độc quyền;
- Những nội dung phá cách.





Những “mánh” để sử dụng nền đen trong thiết kế
Điều đầu tiên: Ngay cả khi sử dụng màu nền là đen, hãy nhớ luôn tạo nhiều “khoảng trắng”, bởi vì bề mặt đen lúc nào cũng có cảm giác nhỏ hơn. Màu nền trắng cũng có thể dùng để làm “khoảng nghỉ” giữa nền đen nặng nề. Một yếu tố quan trọng khác cần được quan tâm sát sao là tính thân thiện với người dùng. Kinh nghiệm của tôi là bạn không nên dùng font weight nhẹ và lúc nào cũng nên sử dụng dư 2-3 px so với khi sử dụng font đó trên nền trắng.
Như đã đề cập, điểm yếu lớn nhất của nền đen là readability, nhưng điều này có thể dễ dàng được khắc phục bởi bất cứ nhà thiết kế nào (gợi ý: tăng kích cỡ font, kerning, leading). Khi chọn màu nền đen là chính, bạn nên nhớ rằng bạn đang từ bỏ cơ hội sử dụng những yếu tố truyền thống quen thuộc. Bên cạnh việc phải suy nghĩ nhiều hơn về những yếu tố thị giác trong bố cục, bạn cũng nên nghĩ tới cách làm nội dung thú vị hơn và hiệu ứng sáng tạo hơn.
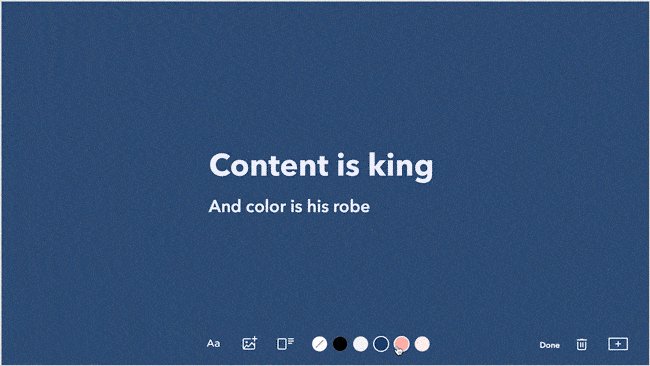
Bạn cũng nên chú ý đến việc lựa chọn màu sắc. Nhiều người khuyên nên sử dụng sắc đen bị ám màu và màu này sẽ được quyết định dựa trên màu chính mà bạn chọn. Tuy nhiên, những ví dụ tôi đưa ra sử dụng true black (#000), nên tôi nghĩ đây là một quy tắc không bắt buộc. Ý tưởng sử dụng sắc ám này có nguồn gốc từ tự nhiên, vì rất hiếm khi ta nhìn được sắc #000000 và #ffffff ngoài đời thực.
Mặt khác, chế độ ban đêm (night-mode) cũng sử dụng màu nền đen. Bất kì tiện ích trình duyệt nào hỗ trợ môi trường tối luôn cho người dùng lựa chọn sử dụng nền đen và chữ trắng. Ngoài ra, nếu ứng dụng cho phép bạn thay đổi màu nền, màu đen lúc nào cũng là một trong những lựa chọn phổ biến.

Những tình huống bạn có thể dùng nền đen
Bài viết này nói về việc sử dụng nền đen cho website, nhưng tôi cũng muốn đề cập một số thành phần hữu ích với những thiết kế có nền đen. Không sớm thì muộn bạn cũng sẽ “chạm mặt” với những thành phần này nên tôi nghĩ đây là những kiến thức hữu ích. Những thành phần này là:
- Phần nội dung cần được nhấn mạnh;
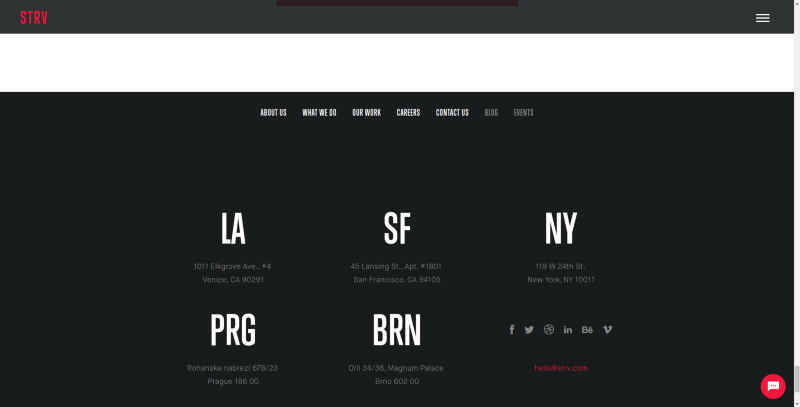
- Header/footer/ phần điều hướng;
- Phần bình luận;
- Pop-up.




Ở phần trên tôi có nói rằng tạo điểm nhấn là phần rất quan trọng và màu đen có thể giúp bạn làm điều này. Màu nền đen ở phần header không quá phổ biến, nhưng cũng không phải quá bất ngờ. Phần footer có thể tối bởi vì cả header và footer đều biểu tượng cho phần rìa của website, nên việc chọn màu đen cho chúng thật ra khá thân thiện với người dùng đấy chứ!
Nguyên tắc này cũng áp dụng cho những thành phần khác được nhắc bên trên: những phần phụ, phần bình luận và pop-up. Vì chúng không phải là nội dung chính nên ta có thể định dạng chúng khác đi.
Kết luận
Nếu bạn may mắn gặp đúng trường hợp và thời cơ thích hợp để dùng nền đen thì không việc gì phải lo ngại. Tuy nhiên, nên nhớ rằng những cơ hội này hiếm khi xảy ra, thậm chí khi bạn may mắn có được, bạn cũng phải đợi rất lâu để có cơ hội phù hợp tiếp theo.
Bạn có thể thích màu đen (chuyện này không hề sai trái), nhưng bạn không nên là nhà thiết kế mà lúc nào cũng dùng màu đen cho những dự án của mình – những nhà thiết kế thực thụ luôn biết đâu là thời điểm và không gian thích hợp để ứng dụng nó.
Người dịch: Thanh Phạm
Tác giả: Tijana D.
Nguồn: KOSOLEK
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

7 yếu tố thị giác cơ bản trong nghệ thuật và thiết kế: Màu sắc

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Synesthetic Letters: khi con chữ được nhuộm màu trong tiềm thức

Thiết kế tương tác (Interaction Design) là gì?