Quy trình thiết kế logo HotBox Studios
Gần đây tôi hoàn thành dự án thiết kế một logo mới để khởi động tại Anh. Tôi sẽ thuật lại quá trình để bạn tham khảo.
Tóm tắt
Hoxbox Studios là một công ty có trụ sở tại miền Nam nước Anh, chuyên về hoạt hình sáng tạo và thiết kế. Họ đã phát triển kinh doanh của họ trong năm năm và logo của họ trước đây có thể được nhìn thấy dưới đây.
Sau thời kỳ đầu này họ đã quyết định làm lại thương hiệu và tiếp cận tôi để tạo ra một logo độc đáo cho họ. Họ cảm thấy rằng logo trước đây của họ không đại diện cho công việc sáng tạo một cách chính xác và cần thiết một logo dễ nhớ, ấn tượng cho công việc thiết kế, sáng tạo của họ.
Tôi được đề nghị thiết kế một logo bao gồm một biểu tượng chính và có cả tên công ty và biểu tượng, nó cần đáng nhớ và dễ nhận biết cho việc khởi động trang web của họ cho đến cuối tháng Giêng.
Xây dựng và Phát triển
Ban đầu tôi nghĩ rằng cách tốt nhất để tạo ra một biểu tượng đáng nhớ là sử dụng các monogram (phương pháp kết hợp 2 hoặc hơn 2 chữ cái) hoặc chữ viết tắt của công ty.
Ý tưởng đầu tiên là tập trung vào các 'H' của HotBox và thiết kế dưới đây là kết quả. Tôi nghĩ rằng sử dụng khối lập phương hoặc hộp để tạo ra các "H".
Tuy nhiên ý tưởng này không phù hợp với mô tả, và tôi thấy nó không đại diện cho ngành công nghiệp này.
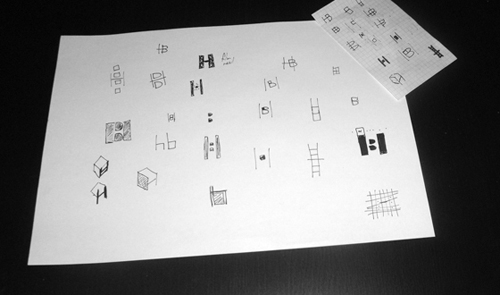
Tôi tiếp tục động não nghiên cứu và tìm thấy cảm hứng trong các bộ phim chưa phát triển. Dưới đây bạn có thể tìm thấy bản phác thảo ban đầu khi động não của tôi.
Lấy cảm hứng này, tôi muốn kết hợp không chỉ là chữ 'H' mà cả chữ 'B', vì điều này sẽ làm cho một monogram mạnh mẽ hơn. Ngay lập tức chữ 'H' và chữ 'B' có cảm hứng cho tôi.
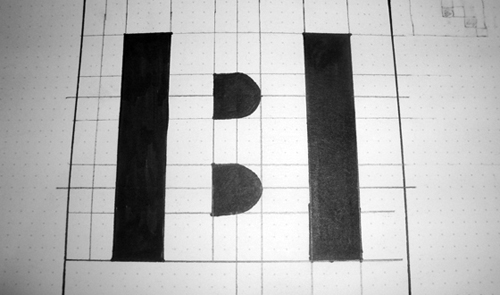
Chữ 'H' có một đường ngang rõ ràng gần gũi, một cái gì đó với hình thức tự nhiên của nó giống như là một phần của cuộn phim. Vì vậy cần thời gian để tích hợp chữ 'B'.Sau nhiều nỗ lực mà tôi đã có thể kết nối các chữ cái và cũng nắm bắt được bản chất của ngành công nghiệp phim.
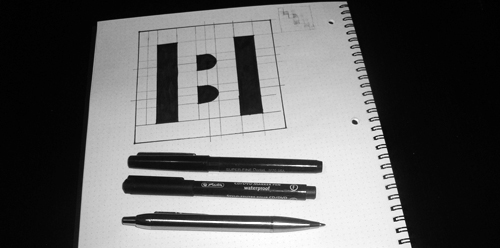
Sau khi quyết định trên ý tưởng thô, tôi bắt đầu hoàn tất các khái niệm đầu tiên bằng cách tính toán các yếu tố toán học của biểu tượng.Sau đó tái xây dựng, làm rõ ràng và chuyển bản phác thảo của tôi vào ô lưới.
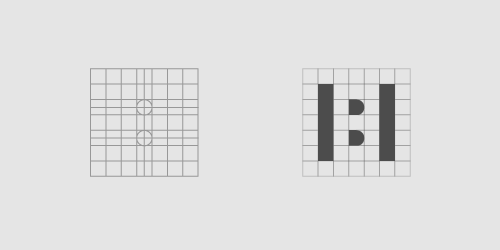
Đây là phương tiện hoàn hảo cho thiết kế dựa trên hình học phục vụ như một hướng dẫn tinh tế cho bản phác thảo. Dưới đây bạn sẽ thấy hình ảnh ban đầu với các lưới ô vuông.
Sử dụng Adobe Illustrator, tôi đã có thể nhanh chóng tái tạo lại bố trí hài hòa toán học. Đây là quá trình tốt khi thiết kế ban đầu đã được vẽ trên giấy.
Vì thế tôi sẽ nhấn mạnh rằng phác thảo tay là một phần thiết yếu cho bất kỳ thiết kế. Bạn có thể có được một ý tưởng về mục tiêu cuối cùng trước khi sử dụng phần mềm để tiếp cận nó.Thêm nữa, nó mang lại triển vọng tốt khi bạn rời khỏi máy tính và cho phép các ý tưởng của bạn chảy tự do.
Sau khi trình bày cho khách hàng. Họ đã được hài lòng với 'H' và 'B' hợp với bối cảnh của phần cuộn phim, do đó nó có thời gian để thêm các chi tiết cụ thể.
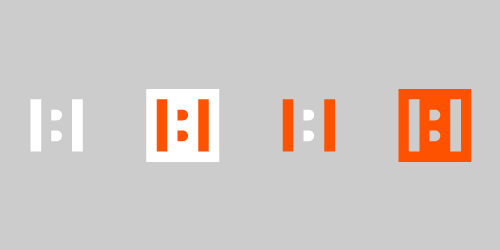
Các kiểu chữ và cách phối hợp được định trước trong thời hạn ngắn, tôi đã có thể tập trung vào một vài lựa chọn trước khi hoàn thành ý tưởng.Cuối cùng, sự lựa chọn dưới đây đã được thực hiện cho hệ thống nhận dạng mới của họ, được sử dụng ngay trên trang web được thiết kế lại.
Dịch từ helveticbrands
iDesign Must-try

Top 10 công cụ online hữu ích dành cho dân thiết kế

Nguồn gốc của phong cách Memphis và cách ứng dụng vào thiết kế của bạn

Tính năng đổi cảnh bầu trời Sky Replacement cực xịn xò của Photoshop

Vận dụng Opentype để khai phá sức mạnh con chữ (Phần 2)

Làm thế nào để tổ chức tập tin thiết kế gọn gàng và ngăn nắp?