5 yếu tố thiết yếu cho một web mobile
Chúng ta thường nghĩ rằng thiết kế web và thiết kế web mobile rất khác nhau, thực sự là không phải như vậy. Có một số điểm cần lưu ý khi thiết kế các trình duyệt web mobile (web di động). Dưới đây là 5 yếu tố chính mà tất cả các trang web mobile CẦN PHẢI CÓ.
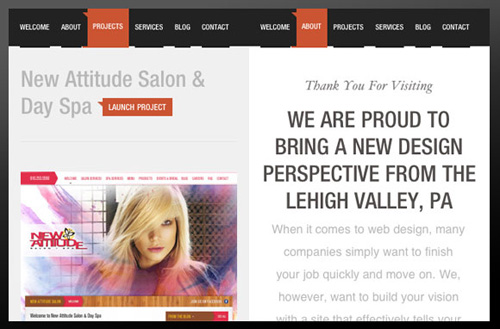
1. Thiết kế các yếu tố định vị, định hướng có chủ đích
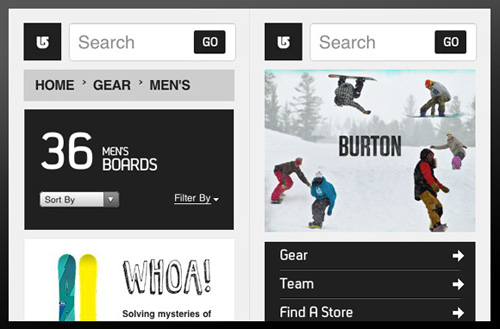
2. Tập trung vào nội dung
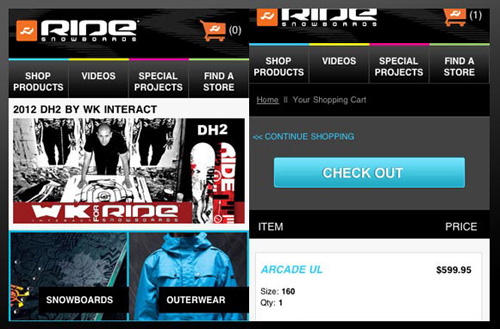
3. Cung cấp phản hồi (feedback)
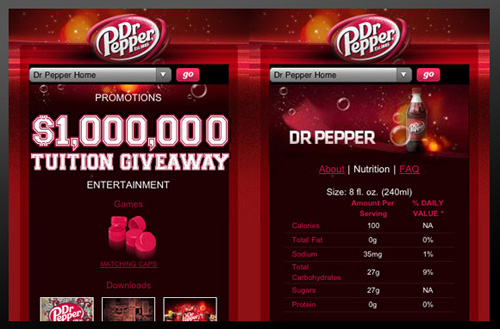
4. Làm nổi bật thương hiệu
5. Sử dụng khoảng trắng.
1.Thiết kế các yếu tố định vị, định hướng có chủ đích

Việc lướt web trong mobile là một trải nghiệm khá thú vị. Vì thế chúng ta nên làm cho nó trở nên sinh động và có ý nghĩa. Việc chuyển hướng là bao gồm những gì mà người dùng cần thao tác và cung cấp đường dẫn rõ ràng.
Việc gỡ bỏ những lần chạm/ tương tác trên màn hình mobile không làm cho trình ứng dụng của bạn trở nên dễ sử dụng và có ý nghĩa hơn. Người dùng chỉ việc chạm một đến hai lần trên màn hình nếu họ biết họ đang ở đâu và làm gì.
Điều đầu tiên, đảm bảo các yếu tố định vị nhìn có thể tương tác được. Ta nên thiết kế chúng trông giống như dạng nút, các danh sách hoặc dùng các dấu mũi tên.
Vì là thiết kế web cho mobile, sẽ không có những trạng thái như bàn tay hay con chuột trên màn hình, do dó hãy chắc chắn rằng các yếu tố định vị, định hướng cần được thiết kế sao cho người dùng có cảm giác những yếu tố này có thể tương tác được.
Thứ hai, việc đặt tên nhãn cho tiêu đề rất quan trọng. Cần đảm bảo rằng những tiêu đề có một ý nghĩa gì đó cho người dùng. Mọi người điều biết ý nghĩa và công dụng của nút “back”. Nếu bạn có một đường dẫn cần một vài thao tác, thay vì ghi nhãn cho các nút quay lại với các tiêu đề trang trước đó, chỉ cần đặt tên “back”.
Nên đặt tên nhãn đơn giản và có ý nghĩa. Tránh gộp tất cả mọi thứ mà bạn không biết phải làm gì với chúng. Đây chính là những nơi có khả năng bẫy người sử dụng khi thao tác.
Hãy nhớ rằng với ít yếu tố định vị không có nghĩa là việc định hướng trở nên dễ dàng, vì vậy việc thêm những nút như “My Profile” hay “Password” sẽ tốt hơn là chôn chặt chúng vào trong một nhóm thông tin đã được thiết lập.
Icon là cách đơn giản nhất trong việc cung cấp thông tin. Điều này có nghĩa là không phải các câu chữ khó đọc hoặc là mất nhiều thời gian, nhưng bởi vì những những nội dung thể hiện bằng đồ họa tạo ra một sự cân bằng thị giác tốt hơn.
Các thiết bị mobile là một môi trường khá thú vị để sử dụng và với các icon có thể cải thiện những trải nghiệm tổng thể cho người dùng. Thêm vào đó, icon kết hợp với nhãn tên rõ ràng sẽ giúp người dùng hiểu rõ ý nghĩa và cung cấp cho họ một đường dẫn rõ ràng.
2. Tập trung vào nội dung

Việc gỡ bỏ những lần thao tác trên web mobile không thực sự làm cho mọi thứ trở nên dễ dàng và thao tác nhanh hơn. Thêm vào đó, đơn giản gỡ bỏ một nội dùng nào đó cũng không làm cho các giao diện web mobile dễ sử dụng hơn.
Nếu bạn gỡ bỏ một số nội dung giữa website và web mobile, bạn có thể ĐANG GỠ BỎ những nội dung mà người dùng cần hoặc muốn có. Bạn cần tập trung vào nội dung hơn – đây là điều mang lại lợi ích cho cả website và web mobile.
Thay vì gỡ bỏ nội dung được cho là “KHÔNG QUAN TRỌNG”, bạn cần tái mục đích thiết kế hoặc là tái tập trung nội dung. Bạn có thể xóa những mảng nội dung trên màn hình, nhưng điều này chỉ có thể giúp cho người dùng dễ đọc hơn. Việc tái mục đích thiết kế có thể được thực hiện bằng cách chia nhỏ đoạn văn bản hoặc đặt chúng dưới dạng bullet.
Ngoài ra, việc chia nhỏ khối văn bản thành những dạng khác như câu trích dẫn, các dòng hay đặt chúng vào những khối đồ họa giúp người dùng dễ đọc được nội dung.
Dưới đây là một số cách sử dụng yếu tố trực quan hỗ trợ cho văn bản:
- Sử dụng các icon đi kèm với các tiêu đề.
- Sử dụng các yếu tố đồ họa cho ngày tháng này thay vì chỉ liệt kê các ngày.
- Sử dụng inforgraphic (thể hiện thông tin bằng hình ảnh) nhằm giải thích nội dung cần thông báo.
- Sử dụng màu khác nhau cho các tiêu đề thay vì thay đổi kích thước font chữ.
- Sử dụng nền màu sáng nhẹ nhằm giúp xác định các nội dung khác nhau.
- Làm nổi rõ các nội dung quan trọng.
- Sử dụng padding và những không gian âm để nhấn mạnh hay để tách bạch các nội dung văn bản.
- Sử dụng các kiểu câu trích dẫn, các dòng nhỏ, khối hình để chia nhỏ nội dung.
Người dùng muốn được biết tất cả các nội dung của trang web, vì vậy hãy cung cấp đầy đủ cho họ bằng cách chia nhỏ nội dung và tái tập trung bằng những cơ chế thị giác khác.
3. Cung cấp phản hồi (Feedback)

Đây là một yếu tố không chỉ quan trọng đối với web mobile mà còn quan trọng đối với tất cả các web. Cung cấp feedback cho người dùng trở nên quan trọng hơn trong web mobile vì bạn không có trình duyệt như trong webite.
Những phản hồi như thay đổi trạng thái khi di chuyển lên đối tượng hoặc các hình ảnh động thực sự không tồn tại trong các thiết bị mobile cảm ứng. Các thiết bị mobile chỉ có thể hoạt động khi chúng đã được kích hoạt. Vì vậy cung cấp những phản hồi rõ ràng ngay khi vùng đối tượng được tương tác, đã được tương tác hoặc đang ở trạng thái kích hoạt là RẤT QUAN TRỌNG.
Nếu như bạn có một danh sách các đối tượng có thể tương tác, bạn cũng sẽ trông đợi sự phản hồi bằng hình ảnh trực quan ngay khi bạn chạm/tương tác và nhận được sự phản hồi từ chúng.
Ví dụ: Khi nhấn vào các nút của máy ATM, bạn có thể nhận được hai hoặc ba dạng phản hồi từ máy: màn hình sẽ hiển thị trực quan bằng cách nào đó, các nút nhấn tạo ra tiếng động nhẹ (có thể là do máy tạo ra hoặc là do việc chạm vào các nút nhấn), và bạn cũng có thể cảm thấy lạnh ở đầu ngón tay khi chạm vào các nút đó.
Đây là cách mà thiết bị báo cho bạn biết là bạn đang tương tác với nó. Và trong hầu hết các thiết bị di động, chúng ta thường chỉ đưa ra một lựa chọn – PHẢN HỒI BẰNG HÌNH ẢNH TRỰC QUAN.
Dưới đây là một số phản hồi trực quan trong việc giao tiếp với người dùng:
- Sử dụng màu để đánh dấu các khu vực đã được lựa chọn hoặc đang kích hoạt.
- Sử dụng hiệu ứng hiển thị và làm mờ ngay khi người dùng chạm lên đối tượng này hay đối tượng khác.
- Sử dụng đường viền hay tô chuyển gradient trên các nút khi được chọn.
- Sử dụng các nút hay màu chữ khác nhau để biểu thị thay đổi trạng thái.
- Sử dụng các dấu mũi tên khi các mục drop-down được chọn.
- Sử dụng slide hay các yếu tố làm mờ giữa các màn hình để chỉ định trạng thái đang được thay đổi.
4. Làm nổi bật thương hiệu

Ngay khi chúng ta muốn thiết kế một website thật ấn tượng nhằm thể hiện được những kiến thức và kỹ năng thiết kế của mình, một trong những yếu tố quan trọng nhất của bất kỳ một thiết kế là xây dựng thương hiệu. Đừng bao giờ quên nó.
Mặc dù không có nhiều khoảng trống trong mobile, bạn nên nhớ đặt logo công ty vào trong thiết kế của bạn.
Có rất nhiều phong cách thiết kế logo. Tuy nhiên, hai yếu tố quan trọng trong tạo nên một thương hiệu rõ ràng là LOGO và NHÓM MÀU đại diện thương hiệu.
Trong thiết kế web mobile, cần đảm bảo hai tố này được thể hiện. Vị trí logo có thể khác nhau tùy theo các phiên bản màn hình và thậm chí nó có thể được đặt trong trang chính. Việc làm cho hệ thống màu trở nên có ý nghĩa, gây ấn tượng cho người dùng là dùng nó xuyên xuất trong các trang còn lại.
Thêm một điều nhỏ nhưng quan trọng, là các trình duyệt mobile không có thanh tiêu đề hay thanh URL. Chi tiết nhỏ nhưng quan trọng này cho phép màn hình trình duyệt lớn trên toàn màn hình để nhắc nhở người dùng đang đã và đang ở đâu trong trang web.
Sự vắng mặt của thanh tiêu đề hay thanh URL trên thiết bị mobile làm cho thương hiệu thiết kế của bạn trở nên quan trọng hơn vì người dùng ko có được sự tiện dụng để tìm kiếm và xem họ đang ở đâu.
5. Sử dụng khoảng trắng

Đừng để màn hình nhỏ đánh lừa bạn, bạn vẫn có nhiều khoảng trắng cho thiết kế của mình. Khoảng trắng là một yếu tố then chốt trong bất kỳ một thiết kế đẹp. Trong thiết kế mobile, khoảng trắng trở nên quan trọng hơn bởi vì bạn không có nhiều khoảng không để xử lý.
Để đạt được tính hiệu quả dễ sử dụng và dễ đọc, tất cả các yếu tố như nút, các yếu tố định vị, icon, nội dung, vvv… cần được thiết kế tách bạch rõ ràng và được đóng khung thích hợp.
Để mang lại những trải nghiệm tốt hơn cho người dùng không có nghĩa là bạn phải giới hạn nội dung, ép nó để có được những khoảng trắng trong bố cục, nó cũng không có nghĩa là bạn phải sử dụng những font chữ lớn để để đọc, và nó cũng không có nghĩa là nên tránh dùng padding để làm hẹp lại nội dung.
Các web mobile đòi hỏi những hoạch định nhằm mang lại những trải nghiệm tốt cho người dùng. Và những khoảng trắng đóng một vai trò lớn trong việc lên kế hoach tạo những trải nghiệm này.
Dưới đây là một số cách sử dụng khoảng trắng tạo ra một trải nghiệm tốt cho người dùng:
- Sử dụng font nhỏ với những khoảng không xung quanh, ko sử dụng những font chữ lớn mà không có những khoảng thở cho chúng.
- Sử dụng nhiều padding xung quanh cách khối hộp chứa nội dung hay các icon.
- Sử dụng hệ thống lưới rõ ràng với nhiều khoảng trắng giữa các yếu tố thiết kế nhằm làm rõ những nội dung riêng biệt.
Kết luận
Năm yếu tố chính mà tất cả các trang web mobile cần phải có, một số cách sử dụng trong từng yếu tố là những gì mà bài viết muốn làm rõ.
Hi vọng bài dịch sẽ giúp bạn nắm rõ những yếu tố chính cũng như cách sử dụng chúng trong từng trường hợp cụ thể. Và có thể, bạn hãy nhớ áp dụng chúng ngay vào những lần thiết kế web mobile sắp tới!
Bài dịch của bạnAnh Tra Nguyen Kim-Industrial Design Engineering -Korea University of Technology and Education. NguồnTympanus.
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Đi tìm câu chuyện “tiến hóa” của nghệ thuật trang trí Giáng Sinh






