20 phông chữ lung linh nhất dành cho trang web
Bài viết bởi AWWWARDS TEAM.
Hiện nay, có nhiều phông chữ phá cách trong một trang web. Ở bài viết này, chúng ta sẽ tập trung vào 2 hệ thống ít phức tạp và tiết kiệm chi phí nhất, Google Web Fonts và @font-face rule.
Bạn đừng lo lắng, chúng ta chưa đụng đến những hệ thống tốn phí khác như Typekit, Fonts.com, Fontdeck, Webtype, WebINK hoặc Fontspring vì chúng đều có chất lượng cao và cần được cân nhắc.
Bạn nên biết rằng phông chữ cho trang web không thể hiện đầy đủ tính chất của hệ thống vận hành, và trong trường hợp sử dụng Windows XP thì chất lượng hình ảnh không tốt lắm. Đồng thời chúng cũng được trình bày theo nhiều cách khác nhau dựa vào loại trình duyệt. Mục đích của bài viết này là để giúp các bạn chọn lựa phông chữ thiết kế website (trong số hàng trăm phông chữ có sẵn), những phông chữ mang đặc thù riêng và tương thích với nhiều loại thiết bị, trình duyệt và hệ thống khác nhau.
Về cơ bản, có hai hệ thống hỗ trợ cài đặt phông chữ cho trang web:
1. Web font embedding services
2. Embedding fonts using the @font-face rule
Web font embedding services
Google Web Fonts (GWF) hay còn gọi là Typekit là hệ thống hỗ trợ sử dụng phông chữ trên máy chủ của họ. GWF không tốn phí, không yêu cầu có tài khoản và giới hạn truy cập hay quá tải dữ liệu như Typekit. Typekit xác định chi phí sử dụng dịch vụ dựa vào số lần truy cập phông chữ, hoặc lượng truy cập trang web hàng tháng. Một trong những đặc điểm nổi trội của GWF là phiên bản cài đặt trên máy tính để bàn sử dụng trong giai đoạn thiết kế dự án.
Cài đặt
Quy trình cài đặt và sử dụng rất đơn giản:
- Chọn một phông chữ. Bạn có lưu hoặc sử dụng tính năng “quick-use” để tạo mã code cho phông chữ đó.
- Sao chép và dán mã code vào phần <Head> <head> <link rel=”stylesheet” type=”text/css” href=”http://fonts.googleapis.com/css?family=Tangerine”> </head>
- Giờ đây bạn có thể truy cập phông chữ trong mã CSS body { font-family: ‘Tangerine’, serif; font-size: 48px; }
Bạn có thể tham khảo phần extended manual để biết thêm về phong cách, phần subscript và sử dụng phông chữ đa dạng.
Những phông chữ tốt nhất từ Google Web Fonts
Bạn sẽ thấy nhiều nhận xét không tích cực về chất lượng của phông chữ từ GWF và bộ typeface. Chúng ta phải nhớ rằng Google Web Fonts là dự án nguồn mở nhưng nhiều người nghĩ rằng chất lượng nên được kiểm tra gắt gao hơn.
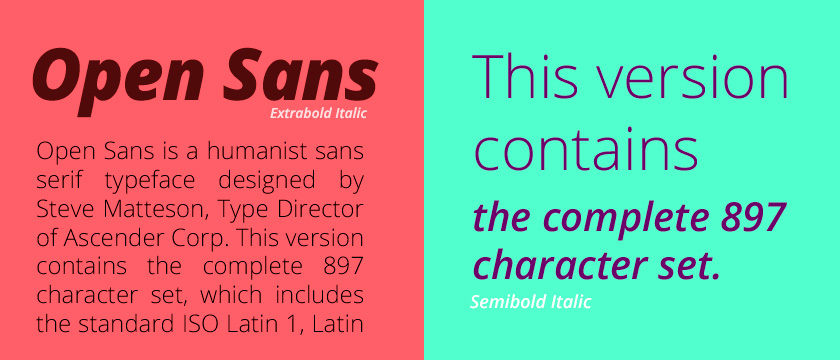
Open Sans

Josefin Slab

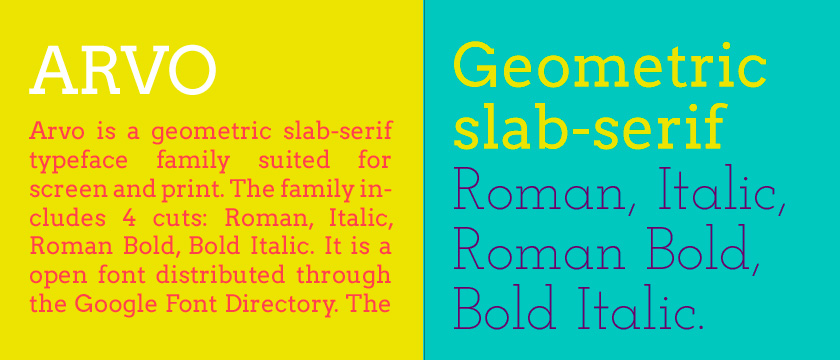
Arvo

Lato

Vollkorn

Abril Fatface

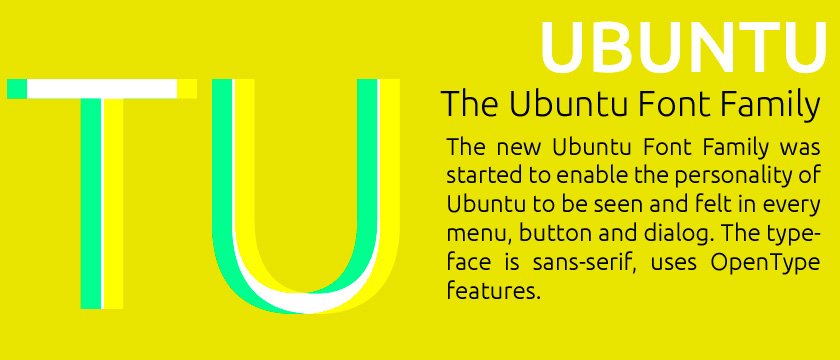
Ubuntu

PT Sans + PT Serif

Old Standard TT

Droid Sans

Embedding fonts sử dụng the @font-face rule
Phông chữ được cài đặt trên hệ thống máy chủ bên ngoài. @font-face là một CSS2 được giới thiệu trong phần mô tả CSS3 và tương thích với hầu hết trình duyệt. Một phông chữ trang web được tùy chỉnh để tương thích với trình duyệt và thường có dạng TTF, WOFF, EOT and SVG. Có nhiều phông chữ trên @font-face embedding, nhưng chúng tôi sẽ mang đến bạn một bộ phông web trên FONT SQUIRREL, chúng rất dễ sử dụng và kèm theo bộ @font-face với định dạng có sẵn, CSS và mã HTML. Font Squirrel cũng tích hợp công cụ “@Font-Face Generator” hay ho giúp bạn chuyển đổi phông chữ máy tính thành những định dạng thích hợp để sử dụng trên trang web.
Quá trình cài đặt phông chữ cho trang web với @font-face rule.
- Chọn phông chữ yêu thích từ Font Squirrel.
- Tải bộ phông @font-face và chạy thử mã code mẫu trong tập tin stylesheet.css và demo.html. Định dạng của tất cả các phông chữ phải được tải lên máy chủ của bạn. @font-face { font-family: ‘ChunkFiveRegular’; src: url(‘Chunkfive-webfont.eot’); src: url(‘Chunkfive-webfont.eot?#iefix’) format(’embedded-opentype’), url(‘Chunkfive-webfont.woff’) format(‘woff’), url(‘Chunkfive-webfont.ttf’) format(‘truetype’), url(‘Chunkfive-webfont.svg#ChunkFiveRegular’) format(‘svg’); font-weight: normal; font-style: normal; }
Những phông chữ tốt nhất từ Font Squirrel
Anivers

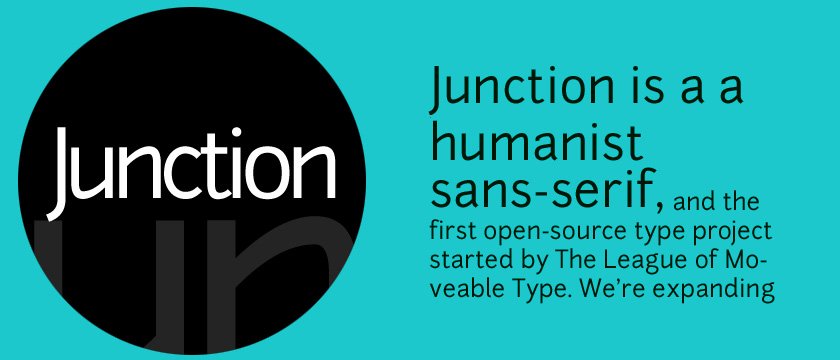
Junction

Fertigo

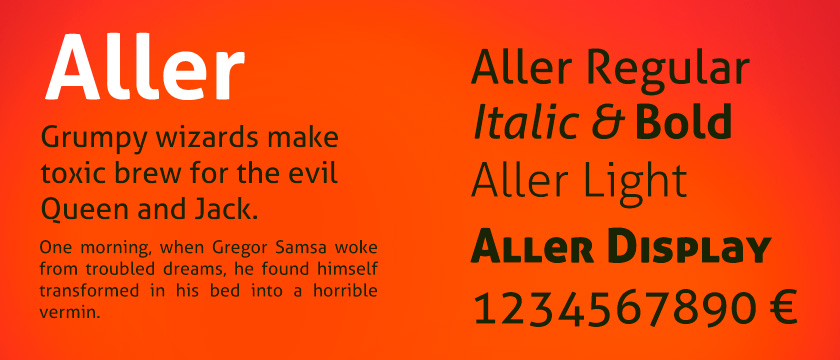
Aller

Audimat

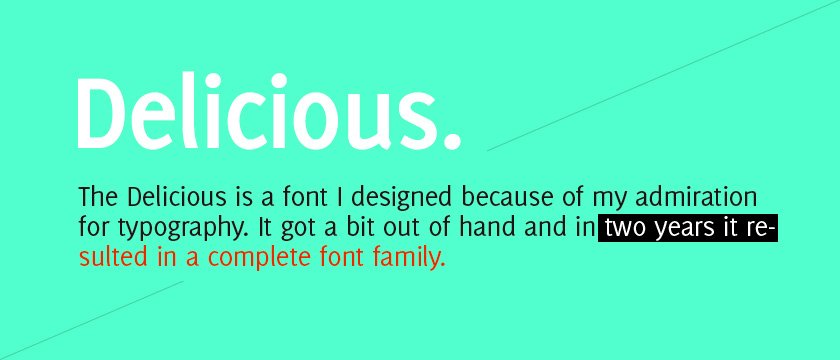
Delicious

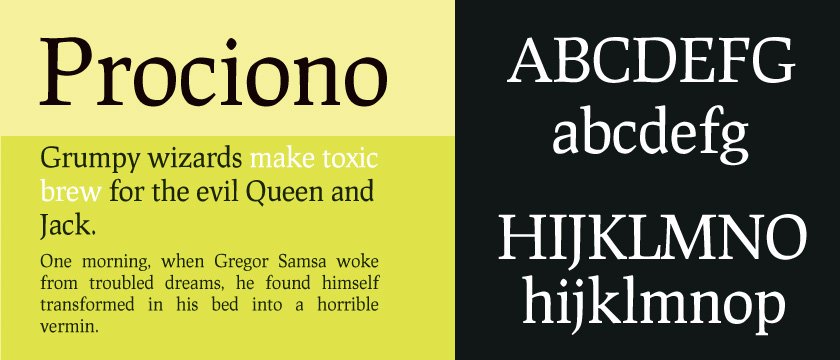
Prociono

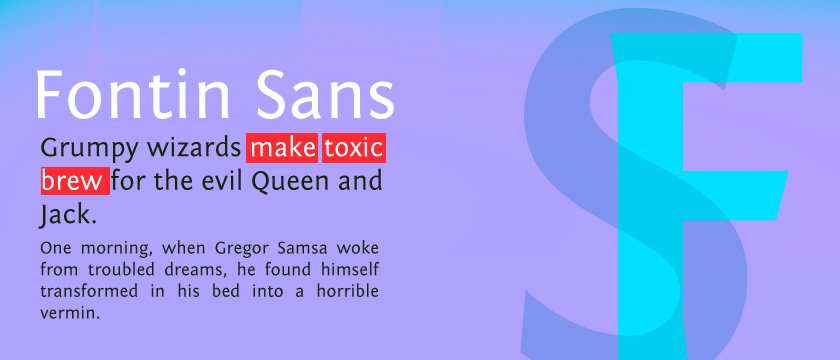
Fontin

Fontin-Sans

Chunkfive

iDesign Must-try

Phudu - bộ phông miễn phí lấy cảm hứng từ biển quảng cáo viết tay của người Việt xưa

Lạc Tự (phiên bản mới 2023) - Bộ phông lấy cảm hứng từ cảnh quan đô thị Việt những năm 80 - 90

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 4)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 3)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 2)