Tạo một hiệu ứng vệt sơn trên ảnh của bạn
Để tạo ra hiệu ứng tuyệt vời này hóa ra lại dễ hơn bạn nghĩ. Hãy theo dõi bài tập này bạn sẽ thấy.
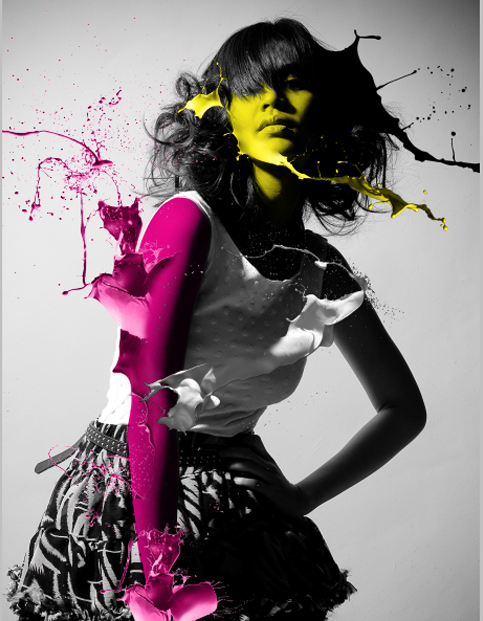
Kết quả sẽ đạt được:
Tài liệu sử dụng
Courtesy of Ms.Camille Cordero
(Must be used for non-commercial purposes only)
Additional Credits:
Model: Yas Neri
Make-up and Styling: Jaime Bautista-Garcia, Pearl Romano, Rem Lucio
Hair: Jay Wee
Download bộ vệt sơn tại đây
Bước 1
Mở file “base-image_by-camille-cordero.jpg” và đặt tên layer này là “Base Image”.
Bước 2
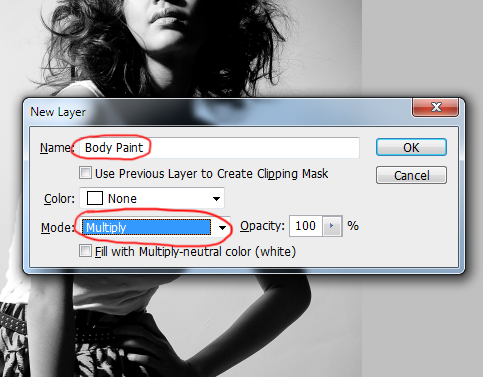
Tạo một layer mới (Shift Ctrl+N) và đặt tên là “Body Paint”. Đặt Layer Blend Mode là “Multiply”.
Chúng ta sẽ bắt đầu bằng việc sử dụng brush để vẽ phần mặt và tay trái của đối tượng.
Đầu tiên bạn chọn Brush tool và chọn một brush đủ mềm (soft rounded). Chọn kích thước bạn thấy phù hợp.
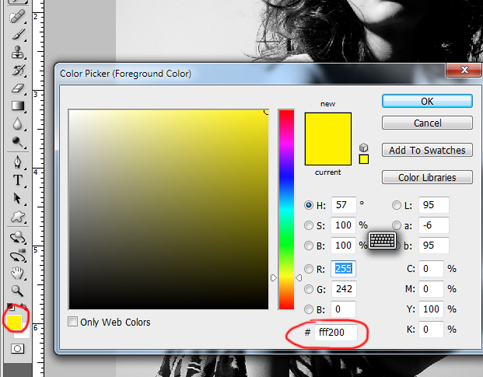
Sau đó thay màu foreground là #fff200
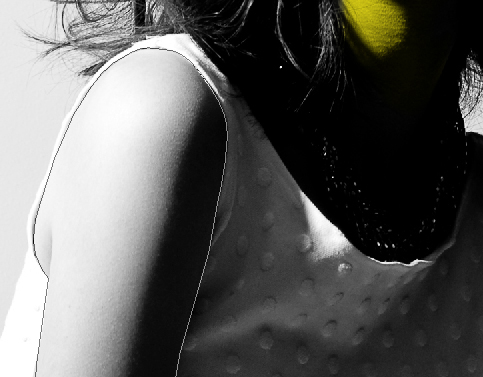
Bây giờ chúng ta sẵn sàng vẽ. Bắt đầu với mặt và cổ. Trong bước này hãy thoải mái zoom gần và xa đồng thời thay đổi kích thước brush theo ý bạn.
Chú ý: Phím tắt rất tiện lợi trong bước này. Phím tắt để xem lớn là "Ctrl +" và "Ctrl -". Để thay đổi kích thước brush bạn có thể sử dụng phím "]" để tăng, và "[" để giảm.
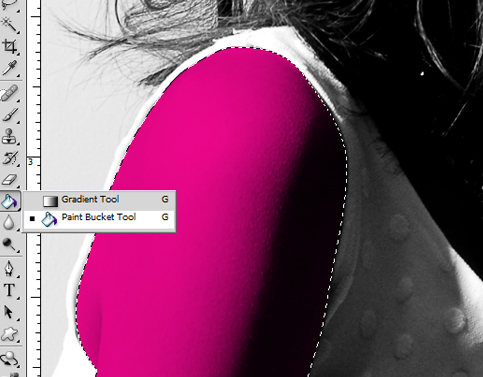
Bây giờ chúng ta tiếp tục với phần tay trái, nhưng trước tiên bạn cần đổi màu foreground tới "#ec008c"
Chọn Pen tool và vẽ quanh tay đối tượng. Sau khi hoàn thành hãy nhấn tổ hợp "Ctrl + Enter" để tạo vùng chọn, những đường nhấp nháy xuất hiện.
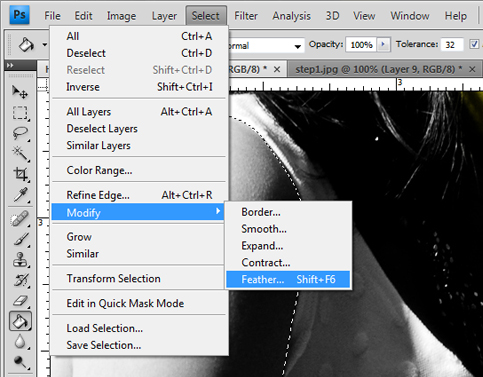
Từ thanh Menu, bạn chọn Select>Modify>Feather và chọn 5, sau đó OK (Nếu sử dụng cs3 sẽ có phím tắt là Ctrl + Alt +D để chọn bảng Feather)
Chọn công cụ tô màu (G) và nhấp vào vùng đã chọn sau đó ấn Ctrl + D để bỏ chọn.
Bước 3.
Thêm các hiệu ứng Sơn.
Bạn nhớ download những vệt sơn
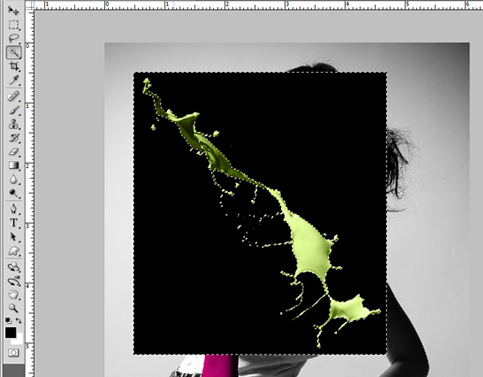
Mở hình ảnh sơn số 9 mà bạn đã download về. Kéo nó vào vùng làm việc. Chọn magic wand vào vùng tối của ảnh. Nhấn Delete để bỏ màu nền.
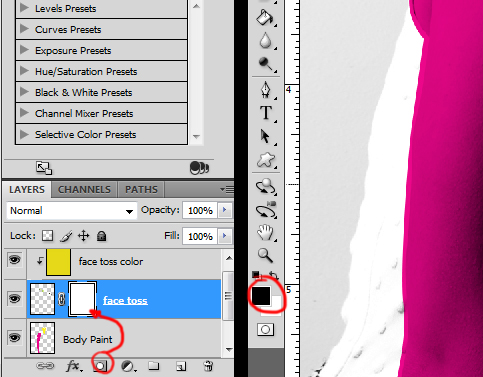
Nhấp Ctrl +D để bỏ chọn. Đặt tên Layer này "face toss" và đặt vị trí vệt sơn (Ctrl+T) như hình dưới
Bây giờ bạn hãy Blend vệt sơn này giống với màu của mặt
a. Chọn eyedropper tool "i".
b. Nhấp vào vùng được chỉ ở dưới
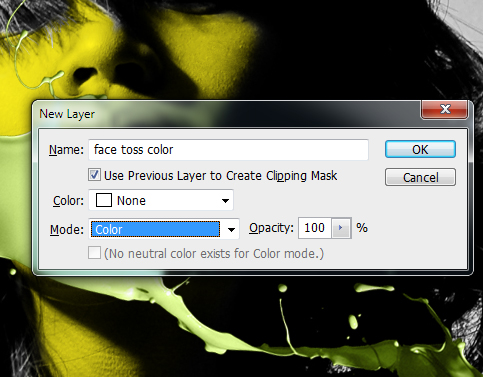
Tạo một layer mới (Shift + Ctrl + N) và đặt tên là "Face toss color", đánh dấu "use previous layer to create clipping mask" và đổi blending mode là "color"
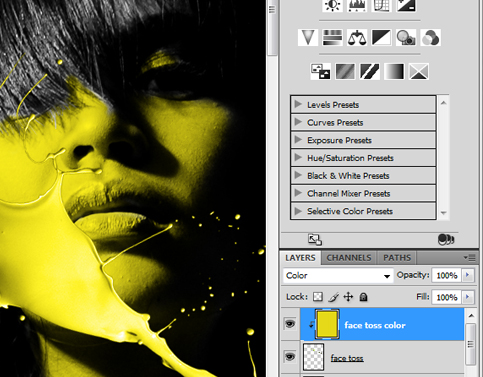
Bây giờ khi bạn vẫn ở layer "face toss color", bạn sử dụng bucket tool (g) và click vào vùng mặt để có thể màu của vệt sơn như màu vùng mặt.
Bây giờ chúng ta sẽ xóa một vài phần để hoàn thiệt vùng sơn của mặt.
Tới layer "face toss" sau đó chọn "add vector mask icon", rồi đổi foreground thành đen.
Sử dụng một brush mềm (soft brush) (trong khi vector mask vẫn đang được chọn) vẽ xung quanh vùng bạn muốn xóa, sao cho đạt được kết quả như hình dưới.
Với các bước tương tự, sử dụng nó với phần vai trái và sử dụng file "paint toss no .16" trong bộ download vệt sơn.
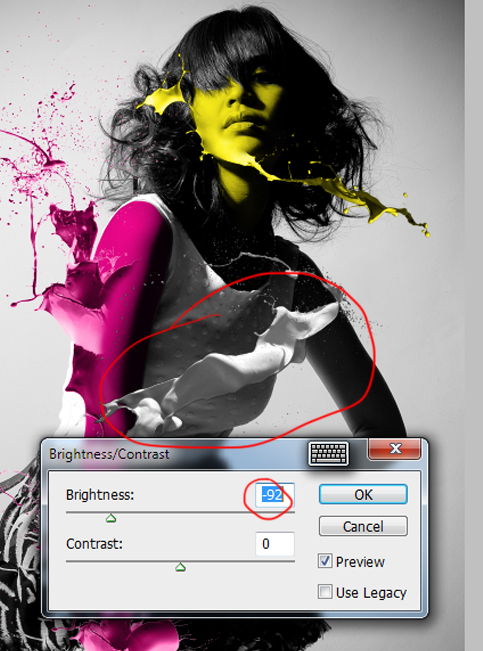
Tiếp tục sử dụng "paint toss no.7" cho áo, chúng ta cần adjust thêm brightness (sáng) cho sơn vào khoảng -92 blend với clothes (Image>adjustment>Brightness/Contrast)
Hãy thêm một vài vệt sơn màu đen trên tóc. Tôi sử dụng "paint toss no.9)
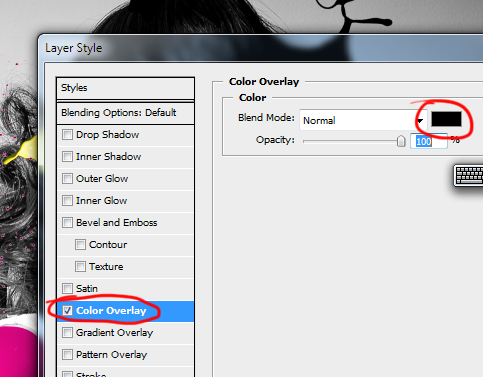
Tới Layer>Layer Style>Color Overlay chọn màu đen.
Xóa đi một số phần bằng cách sử dụng vector mask hay dùng công cụ Eraser (tẩy). Tôi nghĩ nên dùng Erasing.
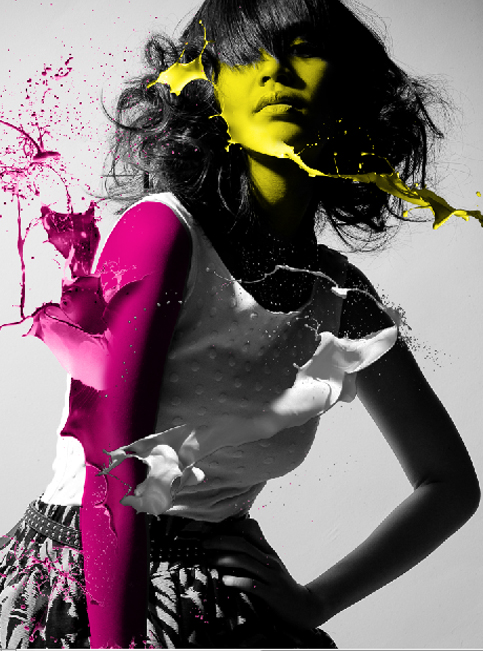
Đây là một số kết quả ban đầu.
Bước 4.
Tạo thêm một số mảnh cắt
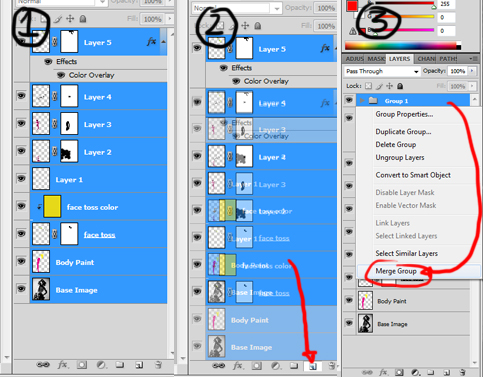
Bây giờ tới lúc tạo thêm mảnh cắt, để làm điều này chúng ta phải chọn tất cả layers, nhân đôi (duplicate) chúng và nhúng (merge) thành một.
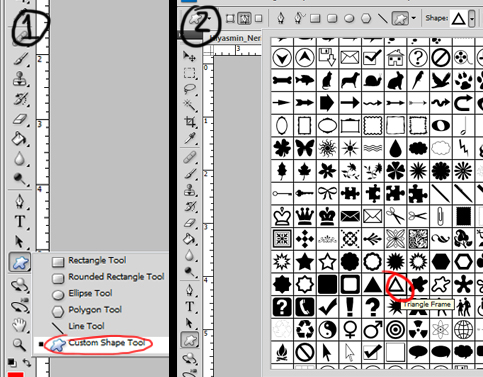
Tới Custom Shape để chọn hình tam giác như ở dưới.
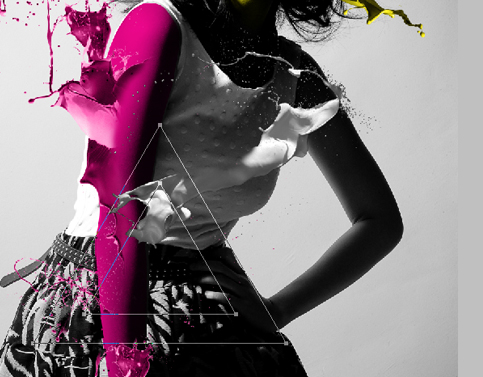
Sau đó giữ Shift để vẽ tam giác đều, bạn có thể di chuyển tam giác bằng cách bấm A (path sellection tool). Chọn nơi nào bạn muốn để các hình tam giác.
Sau đó nhấn Ctrl + Enter, rồi Ctrl + J để nhân đôi (duplicate), rồi di chuyển nó qua phải, Ctrl + D để bỏ chọn.
Tạo thêm một hình tam giác khác tương tự và đặt nó chồng lên hình tam giác ban đầu.
Để có sự kết hợp giữa 2 tam giác. Bạn giữ Ctrl và nhấp vào layer tam giác thứ nhất. Vùng chọn của tam giác sẽ xuất hiện, bạn tới Select>modify>expand để chọn 15px.
Chọn layer tam giác thứ 2 và lấy Erase xóa như hình dưới.
Làm tương tự để có kết quả:
Chúc bạn thành công.
Theo mediamilitia
iDesign Must-try

Top 10 công cụ online hữu ích dành cho dân thiết kế

Nguồn gốc của phong cách Memphis và cách ứng dụng vào thiết kế của bạn

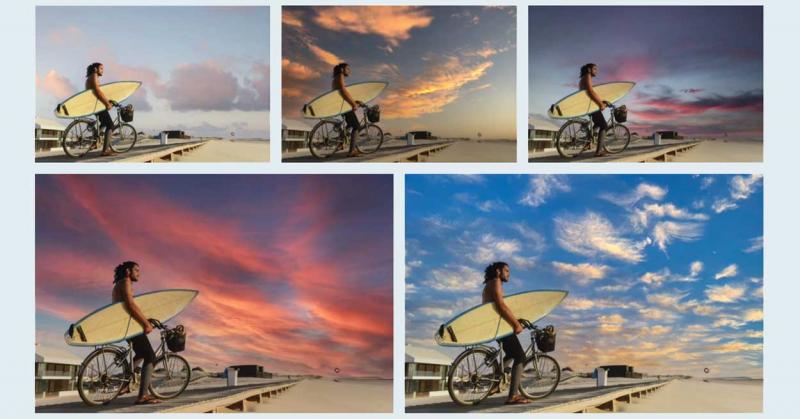
Tính năng đổi cảnh bầu trời Sky Replacement cực xịn xò của Photoshop

Vận dụng Opentype để khai phá sức mạnh con chữ (Phần 2)

Làm thế nào để tổ chức tập tin thiết kế gọn gàng và ngăn nắp?