Cẩm nang hướng dẫn thiết kế Web (Phần 2)
Thiết kế những trang mục tiêu riêng lẻ
Chiến lược về nội dung
Có lẽ phần quan trọng nhất của chiến lược là việc tập trung vào thiết kế trên những trang mục tiêu. Phải hiểu mục tiêu của từng trang và viết nội dung căn cứ vào những mục tiêu ấy.
Sau đây là vài mẹo nhỏ để nâng cao khả năng viết nội dung:
- Tránh quá tải thông tin.
Quá tải thông tin là 1 vấn đề nghiêm trọng. Nó ngăn cản người dùng ra quyết định hay thực thi hành động bởi vì họ cảm thấy ngợp trước rừng thông tin như thế. Có 1 vài cách đơn giản để giảm thiểu việc quá tải thông tin. Một kỹ thuật phổ biến là chunking – là 1 kỹ thuật kết hợp nhiều đơn vị thông tin thành 1 đơn vị ít hơn, để hỗ trợ cho việc xem và học tập dễ dàng hơn. Phiếu checkout là 1 ví dụ điển hình. Khi hiển thị, hầu hết, có 5 đến 7 vùng cần nhập thông tin cùng 1 lúc và bỏ cách trang – tiếp tục hoàn tất những vùng còn lại khi cần.

- Tránh dùng từ khó hiểu và các thuật ngữ hàn lâm về kỹ thuật.
Mỗi thuật ngữ hay cụm từ không rõ nghĩa,khi xuất hiện trên trang web sẽ làm tăng mức độ nhận thức của người dùng. Để an toàn, nên viết sao cho mọi người đều đọc được ở mọi cấp độ và chọn từ sao cho rõ nghĩa và dễ dàng hiểu ngay. - Giảm thiểu những phần nội dung dài và có quá nhiều chi tiết.
Cố gắng tránh những khối text dài nếu trang web có lượng thông tin quan trọng nhiều, cần tiêu thụ bởi người dùng. Ví dụ, nếu bạn cần cung cấp chi tiết về dịch vụ hay sản phẩm, cố gắng trình bày 1 cách tuần tự. Viết chữ nhỏ, có thể xem lướt qua để cho người dùng có cơ hội xem nhanh và chú ý những chỗ cần xem kỹ. Theo như sách của Robert Gunning “How to Take the Fog Out of Business Writing” có viết, để cho việc đọc trở nên dễ dàng, hầu hết các câu chỉ chứa 20 từ hoặc ít hơn.

- Tránh viết hoa tất cả các ký tự.
Đoạn text toàn chữ viết hoa – chỉ tốt trong 1 đoạn nhỏ mà thôi, ví dụ như có thể áp dụng cho các chữ viết tắt và logo. Tuy nhiên, tránh viết hoa cho những đoạn dài hơn (ví dụ như đoạn văn bản, những đoạn lỗi và những dòng thông báo). Theo như Miles Tinker đề cập trong cuốn sách Legibility of Print, tất cả chữ viết hoa sẽ làm giảm tốc độ đọc của người dùng.

Cấu trúc trang
Một cấu trúc trang hoàn chỉnh là phải rõ ràng để mỗi người dùng có thể giao tiếp với các yếu tố được sắp đặt trên mỗi trang. Trong khi không có 1 quy tắc cụ thể nào để áp dụng cho tất cả các trường hợp, thì có 1 vài hướng dẫn sau đây sẽ giúp bạn tạo nên 1 cấu trúc vững vàng:
- Tạo ra cấu trúc có khả năng dự đoán được.
Căn chỉnh thiết kế của bạn sao cho đúng như mong đợi của người dùng. Việc xem xét những trang web cùng loại là để tìm ra những yếu tố nào đã được dùng trên trang web và được dùng ở đâu. Hãy sử dụng những kiểu cấu trúc mà đối tượng khách hàng của bạn thích dùng. - Hãy sử dụng layout dạng lưới.
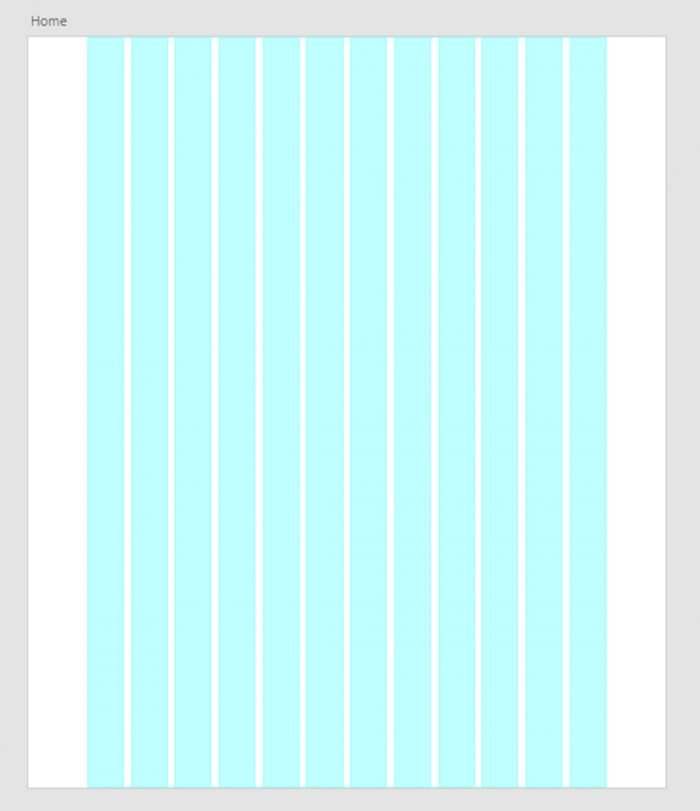
Layout dạng lưới sẽ chia trang web của bạn ra thành những vùng chính, và giúp xác định rõ mối quan hệ giữa kích thước và vị trí của các yếu tố trong trang. Với sự trợ giúp từ hệ thống lưới, việc kết hợp các thành tố khác nhau trong 1 trang thành 1 layout chặt chẽ trở nên dễ dàng hơn.

- Việc sử dụng wireframe là để giảm thiểu sự hỗn loạn trong trang web. Việc có quá nhiều sự hỗn loạn trên giao diện sẽ làm giảm khả năng đọc hiểu của người dùng. Từng cái nút, hình ảnh, dòng text được thêm vào sẽ làm cho màn hình hiển thị thêm phức tạp. Vì vậy, trước khi xây dựng trang web với những yếu tố thiết kế, cần thiết lập wireframe và phân tích nó cũng như loại bỏ những thứ không cần thiết.

Tính phân cấp về sự hiển thị
Mọi người thường lướt nhanh qua 1 trang web hơn là đọc kỹ mọi thứ có trên đó. Vì vậy, nếu người truy cập muốn tìm nội dung hay muốn hoàn thành nhiệm vụ nào đó, họ thường đọc lướt qua cho đến khi họ tìm thấy cái mà họ cần. Chính vì thế, bạn, là 1 người thiết kế, có thể giúp họ bằng cách thiết kế ra những sản phẩm có tính phân cấp mạnh về sự hiển thị. Đó là việc sắp xếp các yếu tố theo cách muốn nhấn mạnh tầm quan trọng của yếu tố đó (là nơi mà tầm nhìn của người dùng sẽ tập trung vào đầu tiên, rồi nơi nào chiếm thứ hai….). Việc phân cấp sẽ giúp người dùng đọc lướt qua dễ dàng hơn
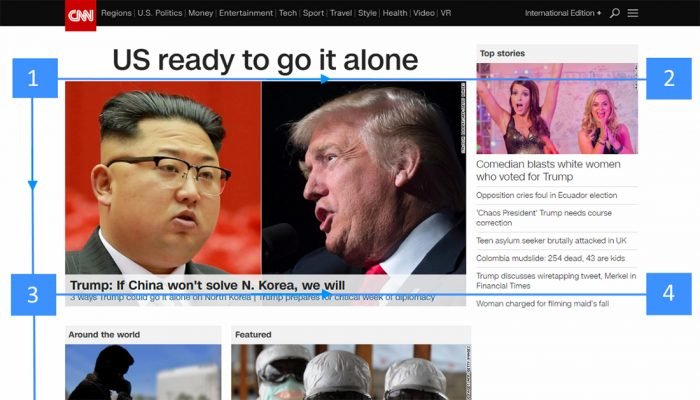
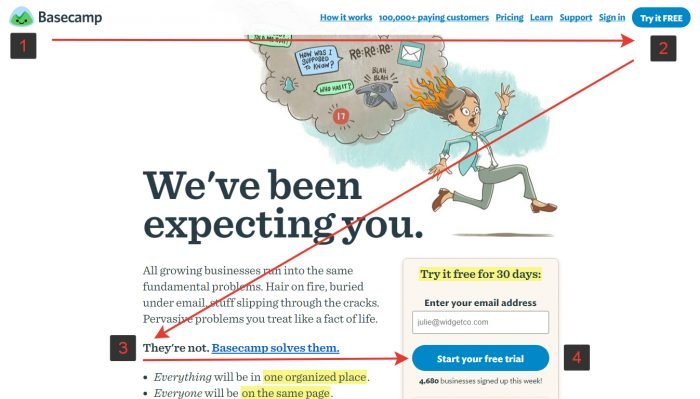
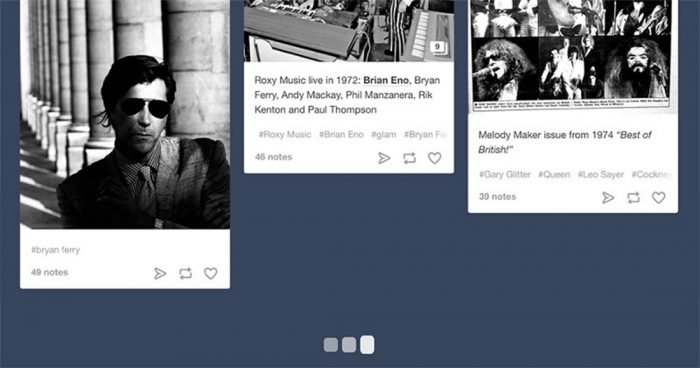
- Sử dụng những kiểu đọc lướt tự nhiên. Là những người thiết kế, chúng ta có thể điều khiển nơi mà người dùng nhìn và khi nào họ đang xem trang web. Để có thể bám sát tầm nhìn của người dùng, chúng ta có thể sử dụng 2 kiểu đọc lướt tự nhiên sau: kiểu F-shaped và kiểu Z-shaped. Đối với những trang nặng chữ, như những bài về tiêu điểm và những bài về kết quả nghiên cứu, kiểu F-shaped thì tốt hơn, mặc dù kiểu Z-shaped sẽ thích hợp cho những trang không có khuynh hướng nhiều text.


- Nên ưu tiên hiển thị những yếu tố quan trọng. Hãy tạo ra những tiêu điểm trên tiêu đề trang, những hình thức login, những lựa chọn điều hướng, và các nội dung quan trọng khác để người truy cập có thể thấy chúng ngay lập tức.

- Tạo ra những mô phỏng để làm rõ tính phân cấp về sự hiển thị. Những mô phỏng có thể giúp người thiết kế thấy được bố cục layout trông như thế nào và khi đó sẽ có dữ liệu thật về sản phẩm. Việc sắp xếp lại các yếu tố trong bảng mô phỏng sẽ dễ hơn rất nhiều, hơn là khi các lập trình viên đã viết xong trang web đó.
Scrolling behavior (Thói quen cuộn thanh cuộn)
Một quy tắc bất di bất dịch trong thiết kế web là mọi người không scroll. Nhưng xin làm rõ lại: Ngày nay, mọi người đều scroll!
Để cải thiện thói quen scrolling là hoàn toàn có thể chỉ với vài mẹo nhỏ sau:
- Khuyến khích người dùng scroll.
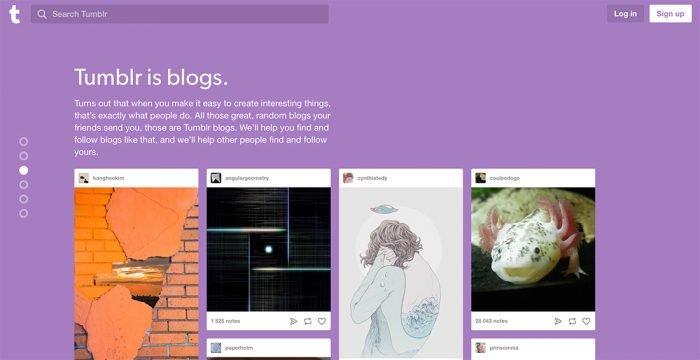
Mặc dù sự thật là mọi người thường bắt đầu scrolling ngay khi trang web bắt đầu tải, nội dung trên đầu trang thì vẫn rất quan trọng. Những gì diễn ra trên đầu trang rất dễ tạo ấn tượng và đáp ứng đúng mong đợi của người dùng. Mọi người đều scroll, nhưng chỉ duy nhất phần phía trên thanh cuộn là có nhiều hứa hẹn. Vì vậy, hãy đặt nội dung quan trọng nhất của bạn ngay phía trên đầu trang:
Đưa ra những lời giới thiệu hay. Giới thiệu hay là phải biết cách đưa nội dung phù hợp với ngữ cảnh và trả lời được câu hỏi của người dùng “Trang web này nói về gì?”
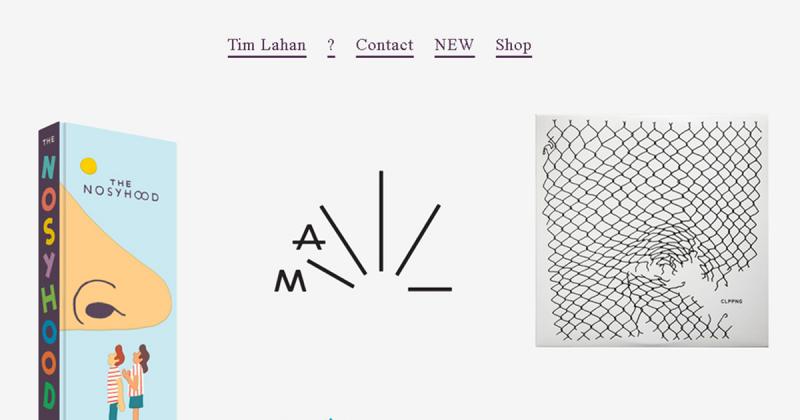
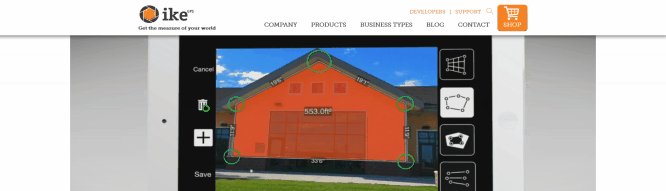
Sử dụng những hình ảnh tạo tính tương tác. Người dùng luôn nhắm đến những hình ảnh có chứa những thông tin liên quan.
- Kiên trì với những lựa chọn điều hướng.
Khi bạn tạo ra những trang web dài, hãy nhớ rằng người dùng vẫn muốn giữ sự định hướng (về vị trí hiện tại của họ) và sự điều hướng (những đường lối có thể khác). Những trang web dài có thể trở thành vấn đề về điều hướng đối với người dùng – nếu thanh điều hướng trên đầu trang bị mất khi người dùng scroll xuống, trong trường hợp này họ phải bắt buộc scroll trở lại khi người dùng xuống quá sâu trong trang web. Giải pháp dễ thấy nhất là có một sticky menu, nơi hiện ra vị trí hiện tại và nhắc nhở trên màn hình những vị trí thích hợp.

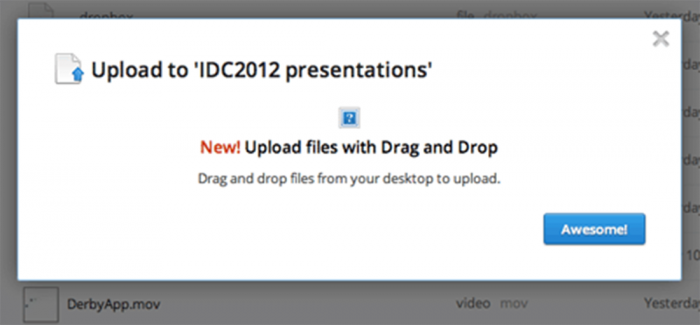
- Cung cấp những phản hồi dạng hình ảnh khi tải những nội dung mới.
Đây thật sự quan trọng cho những trang web mà nội dung tải liên tục (ví dụ như news feeds).
Bởi vì việc tải nội dung trong quá trình scrolling được cho là nhanh (không mất hơn 2 đến 10 giây), nên bạn có thể dùng looped animation để ám chỉ là hệ thống đang hoạt động.

- Đừng dùng hijack scrolling. Hijacked scrolling là 1 trong những điều phiền toái nhất bởi vì nó điều khiển người dùng từ xa và làm cho thói quen scrolling xảy ra như không mong đợi. Khi bạn thiết kế website, hãy để cho người dùng tự điều khiển trình duyệt cũng như phương thức mà họ duyệt trong thời gian còn trên website.

Content loading (Quá trình tải nội dung)
Việc tải nội dung là giá trị thêm vào để mô tả rõ hơn về tính khả dụng của ứng dụng. Trong khi những câu trả lời liền là tốt, nhưng có những lúc trang web của bạn sẽ cần nhiều thời gian hơn để mang nội dung có giá trị đến người dùng. Sự kết nối Internet không tốt có thể là nguyên nhân gây ra phản ứng chậm, hay lúc thao tác có thể cần thêm 1 ít thời gian để hoàn thành. Nhưng sẽ là vấn đề nghiêm trọng, nếu trang web của bạn phải xuất hiện nhanh hơn và phải có tính responsive.
- Hãy chắc rằng tốc độ tải bình thường sẽ không mất nhiều thời gian. Sự tập trung và kiên nhẫn của người dùng lướt web cực kỳ thấp. Căn cứ vào nghiên cứu của Nielsen Norman Group, 10 giây là tối đa để giữ sự chú ý của người dùng. Khi người truy cập phải chờ trang web tải nội dung, họ sẽ cảm thấy chán và bỏ đi nếu trang web đó tải không đủ nhanh.Thậm chí ngay cả với những trang tải được thiết kế đẹp nhất, thì người dùng vẫn thoát khỏi trang nếu việc tải quá lâu.
- Sử dụng skeleton screens trong quá trình tải trang. Nhiều website sử dụng progress indicators (chỉ thị sự kiện) để hiển thị dữ liệu trong lúc tải trang. Trong khi ý định hiện progress indicator là tốt (được xem như cung cấp phản hồi về mặt hình ảnh), nhưng kết quả có thể không tốt. Như Luke Wroblewski đề cập, “Progress indicators, theo định nghĩa, là hướng sự tập trung của người dùng vào vấn đề và họ cần phải chờ để có được thông tin mình cần. Cũng giống như việc ngồi xem đồng hồ đếm thời gian – khi làm như thế, thời gian dường như trôi chậm hơn”. Có sự thay thế thông minh cho progress indicators: là skeleton screens. Những trang chứa này thường chủ yếu là những phiên bản trống tạm thời của trang web, đi sâu vào thì thông tin sẽ từ từ được tải. Sẽ tốt hơn việc hiển thị một progress indicators, người thiết kế có thể sử dụng skeleton screen để hướng sự tập trung của người dùng vào tiến trình hiện tại và tạo nên sự mong đợi cho những gì sắp xảy ra. Điều này sẽ gây ra cảm giác rằng mọi thứ đang diễn ra tức thì, cũng như những thông tin từng bước hiển thị trên màn hình và mọi người sẽ cảm thấy rằng website đang hoạt động.

Buttons (Các thanh tác vụ)
Các thanh tác vụ quan trọng trong việc tạo nên quy trình sử dụng giữa người dùng và ứng dụng sao cho mượt nhất có thể. Cho nên đáng để tập trung vào những điều cơ bản nhất sau đây:
- Đảm bảo rằng các yếu tố dạng click được thì nên đồng nhất với nhau.
Với các thanh và những yếu tố tương tác khác, thì việc nghĩ là làm sao thiết kế có đủ khả năng giao tiếp là một vấn đề đáng quan tâm. Người dùng hiểu các yếu tố thiết kế thanh như thế nào? Hình thức sẽ phải thể hiện luôn tính năng của sản phẩm: là cách mà đối tượng nhìn, kể cho người dùng nghe bằng cách nào để sử dụng chúng. Các yếu tố tạo hình như những đường liên kết (links) hay button nhưng không nhấn được (chẳng hạn như những từ gạch dưới không có những đường link hay các yếu tố có nền dạng hình chữ nhật nhưng không phải button) có thể gây rối người dùng.

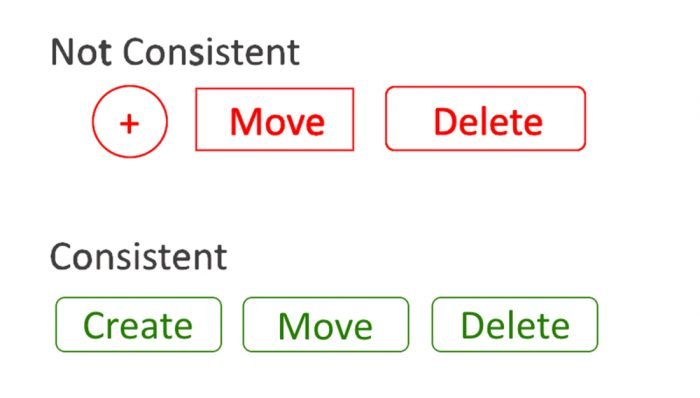
- Các thanh tác vụ được gán nhãn theo như những gì chúng làm. Gán nhãn lên bất kỳ các yếu tố có trên bề mặt mà hoạt động được, phải luôn tự vấn là chúng sẽ làm gì cho người dùng. Họ sẽ cảm thấy thoải mái hơn nếu họ hiểu các hành động sẽ làm đối với các thanh tác vụ. Những tên nhãn không rõ ràng như “Submit” và những tên nhãn trừu tượng (như ví dụ bên dưới) thì không cung cấp đủ thông tin về hành động mà người dùng phải làm với nút đó.

- Nên thiết kế các thanh sao cho đồng nhất. Bất kể có ý thức hay không, thì người dùng luôn nhớ những điều nhỏ nhặt. Khi duyệt 1 website, người dùng sẽ liên tưởng những hình dạng của các yếu tố cụ thể trong thiết kế với chức năng của các thanh. Vì vậy, đồng nhất không chỉ đóng góp giúp cho thiết kế trông dễ nhìn, mà còn giúp cho trải nghiệm thân thuộc hơn với người dùng. Hình dưới đây sẽ minh họa cho quan điểm này. Sử dụng 3 hình dáng khác nhau trong 1 trang website (như là thanh hệ thống) thì không những gây rối cho người dùng, mà còn làm cho trang web trở nên luộm thuộm.

Imagery (Hình ảnh)
Như mọi người đều nói, một bức ảnh có giá trị như 1,000 từ. Con người là những loài có tính hình ảnh rất cao, họ có khả năng xử lý thông tin về mặt hình ảnh ngay tức thì; 90 phần trăm lượng thông tin mà chúng ta ghi nhận và được truyền đến não tất cả đều dưới dạng hình. Những hình ảnh có năng lực mạnh thu hút được sự chú ý của người dùng và phân biệt sản phẩm. Một ảnh đơn có thể truyền tải thông điệp đến người xem nhiều hơn là một khối text đã được thiết kế kỹ lưỡng. Hơn nữa, hình ảnh có thể vượt qua mọi rào cản ngôn ngữ để truyền đạt thông tin còn text thì không.
Những nguyên lý sau sẽ giúp bạn tích hợp hình ảnh vào trong thiết kế web:
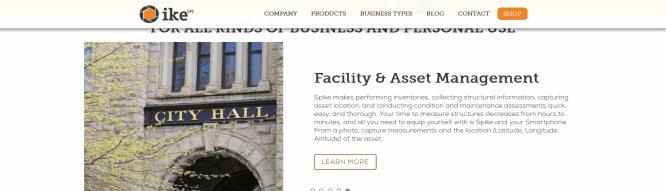
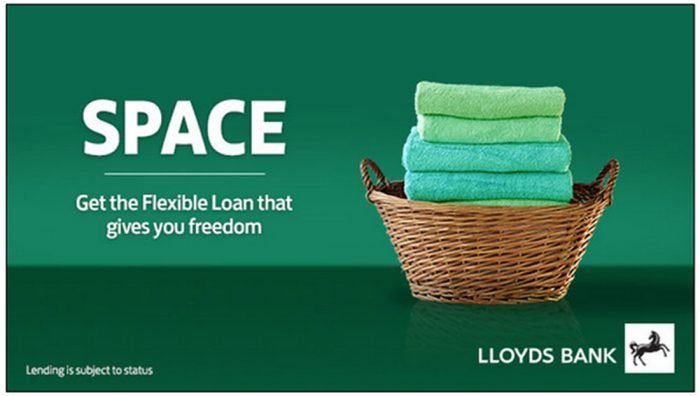
- Hãy đảm bảo rằng nội dung hình ảnh có tính liên quan.
Một trong những mối nguy lớn nhất trong thiết kế là hình ảnh truyền tải sai thông điệp. Nên hãy chọn những hình ảnh mà có thể hỗ trợ cho những mục tiêu sản phẩm của bạn và đảm bảo rằng giữa hình ảnh và nội dung ngữ cảnh có liên quan với nhau.

- Hãy tránh những hình ảnh chung chung.
Sử dụng những ảnh có khuôn mặt người khác trong thiết kế là một cách tương tác với người dùng hiệu quả. Trong thiết kế xuất hiện gương mặt của những người khác sẽ tăng tính kết nối với người dùng, không hẳn là chỉ bán sản phẩm. Tuy nhiên, nhiều website doanh nghiệp vẫn sử dụng những tấm hình chung chung để xây dựng lòng tin về thương hiệu. Những bài kiểm tra tính khả dụng cho thấy những tấm hình như thế ít làm tăng giá trị cho thiết kế và sẽ làm tổn hại đến trải nghiệm người dùng hơn là cải thiện chúng.

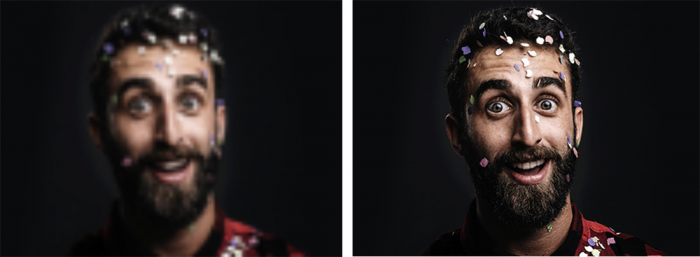
- Nên sử dụng những ảnh chất lượng cao, không biến dạng.
Chất lượng của những hình ảnh trên website của bạn sẽ có tác động rất lớn đến độ nhận biết và mong đợi của người dùng về dịch vụ của bạn. Nên hãy đảm bảo kích thước ảnh hợp lý khi xuất hiện trên mọi nền tảng khác nhau. Tránh những bức hình bị vỡ khi hiển thị, vì vậy hãy kiểm tra độ phân giải cho tất cả các tỉ lệ và thiết bị khác nhau. Hãy hiển thị những bức ảnh và những khối graphic ở đúng tỉ lệ ban đầu của nó.

Video
Với sự gia tăng tốc độ của Internet, video đang trở nên phổ biến hơn, đặc biệt xem xét đến việc chúng kéo dài thời gian của người dùng trên website của họ. Ngày nay, video có mặt ở mọi nơi. Chúng ta xem chúng trên màn hình máy tính, máy tính bảng, và trên điện thoại. Khi được dùng hiệu quả, video trở thành một trong những công cụ quyền năng nhất trong việc tương tác với người dùng – chúng truyền tải thông điệp cảm xúc nhiều hơn và mang đến cho người dùng nhiều cảm nhận hơn về sản phẩm và dịch vụ.
- Hãy thiết lập audio ở chế độ mặc định là tắt, cùng với lựa chọn mở xuất hiện trên đó.
Khi người dùng đến trang web, họ không mong đợi sẽ nghe bất kỳ âm thanh nào. Vì hầu hết người dùng không sử dụng tai nghe, và họ sẽ cảm thấy khó chịu khi phải cần tìm ra cách tắt âm thanh đó như thế nào. Trong mọi trường hợp, người dùng sẽ rời khỏi website ngay khi nghe âm thanh phát ra.

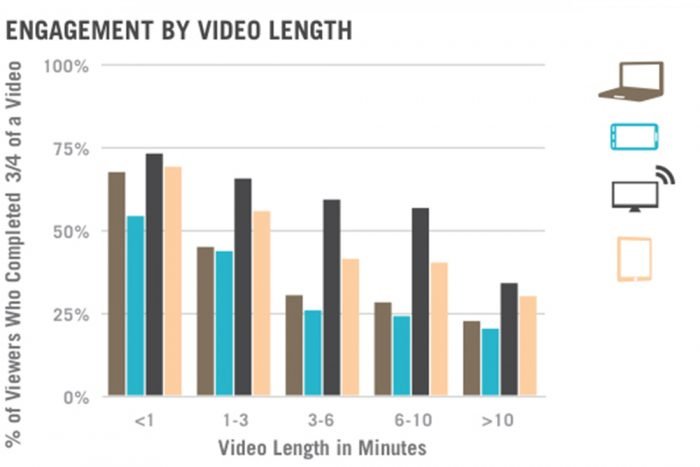
- Nên làm những video quảng cáo càng ngắn càng tốt.
Căn cứ theo nghiên cứu của D-Mak Productions, những video ngắn thường hấp dẫn hơn với đại đa số người dùng. Nên hãy tạo ra các video có tính thương mại vào khoảng 2 đến 3 phút.

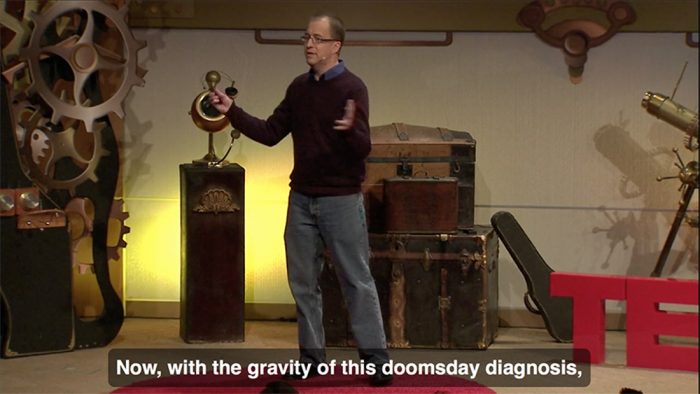
- Hãy đưa ra những cách khác nhau để tiếp cận được thông tin.
Nếu video là cách duy nhất để truyền tải nội dung thông điệp, thì việc tiếp cận thông tin sẽ bị hạn chế cho những ai không thể xem và nghe được. Để tăng khả năng tiếp cận với người dùng, trên video cần có những chú thích và nguyên bản dịch để chuyển đổi ngôn ngữ.

(Còn tiếp)
(Sưu tầm-A_Comprehensive_Guide_To_Web_Design)
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

‘Từ từ’, dự án thiết kế trang mạng về Tiếng Việt của Vi Trương: ‘Mình chỉ mới biết từ a đến ă’