Cẩm nang hướng dẫn thiết kế Web (Phần cuối)
Accessibility (Tính trợ năng)
Những sản phẩm ngày nay phải phù hợp cho tất cả mọi người, không phải chỉ dành cho đối tượng người bình thường, không dị tật. Việc thiết kế cho người dùng khiếm khuyết là cách mà người thiết kế có thể thực hành sự đồng cảm và lấy kinh nghiệm trên quan điểm của người khác.
Đối với người dùng thị lực yếu
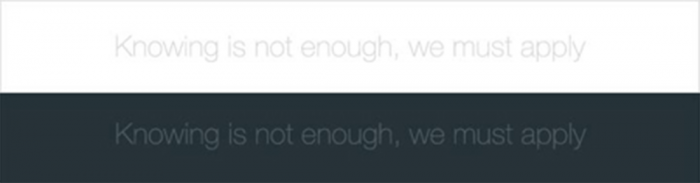
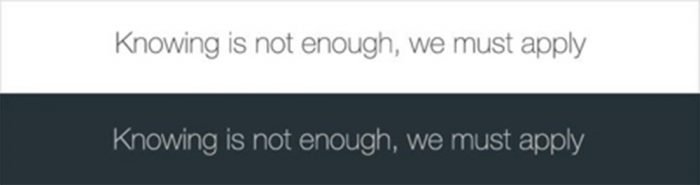
Rất nhiều trang web sử dụng độ tương phản cho chữ rất tệ. Độ tương phản thấp là vấn đề nghiêm trọng đối với người dùng thị lực kém.

Chữ tương phản kém thì khó đọc trên màn hình máy tính, và sẽ càng khó hơn nếu đọc trên di động. Hãy tưởng tượng việc cố gắng đọc trên di động trong khi đang đi bộ dưới trời nắng. Chính điều này nhắc nhở chúng ta rằng việc thiết kế hình ảnh dễ sử dụng thì sẽ tốt hơn việc thiết kế cho tất cả người dùng.
Đừng hy sinh tính khả dụng cho cái đẹp. Nhân tố quan trọng nhất của chữ và các yếu tố thiết kế quan trọng khác trên website là tính dễ đọc. Tính dễ đọc đòi hỏi sự tương phản vừa đủ giữa chữ và nền. Hãy đảm bảo chữ dễ đọc cả với người thị lực kém, W3C’s Web Content Accessibility Guidelines (WCAG) có các khuyến nghị về tỉ lệ tương phản. Các tỉ lệ tương phản sau được khuyến khích áp dụng cho chữ và hình:
Khối lượng chữ ít thì phải có tỉ lệ tương phản tối thiểu 4.5:1 so với nền của nó. Tỉ lệ 7:1 là thích hợp.
Khối lượng chữ nhiều (đậm 14 pt và thường 18 pt và viết hoa) phải có tỉ lệ tương phản tối thiểu 3:1 so với nền của nó.


Bạn có thể sử dụng WebAIM’s Color Contrast Checker dể kiểm tra nhanh bất kể bạn có vùng tối ưu hay không.
 Đối với người mù màu
Đối với người mù màu
Khoảng 4.5% dân số toàn cầu bị mù màu (đối với nam giới có tỉ lệ 1:12 và nữ giới 1:200), 4% bị cận thị (1:30), và 0.6% bị mù (1:188). Đừng quên là chúng ta cũng phải thiết kế cho nhóm người này, và hiện nay hầu hết các designer không có kinh nghiệm cho những vấn đề này.
Để tạo thiết kế cho nhóm đối tượng trên, tránh chỉ dùng màu sắc để truyền tải thông điệp. Theo W3C states, màu sắc không được dùng như là “phương tiện duy nhất để truyền tải thông điệp, ám thị hành động, nhắc nhở trả lời, hay dùng để phân biệt với các yếu tố khác.”
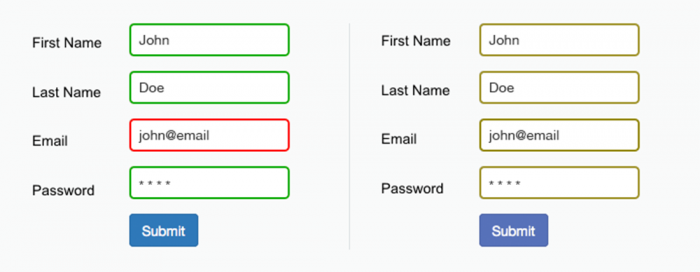
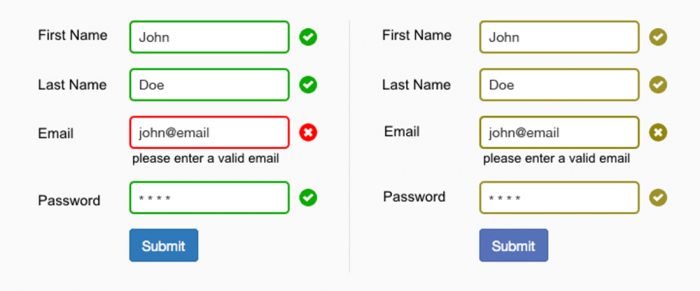
Một ví dụ phổ biến cho việc màu sắc được dùng như là phương tiện duy nhất để truyền tải thông tin xuất hiện dưới dạng cảnh báo. Những thông điệp thành công và lỗi thường lần lượt có màu xanh và đỏ. Nhưng màu đỏ và màu xanh là những màu bị ảnh hưởng nhất bởi những khiếm khuyết về màu – là những màu có thể khó để mà phân biệt đối với những người bị bệnh tiểu đường hay NULL. Chắc có lẽ hầu hết, bạn sẽ thấy thông điệp lỗi dạng như, “Những vùng bị đánh dấu đỏ yêu cầu cần xem lại.” Trong khi đó nó dường như không phải vấn đề lớn, thông điệp lỗi xuất hiện dưới dạng giống hình thức dưới đây có thể gây thất vọng cho người dùng có vấn đề trong nhận diện màu sắc. Designer phải sử dụng màu sắc để làm nổi bật hay bổ sung cho những gì đã hiển thị.

Trong dạng thức trên, designer phải đưa ra nhiều hướng dẫn cụ thể hơn, như, “Địa chỉ hộp thư bạn nhập không hợp lệ” hay tối thiểu hiển thị biểu tượng gần khu vực đòi hỏi sự chú ý.

Đối với người mù
Những hình ảnh và những hình minh họa là 1 phần quan trọng trong việc dùng web. Những người mù sẽ dùng những kỹ thuật trợ giúp như những dạng màn hình biết đọc để thông dịch website. Những dạng màn hình này “đọc” những bức ảnh bằng cách phụ thuộc vào những dòng chữ được gắn vào bức ảnh. Nếu những dòng chữ ấy không xuất hiện hay diễn tả không đủ, thì những người mù sẽ không thể tiếp nhận thông tin một cách đầy đủ.
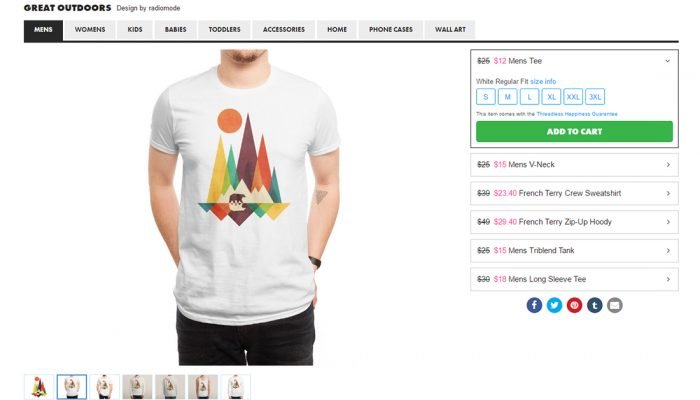
Hãy xem 2 ví dụ sau – đầu tiên, Threadless, một cửa hàng bán áo nổi tiếng. Trang này không nói nhiều về những sản phẩm định bán. Thông tin chỉ xuất hiện kèm với giá và kích thước.
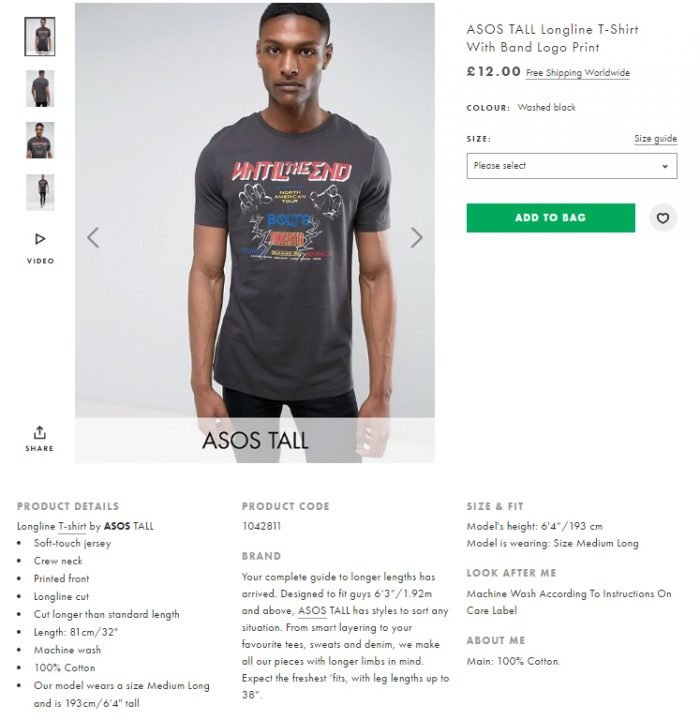
Ví dụ thứ 2 là ASOS. Trang này, bán quần áo tương tự, cung cấp những dòng chữ thay thế một cách chính xác cho các hạng mục đem bán. Chính điều này sẽ giúp những người sử dụng màn hình biết đọc dể hình dung ra những gì đang hiện trên màn hình.

– Tất cả những hình ảnh “có ý nghĩa” đều phải có những dòng chữ mô tả bổ trợ. (Một bức ảnh “có ý nghĩa” sẽ thêm ngữ cảnh vào thông điệp muốn truyền tải.)
– Dòng chữ bổ trợ sẽ không cần nếu bức ảnh hoàn toàn dùng để trang trí và không truyền tải thông điệp gì đến người dùng để giúp họ hiểu nội dung của trang.
Việc trải nghiệm bàn phím thân thiện với người dùng
Chắc chắn người dùng điều hướng trên Internet bằng cách dùng bàn phím, hơn là dùng chuột. Ví dụ, những người với những khiếm khuyết trên sẽ khó mà thích nghi với những tiến bộ đòi hỏi dùng chuột. Hãy làm cho những yếu tố tương tác và định hướng dể dàng thâm nhập vào nhóm đối tượng này bằng cách tạo ra những yếu tố tương tác để tập trung với Tab key bằng cách hiển thị ám thị tập trung vào bàn phím.
Sau đây là những quy luật cơ bản nhất cho việc điều hướng bàn phím:
– Hãy kiểm tra sự tập trung vào bàn phím là có thể quan sát được và mang tính hiển nhiên. Một vài web designer loại bỏ hiển thị bàn phím bởi vì họ nghĩ nó gây cản trở tầm nhìn. Điều này là mối quan ngại đối với người sử dụng bàn phím trong việc thật sự tương tác với trang web. Nếu bạn không thích những ám thị mặc định được cung cấp bởi trình duyệt, thì cũng đừng loại bỏ nó, thay vào đó, hãy thiết kế sao cho thỏa mãn với khiếu thẩm mỹ của bạn.
Tất cả các yếu tố tương tác phải dễ dàng cho người sử dụng. Người dùng bàn phím phải có khả năng thâm nhập vào tất cả các yếu tố tương tác, không chỉ đối với những tùy chọn điều hướng chính mà còn cho cả nút CTA chính yếu.
Bạn có thể tìm thấy những yêu cầu chi tiết cho tương tác bàn phím trong “Design Patterns and Widgets” của W3C’s “WAI-ARIA Authoring Practices”.
Kiểm thử phần mềm
Iterative testing (Phép thử lặp)
Kiểm thử phần mềm là phần thiết yếu của quy trình thiết kế UX. Và giống với bất kỳ những phần khác của quy trình thiết kế, nó có quy trình lặp. Thu thập phản hồi sớm trong quy trình thiết kế, và xuyên suốt quy trình lặp.

Kiểm tra thời gian tải trang
Người dùng rất ghét những trang web tải chậm. Đó là lý do tại sao thời gian phản hồi là nhân tố đánh giá đối với các website hiện đại. Theo Nielsen Norman Group, có 3 điểm giới hạn thời gian phản hồi:
– 0.1 giây: người dùng có cảm giác nhanh, có ngay lập tức
– 1 giây: giữ cho hành vi người dùng được xuyên suốt, nhưng họ sẽ có cảm giác hơi bị trì hoãn.
– 10 giây: Đẩy giới hạn trong việc giữ sự chú ý của người dùng tập trung vào việc vận hành máy. 10 giây trì hoãn sẽ khiến người dùng rời khỏi trang web của bạn ngay lập tức.
Hiển nhiên, chúng ta không phải bắt người dùng chờ 10 giây cho bất cứ việc gì xảy ra trên website. Nhưng thậm chí 1 vài giây trì hoãn – xảy ra thường xuyên – sẽ làm cho trải nghiệm trở nên tồi tệ. Người dùng sẽ phẫn nộ với việc phải chờ hệ thống vận hành.
Những nguyên nhân nào gây ra việc tải chậm?
– Các đối tượng nội dung nặng (chẳng hạn như video, và những tiện ích trình chiếu)
– Đã không tối ưu việc lập trình back-end
– Những vấn đề liên quan đến phần cứng (nền tảng không cho phép việc vận hành máy nhanh)
– Những công cụ như PageSpeed Insights sẽ giúp bạn tìm thấy những nguyên nhân gây ra việc tải chậm.
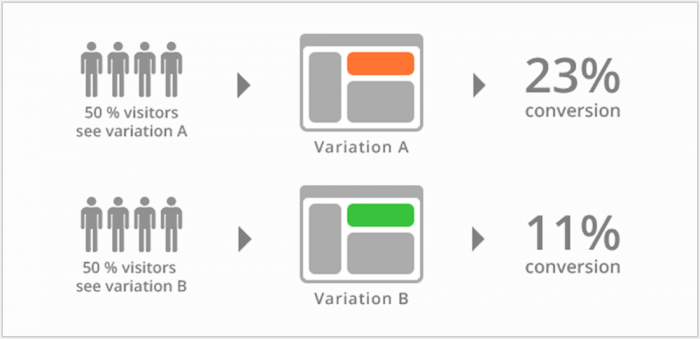
Kiểm thử phần mềm dạng A/B (A/B testing)
A/B testing trở nên lý tưởng khi bạn đang đau đầu phải chọn giữa 2 phiên bản thiết kế (chẳng hạn như phiên bản đang tồn tại và phiên bản thiết kế lại của trang web). Phương pháp kiểm tra này gồm việc hiển thị bất kỳ 1 trong 2 phiên bản đến số lượng người dùng tương đương nhau và sau đó phân tích để xem phiên bản nào đạt được mục tiêu hiệu quả hơn.

Lập trình viên chuyển giao
Quy trình thiết kế UX có 2 bước quan trọng: việc tạo mẫu thiết kế và phát triển giải pháp cho công việc.
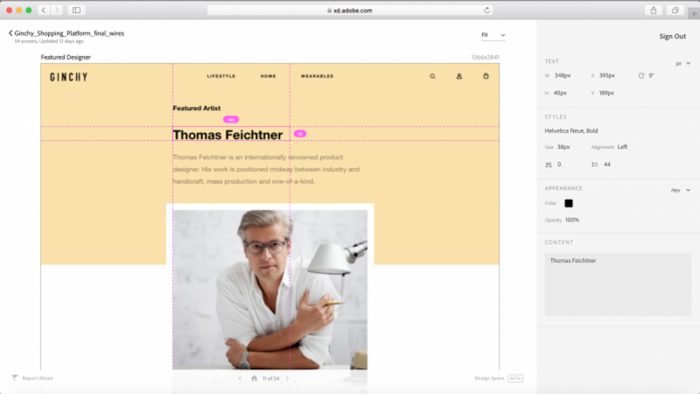
Bước mà kết nối cả hai được gọi là handoff. Ngay khi thiết kế hoàn tất và sẵn sàng được chuyển sang khâu phát triển, designer phải chuẩn bị thông số kỹ thuật, cái mà tài liệu có diễn tả thiết kế phải được lập trình như thế nào. Thông số kỹ thuật phải đảm bảo rằng thiết kế sẽ được thực thi theo như những dự kiến ban đầu. Chính xác trong các thông số kỹ thuật là điều bắt buộc, bởi vì với những thông số kỹ thuật không chính xác, lập trình viên sẽ phải dựa trên việc suy đoán để xây dựng lên website hay quay trở lại với designer để nhận câu trả lời từ họ. Nhưng việc lắp ghépthủ công những thông số kỹ thuật này có thể gây đau đầu và thường xuyên tốn nhiều thời gian, chưa kể còn phù thuộc vào độ phức tạp của thiết kế.
Với những thông số kỹ thuật trong thiết kế của Adobe XD (phiên bản thử nghiệm), designer có thể đăng công khai URL cho lập trình viên trong việc kiểm tra hành vi người dùng, bắt nhịp dòng chuyển động và bắt chước theo phong cách. Designer không còn phải bỏ thời gian để chú thích những thông số kỹ thuật chỉ để phục vụ cho việc giao tiếp vị trí, màu sắc, kiểu ký tự hay fonts đến lập trình viên.

Kết luận
Với tất cả các khía cạnh của thiết kế, thì những mẹo nhỏ trên đây chỉ mới là bắt đầu. Hãy kết hợp những ý tưởng này với những ý của chính bạn để làm nên kết quả tuyệt vời. Đừng quên xem website của bạn như là 1 dự án liên tục, và hãy sử dụng kỹ năng phân tích và phản hồi của người dùng để cải thiện ngay lập tức trải nghiệm của họ. Nên nhớ rằng thiết kế không chỉ dành cho designer – mà là dành cho người dùng.
(Sưu tầm-A_Comprehensive_Guide_To_Web_Design)
iDesign Must-try

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

‘Từ từ’, dự án thiết kế trang mạng về Tiếng Việt của Vi Trương: ‘Mình chỉ mới biết từ a đến ă’

Từ poster đến web: Mối tương quan giữa thiết kế in ấn và kỹ thuật số (Phần 1)

Xu hướng thiết kế web tháng 11/2020

 Đối với người mù màu
Đối với người mù màu