Dự đoán thiết kế trong năm 2018
Xin chân thành cám ơn những cá nhân cùng thiết kế ấn tượng của mình đã làm nên một thế giới sáng tạo rực rỡ và đầy màu sắc trong năm vừa qua. iDesign xin được tổng hợp lại các thiết kế được dự đoán sẽ trở thành xu hướng trong năm 2018 và chân thành gởi đến quý độc giả.
Tất cả tư liệu và hình ảnh thuộc quyền sở hữu của các tác giả tương ứng được đề cập trong bài viết này.
1. Hướng đến công nghệ đột phá
Năm vừa qua được đánh giá là có nhiều đột phá ấn tượng về khoa học công nghệ – với tốc độ tương đương sự phát triển trong suốt gần 2 thập kỉ trước đó, giúp cải thiện đời sống nhân loại thông qua các trang thiết bị, phần mềm hỗ trợ lên một tầm cao mới.
Bằng việc vận dụng công nghệ hiện đại để cho ra đời nhiều phát minh sáng tạo như AGILE – ứng dụng phát triển phầm mềm linh hoạt, việc học hỏi để nâng cao kĩ năng và xây dựng nền tảng trí tuệ cho bản thân chưa bao giờ dễ dàng đến thế. Chiếc xe điện Tesla Model 3’s cũng là một minh chứng hoàn hảo của việc dám phá vỡ những rào cản truyền thống và chinh phục một đỉnh cao công nghệ hoàn toàn mới.
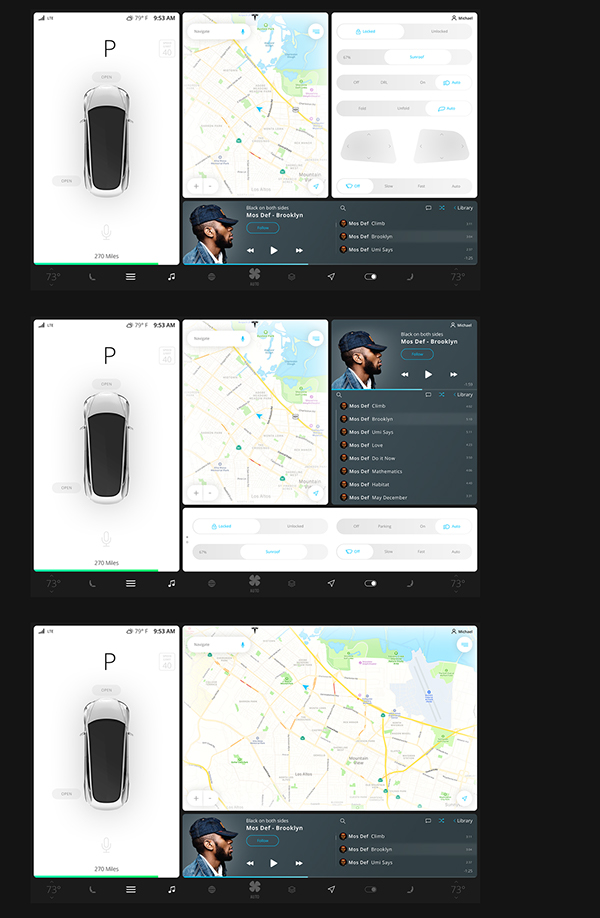
#Project: Tesla Model 3 | User Interface – Michael Cherkashin


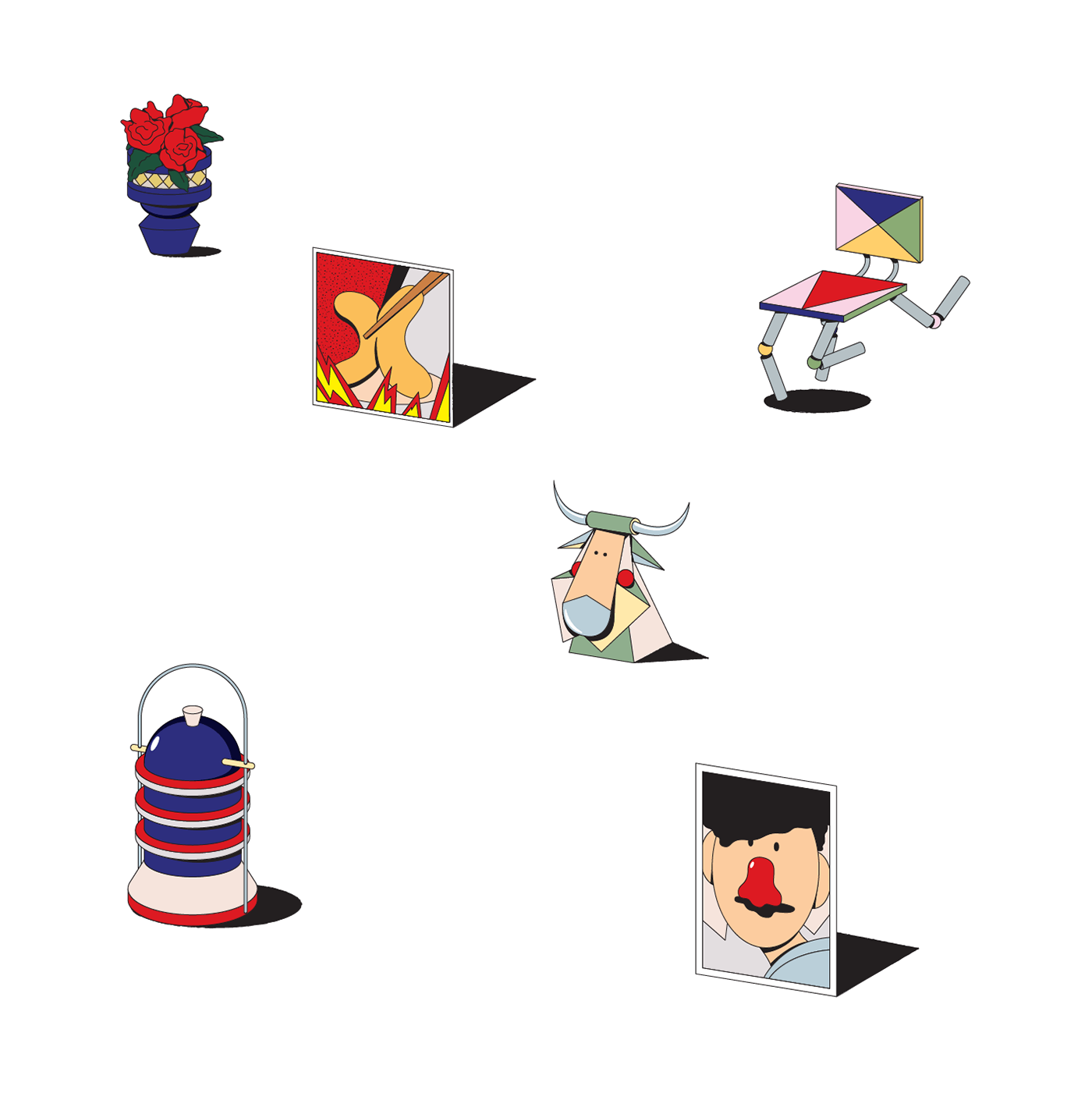
2. Tối ưu hóa các phương thức minh họa
Tỉ suất người xem thoát khỏi website và mức độ tương tác thấp – là hai vấn đề nan giải đối với nhiều website. Nhưng chính điều này lại mở ra cơ hội để các designer có thể tiếp cận nhiều phương thức minh họa (illustrations) – từ những góc độ khác nhau để tìm ra được giải pháp tối ưu cho thiết kế của mình.
#Project: Mind Inventory website – Ketan Rajput, Mind Inventory

#Project: 童梦 – 鬼画胡子 Guihuahuzi


#Project: Let’s take a dive into Virtual Reality – Léonard Dupond


Đồ họa chi tiết
Một loại hình minh họa cũng được dự đoán sẽ trở thành xu hướng trong năm 2018 này, đó là thiết kế minh họa với độ chi tiết cao – hình thức đang nở rộ trong giới thiết kế. Tính thẩm mỹ cao trong từng đường nét, sự chăm chút tỉ mỉ cho các chi tiết nhỏ chính là “đòn sát thương” đầy quyến rũ dành tặng đến người dùng.
#Project: GOT OPEN – A Tennis Game of Thrones – Lena Vargas Afanasieva

#Project: Character & illustration – Seung Uk Hong

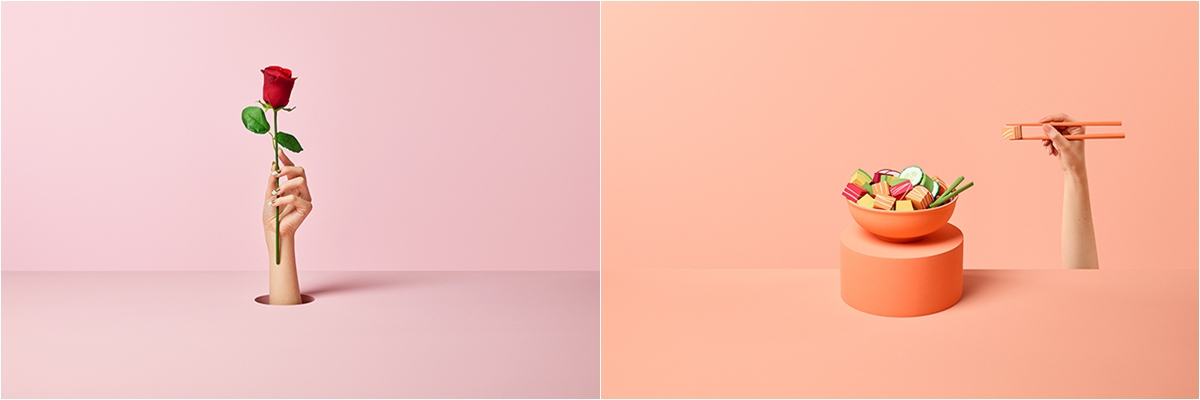
3. Studio – tối giản và rực rỡ
Concept được tối giản hóa các chi tiết nền, sử dụng background là các gam màu rực rỡ nhằm làm nổi bật chi tiết trọng tâm đến mức tối đa, và tập trung toàn bộ sự chú ý của người xem đến sản phẩm của bạn.
#Project: Squarspace – Akatre Studio

#Project: Hole – Dae-hoo Kim

4. Không gian âm (Negative space) vẫn chưa hạ nhiệt
Không gian âm – hay còn được biết đến nhiều hơn với tên gọi khác là những khoảng trắng vẫn tiếp tục chứng minh độ hot của mình. Hãy cùng kiểm chứng xem liệu trong năm 2018 này, loại hình artform này có làm nên một cú hích vang dội hay không nào!
#Project: Creative case – Nikita Mahaev, Kristina Batalova

#Project: Nona Home E-commerce Website – Daniel Tan

5. Chuyển đổi màu sắc (color transition) theo các dải màu (gradient)
Màu sắc mang lại cảm hứng tích cực cho người xem. Những cách phối màu mới lạ đầy tính thẩm mỹ sẽ hoàn toàn chinh phục ánh nhìn của bất kì ai. Nhu cầu về sáng tạo màu sắc trong các thiết kế xem ra vẫn chưa thể nào dừng lại trong năm 2018 này.
#Project: Hole – Dae-hoo Kim

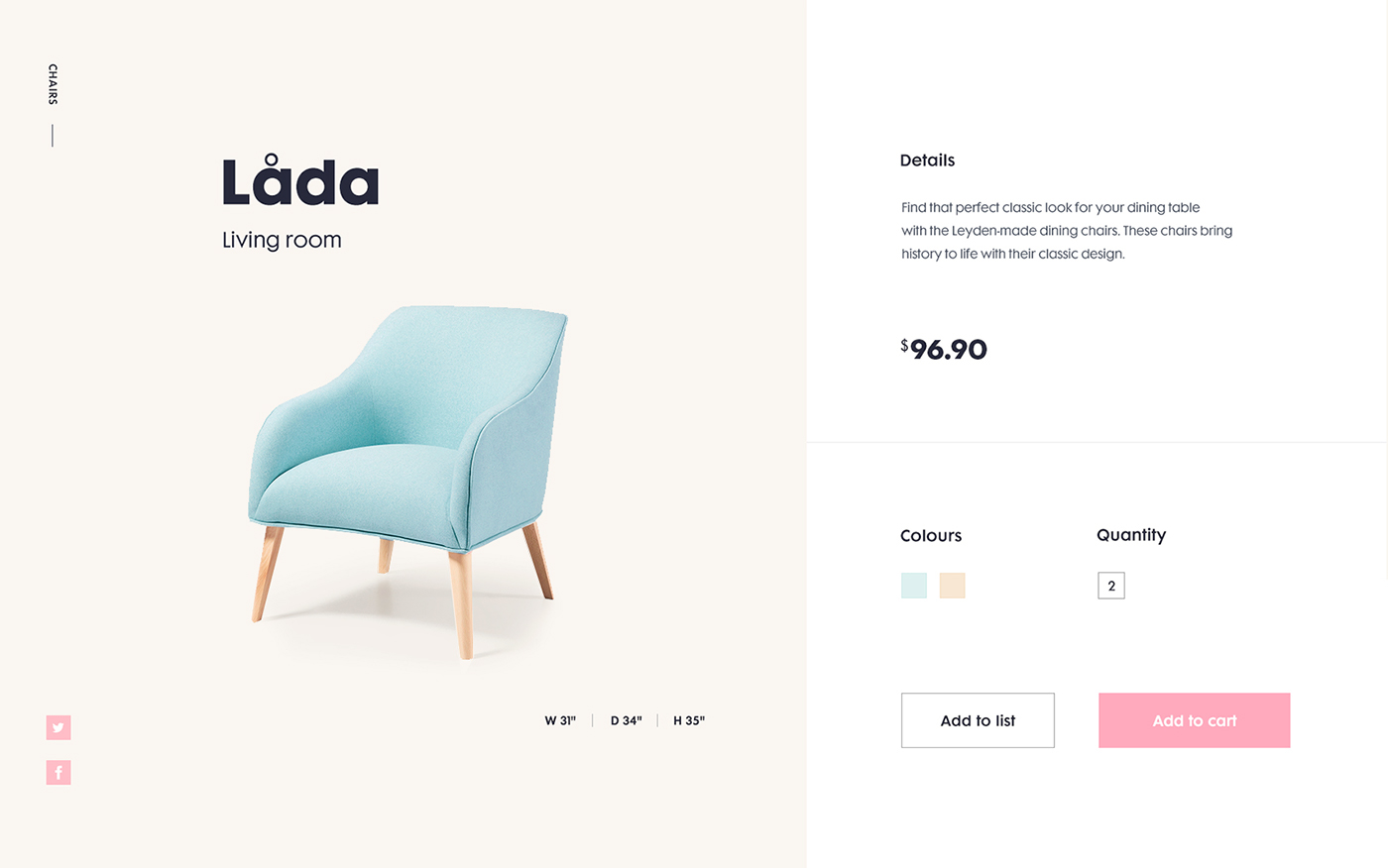
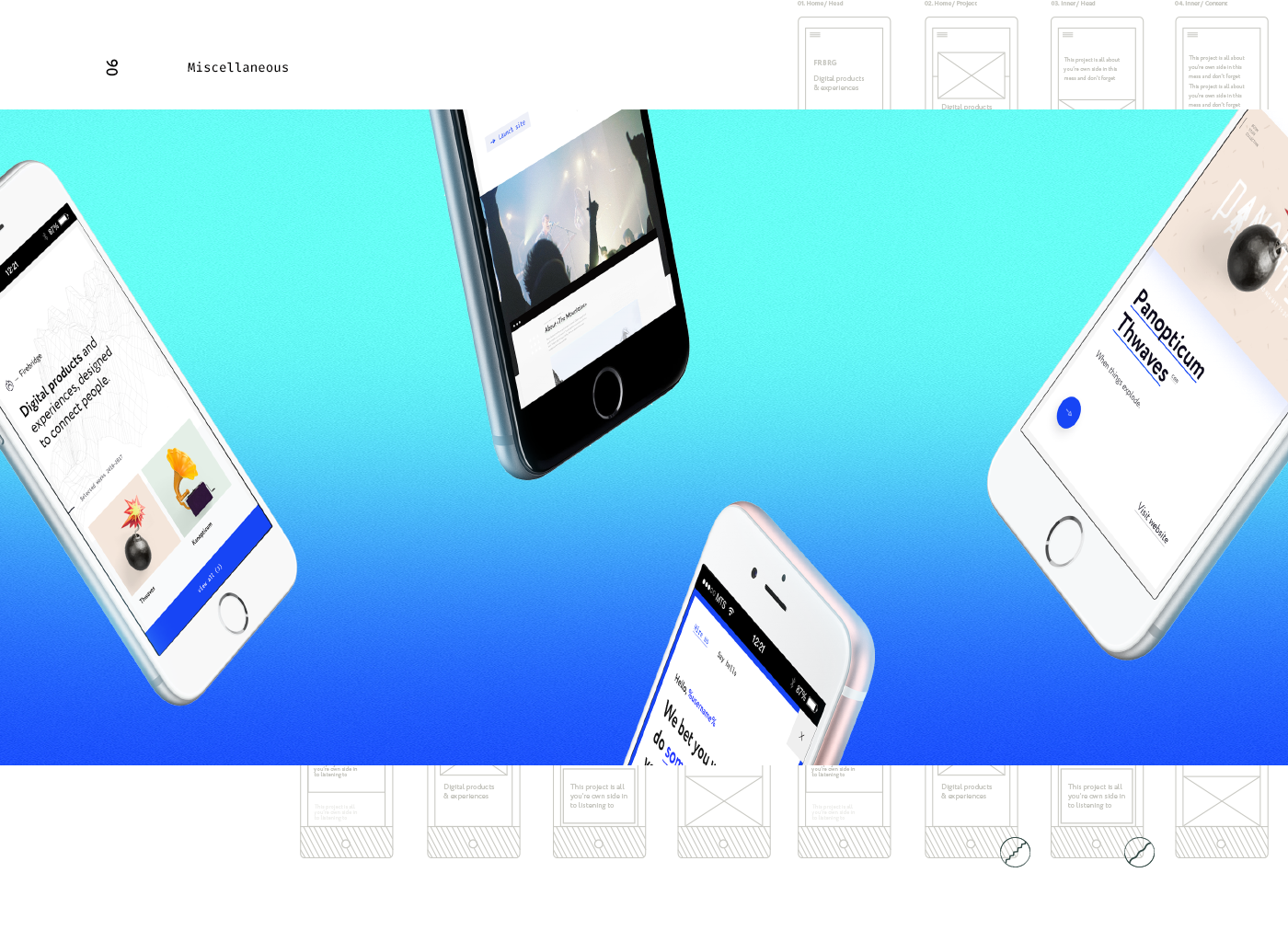
#Project: Firebridge — Digital Agency – Igor Mahr

6. Cân nhắc đến mức độ chi tiết khi thiết kế giao diện người dùng
Thời đại kĩ thuật số và đồ họa lên ngôi, đã đến lúc bạn cần phải tạo được sự khác biệt cho website của mình. Giao diện chính là một trong những nhân tố quan trọng giúp nâng cao mức độ tương tác của người dùng. Giao diện càng được thiết kế chi tiết, tinh vi sẽ càng cho thấy được mức độ đầu tư của website và thu hút được sự chú ý đối với từng đối tượng người dùng.
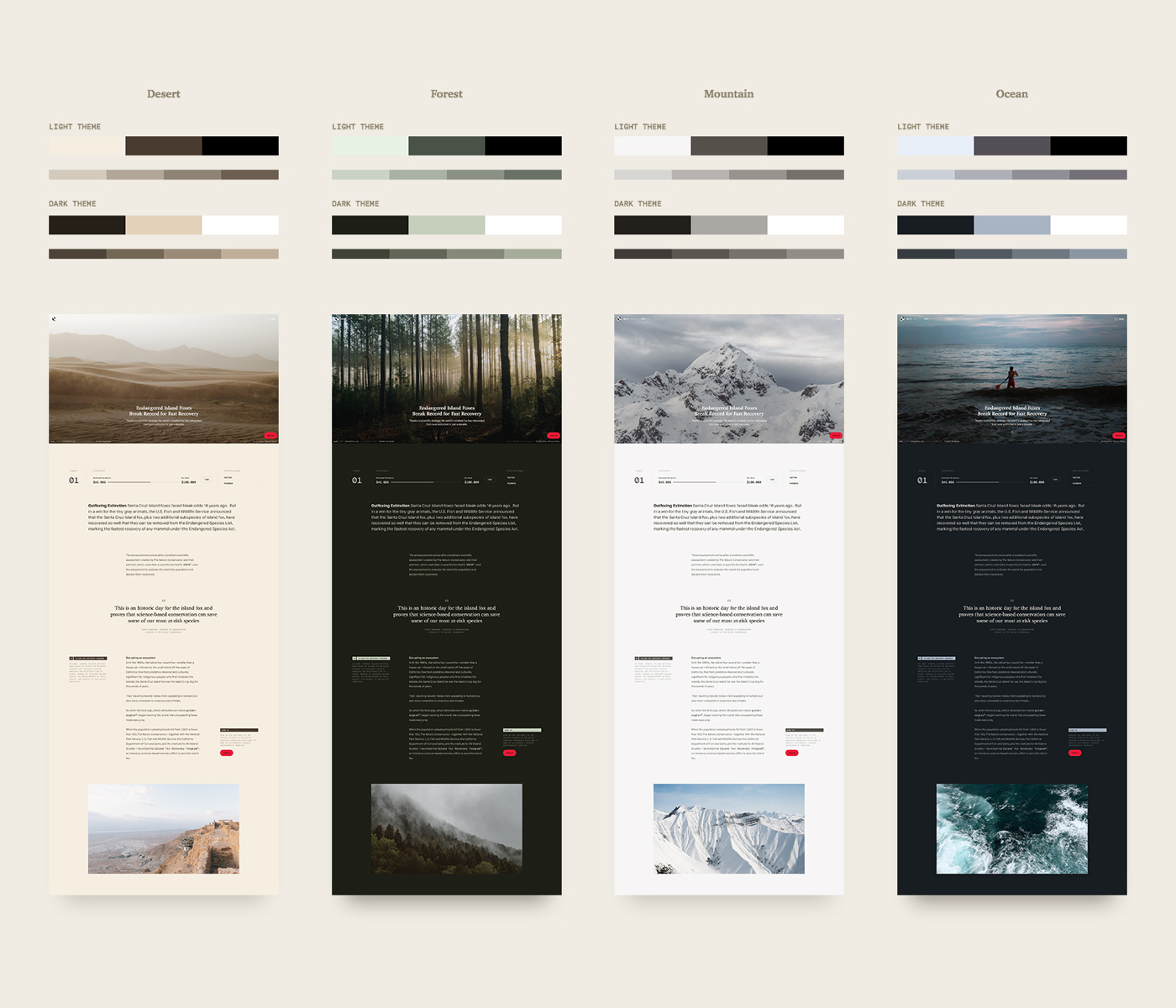
#Project: The Nature Conservancy (CA) – Jonas Emmertsen, Hello Monday, Arne Van Kauter

#Project: Firebridge — Digital Agency – Igor Mahr

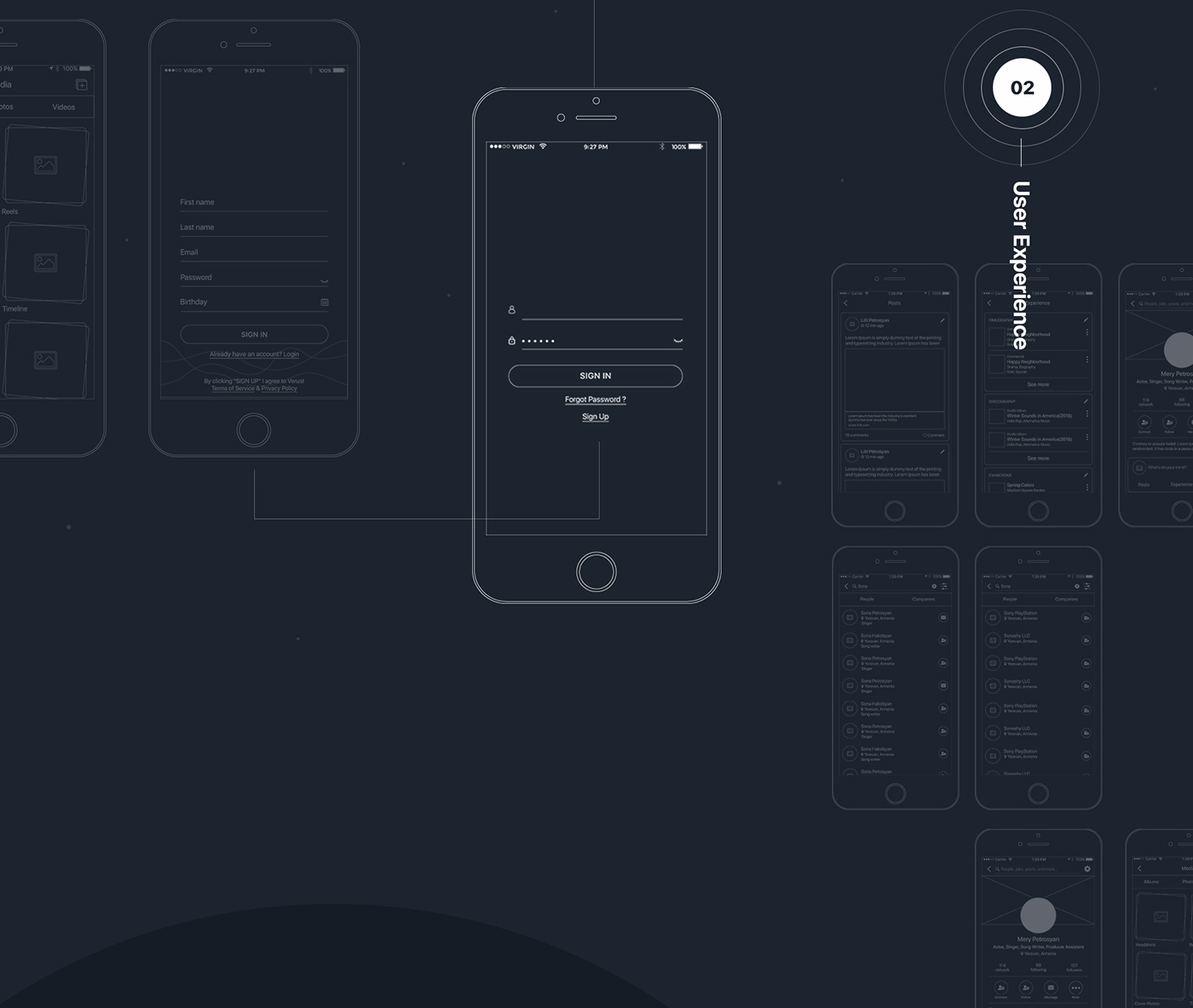
7. Thiết kế trọng tâm hướng đến sự thân thiện với người dùng
Cùng với sự gia tăng số lượng người truy cập theo tốc độ “vũ bão” như hiện nay, nhu cầu về một giao diện thân thiện với người dùng đang ngày một gia tăng. Chính vì thế, các thiết kế cần hướng đến trọng tâm là một giao diện thân thiện giúp nâng cao trải nghiệm người dùng.
Figma và Framer là 2 ví dụ điển hình cho mô hình platform cực kì tinh vi và có sự đầu tư bài bản trong từng chi tiết thiết kế.
#Project: Unight – Stan Yakusevich, Vladimir Gruev, Mind Studios, Senya Ars

#Project: Yuna Style Showroom – Dmitry Zaplava, Eugene Tiodorov

8. Logo thích ứng (responsive logos)
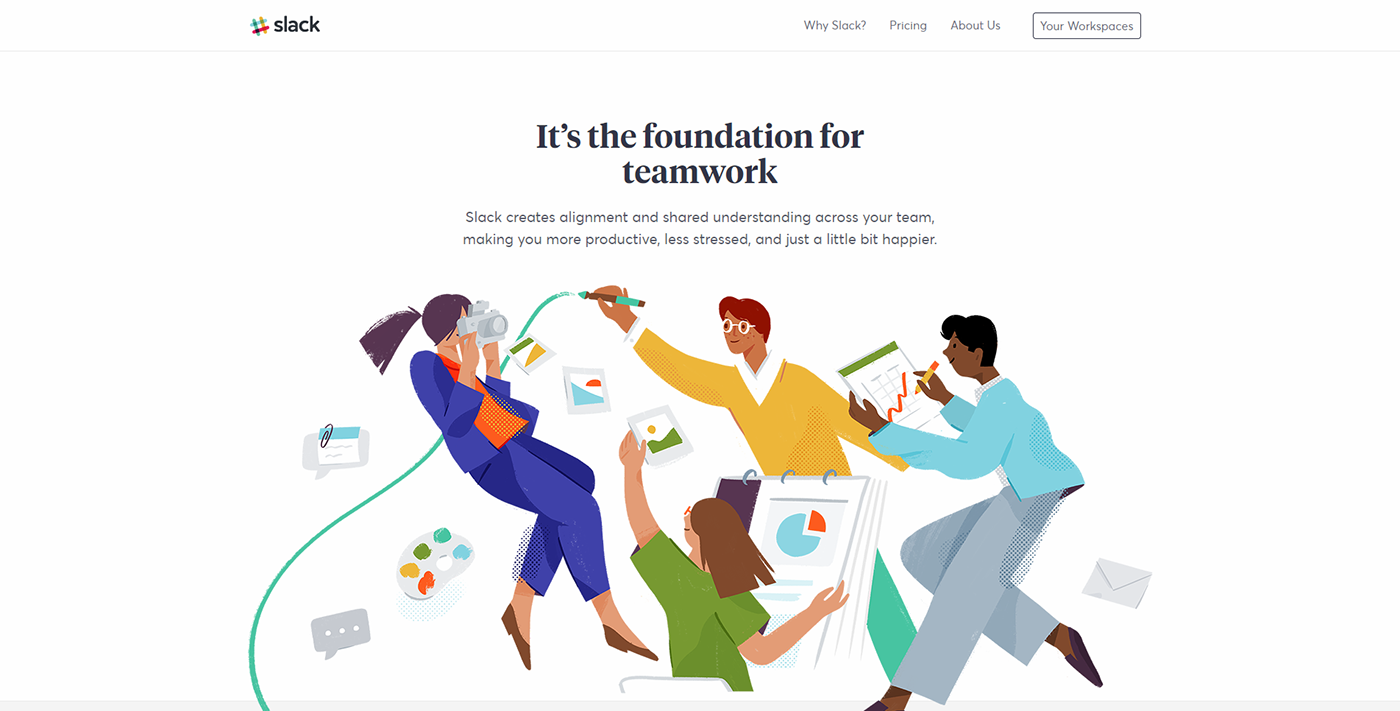
Sự tăng nhanh về các trang thiết bị truy cập điện tử sẽ đòi hỏi việc cần phải tạo ra các nhân tố thích ứng; và logo thương hiệu chính là một trong những nhân tố đó. Các thiết kế Logo thích ứng (logo hiển thị theo từng kích thước khác nhau) – là đặc điểm mà bạn có thể bắt gặp ở bất kì thương hiệu lớn nào trên thế giới.
#Ứng dụng: Slingshot

#Hãng điện tử: Macaw


#Thiết kế logo thích ứng từ Oxygen

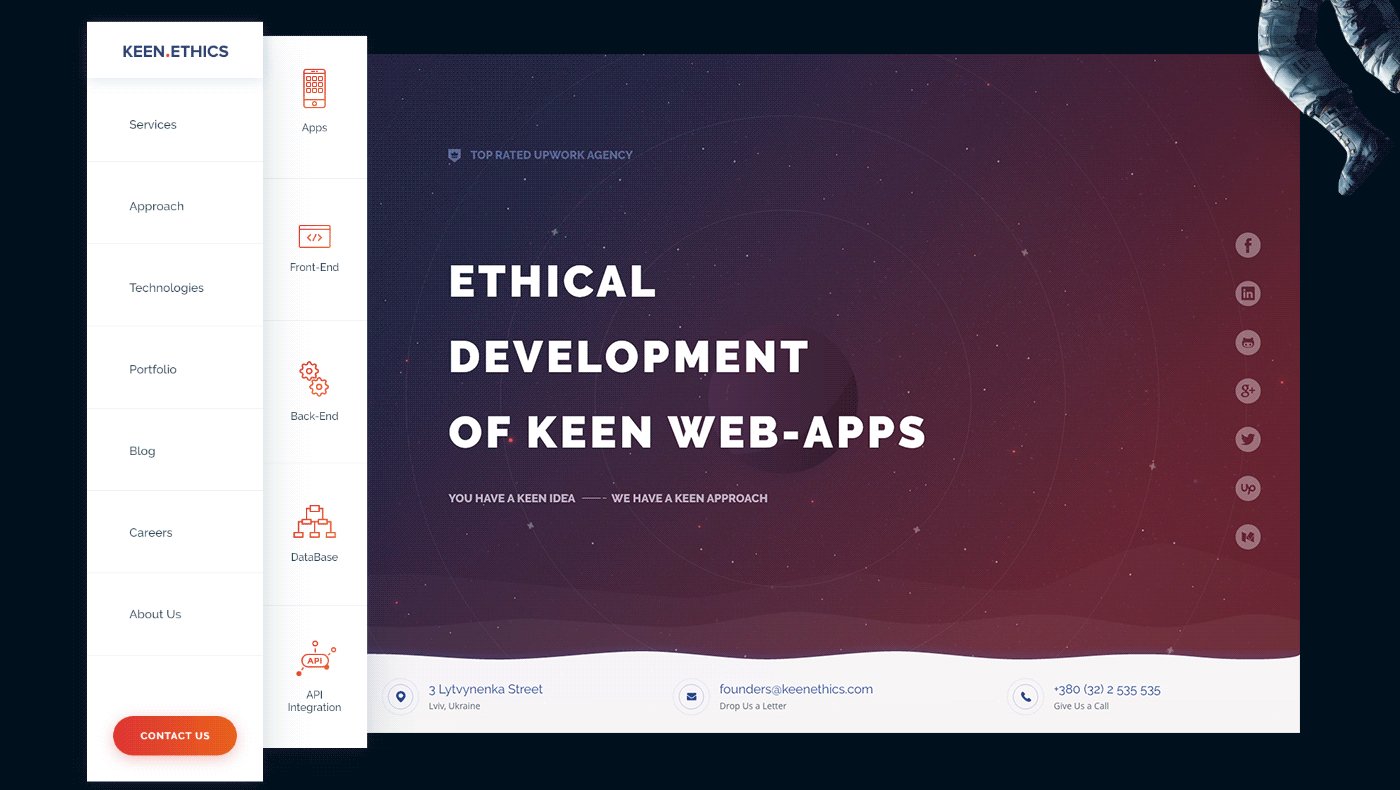
9. Hình động trên website
Sẽ cần xem xét đến nhiều khía cạnh khi bắt tay vào thiết kế một website; chẳng hạn như: tốc độ đường truyền, năng lực công nghệ, đối tượng của website,… Từ những phân tích này, chúng ta có thể hiểu rõ tại sao hình động (animation) và tương tác UI lại trở thành một nhân tố không thể thiếu trong các xu hướng thiết kế sẽ bùng nổ năm 2018 này.
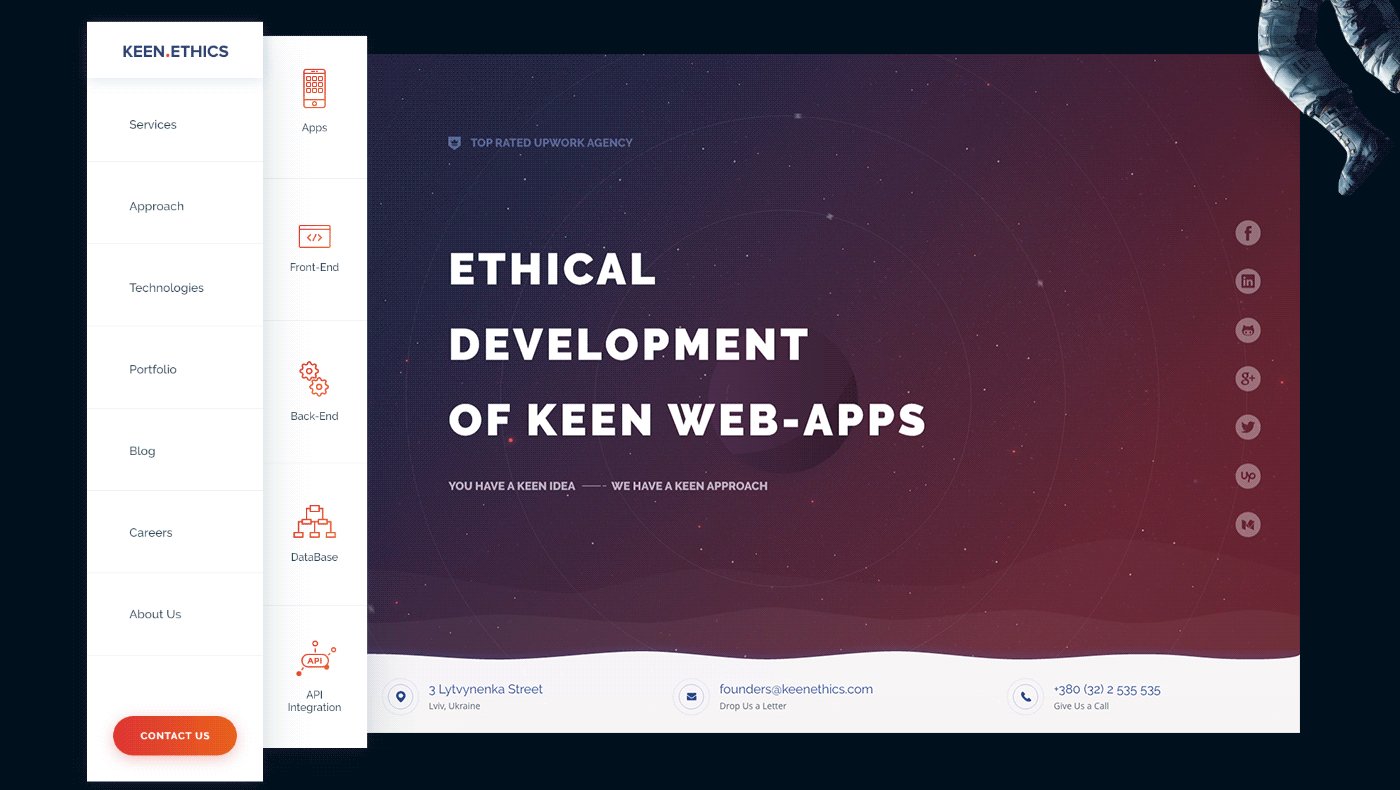
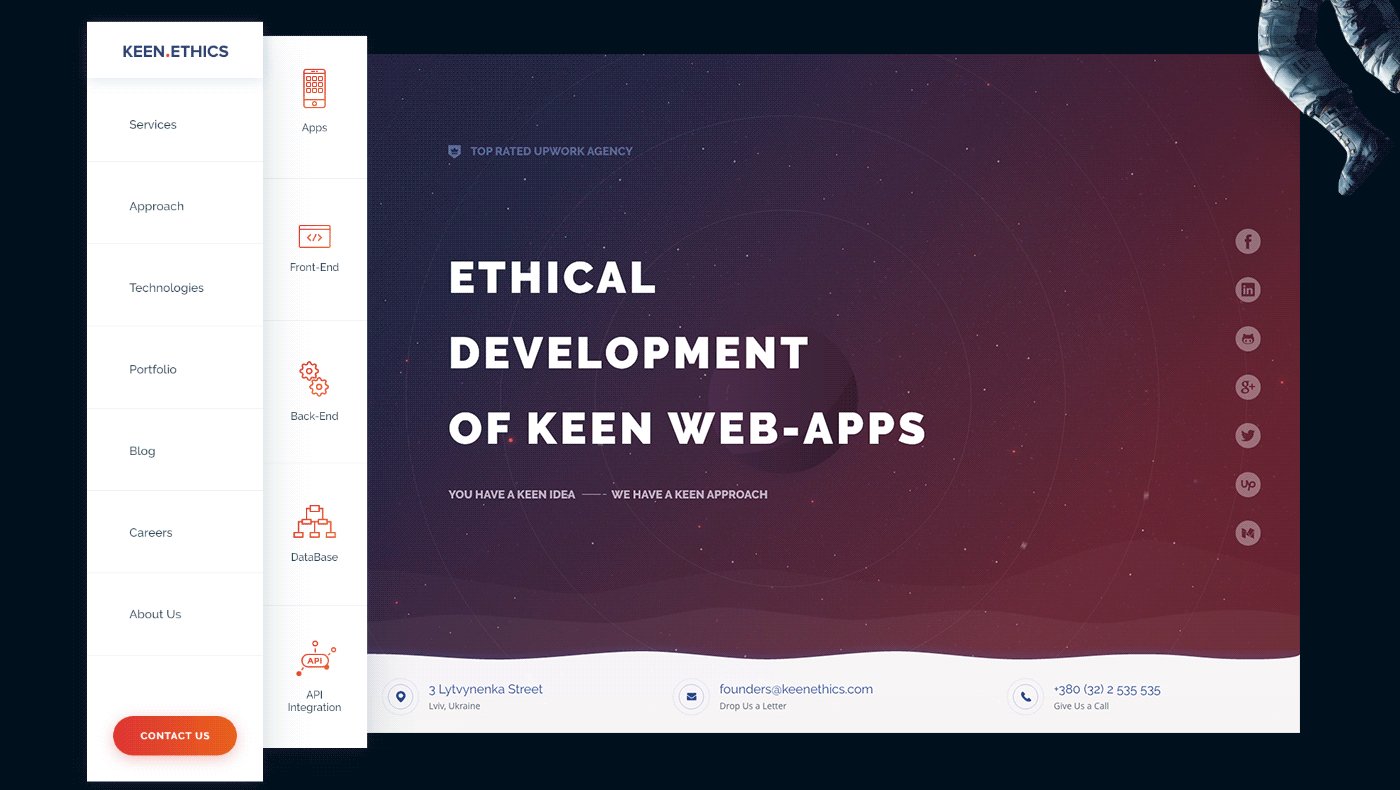
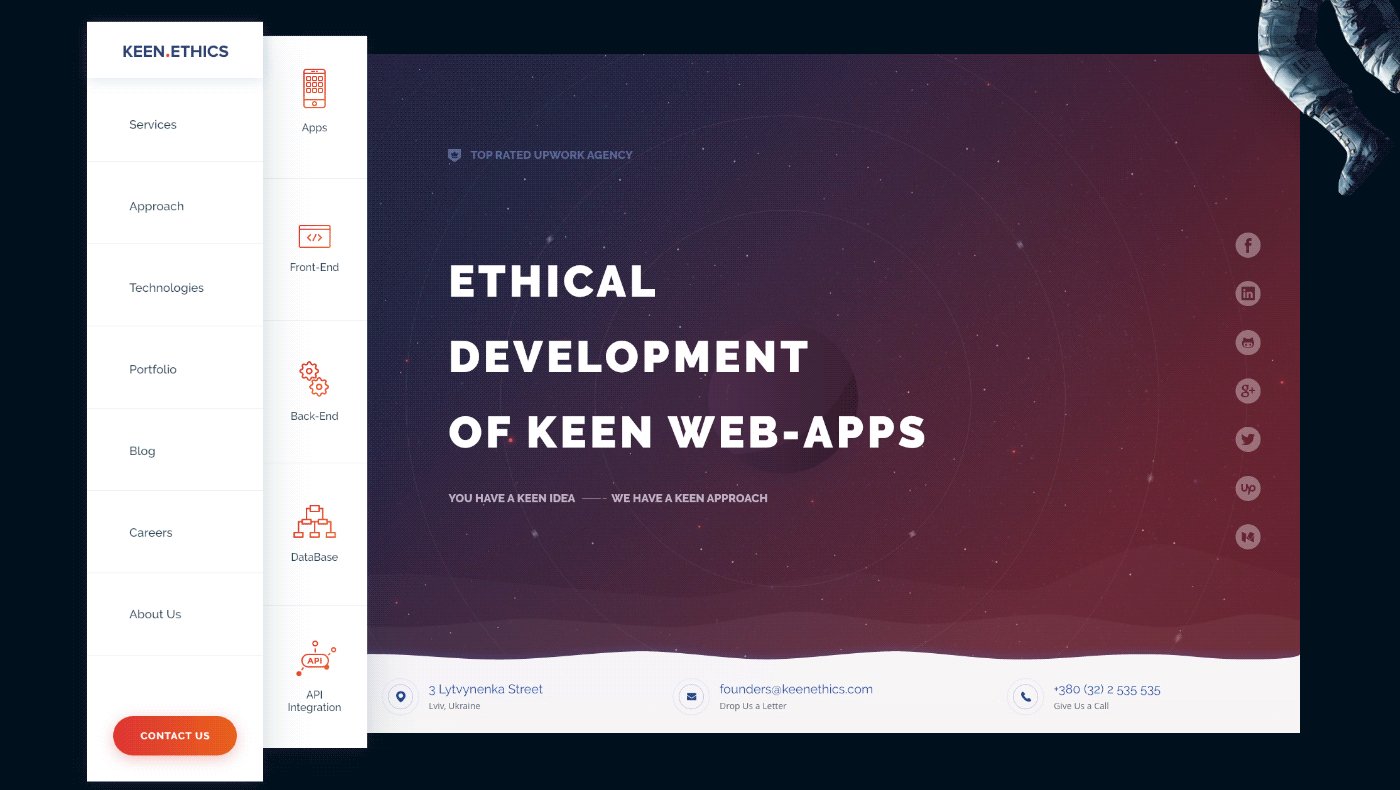
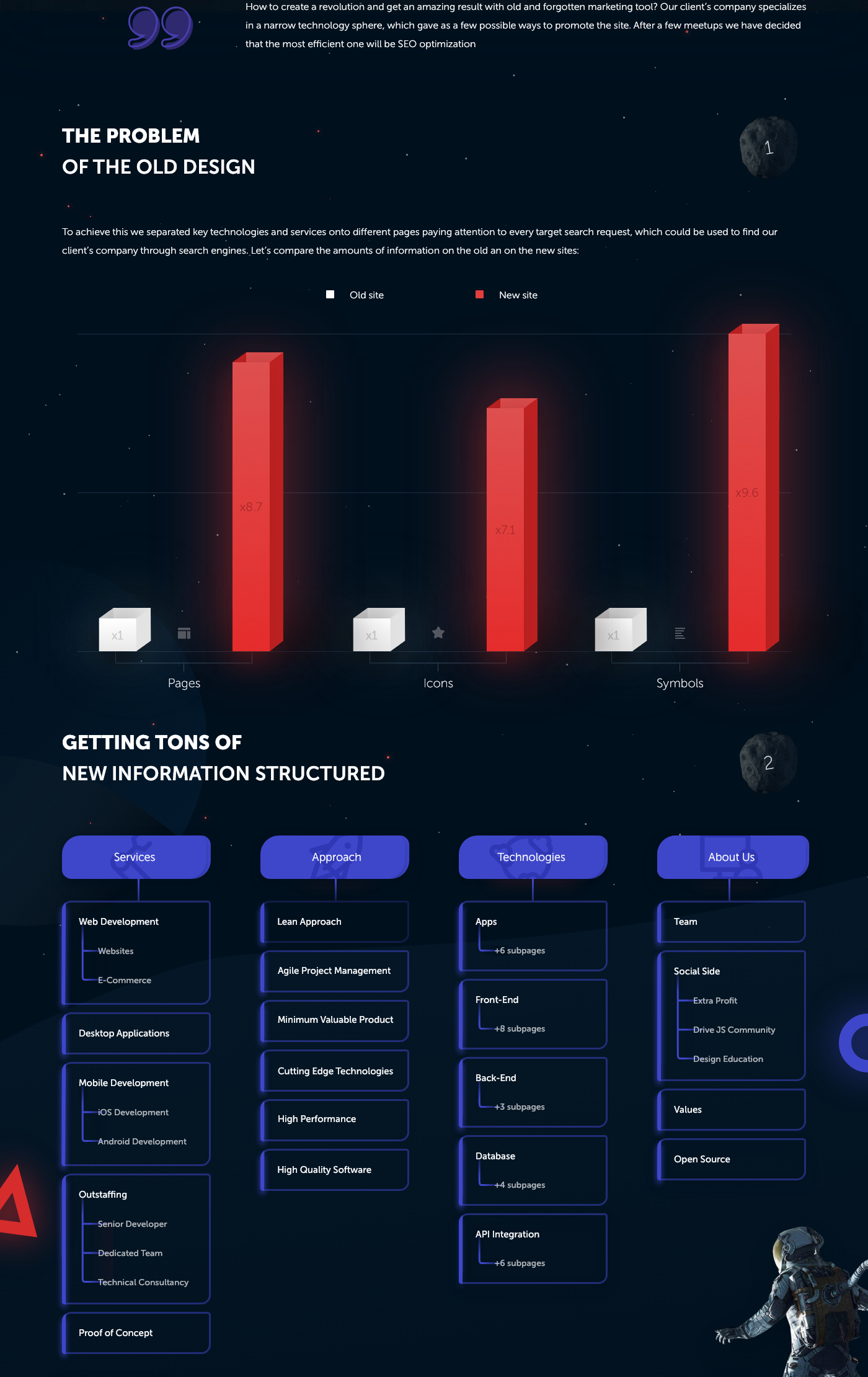
#Project: Keenethics Cosmic Website Reconstruction – Arsen Kolyba, Daniel Korenowskiy, Andrew Dopilko, Dops Digital

#Project: Trust Books website redesign – Andrii Protsiuk, Presto Design Studio

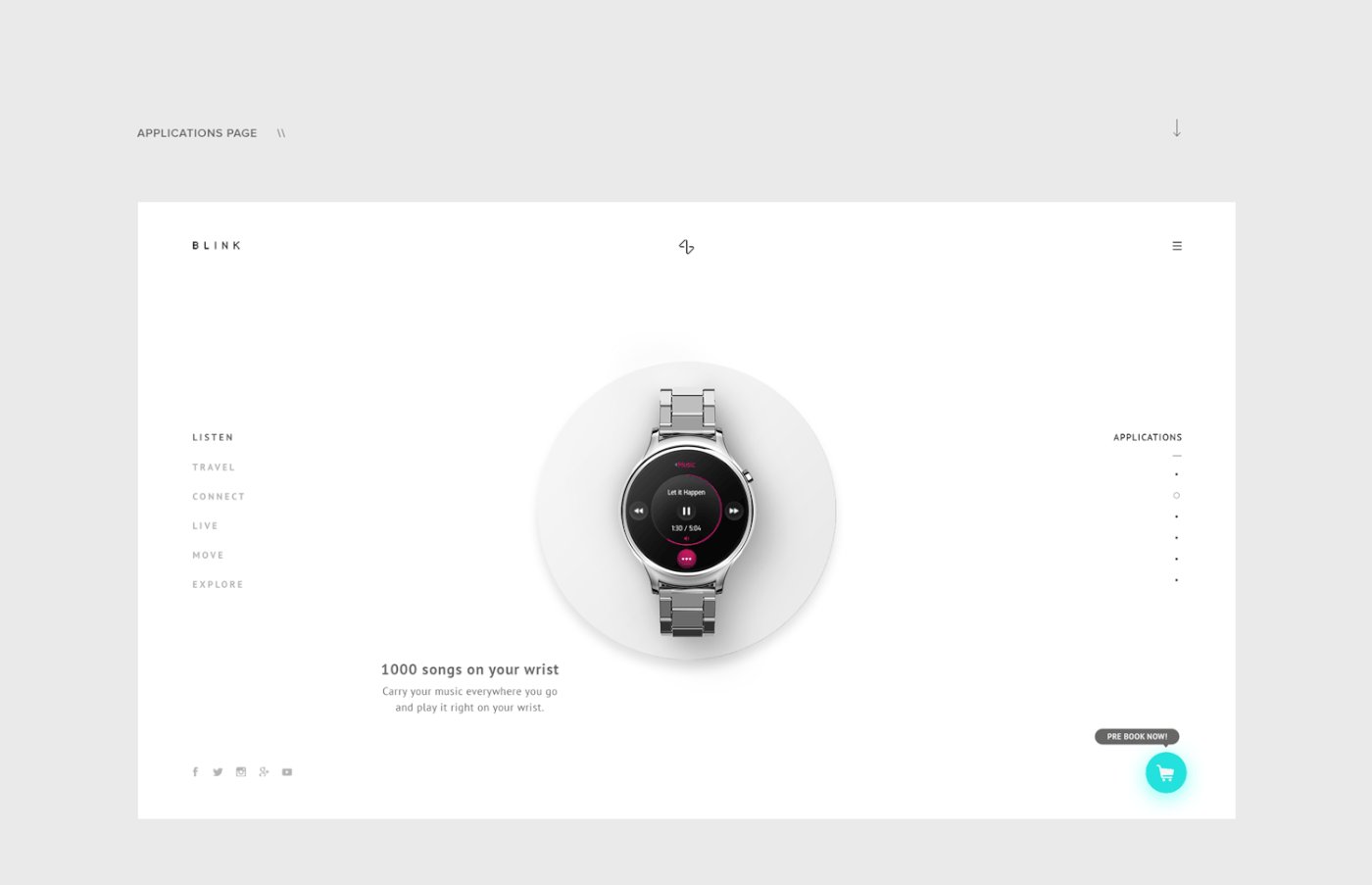
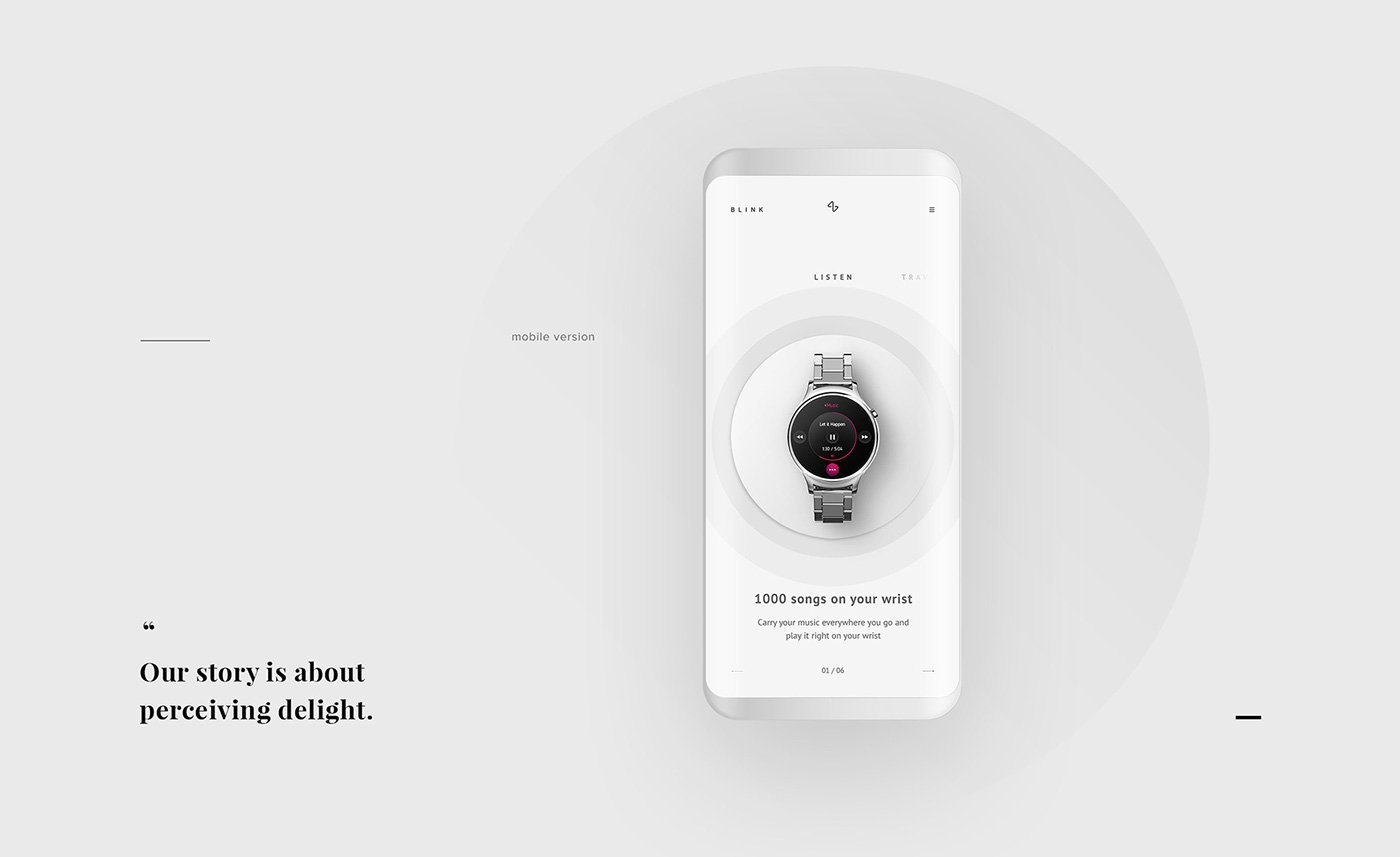
#Project: blink.watch — Website – Nikhil Bapna, Ishaan Dass, Mani Singh

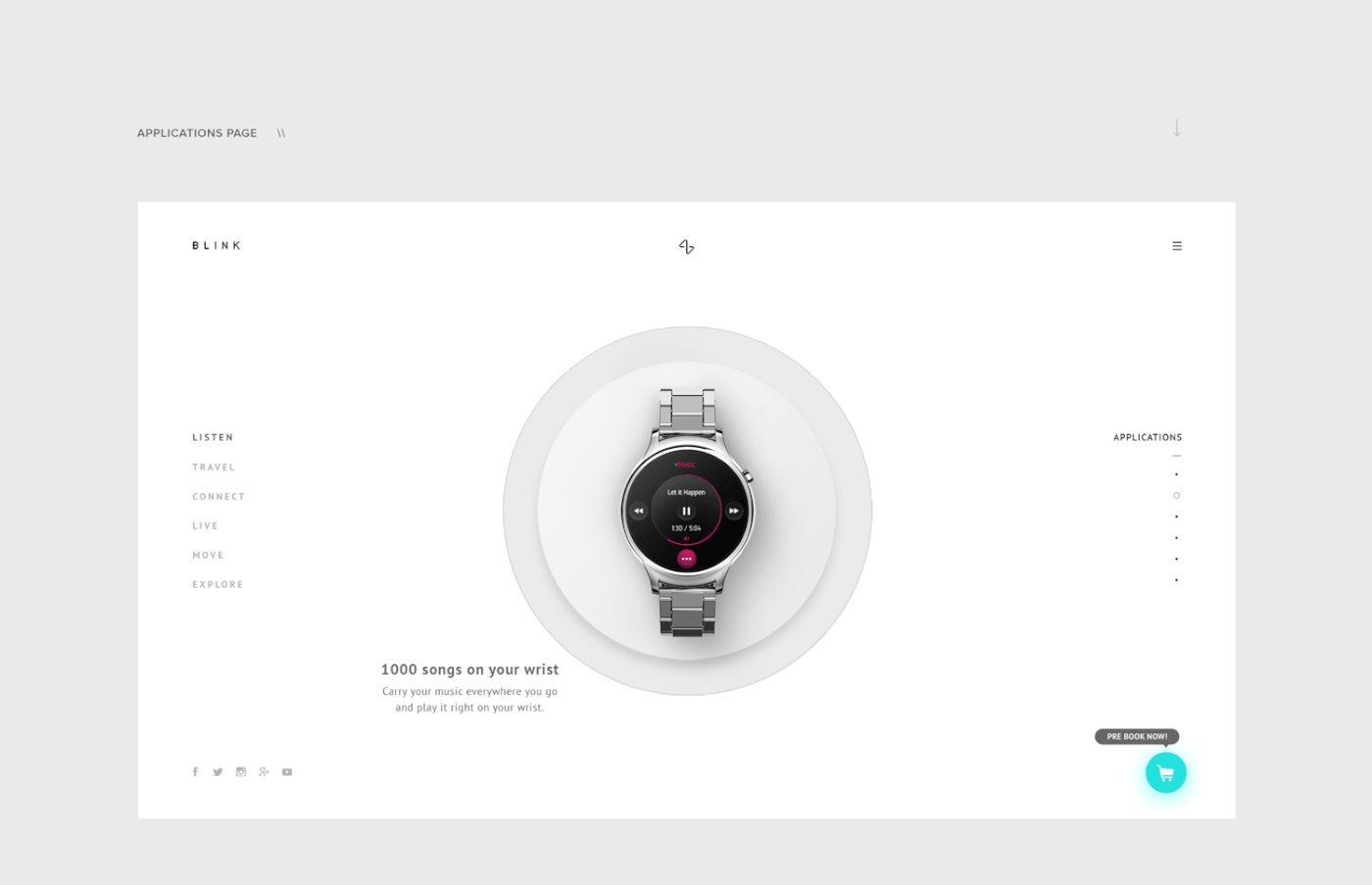
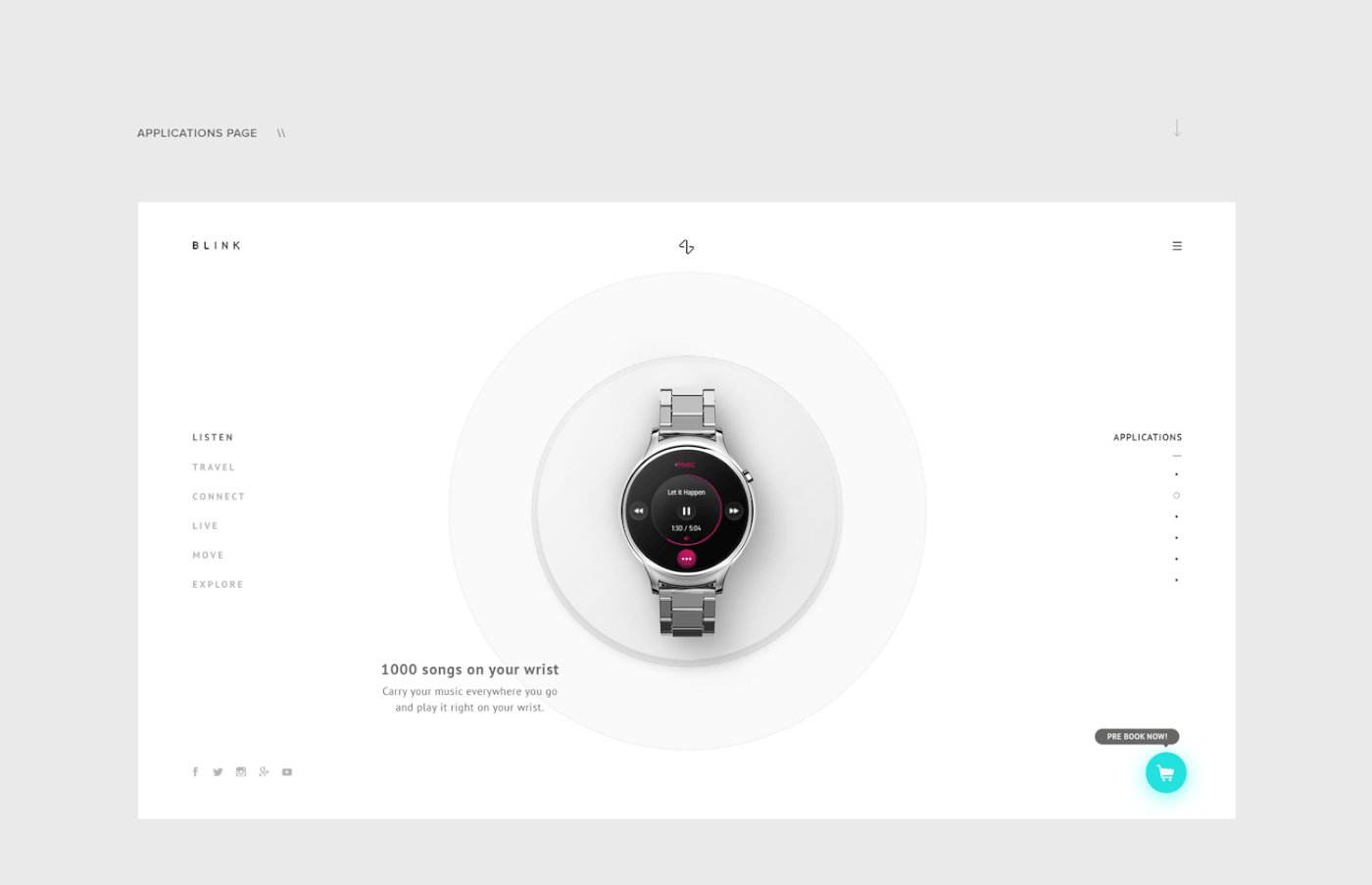
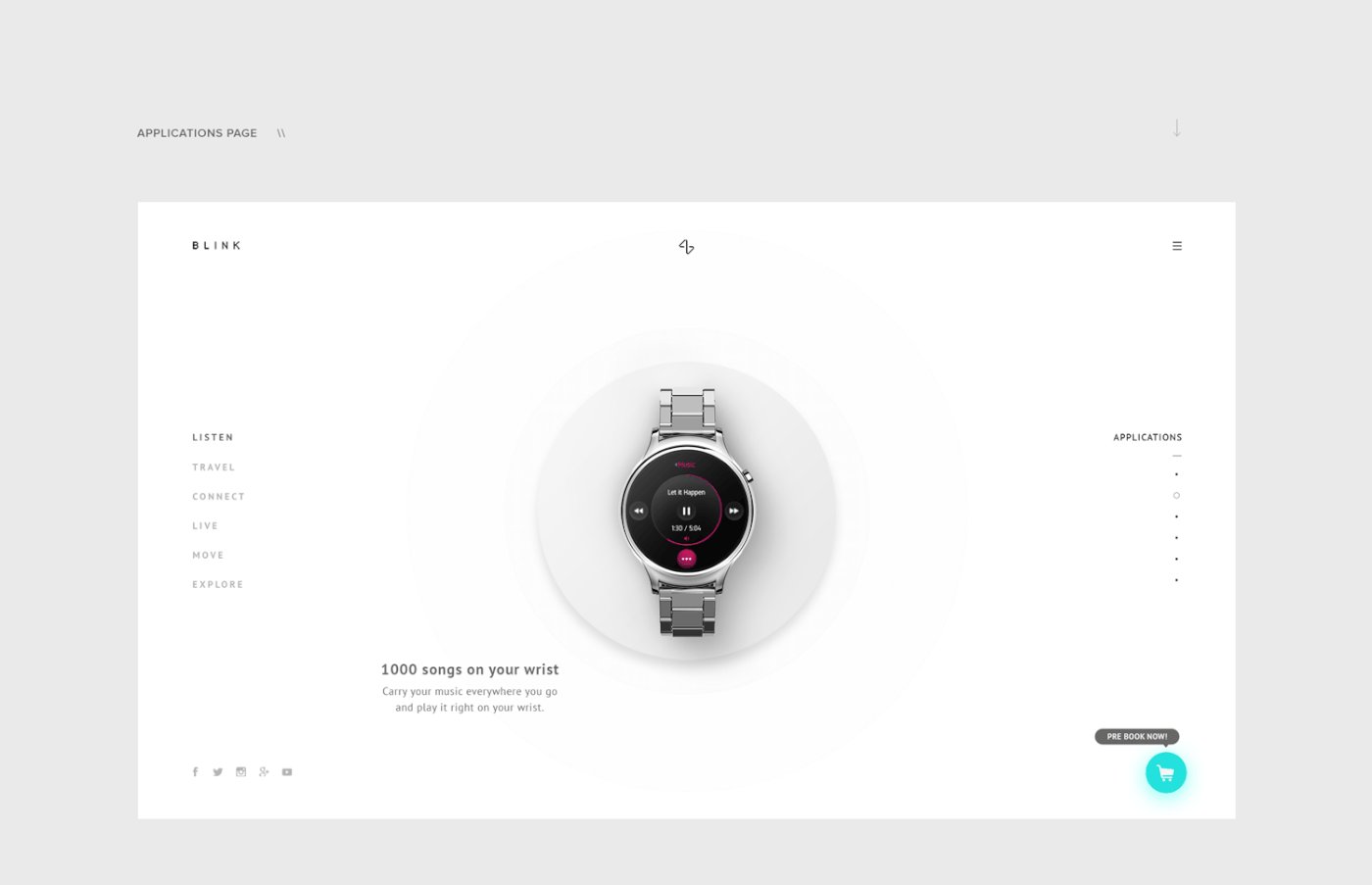
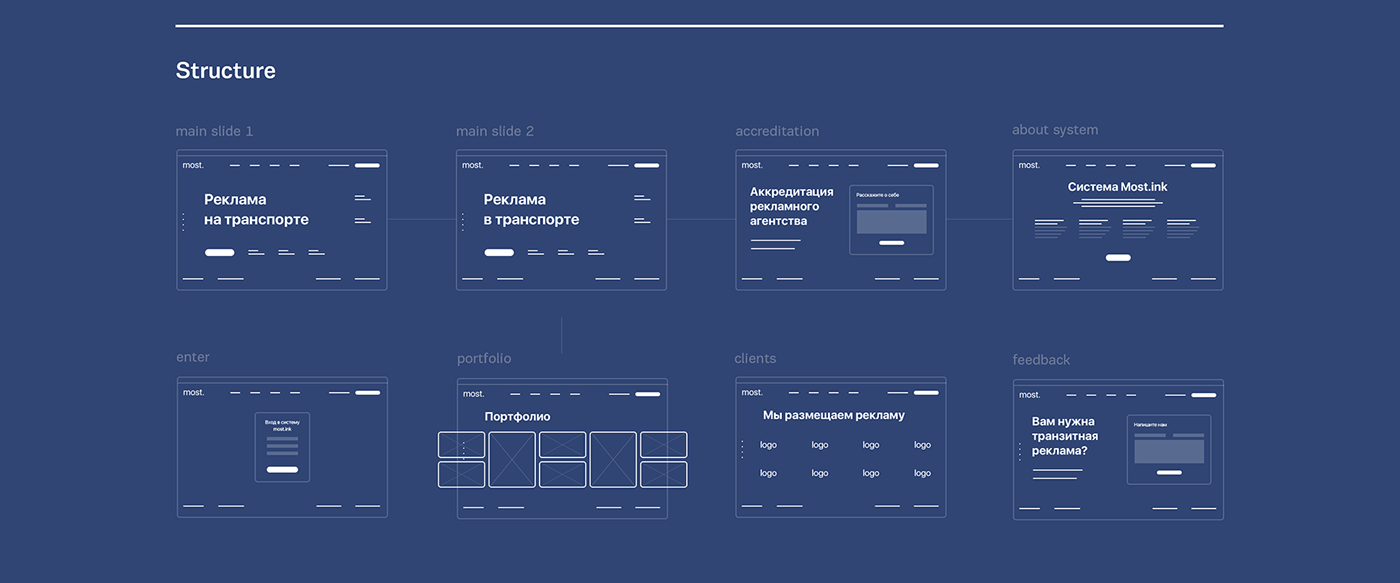
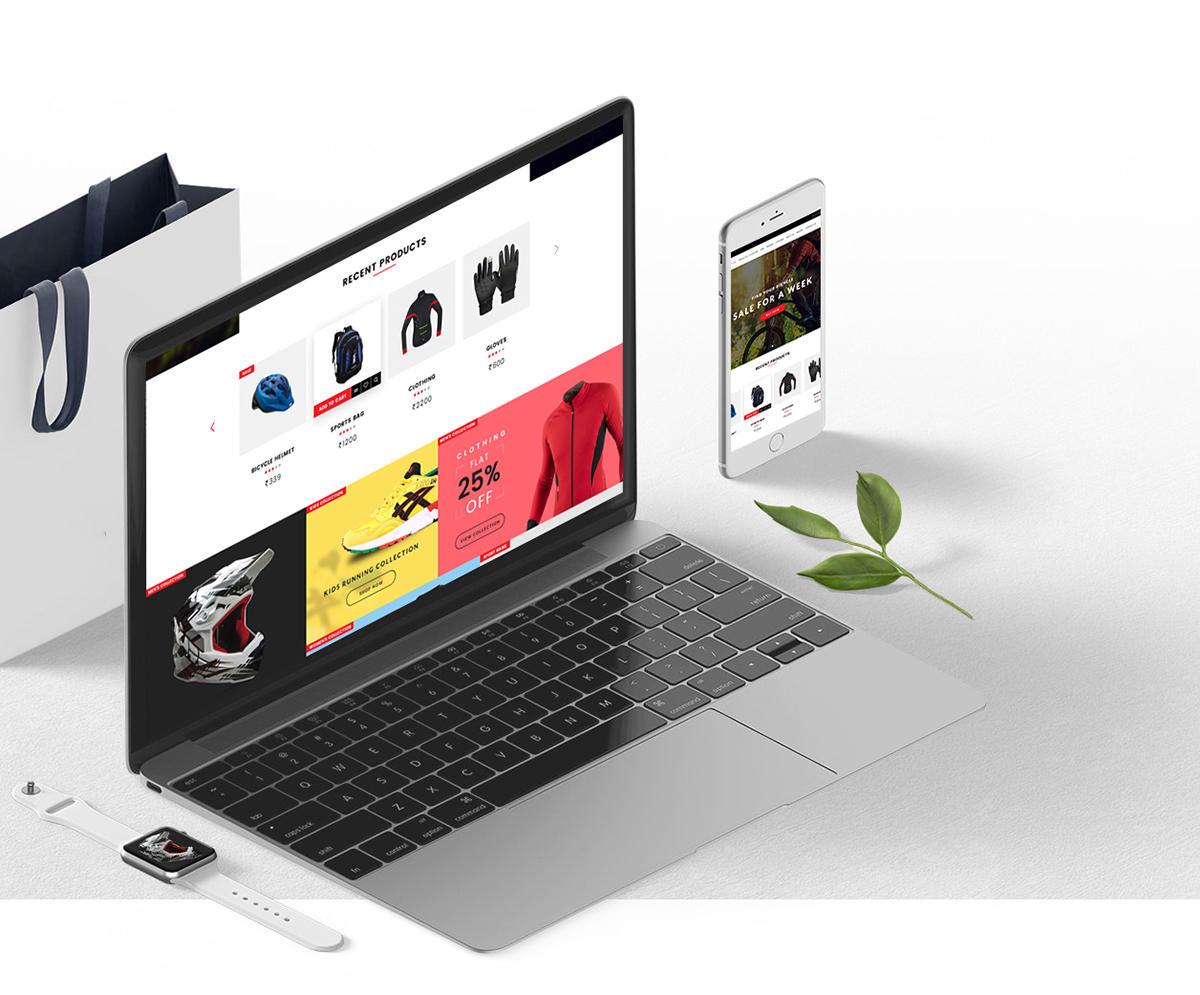
10. UI thích ứng (responsive UI)
Bình quân sẽ có khoảng 50% lượng người dùng truy cập vào website từ thiết bị điện thoại của họ. Một website thông thường, không những phải đáp ứng được các tiêu chí về mặt nội dung mà còn phải đảm bảo mang lại cho người dùng những trải nghiệm “hoàn hảo”, bất kể những hạn chế về mặt thiết bị sử dụng của người như thế nào.
#Project: Most — russian advertising agency – Ilya Fedorenko, Илья Трошков, Евгений Яровой


#Project: blink.watch — Website – Nikhil Bapna, Ishaan Dass, Mani Singh

11. Thiết kế đa ngôn ngữ
Ngôn ngữ thiết kế gồm 3 phần cơ bản: Kiểu dáng (form), màu sắc và ý tưởng. Thiết kế đa ngôn ngữ sẽ là nền tảng quan trọng mang lại sự độc đáo cho thiết kế, và là mục tiêu mà các thương hiệu trên thế giới đều hướng đến khi muốn nổi bật trên thị trường cạnh tranh.
Google’s Material Design đã và đang là một minh chứng rất cụ thể cho những thiết kế đa dạng về ngôn ngữ.
#Project: Wyre Branding – Ramotion ✪

#Project: Crytivo – Maria Grønlund

12. Đi theo định nghĩa thẩm mỹ của riêng bạn
Không thể thống kê được có bao nhiêu thiết kế được sáng tạo ra mỗi ngày; vậy bằng cách nào để thiết kế của bạn có thể nổi bật giữa mọi người? Đừng theo đuổi đám đông, mà hãy đi theo định nghĩa thẩm mỹ của riêng bạn. Đó chính xác là cách mà bạn dẫn dắt đám đông hướng về các thiết kế của riêng mình.
#Tác giả: ManvsMachine

#Project: Work and Play – Lena Vargas Afanasieva




13. Để thiết kế nói lên những câu chuyện
Kết nối người dùng với thương hiệu – đã và đang là một trong những hướng đi quan trọng, nhằm xây dựng các mối quan hệ lâu dài. Một cách thức đã được minh chứng về mức độ hiệu quả, đó là – hãy kể một câu chuyện; bất kể bạn minh họa câu chuyện của mình bằng phương thức nào, hình ảnh, thiết kế giao diện, chơi đùa với màu sắc,… thì câu chuyện của bạn vẫn sẽ thực sự chạm đến tiềm thức của mỗi cá nhân.
#Project: Character & illustration – Seung Uk Hong

#Project: Work and Play – Lena Vargas Afanasieva

14. Công nghệ thách đố “lòng kiên nhẫn” của người dùng
Theo một ước tính, có khoảng 47% trên tổng số người dùng mong đợi thời gian tải website trong khoảng 2 giây hoặc ít hơn. Theo nghiên cứu từ Speed Is Key: Optimize Your Mobile Experience: khoảng 29% trên tổng số người dùng smartphone sẽ ngay lập tức chuyển đến một ứng dụng hoặc website khác nếu những nhu cầu của mình không được thỏa mãn (chẳng hạn như thiếu thông tin tìm kiếm, thời gian tải trang lâu,…); khoảng 40% trên tổng số người tiêu dùng không thể đợi lâu hơn 3 giây trước khi rời khỏi một trang mua sắm hoặc du lịch.
Liệu những thông tin này có quan trọng đối với việc thiết kế 1 website? Hãy cẩn thận, nếu website của bạn đang có những dấu hiệu thách thức “lòng kiên nhẫn” của người dùng.
15. Người dùng sẽ mong đợi những trải nghiệm “hoàn hảo”
Thiết kế hướng đến người dùng – đây là mục tiêu cốt lõi của bất kì một designer nào cần thuộc nằm lòng. Chưa kể đến platform mà bạn lựa chọn, trải nghiệm người dùng cần phải được phân tích chi tiết trước tiên; nếu không, có thể bạn sẽ phải đối mặt với việc mất đi những khách hàng tiềm năng nhất – vì họ sẽ tìm đến những ứng dụng và website thỏa mãn thị hiếu của mình.
#Project: SportsCLB Commerce Website Design – Chirag Chauhan

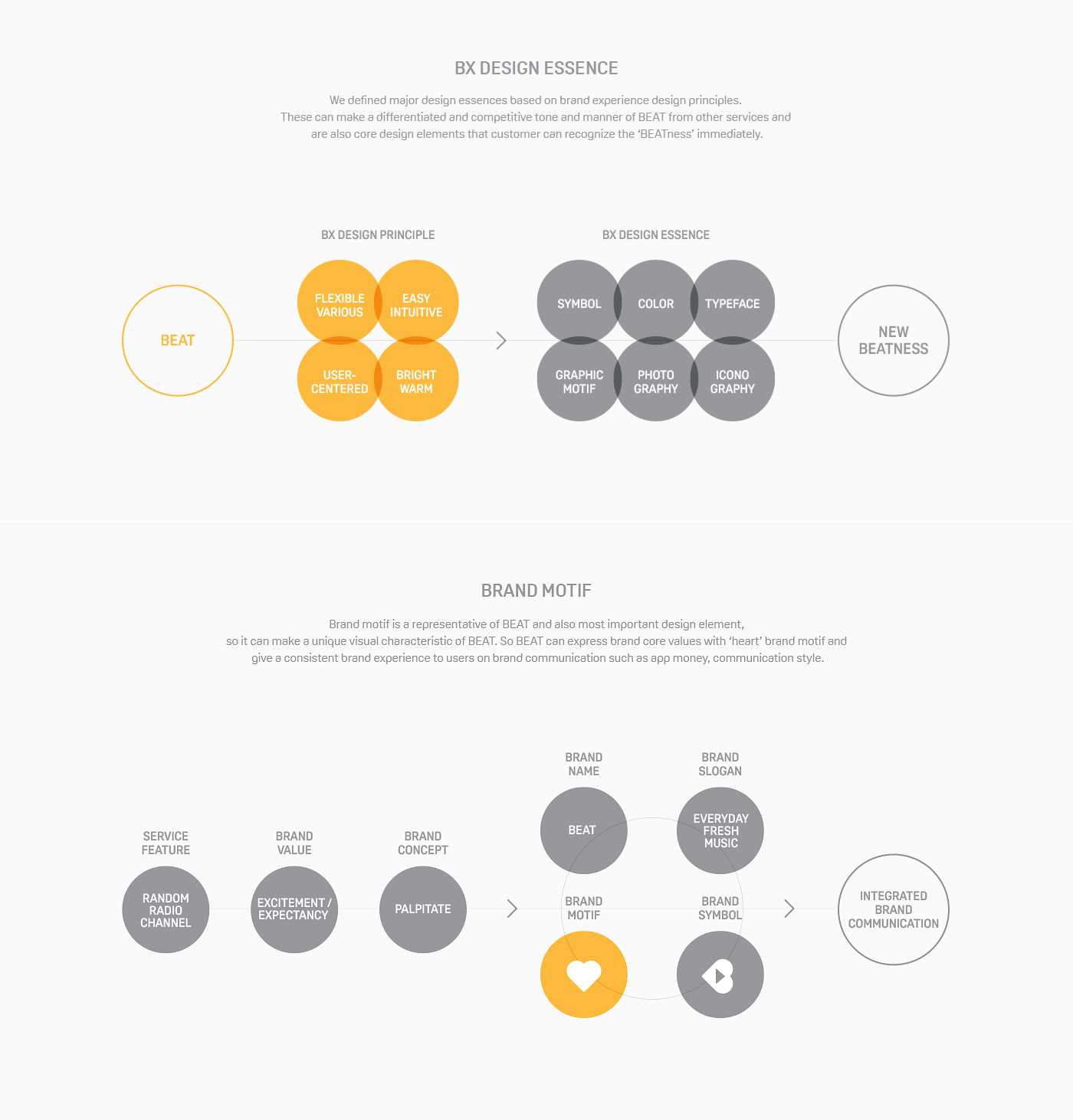
16. Sản phẩm của bạn liệu có hữu ích?
Đây là một câu hỏi đơn giản, nhưng đòi hỏi bạn phải nhìn nhận trên nhiều khía cạnh – từ tổng quan đến chi tiết, và cần phải phân tích rất kĩ lưỡng để tìm ra đáp án chính xác nhất. Nếu một đối tượng người dùng không tìm thấy điều họ cần, sẽ rất ít khả năng họ muốn sử dụng đến sản phẩm của bạn.
#Project: EVERYDAY FRESH MUSIC, BEAT Brand eXperience Design – Plus X, Tyodi Hyojin Lee, Myungsup Shin, Cooky Yoon


#Project: Foly Mobile App – Lilit Harutyunyan, Sergey Muradyan

17. Thiết kế theo hướng tiếp cận data-oriented
Data-oriented là hướng tiếp cận xuất phát từ một tập dữ liệu khách hàng, và bạn sẽ phát triển thiết kế của mình dựa trên những nhu cầu của nhóm người này.
Dữ liệu khách hàng chứa đựng nhiều thông tin quan trọng liên quan trực tiếp đến mức độ tương tác của người sử dụng, bao gồm nhiều yếu tố như: nghề nghiệp, giới tính, mức thu nhập, sở thích,… Nếu bạn không biết được bất kì thông tin nào về đối tượng mà bạn hướng đến, thì liệu bạn có chắc chắn rằng thiết kế của mình sẽ phù hợp với thị hiếu của nhóm người này?
#Project: EVERYDAY FRESH MUSIC, BEAT Brand eXperience Design – Plus X, Tyodi Hyojin Lee, Myungsup Shin, Cooky Yoon

#Project: Keenethics Cosmic Website Reconstruction – Arsen Kolyba, Daniel Korenowskiy, Andrew Dopilko, Dops Digital

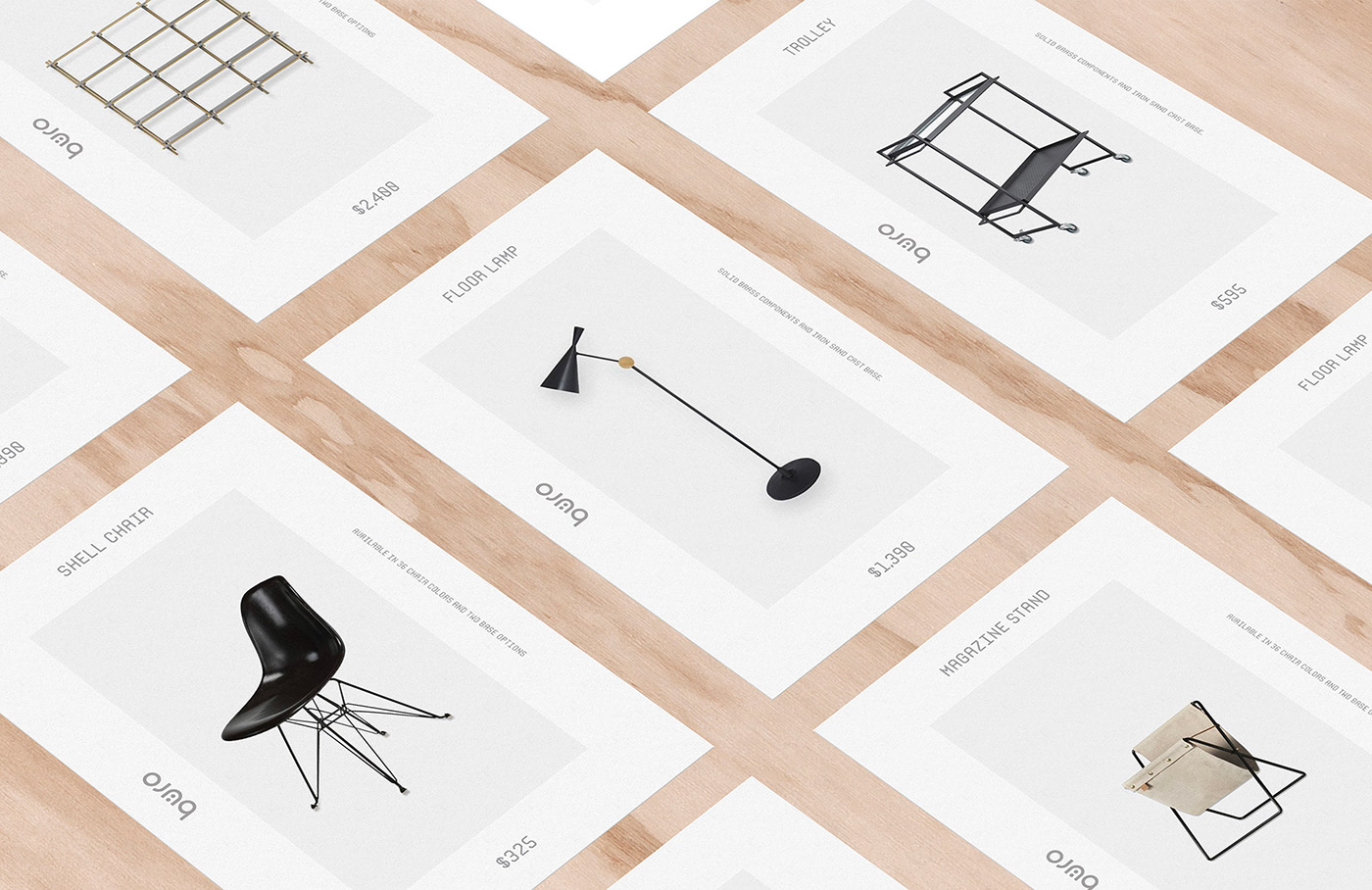
18. Thiết kế in ấn vẫn tiếp tục được sử dụng rộng rãi
Bất kể tốc độ phát triển của thị trường kĩ thuật số có khổng lồ đến mức độ nào, thì ngành công nghiệp in ấn vẫn có chỗ đứng vững chắc trong thế giới sáng tạo.
#Project: Büro – MARKA NETWORK, Mustafa Akülker, Duygu Erdem, Juan Tide, Onur Ucar

#Project: Visual Playground 2017 – Paula Rusu, Evelin Bundur, Catalin Georgescu

Trên đây là những xu hướng thiết kế được dự đoán sẽ dành cho năm 2018. Hy vọng bài viết này đã mang lại những thông tin bổ ích cho quý độc giả của iDesign.
Xin chúc quý độc giả một năm mới thật nhiều thành công trong thế giới sáng tạo!
Tác giả: Rylan Ziesing
Biên tập: Thụy
Nguồn: Behance
iDesign Must-try

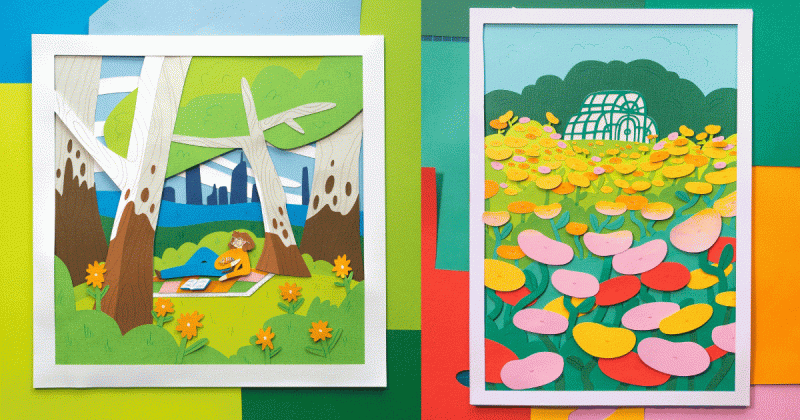
Nghệ thuật cắt giấy sống động của Sarah

Procreate ra mắt ứng dụng ‘Procreate Dreams’ nhằm cách mạng hóa hoạt hình trên iPad

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

12 bài viết được yêu thích nhất tại iDesign năm 2022

Xu hướng thiết kế đồ họa 2023 đang định hình thực tế mới