Thiết kế cho các loại thiết bị: 7 bước để tạo ra một trải nghiệm tuyệt hảo
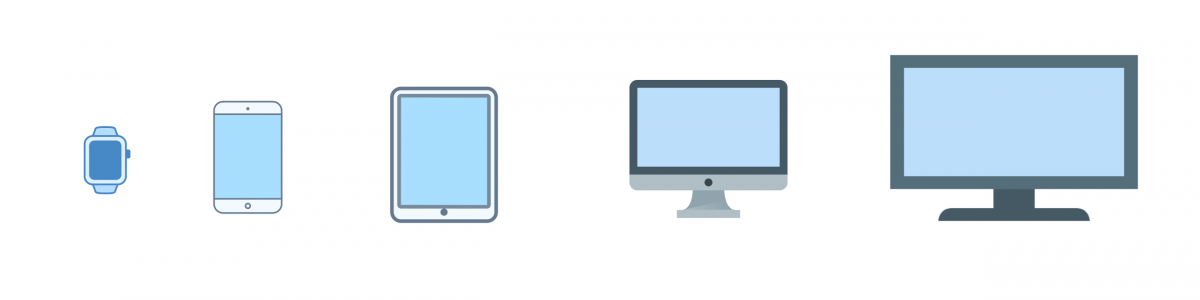
Từ một chiếc đồng hồ thông minh tới những màn hình siêu lớn như màn hình TV, nội dung cần được phát triển, được thấy và được tương tác trên mọi loại kích thước màn hình. Nhưng thiết kế các thiết bị khác nhau không chỉ là việc sắp xếp nội dung để hiển thị trên các màn hình khác nhau. Nó gồm nhiều thứ phức tạp: người thiết kế cần gia tăng trải nghiệm của người dùng cho mỗi thiết bị để người dùng tin rằng các ứng dụng thực sự được thiết kế cho thiết bị của họ chứ không chỉ là việc sắp xếp cho vừa màn hình.
Để tạo ra một Ux tốt, rất cần thiết phát triển một chiến lược hiệu quả nhằm hướng tới các loại thiết bị và kích thước màn hình.
1. Xác định trải nghiệm chủ yếu
Mỗi một sẩn phẩm đều có một đối tượng người dùng chính, đó là lý do cơ bản mà sản phẩm xuất hiện. Nó giải quyết một vấn đề của người dùng và chính vì vậy nó trở nên có ý nghĩa và có giá trị với họ. Một sự kết hợp các nội dung chính và tính năng được trình bày cho người dùng mục tiêu. Để tìm ra trải nghiệm chủ yếu của người dùng của sản phẩm của bạn, hãy tự hỏi bản thân mình một câu hỏi: Điều gì phổ biến nhất và những tác vụ quan trọng nhất mà người dùng cần hoàn thành?”. Rất cần thiết khi hỗ trợ họ những nhiệm vụ chính trên các kênh mà bạn sử dụng cho sản phẩm của mình. Ví dụ như, những người dùng chủ yếu của Uber đòi hỏi tính năng yêu cầu xe dễ dàng nhất, và bất cứ lúc nào. Đây là tính năng cần hoạt động tốt nhất trên mọi thiết bị, mục tiêu được coi trọng trên các loại màn hình.
2. Xác định ra nhóm thiết bị cho sản phẩm của bạn
Cho dù có rất nhiều thiết bị với các loại màn hình khác nhau trên thị trường, và rõ ràng là bất khả thi khi đặt mục tiêu và một thiết bị riêng lẻ, chỉ có thể xác định nhóm thiết bị cho sản phẩm của bạn dựa trên các tác vụ mà người dùng muốn tập trung. Những nhóm thiết bị phổ biến gồm:
- Điện thoại cầm tay
- Máy tính bảng
- Máy tính để bàn
- Smart TVs
- Đồng hồ thông minh
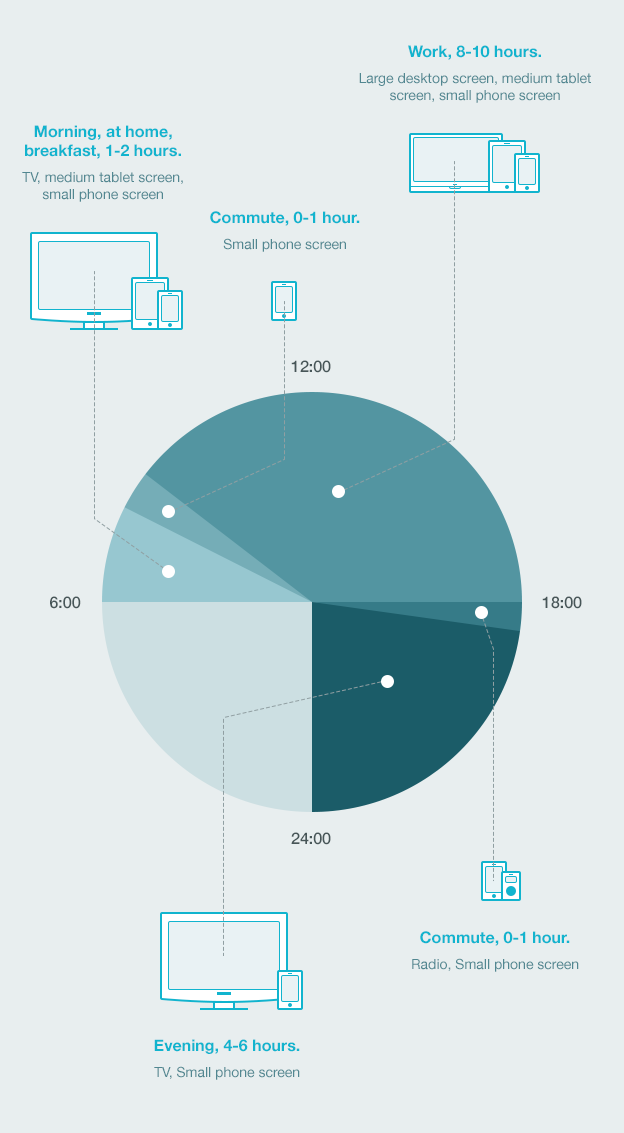
Các nhóm nhiết bị khác nhau cung cấp bối cảnh sử dụng khác nhau: Sự gắn kết của người dùng trong những cách tương tác khác nhau dựa trên kiểu màn hình mà họ đang sử dụng. Ví dụ như, điện thoại cầm tay được sử dụng chủ yếu cho các nhiệm vụ nhỏ và nhanh gọn. Máy tính bẳng thì chủ yếu được sử dụng các nội dung tổng hợp và chưa được cân nhắc như một công cụ làm việc với nhiều người. Hiểu đúng bối cảnh cơ bản phù hợp với các loại thiết bị là cách tốt để tạo ra một sản phẩm có UX tốt.
3. Áp dụng trải nghiệm cho mỗi bối cảnh sử dụng.
Sau khi bạn xác định ra Trải nghiệm cốt lõi của sản phẩm của mình và chọn một nhóm các thiết bị mà bạn sẽ hỗ trợ, bạn cần áp dụng trải nghiệm cho mỗi nhóm (tương ứng với bối cảnh sử dụng). Việc thiết kế phù hợp với bối cảnh vô cùng quan trong khi thiết kế cho những nhóm thiết bị khác nhau.
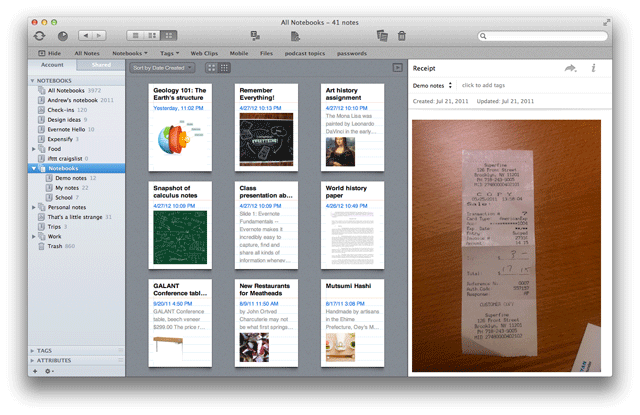
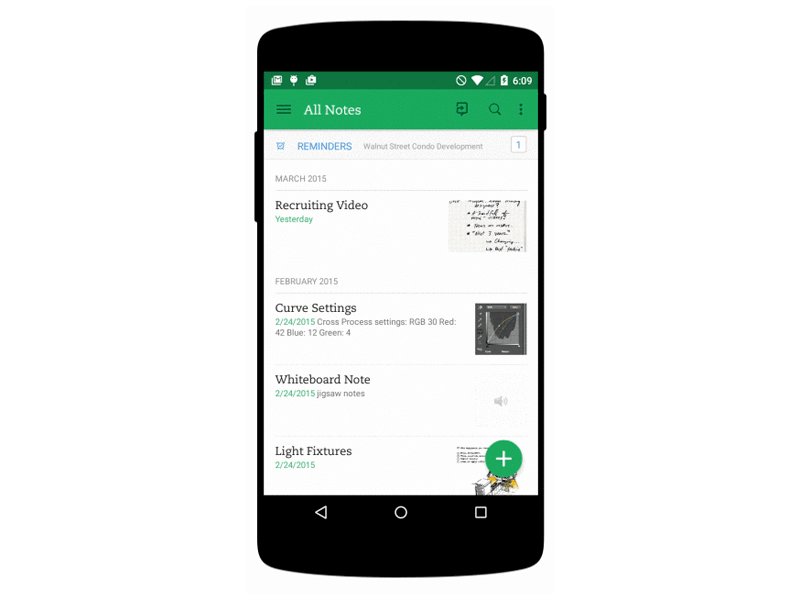
Đầu tiên, không phải các tính năng đều ổn trên mọi thiết bị. Bạn cần xác định những kịch bản khác nhau tương ứng với sản phẩm nào sẽ được sử dụng trên nhóm thiết bị, và thiết kế một trải nghiệm phù hợp cho những kịch bản đó. Ví dụ, một người thường xuyên dùng mobile muốn điều khác biệt của sản phẩm so với những sản phẩm cho người dùng máy để bàn. Lấy Evernote làm ví dụ, đây là ứng dụng phổ biến dùng để ghi chú có thể hoạt động tốt trên mọi thiết bị. Bản dùng trên desktop được tối ưu cho hiển thị toàn nội dung.
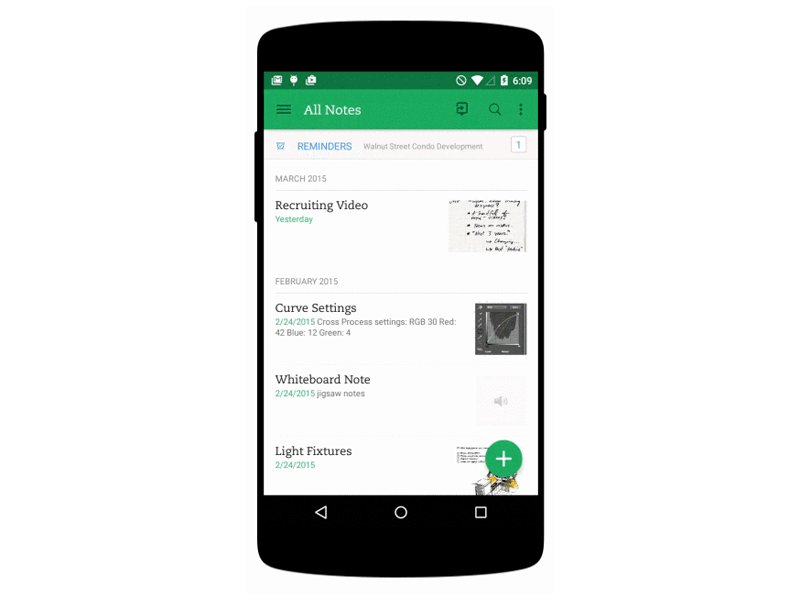
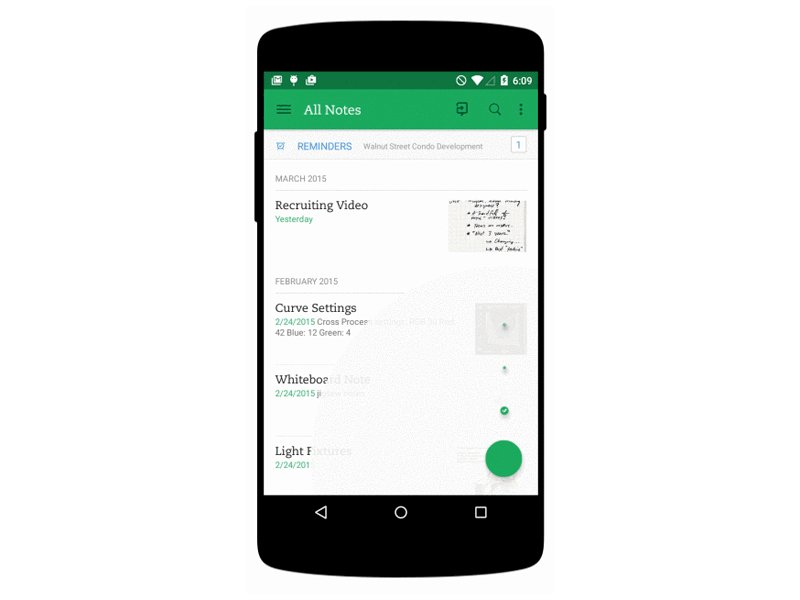
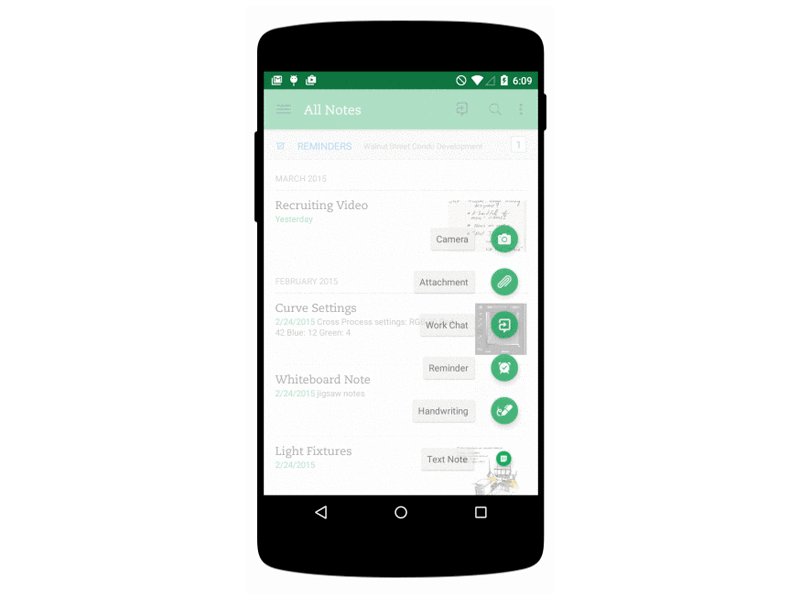
Trong khi đó thì phiên bản trên Mobile thì tối ưu hoá việc tạo ghi chú, hình ảnh, ghi lại âm thanh.
Evernote đã hiểu bối cảnh của thiết bị cầm tay: Nó khiến thiết bị có thể ngay lập tức lưu giữ thông tin (add note, photo, reminder)
Thứ hai, những màn hình khác nhau cho phép nhập liệu khác nhau. Chạm để nhập liệu là một ví dụ. Một lỗi thường gặp khi thiết kế với mobile khi dùng chạm để nhập liệu (touch input) với mobile và smartwatches là:
- Vùng chạm quá nhỏ: Điểm chạm cần phải đáp ứng tối thiểu 7mm, tốt hơn là 10mm vùng chạm là vừa đủ.
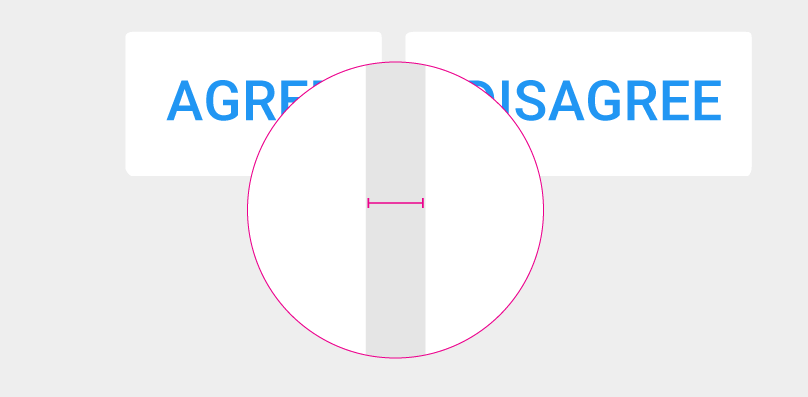
- Đặt những yếu tố quá gần nhau: Bạn nên cân nhắc kích thước vùng chọn, cũng như khoảng không gian giữa chúng. Điều này giúp tách biệt 2 vùng chạm. Khoảng cách nhỏ nhất là 23pt.
- Sử dụng trạng thái hover (đưa chuột qua). Trên màn hình cảm ứng, không có trạng thái “hover”
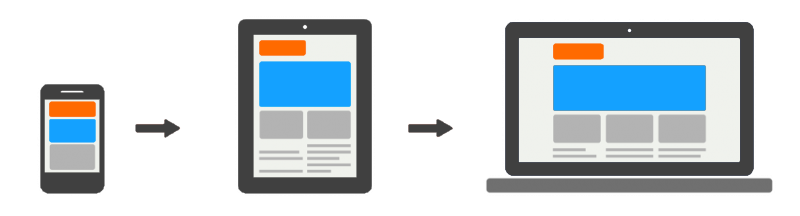
3. Đầu tiên, cần thiết kế cho màn hình nhỏ nhất
Trước đây các nhà thiết kế thường làm trên những màn hình lớn nhất cho tới nhỏ nhất – với ý rằng những thiết kế chủ đạo được dùng cho màn hình máy để bàn (với đủ chức năng). Sau đó từ bản thiết kế desktop này họ mới sắp xếp cho phiên bản mobile và các thiết bị khác. Khi bạn thiết kế cho desktop trước bạn sẽ bị ngập trong mớ bòng bong: có nhiều tính năng được thêm vào sản phẩm, đặc biệt với những sản phẩm có nhiều người tham gia đầu tư. Điều này không có gì lạ, việc thêm các tính năng rất dễ dàng khi bạn có 1 đống thứ để đầu tư. Trải nghiệm thực tế cho thấy tốt hơn chúng ta nên thiết kế với mobile đầu tiên, tạo ứng dụng với màn hình nhỏ nhất mà phục vụ được người dùng.
Khi bạn thiết kế cho các màn hình nhỏ đầu tiên, nó ép bạn phải quyết định điều gì là quan trọng hơn cả. Sau đó với cách tiếp cận tương tự bạn sẽ cẩn thận chọn lựa những phiên bản khác của sản phẩm, trên máy để bàn, máy tính bảng hay TV.
Trong hầu hết trường hợp, điện thoại cầm tay là thiết bị nhỏ nhất. Nếu đồng hồ đeo tay là thứ bạn đang làm thì bạn thậm chí cần bắt đầu với những thứ nhỏ hơn.
4. Đừng bao giờ bỏ qua màn hình lớn
Nghĩ về màn hình lớn cũng giống như các màn hình nhỏ, và dành sự tập trung tương tự cho chúng.
- Đừng kéo lớn thiết kế để vừa màn hình lớn. Hãy tận dụng cơ hội tuyệt vời của việc sở hữu nhiều không gian.
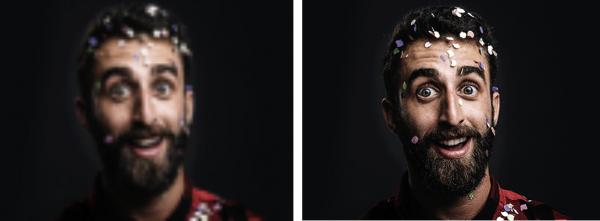
- Chắc chắn rằng hình ảnh không bị chất lượng thấp khi đưa lên màn hình lớn.
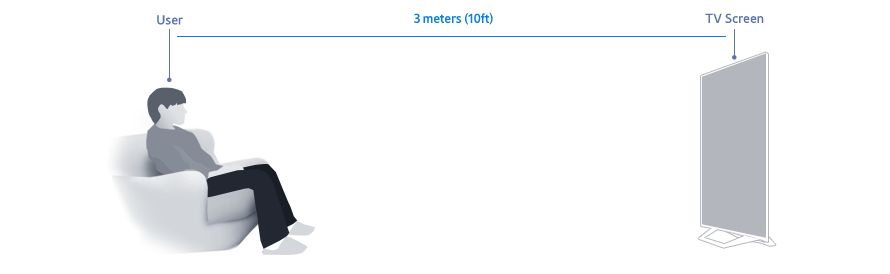
- Cân nhắc những màn hình lớn cụ thể: Mỗi nhóm thiết bị có điểm đặc biệt riêng. Ví dụ. thiết kế cho tivi giống như việc thiết kế với trải nghiệm của người cách đó 10 bước chân, đó là khoảng cách trung bình từ tivi tới ghế ngồi. Các yếu tố trên thiết kế chắc chắn nhìn sẽ nhỏ hơn nếu dùng chung kích thước với máy để bàn.
5. Cung cấp một trải nghiệm đồng nhất
Một trải nghiệm đồng nhất là một ứng dụng với cách tương tác trải nghiệm hoàn toàn tương tự trên mọi màn hình. Một trải nghiệm đồng nhất, dựa trên mỗi thiết bị, là một trong những thành phần quan trọng để đạt được trải nghiệm thành công.
- Nó có đạt được mong đợi khi tương tác với sản phẩm và tạo niềm tin với người dùng
- Trải nghiệm đồng nhất sẽ dễ hơn cho người dùng khi họ phải tương tác với sản phẩm trên các thiết bị khác nhau
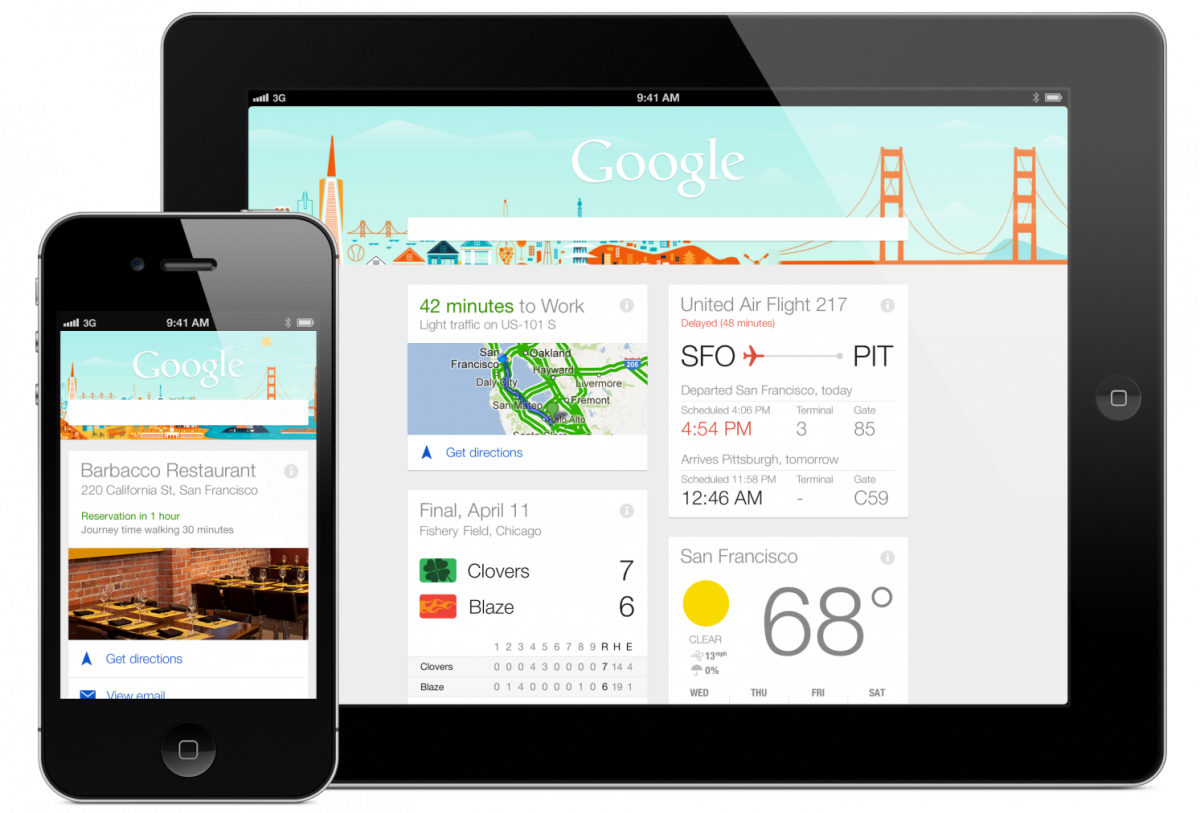
Thay vì chắp vá các thiết kế cho các màn hình và thiết bị, bạn có thể xử lý chúng như đối mặt với cùng trải nghiệm. Ví dụ như ứng dụng Google Search cung cấp trải nghiệm tìm kiếm giống nhau trên các thiết bị.
6. Tạo ra một trải nghiệm liên tục
Tạo ra trải nghiệm liên tục trên mọi thiết bị rất quan trọng với người dùng. Người ta thường tự do sử dụng cùng lúc nhiều thiết bị, và khi họ thay đổi thiết bị, họ mong rằng sản phẩm và dịch vụ luôn luôn đi chung. Điều này có nghĩa là người dùng không nghĩ về việc thiết bị nào họ đang sử dụng, họ đang sử dụng nền tảng nào họ chỉ quan tâm tới việc sử dụng sản phẩm liên tục trên các thiết bị họ có.
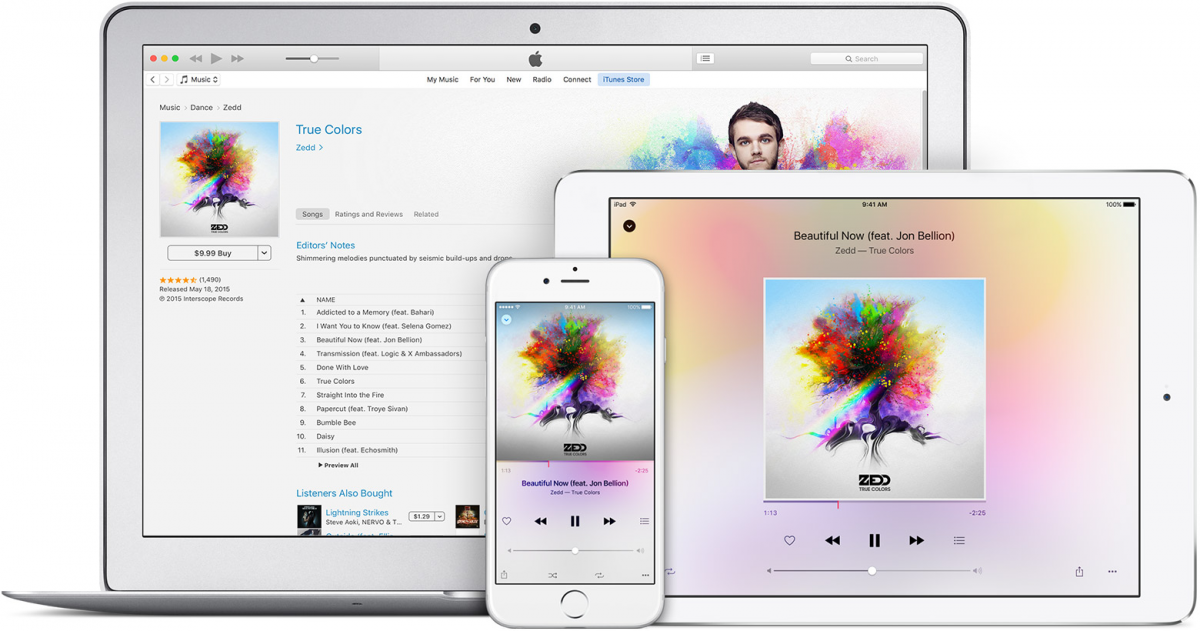
Dựa trên các kịch bản sử dụng, bạn có lẽ muốn chắc chắn rằng nội dung trên các thiết bị được sync (trao đổi qua lại) với nhau. Apple music là một ví dụ, bạn có thể tạo list bài hát trên máy điện thoại, thì bạn sẽ nghe list đó trên máy tính bảng, và máy laptop.
7. Kiểm tra thiết kế của mình
Những gì hiệu quả trên môi trường kiểm thử chưa chắc đã hoạt động tốt ở thế giới thực. Thực hiện việc kiểm thử tính khả dụng (usability testing) sản phẩm của mình với người dùng thật trên thiết bị thật sẽ cho bạn thấy nhiều vấn đề UX để có thể giải quyết luôn trước khi tung ra.
Kết luận
Khi thiết kế cho các loại màn hình và thiết bị, chiến lực tốt nhất là luôn tập trung tới trải nghiệm của người dùng cuối. Là một UX designer, bạn phải đánh giá khi nào, nơi nào và làm sao để sản phẩm được người dùng sử dụng và cung cấp cho họ một trải nghiệm tốt. Trên bất cứ kích thước màn hình nào mà nội dung sẽ hiển thị, người dùng mong muốn trải nghiệm mượt mà trên mọi thiết bị.
Theo Adobe
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Empathy là gì và tại sao một sản phẩm lại cần nó đến thế?