Sự tập trung khi cuộn trang web
Trong lĩnh vực thiết kế web, có rất nhiều nhầm lẫn về khái niệm “page fold – phần trang web hiện lên ngay khi mở trình duyệt” và điều quan trọng của việc giữ những thông tin nổi bật nhất trong khu vực này.
Thực tế đó là sự xác định “above the fold” đơn giản có nghĩa “có thể thấy được mà không cần thêm tương tác.”
Trong những năm đầu tiên của Web, người dùng thường không kéo những trang web xuống. Họ đơn giản là nhìn những thông tin ngay trước mắt và đưa ra quyết định sẽ ở lại hay tiếp tục.
Đó là lý do, những nghiên cứu về usability (tính khả dụng) trong suốt các giai đoạn này (1994-1996), những trang web bị đánh giá thất bại nếu những thông tin quan trọng dưới đường fold, nơi mà hầu hết người dùng không thể ngay lập tức nhận thấy.
Việc kéo trang web xuống là một sự miễn cưỡng ở thời điểm đó, vì mọi người sử dụng máy tính để đưa ra lựa chọn của mình. Thậm chí có những trang web có văn bản tự dịch chuyển để người dùng không phải cuộn trang web.
Tuy nhiên trong năm 1997, tôi miễn cưỡng rút lại những chú ý về việc tránh để người dùng phải cuộn trang web vì nhiều người trong số họ đã có thói quen cuộn trang web.
Điều này hiếm gặp vì những hướng dẫn về tính khả dụng đã thay đổi thanh chóng. Đặc biệt các nghiên cứu về tính khả dụng đã ổn định qua nhiều năm; 80% những hướng dẫn Web usability guideline từ những năm 1990s vẫn có hiệu lực.
Ngày nay, người dùng sẵn sàng kéo thanh cuộn. Tuy vậy bạn không nên bỏ quên đường fold và tạo những trang web dài vô tận vì hai lý do;
Những trang dài liên tục là nguyên nhân khiến người dùng hạn chế sự tập trung. Mọi người thích những trang mà có trọng tâm và giúp họ có được những thứ cần thiết nhanh chóng. Bên cạnh những lý do “lười” đọc nhiều, là việc kéo thanh trượt (hoặc lăn chuột), một việc dễ phân tâm.
Những khu vực thật sự có giá trị vẫn nằm trên các đường fold, và được người đọc ưu ái hơn là những vùng thông tin dưới đường fold.
Vâng, dĩ nhiên bạn có thể đặt thông tin phía trên đường fold hơn là giới hạn mình trong một khu vực được tính bằng bite.
Trong thực tế, nếu bạn có một chủ đề dài, tốt hơn là thể hiện nó trong tương tác kéo chuột hơn là chia nó thành nhiều trang. Việc kéo trang đã thay thế việc phân trang vì người dùng cảm thấy dễ dàng hơn để tiếp tục đọc nội dung thay vì phải bấm Trang kế.
Cho dù các con chuột, các trang web đã cải tiến khả năng kéo trang web thì bạn vẫn phải nhớ rằng, những gì thực sự quan trọng vẫn phải nằm trên đường fold.
Người dùng quyết định họ sẽ đọc tiếp hay không chính là việc bạn bố trí nội dung thế nào. Họ sẽ không ngại kéo trang web xuống nếu họ thấy phần thông tin trên đường fold là thú vị.
Dự liệu ghi nhận vùng nhìn.
Để tránh thiên vị, tôi phân tích dự liệu của 21 người truy cập vào 541 trang web khác nhau, cho dù nghiên cứu tổng thể của chúng tôi lớn hơn rất nhiều.
Nếu chúng tôi cố ý hỏi mọi ngươì để kiểm tra các trang mà có chứa những yêú tố được thiết kế đặc biệt, chúng tôi không thể kết luận rằng hành vi của họ đại diện cho những người dùng thông thường.
Ví dụ nếu đánh dấu những Carrousel (yếu tố thiết kế dùng để tương tác khi muốn chuyển hình), mọi người có thể roll chuột ít hơn thông thường, trong trường hợp một Carrousel tốt giữ sự tập trung lên phần phía trên của trang.
Nghiên cứu của chúng tôi cũng có một thành phần cho phép người dùng tới bất kỳ trang nào họ muốn, vì lợi ích của hội thảo về Fundamental Guidelines for Web Usability (hướng dẫn cơ bản về tính khả dụng của Web)
Sự tập trung chú ý vào phía trên
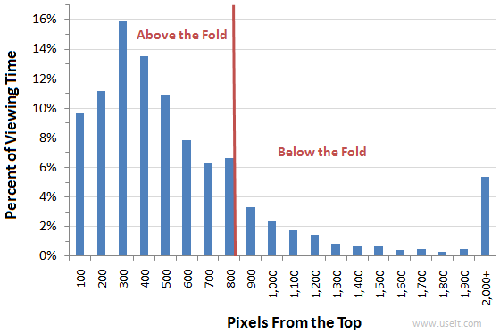
Biểu đồ dưới đây chỉ ra số người dùng để ý vào vùng phía trên đường fold và dưới đường fold. Cột dọc chỉ số % người dùng, còn đường ngang ghi chiều cao pixel tương ứng.
Thậm trí có 5% người dùng sử dụng thời gian để kéo qua điểm 2000px, họ có dự định lướt tìm thông tin mà xa khỏi vùng trên cùng. Một số trang chúng tôi lấy ví dụ rất dài (hơn 4000px), và đó là lý do tại sao 5% số người dùng chỉ lướt qua rất rất nhanh.
Trong nghiên cứu của chúng tôi, thời gian xem của người dùng tập trung như dưới đây;
- Trên đường fold: 80.3%
- Dưới đường fold; 19.7%
Chúng tôi sử dụng thiết bị theo dõi mắt với độ phân giải 1024x768px. Ngày nay phần lớn ngươì dùng đã có màn hình độ phân giải lớn hơn, và biểu đồ trên có thể thay đổi chút, nhưng về cơ bản phần thông tin trên đường fold được phần lớn người dùng chú ý.
Hành vi dịch chuyển
Đôi khi người dùng đọc ngay xuống phần dưới cùng của trang, nhưng rất hiếm gặp. Phổ biến hơn, như chúng ta thấy theo hình dưới.
Mỗi hình chỉ ra cách mà mắt người dùng xem các chi tiết của các trang khác nhau. Mỗi dấu tròn đại diện cho một địa điểm, và dấu lớn hơn cho thấy thời gian nhìn lâu hơn.
Hình bên trái, ngươì dùng cuộn rất xa xuống dưới của trang và bất ngờ nhìn ngang qua những chi tiết thú vị. Mô hình này cho chúng ta nhiều các sắp xếp mà phía dưới đường fold. Chúng ta thường gặp kiểu này khi thiết kế các trang FAQs, những câu hỏi thường gặp sẽ ở phía trên (vì thế người dùng không cần cuộn để tìm câu trả lời tốt nhất)
Tại cột chữ bên trái cung cấp một điểm khác; Yếu tố cuối cùng của một danh sách thường có được sự thu hút, hơn cả những yếu tố ngay trên nó.
Điều này giải thích tại sao biểu đồ ở trên chỉ ra mức độ tập trung vào khu vực 700-800px nhiều hơn vùng 600 -700px.Bởi vậy những phần nằm ngay đường fold cũng quan trọng trong việc lôi kéo người dùng.
Hai biểu đồ còn lại chỉ ra hành vi di chuyển phổ biến. Đó là xem rất nhiều ở phía trên, rồi ít hơn ở phía giữa, và ít hơn nữa ở phần dưới cùng.. Người dùng thường bỏ qua những thông tin xa nhất vì họ cuộn chuột đủ lâu.
Nó như thể người dùng vào trang web của bạn với 1 lượng xăng nhất định. Họ “lái” mình vào trang web, lướt chỗ này chỗ kia và… hết xăng. Số lượng xăng tùy vào mỗi người, và mỗi trang có những chủ đề thú vị.
Ngoài ra xăng có thể bay hơi, nếu nội dung trang liên quan ít hơn với người dùng dự kiến.
Trong bất kỳ trường hợp này, sự chú ý của người dùng sẽ giảm dần. Thông tin càng ở dưới thì càng ít thời gian họ tập trung vào những chi tiết bổ xung.
Ở ví dụ chính giữa, trang web bày ra khoảng 50 chiếc ghế;
Hai hàng đầu 5-10 lần nhìn cho mỗi chiếc ghế
4 hàng tiếp theo có khoảng 2-4 lần nhìn tại mỗi ghế
8 hàng kế tiếp mỗi chiếc ghế được liếc qua khoảng 1 lần
3 hàng cuối chỉ 1 chiếc ghế được để ý.
Tác động tới việc thiết kế
Tác động là vô cùng rõ ràng, tài liệu chỉ ra rằng phần quan trọng của việc kinh doanh của bạn muốn đưa ra cho người dùng thấy tốt nhất là nằm trên đường fold. Người dùng vẫn nhìn phía dưới đường fold, nhưng không tập trung như cách họ quan sát trên đường fold.
Người dùng sẽ nhìn xa xuống dưới một trang nếu layout tăng cường khả năng “lướt” và cách bố trí khiến họ tin rằng vẫn còn thông tin giá trị nếu họ cuộn trang.
Cuối cùng, trong khi đặt những gì quan trọng nhất lên đầu trang, đừng quên đặt một chi tiết thật đẹp ở phía dưới.
iDesign.vn dịch từuseit
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX