Nguyên lý thiết kế | Kì 4: Phân loại và sử dụng typeface
Đã lâu rồi chúng ta không nói về nguyên lý thiết kế. Nếu bạn chưa xem 3 phần trước, hãy chuẩn bị hành trang trước khi khởi hành:
- Nguyên lý thiết kế 1: Guides, Gutters và Grids
- Nguyên lý thiết kế 2: Kích cỡ và Tỉ lệ
- Nguyên lý thiết kế 3: Hệ thống nhận diện thị giác
Trong phần này, chúng ta sẽ không nói tới tới bất kì một typeface cụ thể hay nên chọn font nào để dùng. Thay vào đó, ta sẽ nói về việc chọn typeface sao cho hiệu quả nhất dựa trên tính chất của chúng. Bằng cách tham khảo một số loại typeface nổi tiếng, ta sẽ hiểu được điểm mạnh cũng như tính ứng dụng của chúng trong thực tiễn.
Nếu bạn cần tham khảo vài typeface để nghiên cứu thì thử xem video này từ The Futur nhé.

Có bao giờ bạn nhìn vào danh sách fonts mà mình có rồi đơ mặt ra vì không biết chọn gì từ bộ sưu tập 1000 font chữ mà bạn đã kì công “tích cóp”? Có một thứ gọi là “decision fatigue” (tạm dịch: chứng mệt mỏi vì phải quyết định) sẽ làm giảm khả năng phân tích của bạn khi có quá nhiều lựa chọn. Trong thiết kế UX, việc không thể quyết định khi trước mắt có quá nhiều ngả rẽ được gọi là Luật Hick. Việc đưa ra lựa chọn luôn cần kiến thức nền tảng. Bên dưới chúng ta sẽ có dịp xem những typeface khác nhau và đặc điểm của chúng để có thể “chọn mặt gửi vàng”.
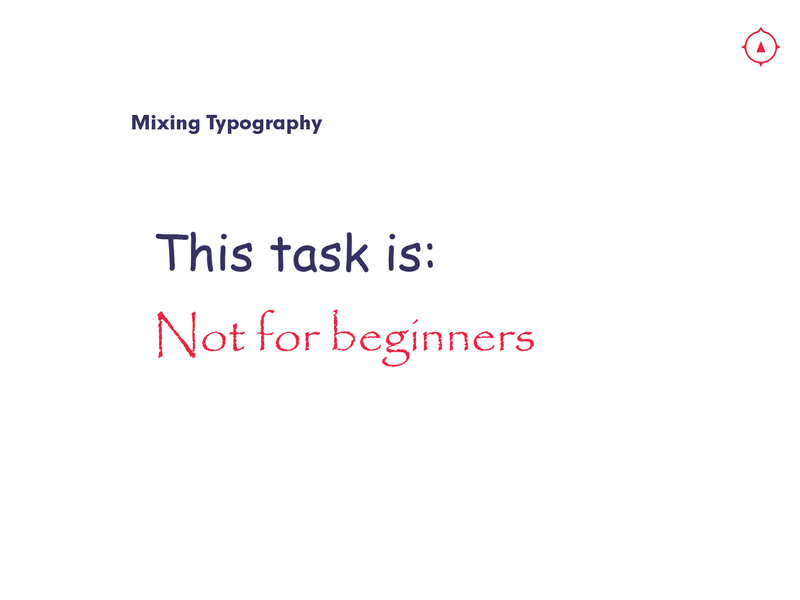
Chìa khóa để chọn type đẹp nằm ở sự tương phản. Và để tạo ra độ tương phản hợp lý, đầu tiên ta phải hiểu tương phản trong typography là như thế nào.
Phân loại type

Typography đã có mặt từ khi chữ viết ra đời. Thậm chí những thứ chúng ta đinh ninh là “typography hiện đại” cũng đã xuất hiện từ 600 năm trước. Sự tiến hóa của công nghệ typography đã trải qua nhiều biến chuyển lớn từ chữ viết tay đến typeface kỹ thuật số trong vài thập kỉ trở lại đây. Typography được định hình qua những thời điểm cụ thể trong lịch sử, và cũng rất nhiều typeface được đặt tên theo những người trong các thời kì đó. Thông lệ này vẫn kéo dài đến ngày nay, cho nên nếu bạn thấy typeface nào có tên ngồ ngộ thì đó có thể là tên của tác giả hoặc người làm mẫu cho kiểu chữ đó. Những tiến bộ kỹ thuật trong các thời kì này ảnh hưởng rất lớn đến cách chúng ta dùng và phân loại kiểu chữ.
Bên dưới là một vài loại type, bạn có thể xem nhiều hơn ở trang fonts.com.
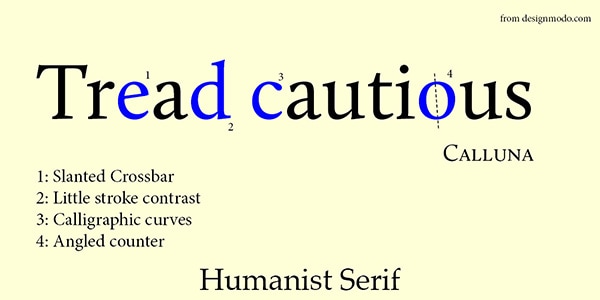
Serif nguyên bản (humanist serif)

Các typeface serif nguyên bản mang dáng dấp của chữ thư pháp và chữ La Mã. Trải qua thời cực thịnh vào thế kỉ XV và XVI, loại chữ kinh điển này được dựng theo chuyển động của bàn tay: Chúng có nét đi lên mảnh và nét đi xuống dày, serif và terminal (tham khảo phần Giải phẫu học type) trông tự nhiên và nét chữ rất giống chữ viết tay cổ điển.
Serif chuyển tiếp (transitional serif)

Được phổ biến bởi John Baskerville, dạng chữ này trông sắc bén hơn những phiên bản nguyên mẫu của chúng. Bằng sự tiến bộ của kỹ thuật in, chúng ta đã có thể tạo ra những nét mỏng hoặc dày hơn. Loại chữ này được dùng để thay thế serif nguyên bản nhưng thật ra ngày nay chúng ta chỉ có thể thấy chúng trong sách và văn bản cũ. Serif font hiện đã lỗi thời, nhưng vẫn chưa hoàn toàn biến mất.
Serif hiện đại (modern serif)

Typography hiện đại và tân cổ điển tiếp tục đẩy mạnh sự tương phản giữa nét mỏng và nét dày trong kiểu dáng chữ. Ban đầu, đây chỉ được xem là bước chuyển đổi tạm thời nhưng dần dần, với hình thái ngày càng thẳng thớm và có độ tương phản cao, serif hiện đại đã trở thành một phân nhánh riêng.
Lúc bấy giờ, mọi người đã rất phản đối kiểu chữ này. Nghĩ cũng thấy lạ, tôi không ngờ rằng cả đám đông lại có thể phản ứng gay gắt thế đối với một thiết kế…
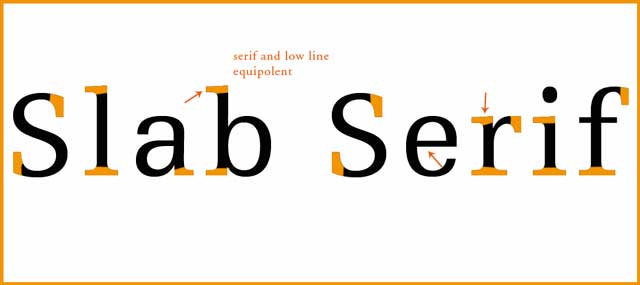
Serif Ai Cập và Serif phiến (Egyption serif, slab serif)

Từ những mẫu quảng cáo truyền thống, chúng ta đã bắt đầu ứng dụng những kiểu chữ serif dày hơn; trông chúng chả khác gì kiểu chữ sans-serif nhưng có thêm phần serif rất dày. Độ dày phần serif biến đổi đa dạng giữa các typeface, từ hình thái dày dặn đồng đều cho tới lúc nặng lúc thanh. Nhưng dù ở dạng nào đi nữa, chúng hay được sử dụng cho phần header bởi đặc tính vô cùng bắt mắt.
Sans-serif nguyên bản (humanist sans-serif)

Kiểu chữ sans-serif nguyên bản được dùng chủ yếu vào đầu thế kỉ XX, giữ lại nhiều tính chất của kiểu chữ serif cơ bản trong đó có độ dày của nét. Bằng một lí do kì quái nào đó, mọi người lại phẫn nộ với kiểu chữ này. Serif được cho rằng khá nặng nề và làm khoảng cách giữa các kí tự rối ren. Chúng ta tạo ra những kiểu chữ không có serif để tăng legibility (tính dễ đọc của chữ), nhưng rốt cuộc chúng lại thay đổi cách nhìn nhận của chúng ta.
Sans-Serif chuyển tiếp (transitional sans-serif)
Kiểu chữ sans-serif chuyển tiếp là một trong những loại chữ phổ biến nhất. Nếu bạn đã từng nghe Helvetica, thì bạn đã tiếp xúc với kiểu chữ này rồi đấy, chúng có dáng thẳng và rõ ràng. Bạn có thể để ý thêm rằng độ dày giữa các kí tự vô cùng đồng nhất. Kiểu chữ nào cũng “màu mè” một tí nhưng sans-serif thì vẫn mộc mạc xuyên suốt các thời kì.
Sans-serif hình học (geometric san-serif)

Kiểu chữ này cũng khởi nguồn từ thế kỉ XX khi những chữ cái được dựng nên từ hình học. Trông chúng rất sắc sảo và đồng đều nên có thể tạo ra cảm giác tương phản cao khi đi cùng với loại typeface khác.
Chữ viết tay
Cái tên tự miêu tả. Đây là chữ viết tay được chuyển về dạng kỹ thuật số. Chúng cho cảm giác được nắn nót bởi bàn tay người trong thời đại mà typography hầu hết được tạo nên từ máy móc.
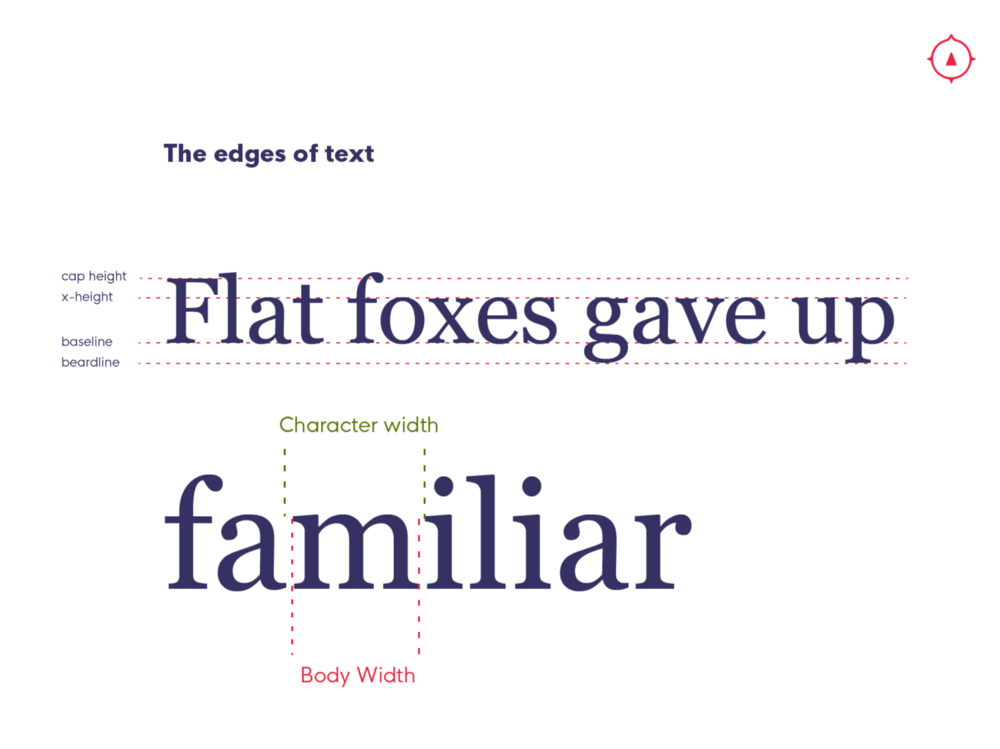
Cực biên của chữ

Để lựa chọn các typeface theo đúng mục đích, bạn cần có thêm kiến thức về đường gióng. Có 4 loại đường gióng chúng ta cần xem xét:
Độ cao chữ cái x (x-height)
Legibility của một typeface được xác định bằng độ cao của chữ cái x được viết thường. Đường gióng đó càng cao so với vạch chuẩn (baseline: đường mà hầu hết các kí tự được đặt lên trên), thì đoạn văn bản càng trông có vẻ to lớn.
X-height thấp có thể cường điệu hóa những chữ cái cao, nhưng đồng thời cũng làm cho việc đọc chữ khó khăn hơn.
Độ cao chữ in hoa (cap height)
Chữ in hoa cao có thể trung hòa độ cao của chữ cái x. Nhưng đường gióng này lại ấn định độ rộng được cảm thấy của các kí tự. Một typeface cô đọng (condensed) có thể có độ cao chữ in hoa cao và độ rộng của kí tự nhỏ để tạo cảm giác thu hút.
Độ rộng của kí tự
Giúp xác định việc đọc liên tiếp cả dòng chữ có thoải mái hay không. Chữ càng hẹp thì cho cảm giác càng chật chội.
Độ cao của descender
Giúp chúng ta xác định không gian giữa các chữ cái trong cùng kích cỡ.
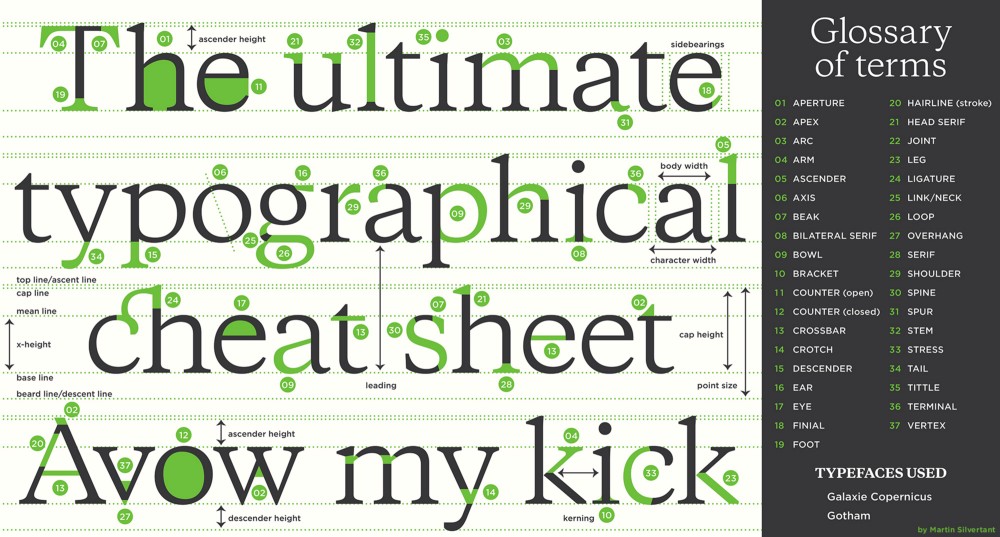
Giải phẫu học của chữ

Martin Silvertant đã tạo nên biểu đồ này để giải thích chữ cái gồm có những thành phần nào.
Khi bạn tìm kiếm kiểu chữ phù hợp để sử dụng, việc hiểu rõ cấu trúc của chúng là một lợi thế, đặc biệt là khi bạn phải so sánh 2 typeface khá giống nhau. Điều này cũng giúp bạn hiểu những kiểu chữ khác nhau như thế nào để dung hòa tốt các loại typeface khác nhau.
Xem kĩ sơ đồ này hoặc click vào tên tác giả và xem bản lớn hơn để nghiên cứu thêm về thiết kế của chữ.
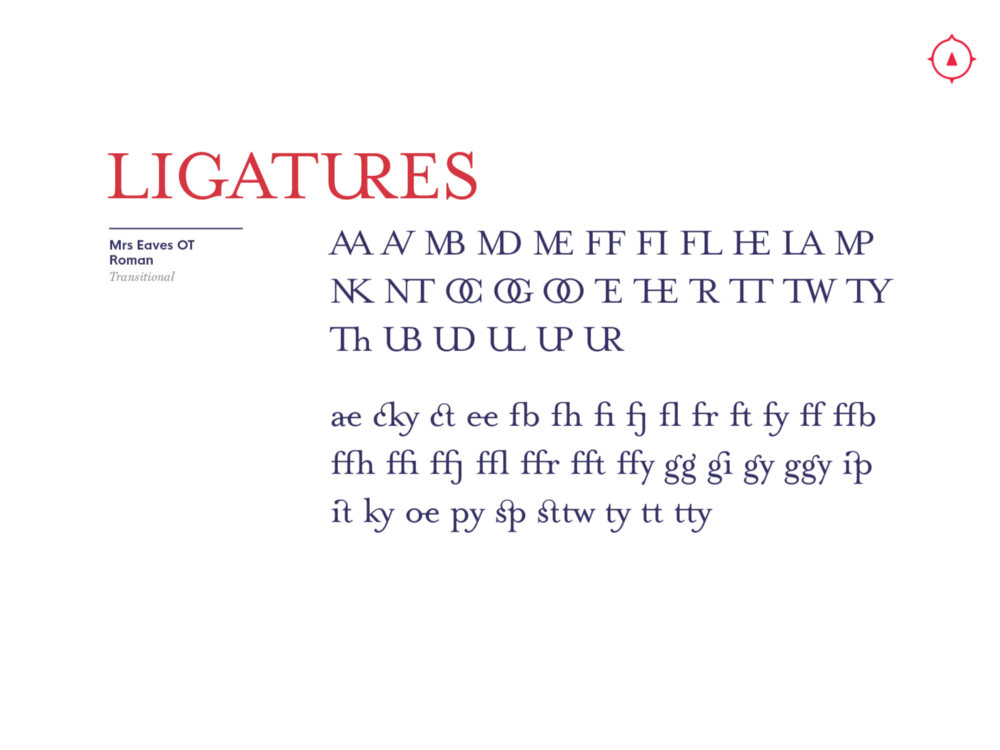
Chữ ghép (ligature)

Một trong những phần tôi yêu thích nhất trong typography. Mặc dù tôi không có chuyên môn để tạo typeface chữ ghép riêng của mình, nhưng chữ ghép đối với tôi là sự kết hợp hoàn hảo giữa hình thái và chức năng. Như bên trên là typeface Mrs. Eaves. Những kí tự khi được dí sát vào nhau sẽ có đặc tính đối lập, ví dụ như nối nét ngang từ t sang f hoặc ff. Sơ đồ duới đây, cũng từ Martin, rất bổ ích để hiểu những định nghĩa cũng như lí do mà các nhà thiết kế sử dụng chữ ghép.
Chữ ghép thường được dùng để giúp chữ rõ ràng khi nhiều kí tự khó được ghép lại với nhau. Nếu không có những chữ ghép, chúng ta có thể có những khoảng chật chội hay trơ trọi giữa các kí tự. Một số nước dùng chữ ghép vì mục đích nêu trên, trong khi một số còn lại chỉ dùng nó để trang trí. Theo kinh nghiệm, bạn nên để typeface tự quyết định việc sử dụng những chữ ghép nào khi type chúng ra.
Chữ ghép tùy nghi (discretionary) hoặc theo ngữ cảnh (contextual) giúp văn bản trông đẹp hơn nhưng luôn nhớ rằng thiết kế là để truyền đạt thông tin. Nếu việc sử dụng chữ ghép không phù hợp thì bạn không nên lạm dụng chúng.

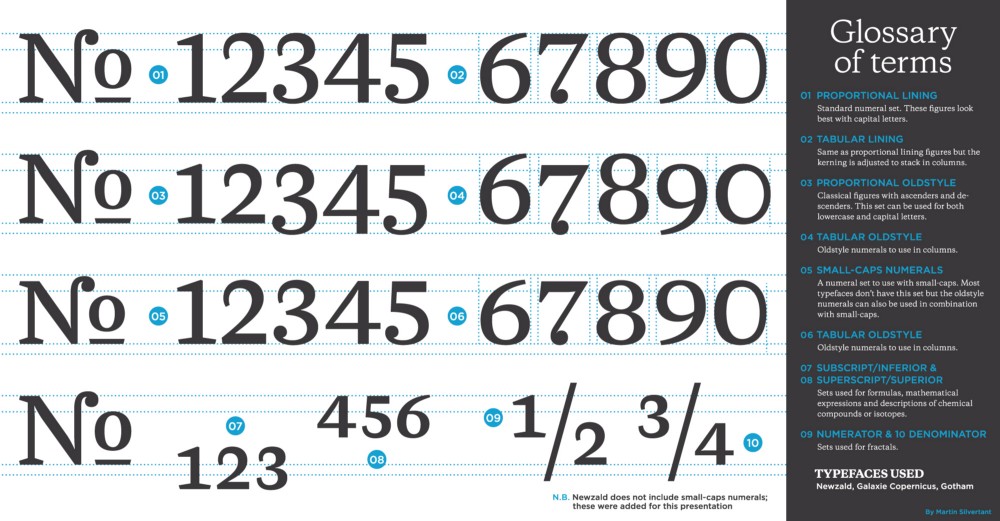
Chữ số
Chữ số hơi khó hiểu một chút bởi vì chúng liên quan trực tiếp tới kích cỡ và việc sử dụng chữ in.
Chữ số được dựng nên để dùng chung với chữ in hoa. Chúng có thể được đơn cách (monospaced) để ngay hàng thẳng lối hoặc đôi khi có cả ascender và descender để trông đẹp hơn trong câu. Rồi chúng ta lại có cả chữ số nhỏ để đi kèm với chữ in thường. Đây là các vấn đề bạn phải cân nhắc khi chọn typeface bởi vì bạn không chỉ chọn mặt chữ, mà còn là cả mặt số nữa.
Nên vậy hãy nhớ lúc nào cũng type thử kí tự chữ và số để xem typeface đó có chữ số đẹp hay không nhé.

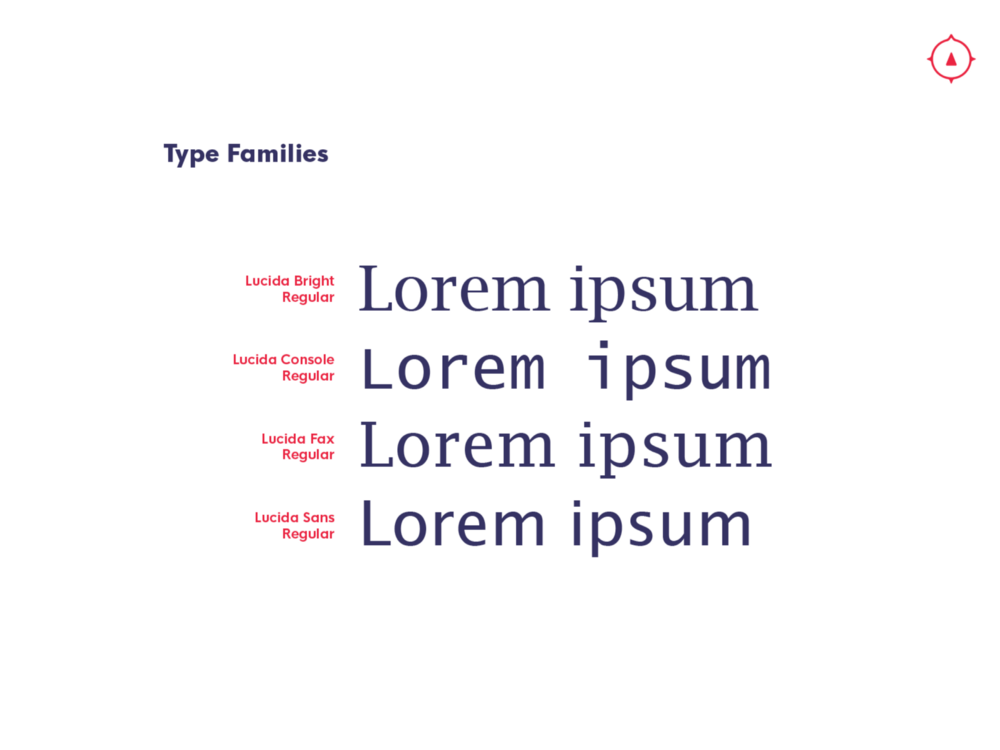
Gia đình và đại gia đình type

Một vài typeface không chỉ tồn tại đơn lẻ mà có cả một “gia đình” gồm nhiều độ dày, nhiều phong cách khác nhau.
Khi bạn cần tìm những bộ chữ để kết hợp với nhau, trong hầu hết trường hợp, bạn có thể tham khảo những “anh em” của nó để tránh việc sử dụng những typeface khác biệt nhau quá nhiều.
Khi muốn sử dụng một typeface, bạn hãy tham khảo họ hàng gần xa của nó nhé, tiết kiệm được khá nhiều thời gian đấy.
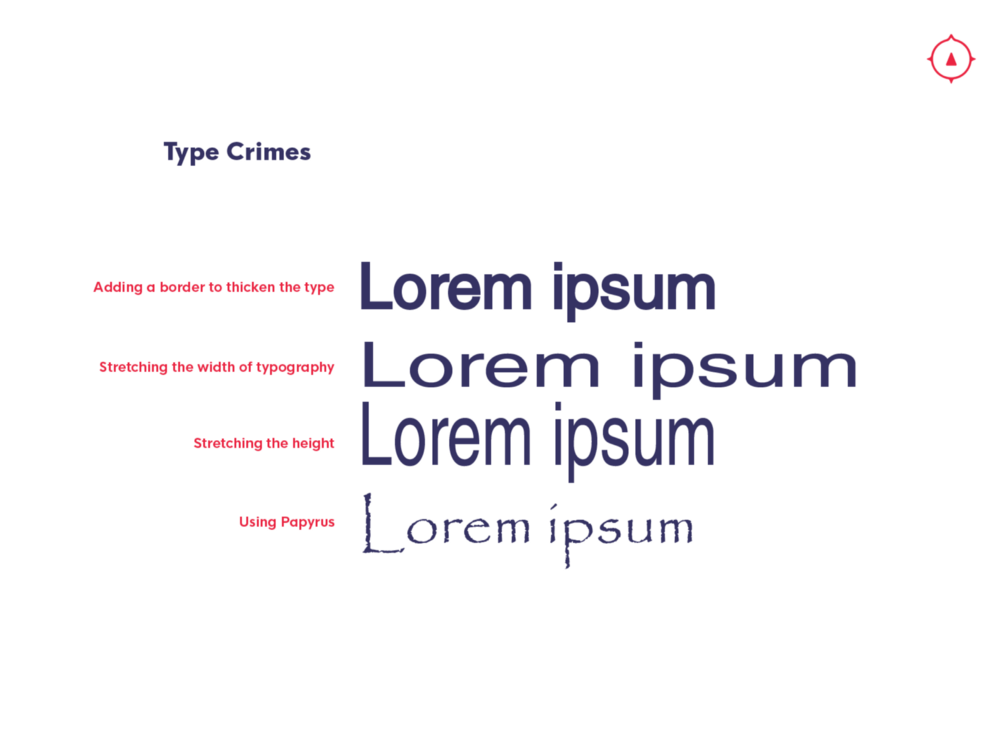
“Tội ác khi chơi chữ”

Tôi đã chứng kiến nhiều người tuy không biết sử dụng font chính xác nhưng lại hay thay đổi những đặc tính sẵn của chúng từ file kỹ thuật số. Mọi người hay cố tùy chỉnh type để đặt chúng vào những hoàn cảnh không phù hợp, và thông qua việc tùy chỉnh đó, họ cũng đã thay đổi tỉ lệ, cũng như độ dày tự nhiên của chữ. Để tùy chỉnh type một cách tự nhiên thì cần rất nhiều kinh nghiệm, bạn có thể tham khảo lớp typography của The Futur nếu muốn tìm hiểu sâu thêm.
Kết hợp các typeface

Tôi chỉ có thể dẫn bạn đến đây, quãng đường còn lại chắc sẽ dành cho những người có nhiều kinh nghiệm hơn. Điều chính yếu tôi muốn truyền tải là lúc nào cũng hãy nhớ đến khái niệm tương phản xuyên suốt bài viết này. Hãy nhìn những kiểu chữ qua một lăng kính mới và nhận ra sự tuyệt diệu của chúng.
Độ cao chữ x hay chữ in hoa có phù hợp với nhau không? Nếu bạn cảm thấy chưa ưng ý, thì còn điểm nào có thể hoàn thiện được nữa?
Cùng nhau tham khảo những sự kết hợp bên dưới, biết đâu chúng có thể cho bạn cảm hứng để tìm ra công thức của riêng mình. Hầu hết những kiểu chữ này có thể được tìm thấy ở Google Fonts, một thư viện mã nguồn mở hoàn hoàn miễn phí.
- Đây là một bộ sưu tập những cặp đôi hiệu quả từ thư viện font của Google và mỗi combo được kèm theo một tác phẩm nghệ thuật kinh điển.
- Những thành viên của Made By Side Car cũng đã tạo nên một series type mà chỉ dùng toàn fonts từ Google.
- Và đây là một ví dụ khác sử dụng Google font.
- Và còn nữa.
Hãy sử dụng những kiến thức này làm bệ phóng cho sự sáng tạo của bạn.
Nếu bạn cần thêm tài liệu về typography. Đây là những cuốn sách đã giúp chúng tôi trở nên thành thạo với typography như hôm nay.
Ngoài ra, bạn có thể tham khảo thêm cuốn Suy nghĩ bằng chữ (Thinking with type). Đây là cuốn sách đã khơi gợi cảm hứng cho mọi thứ tôi chia sẻ và cũng bàn luận rất chuyên sâu về những kiến thức cần thiết và ngoài ra, còn có phần hướng dẫn cách sử dụng grid tuyệt vời nhất mà tôi từng đọc. Tôi hy vọng là bài viết này đã giúp cho bạn có cái nhìn khách quan về type. Nếu bạn có bất cứ câu hỏi nào, đừng ngần ngại liên hệ với tôi.
Tác giả: Darian Rosebrook
Nguồn: Compass of Design
Người dịch: Thanh Phạm
iDesign Must-try

Phudu - bộ phông miễn phí lấy cảm hứng từ biển quảng cáo viết tay của người Việt xưa

Lạc Tự (phiên bản mới 2023) - Bộ phông lấy cảm hứng từ cảnh quan đô thị Việt những năm 80 - 90

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 4)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 3)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 2)