Spotify Vibes Concept: Cá nhân hóa trải nghiệm âm nhạc bằng biểu tượng cảm xúc
Một concept thú vị và sáng tạo của Spotify giúp bạn chọn được bài hát ưng ý theo cách mới mẻ và nhanh chóng.
Từ khi các dịch vụ streaming nhạc xuất hiện và phát triển, trải nghiệm cơ bản của người dùng vẫn không có nhiều thay đổi đáng kể. Spotify vẫn chỉ là phần mềm hỗ trợ lưu trữ các bản nhạc yêu thích cùng danh sách playlist tổng hợp sẵn. Tương lai tiềm năng của trải nghiệm cá nhân hóa – “bài hát xuất hiện đúng thời điểm” – chưa bao giờ hiện hữu hoàn toàn bởi những bất cập trong hành trình khám phá âm nhạc đã đổi sang trọng tâm là người dùng.
Việc có quá nhiều lựa chọn khiến chúng ta không thể tận hưởng trọn vẹn bài hát yêu thích. Mặc dù thời lượng người dùng sử dụng phần mềm lên đến hàng trăm giờ mỗi năm, Spotify vẫn chỉ là công cụ nghiệp dư, đề nghị những ca khúc chúng ta có thể muốn nghe, nhưng hầu như không ăn khớp với cảm xúc tại từng thời điểm.
Concept và bài viết thực hiện bởi Svilen – nhà thiết kế sản phẩm và trải nghiệm | người sáng lập RubixToolkit.com & DesignSecrets.org.
Điều gì còn thiếu sót?
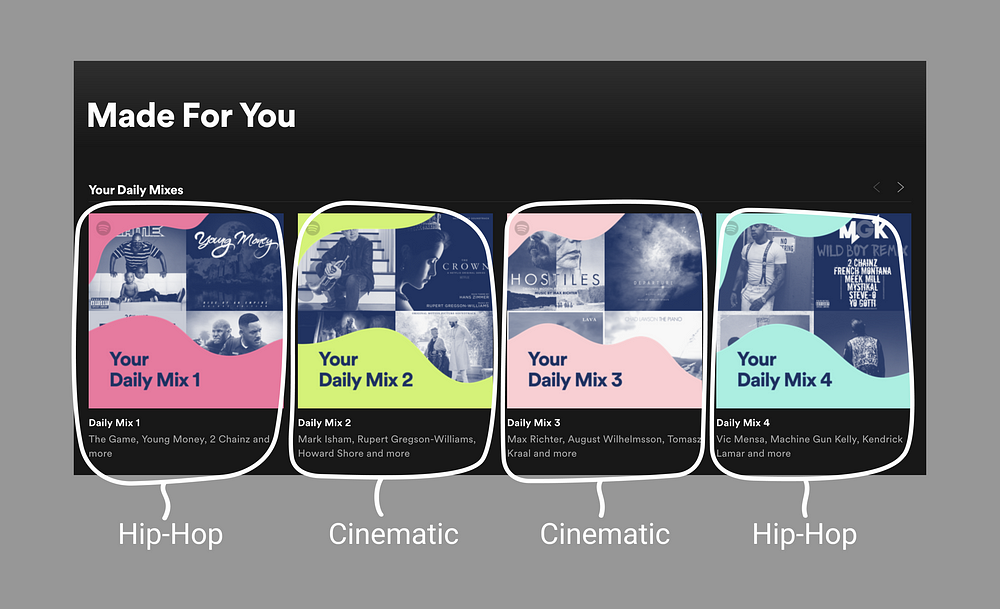
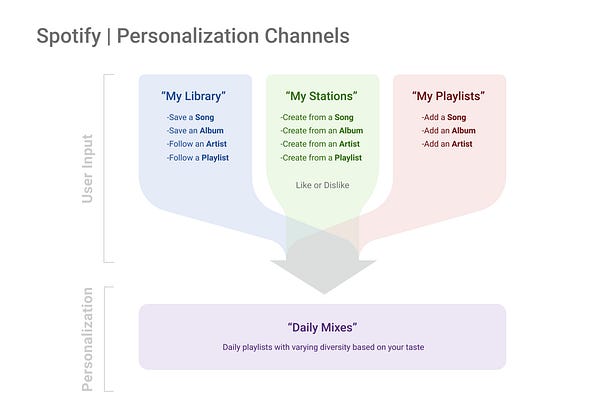
Hiện tại, hệ thống cá nhân hóa âm nhạc trọng tâm ở Spotify là phần Daily Mix, gồm vài playlist tổng hợp ca khúc mới mà bạn có thể yêu thích:

Như bạn có thể thấy, Spotify nhóm các bài hát thành những playlist cụ thể theo thể loại một cách hợp lý. Vấn đề ở đây là, chúng ta không hề suy nghĩ quá nhiều khi chọn lựa bài hát. Khi nghĩ đến Bohemian Rhapsody, tôi không hề liên tưởng đến phong cách Rock & Roll của Anh những năm 70 mà nghĩ đến cảm giác mà nó mang lại. Những cảm xúc ảnh hưởng đến việc lựa chọn âm nhạc ấy gọi là rung cảm.
Khi Spotify tập trung vào các yếu tố như số nhịp mỗi phút, các thể loại âm nhạc phụ, tần suất âm nhạc… họ đã quên đi khía cạnh quan trọng nhất của trải nghiệm âm nhạc là xúc cảm của người nghe. Không loại dữ liệu và thuật toán nào có thể cá nhân hóa trải nghiệm mà thiếu đi mặt cảm xúc. Nhạc để nghe trong phòng tập có thể được áp dụng tại phòng gym, fitness hoặc được mô tả bằng các tính từ như hưng phấn, tạo động lực và bền bỉ. Mọi người không nghĩ: “Mình muốn nghe một giai điệu của những bản nhạc thời 2000 với số nhịp mỗi phút cao và từ một giọng ca nữ”. Họ nghĩ: “Mình thật sự muốn một bài nhạc nghe ổn, vui tươi khi chạy bộ.”
Nắm bắt rung cảm
Tính chất của sự rung cảm thường thay đổi nhanh chóng vì chúng chịu ảnh hưởng của nhiều yếu tố, từ thời gian, địa điểm, bạn bè đến thời tiết, sự kiện hằng ngày, kí ức và vô số các yếu tố khác. Xu hướng hoạt động tiếp theo của Spotify có thể là xác định cảm xúc của người nghe bằng cách thay đổi trọng tâm thuật toán từ âm nhạc sang người dùng thông qua các phân tích, lưu trữ lựa chọn, tương quan tính chất các bài hát, đạo cụ chơi nhạc, xác định cảm xúc dựa vào các thể loại và những khơi gợi từ lời bài hát. Hoặc đơn giản là họ chỉ cần hỏi để biết thôi.
Ngôn ngữ của rung cảm
Việc hỏi một người dùng về rung cảm của họ nghe thật đơn giản. Rung cảm có thuộc tính trừu tượng cố hữu và tùy theo ngữ cảnh, điều này có nghĩa là chúng không có một ngôn ngữ hay trạng thái cố định. Ngôn ngữ có tính giới hạn về mặt ngữ nghĩa và câu cú, khiến chúng trở nên quá cứng nhắc để có thể trình bày hay thể hiện cảm xúc. Tuy nhiên sẽ ra sao nếu người dùng mô tả xúc cảm bằng hình ảnh thông qua các emojis? Chúng là phương thức truyền tải vui nhộn, ngắn gọn, cực kì ấn tượng và có tiềm năng vô tận.

Khởi tạo xúc cảm
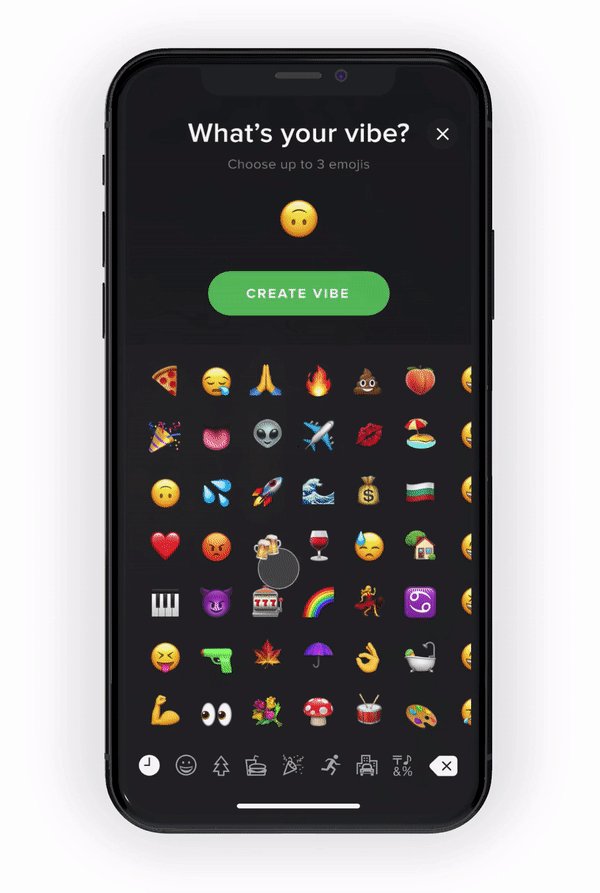
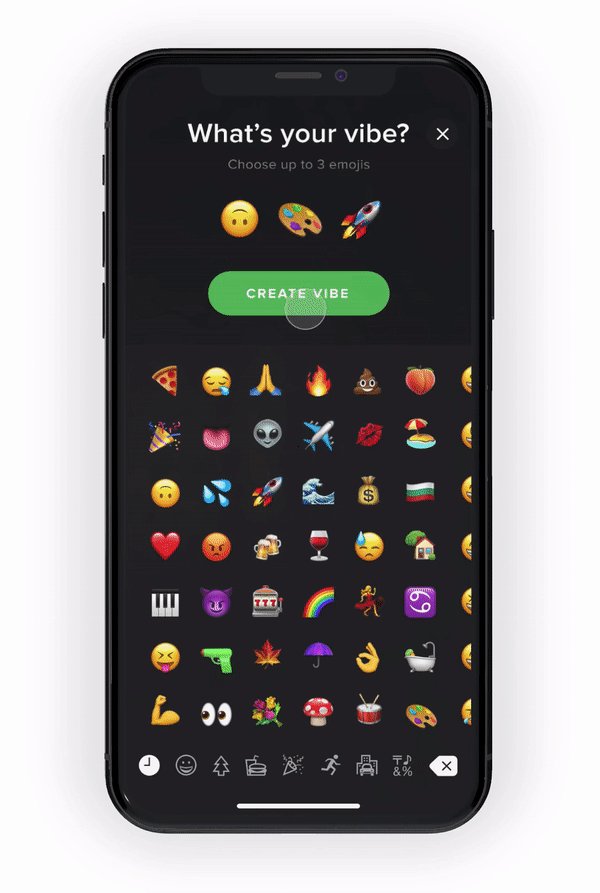
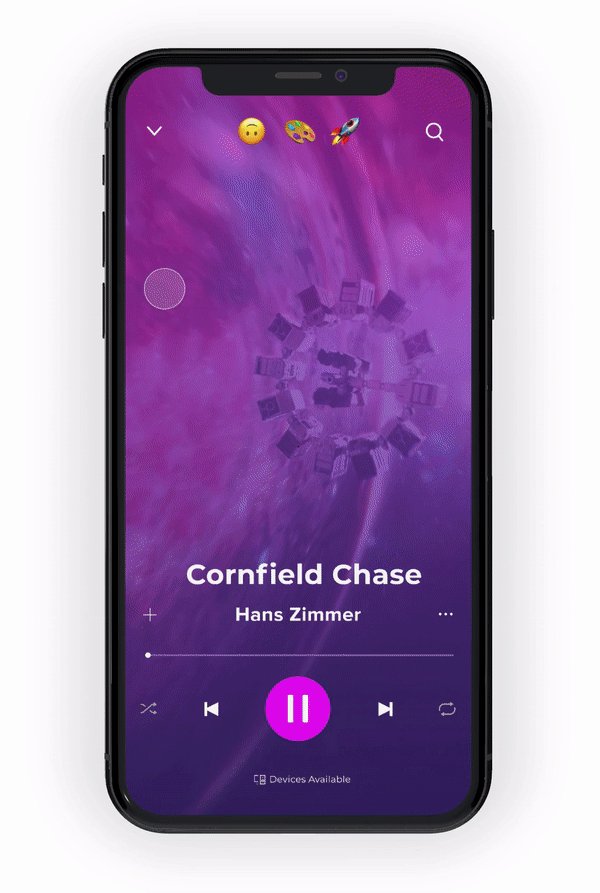
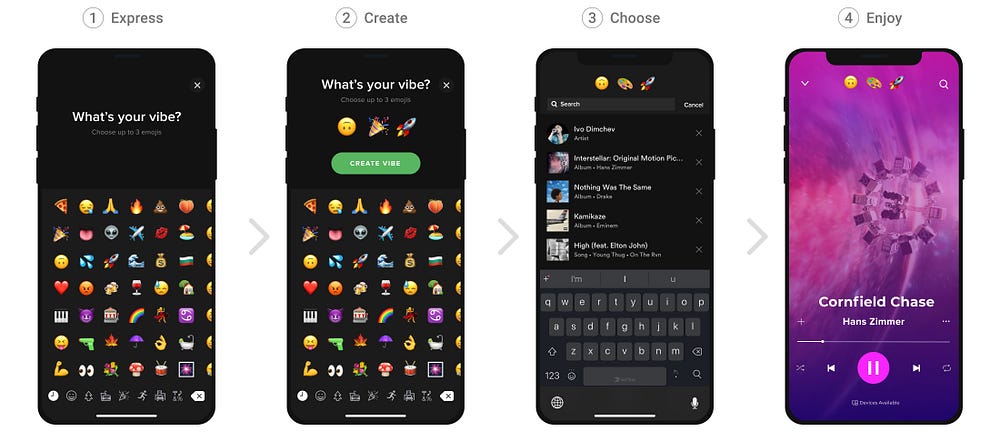
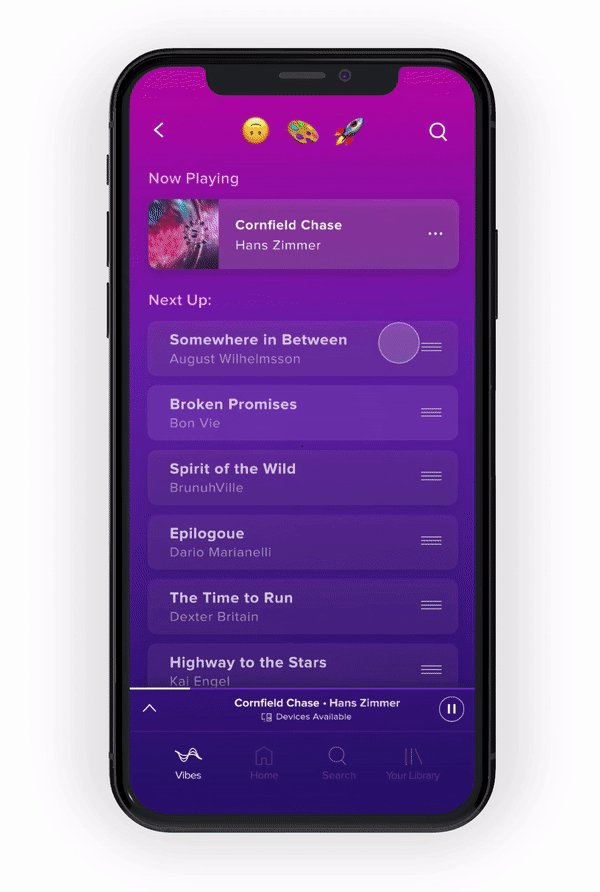
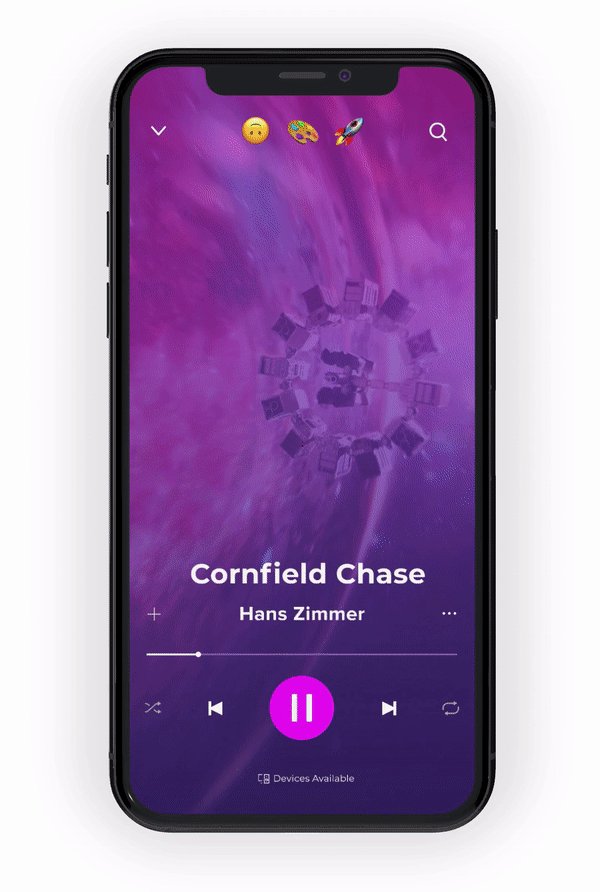
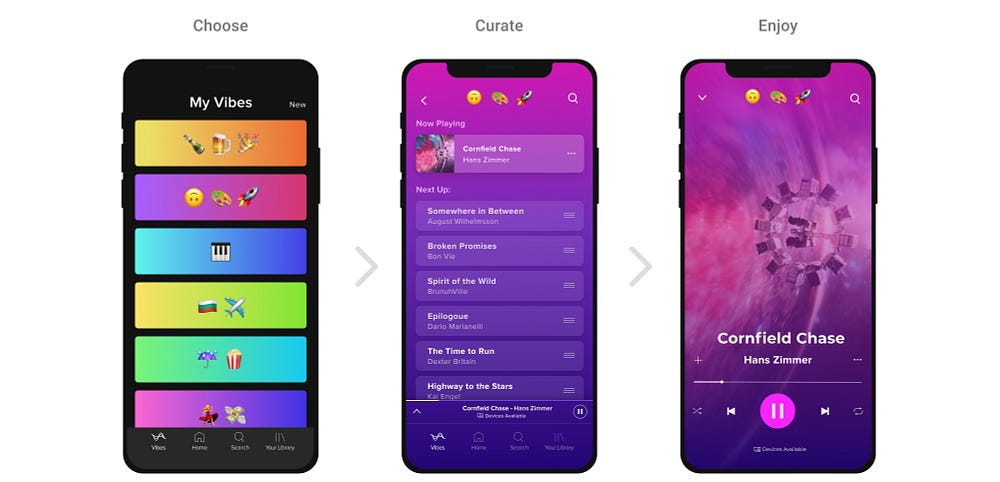
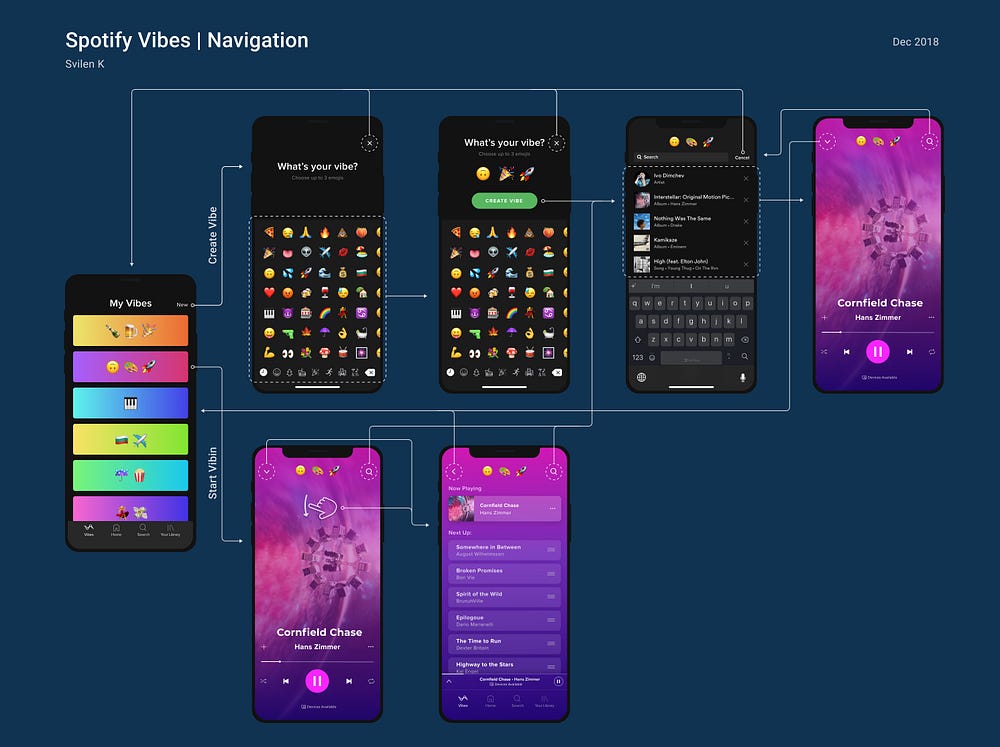
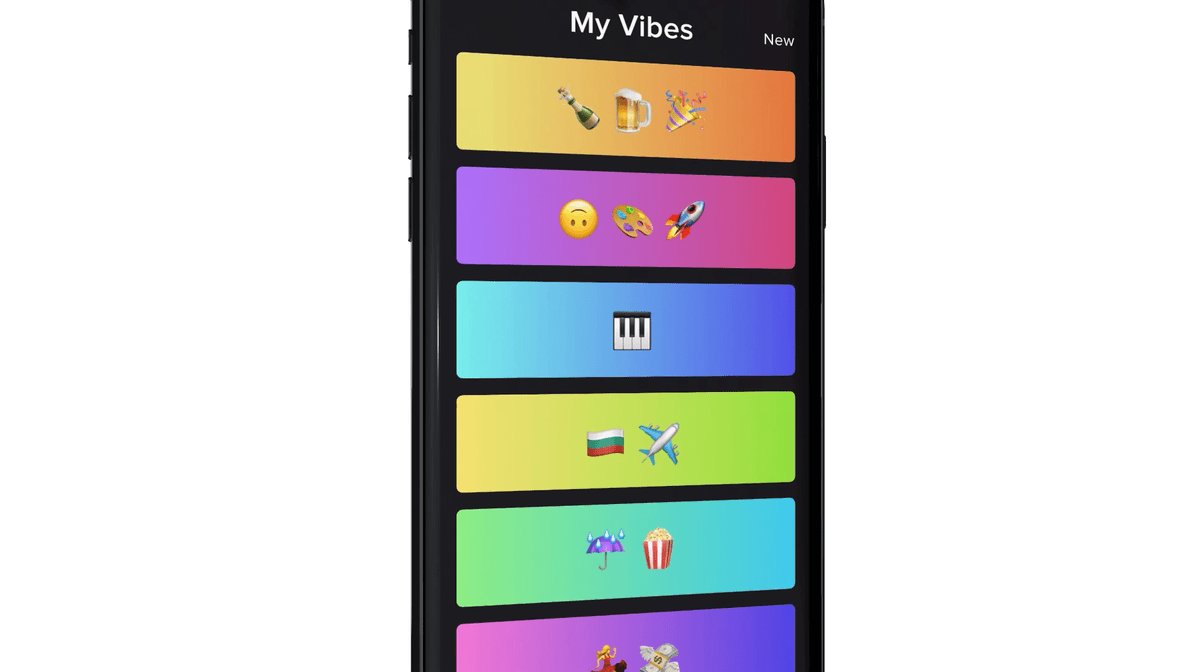
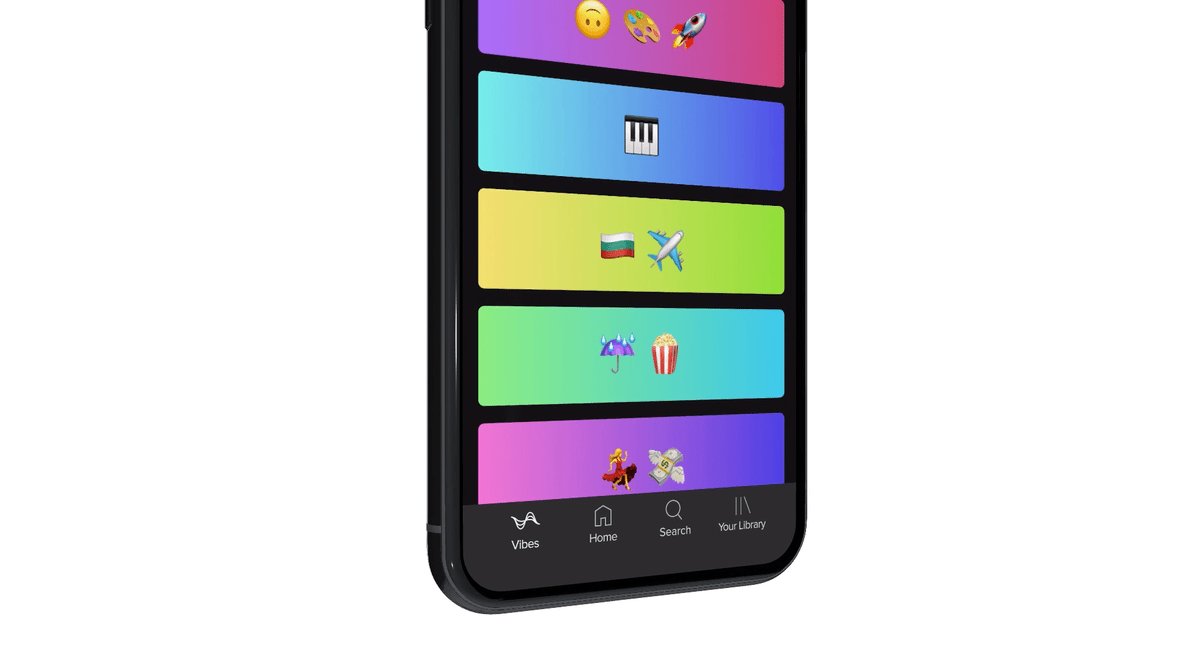
Người dùng có thể chọn 3 emojis để diễn tả cảm xúc hiện tại, sau đó chọn nghe các bài hát thích hợp. Trong lúc đó, Spotify sẽ thu thập dữ liệu về bài hát hoặc thậm chí là danh sách các bản nhạc liên kết với trạng thái cảm xúc ấy:


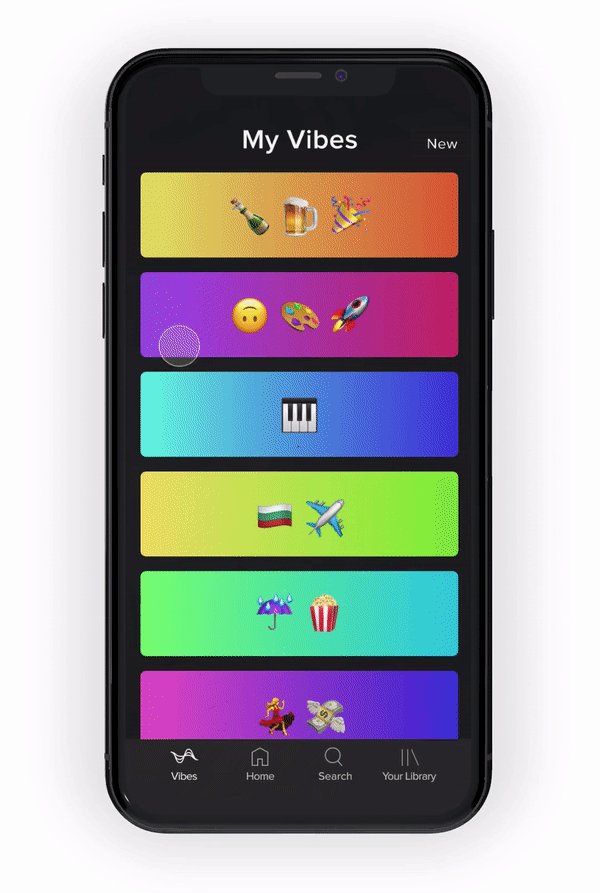
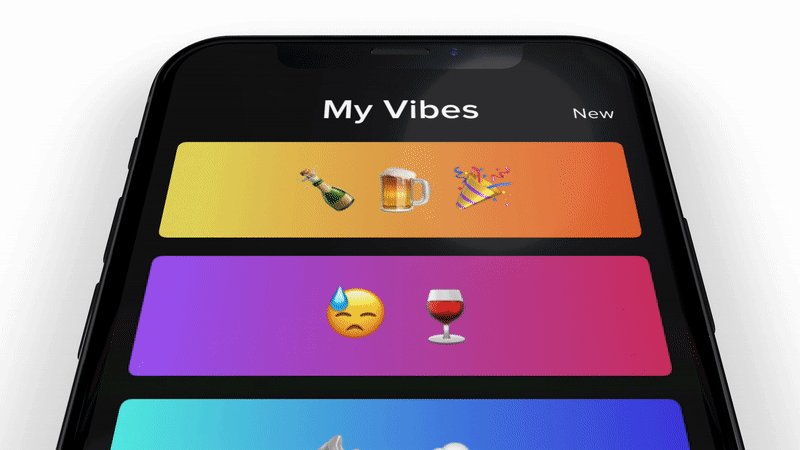
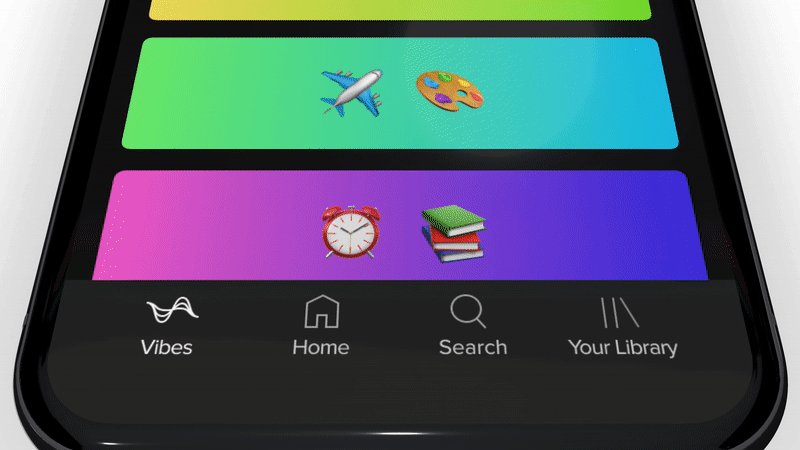
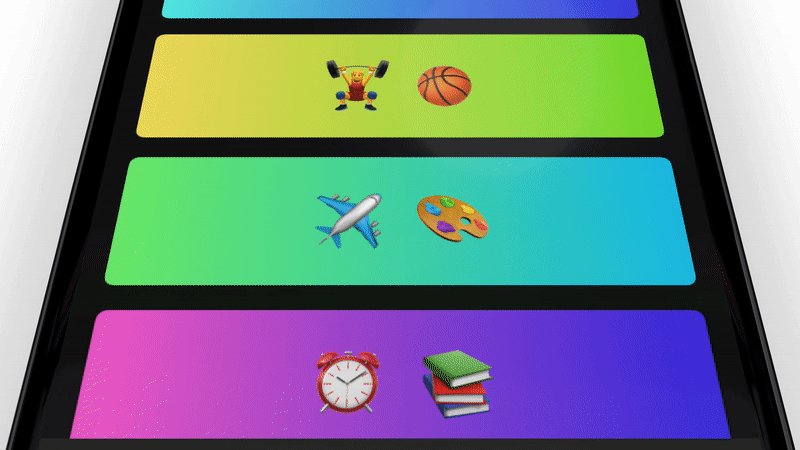
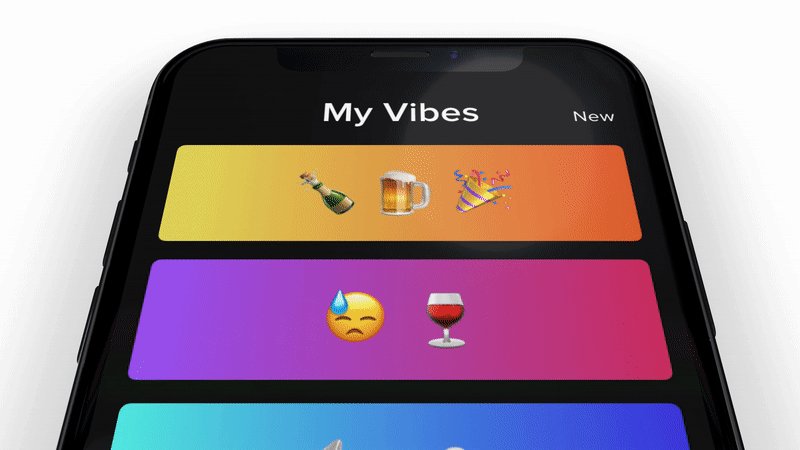
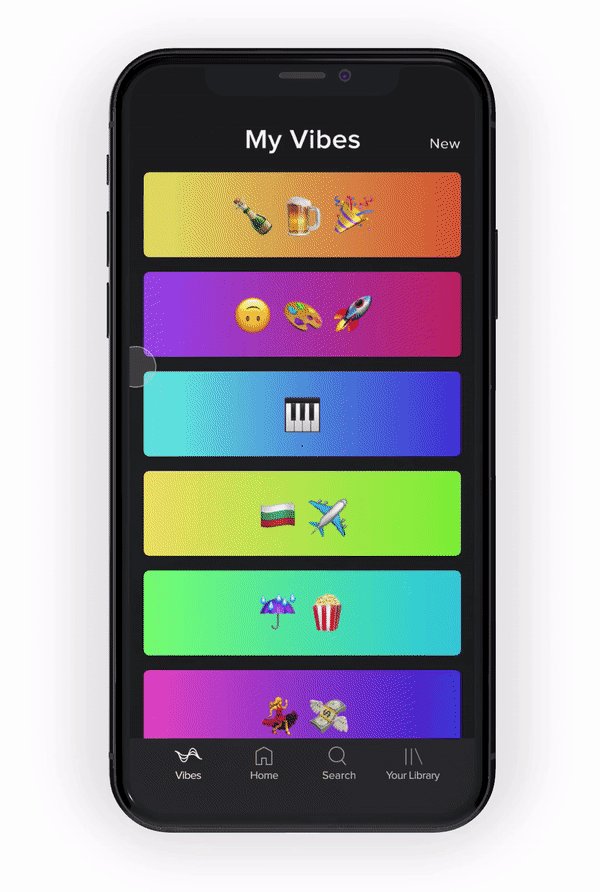
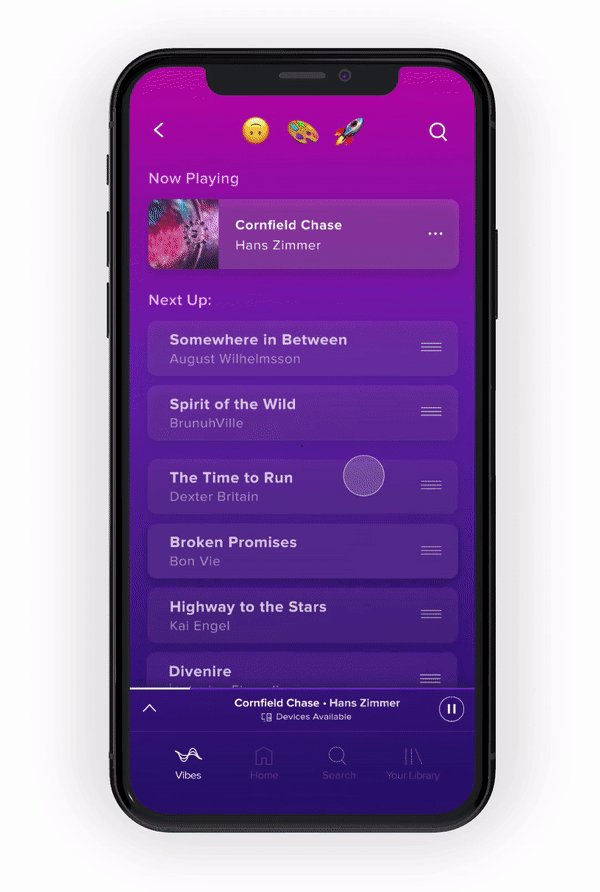
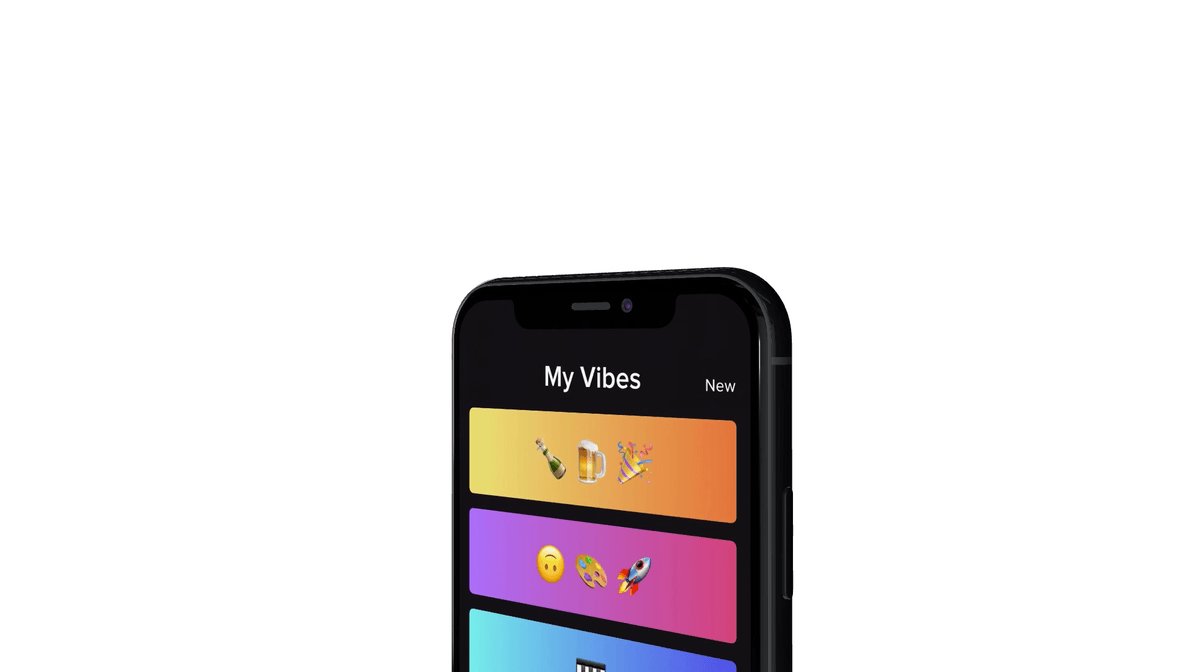
Hãy nghĩ mà xem, khi mở ứng dụng Spotify lên, bạn sẽ không cần phải xóa các bài hát vừa phát, kéo xem playlist hoặc đắn đo xem bài hát nào phù hợp với tâm trạng hiện tại. Thay vào đó, bạn chỉ cần xem danh sách các cảm xúc:



Gắn xúc cảm
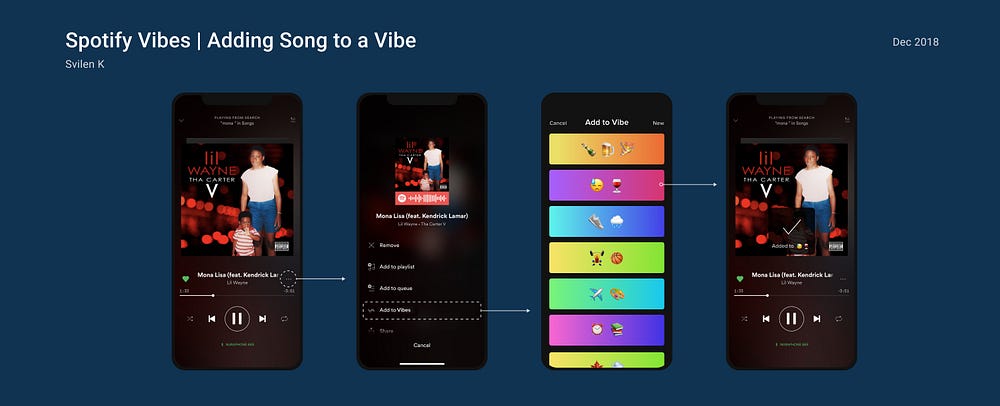
Người dùng hoàn toàn có thể chủ động “gắn” trạng thái cảm xúc khi đang nghe một bài hát bất kì.

Mô hình trí tuệ
Khi người dùng tạo một xúc cảm, họ đang tạo ra một loại tag (emojis được xem là một loại tag). Khi họ chọn một trạng thái cảm xúc, Spotify sẽ thiết lập chế độ: bất kì bài hát nào đang phát sẽ được gắn với trạng thái cảm xúc đã chọn ấy.
Quản lý dễ dàng

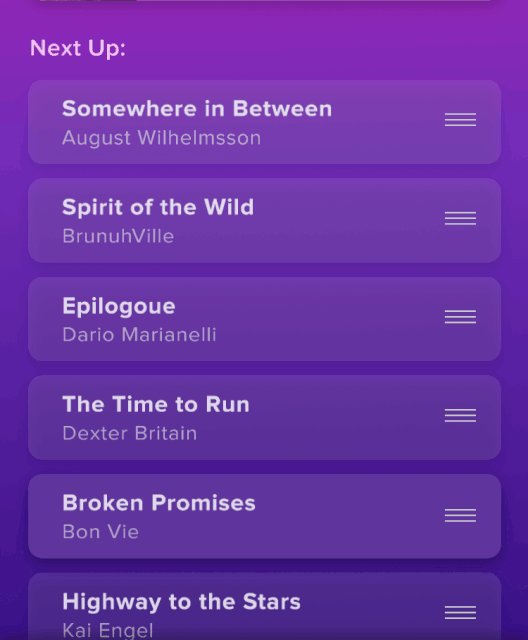
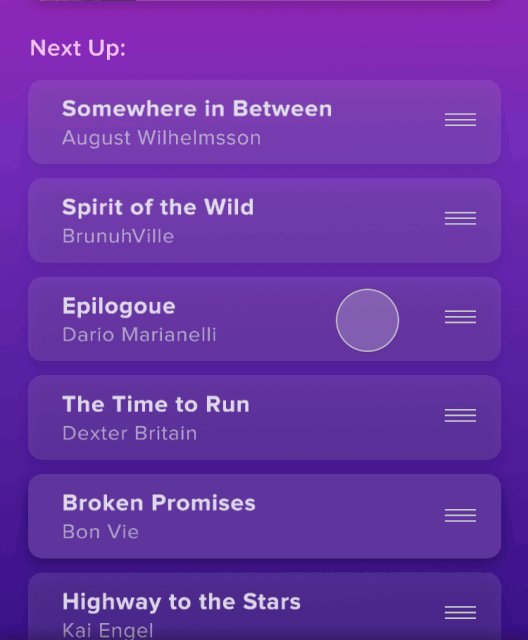
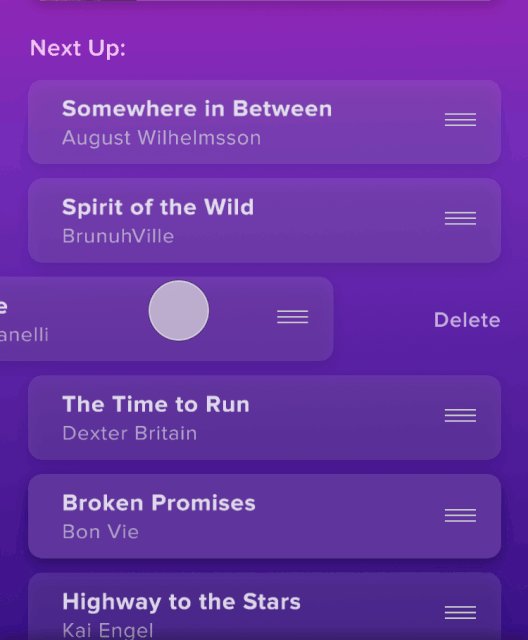
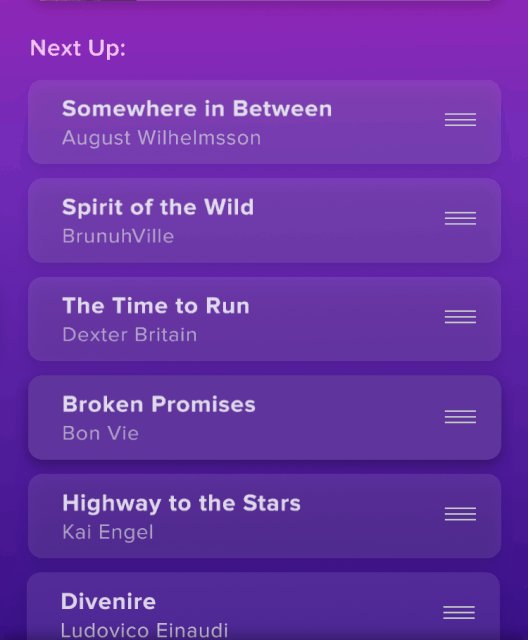
Tôi cũng thiết kế lại phần playlist Vibe để việc quản lý trở nên dễ dàng hơn bằng cách tích hợp thẻ UI vào các bài hát cho phép người dùng thao tác nhanh và bỏ chọn những bài hát không mong muốn. Ở thời điểm hiện tại thì người dùng phải thao tác nhiều bước hơn thế này.
Cảm nhận sắc màu
Mỗi trạng thái cảm xúc sẽ có một màu sắc riêng biệt, phản ánh tính chất của bài hát liên quan. Dù điểm này có hơi chủ quan, nghiên cứu cho thấy rằng liên kết thần kinh giữa âm nhạc và màu sắc là giống nhau và có thể được lượng hóa.
Bí mật đằng sau
Thiết kế UI gọn gàng và đơn giản không có ý nghĩa nhiều nếu thiếu đi sự hỗ trợ của những thuật toán. Nếu người dùng chọn phím Next, phát lại một bài hát, tăng âm lượng, vv…, thì những hành động này được thực hiện trong ngữ cảnh của một trạng thái cảm xúc nào đó, những tinh hoa và kết quả thú vị có thể giúp cá nhân hóa trải nghiệm cho người dùng.
Sâu xa hơn
Năm 2011, tôi đã viết một bài nói về tác động của cảm biến điện thoại đến việc cá nhân hóa trải nghiệm âm nhạc thông qua việc liên kết dữ liệu cảm biến với lựa chọn âm nhạc. Tôi vẫn tin rằng điện thoại biết càng nhiều thông tin về ngữ cảnh của chúng ta thì Spotify sẽ được cải thiện càng nhiều:
- Thời gian – loại nhạc mà tôi muốn nghe lúc 9 giờ sáng thứ 2 sẽ thay đổi đáng kể từ 11 tối thứ 7.
- Thời tiết – một bầu trời ảm đạm và sấm sét ì đùng sẽ khơi gợi những bài hát khác biệt so với những ngày nắng. (GPS)
- Vị trí – tại văn phòng, tôi có xu hướng nghe những bản nhạc giúp củng cố sự tập trung. Khi ở phòng gym, tôi thường nghe những bài tạo động lực để tập luyện. (GPS, Wifi)
- Tốc độ – đi bộ, đi xe đạp hay xe gắn máy đều ảnh hưởng đến thể loại nhạc muốn nghe. (GPS, máy đo gia tốc kế, con quay hồi chuyển)
- Bạn bè – có lẽ nhân tố ảnh hưởng sâu sắc nhất là những người bạn xung quanh bởi chúng ta thường bật một bản nhạc phù hợp với tất cả mọi người. Giả sử bạn tôi đều sử dụng Spotify, thì yếu tố này còn tạo ra ảnh hưởng nhiều hơn nữa. (Bluetooth, Wifi)
Khi kết hợp tất cả, tác động gây ra là lớn hơn so với khi tách riêng từng yếu tố. Theo lý thuyết, Spotify biết rằng tôi đi làm bằng xe đạp vào một ngày nắng đẹp với đồng nghiệp Kris. Những thông tin về ngữ cảnh này giúp ích rất nhiều trong việc cá nhân hóa dù việc bảo mật cũng cần phải được chú ý.

Quá trình làm việc
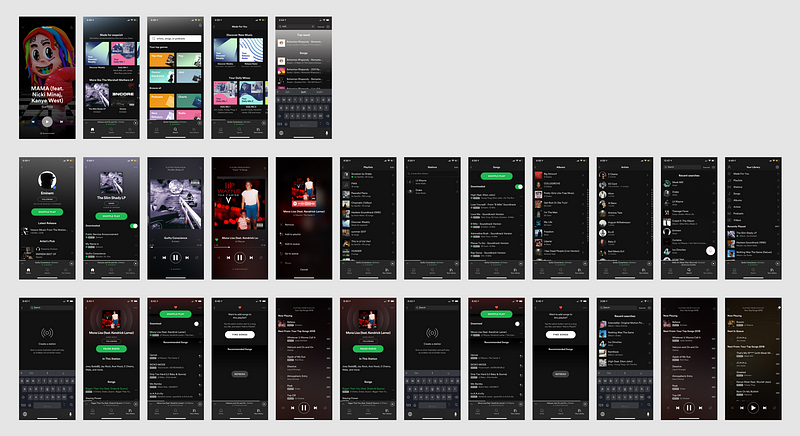
Ý tưởng này chợt nảy ra khi tôi đã quá mệt mỏi với nhiều lựa chọn trên Spotify. Tôi bắt đầu tìm hiểu cách mà bạn bè và người thân trong gia đình sử dụng Spotify và phát hiện ra rằng đa số mọi người đều tạo các shortcut để tìm ra “những bài hát được phát gần đây” hoặc đi trực tiếp đến thư viện. Đây là lý do để tôi có thể tìm hiểu thêm và xây dựng nên concept này. Tôi khám phá Spotify trên iOS để hiểu rõ được thiết kế hệ thống định hướng:

Tiếp theo, tôi tìm hiểu và kết hợp những quy trình và mô hình hoạt động khác nhau để có được cái nhìn toàn diện hơn:

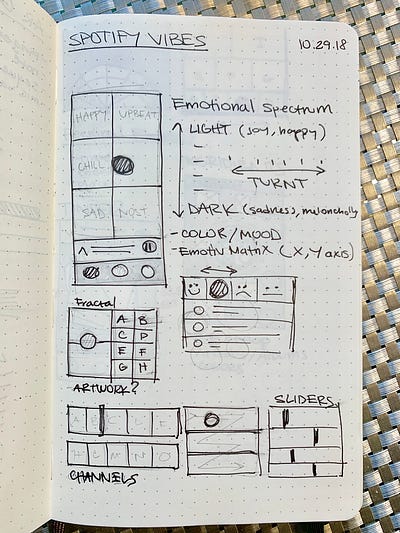
Sau khi hiểu được hệ thống của Spotify, việc tiếp theo là nghĩ về các mẫu giao diện để bắt được trạng thái cảm xúc của người dùng.

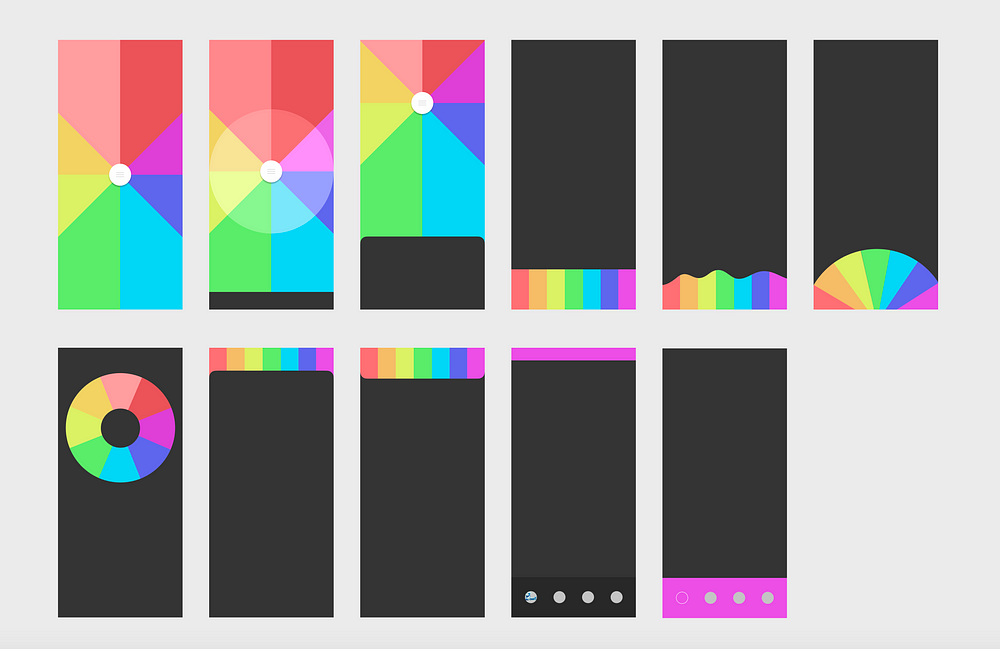
Sau khi xác định các yếu tố tương tác như vòng tròn rulet, con quay, thao tác kéo thả, phong cách và thậm chí là thao tác lắc điện thoại để tăng tốc nhịp điệu, tôi đã quyết định sử dụng màu sắc để thể hiện cảm xúc. Tôi đã ứng dụng nhiều phương pháp khác nhau để tạo ra bộ UI với màu sắc thật tối giản:

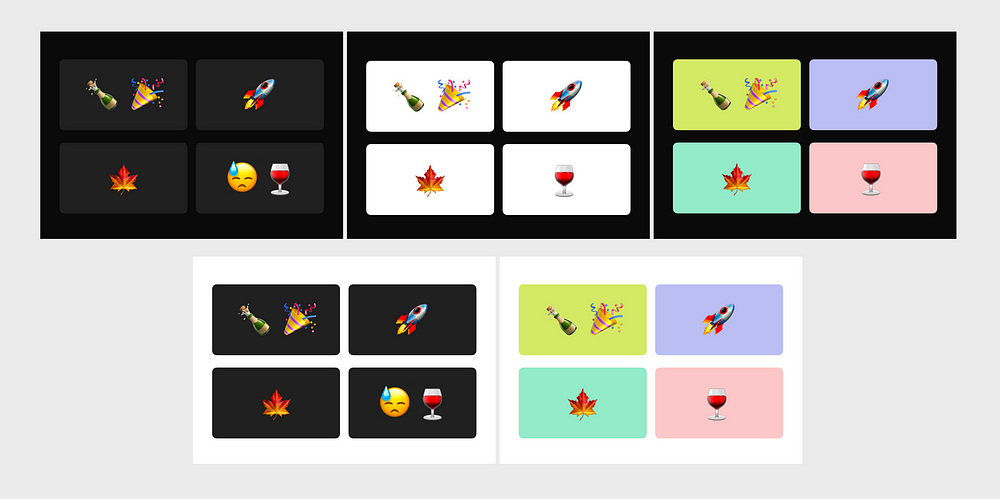
Sau một vài thử nghiệm với người dùng, mọi người cảm thấy việc gắn màu sắc cho mỗi trạng thái cảm xúc là quá khó khăn vì nó quá trừu tượng. Thế là ý tưởng sử dụng emoji chợt xuất hiện:

Tôi đã lựa chọn phần nền tối để phù hợp với tính chất thương hiệu Spotify và thiết kế cột đơn giúp bố cục được rõ ràng, tạo cảm giác tự nhiên hơn khi sử dụng:

Mặc dù concept này được thiết kế và áp dụng dựa trên trải nghiệm của cá nhân tôi với Spotify, nó còn có thể được áp dụng cho Apple Music, Tidal, Pandora hay những dịch vụ streaming khác.
iDesign Must-try

Điểm tin nghệ thuật thế giới tháng 06/2023

Studio đứng sau sự nổi tiếng của các logo thương hiệu hàng đầu thế giới

Khi phản ứng người dùng không khớp dữ liệu nghiên cứu và cách Spotify tối ưu hóa trải nghiệm người dùng

Tái xây dựng thương hiệu: Làm thế nào để không “biến chất”?

Góc nhìn thú vị về kỹ thuật và công nghệ được áp dụng trong Spotify Wrapped 2018





